JavaScript 学习笔记2
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookie。
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数,此外,JavaScript 允许自定义对象
对象只是带有属性和方法的特殊数据类型
创建对象实例的三种方法:
1)
person=new Object();
person.firstname="John";
person.lastname="Doe";
2)
person={firstname:"John",lastname:"Doe",age:50,eyecolor:"blue"};
3)
function person(firstname,lastname,age,eyecolor)
{
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
this.changeName=changeName;
function changeName(name)
{
this.lastname=name;
}
}
var myMother=new person("Sally","Rally",48,"green");
给已有对象增加属性:
Person.nationality = "English"; 【bad example】
Person.prototype.nationality = "English"; 【good example】
给已有对象增加一个新方法
Students.prototype.newFunction = function() {
document.write('此方法是通过prototype继承后实现的');
}
对象是引用
var x = person; // 不会创建 person 的副本,是引用
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
与此相同:
document.getElementById("header");
==========
window.screen对象在编写时可以不使用 window 这个前缀。
window.location 对象在编写时可不使用 window 这个前缀
window.history对象在编写时可不使用 window 这个前缀。
window.navigator 对象在编写时可不使用 window 这个前缀
window.alert() 方法可以不带上window对象,直接使用alert()方法。
window.confirm() 方法可以不带上window对象,直接使用confirm()方法。
window.prompt() 方法可以不带上window对象,直接使用prompt()方法。
=======《effective javascript》
1、数字转字符串:
(8).toString(10)
(8).toString(2)
2、字符串转整形
parseInt('1001',2) #进制转换
parseInt('9')
3、当关心精度时,可以转换成整数值运算
4、由于NaN是javascript中唯一一个不等于自身的值,因此,可以随时通过检查一个值是否等于其自身来测试该值是否是NaN
var x=NaN
x!==x # true
5、javascript中有7个假值:false、0、-0、""、NaN、null和undefined
6、检查参数是否定义的方式:
if (x === undefined) {}
7、对象通过valueOf方法强制转换为数字,通过toString方法强制转换为字符串
8、javascript有5个原始值类型:布尔、数值、null、undefined、字符串
var x=new String('hello')
var y=String('hello')
typeof x # object
typeof 'hello' #'string'
x==y # true
x===y # false
1、始终使用var声明新的局部变量。
2、避免使用with语句
3、闭包可以更新外部变量的值:闭包存储的是外部变量的引用,不是它们的值的副本。
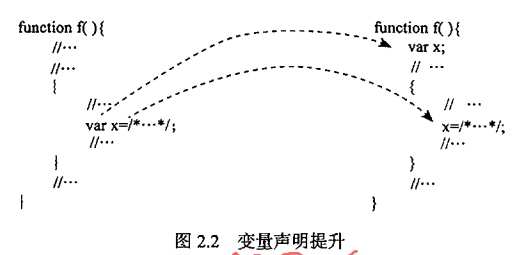
4、javascript不支持块级提升,变量定义的作用域是包含它们的函数(换句话说变量的作用域是整个函数,但仅在var语句出现的位置进行赋值)

5、javascript没有块级作用域的一个例外是异常处理。try...catch语句捕获的异常绑定到一个变量,该变量的作用域只是catch语句块。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)
2018-11-04 nginx