别光顾剁手了,来学习下双12背后的websocket技术
作为测试工程师,相信http协议大家都耳熟能详了。最近经常测试websocket接口,估计很多童鞋这个比较陌生,所以今天我们来主要聊一下websocket。
首先给大家说一个生活中的场景吧,我们在电商平台买东西的时候都会去找客服聊天,那么大家知道我们是如何跟客服进行通信的吗?

类似上面这种场景,买家和卖家的通信过程是这样的:
买家向服务器发起消息,然后服务器把消息推送给商家。商家有消息再把消息给服务器,服务器把消息转给买家。
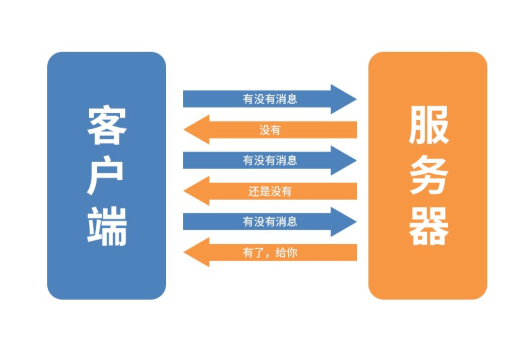
如果我们用http协议来实现的话,客户端跟服务器是如下图所示进行交互

买家: 亲,这个商品有优惠券吗?
服务器:收到消息,等待卖家拉取消息
买家(问服务器): 有回复消息吗
服务器回复:当前没有消息
one second later......
买家(问服务器): 有回复消息吗
服务器回复:当前没有消息
卖家回复: 双12全场5折
服务器: 收到消息,等待买家拉取消息
买家(问服务器): 有回复消息吗
服务器: 有消息,消息内容:双12全场5折
......
童鞋们觉得这种交互模式可以吗?有什么缺点吗?是不是很消耗服务器的性能?
答案是肯定的,以上方式非常消耗服务器的性能,因为http协议的被动性,所以只能由客户端不断的主动向服务器发起HTTP请求,服务端被动的进行响应。在这个过程中,服务器是不能主动的发起消息。这样尽管服务器上此时没有消息,但是客户端还是需要一次次来轮询请求。大家试想一下,如果服务器能主动的发起请求,等到有消息推送的时候,服务器主动的发起消息给客户端,那么是不是会节省很多服务器的性能呢?
所以我们的websocket协议就应运而生了,因为websocket协议可以在客户端和服务端之间进行双向数据传输,所以非常完美的解决了这个问题。那么接下来我们详细的介绍一下websocket协议,它是基于tcp的一种独立实现。
还是上面那个场景,如果采用websocket协议,客户端和服务器的聊天模式如下:
买家:啦啦啦,我要建立Websocket协议
服务端:ok,确认,已升级为Websocket协议(HTTP Protocols Switched),长链接已建立。
买家: 亲,这款LV包包有优惠券吗?
服务器:收到消息,已推送至卖家
卖家收到消息后回复: 亲,这款包包现在可以直减10元
服务器: 收到消息,已推送至买家
卖家主动回复: 亲还在吗?
服务器: 收到消息,已推送至买家
买家收到了两条推送消息.
......
买家内心OS:打扰了,告辞
买家下线,链接断开
正因为上面说的一些特点,websocket非常适合对数据实时性要求比较高的场景。当服务端有数据的时候,第一时间推送至客户端,而不需要客户端定时轮询请求。
比如弹幕,消息订阅,多玩家游戏,协同编辑,股票基金实时报价,视频会议,在线教育等等。
好的,今天websocket协议的原理就给大家分享这些了,童鞋们有问题可以在讨论区留言哟,如果大家还想看如何用jmeter做websocket接口自动化测试的话,可以在讨论区留言哟,后续分享下基于jmeter的websocket测试。
作 者: 夭夭老师
出 处:微信公众号:自动化软件测试平台
版权说明:欢迎转载,但必须注明出处,并在文章页面明显位置给出文章链接






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2019-12-16 区块链火爆,再不知道Golang就晚了
2019-12-16 Jmeter中间件处理-ActiveMQ
2019-12-16 外包人员:互联网公司【二等公民】...
2019-12-16 测试工作绝不仅限于点点点!
2019-12-16 面试时,如何在1分钟内更好的展现自己?
2019-12-16 Jmeter官方插件实现Dubbo接口测试