基本组件之 UISprite 面板控制
1基本组件之 UISprite 面板控制
1.1.UISprite 显示图片
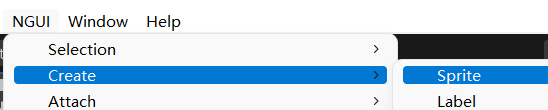
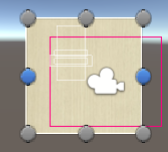
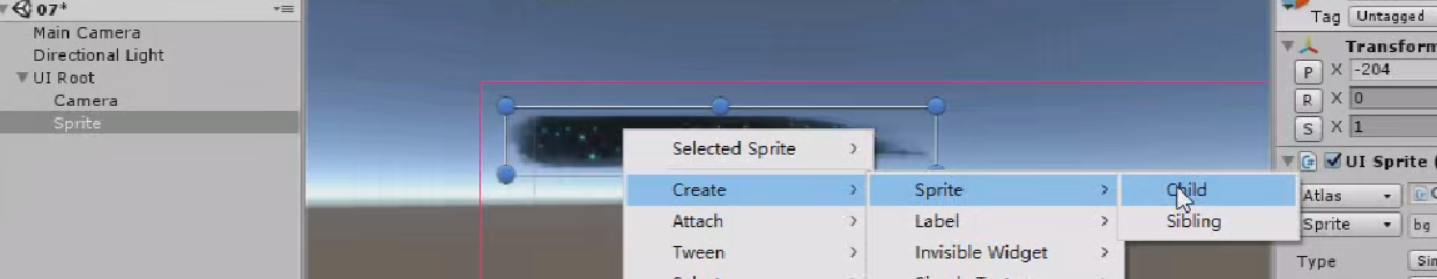
①创建 UISprite 组件,步骤:NGUI-->Create-->Sprite;

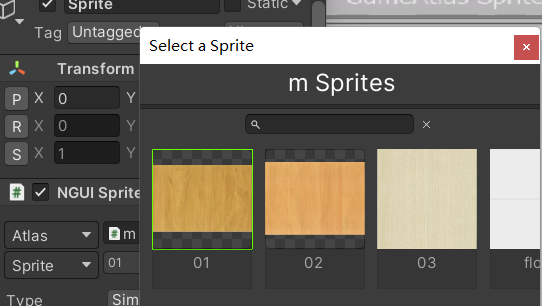
②选择图集,选择要显示的图片;\

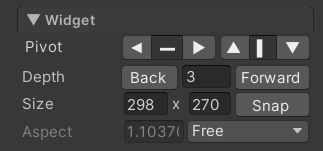
③Widget 中点击“Snap”按钮,让图片原始大小显示;

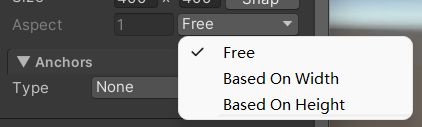
④Widget 中“Aspect”选中“Based On Width”,便于等比例调整图片的大小。

Based On Width以宽度为基准,同理可得Based On Height

1.2.UISprite 面板属性
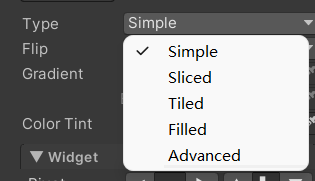
Type(类型/模式)

Simple:简单模式 默认展示效果
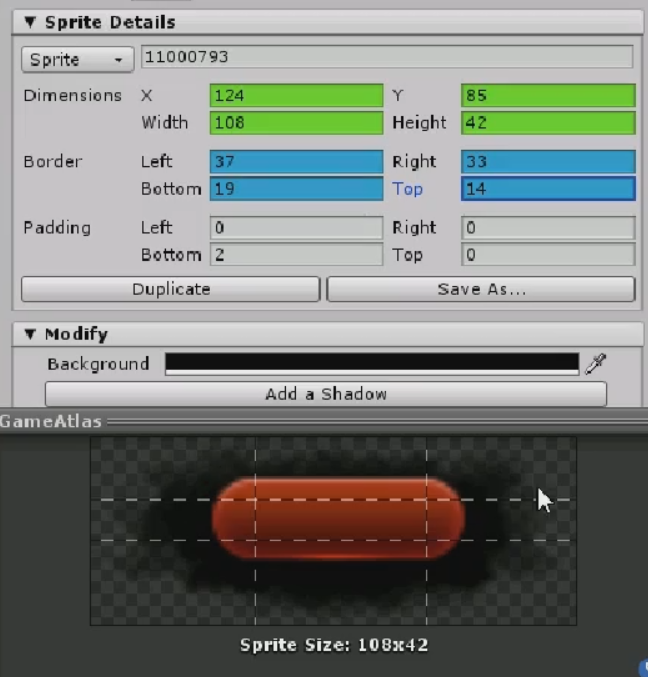
Sliced:九宫模式 适合于按钮背景图处理 [演示九宫处理]

Tiled:平铺模式 使用该图片平铺 Widget 中 Size 的区域
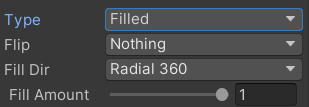
Flip:进度模式 最复杂的一种图片模式

|---Fill Dir 填充方向|---Fill Amount 填充量|---Invert Fill 翻转填充
2.基本组件之 UISprite 代码控制
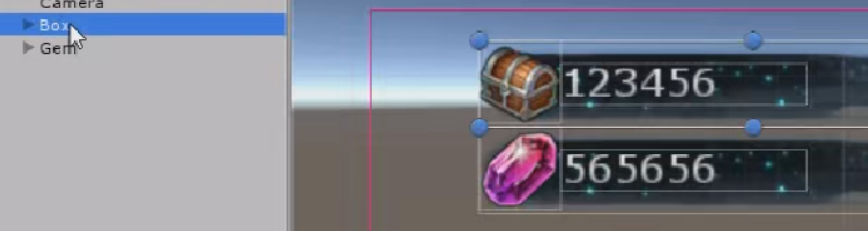
1.金币元宝界面制作
导入相关的素材图片,更新图集,使用 UISprite 和 UILabel 制作界面。





2.代码控制 UISprite
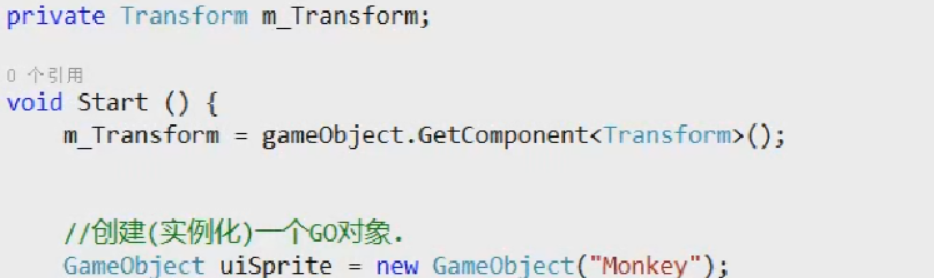
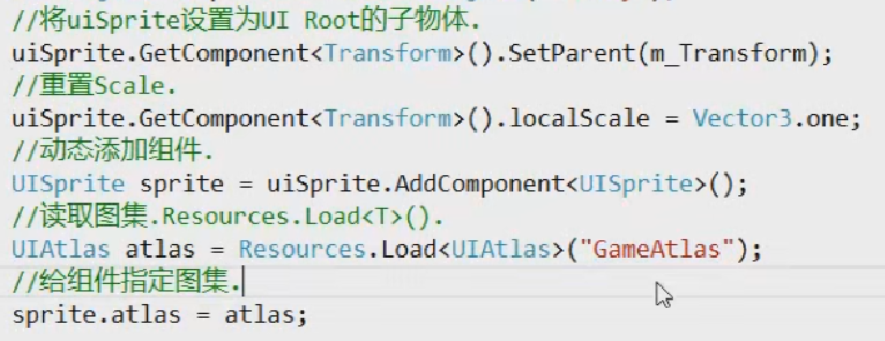
1.动态创建 UISprite
分析手动添加 UISprite 时的步骤,然后使用代码还原整个步骤。



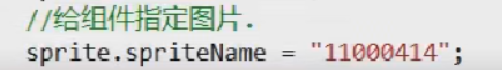
2.动态控制 UISprite 的属性
获取到当前的 UISprite 对象,以“.”的形式调出属性进行赋值,属性的名称和 Inspecctor 面板上组件属性名基本保持一致。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-09-21 笔记整理:数据恢复原理实验