Wpf 多指应用开发解析
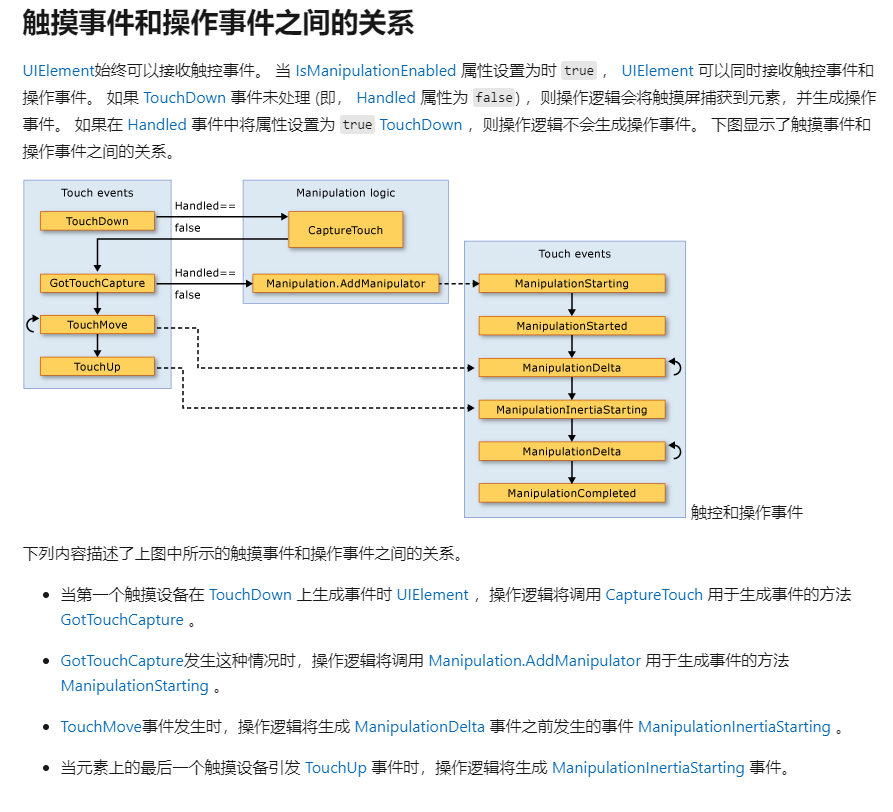
1 首先分析多指事件与单指事件,以及执行顺序

2 事件阻断
订阅多指事件后,在TouchDown时 采用e.handle = true,阻断多指事件,或在ManipulationStarting、ManipulationStarted 时调用参数(ManipulationStartingEventArgs e)、(ManipulationStartedEventArgs e)e.cancel(); 但注意不可以在ManipulationDelta的参数( ManipulationDeltaEventArgs e)调用e.cancel(),否则之后也不会触发ManipulationDelta 事件
cancel()如果该方法成功,则默认值 TouchDevice 会将以前的触摸事件作为鼠标向下、鼠标移动或鼠标向上事件发送到元素。 如果在惯性期间发生事件, ManipulationCompleted 则无法将 Touch 提升为鼠标事件。
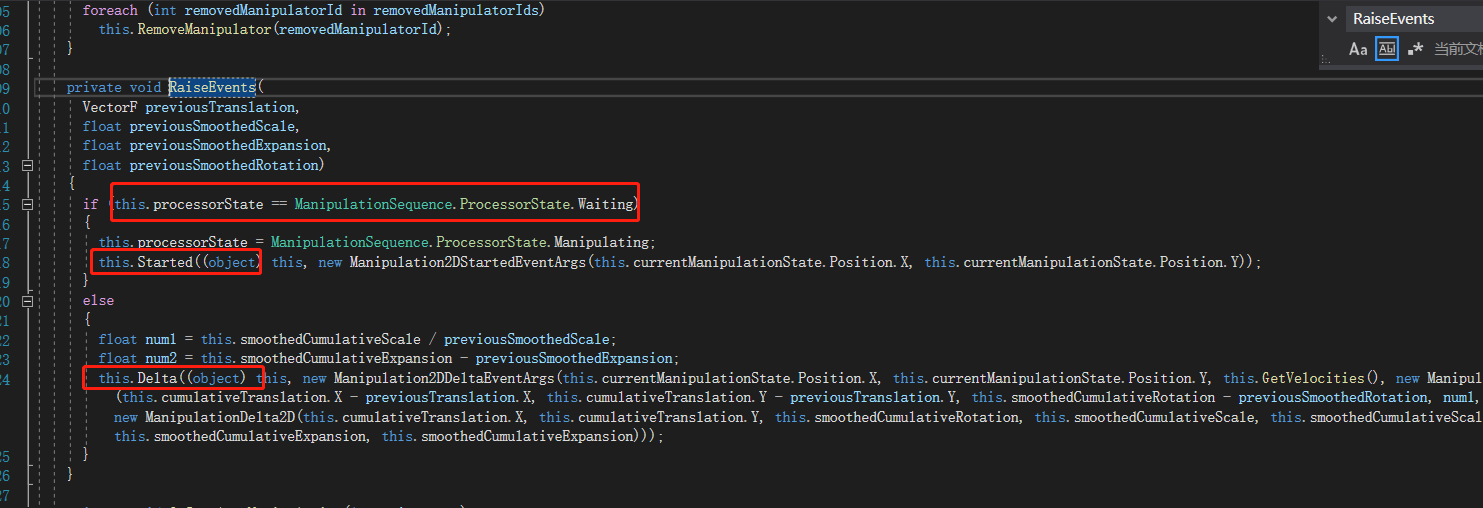
3 当触摸有多指的时间再去监听(不是在一开始或 第一指按下就就监听多指事件,而是在触摸之后再去监听),则不会触发ManipulationStaring 和ManipulationStarted 事件,为什么?只能查看源代码了...



通过源代码发现: 第一指手指 触摸的时候 为Waiting 状态,第二指手指再按下 监听的时候为Manipulating状态,所以在第二指触控之后再去监听多指事件,则多指事件不会触发 ManipulationStarted事件。而在第一指按下就监听的时候,可以正常触发了


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构