Anki:使用Markdown
参考链接
https://zhuanlan.zhihu.com/p/137570649
原理
通过JavaScript代码,把『Anki字段』的内容从Markdown替换为Html
实现
- 我们通过
Showdown.js实现此功能,首先需要引入三个文件:highlight.min.js、showdown.min.js、highlight.default.min.css,下载地址:
https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.5/styles/default.min.css
https://cdnjs.cloudflare.com/ajax/libs/showdown/1.9.0/showdown.min.js
https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.5/highlight.min.js
-
下载到本地后,把三个文件改名为以下划线
_开头,即:_highlight.min.js、_showdown.min.js、_highlight.default.min.css -
把三个文件复制到Anki媒体文件夹,在Windows的路径是:C:\Users<LoginName>\AppData\Roaming\Anki2<AnkiUserName>
-
添加模板:
正面模板:
<div class="section">
<div class="Words md-content">{{Question}}</div>
</div>
<script>
function addStylesheet(src, callback) {
var s = document.createElement('link');
s.rel = 'stylesheet';
s.href = src;
s.onload = callback;
document.head.appendChild(s);
}
function addScript(src, callback) {
var s = document.createElement('script');
s.src = src;
s.type = "text/javascript";
s.onload = callback;
document.body.appendChild(s);
}
function replaceAllWhitespaceWithSpace(str) {
return str.replace(/[\t\v\f \u00a0\u2000-\u200b\u2028-\u2029\u3000]/g, ' ');
}
var highlightcssUrl = "_highlight.default.min.css";
var showdownUrl = "_showdown.min.js";
addStylesheet(highlightcssUrl, function() {
});
addScript(showdownUrl, function() {
var highlightjsUrl = "_highlight.min.js";
addScript(highlightjsUrl, function() {
function processShowdownDivs() {
var showdownConverter = new showdown.Converter();
showdownConverter.setFlavor('github');
document.querySelectorAll('div.md-content').forEach((div) => {
var rawText = div.innerText.replace(/<\/div>/g, ""); // div.innerHTML.replace(/<\/div>/g, ""); //innerText;
var classes = div.className.replace(/md-content/g, "");
var text = replaceAllWhitespaceWithSpace(rawText); //.replace(/<br>|<div>/g, "\n");
var html = showdownConverter.makeHtml(text);
var newDiv = document.createElement('div');
newDiv.innerHTML = html;
newDiv.className = classes;
newDiv.querySelectorAll('pre code').forEach((block) => {
hljs.highlightBlock(block);
});
div.parentNode.insertBefore(newDiv, div.nextSibling);
// div.style.display = 'none'; 会导致重复渲染
div.innerHTML = ''; // 修复重复渲染的问题
});
};
processShowdownDivs();
});
});
</script>
背面模板:
{{FrontSide}}
<hr id=answer>
<div class="section">
<div id="back" class="Description md-content">{{Answer}}</div></div>
样式:
.card {
font-family: roboto, arial;
font-size: 15px;
text-align: center;
color: black;
background-color: white;
}
strong {
color: blue; /* 调整Markdown加粗后的颜色 */
}
.Words {
font-size: 1.5em;
line-height: 2;
background-color: #d0d4ea;
}
.Description {
font-size: 1.3em;
text-align: left;
line-height: 1.3;
border-radius: 1.2em 0.2em;
}
.Phrases {
font-size: 1.3em;
text-align: center;
border-radius: 0.3em;
padding: 0.5em;
}
.Sentences {
font-size: 1.25em;
text-align: left;
margin: 0.5em;
}
.mytitle {
font-size: 1.3em;
font-weight: bold;
}
.section {
box-shadow: 0 1px 2px 0px rgba(0, 0, 0, 0.16),
0 0px 0px 1px rgba(0, 0, 0, 0.02);
border-radius: 2px;
margin: 8px 0 8px 0;
}
.hightlight {
font-size: 13px;
border-radius: 4px;
color: #fff;
padding: 0 3px;
margin-right: 5px;
}
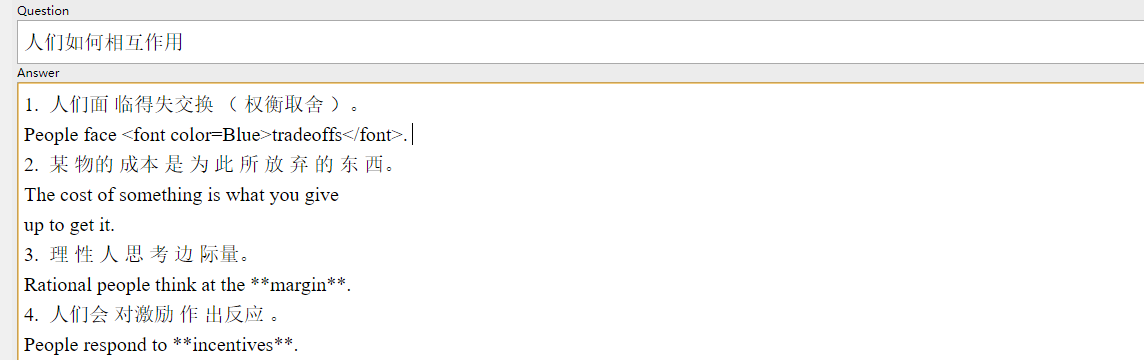
- 最后,正常输入Markdown即可,如:

更简单的办法
- 打开链接:https://zhuanlan.zhihu.com/p/137570649
- 下载牌组:见截图:

- 导入牌组后,即可使用
其他的坑
- 在Markdown中,引入的本地图片不会自动上传到anki服务器(也不建议这么实现)。更好的做法是在Markdown中的图片链接全部使用图床的链接。
- 想要修改加粗后的颜色,通过设置
<strong>html标签样式进行修改



 浙公网安备 33010602011771号
浙公网安备 33010602011771号