模块化五—babel原理与使用
一Babel基本概念:
1 Babel:Babel 是一个 JavaScript 编译器。他把最新版的javascript编译成当下可以执行的版本,即 利用babel就可以让我们在当前的项目中随意的使用这些新最新的es6,甚至es7的语法。
2 babel功能:
- 语法转换(将高级语法解析为当前可用的实现)
- 源代码转换(codemods)
- polyfill:对部分新语法shim支持(通过如 core-js 的第三方
polyfill);
3 Babel核心API:https://www.jianshu.com/p/e9b94b2d52e2
- babel-core:Babel编译器的核心,Babel默认只转换新的javascript句法,而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,因此,转换这些新的API需要一个垫片库polyfill。
- polyfill有三种:https://www.cnblogs.com/L-xmin/p/12493824.html
- babel-polyfill:解决了Babel不转换新API的问题,但是直接在代码中插入帮助函数,会导致污染了全局环境,并且不同的代码文件中包含重复的代码,导致编译后的代码体积变大。
- babel-runtime:babel-runtime就是一个提供了regenerator、core-js和helpers的运行时库。建议不要直接使用babel-runtime,因为transform-runtime依赖babel-runtime,大部分情况下都可以用transform-runtime达成目的。
- babel-plugin-transform-runtime
4 Preset和Plugin:
Babel Preset视为Babel Plugin的集合。比如babel-preset-es2015就包含了所有跟ES6转换有关的插件。
- 插件在 Presets 前运行。
- 插件顺序从前往后排列。
- Preset 顺序是颠倒的(从后往前)。
二 Babel原理:https://juejin.im/post/6844903760603398151;
- 解析:
- 词法分析:词法分析阶段把字符串形式的代码转换为 令牌(tokens) 流。
- 语法分析:把一个令牌流转换成 AST 的形式。
- 转换:接收 AST 并对其进行遍历,在此过程中对节点进行添加、更新及移除等操作
- 生成:把最终(经过一系列转换之后)的 AST 转换成字符串形式的代码,同时还会创建源码映射(source maps)。
- Babel 使用 @babel/parser 解析代码,babel使用的是babylon进行解析 ==》 得到AST==》 plugin用babel-traverse对AST树进行遍历转译 ==》 得到新的AST树==》 用babel-generator通过AST树生成ES5代码
三 虚拟dom与Ast的区别:Vue中的AST与虚拟dom
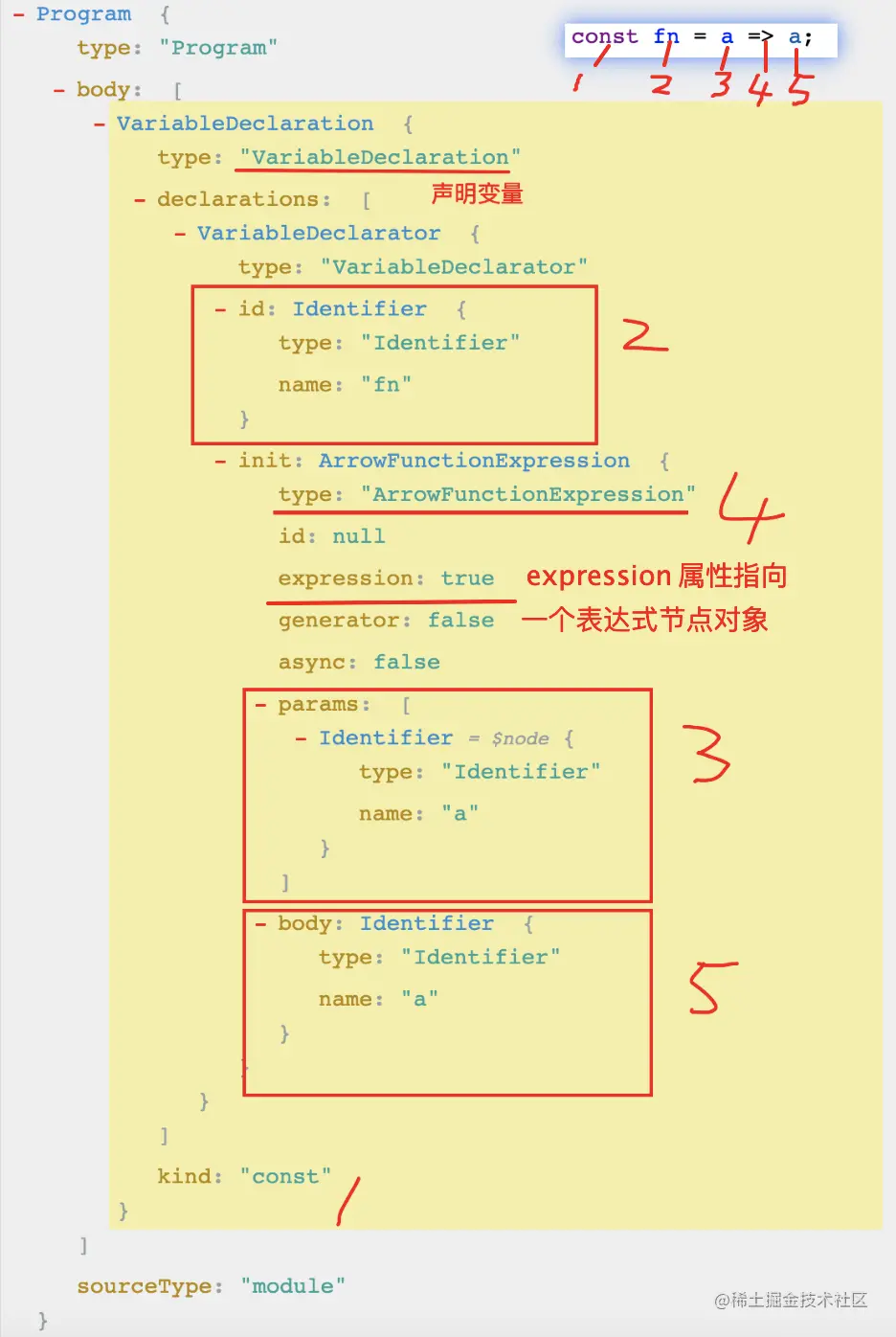
抽象语法树(abstract syntax code,AST):是源代码的抽象语法结构的树状表示。这里特指编程语言的源代码。它一般是在编译过程中出现的,但项目运行时就不再有 AST 的概念。AST抽象语法树
- AST作用:编程语言太多,需要一个统一的结构让计算机识别。如
typescript的类型检查,IDE的语法高亮,代码检查,转译,Babel对ES6代码转换等等,都是需要先将代码转化成AST在进行后续的操作。 - AST的生成过程(编译):
词法分析(lexical analysis)=》tokenize=》语法分析(parse analysis)
const fn = a => a;

虚拟 DOM (Virtual DOM ):是一个普通的 JavaScript 对象,包含了 tag、props、children 三个属性。虚拟 Dom 是在 render 过程中出现的,主要用于比较 render 前后的数据结构变化,然后再通过特定的render方法将其渲染成真实的DOM节点。虚拟dom
- Virtual DOM 最大的优势在于抽象了原本的渲染过程,实现了跨平台的能力,而不仅仅局限于浏览器的 DOM,可以是安卓和 IOS 的原生组件,可以是近期很火热的小程序,也可以是各种GUI。
- Virtual DOM 提升性能的点在于 DOM 发生变化的时候,通过 diff 算法比对 JavaScript 原生对象,计算出需要变更的 DOM,然后只对变化的 DOM 进行操作,而不是更新整个视图。
<div id="app"> <p class="text">hello world!!!</p> </div>
上面的 HTML 转换为虚拟 DOM 如下:
{ tag: 'div', props: { id: 'app' }, chidren: [ { tag: 'p', props: { className: 'text' }, chidren: [ 'hello world!!!' ] } ] }

