Vue封装插件
提前准备
需要安装vue-cli-service 可以通过以下命令安装需要的vue包
//安装vue cli
npm install -g @vue/cli
//安装依赖
npm install
//安装vue-cli-service
npm install @vue/cli-service定义组件
这里只定义一个简单的按钮做测试使用
<template>
<div>
<button class="my-btn">打包测试</button>
</div>
</template>
<script>
import {ref, defineComponent } from 'vue'
export default defineComponent({
name: 'TestButton', // 组件名称
data() {
return {}
},
})
</script>
<style scoped>
.my-btn {
color: red;
}
</style>引用
<template>
<div>
<TestButton/>
</div>
</template>
<script lang="ts">
import {ref, defineComponent } from 'vue'
import TestButton from '../package/TestButton.vue'
export default defineComponent ({
components: {
TestButton
},
setup(){
return{
}
},
})
</script>效果图

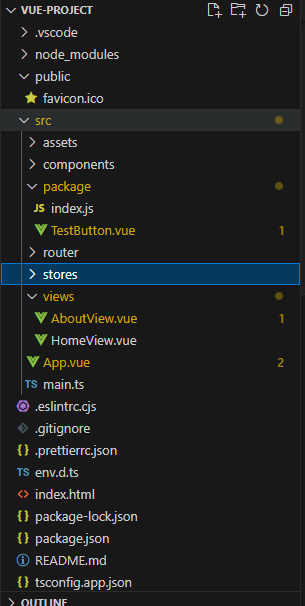
目录结构
插件封装在package目录下

在package目录下新建index.js
import TestButton from './TestButton.vue' // 引入封装好的组件
const coms = [TestButton]; // 将来如果有其它组件,都可以写到这个数组里
export default {
install(app) {
coms.forEach((com) => {
app.component(com.name,com)
})
}
}一个插件可以是一个拥有 install() 方法的对象,也可以直接是一个安装函数本身。安装函数会接收到安装它的应用实例和传递给 app.use() 的额外选项作为参数
- 插件没有严格定义的使用范围,但是插件发挥作用的常见场景主要包括以下几种:
- 通过 app.component() 和 app.directive() 注册一到多个全局组件或自定义指令。
- 通过 app.provide() 使一个资源可被注入进整个应用。
- 向 app.config.globalProperties 中添加一些全局实例属性或方法
- 一个可能上述三种都包含了的功能库 (例如 vue-router)。
到这里,插件的封装基本完成了
打包
修改package.json,在scripts里增加命令
"package": "vue-cli-service build --target lib ./src/package/index.js --name test-ui --dest test-ui",打包命令解释:
- --target lib 关键字 指定打包的目录
- --name 打包后的文件名字
- --dest 打包后的文件夹的名称
执行命令
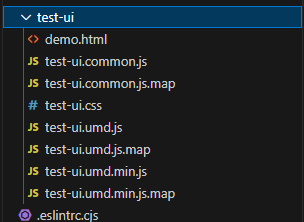
npm run package打包执行完成后我们项目目录下就会多出一个test-ui文件夹,存放的是打包后的文件。

初始化test-ui
在test-ui文件夹下运行命令
cd test-ui
npm init -y test-ui文件夹下会新增一个package.json
{
"name": "test-ui",
"version": "1.0.0",
"description": "",
"main": "test-ui.common.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}这里打包就完成了
引用
引用推荐发布到npm上然后再通过npm进行安装
我没有注册npm,所以我就把test-ui文件夹直接复制到node_modules文件夹下
然后在工程的package.json中添加依赖
"dependencies": {
"@vue/cli-service": "^5.0.8",
"pinia": "^2.1.7",
"vue": "^3.3.11",
"vue-router": "^4.2.5",
"test-ui":"1.0.0"
},修改main.ts/main.js
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import TestUi from 'test-ui' // 没有测试发布流程,所以采用的本地引入
import 'test-ui/test-ui.css'
const app = createApp(App)
app.use(router)
app.use(TestUi)
app.mount('#app')修改引用的文件
<template>
<div>
<TestButton/>
</div>
</template>
<script lang="ts">
import {ref, defineComponent } from 'vue'
export default defineComponent ({
components: {
},
setup(){
return{
}
},
})
</script>直接运行,结果如下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix