表格设计
表格设计
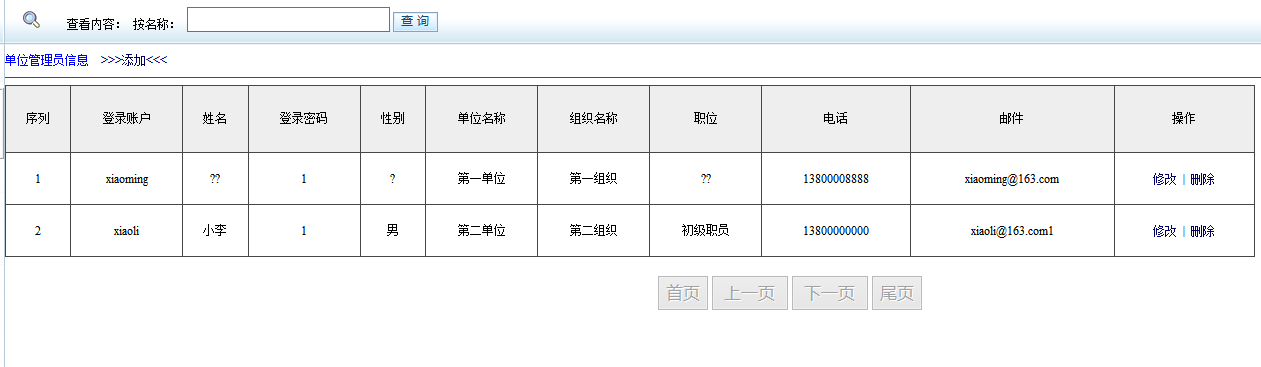
一、表格总体布局
对不同表格的界面进行调整

在这里要不断调整数据,使表格在页面的中心
<td><table id="subtree1" style="DISPLAY: " width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><table width="971" border="0" align="center" cellpadding="0" cellspacing="0" height="281">
<tr>
<td height="20"><font color="blue" >组织信息</font> <a href="/fileweb/files/zuzhi/add.jsp" >>>>添加<<<</a> </td>
</tr>
<tr>
<td height="10" valign="top" ><hr size="1" color="green" /></td>
</tr>
<tr>
<td height="40" class="font42">
<table width="967" border="0" cellpadding="4" cellspacing="1" bgcolor="#464646" height="172">
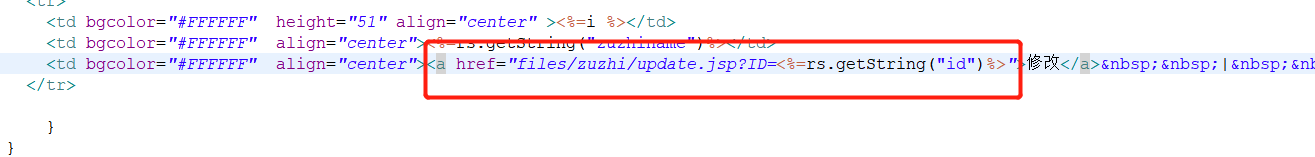
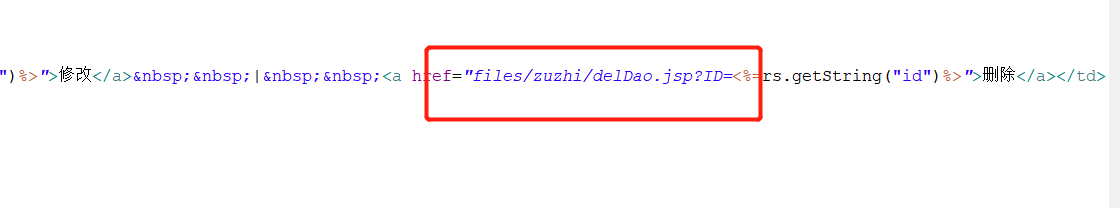
二、表格按钮设计
总体设计思路为创建表格,调整表格高度宽度和位置数据,在表格中设置按钮实现修改和增减数据。

例如在组织管理的表格里,修改和删除组织信息,分别对应updata.jsp和delDao.jsp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix