Fiddler_抓包工具
一、简介
Fiddler是一个HTTP的调试代理,以代理服务器的方式,监听系统的Http网络数据流动, Fiddler可以也可以让你检查所有的HTTP通讯,设置断点,以及Fiddle所有的“进出”的数据(我一般用来抓包),Fiddler还包含一个简单却功能强大的基于JScript .NET事件脚本子系统,它可以支持众多的HTTP调试任务。
Fiddler官方网站提供了大量的帮助文档和视频教程,这是学习Fiddler的最好资料
二、工作原理
Fiddler是以代理WEB服务器的形式工作的,浏览器与服务器之间通过建立TCP连接以HTTP协议进行通信,浏览器默认通过自己发送HTTP请求到服务器,它使用代理地址:127.0.0.1, 端口:8888. 当Fiddler开启会自动设置代理, 退出的时候它会自动注销代理,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler.
三、界面操作
1、主界面
Fiddler的主界面分为 工具面板、会话面板、监控面板、状态面板,下面进行一一介绍。
2、工具面板

-
说明
注释、重新请求、删除会话、继续执行、流模式/缓冲模式、解码、保留会话、监控指定进程、寻找、保存会话、切图、计时、打开浏览器、清除IE缓存、编码/解码工具、弹出控制监控面板、MSDN、帮助 -
两种模式
缓冲模式(Buffering Mode)Fiddler直到HTTP响应完成时才将数据返回给应用程序。可以控制响应,修改响应数据。但是时序图有时候会出现异常
流模式(Streaming Mode)Fiddler会即时将HTTP响应的数据返回给应用程序。更接近真实浏览器的性能。时序图更准确。但是不能控制响应。
3、会话面板
单间查看请求的状态码、请求方式、请求的URL
4、监控面板
-
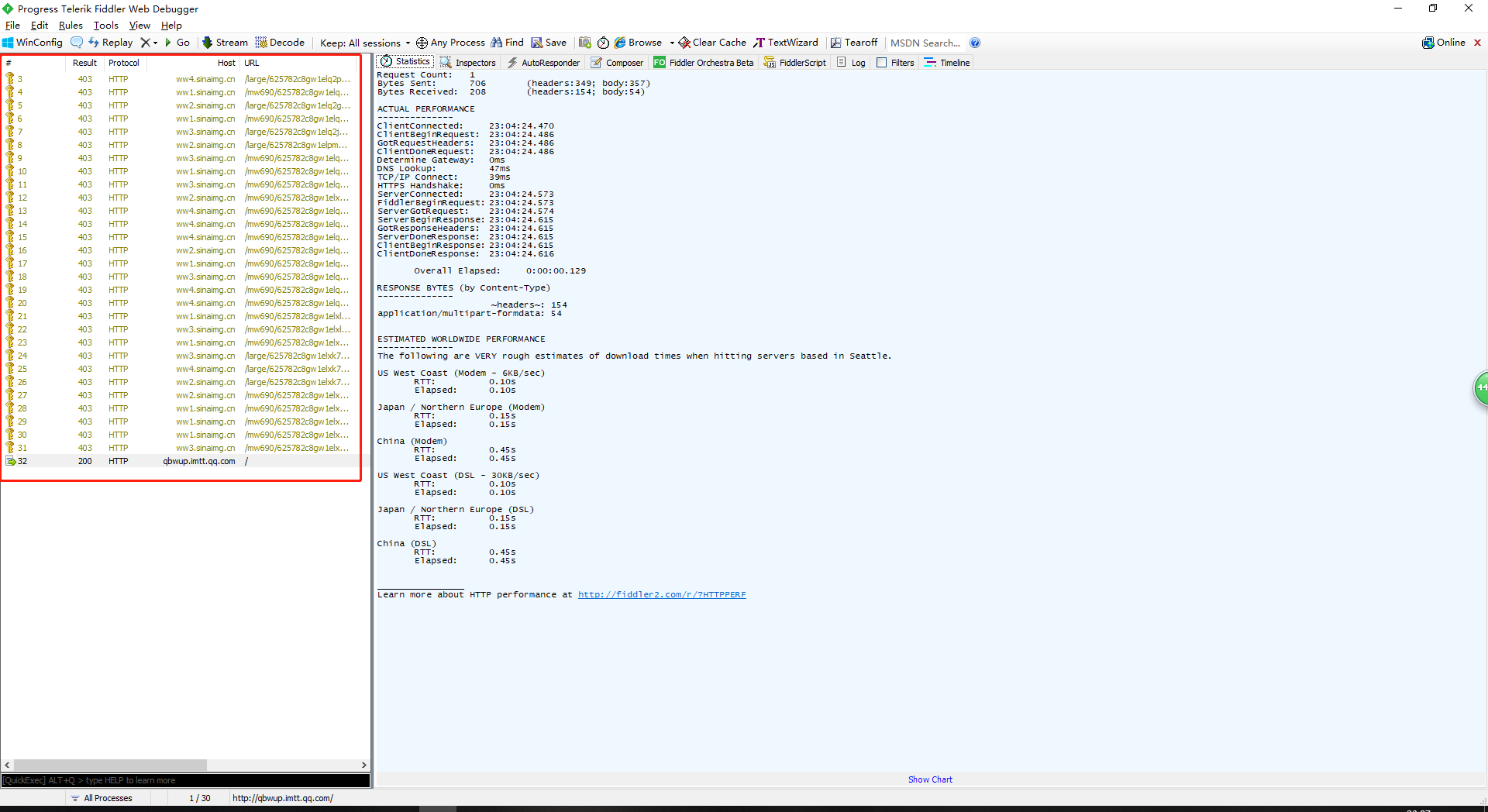
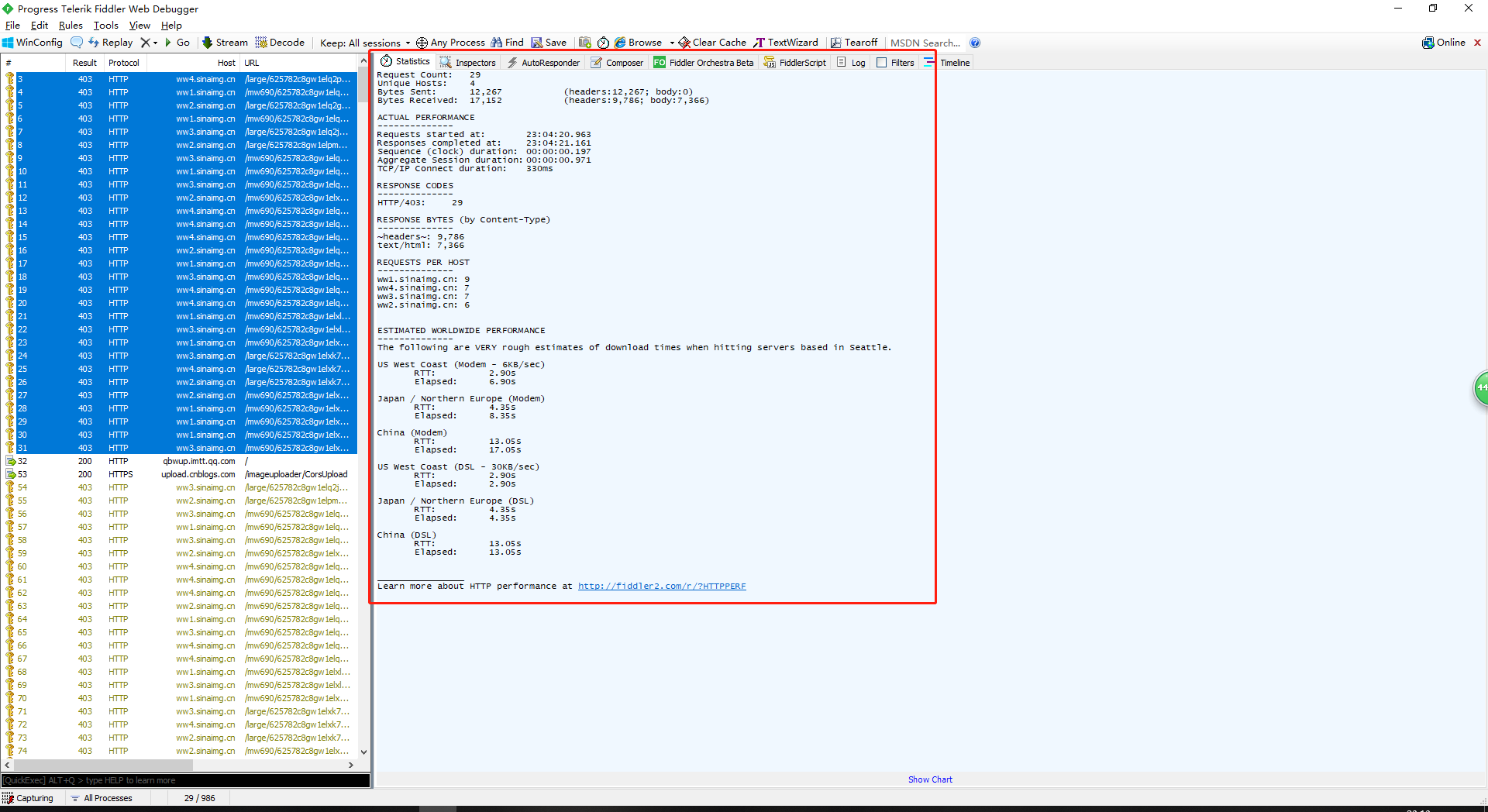
统计报表
(1) 请求总数、请求包大小、响应包大小;
(2) 请求起始时间、响应结束时间、握手时间、等待时间、路由时间、TCP/IP传输时间;
(3) HTTP状态码统计;
(4) 返回的各种类型数据的大小统计以及饼图展现。

-
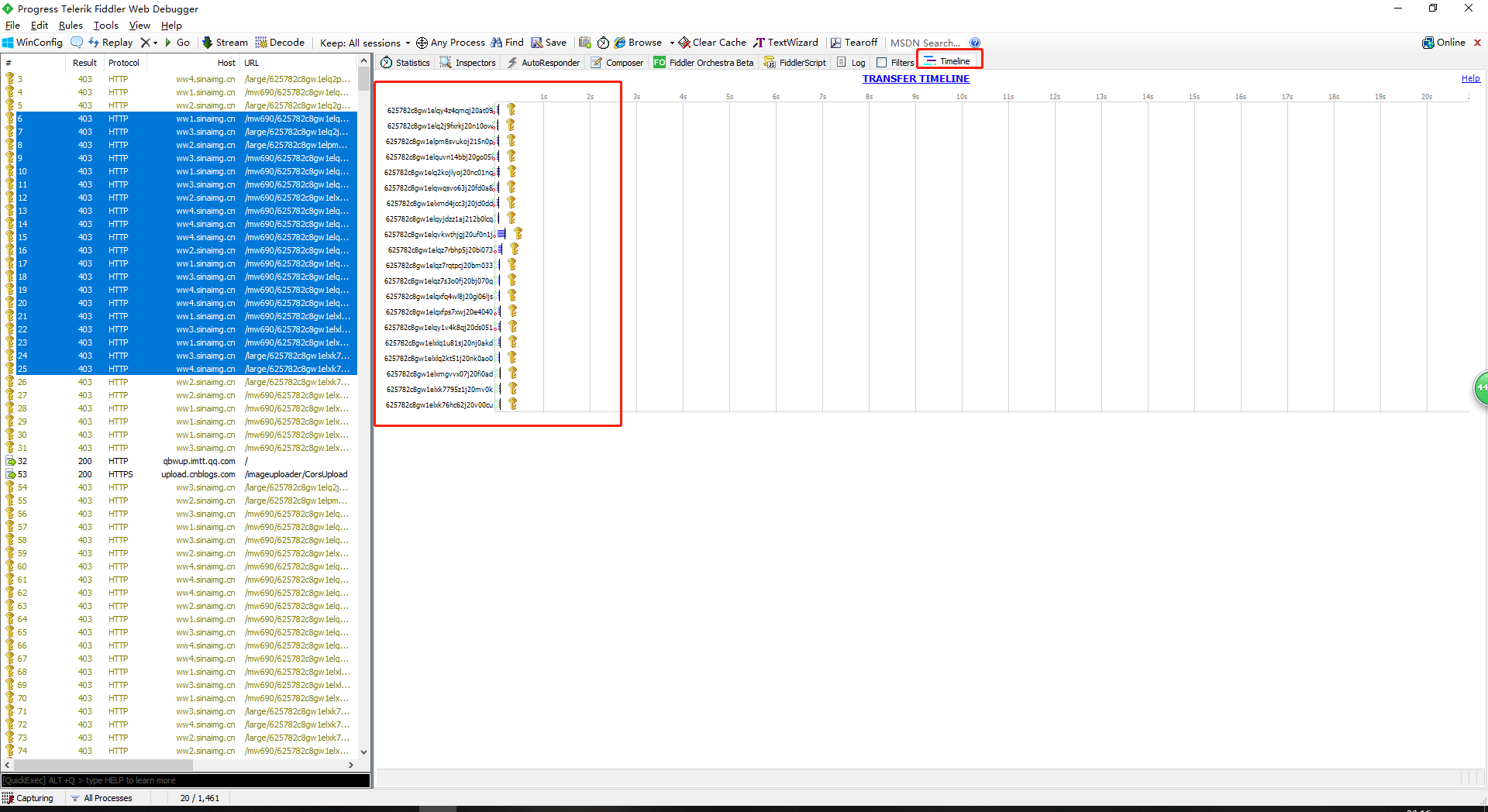
时间轴
每个网络请求都会经历域名解析、建立连接、发送请求、接受数据等阶段。把多个请求以时间作为 X 轴,用图表的形式展现出来,就形成了瀑布图。在Fiddler中,只要在左侧选中一些请求,右侧选择Timeline标签,就可以看到这些请求的瀑布图

看到这张图,你是否可以回答这些问题:
- 图标的 Y 轴上显示的是简化后的 URL。为什么有些是绿色的,有些是黑色的?
- 为什么第一个请求用阴影线来表示,其它请求却都是实心的?
- 请求条的不同颜色分别代表什么?
- 每个请求中的黑色竖线表示什么?
- 请求后面的图标(如闪电和软盘)代表了什么?
- 每个请求前面两个小圆圈是什么,为什么有的是红色,有的是绿色?
下面将一一揭晓。
-
绿色的请求表示这是一个“有条件的请求”。HTTP 协议定义了 5 个条件请求头部,最常见的两个是“If-Modified-Since”和“If-None-Match”。服务器根据这两个头部来验证本地缓存是否过期,如果过期则正常返回资源的最新版本;否则仅返回 304 Not Modified,浏览器继续使用本地缓存。包含条件请求头部的请求用绿色显示,否则用黑色。
-
有阴影线的请求是缓冲模式下的请求,实心的是流模式下的请求。Fiddler 提供了缓冲(Buffering)和流(Streaming)两种抓包模式:缓冲模式下,Fiddler 会在响应完成时才将数据返回给应用程序(通常是浏览器),这种模式下可以控制响应,方便地修改响应内容;流模式下,Fiddler 会实时返回响应数据给浏览器,但没办法控制响应。一般使用流模式,瀑布图会更真实一些。这两种模式可以通过 Fiddler 的工具栏选择。特别的,通过 Fiddler 的“AutoResponder”功能返回的响应,只能是缓冲模式。
-
请求条的不同颜色对应着不同类型的响应,根据响应头的 MIME Type 来归类。如浅绿色表示图片类型的响应;深绿色是 JavaScript;紫色是 CSS;其它都是蓝色。
-
请求中的黑色竖线,表示的是浏览器收到服务端响应的第一个字节这一时刻。这个时间受 DNS 解析、建立连接、发送请求、等待服务端响应等步骤的影响。
-
请求条后面的图标表示响应的某些特征。如软盘图标表示这个响应正文从本地获得,也就是说服务端返回了 304;闪电表示这是 Fiddler 的“AutoResponder”的响应;向下的箭头表示响应是 302,需要重定向;红色感叹号说明这个请求有错误发生(状态码是 4XX 或 5XX)。特别的,如果请求条后面有一个红色的X,说明服务端响应完这个请求之后,断开了连接。出现这种情况一般有两种可能:HTTP/1.0 的响应中没有 Connection: Keep-Alive;或者是 HTTP/1.1 的响应中包含了 Connection: close。使用持久连接可以省去建立连接的开销,也可以减小 TCP 慢启动和其它拥塞控制机制带来的影响,总之是好处多多。
-
请求前面的红色圆圈表示这个连接是新建的,绿色表示是复用的。上面的圆圈表示的是浏览器到 Fiddler 的连接,下面的圆圈是 Fiddler 到服务端的连接。
5、状态面板

- 控制台
Fiddler的左下角有一个命令行工具叫做QuickExec,允许你直接输入命令。
常见得命令有
| 命令 | 解释 |
|---|---|
| help | 打开官方的使用页面介绍,所有的命令都会列出来 |
| cls | 清屏 (Ctrl+x 也可以清屏) |
| select | 选择会话的命令 |
| ?.png | 用来选择png后缀的图片 |
| bpu | 截获request |
| bpafter | 截获response |
四、常用功能
1、监听HTTPS
Fiddler不仅能监听HTTP请求而且默认情况下也能捕获到HTTPS请求,Tool -> Fiddler Option -> HTTPS下面进行设置,勾选上“Decrypt HTTPS traffic”,如果不必监听服务器端得证书错误可以勾上“Ignore server certification errors”,也可以跳过几个指定的HOST来缩小或者扩大监听范围。
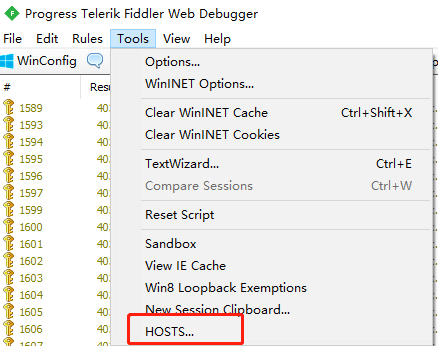
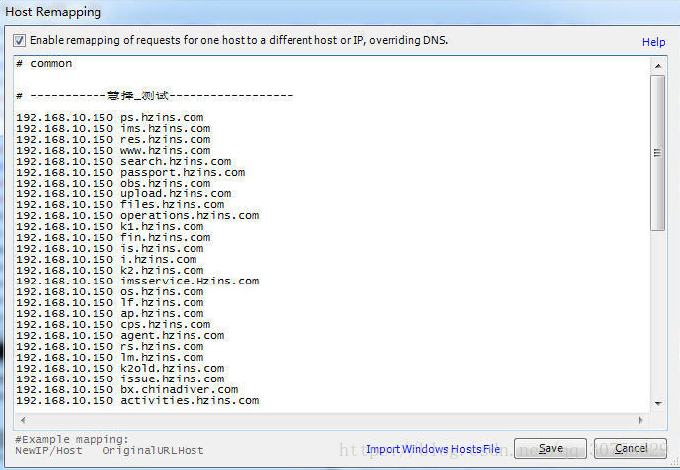
2、HOST切换


3、模拟各类场景
- 通过GZIP压缩,测试性能
- 模拟Agent测试,查看服务端是否对不同客户端定制响应
- 模拟慢速网络,测试页面的容错性
- 禁用缓存,方便调试一些静态文件或测试服务端响应情况
-
根据一些场景自定义规则
-
低网速模拟
有时出于兼容性考虑或者对某处进行性能优化,在低网速下往往能较快发现问题所在也容易发现性能瓶颈,可惜其他调试工具没能提供低网速环境,而强大的Fiddler考虑到了这一点,能够进行低网速模拟设置Rules > Performance > Stimulate Modem Speeds。
4、Composer(构造器)
请求构造顾名思义就是我们可以模拟请求,也就是说我们可以借助Fiddler的Composer 在不改动开发环境实际代码的情况下修改请求中的参数值并且方便的重新调用一次该请求,然后相比较2次请求响应有何具体不同。任何一个请求参数只要是合法的取值再次调用后都会有相应的响应,那么你想要的任意一个合法请求组合自然也能够按照你的意愿构造出来,然后再次调用以及查看返回数据,十分方便!
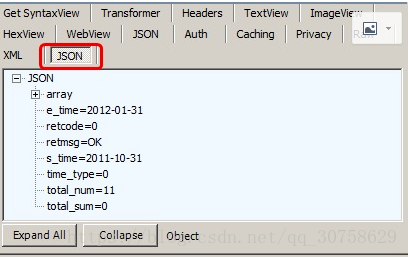
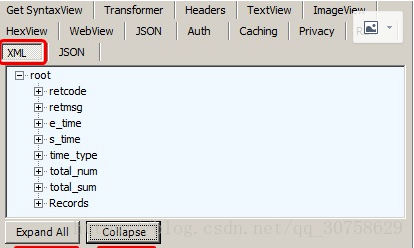
下面举一个交易查询请求构造的例子。首先进入交易查询页面抓包找到目标请求https://pay.tenpay.com/main/app/v1.0/trans_manage.cgi?OutPutType=JSON,双击该包在Inspectors标签下查看返回数据为JSON格式,而XML格式一栏为空:
将该请求鼠标左键单击拖入Fiddler右侧Request Builder标签内并修改原请求参数OutPutType=JSON为OutPu tType=XML,然后点击Execute按钮再次触发调用请求,
双击这次请求包在Inspectors标签下查看返回数据为XML格式,而JSON格式一栏为空:
5、Filters(过滤监控)

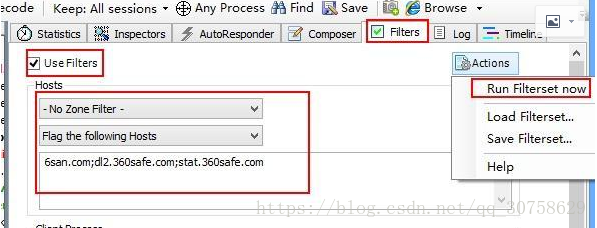
对一个重新载入的页面进行抓包,如果包的条目过多而你需要关注的就那么几项的话,可以使用Fiddler的过滤器Filters进行抓包,那么抓包时只会抓取你希望抓到的那些包。切换到Filters标签勾选Use filter,以便激活过滤器,这样下面的各种过滤方式就可以进行选择了。
| 选项1 | 解释 |
|---|---|
| No zone filter | 不设置hosts过滤 |
| Show Only Intranet Hosts | 只显示内网HOST |
| Show Only Internet Hosts | 只显示外网HOST令 |
| 选项2 | 解释 |
|---|---|
| No Host Filter | 不设置hosts过滤 |
| Show Only The Following Hosts | 隐藏过滤到的域名 |
| Show Only The Following Hosts | 只显示过滤到的域名 |
| Flag The Following Hosts | 标记过滤到的域名 |
6、AutoResponder(请求重定向)

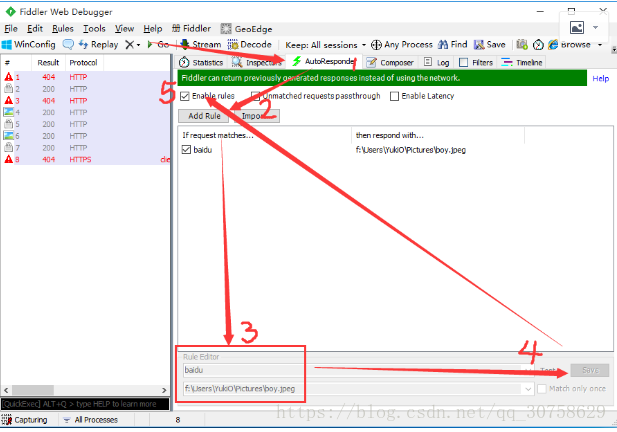
所谓请求无非就是需要调用到的一些资源(包括JS、CSS和图片等),所谓重定向就是将页面原本需要调用的资源指向其他资源(你能够控制的资源或者可以引用到的资源)。
(1)你可以将前台服务器的诸多或者某个资源在本地做个副本,如果正常网络访问环境下该资源出现了BUG而导致开发环境崩溃时,可以先将这个资源的请求重定向到本地副本,这样就可以继续进行开发调试你的页面,从而大量节省资源维护的等待时间。
(2)你也可以将多人同时维护的某个JS文件复制一份出来在本地,当你的开发调试收到他人调试代码干扰时,可以将这个JS的调用重定向到本地无干扰的JS文件,进行无干扰开发,功能开发完成并调试OK之后再将你的代码小心合入到开发环境中,这样就可以避免受到他人干扰专心搞你的模块开发,也就是说能够将JS文件脱离开发环境却不影响线上调试。
(3)你还可以将样式文件或者图片指向本地如果需要的话。开发过程中的很多页面其实都是惨不忍睹的,究其原因很大程度上是因为缺少对应的样式文件或者没有图片资源,所以样式文件和图片的重定向会对美感稍有要求的开发人员带来福音。
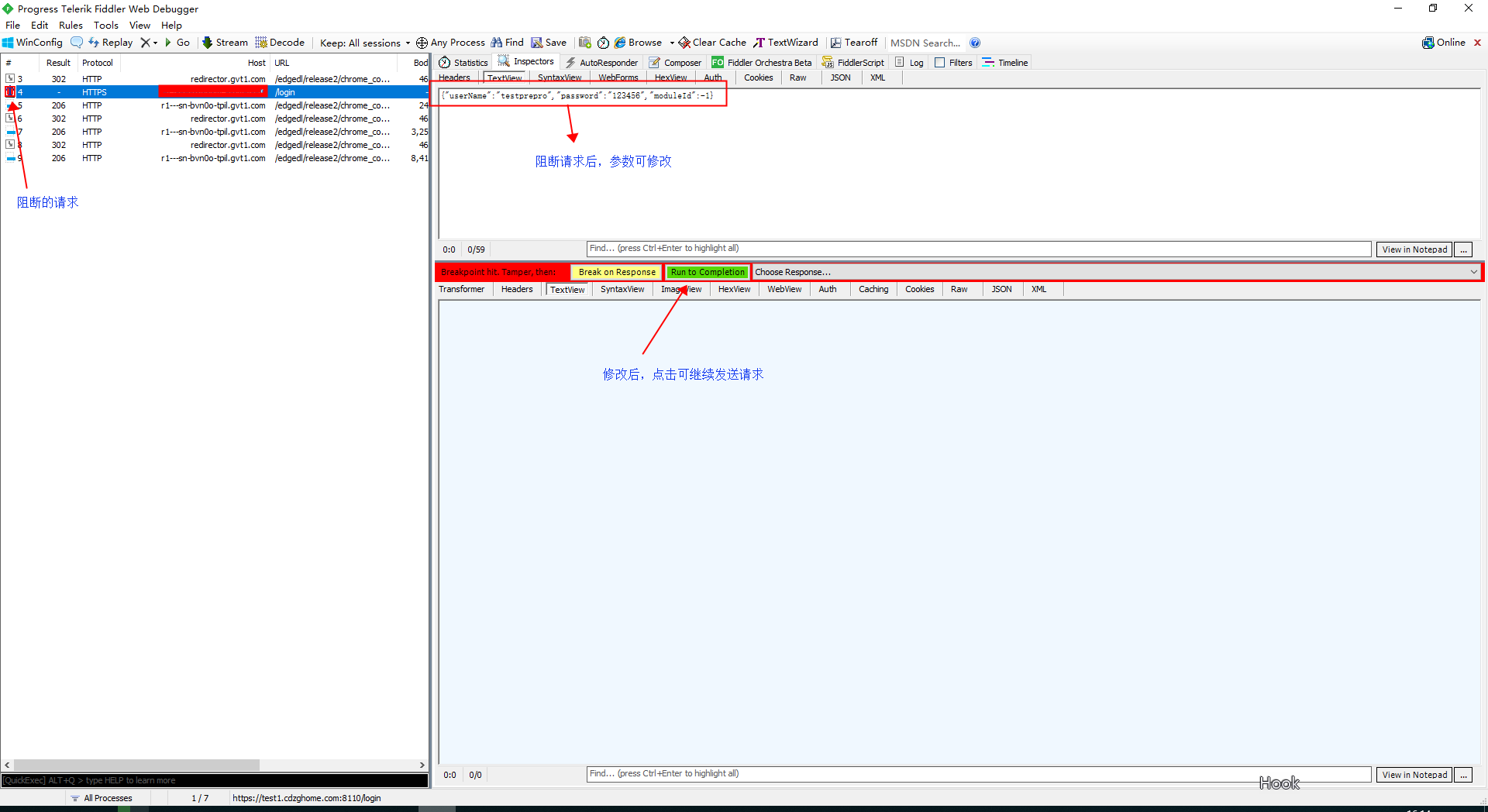
7、设置断点
Fiddler最强大的功能莫过于设置断点了,设置好断点后,你可以修改httpRequest的任何信息包括host, cookie或者表单中的数据。设置断点有两种方法:
第一种:打开Fiddler 点击Rules-> Automatic Breakpoint ->Before Requests(这种方法会中断所有的会话)
如何消除命令呢? 点击Rules-> Automatic Breakpoint ->Disabled
第二种: 在命令行中输入命令: bpu www.baidu.com (这种方法只会中断www.baidu.com)
如何消除命令呢? 在命令行中输入命令 bpu

8、网速限制
Fiddle提供了一个功能,用于模拟网络亚健康环境
启用方法如下:Rules → Performances → Simulate Modem Speeds

打开即可,默认发送请求的网速为300ms/KB,接收响应的网速为150ms/KB。
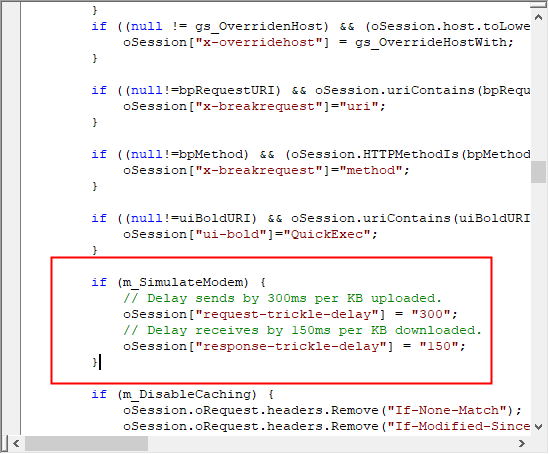
网速可以自行修改,具体方法是点开Rules → Customize Rules 。此时会弹出CustomRules.js的代码,Ctrl+F寻找m_SimulateModem关键字,你会找到下面这段:

五、浏览器抓包方式
1、IE & Firefox & Chrome
fiddler常用浏览器抓包的方法一样,只需要将浏览器的代理地址设置为127.0.0.1,端口设置为8888即可

2、VS
我们在用visual stuido 开发ASP.NET网站的时候也需要用Fiddler来分析HTTP, 默认的时候Fiddler是不能嗅探到localhost的网站。
在localhost后面加个点号,Fiddler就能嗅探到。
例如:原本ASP.NET的地址是 http://localhost:2391/Default.aspx, 加个点号后,变成 http://localhost.:2391/Default.aspx 就可以了
六、移动端抓包
Fiddler不但能截获各种浏览器发出的HTTP请求, 也可以截获各种智能手机发出的HTTP/HTTPS请求。
Fiddler能捕获IOS,Andriod,WinPhone,设备发出的请求,同理,也可以截获IPad, MacBook的等设备发出的HTTP/HTTPS。
前提条件是:安装Fiddler的机器,跟Iphone 在同一个网络里, 否则IPhone不能把HTTP发送到Fiddler的机器上来。
具体操作步骤如下:
- Fiddler设置
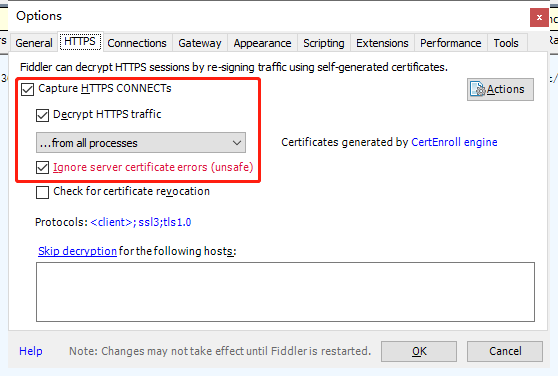
点Tools -- Options菜单,按照下面截图设置HTTPS,不然没法解密

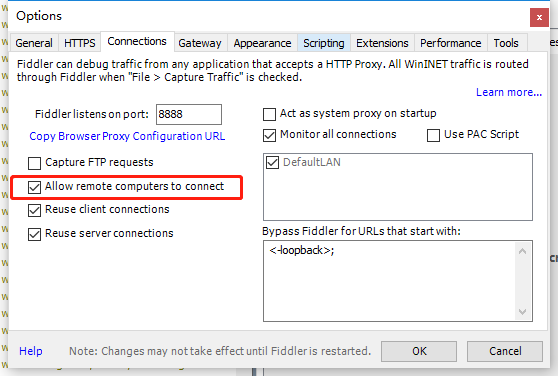
打开Fiddler, Tools-> Fiddler Options->Connections。(配置完后记得要重启Fiddler).
选中"Allow remote computers to connect". 是允许别的机器把HTTP/HTTPS请求发送到Fiddler上来
- APP设置
1、获取Fiddler所在机器的IP,安装Fiddler证书
这一步是为了让Fiddler能捕获HTTPS请求。 如果你只需要截获HTTP请求, 可以忽略这一步
首先要知道Fiddler所在的机器的IP地址: 假如我安装了Fiddler的机器IP地址是:192.168.1.104
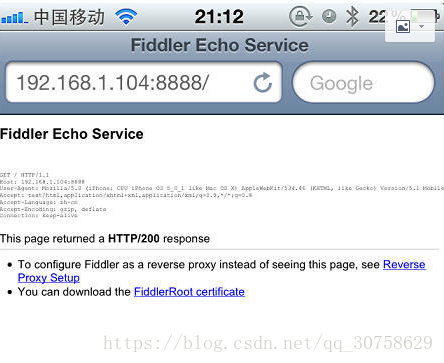
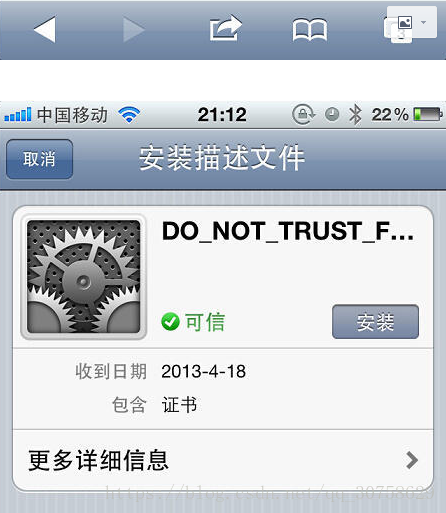
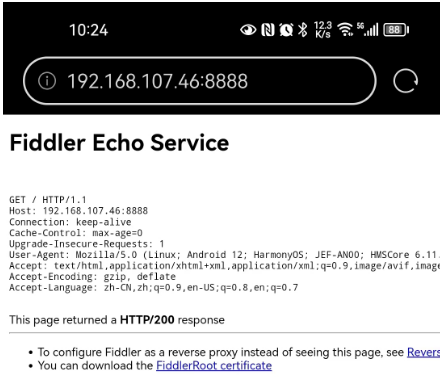
打开手机浏览器, 访问 http://192.168.1.104:8888, 点"FiddlerRoot certificate" 然后安装证书


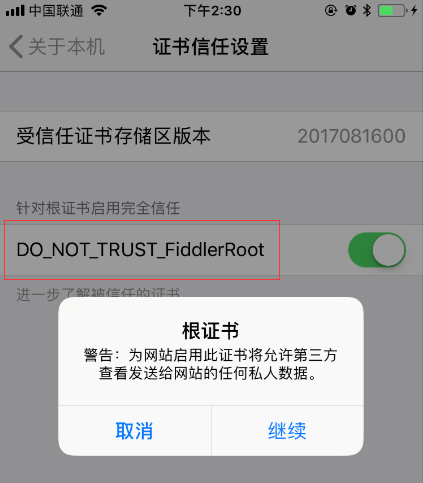
注意:iPhone安装证书后,默认不会开启信任的,需要手动添加一下证书信任,设置 - 通用 - 关于本机,最下面有个信任证书设置按钮,打开后是下面的页面,将DO_NOT_TRUST_FiddlerRoot这个证书打开,不信任这个证书是抓不到https包的,同样的测试完之后你也可以将他关闭。

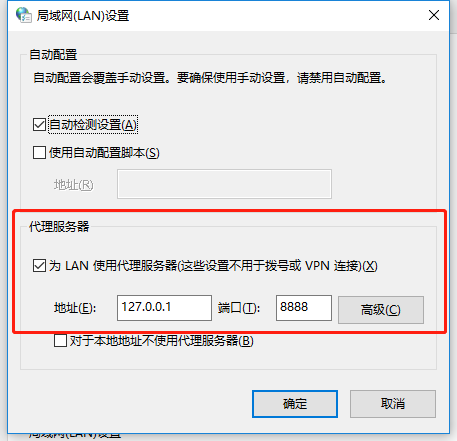
2、打开你的网络连接, 打开HTTP代理, 输入Fiddler所在机器的IP地址(比如:192.168.1.104) 以及Fiddler的端口号8888
七、推荐书籍
-
《Fiddler调试权威指南》是Fiddler的开发者Eric Lawrence编写的一本权威的参考指南。全书分为10章和4个附录,从认识Fiddler开始,介绍了基本技巧和概念、配置选项、Inspectors、扩展、数据流导入导出、FiddlerScript和FiddlerCore等主题;附录部分还给出了故障排除和命令行等有用的参考信息。
-
《Fiddler调试权威指南》适合Web开发人员和Web测试人员阅读参考,也适合想要学习和掌握Fiddler的读者阅读。通过《Fiddler调试权威指南》,你将学会如何利用Fiddler调试Web相关的应用,掌握如何调试HTTPS数据流,学会如何在流行的设备上使用Fiddler,甚至掌握更多高级的扩展功能。
八、其他抓包工具
同类的工具有 : HttpWatch, Firebug,Chrome自带调试工具,WireShark
九、常见问题
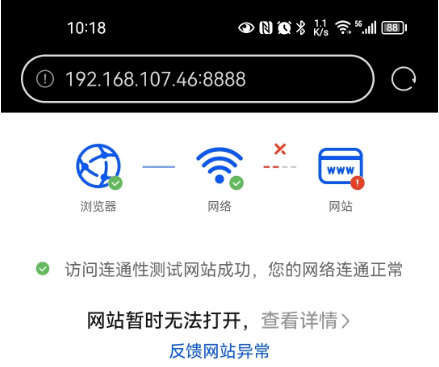
1、手机端无法访问证书下载页

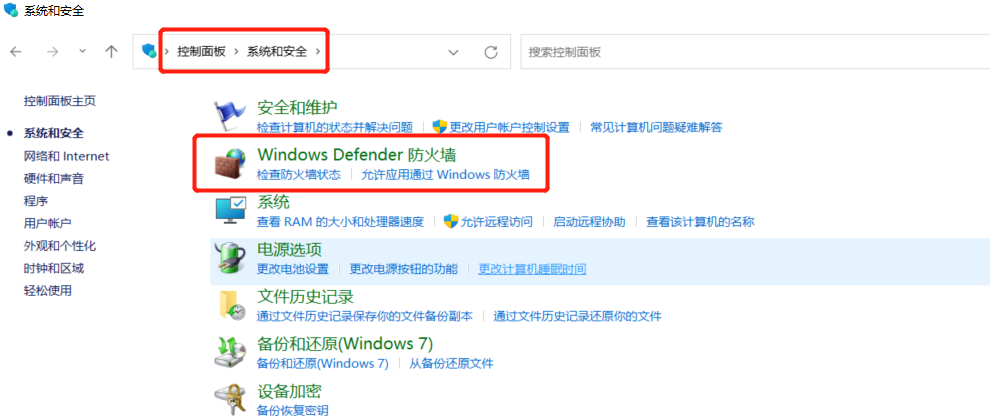
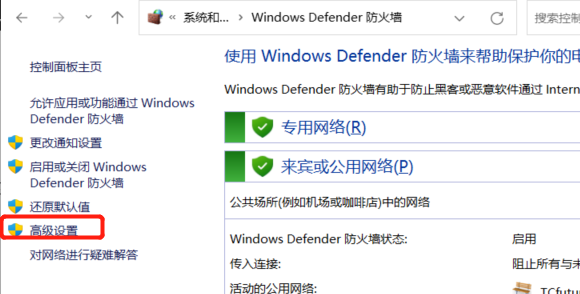
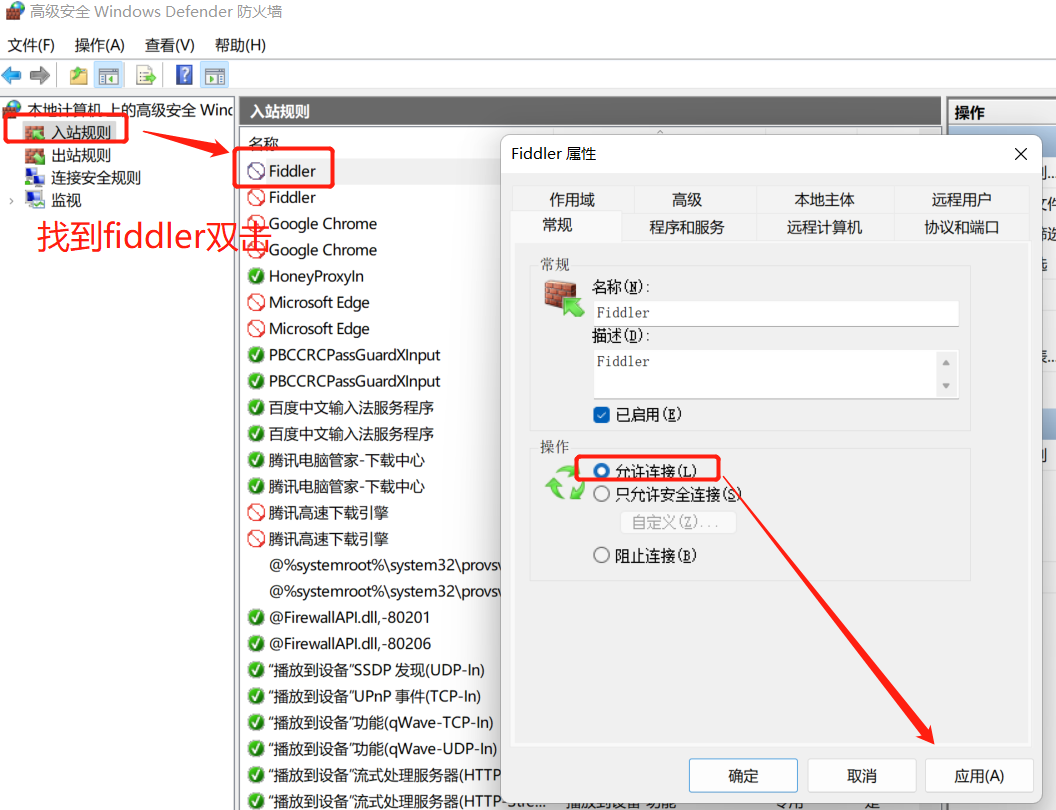
问题原因是windows防火墙阻止了连接,解决方法如下:



再次访问证书下载地址,问题解决

2、连上代理手机能正常访问,fiddler无抓包数据
重启fiddler,重启抓包应用或小程序
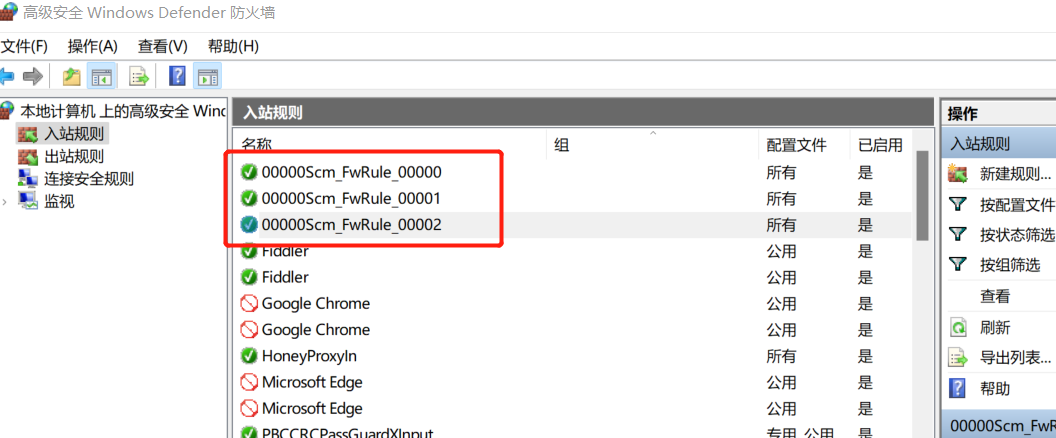
3、win11 突然不能抓包了
win11连上代理会自动新增了3个入站规则,全部允许或删除。(注意:即使删除了,每次连上代理还会自动新增)

本文引用:
https://blog.csdn.net/guoguo527/article/details/52127412



 浙公网安备 33010602011771号
浙公网安备 33010602011771号