模块化一 —前端模块化发展
一 前端模块基本功能:
1 模块分类:
- 外部的模块: 指代引入前端工程的某个外部的包(package),可能由多个JS文件组成,但会通过入口暴露给我们项目调用
- 内部的模块: 指代我们自己的工程项目中编码的最小单元: 即单个的JS文件。
2 模块主要解决的问题:
- 外部模块的管理:npm以前通过script标签引入管理模块;npm以后通过package.jso文件管理模块。
- 内部模块的组织:AMD和CMD规范解决了内部script模块代码互相引用的问题。
- 模块源码到目标代码的编译和转换
二 内部模块组织方式:
1 通过<script>标签引入组织(模块化第一阶段:原生JS组织阶段)。
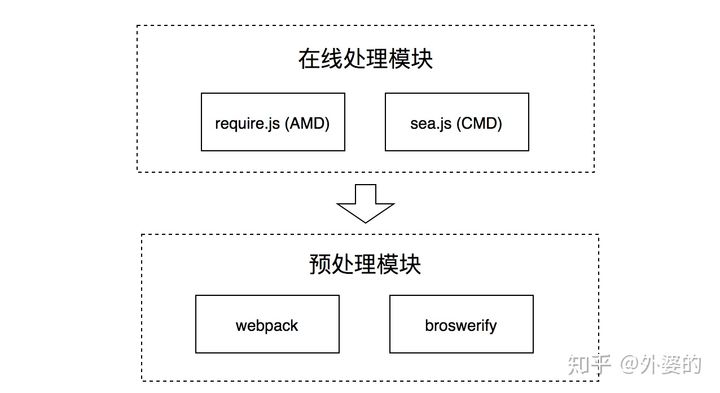
2 在线处理组织(模块化第二阶段:在线处理阶段):AMD和CMD只是一种设计规范,而不是一种实现。
AMD(Asynchronous Module Definition):即“异步模块定义”。它是一种组织前端模块的方式.AMD的理念可以用如下两个API概括: define和require。AMD的实现主要有两个: requireJS和curl.js, 其中requireJS在2010年推出,是AMD的主流框架。
CMD(Common Module Definition):即“通用模块定义”。和AMD不同的是,CMD没有提供前置的依赖数组,而是接收一个factory函数,这个factory函数包括3个参数
三 模块化第二阶段:在线处理阶段 CommonJS、AMD、CMD、ES6 Module模块:
CommonJS是Node.js使用的模块化方式,而import/export则是ES6提出的模块化规范。它们的语法规则如下。
babel是一个JavaScript 编译器,通过babel的编译转化成对浏览器兼容良好的JavaScript。它让我们意识到 :1在开发的时候,我们追求的是编程的便捷性和可阅读性。2而在生产中,我们追求的是代码对各种浏览器的兼容性。
babel则将开发和生产这两个流程分开了,同时让我们可以用ES6中的import/export进行模块化开发。至此,AMD/CMD的时代宣告结束,
Babel的工作流程可概括为三个阶段
- Parse(解析): 通过词法分析和语法分析,将源代码解析成抽象语法树(AST)
- Transform(转换):对解析出来的抽象语法树做中间转换处理
- Generate(生成):用经过转换后的抽象语法树生成新的代码
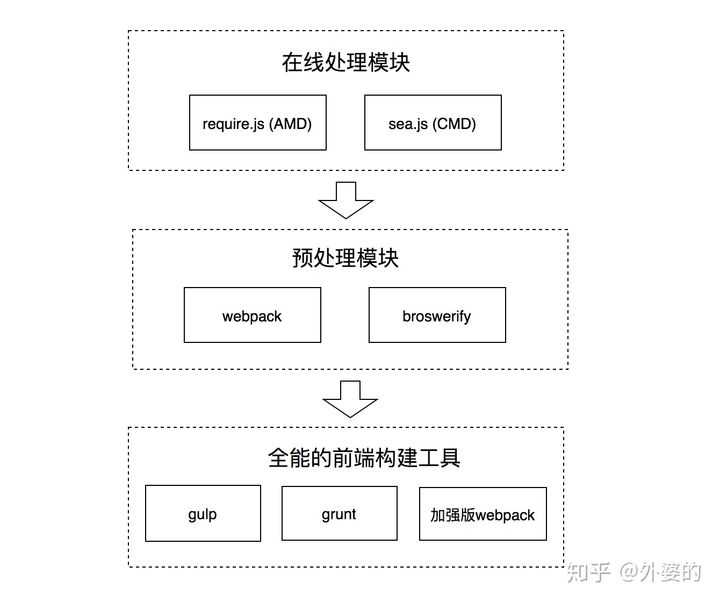
四 模块化第三阶段:预处理阶段:broswerify &webpack;
AMD/CMD的浪潮已经逐渐退去,模块化的新阶段——预编译阶段开始:
1 CMD/AMD方案可看作是“在线编译”模块的方案,也就是等到用户浏览web页面下载了js文件之后,才开始进行模块依赖分析,确定加载顺序和执行顺序。但这样却不可避免的带来了一些问题:a 在线组织模块的方式会延长前端页面的加载时间,影响用户体验。b 加载过程中发出了海量的http请求,降低了页面性能。
2 开发一个工具:a 让它把组织模块的工作提前做好,在代码部署上线前就完成,从而节约页面加载时间。 b 使用工具进行代码合并,把多个script的代码合并到少数几个script里,减少http请求的数量。

五 模块化的第四阶段:自动化构建阶段:gulp, grunt和webpack
在模块化的过程中,我们渐渐有了“开发流程”和“生产流程”的区分,而自动化构建工具就是在开发流程中给开发者最大的自由度和便捷性,同时在生产流程中能保证浏览器兼容性和良好性能的工具。而所有的功能已经由插件直接提供,所以被称作“自动化” 构建工具。

六 自动化构建新趋势:bundleless。bundleless就是把开发中拖慢速度的打包工作给去掉,从而获得更快的开发速度。代表性工具是vite和snowpack
推荐阅读:
前端模块化的十年征程: zhuanlan.zhihu.com/p/265632724
聊聊ESM,Bundle,Bundleless,Vite,Snowpack: https://segmentfault.com/a/1190000025137845?_ea=67042700#item-2-1



