一文学会jenkins pipline自动化构建
每天进步一点点,关注我们哦,每天分享测试技术文章
本文章出自【码同学软件测试】
码同学公众号:自动化软件测试,领取资料可加:Matongxue_8
码同学抖音号:小码哥聊软件测试
01Pipeline流水线基本语法
-
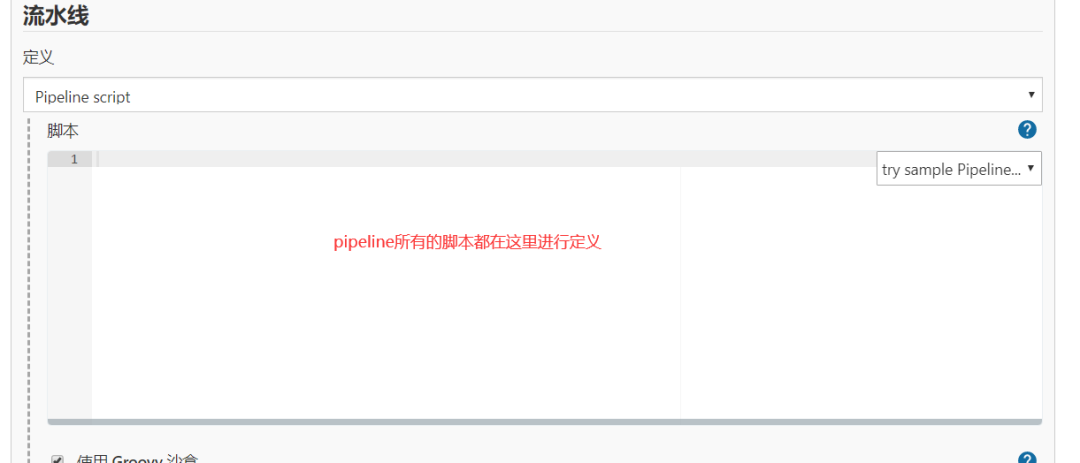
首先创建 在jenkins上创建一个pipeline的流水线任务
新建ITEM-->选择流水线

-
基本pipeline脚本结构
pipeline {
//agent 表示要执行的节点,any表示任意节点
agent any
//stages表示任务执行时的所有步骤集合
stages {
//stage就表示一个步骤,括号里是步骤名称
stage('拉取项目源码'){
//每一个stage都可以定义自己执行的节点,如果没定义,则用最上方的
agent {
// label 后跟的是节点的标签名称
label 'mall-server'
}
steps {
echo '这是拉取代码这一步'
echo "Running ${env.BUILD_ID} on ${env.JENKINS_URL} ${env.JOB_NAME}"
echo "${currentBuild.result} sdsdd"
sh 'pwd'
//如果当前节点是windows,我想执行windows下的命令
//bat 'dir'
}
}
stage('静态代码扫描'){
steps {
echo '这是静态代码扫描'
}
}
stage('单元测试'){
steps {
echo '执行jacoco单元测试'
}
}
stage('打包依赖服务'){
steps {
echo '打包依赖服务'
}
}
stage('打包当前服务'){
steps {
echo '打包当前服务'
}
}
stage('部署环境'){
steps {
echo '部署环境'
}
}
stage('接口自动化测试'){
agent {
label 'auto_test'
}
steps {
echo '接口自动化测试'
}
}
stage('ui自动化'){
steps {
echo 'ui自动化'
}
}
}
}
02针对mall微服务项目编写pipeline脚本
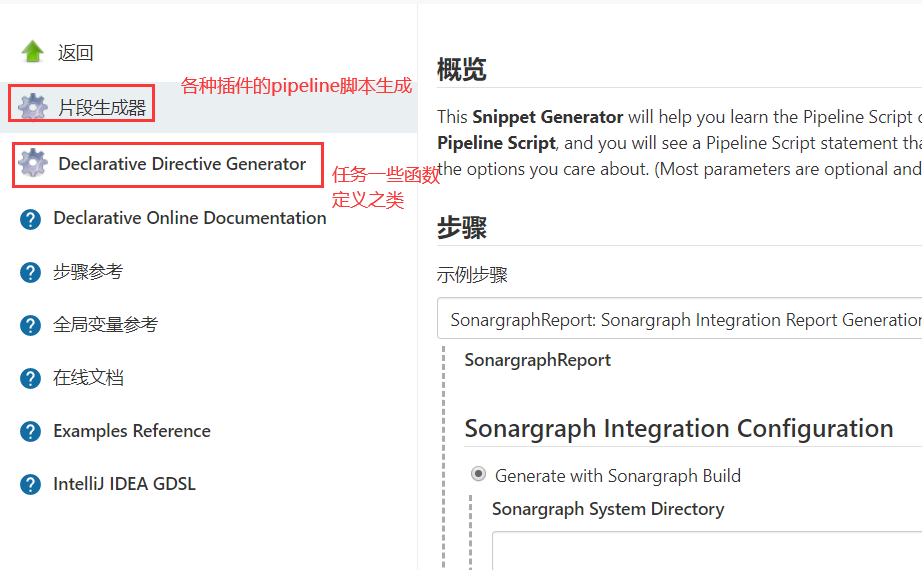
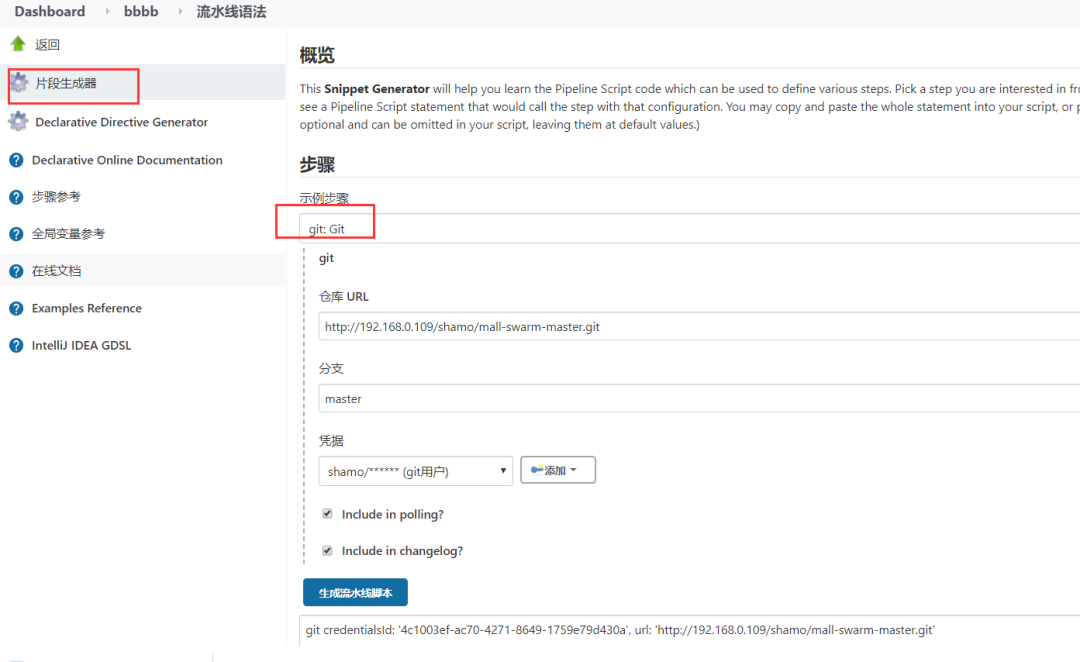
对于pipeline脚本来说我们不用去记那么多的东西,可以打开自己的pipeline任务,点击流水线语法后,使用下面两个菜单帮我们生成部分脚本

-
对于一个项目来说可能具备多服务多环境的现象
所以我们要创建环境节点参数、服务名称参数

在pipeline脚本的最上方增加如下:
//定义了两组选项参数
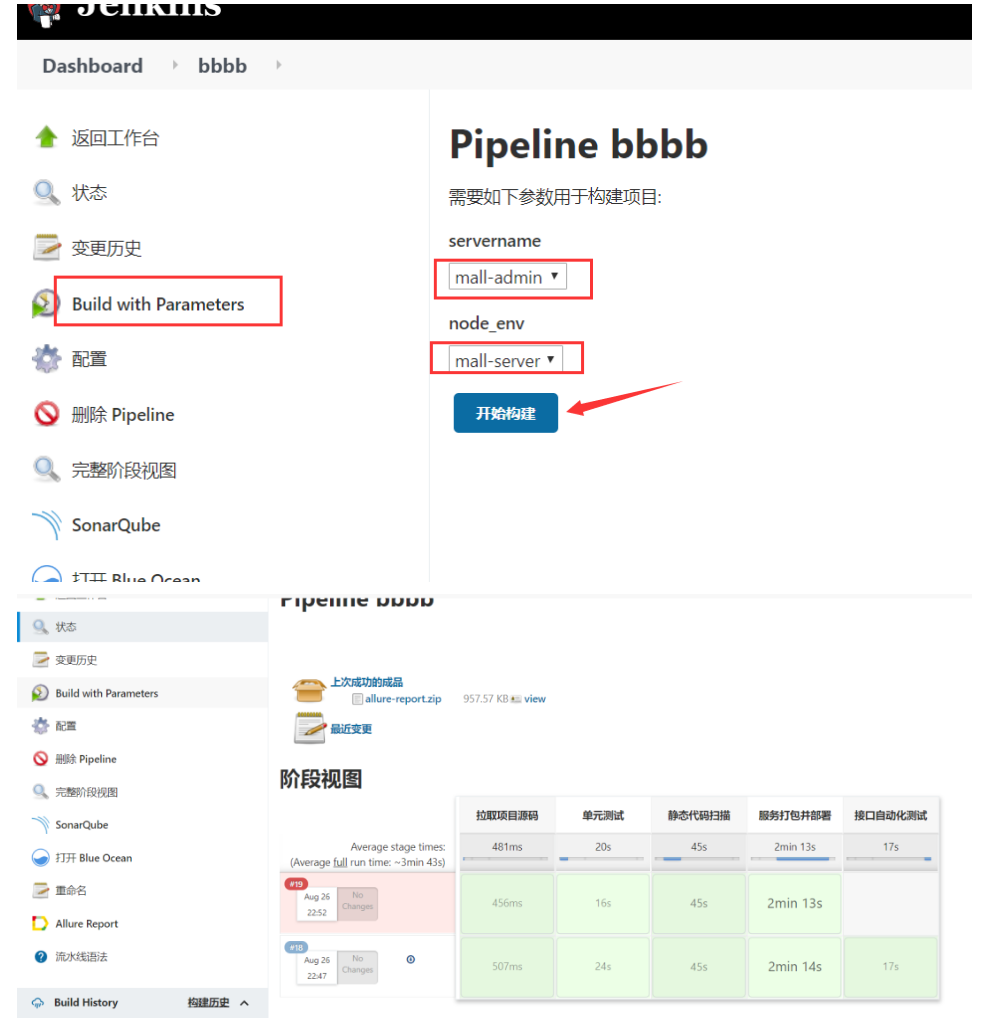
parameters {
choice choices: ['mall-admin', 'mall-demo', 'mall-auth', 'mall-serach'], name:'servername'
choice choices: ['mall-server', 'mall-dev', 'mall-prod'], name: 'node_env'
}配好后先执行一次任务
-
选择项目部署的节点
因为部署的节点环境根据上一步的参数来的,用户选什么我们就执行什么,所以label的值是一个变量
agent {
label "${node_env}"
}
-
拉取项目代码

拷贝生成的脚本,放在拉代码的阶段的steps下
stage('拉取项目源码'){
steps {
echo '这是拉取代码这一步'
git credentialsId: '4c1003ef-ac70-4271-8649-1759e79d430a', url: 'http://192.168.0.109/shamo/mall-swarm-master.git'
}
}
-
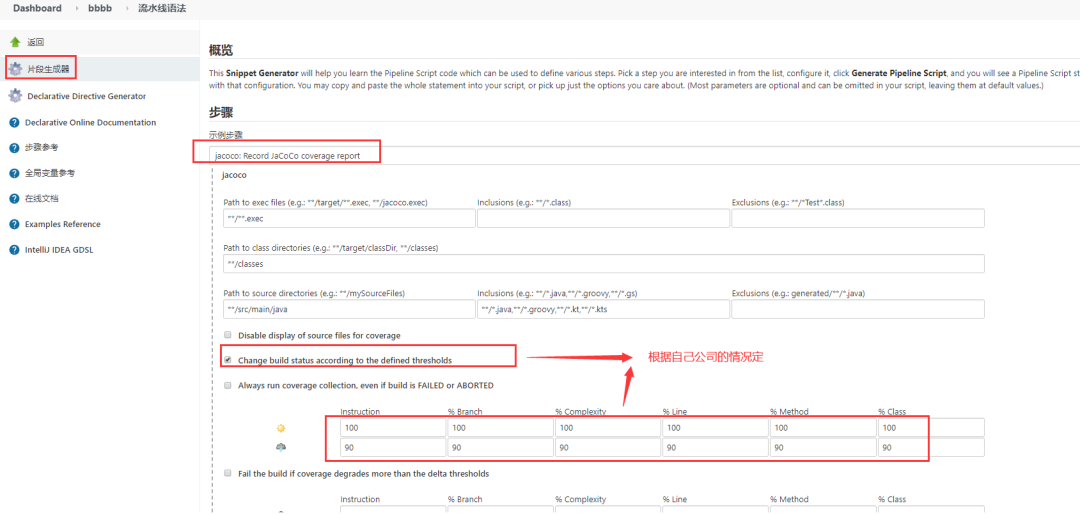
单元测试覆盖率
由于mall这个项目原本没有集成jacoco相关的覆盖率统计,因此我们先对项目做些修改
① 修改整个项目最根的pom.xml文件
|
<skipTests>false</skipTests> |
② 修改各个子模块服务的pom.xml
<dependency>
<groupId>org.jacoco</groupId>
<artifactId>jacoco-maven-plugin</artifactId>
<version>0.8.6</version>
</dependency>
<plugin>
<groupId>org.jacoco</groupId>
<artifactId>jacoco-maven-plugin</artifactId>
<version>0.8.6</version>
<configuration>
<destFile>target/coverage-reports/jacoco-unit.exec</destFile>
<dataFile>target/coverage-reports/jacoco-unit.exec</dataFile>
</configuration>
<executions>
<execution>
<id>jacoco-initialize</id>
<goals>
<goal>prepare-agent</goal>
</goals>
</execution>
<execution>
<id>jacoco-site</id>
<phase>test</phase>
<goals>
<goal>report</goal>
</goals>
</execution>
</executions>
</plugin>
免费领取码同学软件测试课程笔记+超多学习资料+完整视频+面试题,可加微信:Matongxue_8
③ 编写pipeline

复制生成的jacoco指令,填入相应的steps里
stage('单元测试'){
steps {
echo '执行jacoco单元测试'
sh '''
cd "${servername}"
mvn test
'''
jacoco changeBuildStatus: true,
maximumBranchCoverage: '100',
maximumClassCoverage: '100',
maximumComplexityCoverage: '100',
maximumInstructionCoverage: '100',
maximumLineCoverage: '100',
maximumMethodCoverage: '100',
minimumBranchCoverage: '90',
minimumClassCoverage: '90',
minimumComplexityCoverage: '90',
minimumInstructionCoverage: '90',
minimumLineCoverage: '90',
minimumMethodCoverage: '90'
}
}
-
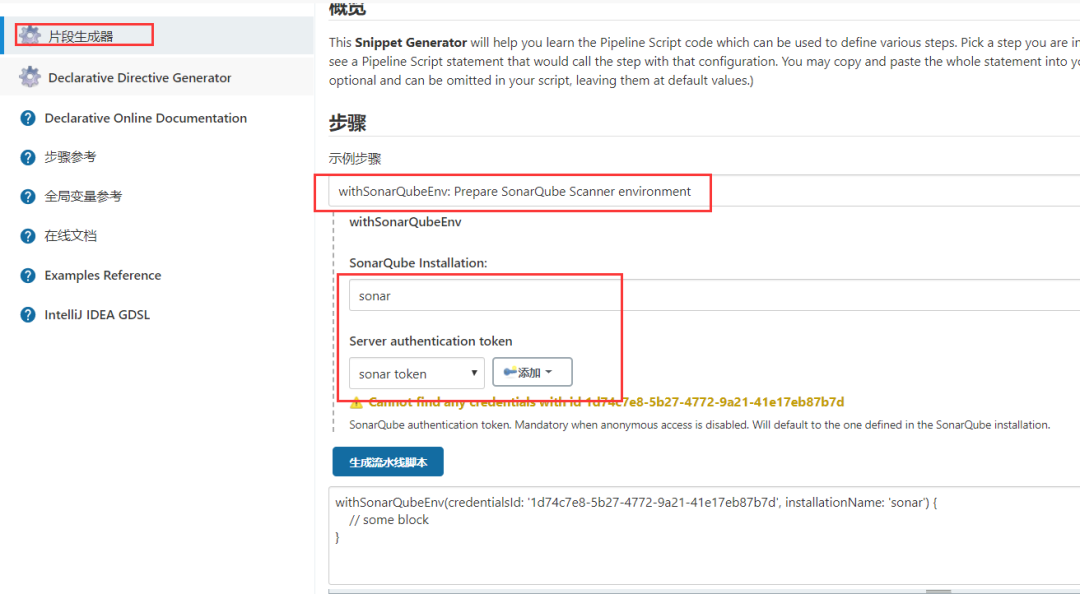
静态代码扫描

拷贝生成的到静态扫描的stage的steps里,再补充sonar扫描的指令
stage('静态代码扫描'){
steps {
echo '这是静态代码扫描'
withSonarQubeEnv(credentialsId: '1d74c7e8-5b27-4772-9a21-41e17eb87b7d', installationName: 'sonar') {
// 执行sonar扫描的指令
sh '''
cd "${servername}"
mvn sonar:sonar \
-Dsonar.projectKey=${JOB_NAME}-${servername}$BUILD_NUMBER \
-Dsonar.projectName=mall \
-Dsonar.language=java \
-Dsonar.sourceEncoding=UTF-8 \
'''
}
}
}
-
打包并部署
stage('服务打包并部署'){
steps {
echo '打包依赖服务'
//打包每个服务都依赖的模块
sh 'mvn clean install -pl mall-common,mall-mbg -am'
//打包我要部署的这个服务模块
sh '''
cd "${servername}"
mvn clean package
'''
//执行部署脚本文件
sh '/mydata/sh/${servername}.sh'
}
}
-
钉钉通知
钉钉通知在每个阶段其实都可以加的,我们把他加载部署里
stage('服务打包并部署'){
steps {
echo '打包依赖服务'
//打包每个服务都依赖的模块
sh 'mvn clean install -pl mall-common,mall-mbg -am'
//打包我要部署的这个服务模块
sh '''
cd "${servername}"
mvn clean package
'''
//执行部署脚本文件
sh '/mydata/sh/${servername}.sh'
//部署完成后钉钉通知项目组
dingtalk(
robot:'dd001',//robot指的是你在系统配置中配的钉钉机器人的id
type:'MARKDOWN',
atAll: false,
title: "${servername} 部署成功",
text: ["#### '${JOB_NAME}'项目扫描部署 \n - 任务:第'${BUILD_NUMBER}'次\n - 状态:'${currentBuild.result}' \n - 执行人: '${user}' \n \n[查看控制台]('${BUILD_URL}')"]
)
}
}
-
配置自动化任务
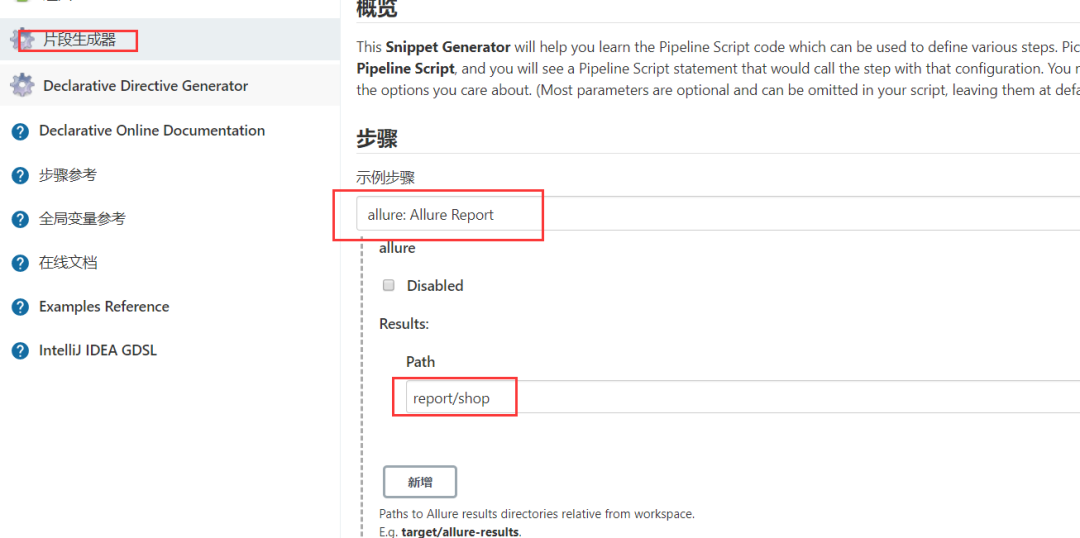
allure插件的脚本生成如下:

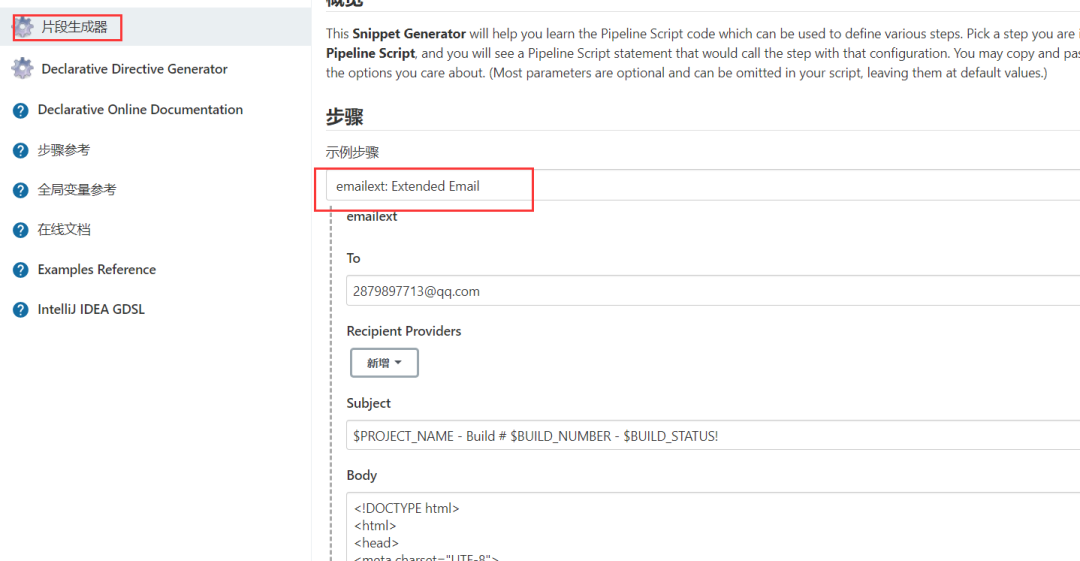
邮件的脚本生成如下:

stage('接口自动化测试'){
//如果之前的步骤执行时失败了改动了当前任务的结果,那么自动化测试没有必要执行
//下面的判断指的是没结果时或者结果是成功时
when {
expression {
currentBuild.result==null||currentBuild.result == 'SUCCESS'
}
}
//使用自动化执行的节点
agent {
label 'auto_test'
}
steps {
echo '接口自动化测试'
//拉取自动化脚本
git credentialsId:'4c1003efac70-4271-8649-1759e79d430a', url: 'http://192.168.0.109/shamo/mallapitest1.git'
//执行自动化测试,由于这个节点是windows的,所以采用bat xxx来执行命令操作
bat 'python run.py'
//生成测试报告
allure includeProperties: false, jdk: '', results: [[path: 'report/shop']]
//发送结果邮件
emailext body: '''<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>$PROJECT_NAME-第$BUILD_NUMBER次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<div>
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<th colspan="2"><br />
<h2>构建信息</h2>
</th>
</tr>
<tr>
<td>
<ul>
<li>项目名称 :$PROJECT_NAME</li><br />
<li>详细测试日志 :<a href=${BUILD_URL}console target=\'_blank\'>${BUILD_URL}console</a></li><br />
<li>详细测试报告 :<a href=${JOB_URL}${$BUILD_NUMBER}/allure target=\'_blank\'>${JOB_URL}${$BUILD_NUMBER}/allure</a></li><br />
<li>触发原因:${CAUSE}</li><br />
<li>项目 Url :<a href=‘$BUILD_URL’ target=\'_blank\'>$BUILD_URL</a></li><br />
</ul>
</td>
</tr>
</table>
</div>
</body>
</html>''',
subject: '$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS!', to: '2879897713@qq.com'
}
}
-
最后执行

中文在线文档:https://www.jenkins.io/zh/doc/book/pipeline/
还有一个:https://www.w3cschool.cn/jenkins/jenkins-qc8a28op.html
END
免费领取码同学软件测试课程笔记+超多学习资料+学习完整视频 ☞ 可加:Matongxue_8/关注码同学公众号:自动化软件测试
本文著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)