python_js
(1)每个标签 都需要记住 是行内还是块
(2)浮动
(3)定位
(4)浮动的原理:为了实现并排 清除浮动的三种方式:给父盒子设置高度 内墙法 给父元素设置一个类叫clearfix:after{content:'.'; clear:both; display:block;visibility:hidden;height:0;}
overflow:hidden 清楚浮动的方法
(5)定位:relative相对定位 absolute绝对定位 fixed固定定位
相对定位:做父相子绝的参考,微调元素 参考点:以原位置坐参考点
绝对定位:父相子绝,页面排版布局 脱标 压盖现象 参考点:页面左上角或者父辈元素左上角为参考点
1.css的定位:
background-position:20px 40px
1、相对定位
给某一个盒子设置相对定位,盒子没有任何变化,不脱标
只有一个作用:父相子绝
形影分离 老家留坑 影响页面布局 有压盖现象
不要使用相对定位来做压盖现象
2种现象:不脱标 形影分离老家留坑
2、绝对定位
现象:设置绝对定位的盒子,脱离标准流 可以设置宽高
使用绝对定位top left的时候,是以页面左上角为参考点
使用bottom的时候,是以首屏页面左下角为参考点。可以使用这个做悬挂固定展示
绝对定位的参考点
父相子绝 以父元素的参考点来调整子元素的绝对定位的位置
绝对定位无视父辈的padding
如果1,2层都是相对定位3层是绝对定位,3层会按照2层为参考点

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 button{ 12 outline: none; 13 border: 0; 14 } 15 input{ 16 outline: none; 17 border: 0; 18 } 19 .search{ 20 width: 296px; 21 height: 48px; 22 margin: 110px auto; 23 } 24 .search form{ 25 position: relative; 26 } 27 .search button{ 28 height: 50px; 29 width: 50px; 30 border: 1px solid #e0e0e0; 31 background-color: #fff; 32 position: absolute; 33 right: 13px; 34 35 } 36 .search input{ 37 width: 223px; 38 height: 48px; 39 font-size: 14px; 40 border: 1px solid #e0e0e0; 41 padding: 0 5px; 42 } 43 .search span{ 44 font-size: 12px; 45 background-color: #eeeeee; 46 padding:0 5px; 47 position: absolute; 48 } 49 .search .t{ 50 position: absolute; 51 top: 15px; 52 right: 142px; 53 } 54 .search .s{ 55 position: absolute; 56 top: 15px; 57 right: 65px; 58 } 59 </style> 60 </head> 61 <body> 62 <div class="search"> 63 <form action=""> 64 <input type="text" name=""><button class="button">按钮</button> 65 <span class="t">小米8</span> 66 <span class="s">小米MIX 2S</span> 67 </form> 68 </div> 69 </body> 70 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 .cart{ 8 width: 100px; 9 height: 50px; 10 background-color: #000; 11 position: relative; 12 margin: 100px auto; 13 cursor: pointer; 14 } 15 .cart-info{ 16 position: absolute; 17 width: 200px; 18 height: 100px; 19 background-color: red; 20 top: 50px; 21 right:0; 22 display: none; 23 } 24 .cart:hover .cart-info{ 25 display: block; 26 background-color: #0c9076; 27 } 28 29 30 </style> 31 </head> 32 <body> 33 <div class="cart"> 34 <div class="cart-info"> 35 36 </div> 37 </div> 38 </body> 39 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding:0; 10 } 11 body{ 12 position: relative; 13 border: 1px solid black; 14 } 15 /*设置绝对定位的盒子居中*/ 16 .box{ 17 width: 500px; 18 height: 500px; 19 background-color: red; 20 float: right; 21 position: absolute; 22 left:50%; 23 margin-left: -250px; 24 25 /*position: absolute;*/ 26 /*left: 50%;*/ 27 /*margin-left: -250px;*/ 28 } 29 </style> 30 </head> 31 <body> 32 <div class="box"> 33 34 </div> 35 36 </body> 37 </html>
设置绝对定位之后 margin:0 auto; 不起任何作用,如果想让绝对定位的盒子居中
position: absolute;
left: 50%;
margin-left: -250px;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 /*div{*/ 12 /*width: 200px;*/ 13 /*height: 200px;*/ 14 /*}*/ 15 /*.box1{*/ 16 /*background-color: red;*/ 17 /*position: absolute;*/ 18 /*top: 20px;*/ 19 /*left: 20px;*/ 20 /*}*/ 21 /*.box2{*/ 22 /*background-color: green;*/ 23 /*相对定位 relative*/ 24 /*position: relative;*/ 25 /*top: 20px;*/ 26 /*right: 20px;*/ 27 /*left: 20px;*/ 28 /*bottom: 20px;*/ 29 } 30 /*.box3{*/ 31 /*background-color: black;*/ 32 /*}*/ 33 </style> 34 </head> 35 <body> 36 <!--<!–相对定位–>--> 37 <!--<div class="box1">--> 38 39 <!--</div>--> 40 <!--<div class="box2">--> 41 42 <!--</div>--> 43 <!--<div class="box3">--> 44 45 <!--</div>--> 46 47 </body> 48 </html>
3.固定定位:脱标 固定导航栏 小广告
body{
padding-top: 80px;
}
.head{
width: 100%;
height: 80px;
background-color: #e0e0e0;
position: fixed;
top:0;
left:0;
z-index: 99999;}
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 body{ 12 padding-top: 80px; 13 } 14 .head{ 15 width: 100%; 16 height: 80px; 17 background-color: #e0e0e0; 18 position: fixed; 19 top:0; 20 left:0; 21 z-index: 99999; 22 } 23 .wrapper{ 24 width: 100%; 25 height: 1000px; 26 background-color: red; 27 } 28 .top{ 29 width: 100px; 30 height: 100px; 31 background-color: purple; 32 position: fixed; 33 bottom: 20px; 34 right: 20px; 35 line-height: 100px; 36 text-align: center; 37 cursor: pointer; 38 } 39 40 </style> 41 </head> 42 <body> 43 <a name="top"></a> 44 <div class="head"> 45 导航栏 46 </div> 47 <div class="wrapper"> 48 中心内容 49 </div> 50 <div class="top"> 51 返回顶部 52 </div> 53 </body> 54 </html>
4、z-index 只有在定位中才可以使用 显示的优先级
2、JavaScript
1.ECMAScript5
es1 2 4
es5 没有类(class)的概念、伪面向对象
es6
es7
es8
刚开始学习 print
js中 console.log(); 控制台输出
var 声明变量
nodejs nmp install jquery --save
python pip3 install
前端语言和后端语言的区别:
前端语言安全性低,后端语言安全高
后端语言可以操作电脑系统 文本操作 前端语言做不了
3、jsDOM
Document Object Model
获取DOM的三种方式:
var oDiv = document.getElementById('box');
获取的是集合,跟数组不同,他没有数组的方法
var oDiv = document.getElementByTagName('div')[0];
var oDiv = document.getElementByClassName('box')[0];
设置style样式
oDiv.style.width
oDiv.style.heigth
oDiv.style.......
只要是css中的属性都能通过style对象点出来,所有的css中类似margin-left,都要写成marginLeft
设置标签属性
console.log(oDiv.id); getter方法 获取id的属性值
oDiv.id = '123'; setter方法 设置ID的属性值
除了id,还有class,使用className title都可以设置修改。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--<script type="text/javascript" src="./index.js">--> 9 10 <!--</script>--> 11 <script type="text/javascript"> 12 // var a = '2'; 13 // console.log(window.a); 14 //全局对象 window 15 // def add(); 16 // return add 17 // function add(x,y){ 18 // return x + y; 19 // } 20 // console.log(add(1,2)); 21 //普通函数 function 22 //函数对象 23 // var add = {name:'zhangsan',age:18}; 24 // var add = function (x,y) { 25 // console.log(x + y) 26 // }; 27 // add(5,6); 28 /* 29 var a = 2; 30 var b = 'hahah'; 31 console.log(a + b); 32 用户输入 prompt 33 */ 34 // var n1 = 123; 35 // var n2 = '123'; 36 // var n3 = n1+n2; 37 // // 隐式转换 38 // console.log(typeof n3); 39 // console.log(n1.toString()) 40 // console.log(Number(n2)); 41 // console.log(parseInt(n2)); 42 // console.log(parseFloat(n2)) 43 /* 数组的方法 44 // 3.1 数组的合并 concat() 45 46 var north = ['北京','山东','天津']; 47 var south = ['东莞','深圳','上海']; 48 49 var newCity = north.concat(south); 50 console.log(newCity); 51 // 3.2 join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串 52 53 var score = [98,78,76,100,0]; 54 var str = score.join('|'); 55 console.log(str);//98|78|76|100|0 56 //3.3 将数组转换成字符串 toString() 57 58 var score = [98,78,76,100,0]; 59 //toString() 直接转换为字符串 每个元素之间使用逗号隔开 60 61 var str = score.toString(); 62 console.log(str);//98,78,76,100,0 63 //3.4 slice(start,end); 返回数组的一段,左闭右开 64 65 var arr = ['张三','李四','王文','赵六']; 66 var newArr = arr.slice(1,3); 67 console.log(newArr);//["李四", "王文"] 68 //3.5 pop 移除数组的最后一个元素 69 70 var arr = ['张三','李四','王文','赵六']; 71 var newArr = arr.pop(); 72 console.log(newArr);//["张三", "李四","王文"] 73 //3.6 push() 向数组最后添加一个元素 74 75 var arr = ['张三','李四','王文','赵六']; 76 var newArr = arr.push('小马哥'); 77 console.log(newArr);//["张三", "李四","王文","赵六","小马哥"] 78 //3.7 reverse() 翻转数组 79 80 var names = ['alex','xiaoma','tanhuang','angle']; 81 82 //4.反转数组 83 names.reverse(); 84 console.log(names); 85 //3.8 sort对数组排序 86 87 var names = ['alex','xiaoma','tanhuang','abngel']; 88 names.sort(); 89 console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"] 90 // 3.9 判断是否为数组:isArray() 91 92 布尔类型值 = Array.isArray(1) ;*/ 93 /* 字符串 94 4.1 chartAt() 返回指定索引的位置的字符 95 96 var str = 'alex'; 97 var charset = str.charAt(1); 98 console.log(charset);//l 99 4.2 concat 返回字符串值,表示两个或多个字符串的拼接 100 101 var str1 = 'al'; 102 var str2 = 'ex'; 103 console.log(str1.concat(str2,str2));//alexex 104 4.3 replace(a,b) 将字符串a替换成字符串b 105 106 var a = '1234567755'; 107 var newStr = a.replace("4567","****"); 108 console.log(newStr);//123****755 109 4.4 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样 110 111 var str = 'alex'; 112 console.log(str.indexOf('e'));//2 113 console.log(str.indexOf('p'));//-1 114 4.5 slice(start,end) 左闭右开 分割字符串 115 116 var str = '小马哥'; 117 console.log(str.slice(1,2));//马 118 4.6 split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度 119 120 var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; 121 console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"] 122 4.7 substr(statr,end) 左闭右开 123 124 var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; 125 console.log(str.substr(0,4));//我的天呢 126 4.8 toLowerCase()转小写 127 128 var str = 'XIAOMAGE'; 129 console.log(str.toLowerCase());//xiaomage 130 4.9 toUpperCase()转大写 131 132 var str = 'xiaomage'; 133 console.log(str.toUpperCase()); 134 特别: 135 136 //1.将number类型转换成字符串类型 137 var num = 132.32522; 138 var numStr = num.toString() 139 console.log(typeof numStr) 140 //四舍五入 141 var newNum = num.toFixed(2) 142 console.log(newNum) 143 */ 144 145 146 //date类型 还有math类型 147 // min+Math.random()*(max-min) 随机数的公式 148 // var ran = Math.random(); 149 // console.log(min + ran * (max - min));// 0-1 的数 150 151 </script> 152 </body> 153 </html>
字符串中各种方法的简介。

数组中各种方法简介。

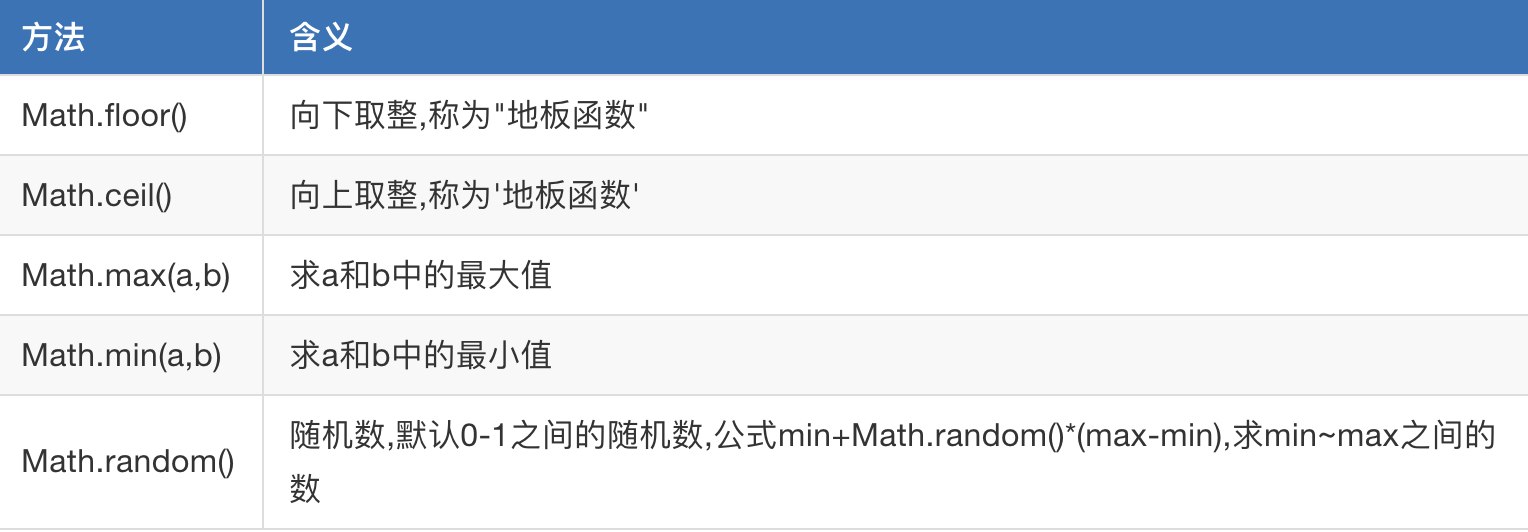
随机数的方法

时间方法

js的引入和js中标签的功能实现
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 div{ 8 width: 100px; 9 height: 100px; 10 background-color: red; 11 } 12 </style> 13 <script type="text/javascript"> 14 //js中的入口函数 当文档和图片都加在外城之后 入口函数才调用 15 window.onload = function () { 16 var oDiv = document.getElementById('box'); 17 console.log(oDiv); 18 console.dir(oDiv); 19 var isRed = true; 20 oDiv.onclick = function () { 21 if (isRed){ 22 oDiv.style.backgroundColor = 'green'; 23 isRed = false; 24 } 25 else { 26 oDiv.style.backgroundColor = 'red'; 27 isRed = true; 28 } 29 }; 30 }; 31 32 </script> 33 </head> 34 <body> 35 <div id="box" class="box"></div> 36 </body> 37 </html>





