Fiddler新版全平台适配抓包,关键还免费,再也不用费劲找破解版了
每天进步一点点,关注我们哦,每天分享测试技术文章
本文章出自【码同学软件测试】
码同学公众号:自动化软件测试,领取资料可加:magetest
码同学抖音号:小码哥聊软件测试
Fiddler Everywhere是适用于macOS、Windows和Linux的安全且现代化的web调试代理。他可以捕获、检查、监视计算机与Internet之间的所有HTTP(S)流量、并且可以mock请求,并诊断网络问题,这种方法既简单又可节省大量时间和成本。这下再也不愁mac上抓包了。
01Fiddler Everywhere安装
-
下载
https://www.telerik.com/download/fiddler-everywhere
填写相关信息,下载软件

-
安装
双击下载的exe文件 ,一路下一步
,一路下一步
创建账号,完成邮箱激活,然后登录

登录成功后界面

02基本设置
设置都点右上角的
,进入设置界面
-
HTTPS 设置



打开浏览器在百度搜索码同学
查看fiddler的session面板,可以看到https的请求捕获

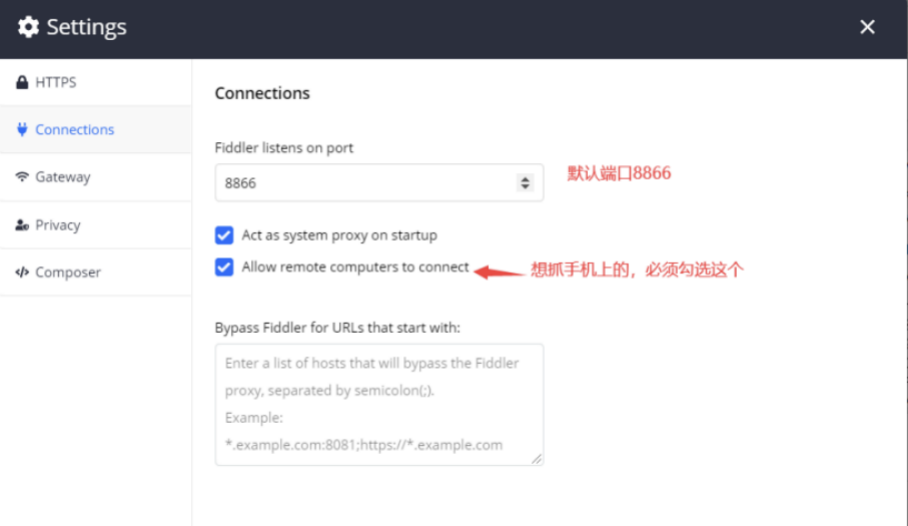
l 代理端口及远程设置(可以用来抓手机的)

-
手机上的设置(安卓)
1. 首先保证手机和Fiddler所在的电脑在同一个局域网内
2. 查看Fiddler所在电脑ip
免费领取码同学软件测试课程笔记+超多学习资料+完整视频+面试题,可加微信:magetest
3. 打开手机的wifi,长按wifi,修改网络,勾选显式高级选项,代理选择手动,依次填写服务器主机名和端口,服务器主机名就是电脑的ip,端口默认是8866

4. 在手机浏览器访问Fiddler的代理服务(10.0.0.9:8866),下载证书并安装

03请求信息查看
左侧选中要查看的请求信息,在右侧Inspections下上半部分为请求发起的相关信息,下半部分为请求响应的相关信息

-
请求相关信息
1. Headers:请求头信息
2. Params:请求的查询参数
3. Cookies:cookie信息
4. Raw:文本形式展示请求的所有信息
5. Body:请求体,主要是请求参数,分为多种格式的Text/JSON/XML/Form-Data
你是哪一种格式的参数就会展示在哪一个标签下
-
响应相关信息
6. Headers:响应头信息
7. Cookies:cookie信息
8. Raw:文本形式展示响应的所有信息
9. Body:响应体,主要是响应内容,分为多种格式的Text/JSON/XML
你是哪一种格式的参数就会展示在哪一个标签下
04过滤
在Fiddler Everywhere这个版本中过滤的地方非常多,通常情况下我们希望只显示我们的目标域名下的请求信息,否则请求太多不好找
请求的每一列都有过滤选项,比如我们只想抓取www.mtxshop.com下的请求信息,那么可以在URL列进行筛选过滤

每一列都可以按照这种方式进行操作,过滤的方式有很多

05Composer请求调试
Fiddler Everywhere版本增强了请求调试的功能,可以针对某个请求进行测试,就像PostMan一样,那么接下来我们针对码同学VIP课程实战项目的微服务商城的【立即购买】接口进行测试
1. 选中【立即购买】接口邮件,选择Edit in Composer,会自动打开Composer界面

2. 在Composer界面,修改参数执行测试

3. 保存测试

06Mock响应数据
mock响应数据一般可以用于前端bug的验证中,模拟服务器返回特定信息来查看前端是否做出正常处理,我们依然采用上述接口来进行
1. 设计mock场景,例如参数都正确的情况下,模拟服务器返回登录状态失效的情况,在本地创建一个文件,写下响应信息,如下:
{
"code": "403",
"message": "登录状态已失效"
}
2. 选择【立即购买】请求右键选择Add New Rule

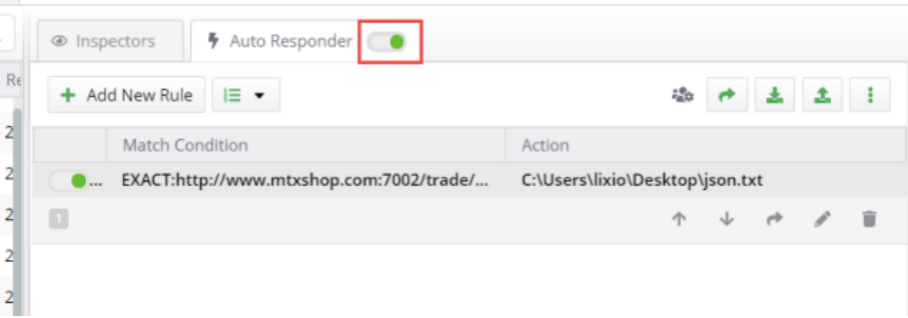
3. 设置假的响应信息,点第2步的操作

4. 开启自动响应,一定要开,否则没效果

5. 页面再次发起立即购买操作,页面提示网络错误,模拟成功

6. 前面5步只是写模拟一种本地文件的方式,实际上我们模拟更多的情况,比如响应状态码是401、响应延迟等等,那么在定位响应规则时都可以根据各自情况进行选择

免费领取码同学软件测试课程笔记+超多学习资料+学习完整视频 ☞ 可加:magetest/关注码同学公众号:自动化软件测试
本文著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2019-08-29 Python数据驱动DDT的应用