py+selenium页面元素display:none多种定位方法

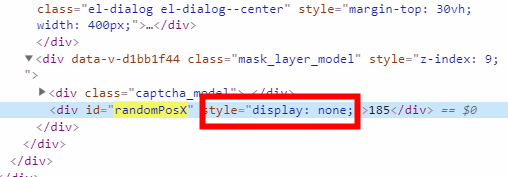
display none为隐藏元素,无法获取他的text

需要用js把他修改为block
js="document.getElementById('randomPosX').style.display='block'"
login.browser.execute_script(js)

这里id是动态的无法定位我们可以用classname定位,但是这里有个坑如果你的classname不带下标的话就会一直报错Cannot set property 'display' of undefined;类似的getElementsByTagName('')等也会有这个问题;后面找到问题的原因是应为classname是返回的数组才造成这样
getElementById():返回对指定ID第一个对象的引用
getElementsByName() :返回带有指定名称的对象集合
getElementsByTagName():返回带有指定标签名的对象集合
js = "document.getElementsByClassName('el-popover el-popper')[0].style.display='block'"
login.browser.execute_script(js)
还可以用querySelector来操作
js='document.querySelector(".el-popover.el-popper").style.display = "block";'
login.browser.execute_script(js)



