参考http://my.oschina.net/leejun2005/blog/369148
参考http://baike.baidu.com/link?url=L2rPGMqZrCbEhZtrBa6PvJW_ugBmDHSUbeAWkWa-flxnUNgAFSuwyTesxO1xGWALez4Qw90aGaU0neTyC0sDTK
浏览器缓存控制机制有两种:HTML Meta标签 vs. HTTP头信息
HTML Meta标签控制缓存
浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如: Expires; Cache-control等)。但是也有非HTTP协议定义的缓存机制,如使用HTML Meta 标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。而广泛应用的还是 HTTP头信息 来控制缓存,下面我主要介绍HTTP协议定义的缓存机制。
HTTP头信息控制缓存
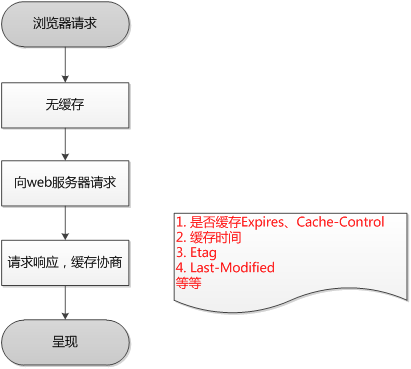
(浏览器请求流程)
-
浏览器第一次请求流程图:
-
浏览器再次请求时:
- 缓存状态码:

释:
1. Expires(过期时间):
这个属性告诉缓存器:相关副本在多长时间内是新鲜的。过了这个时间,缓存器就会向源服务器发送请求,检查文档是否被修 改。几乎所有的缓存服务器都支持Expires(过期时间)属性;
对于设置静态图片文件(例如导航栏和图片按钮)可缓存特别有用。
过期时间头信息属性值只能是HTTP格式的日期时间,其他的都会被解析成当前时间“之前”,副本会过期,记住:HTTP的日期时间必须是格林威治时 间(GMT),而不是本地时间。举例:
Expires: Fri, 30 Oct 1998 14:19:41
(<metahttp-equiv="expires"content="Sunday 26 October 2008 01:00 GMT"/>
)
虽然过期时间属性非常有用,但是它还是有些局限,首先:是牵扯到了日期,这样Web服务器的时间和缓存服务器的时间必须是同步的,如果有些不同步, 要么是应该缓存的内容提前过期了,要么是过期结果没及时更新。
还有一个过期时间设置的问题也不容忽视:如果你设置的过期时间是一个固定的时间,如果你返回内容的时候又没有连带更新下次过期的时间,那么之后所有 访问请求都会被发送给源Web服务器,反而增加了负载和响应时间;
2. Cache-Control响应头信息:
HTTP 规范允许服务器“返回” 一系列不同的 Cache-Control 指令,控制浏览器或者其他中继缓存如何缓存某个响应以及缓存多长时间。这样就可以实现不必与服务器进行通信的请求。
1) no-cache:表示必须先与服务器确认返回的响应是否被更改。如果存在合适的验证令牌 (ETag),no-cache 会发起往返通信来验证缓存的响应,如果资源未被更改,可以避免下载。
(有的说,指示请求或响应消息不能缓存(HTTP/1.0用Pragma的no-cache替换)
根据什么能被缓存。待验证。)
ETAG:服务器单独负责判断记号是什么及其含义,并在HTTP响应头中将其传送到客户端,以下是服务器端返回的格式:ETag:"50b1c1d4f775c61:df3"客户端的查询更新格式是这样的:If-None-Match : W / "50b1c1d4f775c61:df3"如果ETag没改变,则返回状态304然后不返回,这也和Last-Modified一样。测试Etag主要在断点下载时比较有用。(一般会把ETags和GET请求的“If-None-Match”头一起使用),如下图所示,详见http://baike.baidu.com/item/ETag

(客户端请求一个页面(A)。 服务器返回页面A,并在给A加上一个ETag。 客户端展现该页面,并将页面连同ETag一起缓存。 客户再次请求页面A,并将上次请求时服务器返回的ETag一起传递给服务器。 服务器检查该ETag,并判断出该页面自上次客户端请求之后还未被修改,直接返回响应304(未修改——Not Modified)和一个空的响应体。)
2) no-store:更加简单,直接禁止浏览器和所有中继缓存存储返回的任何版本的响应 - 例如:一个包含个人隐私数据或银行数据的响应。每次用户请求该资源时,都会向服务器发送一个请求,每次都会下载完整的响应。
no-store出现在response中才有意义,意思是告诉缓存系统不要缓存或者存储response内容(不要任何形式的存储,包括存储在缓存文件夹中,以免一些敏感信息外泄)
3) max-age:该指令指定从当前请求开始,允许获取的响应被重用的最长时间(单位为秒) - 例如:max-age=60表示响应可以再缓存和重用 60 秒。
4) s-maxage=[秒]: 类似于max-age属性,除了他应用于共享(如:代理服务器)缓存。
5) public : 标记认证内容也可以被缓存,一般来说: 经过HTTP认证才能访问的内容,输出是自动不可以缓存的;
额外:

(给静态资源(HTML文件,图片文件等)的Repsone加上Expires/Cache-Control Header是很有效的一招)
3. If-Modified-Since:
请求中发送一个 If-Modified-Since 头信息(包含了上一次从服务器连同数据所获得的日期): 如果数据从那时(最近修改 ’last-modified‘ 的数据检查)起没有改变,服务器将返回一个特殊的 HTTP 状态代码 304,这意味着 “从上一次请求后这个数据没有改变”。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号