VS Code 开发工具的基本使用
VS Code 开发工具的基本使用
VS Code(Visual Studio Code)是微软开发的一款免费、开源的代码编辑器,它支持多种操作系统,包括Windows、macOS和Linux。VS Code因其轻量级、快速、功能强大以及丰富的插件生态系统而广受开发者喜爱,特别是在前端开发领域,VS Code提供了许多便捷的工具和插件来支持HTML的开发。以下是关于VS Code在HTML开发中的使用介绍:
1. 安装VS Code
访问VS Code官网(https://code.visualstudio.com )下载对应操作系统的安装包。

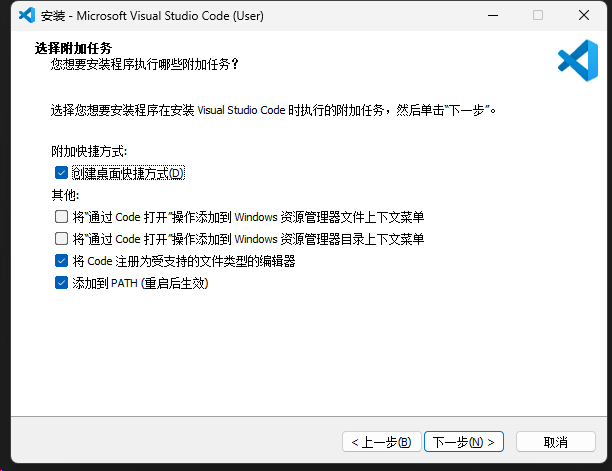
双击安装包,按照提示完成安装。安装过程中,可以选择将VS Code添加到系统PATH,以便在命令行中直接使用VS Code打开文件。

2. 编写HTML代码
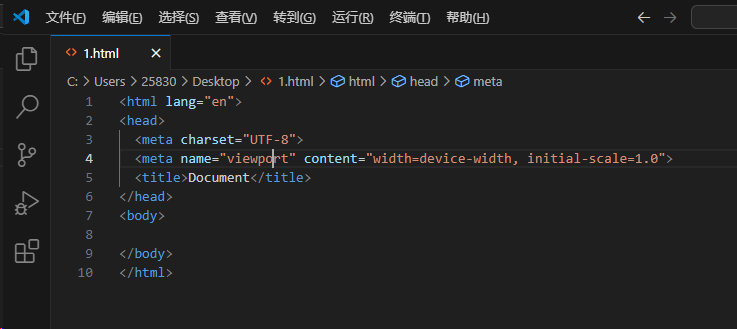
打开VS Code,新建一个文件,保存为.html扩展名,例如index.html。
在文件中输入HTML代码,VS Code会提供基本的语法高亮,使代码更易于阅读。

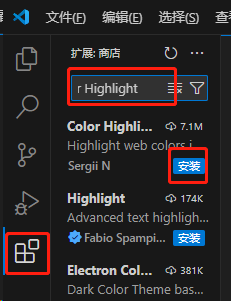
3. 使用插件增强功能
VS Code拥有丰富的插件生态系统,可以通过安装插件来扩展其功能。以下是一些与HTML开发相关的推荐插件:
- HTML Snippets:提供HTML代码片段,帮助快速编写常见的HTML结构和元素。
- Emmet:一个强大的代码生成器,支持HTML等多种编程语言,可以快速生成复杂的HTML结构和嵌套元素。
- HTML Preview:在VS Code中实时预览HTML代码的效果,方便调试和预览。
- Live Server:在本地启动一个实时服务器,可以实时预览HTML、CSS和JavaScript代码的效果,并支持自动刷新和热更新。
- Prettier - Code Formatter:自动格式化代码,支持多种语言和框架,包括HTML。
- Color Highlight:自动识别HTML代码中的颜色值,并在编辑器中高亮显示。

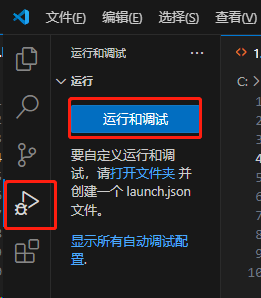
4. 代码调试
VS Code支持前端代码的调试,可以使用Chrome的调试功能进行调试。调试过程包括设置断点、单步执行、查看变量值等,有助于快速定位和解决代码中的问题。

5. 快捷键和常用操作
VS Code提供了丰富的快捷键,以提高开发效率。以下是一些常用的快捷键和操作:
- 文件管理:Ctrl+O打开文件,Ctrl+K Ctrl+O打开文件夹,Ctrl+S保存文件等。
- 编辑操作:Ctrl+Z撤销,Ctrl+Y重做,Ctrl+Space代码补全等。
- 导航与搜索:Ctrl+F在当前文件中查找,Ctrl+Shift+F全局查找等。
- 调试:F5启动调试会话,F10单步执行,Shift+F11单步返回等。
6. 自定义和扩展
VS Code支持高度自定义,可以通过设置(Ctrl+,)调整编辑器的外观和行为,例如更改主题、字体大小、快捷键等。此外,还可以通过安装插件来扩展VS Code的功能,以满足不同的开发需求。

