vue 学习笔记
vue router的官网给出了一些常用的WEB服务器的配置,网址如下:
https://next.router.vuejs.org/guide/essentials/history-mode.html
condeopen 工具:https://codepen.io
参考资料:https://godbasin.github.io/vue-ebook/
=====第3章
1 | 1、如果你一定要输出 HTML 代码,也可以使用v-html指令输出。官方文档也有特殊说明:你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值 |
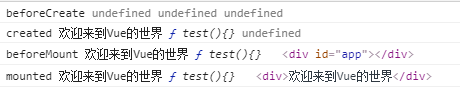
2、Vue 生命周期说明(https://godbasin.github.io/vue-ebook/vue-ebook/3.html#_3-1-vue-%E5%AE%9E%E4%BE%8B)
| 生命周期钩子 | 说明 | 对应上述步骤 |
|---|---|---|
beforeCreate |
初始化实例前,data、methods等不可获取 |
1 之后,2 之前 |
created |
实例初始化完成,此时可获取data里数据和methods事件,无法获取 DOM |
2 之后,3 之前 |
beforeMount |
虚拟 DOM 创建完成,此时未挂载到页面中,vm.$el可获取未挂载模板 |
3 之后,4 之前 |
mounted |
数据绑定完成,真实 DOM 已挂载到页面,vm.$el可获取真实 DOM |
4 之后 |
beforeUpdate |
数据更新,DOM Diff 得到差异,未更新到页面 | 5 之后,6 之前 |
updated |
数据更新,页面也已更新 | 6 之后 |
beforeDestroy |
实例销毁前 | 7 之前 |
destroyed |
实例销毁完成 | 7 之后 |

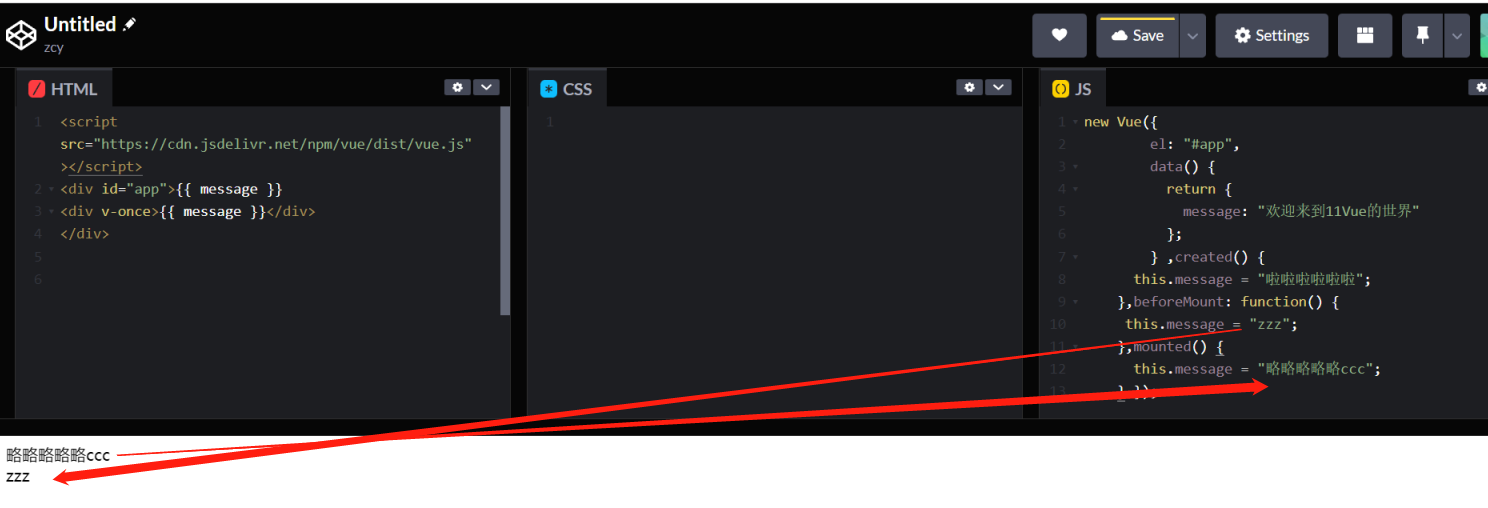
3、v-once


4、Vue 中支持完全的 Javascript 表达式(请注意不是语句噢)
5、v-bind也是插值的一种,只不过它的使用方式更加灵活和多变,除了 style 绑定、class 绑定以及一些常用属性 src 等绑定在日常开发中会使用较多外,还有一个重要的 prop 绑定,用于向子组件传递数据
<img :src="imageSrc" /> <!-- 动态特性名缩写 (2.6.0+) --> <button :[key]="value"></button> <div :class="{ red: isRed }"></div> <div :style="{ fontSize: size + 'px' }"></div> <!-- 绑定一个有属性的对象 --> <div v-bind="{ id: someProp, 'other-attr': otherProp }"></div>

6、只有当实例被创建时就已经存在于data中的属性才是响应式的(新增的属性等都不会触发视图的更新)。问题也是很显然,Vue 无法检测到对象属性的添加或删除,也无法检测一些特殊的数组变动:
7、在更新data中绑定的对象或者数组的时候需要注意,除了使用可触发变更检测的特殊方法之外,也可以使用vm.$set(Vue.set)实例方法。vm.$set(Vue.set)用于向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新
8、过滤器可以用在两个地方:双花括号插值和v-bind表达式。
9、计算属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算
=============第4章
10 组件是可复用的 Vue 实例,所以它们与new Vue()接收相同的选项,例如data、computed、watch、methods以及生命周期钩子等
11 但文件组件一般包括:
<template> <!-- 组件模板 --> </template> <script> // 组件逻辑 // 在.vue文件中,需要默认export一个Vue实例 export default { name: "MyComponent" }; </script> <style> /* 组件样式 */ </style>
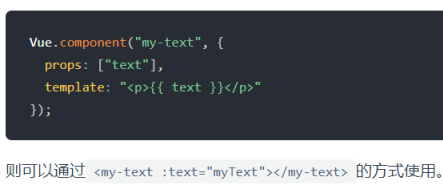
12 Prop 是我们可以在组件上注册的一些自定义特性,常常用于接收来自父组件的数据/属性值
13 组件名和prop名都建议用短横线分隔(kebab-case),因为HTML 中的特性名是大小写不敏感的,大驼峰(PascalCase)要使用其等价的 kebab-case 来使用 (by myself)
14 所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定
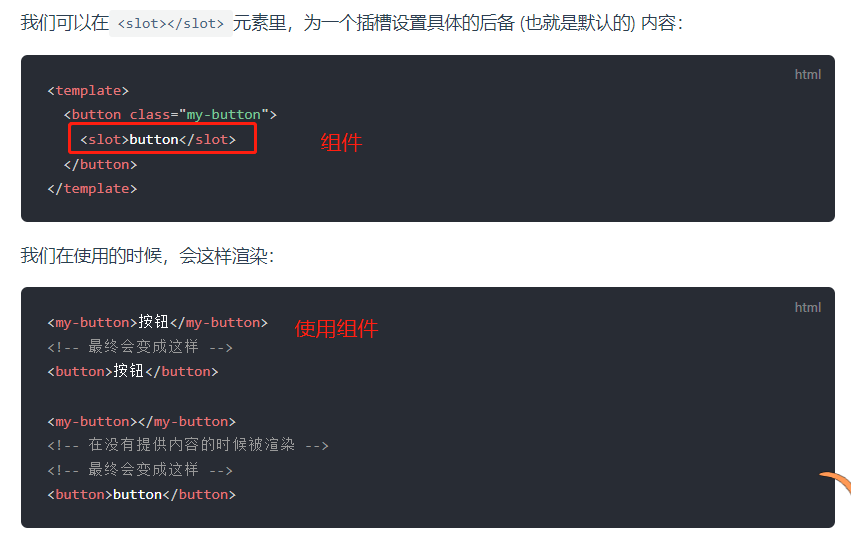
15 <slot>元素,可以让我们向一个组件传递自定义的内容。

16 注意v-slot只能添加在一个<template>上
17 v-slot也有缩写,即把 v-slot: 替换为 #:
18 在 Vue 里,如果父组件需要获取子组件的实例,也可以通过vm.$refs来获取。
19 我们还可以通过添加scoped属性的方式<style scoped>,来增加组件的样式作用域
====第5章
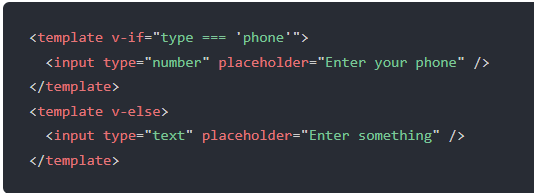
20 使用v-if指令有个需要注意的地方是,我们第1章中介绍了 Vue 中的虚拟 DOM 算法,在 Diff 过程中会优先使用现有的元素进行调整,而并非删除原有的元素再重新插入一个元素。这样的算法背景下,当我们绑定的数据发生变更时,可能会存在这样的情况:

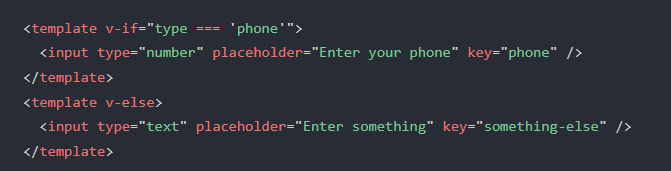
如果我们希望能精确命中对应的元素,可以通过绑定key的方式:

这种情况下,input 会根据key是否匹配,来控制是否重新渲染(即移除元素再重新插入)。可以理解为我们给有这样特殊需要的 input 添加了个性化的 ID,它不跟其他 input 共享页面中的 HTML 元素
v-for 也有类似的问题,需要使用key来绑定使得可以重新渲染
21 v-show和v-if不一样,v-if会在条件具备的时候才进行渲染,而v-show的逻辑是一定渲染,但在条件具备的时候才显示。
v-if有更高的切换开销(因为要不停地重新渲染),而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
22 v-for可以遍历数组、对象和数字
<!-- 遍历数组时 --> <!-- 其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名,可选的第二个参数 index 为当前项的索引 --> <ul> <li v-for="(item, index) in items"> {{index}}: {{ item.message }} </li> </ul> <!-- 遍历对象时 --> <!-- 在遍历对象时,会按 Object.keys() 的结果遍历 --> <!-- 其中 object 是源数据对象,而 value 则是被遍历的对象值,可选的第二个参数 key 为当前值的键名,可选的第三个参数 index 为当前项的索引 --> <div v-for="(value, key, index) in object"> {{ index }}.{{ key }}: {{ value }} </div> <!-- 还能遍历数字 --> <p v-for="n in 10">{{n}}</p>
23
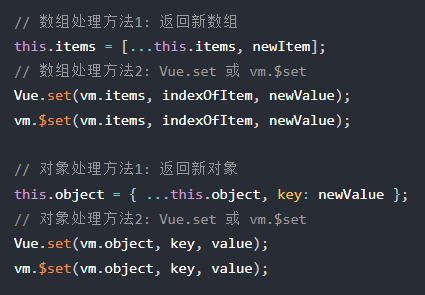
在 Vue 中,当我们在data里绑定对象或者数组的时候,需要注意以下问题: (1) data中的对象:Vue 无法检测到对象属性的添加或删除,当实例被创建时就已经存在于data中的属性才是响应式的,新增的属性等都不会触发视图的更新。 (2) data中的数组:除了特殊的数组操作如push()、pop()、shift()、unshift()、splice()、sort()、reverse()这些方法之外,数组中某个元素被替换、更新这种操作是无法触发视图更新的(具体可以参加第3章内容)
解决方案如下:

24 当v-if与v-for处于同一节点,v-for的优先级比v-if更高,这意味着v-if将分别重复运行于每个v-for循环中。(不推荐同时使用v-if和v-for,因为会对可读性产生影响。)
25 v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定
26 当v-model使用在多选或者选择框上时,需要注意的是:
(1) 多选时,v-model会绑定到一个数组。
(2) 对于单选按钮,复选框及选择框的选项,v-model绑定的值通常是静态字符串。
(3) 复选框可以使用true-value和false-value来设置绑定的值
27

28 自定义指令:directive
=====第7章
29 在 Vue Router 中,有两种导航方式:
(1) router编程式导航。
(2) <router-link>声明式导航。
30 再看7.2中 “路由设计与配置”
31 params 传参有一个不方便的地方,即我们必须要传入一个动态路径参数才能匹配到对应的页面。但是有些时候,我们的页面也允许某些可选参数的缺失,例如我们想要/edit表示新建,/edit/123表示修改id=123的内容,但是当我们输入/edit的时候却匹配不到相同的页面。这种时候我们可以使用 query 传参,/edit表示新建、/edit?id=123表示修改。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)
2021-01-12 download-large-file-in-python-with-requests
2021-01-12 Python SimpleHTTPServer 转载:https://www.cnblogs.com/nopnog/p/8116848.html