js new 原理
一 New关键字:(https://github.com/mqyqingfeng/Blog/issues/2)
- New运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象类型之一
- 通过new实例的对象:具有访问构造函数里属性,访问构造函数原型对象里的属性。
- New关键字是用来继承的(Web);面向对象的基础。
- 经典继承(借用构造函数方式):call与apply实现继承;var obj={ } 等同于 var obj=new Object( );

步骤如下:
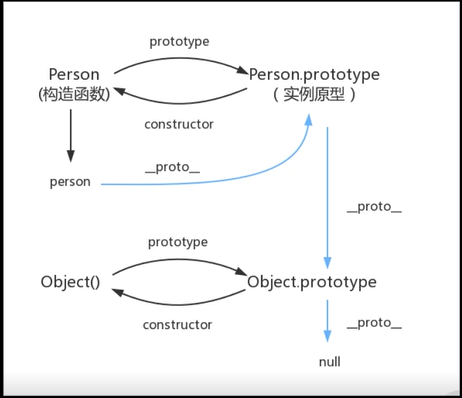
1 创建一个新对象(创建一个空对象obj,然后把这个空对象的__proto__设置为Person.prototype(即构造函数的prototype)); var obj = {'__proto__': F.prototype}。
2 将构造函数的作用域赋给新对象(因此this指向了这个新对象),[Person.apply(o)] [Person原来的this指向的是window];
3 执行构造函数中的代码(为这个新对象添加属性);
4 返回新对象
三 constructor:
在Javascript语言中,constructor属性是专门为function而设计的,它存在于每一个function的prototype属性中。这个constructor保存了指向function的一个引用。



