如何在easy mock上自定义一个占位符
有的时候easy mock 上的占位符并不能完全符合我们的需求,我们需要自定义占位符。
自定义占位符的前提条件是easy mock 已经部署在本地了,我们可以去修改里面的源代码。
首先去打开easy mock 这个路径下的这个文档:
C:\XXXXXXX\easy-mock\node_modules\mockjs\dist\mock.js

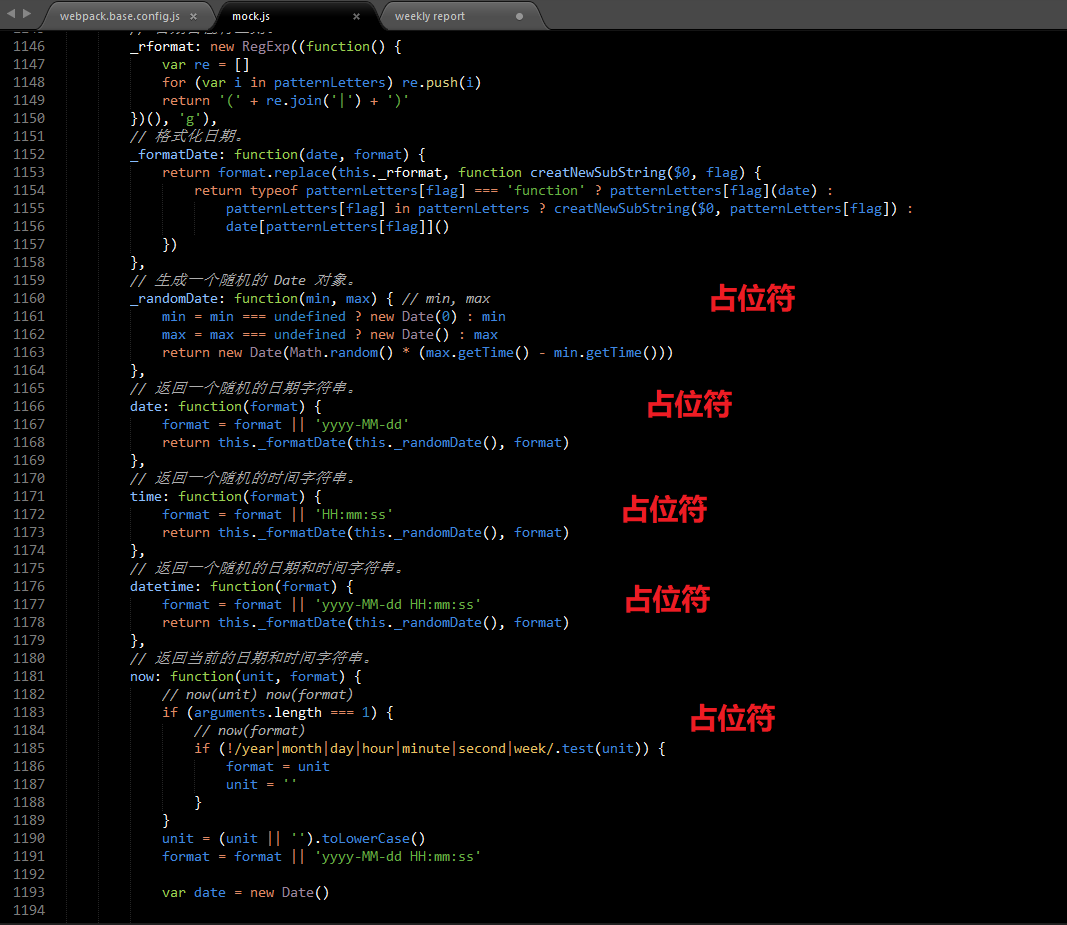
打开文档编辑,可以看到已经有很多种类的占位符:

已有的占位符包括以下这些种类:
| Type | Method |
|---|---|
| Basic | boolean, natural, integer, float, character, string, range, date, time, datetime, now |
| Image | image, dataImage |
| Color | color |
| Text | paragraph, sentence, word, title, cparagraph, csentence, cword, ctitle |
| Name | first, last, name, cfirst, clast, cname |
| Web | url, domain, email, ip, tld |
| Address | area, region |
| Helper | capitalize, upper, lower, pick, shuffle |
| Miscellaneous | guid, id |
(这里和以下的星座占位符写法都取自官网介绍 https://github.com/nuysoft/Mock/wiki/Mock.Random)
表格中列举的各种占位符都能在该文件中找到。
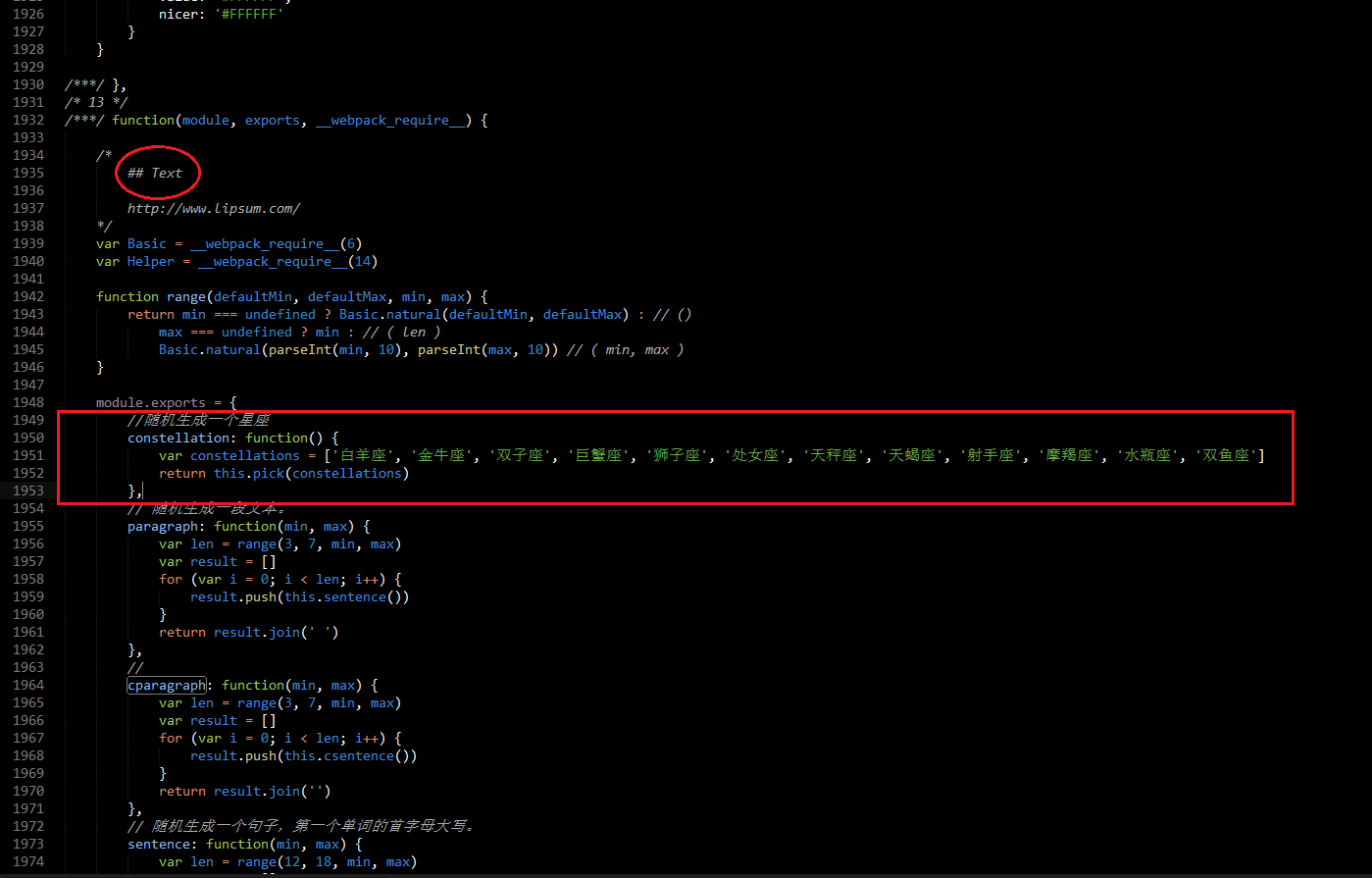
我想要自定义一个”星座“占位符,于是我决定在Text 类型中插入一个崭新的占位符。在1935行左右,找到了text占位符的方法。插入这个方法:
//随机生成一个星座 constellation: function() { var constellations = ['白羊座', '金牛座', '双子座', '巨蟹座', '狮子座', '处女座', '天秤座', '天蝎座', '射手座', '摩羯座', '水瓶座', '双鱼座'] return this.pick(constellations)
红色高亮的部分是插入的方法。插入成功。

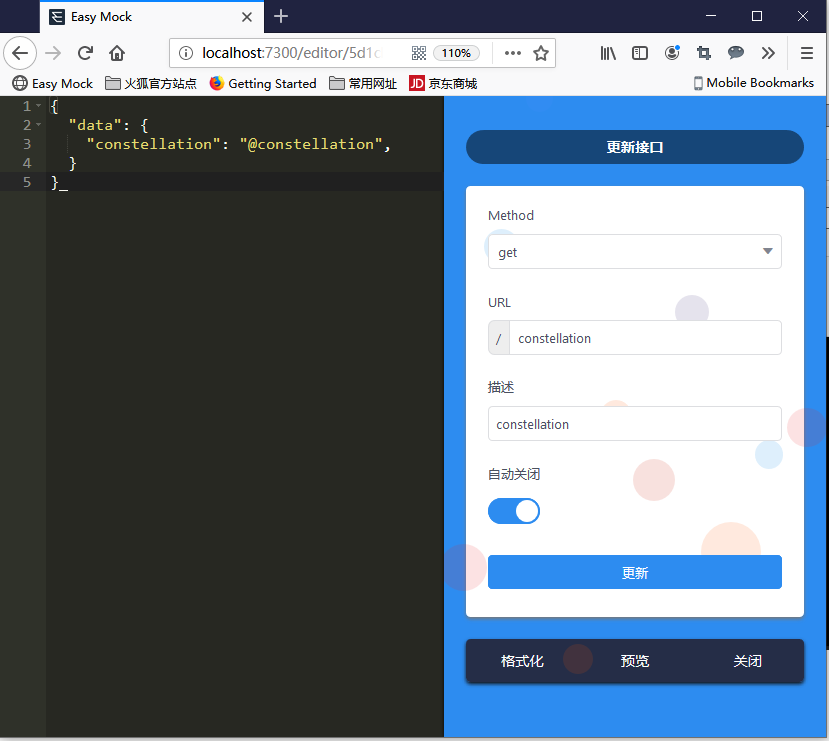
随后重启本地easy mock,尝试使用星座占位符。

尝试调用接口,查看返回值:
配置成功!



