基于Locust框架进行文件上传下载性能测试
每天进步一点点,关注我们哦,每天分享测试技术文章
本文章出自【码同学软件测试】
码同学公众号:自动化软件测试,领取资料可加:magetest
码同学抖音号:小码哥聊软件测试
在很多业务场景中,需要针对文件上传和下载进行测试。当你要测试一个业务时,必须要先理解这个业务的本质。我们先来看下上传和下载的本质。
文件上传过程
1、在浏览器上选择本地文件,点击上传
2、浏览器读取本地文件,将文件内容放到HTTP请求的body中,然后在HTTP请求头中,标记请求数据类型:
Content-type:multipart/form-data,
以post形式提交至服务端。
3、服务端接受到请求数据后,在服务器上新建一个文件,将body中的数据写入到文件,一次文件上传处理完成。
文件下载过程
1、在浏览器上点击下载按钮,向服务端发起一个HTTP get类型请求
2、服务端接收到请求后,将对应文件内容读取出来,写入到HTTP响应中,并在响应头里标记Content- Disposition: attachment; filename=xxx
3、浏览器接受到响应后,根据标记识别出本次是下载请求,根据标记中的filename在本地创建一个同名文件,然后将响应中的数据写入到文件里,一次下载文件处理完成。
从上传和下载的描述中可以看出,所谓的文件上传和下载,其实都是将文件内容附加到HTTP请求里进行传输。
使用Locust测试文件上传下载
先来看下某项目上传和下载的接口文档

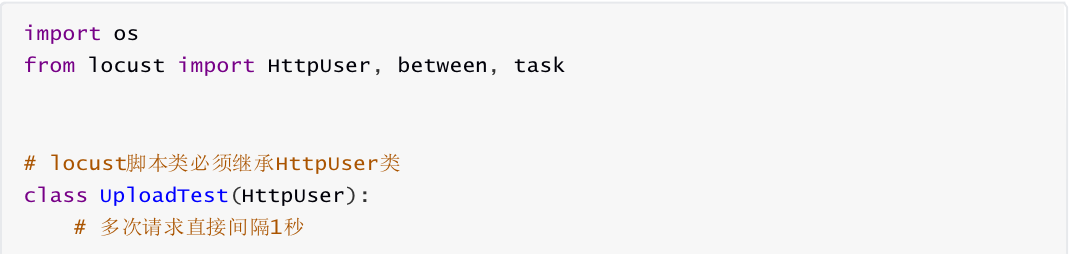
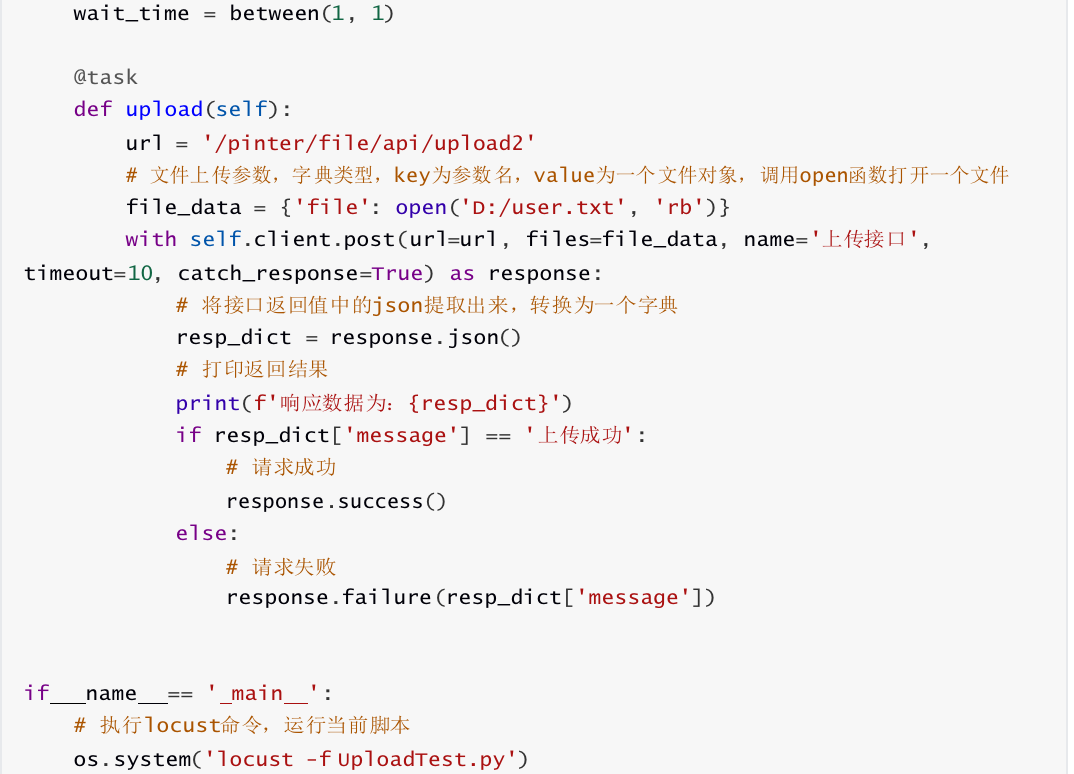
文件上传脚本编写


免费领取码同学软件测试课程笔记+超多学习资料+完整视频+面试题,可加微信:magetest
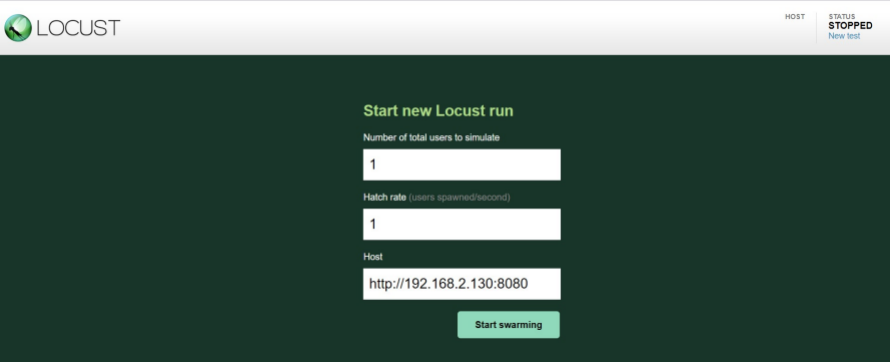
执行脚本,在本地浏览器中请求http://localhost:8089/,输入并发用户,和ip端口,点击开始执行

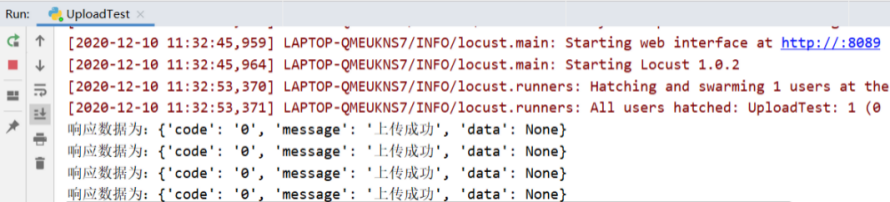
可以在Pycharm的控制台上打印出每次上传的返回结果

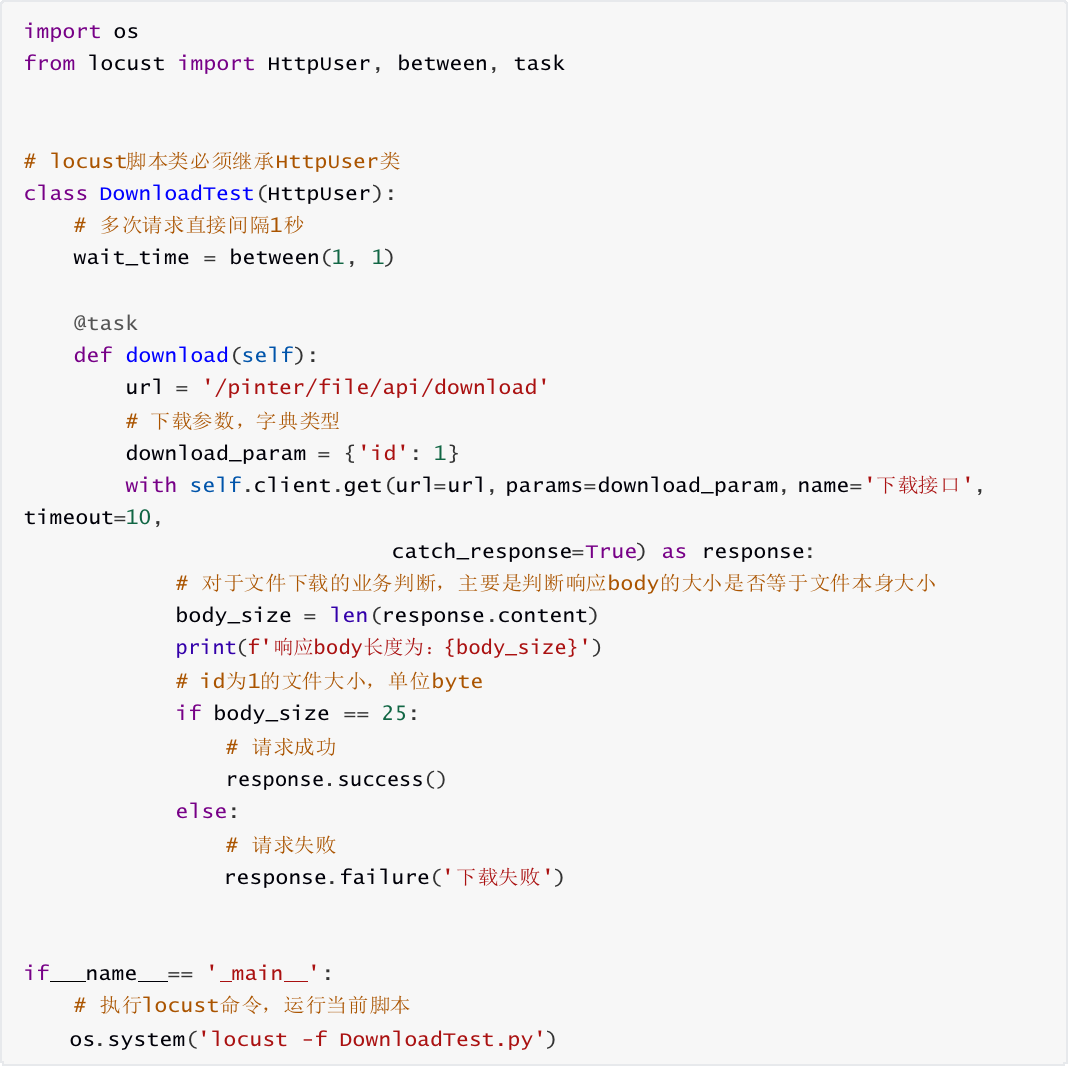
文件下载脚本编写

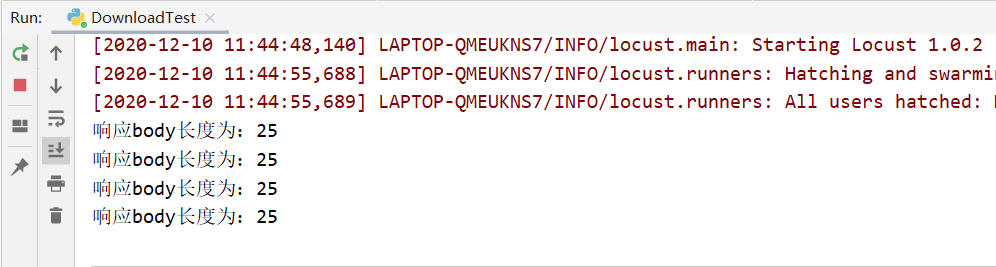
执行脚本,在locust UI界面上开始测试,可以在Pycharm中看到接口的返回值

注意事项
下载文件过程中,服务端只负责把文件内容返回给客户端,文件的创建和保存应该是客户端来做的。如果做服务端的接口测试,本地就不需要创建文件了。文件的内容是放在响应body中的,只需要判断响应body的大小和文件大小相同,即代表下载成功了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2019-07-26 测试数年来,我只提了几十个bug