Django项目与Vue的集成
Django项目与Vue的集成
在现代Web开发领域,前后端分离已成为一种主流趋势。Django,作为一个强大的Python Web框架,以其丰富的功能和高度的可扩展性而受到开发者的青睐。而Vue.js,作为一个轻量级的渐进式JavaScript框架,以其简洁的API和灵活的组件系统成为前端开发的热门选择。将Django与Vue集成,可以充分利用两者的优势,构建出既高效又用户体验良好的现代Web应用。
一、为什么选择Django与Vue集成
- 前后端分离的优势:
- 独立开发:前端和后端可以独立进行开发,互不干扰,提高了开发效率。
- 清晰的责任划分:前端负责页面渲染和用户交互,后端负责数据处理和业务逻辑,职责清晰。
- 易于维护:由于前后端分离,当需要更新或修改功能时,可以只关注相关部分,降低了维护成本。
- Django与Vue的互补性:
- Django提供了强大的后端支持,如ORM、模板引擎、用户认证等。
- Vue则以其简洁的语法和灵活的组件系统,为前端提供了丰富的表现力和交互性。
二、集成步骤
1. 创建Django项目
首先,使用Django的命令行工具创建一个新的Django项目。这包括设置数据库、用户认证等基础配置。
django-admin startproject myproject
cd myproject
python manage.py startapp myapp
2. 创建Vue项目
使用Vue CLI或任何其他工具创建一个Vue项目,并开发前端页面和组件。
vue create myvueapp
cd myvueapp
npm run serve # 开发模式运行Vue应用
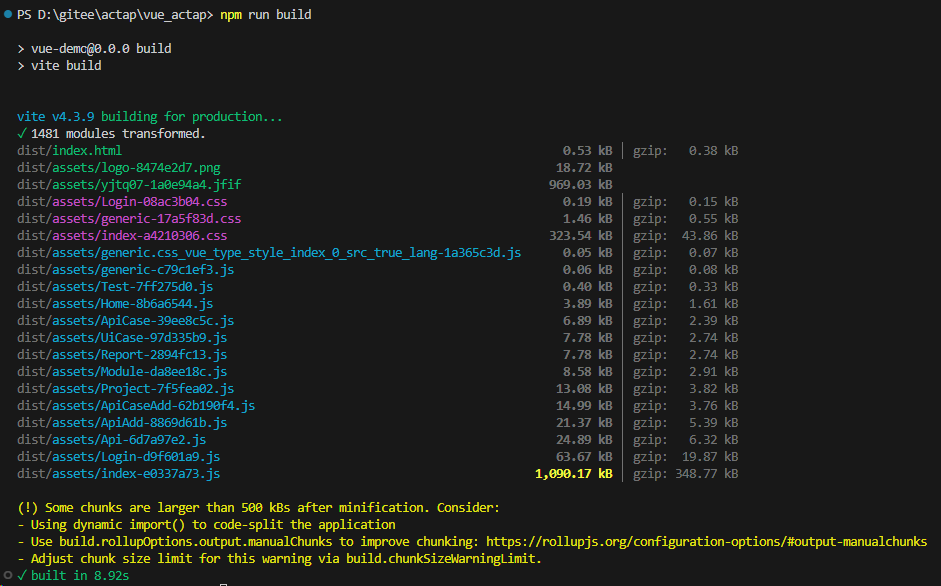
3. 构建Vue项目
当Vue前端开发完成后,使用构建命令将Vue项目打包成静态资源。
npm run build

这将在Vue项目的dist目录下生成构建后的静态资源。

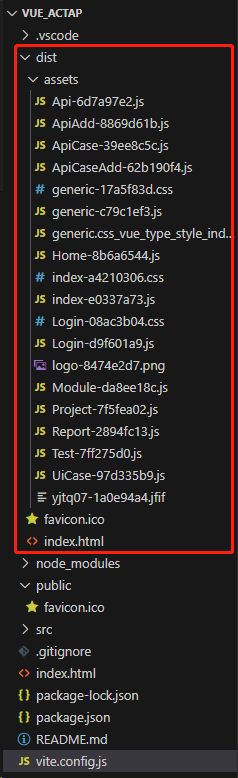
4. 集成Vue静态资源到Django
将Vue项目的dist目录中的内容复制到Django项目的某个静态文件目录下,例如myproject/static。
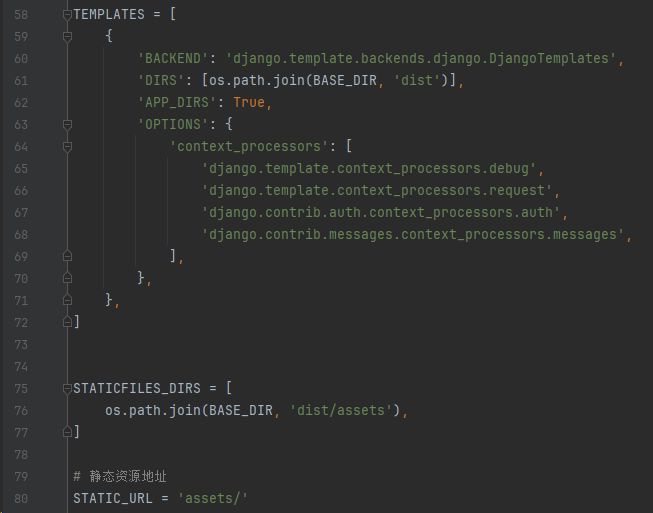
修改Django的settings.py文件,确保静态文件目录被正确设置,并且Django在运行时能够访问到这些文件。
# settings.py
import os
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'dist')], # 此处修改
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# 此处新增
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'dist/assets'),
]
# 此处修改,静态资源地址
STATIC_URL = 'assets/'

5. 配置Django的URL路由
在Django的urls.py文件中,添加一个指向Vue首页的路由。这通常是一个TemplateView,它直接渲染Vue项目构建后的index.html文件。
# urls.py
from django.urls import path, re_path
from django.views.generic.base import TemplateView
urlpatterns = [
# 其他路由
re_path(r'.*', TemplateView.as_view(template_name='index.html')) # 前端路由, 需要放在最后一行, 目的是404时显示Vue的自定义模板
]
注意:这里的index.html是Vue项目构建后生成的HTML文件,它通常位于dist目录下,但在Django中,你需要将其移动到Django的模板目录或作为静态文件来引用(步骤4已经设置)。
6. 运行Django服务器
使用Django的命令行工具启动开发服务器,并访问设定的根URL,你应该能看到Vue前端页面被成功渲染。
python manage.py runserver
7. 访问页面
访问默认端口:http://localhost:8000