旧版UI组件-GUIText
1.UI
UI 就是用户操作界面。在使用 Unity 开发游戏(MMORPG,MMOARPG)的客户端的时候,至少 50%的工作量是在写 UI 界面和 UI 界面的逻辑。
1.1.常用 UI 系统简介
<1>NGUI
NGUI 是一款使用最多的第三方的 UI 插件。
目前国内大部分的游戏的界面 UI,都是使用 NGUI 这个插件来编写实现的。
<2>UGUI
Unity 自 4.6 版本后自带的一套 UI 系统。
随着 UGUI 的不断完善,慢慢的也有公司使用 UGUI 来编写游戏的界面 UI。
GameObject-->UI 菜单下,是 UGUI 的相关 UI 对象。
Component --> UI 菜单下,是 UGUI 的相关 UI 组件。
<3>OnGUI
现在主要用于 Unity 引擎的界面扩展。
NGUI 和 UGUI 都是“所见即所得”的形式制作 UI,而 OnGUI 类似于 Web开发中的 html 和 css 的编写。
<4>Legacy GUI
旧版 UI,只有两个组件,文字和图片,配合鼠标事件来实现界面 UI。
这个在公司的实际游戏项目开发中,几乎不会用到。
但是我们要讲这个,也要学习这个,因为这个 UI 系统非常简单,在我们学习Unity 的过程中,可以实现一些“并不是很漂亮,但能用”的 UI 界面。
2.GUIText 组件
2.1.GUIText 简介
GUIText 组件主要用于文字的显示。
2.2.创建 GUIText
①新建一个空游戏物体。
②给这个空游戏物体添加“GUIText”组件,步骤如下:
Component->Rendering->GUI Text
③这个游戏物体就可以用来负责显示文字了。
2.3.GUIText 常用属性
Text(文字):设置 GUIText 组件显示的文字。
Font Size(文字大小):设置文字显示的大小,默认是 0。
Pixel Offset(像素位置偏移):通过 x 轴和 y 轴两个值,设置文本组件在场景中显示的位置。
要点注意前面三个属性设置完毕后,我们的文本 UI 就可以正常显示了。另外 GUIText 组件只能在 Game 窗口测试,Scene 窗口看不到。
Color(颜色):用于设置文字的显示颜色。
3.NGUI Bug 修复
Bug 出现的环境:Unity5.4.1 + NGUI3.10.0
Bug 信息:Ignoring menu item NGUI because it is in no submenu!
修复步骤:
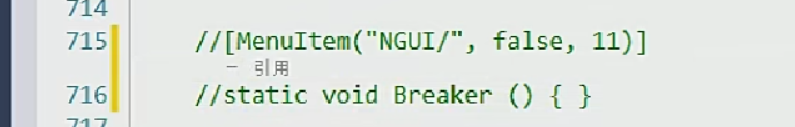
①找到并打开 NGUI 插件中的“NGUIMenu.cs”脚本文件;
②将 715,716 两行代码注释或者删掉;
③保存修改后的脚本,并重启 Unity 开发环境。

4.使用 NGUI 显示文字
4.1.简单思考
之前我们想显示一个简单的 3D 模型,我们可以创建一个 Cube 物体。
那么我们想显示文字,那么需要创建什么哪?而且我们使用的是 NGUI?
和文字沾边的单词有 Text 和 Lable。
操作步骤:
NGUI-->Create-->Label 创建一个用于显示文字的“游戏物体”。
切换到 Game 面板,我们就可以看到“New Label”。
4.2.NGUI 层次结构
UI Root(所有的 NGUI 元素都是这个的子物体)
|---Camera(用于渲染 NGUI 的摄像机)
|---Lable(Lable 游戏物体)
|---More UI(更多的 UI 游戏物体)
4.3.NGUI 操作细节
①在 Scene 视图“紫色”的矩形,就是我们 NGUI 的操作范围,其实也就是UI Root 的范围(鼠标选中 UI Root,这个矩形区域会高亮显示)。
②我们可以点击 Scene 视图上方的“2D”按钮,切换到 2D 编辑模式。
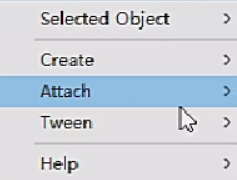
③在 2D 模式下,鼠标选中 UI Root,紫色矩形也会高亮,现在将鼠标放到矩形上,点击鼠标右键,会出现 NGUI 的操作菜单,这个菜单我们后期会大量且频繁的使用。

create:创建一些元素
Attach:附加一些东西
Tween:添加一些动画
④摄像机的图标会影响到我们的操作,可以将这个图标调小。
点击 Scene 面板右上角 Gizmos,3D Icons 选项,调小即可。
5.Prefab Toolbar
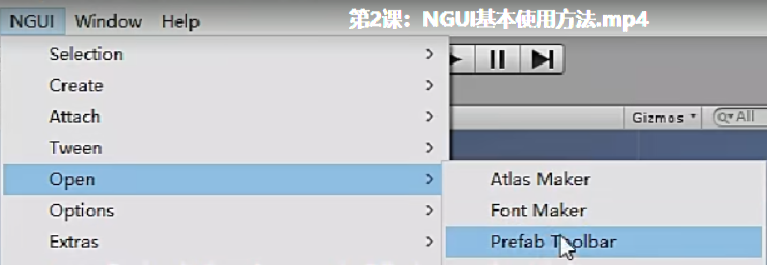
1.打开 Prefab Toolbar
NGUI-->Open-->Prefab Toolbar

2.Prefab Toolbar 简介
Prefab Toolbar :(NGUI)预制体工具栏,其实就是 NGUI 提供的一些现成的 UI 功能元素的预制体文件,我们可以直接鼠标单击选中,然后往 Scene 面板拖拽。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-09-20 笔记整理:MSSQL数据库安全实验