这次总结的是使用Burp+PhantomJS进行xss测试。
首先,当然是xss测试的环境配置了。
1. PhantomJS安装及Path配置:自己找资料吧。
phantomjs -v验证是否成功安装。
2. Burpsuite的xss validator插件安装
1)方式一:Git下载安装包,直接安装
2)方式二: Burpsuite的BAPP Store中安装。我用的是方式二,所以这里详解方式二。
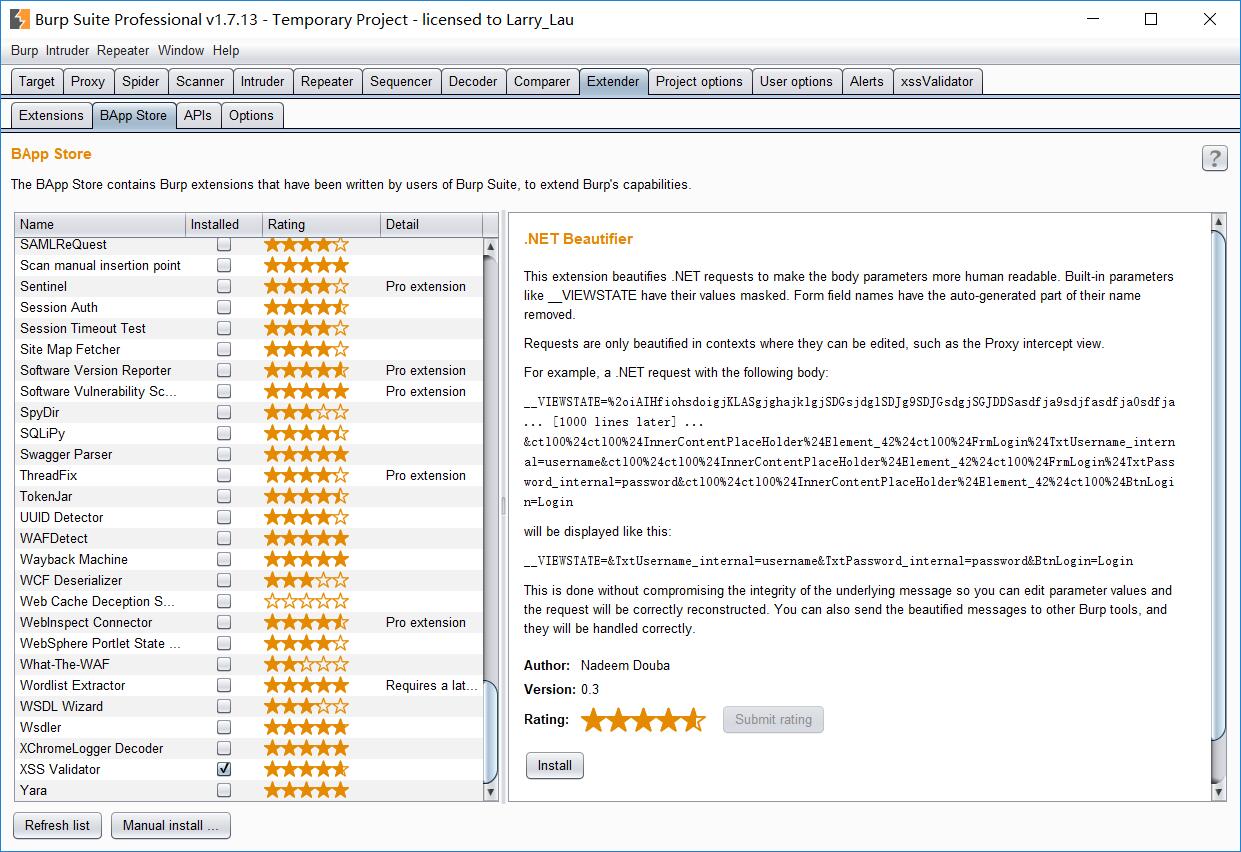
Burpsuite中找到Extender该tab,然后,定位“BAPP Store”,再在列表中找到XSS validator,勾选上后,点击install即可,如下图所示

ok。安装完成后,就出现一个“xssValidator”TAB。
这里有个问题,当然不确定其他人有没有遇到,我是遇到了,就是我这里安装完成后,发现安装目录中没有xss-delector文件夹,所以就没有xss.js文件(该文件很重要哦,它不仅是检测服务,也是监听服务)了。
所以,我还是到Git下载了安装包,然后将里面的xss-delector文件夹拷贝到了我的安装目录。
PS 怎么知道自己插件的安装目录?
还是Burpsuite的Extender这个TAB下,选择“Extensions”,可以看到你安装的插件。下面的Details中Filename就是安装到的目录了。
都成功后就可以开始我们的XSS测试了。
1. 启动xss.js
cmd命令
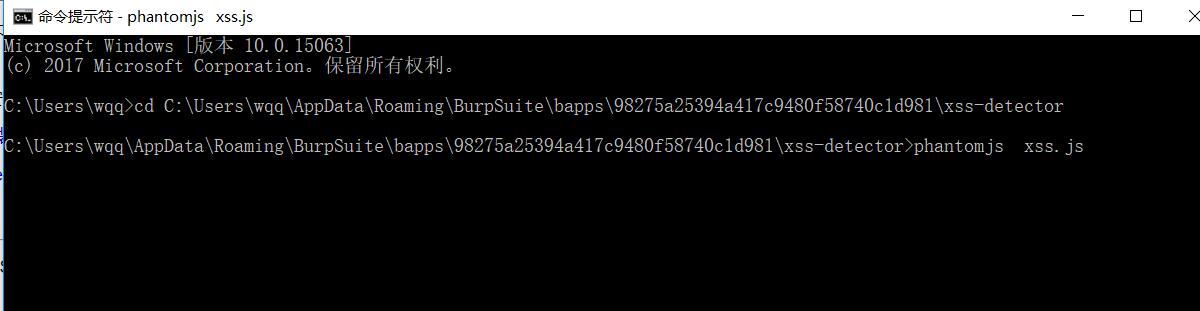
首先,定位到你xss.js的目录。
然后,phantomjs xss.js
启动后的界面,如下图所示

2. 配置Burpsuite
1) xssValidator:可修改你的Grep Phrase/Grep Phrase JS crash名称(与后面的Intruder设置对应)
可修改你的Javascript设置,比如只看alert,就将其他删掉。我反正没有删,就这样直接测试好了。
2)Intruder:
和上一张一样,将要测试的请求,添加到Intruder中,然后,增加payloads,此时payload的配置就要按如下的操作来了。
配置Payloads:
Payloads Type选择Extenstion-generted;然后,如下图所示,选择xss Validator Payloads;
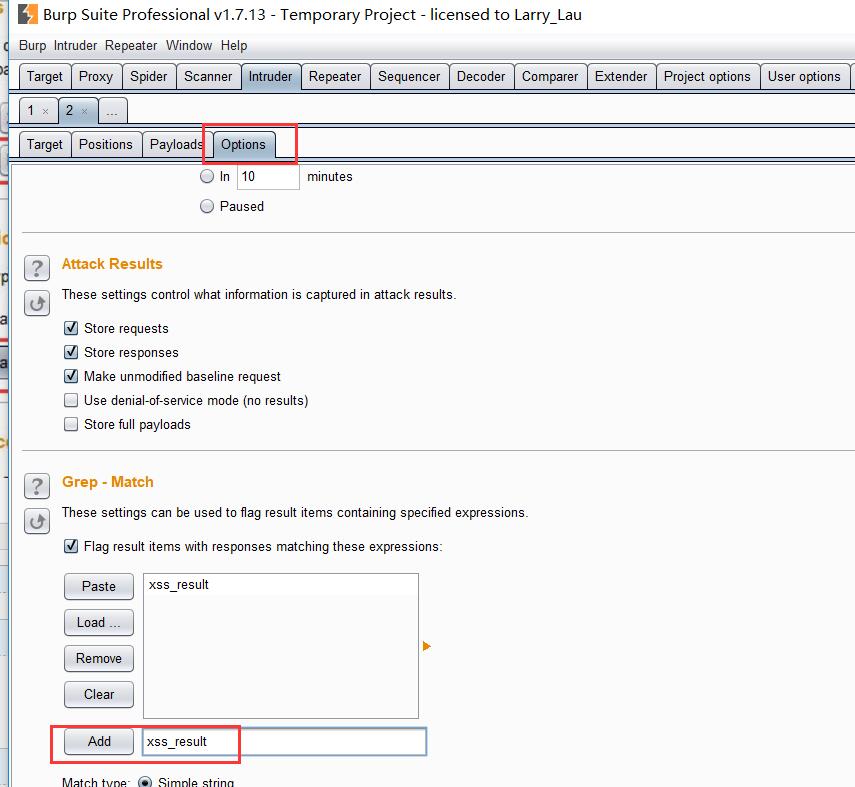
配置Options:
如下图所示,添加xssValidator那边的名称即可

3. 配置完成后,就开始strart attack。
结果可以关注你的控制台的监控,即PhantomJS监控。
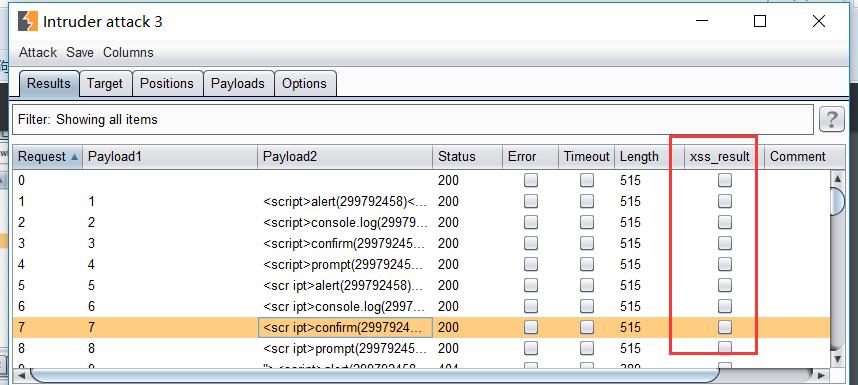
也可以关注intruder attack窗口的结果,如下图。当响应存在漏洞时,该xss_result会被标出,方便区分。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号