Android WebApp开发使用Genymotion连接Fiddler2/Charles代理调试
1. 目的
在模拟器的浏览器或app hybrid开发中遇到chrome调试代码为线上代码或者混淆代码时,可以利用fiddler/charles为genymotion配置代理,
可以方便的将代码替换为本地代码,此外还可以针对访问服务进行截获分析。
2. 配置
2.1 配置fiddler本地代理
2.1.1 Tools->Option->Connections
选中Allow remote computers to connect,并设置端口号(默认8888),如下图:

2.1.2 Tools->Option->HTTPS
选中Caputure HTTPS Connects,并且勾选Ignore server certificate errors,如图:

2.1.3 设置站点过滤
在fiddler右侧->Filters,勾选User Filters,在配置好genymotion代理后,访问www.baidu.com,如图:

2.2 配置genymotion代理参数
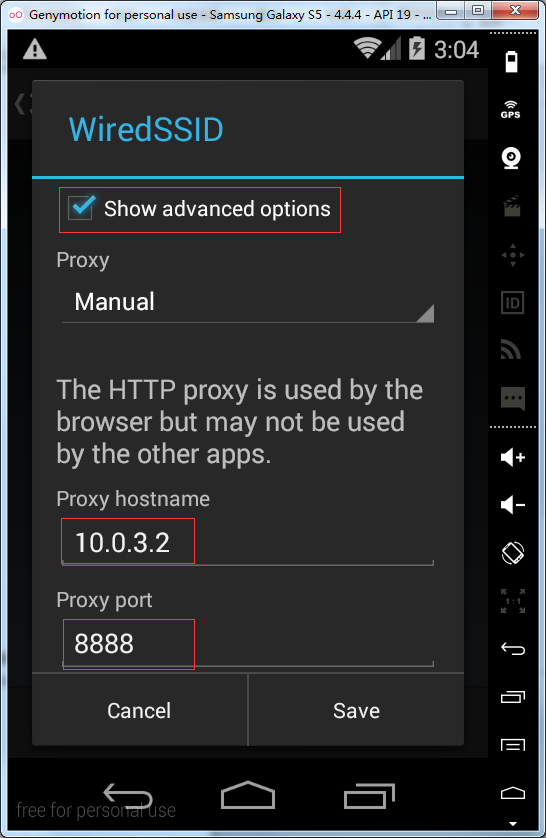
2.2.1 进入wifi设置,长按genymotion连接的wifi,弹出修改连接参数的对话框,如图:

2.2.2 设置wifi代理ip和端口
注意:android和genymotion模拟器中填写的代理ip不能是fiddler所在PC的IP,因为模拟器和PC不在同一个网段,
默认情况下,android模拟器中10.0.2.2代表PC,genymotion模拟器中10.0.3.2代表PC。Genymotion设置如图:

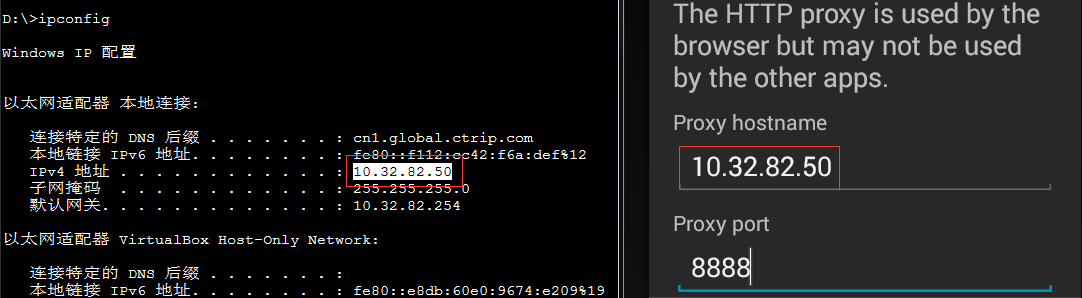
2.3 配置真机代理参数
先将真机连接到PC所在的同一局域网,真机代理IP为PC的IP。如图:

2.4 genymotion安装fiddler证书
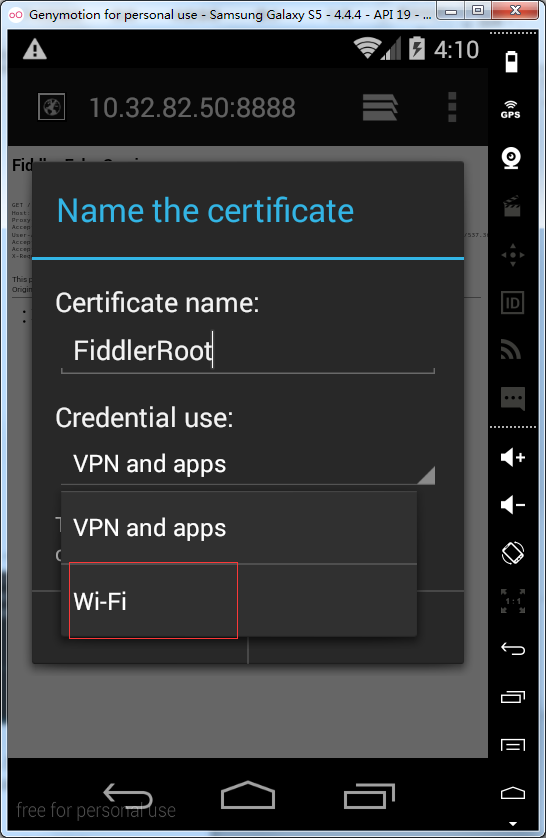
如果在genymotion中访问https站点,需要在模拟器中安装fiddler证书。当在模拟器中配置好代理后,可访问代理站点下载证书。
在模拟器浏览器中输入http:10.32.82.50:8888(fildder所在PC的IP和fiddler代理端口号),代开代理站点后,点击FiddlerRoot certificate下载证书。
因为在WIFI上设置的代理,这里选择WIFI。


3. 配置本地站点(Ctrip H5站点专用,本地服务器nginx/apache搭建可参考其他文章)
3.1 配置IIS站点
配置与线上环境一致的站点路径,如线上路径为https://secure.ctrip.com/webapp/wallet,
具体配置图如下:

配置完成后,为本地站点绑定https 443端口,其中需要制作本地自签名https证书,如图:


3.2 配置host文件
在host文件将线上域名替换成本机,如图:

4. Genymotion中app内访问测试(Ctrip HybridApp专用,其他请看第5点)
App中调试代码需要依赖lizard grunt打包程序,命令如下:
grunt package2.0 --path=%Wallet_App%\Wallet --debug
使用debug打包时,需要修改gruntCfg.js中的相关配置,主要是host参数,配置成本机IP和port。如host: "10.32.82.50:80"。
Host参数主要是配置打包生成时webresource的所在的站点,debug模式打包不生成webresource目录,而是直接在lizardlocalroute.js中将路由指向本机webresource路径。
将打包生成的文件push到模拟器中即可调试。
首页调试源码:

Fiddler拦截信息:

5. Genymotion中浏览器测试(所有WebApp都可用)
首页调试源码:

Fiddler拦截信息:

6. 结语
通过以上的配置,可以基本解决调试过程中遇到的代码混淆问题,还你一个熟悉的代码环境。




