jquery_元素文本值、属性值的获取、修改、添加(text、prop、attr、css)
1、text()获取、修改元素文本值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="https://common.cnblogs.com/scripts/jquery-2.2.0.min.js"></script>
<script type="text/javascript">
$(function(){
div1 = $('#div1')
// 获取文本值
div1_text = div1.text()
// 修改文本值
div1.text(div1_text + "-----修改")
});
</script>
</head>
<body>
<div id="div1">这是一个div元素</div>
</body>
</html>
2、prop()获取、修改、增加元素固有属性
所谓元素固有属性就是元素本身自带的属性,比如<a>里面的href,比如 <input>里面的type
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="https://common.cnblogs.com/scripts/jquery-2.2.0.min.js"></script>
<script type="text/javascript">
$(function(){
div1 = $('#div1')
// 获取id属性值值
div1.prop("id")
// 修改id属性值值
div1.prop("id", "div666")
bt = $("[type=button]")
// prop获取元素固有属性值
bt.prop("value")
// 修改属性值
bt.prop("value", "commit")
});
</script>
</head>
<body>
<div id="div1">这是一个div元素</div>
<input type="button" value="提交">
</body>
</html>
3、attr()获取、修改、增加自定义属性
不属于标签自带的属性均属于自定义属性,比如下面代码中使用 prop()方法获取div和input标签的name属性,input可以获取到,div就获取不到。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="https://common.cnblogs.com/scripts/jquery-2.2.0.min.js"></script>
<script type="text/javascript">
$(function(){
// 使用prop()获取input的name属性值,可以获取到
input_name = $("#a").prop("name")
console.log(input_name)
// 使用prop()获取div的name属性值,无法获取到
div1 = $("#div1")
div_name = div1.prop("name")
console.log(div_name)
// 对于自定义属性可以使用attr()获取其值
div_name_attr = div1.attr("name")
console.log(div_name_attr)
// 使用attr()可以新增或修改自定义属性,属性存在则修改,不存在则新增
div1.attr("zdy", "自定义")
});
</script>
</head>
<body>
<input type="text" name="input_name" id="a">
<div id="div1" name="div_name">这是一个div元素</div>
</body>
</html>
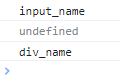
获取值的情况如下:

attr()可以新增或修改自定义属性,属性存在则修改,不存在则新增
4、css()增加、修改、删除元素css样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="https://common.cnblogs.com/scripts/jquery-2.2.0.min.js"></script>
<script type="text/javascript">
$(function(){
div1 = $("#div1")
// 单个css属性可以入参方式传入。若属性不存在则添加,若属性存在则修改
div1.css("color", "red")
// 多个css属性,以对象格式传入,对象可以只有1个css属性
div1.css({"font-size": "25px"})
// 有连字符“-”的属性可修改为驼峰式,比如font-size等价于fontSize
div1.css({"backgroundColor": "green", "font-weight": "bold"})
// 删除css属性
div1.css({"color": ""})
});
</script>
</head>
<body>
<div id="div1" name="div_name" style="color: blue">这是一个div元素</div>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号