Vue项目实战:构建你的第一个项目
Vue项目实战:从零到一构建你的第一个应用
准备工作
在开始使用Vue之前,请确保您已经安装了Node.js 16.0或更高版本。Node.js是运行Vue项目所必需的JavaScript运行环境。
- Node.js下载与安装:
- 访问Node.js官网下载适用于您操作系统的Node.js安装包。
- 按照安装向导完成安装。
验证Node.js安装
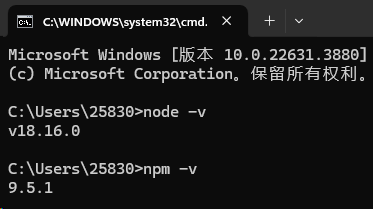
安装完成后,打开命令行工具(如CMD、Terminal或PowerShell),输入以下命令来验证Node.js和npm(Node.js的包管理器)是否成功安装:
node -v
npm -v
如果命令成功输出了版本号,那么恭喜您,Node.js和npm已安装成功。

使用Vue CLI创建Vue项目
Vue CLI是一个基于Vue.js进行快速开发的完整系统,提供了项目脚手架功能。接下来,我们将使用Vue CLI来创建一个新的Vue项目。
- 安装Vue CLI(如果您尚未安装):
打开命令行工具,运行以下命令来全局安装Vue CLI
npm install -g @vue/cli
或者,您也可以使用yarn(如果已安装)来安装:
yarn global add @vue/cli
- 创建Vue项目:
在命令行中,运行以下命令来创建一个新的Vue项目。这里,@latest确保您使用的是Vue CLI的最新版本。
npm init vue@latest
根据提示,您可以选择性地添加TypeScript、JSX支持、Vue Router、Pinia(状态管理)、Vitest(单元测试)、Cypress(端到端测试)、ESLint(代码质量)和Prettier(代码格式化)等功能。
例如,您可能会看到这样的提示:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
...
对于不确定的功能,您可以简单地按回车键选择No。
- 安装依赖并启动项目:
项目创建完成后,进入项目目录,并安装所有依赖项:
cd <your-project-name>
npm install
然后,启动开发服务器:
npm run dev
现在,您的Vue项目已经在本地开发服务器上运行了,通常可以通过浏览器访问 http://localhost:5173 来查看您的应用。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)