后Selenium时代,网页自动化测试用Cypress
本文技术难度★★★,初学自动化测试的朋友慎点!否则会引起焦虑等不适症状,严重者会怀疑自己技术人生!

来自Cypress官网首页!
Web开发飞速换代!
table控制页面OUT了!
原生态手写网页OUT了!
纯原生态JS写特效OUT了!
但是,司职网页自动化测试的Selenium,几乎没变化!
如果某一天你被告知,Selenium不能用了,网页自动化小伙伴何去何从?!

现实点儿吧,从现在开始,看看有什么能替代Selenium的才是真理!
Cypress是一个选择!
Cypress,基于Node.JS的Web自动化测试工具。官网:www.cypress.io
Cypress是个JavaScript的测试框架,所以前提条件是配置好Node.JS环境,本文不赘述。
安装条件
• macOS 10.9 and above (64-bit only)
• Linux Ubuntu 12.04 and above, Fedora 21 and Debian 8 (64-bit only)
• Windows 7 and above
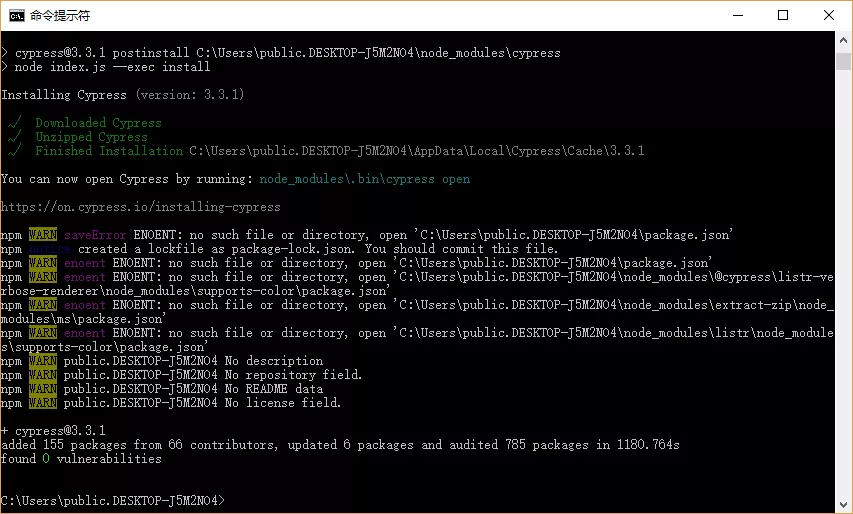
安装过程很简单,直接 npm install cypress --save-dev,后面的一系列依赖由Node.JS自动会完成。

出现类似上面的内容,如:“+ cypress@X.X.X ”以及后面的added XXX packages from YY contributors… found 0 vulnerabilities。说明安装没问题了。
默认会在Windows用户主目录下的node_modules目录的.bin目录下创建cypress命令。
比如,笔者电脑用户名为:public.DESKTOP-J5M2NO4,那么cypress命令路径为:C:Userspublic.DESKTOP-J5M2NO4 ode_modules.bin
怎么判断是否装好了?
不如直接开始Cypress首次航行!
首先,新建一个目录,例如:c:workspaceswebproject。
其次,切换到该目录,运行命令:npx cypress open
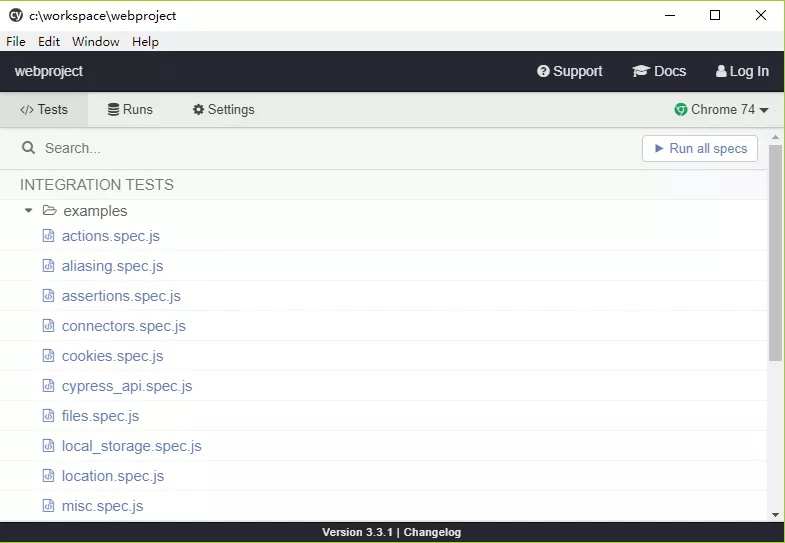
Cypress会打开一个对话框。

这个对话框是一个使用范例,教用户如何编写测试用例的。
默认情况下,使用Chrome浏览器。见右上角。
当然,点击右上角“Chrome 74”,可以切换Cypress自己的浏览器(不推荐)。
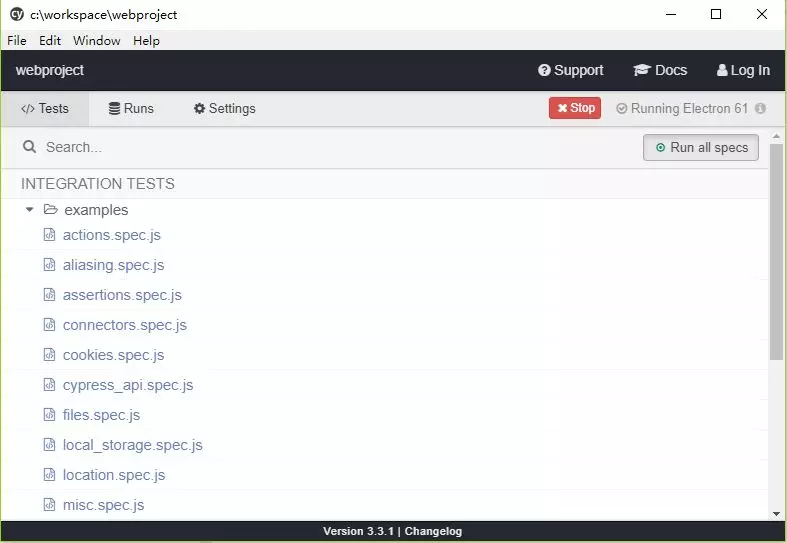
选好浏览器,点击“run all”,一系列示例测试用例开始执行了。每个.js文件就是一个测试用例。

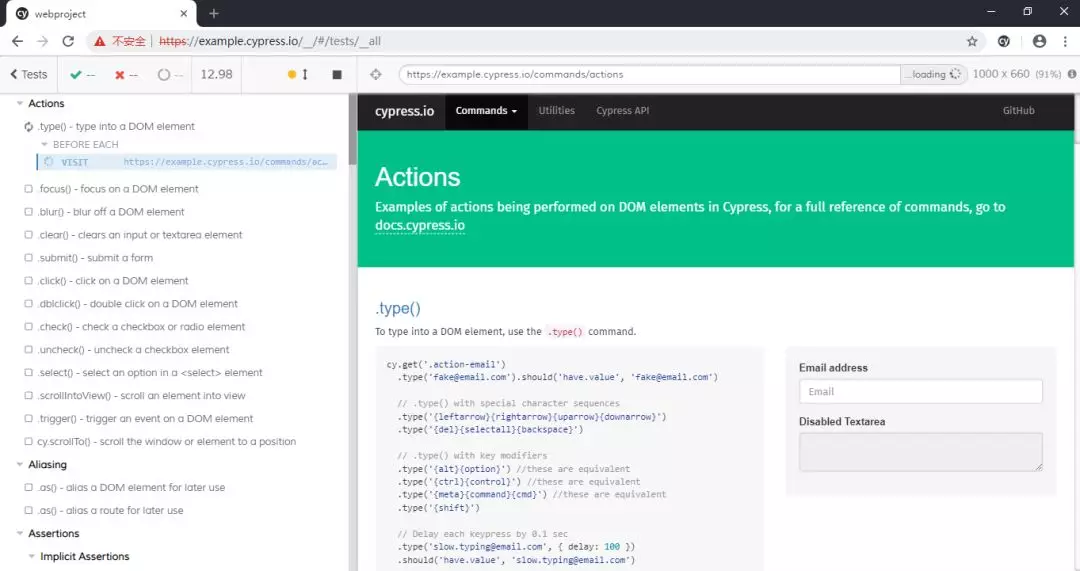
执行过程,可以看到具体动作和对应的测试用例代码,可以说是相当人性化了!

抛开JS语法不谈,看看右侧代码示例,Cypress还是很接近人类语言的。
到此,Cypress安装结束,示例代码都有了,余下的可以自己探索。
Cypress官方文档非常全面!而且,确实功能强大!
本文阅读量如果突破4K,笔者将继续手把手教大家怎么写case,怎么测试APP。
作 者:Testfan Covan
出 处:微信公众号:自动化软件测试平台
版权说明:欢迎转载,但必须注明出处,并在文章页面明显位置给出文章链接






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)