基本组件之 UILabel
1.基本组件之 UILabel 面板控制
1.1.字体文件
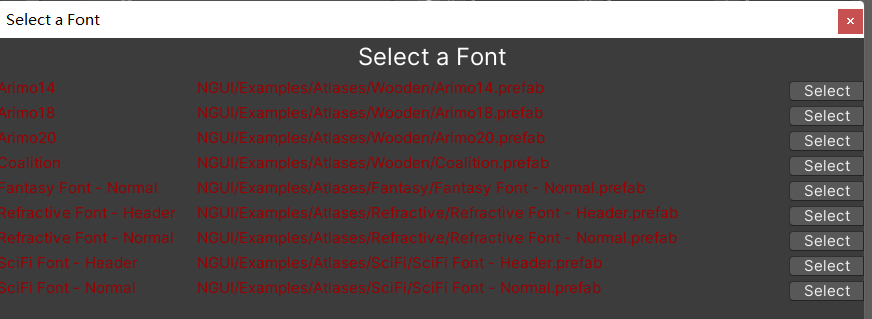
字体图集:将所用到的文字处理成一张图片进行使用,这种比较适合英语国家。

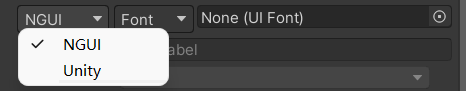
表示现在用的是NGUI专用的一种字体格式。
点击Font,可以弹出一个字体面板。


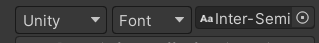
TTF 字体:直接使用 TTF 格式的字体进行文字显示。
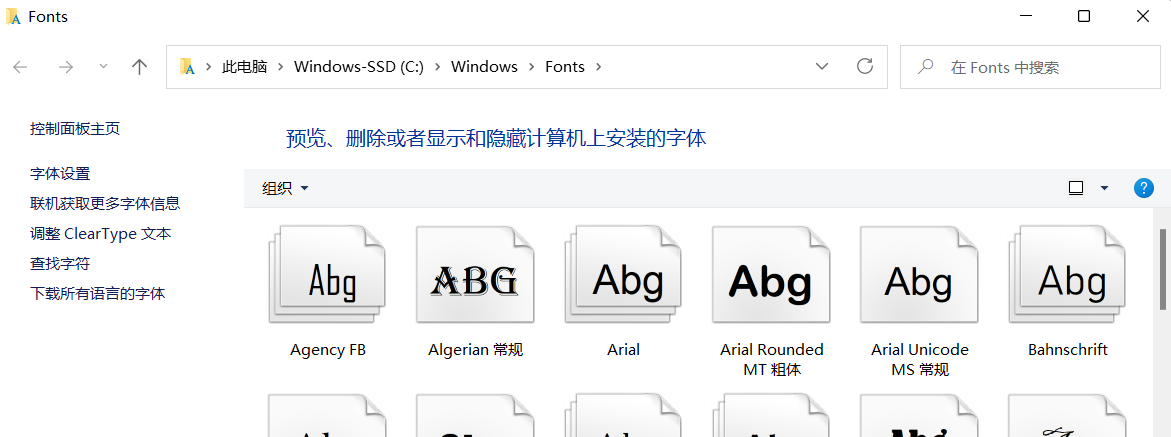
ttf文件是字体文件,当电脑里有时自带的字体文件不能满足我们编辑的需要,这时就要我们下载一些字体文件,随着windows的流行,已经变成最常用的一种字体文件表示方式。使用win+R键,输入fonts,就可以看到电脑上安装的字体

使用ttf字体。
1.2.UILabel 面板属性
1.Font Size(字体大小):控制文字显示的大小,以及基本样式[正常,粗体,倾斜,粗体+倾斜]


bold:加粗

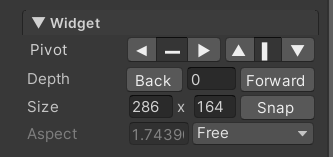
Widget是指外面这个框的大小。

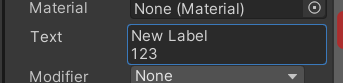
2.Text(文字):UILable 要显示的文字,回车可以输入多行

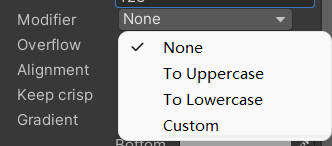
3.Modifier(调节器):控制英文显示状态,正常状态,大写状态,小写状态(仅对英文有效)

To Uppercase、To Lowercase 切换大小写,Custom和None差不多。
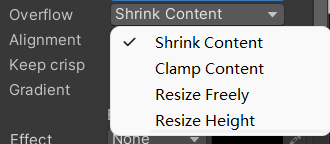
4.Overflow(溢出):当文字大小超出了 Widget 中 Size 属性的大小时,如何处理显示。

ShrinkContent:收缩内容 [文字的大小超出了框的大小,文字的大小不在变大]ClampContent:夹持内容 [文字多大就显示多大,能显示几个字就显示几个字]Use Ellipsis:是否使用省略符ResizeFreely:调整自由 [Widget 中的 Size 自动同步 Font Size]ResizeHeight:调整高度 [宽度固定,高度自动调整]
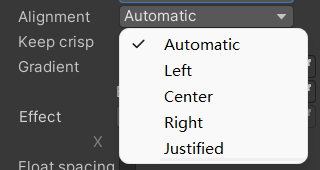
5.Alignment(对齐方式):设置文字的对齐方式

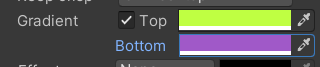
6.Gradient(渐变颜色):设置文字从上到下的颜色渐变


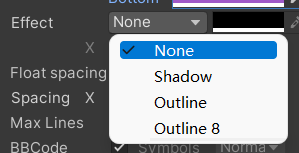
7.Effect(特效):设置文字特效,比如:颜色描边,投影

8.Spacing(间距):设置文字与文字之间的间距大小

9.Color Tint(色彩化):设置文字显示的颜色(可以和渐变一起使用)

2.基本组件之 UILabel 代码控制
2.1.文字展示案例
1.元宝与钱币数显示
重点设置 UILabel 的中心点,以及 Overflow 样式。
中心点水平轴向为左侧或者右侧;
Overflow 一般设置为 ResizeFreely。
2.物品描述信息
文字在一个固定区域内显示。
重点设置 UILabel 的中心点,以及对齐方式还有 Overflow 样式。
中心点设置为垂直轴向的顶部;
对齐方式为左对齐;
Overflow 为 ResizeHeight。
2.2.代码控制 UILabel
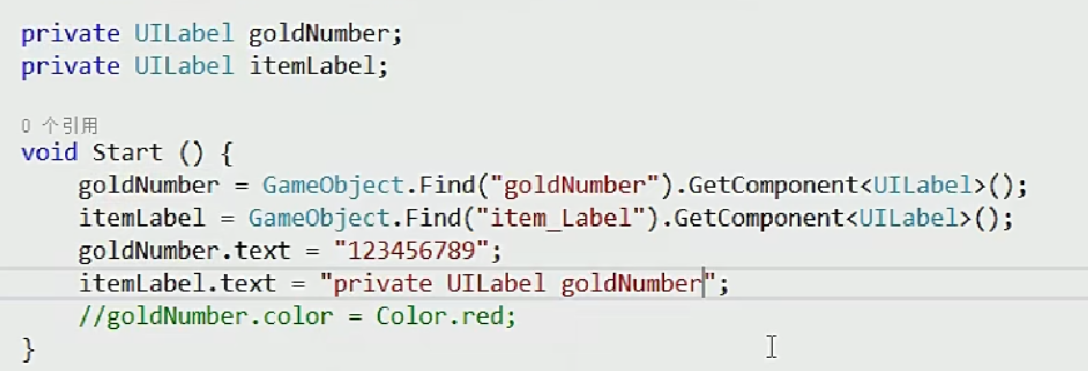
1.代码控制金币数
代码查找到对应的游戏对象,修改游戏对象身上的 UILabel 组件的 Text 属性。
2.代码控制物品描述
方法步骤同上

NGUI 代码中换行“\n”







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-09-20 笔记整理:MSSQL数据库安全实验