Django项目实战:从安装到启动服务
Django项目实战:从安装到启动服务
安装Django
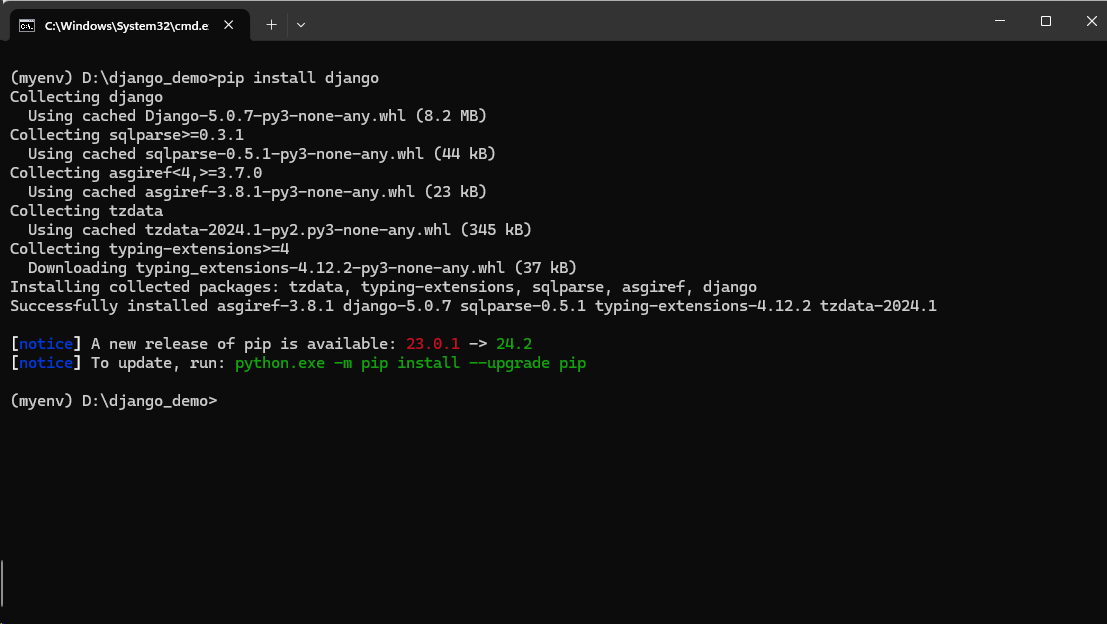
首先,确保你已经安装了 Python 和 pip。然后,使用以下命令来安装 Django :
pip install django

安装成功后,你就可以开始创建Django项目了。
创建Django项目
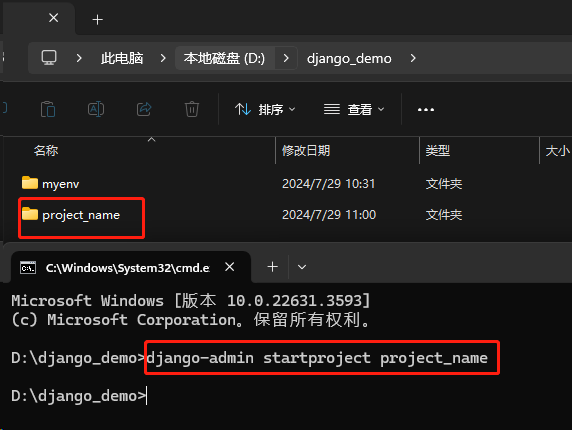
打开你的终端或命令提示符,然后使用 django-admin 命令来创建一个新的 Django 项目。假设你的项目名为 project_name ,你可以输入:
django-admin startproject project_name
执行这个命令后,你会在当前目录下看到一个名为 project_name 的新文件夹,里面包含了 Django 项目的基础结构。

启动Django服务
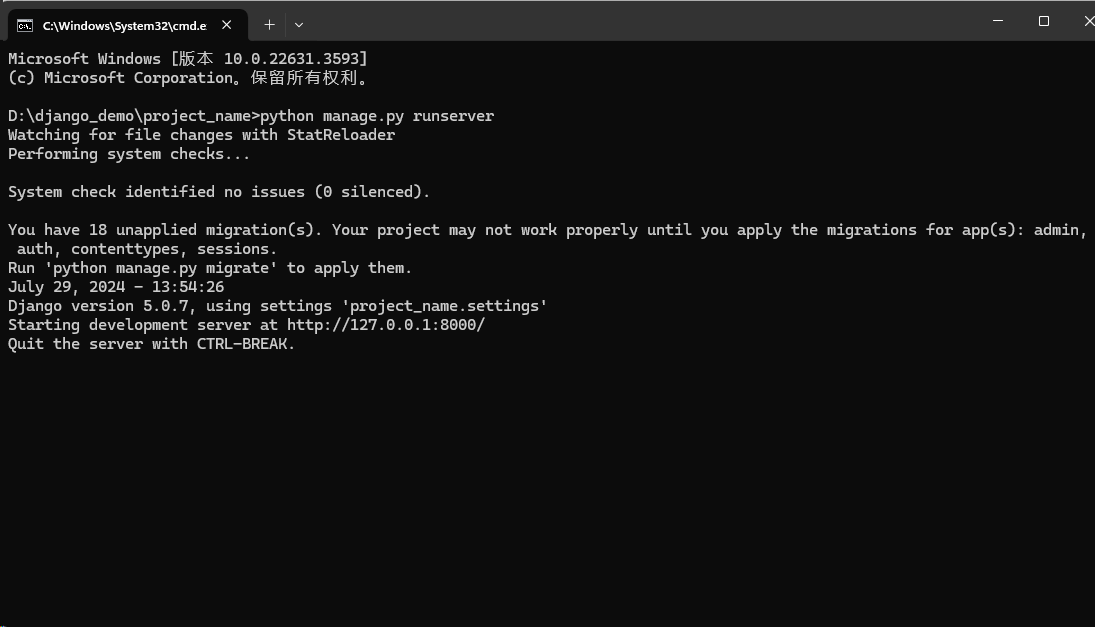
- python manage.py runserver:使用默认的主机(通常是localhost或127.0.0.1)和端口(默认为8000)启动开发服务器。
- python manage.py runserver [port]:只指定端口号,服务器将在localhost上监听该端口。例如,python manage.py runserver 8080。
- python manage.py runserver [host]:[port]:同时指定主机和端口。如果你想让局域网内的其他设备也能访问你的开发服务器,可以将主机设置为0.0.0.0。这样,服务器将在所有可用的网络接口上监听指定的端口。例如,python manage.py runserver 0.0.0.0:8000。

在浏览器中访问http://127.0.0.1:8000/ ,你将看到Django的默认欢迎页面,表示你的Django项目已经成功运行。

创建应用
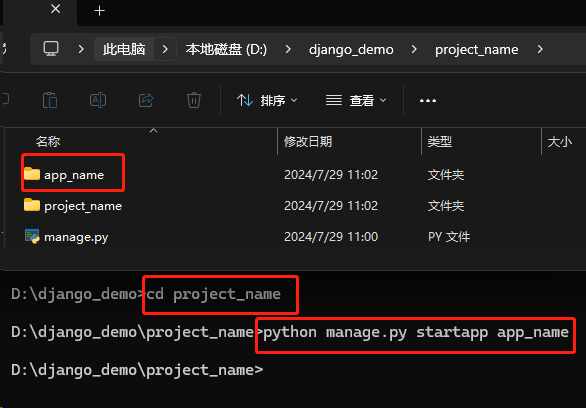
1. 进入你的项目目录(即 project_name 文件夹),然后使用 manage.py 脚本来创建一个新的应用。假设你想创建的应用名为 app_name ,你可以输入:
python manage.py startapp app_name

2. manage.py 是 Django 项目的一个管理脚本,用于执行各种项目相关的命令。执行上述命令后,你会在项目文件夹内看到一个新的 app_name 文件夹,里面包含了应用的基础文件结构。
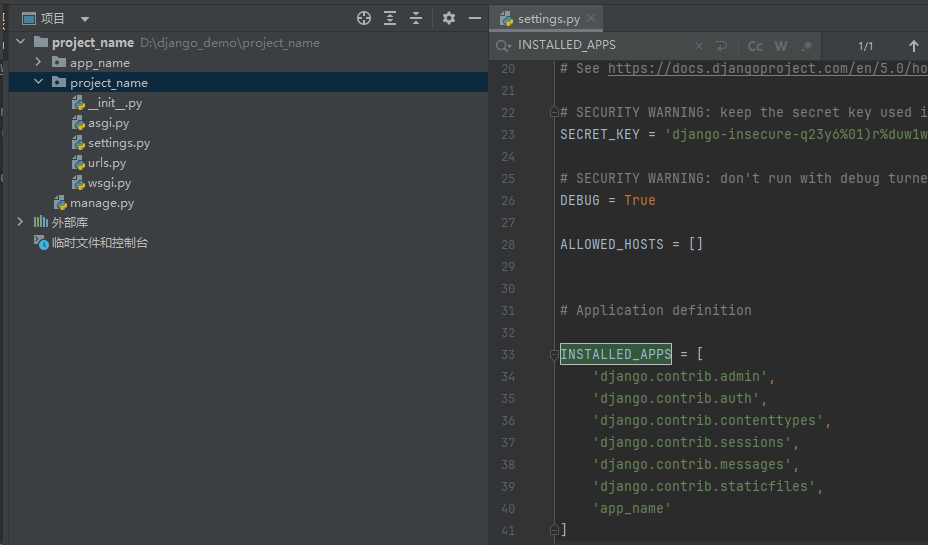
3. project_name/settings.py文件的INSTALLED_APPS列表中,添加你的新应用。例如,如果你的应用名称是 app_name,则添加'app_name'。

4. 接下来,你可以开始在你的应用中编写视图、模型、模板等文件来实现应用的功能。
编写视图函数
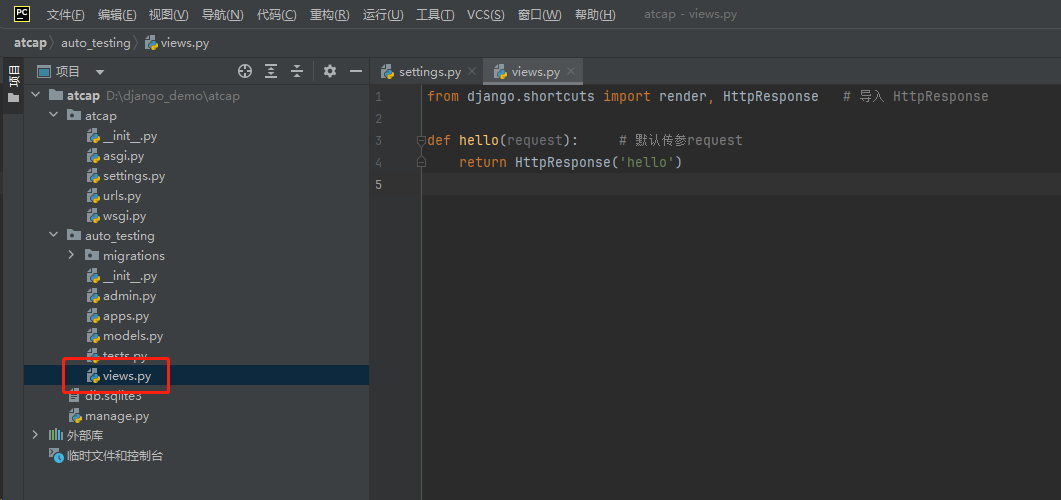
在Django应用中,视图函数是处理Web请求的Python函数。它们定义了当某个URL被访问时应该执行什么操作。在views.py文件中,我们将编写一个简单的视图函数来响应HTTP请求。
from django.shortcuts import render, HttpResponse # 导入 HttpResponse
def hello(request): # 默认传参request
return HttpResponse('hello')

这段代码定义了一个名为hello的视图函数,它接收一个request对象作为参数(这是Django自动传递的,包含了请求的所有信息)。函数内部,我们使用HttpResponse来生成一个HTTP响应,并将其内容设置为字符串'hello'。当访问与这个视图函数绑定的URL时,浏览器将显示这个字符串。
视图函数绑定路由
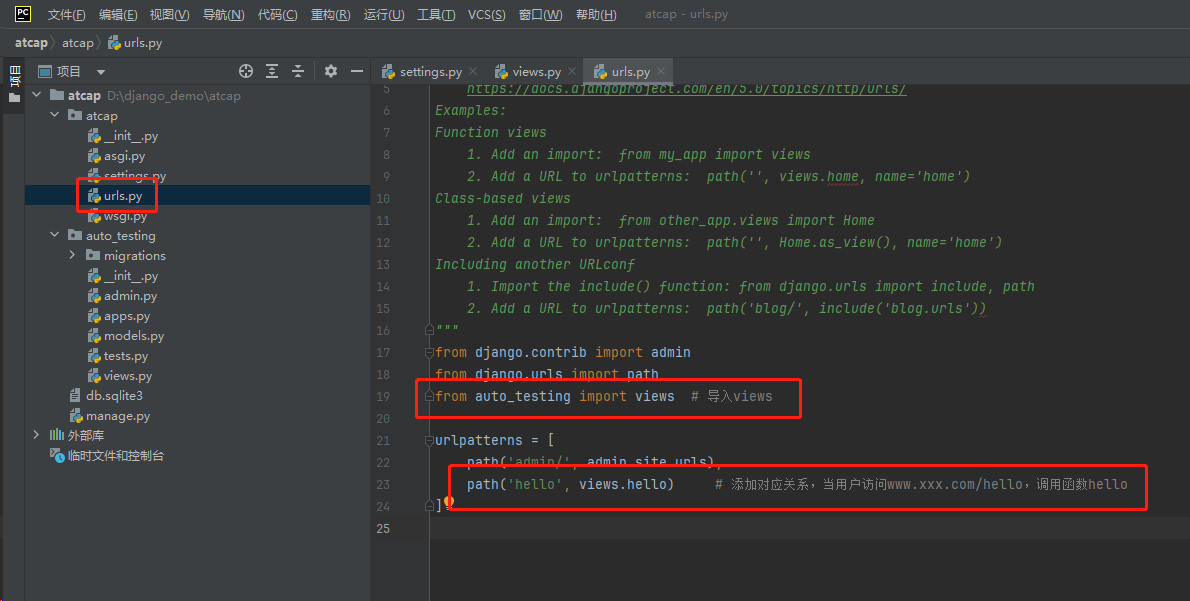
接下来,我们需要将定义的视图函数与URL绑定起来,这样当用户访问特定的URL时,Django就能知道应该调用哪个视图函数来处理这个请求。这通常是在项目的urls.py文件中完成的。
from django.contrib import admin
from django.urls import path
from auto_testing import views # 导入views
urlpatterns = [
path('admin/', admin.site.urls),
path('hello', views.hello, name='hello') # 添加对应关系,当用户访问www.xxx.com/hello,调用函数hello; 添加name参数以便于在模板或URL反向解析中使用
]

在上面的代码中,我们导入了我们自己的views模块。然后,我们将URL与视图函数在urlpatterns列表进行绑定。注意,我们还为hello视图添加了一个name参数'hello',这在后续进行URL反向解析时非常有用。
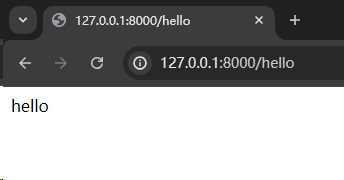
访问测试
最后,我们可以通过在浏览器中访问 http://127.0.0.1:8000/hello 来测试我们的配置。如果一切设置正确,浏览器将显示文本hello,这正是我们视图函数通过HttpResponse返回的内容。