Web软件测试大赛笔记与总结
慕测大赛笔记整理
一、Selenium自动化测试(Java API)
Ⅰ、配置环境
以Chrome举例:WebDriver 操作 Chrome 需要配置 chromedriver.exe 驱动环境和 selenium.jar 库的支持:
- 下载Chrome驱动:谷歌浏览器驱动国内镜像,请在Chrome关于查看当前版本,驱动版本须与浏览器版本基本相同。
- 设置浏览器驱动:设置浏览器的环境地址非常简单。我们可以手动创建一个存放浏览器驱动的目录,如: C:\driver , 将下载的浏览器驱动文件(例如:chromedriver、geckodriver)丢到该目录下。我的电脑–>属性–>系统设置–>高级–>环境变量–>系统变量–>Path,将“C:\driver”目录添加到Path的值中。
- 下载selenimu的jar包,或在maven构建的项目中引入:
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.4.0</version>
</dependency>
Ⅱ、WebDriver 常用 API
WebDriver 提供了一系列的 API 来和浏览器进行交互,如下:
| 方法 | 描述 |
|---|---|
| get(String url) | 访问目标 url 地址,打开网页 |
| getCurrentUrl() | 获取当前页面 url 地址 |
| getTitle() | 获取页面标题 |
| getPageSource() | 获取页面源代码 |
| close() | 关闭浏览器当前打开的窗口 |
| quit() | 关闭浏览器所有的窗口 |
| findElement(by) | 查找单个元素 |
| findElements(by) | 查到元素列表,返回一个集合 |
| getWindowHandle() | 获取当前窗口句柄 |
| getWindowHandles() | 获取所有窗口的句柄 |
Ⅲ、浏览器导航操作
WebDriver 提供了 Navigation 对象来对浏览器进行导航操作,如:前进、后退、刷新等。
Navigation 对象获取:
Navigation navigate = driver.navigate();
Navigation 对象提供的方法:
| 方法 | 描述 |
|---|---|
| navigate.to(url) | 跳转到指定url,和 webdriver 使用 get 方法是一样的。 |
| navigate.refresh() | 刷新当前页面。 |
| navigate.back() | 浏览器回退操作。 |
| navigate.forward() | 浏览器前进操作。 |
Ⅳ、元素定位的方法
我们必须告诉 selenium 怎么去定位元素,用来模拟用户的动作,或者查看元素的属性和状态,以便于我们可以执行检查。例如:我们要搜索一个产品,首先要找到搜索框与搜索按钮,接着通过键盘输入要查询的关键字,最后鼠标单击搜索按钮,提交搜索请求。
正如上述的人工操作步骤一样,我们也希望 selenium 能模拟这样的动作,然而selenium 并不能理解类似在搜索框中输入关键字或者点击搜索按钮这样的图形化的操作。所以需要我们程序化的告诉 selenium 如何定位搜索框和搜索按钮,从而模拟键盘和鼠标的操作。
事实上,selenium为用户提供了八种定位方式,其中xpath定位法适用范围最广,其他七种定位方法请参考selenium 使用教程详解-java版本;以下是xpath定位的常用语法:
driver.findElement(By.xpath("//*[@id='kw']")) // id定位
driver.findElement(By.xpath("//*[@name='wd']")) // 属性值定位
driver.findElement(By.xpath("//span[text()='按钮']")) // 文本定位
driver.findElement(By.xpath("//input[@class='s_ipt']")) // class属性定位
driver.findElement(By.xpath("/html/body/form/span/input")) // 绝对路径定位
driver.findElement(By.xpath("//span[@class='soutu-btn']/input")) // 相对路径定位
driver.findElement(By.xpath("//form[@id='form']/span/input"))
driver.findElement(By.xpath("//input[@id='kw' and @name='wd']")) // 多组合属性定位
driver.findElement(By.xpath("//span[contains(text(),'按钮')]")) // 是否包含文本
Ⅴ、WebElement 常用 API
通过 WebElement 实现与网站页面上元素的交互,这些元素包含文本框、文本域、按钮、单选框、div等,WebElement提供了一系列的方法对这些元素进行操作:
| 方法 | 描述 |
|---|---|
| click() | 对元素进行点击 |
| clear() | 清空内容(如文本框内容) |
| sendKeys(text) | 写入内容与模拟按键操作 |
| isDisplayed() | 元素是否可见(true:可见,false:不可见) |
| isEnabled() | 元素是否启用 |
| isSelected() | 元素是否已选择 |
| getTagName() | 获取元素标签名 |
| getAttribute(attributeName) | 获取元素对应的属性值 |
| getText() | 获取元素文本值(元素可见状态下才能获取到) |
| submit() | 表单提交 |
Ⅵ、测试时等待
在对元素进行定位时,有时候网页加载时间比较长,元素还没有加载出来,这个时候去查找这个元素的话程序中就会抛出异常,所以我们在编写代码时需要考虑延时问题,在selenium中有几种延时机制可以使用如下:
Thread.sleep(long millis)//硬性等待,该方法会让线程进行休眠。
Thread.sleep(3000)//表示程序执行的线程暂停 3 秒钟。
其他方式,如显示等待与隐式等待不常用。
Ⅶ、其他值得注意的特殊元素获取方式
- 弹出框元素获取——一个简单示例:
Alert alert = driver.switchTo().alert();// 首先需要切换到弹出框中,获取Alert对象。
alert.getText();// 获取弹窗文本内容
alert.accept();// 点击确定按钮
alert.dismiss();// 点击取消按钮
- select 下拉框处理:
// 创建驱动
WebDriver driver = new ChromeDriver();
// 打开2345网站
driver.get("https://www.2345.com");
// 切换城市
driver.findElement(By.linkText("切换")).click();
// 切换到iframe内联框架中
driver.switchTo().frame("city_set_ifr");
// 定位到省份下拉框
WebElement province = driver.findElement(By.id("province"));
province.click();
// 创建Select对象
Select select = new Select(province);
// 根据文本来获取下拉值
select.selectByVisibleText("B 北京");
driver.quit();
- iframe切换与元素获取
iframe 就是 HTML 中,用于网页嵌套网页的。 一个网页可以嵌套到另一个网页中,可以嵌套很多层。以下是一个合适的示例:
main.html
<html>
<head>
<title>FrameTest</title>
</head>
<body>
<div id="id1">this is main page's div!</div>
<input type="text" id="maininput" />
<br/>
<iframe id="frameA" frameborder="0" scrolling="no" style="left:0;position:absolute;" src="frame.html"></iframe>
</body>
</html>
frame.html
<html>
<head>
<title>this is a frame!</title>
</head>
<body>
<div id="div1">this is iframes div,</div>
<input id="iframeinput">
</body>
</html>
使用 selenium 操作浏览器时,如果需要操作iframe中的元素,首先需要切换到对应的内联框架中。
selenium 给我们提供了三个重载的方法,进行操作iframe;
// 方法一:通过 iframe 的索引值,在页面中的位置
driver.switchTo().frame(index);
// 方法二:通过 iframe 的name 或者id
driver.switchTo().frame(nameOrId);
// 方法三:通过 iframe 对应的webElement
driver.switchTo().frame(frameElement);
public static void testIframe(WebDriver driver){
// 在主窗口的时候
driver.findElement(By.id("maininput")).sendKeys("main input");
// 此时没有进入到iframe, 以下语句会报错
//driver.findElement(By.id("iframeinput")).sendKeys("iframe input");
driver.switchTo().frame("frameA");
driver.findElement(By.id("iframeinput")).sendKeys("iframe input");
// 此时没有在主窗口,下面语句会报错
//driver.findElement(By.id("maininput")).sendKeys("main input");
// 回到主窗口
driver.switchTo().defaultContent();
driver.findElement(By.id("maininput")).sendKeys("main input");
}
Ⅷ、切换句柄
有时候后在操作浏览器,可能打开了一个新的窗口,这个时候如果要对新窗口的元素进行操作,需要切换到新窗口中去,怎么去切换呢?在 selenium 中有个叫句柄的概念。
什么是句柄,简单理解就是浏览器窗口的一个标识,浏览器打开的每个窗口都有唯一的一个标识,也就是句柄,我们可以通过句柄来进行窗口之间的切换,从而来达到我们操作不同窗口的元素。
以下静态方法较为简单的实现了切换窗口句柄,并提高了代码复用性:
/**
* 函数:通过url切换句柄
*
* @param driver WebDriver对象
* @param url 要切换的窗口网址
*/
public static void changeWindow(WebDriver driver, String url) {
Set<String> handles = driver.getWindowHandles();
for(String handle:handles) {
if (driver.getCurrentUrl().equals(url)) {
break;
}
driver.switchTo().window(handle);
}
}
changeWindow(driver, url);
通用测试模板代码
public class Example {
// Mooctest Selenium Example
// <!> Check if selenium-standalone.jar is added to build path.
//测试代码书写
public static void test(WebDriver driver) throws InterruptedException {
driver.get(url);//打开网址
driver.manage().window().maximize();//窗口最大化
Thread.sleep(ms);//线程休眠
driver.findElement().click();//查找元素
changeWindow(driver, url);//根据url切换操作窗口
}
/**
* 函数:通过url切换句柄
*
* @param driver WebDriver对象
* @param url 要切换的窗口网址
*/
public static void changeWindow(WebDriver driver, String url) {
Set<String> handles = driver.getWindowHandles();
for(String handle:handles) {
if (driver.getCurrentUrl().equals(url)) {
break;
}
driver.switchTo().window(handle);
}
}
//主函数
public static void main(String[] args) {
WebDriver driver = new ChromeDriver();//获取Chrome驱动对象
try {
test(driver);
} catch (Exception e) {
e.printStackTrace();
} finally {
//driver.quit();
}
}
}
二、Jmeter 性能测试
jmeter 是 apache 公司基于 java 开发的一款开源压力测试工具,体积小,功能全,使用方便,是一个比较轻量级的测试工具,使用起来非常简单。因为 jmeter 是 java 开发的,所以运行的时候必须先要安装 jdk 才可以。jmeter 是免安装的,拿到安装包之后直接解压就可以使用,同时它在 linux/windows/macos 上都可以使用。
jmeter 可以做接口测试和压力测试。其中接口测试的简单操作包括做 http 脚本(发 get/post 请求、加 cookie、加 header、加权 限认证、上传文件)、做 webservice 脚本、参数化、断言、关联(正则表达式提取器和处理 json-json path extractor)和 jmeter 操作数据库等等。
以下提供一个复习样例:
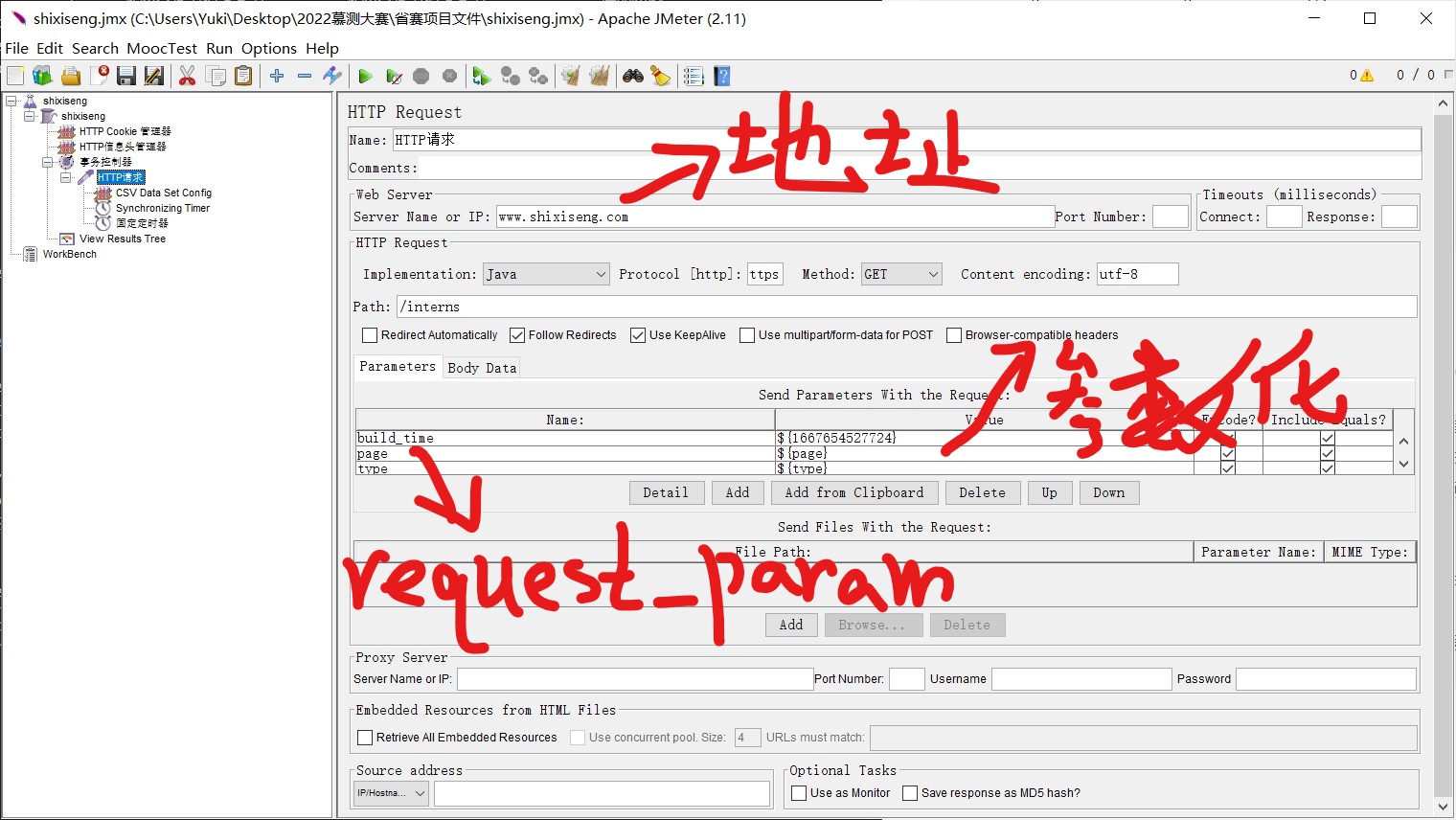
Ⅰ、Http请求书写

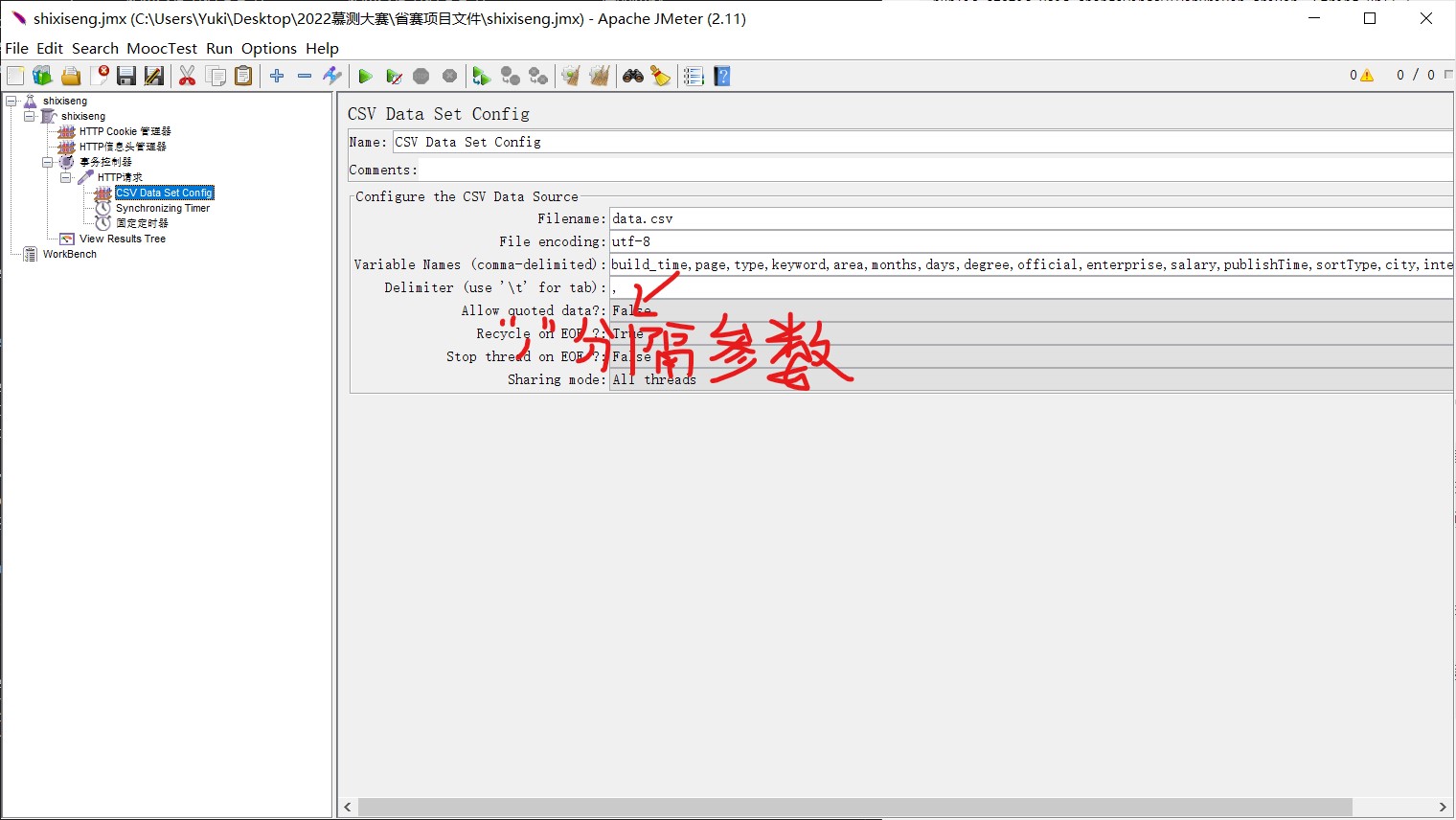
Ⅱ、CSV Data Set Config

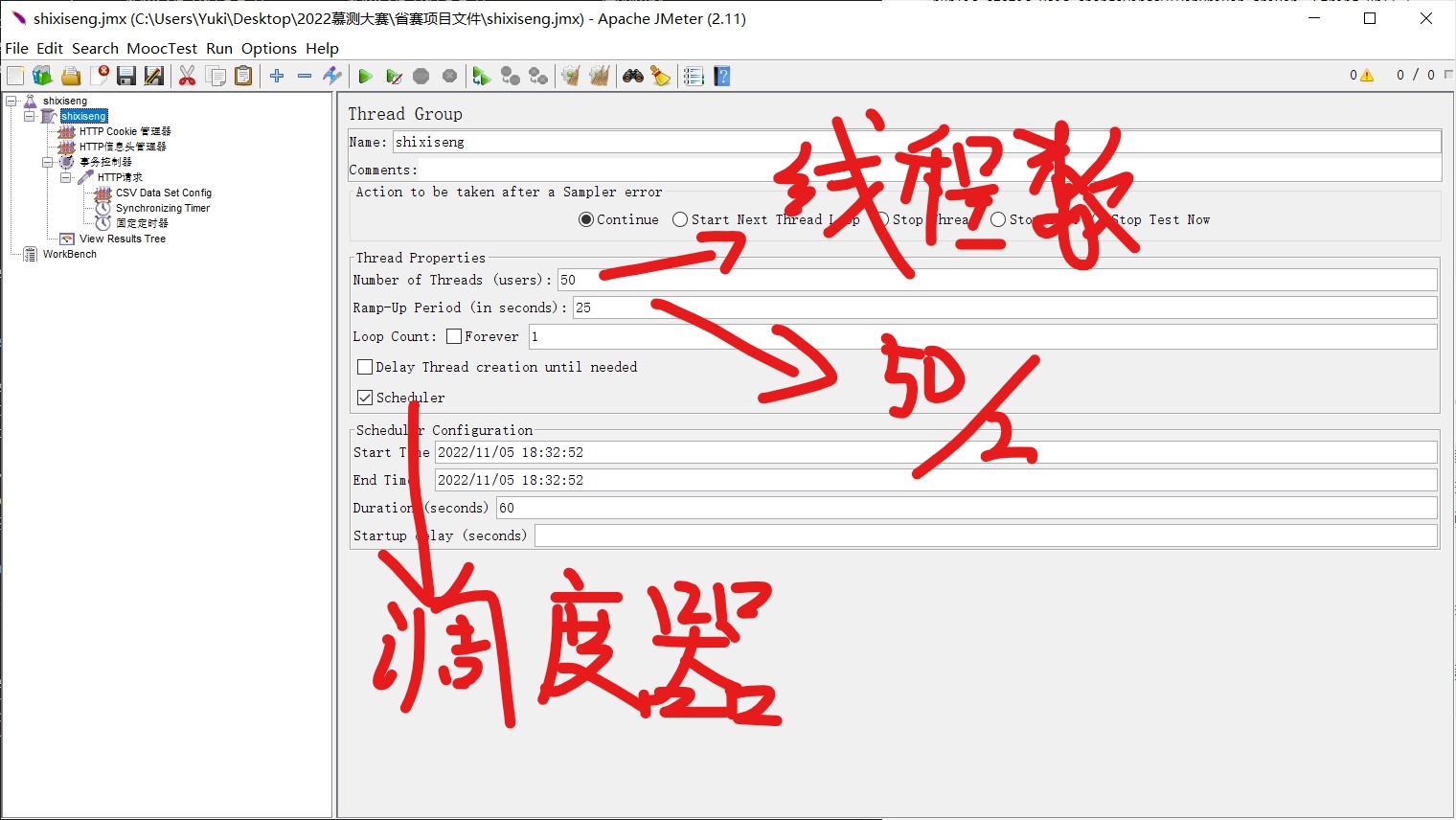
Ⅲ、线程组配置

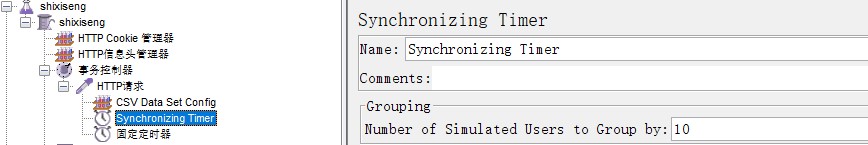
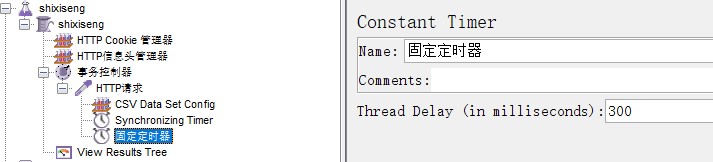
Ⅳ、同步计时器与固定计时器配置


Ⅴ、项目结构

参考文章链接
本文来自博客园,作者:TfiyuenLau,转载请注明原文链接:https://www.cnblogs.com/tfiyuenlau/articles/16923108.html

 大学生软件测试大赛Web测试赛道2022笔记总结。整理了部分Selenium和JMeter的环境配置和使用语法(仅大赛常用的语法和用途),作为个人笔记发布。
大学生软件测试大赛Web测试赛道2022笔记总结。整理了部分Selenium和JMeter的环境配置和使用语法(仅大赛常用的语法和用途),作为个人笔记发布。
