Typescript:项目中执行Typescript脚本
场景
在开发前端过程中,在编写一些工具类的时候,不需要页面,所以想要通过node执行即可。
解决方案
解决方案有两个,一个是通过ts-node,一个是通过TS-ESNode库。
ts-node
网络上教程比较多。但不符合我的需要。因为我想尽可能少改动到待执行的文件。但通过ts-node的方法有一些问题:
- 在进行
import时,需要修改路径的后缀为js, - 在package.json中添加配置"type":"modules"
具体怎么配置以及里面的坑请参考:
TS-ESNode
先放上github地址:https://github.com/K-FOSS/TS-ESNode
TS-ESNode对我而言最大的优势是支持import语法,且不需要其他配置,下面讲一下怎么安装及使用TS-ESNode
安装TS-ESNode
npm install @k-foss/ts-esnode@latest
通过cli使用
# 重点是最后的文件路径:./src/index.ts,修改为想要执行的路径即可
node --loader @k-foss/ts-esnode --experimental-specifier-resolution=node ./src/index.ts
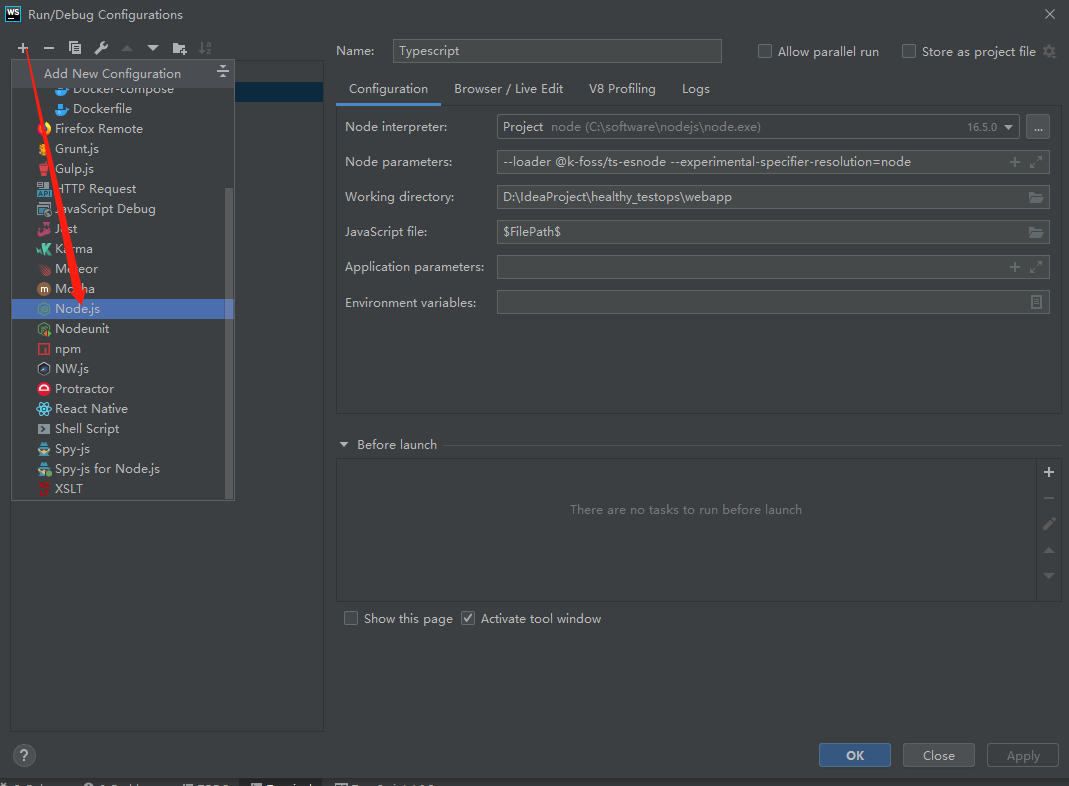
通过配置Run Configurations(WebStorm)
新增一个Run Configurations

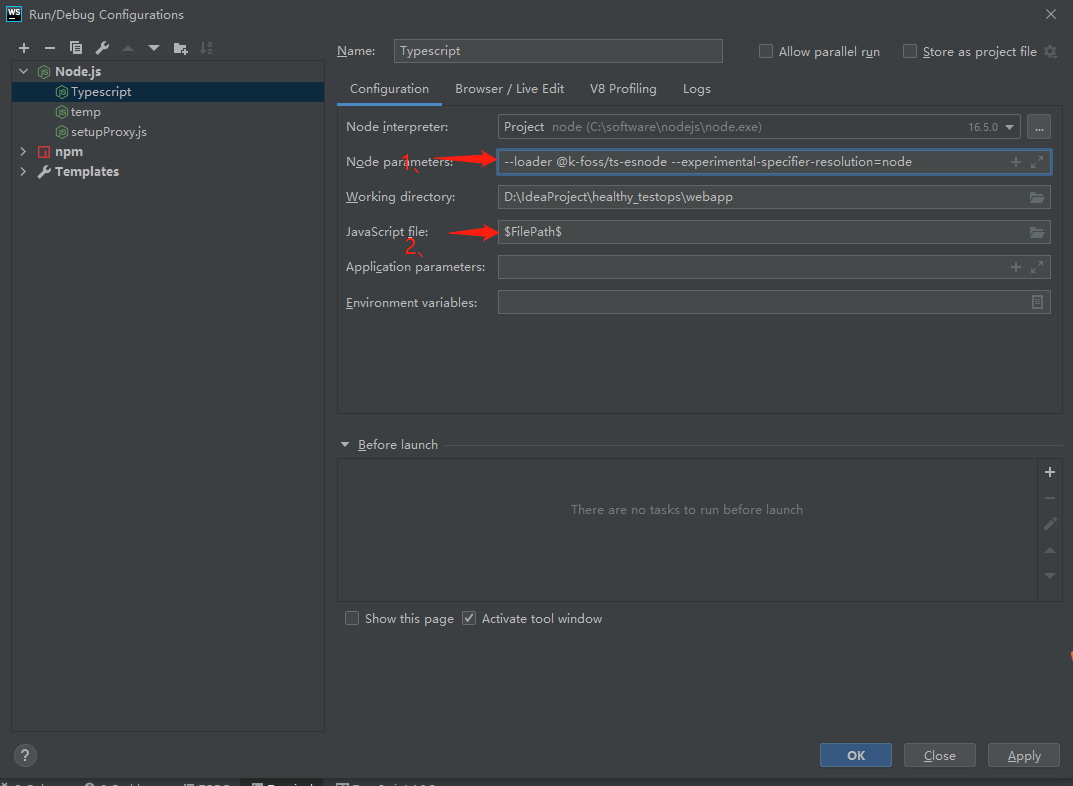
配置Node parameters和JavaScript file,内容如下:
Node parameters: --loader @k-foss/ts-esnode --experimental-specifier-resolution=node
JavaScript file: $FilePath$

解释:
JavaScript file配置为$FilePath$的目的是:当你在WebStorm打开一个typescript文件,然后选择该配置,点击执行,会自动执行当前文件。
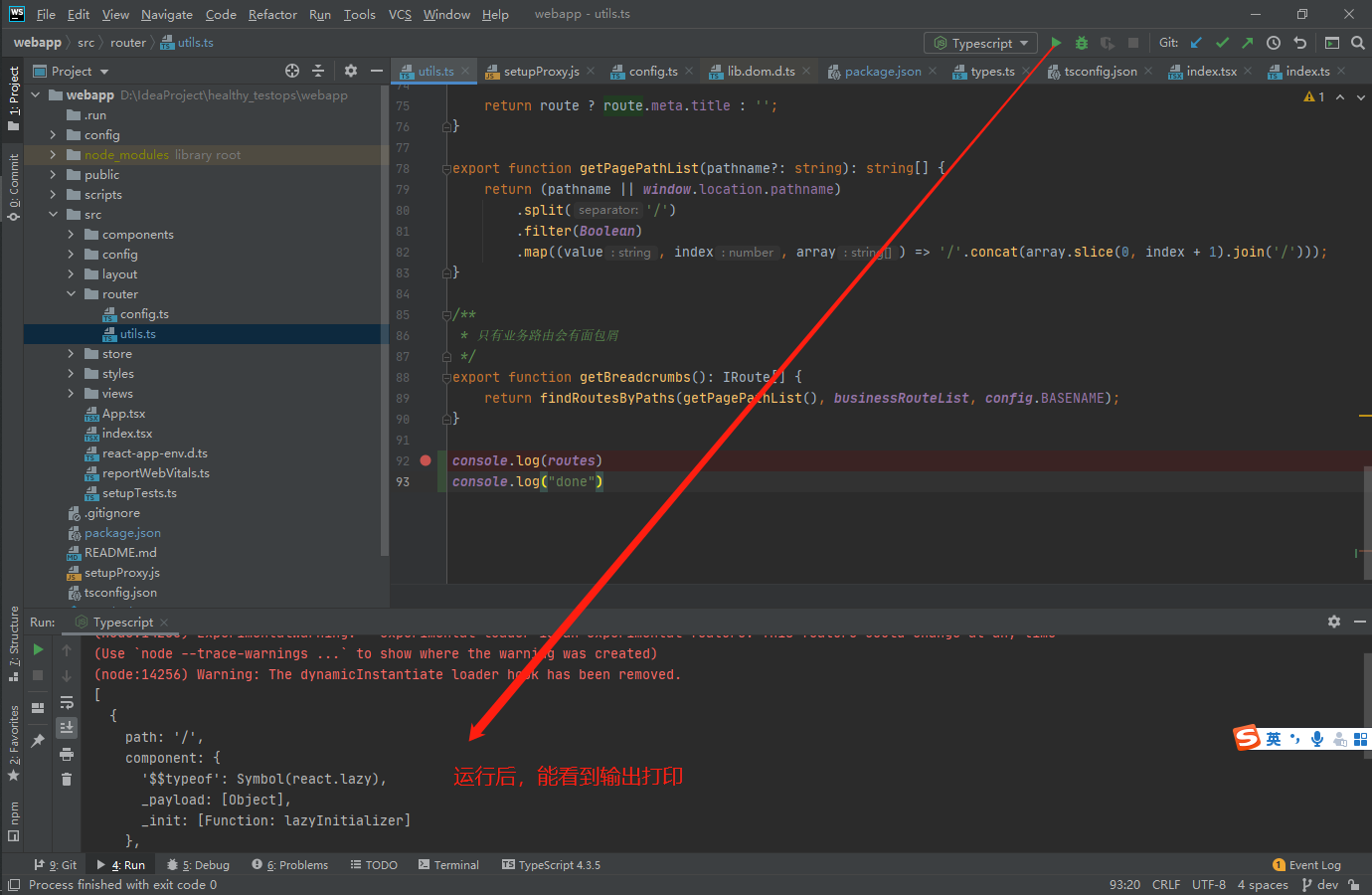
运行

总结
使用TS-ESNode相对于ts-node更加方便,不过截止到2021-08-07号,对以下问题没有找到解决方案:
- 用Node的方式在项目中对Typescript进行调试




