- HTML:页面结构:可以把他看成一个文档,定义展示页面的内容结构。
- CSS:页面表现:元素大小、颜色、位置、隐藏或显示、部分动画效果。
- JavaScript:页面行为:部分动画效果、页面与用户的交互、页面功能
一、HTML:超文本标记语言,是 网页制作必备的编程语言“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头"部分(Head)、和“主体”部分(Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容
二、常见的HTML标签
1、注释:
注释标签用于在源代码中插入注释。注释不会显示在浏览器中。
您可使用注释对您的代码进行解释,这样做有助于您在以后的时间对代码的编辑。当您编写了大量代码时尤其有用。
2.标题标签:
h1-h6 由大到小
3.段落和换行标签:
p : 标签定义段落。元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定.
br: 插入一个简单的换行符。标签是空标签,意味着它没有结束标签,
hr:标签在 HTML 页面中创建一条水平线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分,在 HTML中,标签没有结束标签
4.块标签
div标签:标签块元素,表示一块内容,没有具体的语义。
div标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。div中的部分会显示为红色
5、含样式的行内标签
i 标签 :行内元素,字体斜体
b标签:行内元素,字体加粗
6、图像标签和链接标签
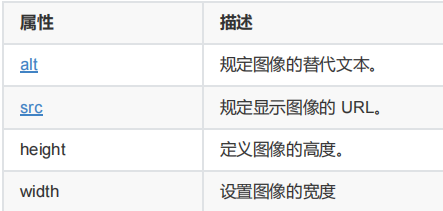
img标签
img 元素向网页中嵌入一幅图像。
请注意,从技术上讲, 标签并不会在网页中插入图像,而是从网页上链接图像。 标签创建的是被
引用图像的占位空间。
标签有两个必需的属性:src 属性 和 alt 属性

a标签:标签定义超链接,用于从一个页面链接到另一个页面
link标签(放在头部中)链接到一个外部样式,即链接外部的css文件
7.列表:
有序列表:<ol>,在网页上定义一个有编号的内容列表可以用<li>配合使用来实现,代码如下:
<ol>
<li>列表文字一</li>
<li>列表文字二</li>
<li>列表文字三</li>
</ol>
无序列表:<ul>,在网页上定义一个无编号的内容列表可以用<li>配合使用来实现,代码如下:
<ul>
<li><a href="#">标题一</a></li>
<li><a href="#">标题二</a></li>
<li><a href="#">标题三</a></li>
</ul>
8.表格
![]()
![]()
![]()
![]()
table :tabel标签定义 HTML 表格。
简单的HTML表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th元素定义表头,td元素定义表格单元。
三、Html表单
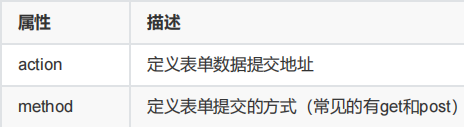
1、form标签
form: 标签用于为用户输入创建 HTML 表单,表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
form标签的属性:

form表单中包含的元素:

2、input标签
value属性: 定义表单元素的值
name属性 :定义表单元素的名称,此名称是提交数据时的键名
type属性:

3、label标签
label 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
label 标签的 for 属性应当与相关元素的 id 属性相同
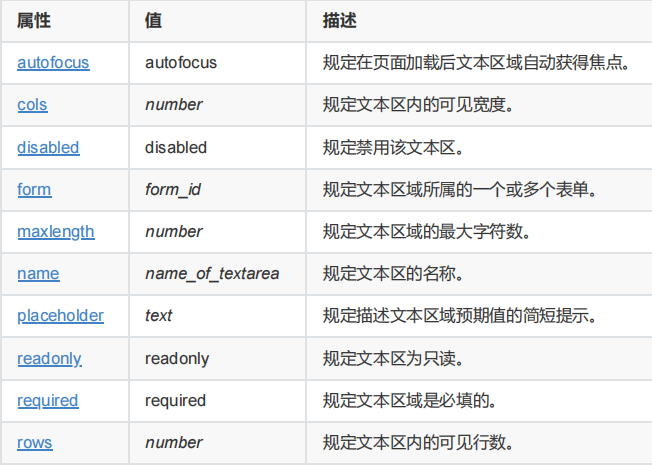
4、textarea标签
textarea标签定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。可以通过 cols 和 rows 属性来规定 textarea 的尺寸,更好的办法是使用 CSS 的 height 和width 属性。
textarea的属性:

5、select标签
select 元素可创建单选或多选菜单,,也可以用于选择数据提交表单。
6、option标签
option 元素定义下拉列表中的一个选项。option 元素位于 select 元素内部。
四、iframe
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号