实习日记:bug的定位
Bug定位要求:
基本要求:定位出 bug 是前端 bug 还是后端 bug
更高要求: bug 所属模块、 bug 的代码级别(不要求)
Bug定位的价值:
找到BUG的本质(找到必现路径)
提升开发修复BUG的效率
提升自身的逻辑思维与技术能力
Bug定位的时间安排:
优先需要进行所有测试用例的执行,找到 bug ,并提交 bug
在不耽误执行进度的前提下,可以花费时间来尽可能定位出 bug
Bug定位的技巧:
1)逻辑分析
分析所有可能,逐个排查
找到最短复现路径
2)技术手段
查看服务器日志
如果有对应的日志,查看前端请求是否正常。如果请求正确,大概率后端问题。如果请求不正确,前端的问题。如果请求参数正确,查看服务器返回的结果。如果服务器返回结果错误,后端问题。如果服务器端返回结果正确,前端的问题(未正常显示)。
如果没有对应的日志,查看数据库。
查看数据库(查询语句)
查看订单表数据是否正常,如果数据库中没有记录,是后端的问题。如果数据库有记录,再使用抓包进行分析。
抓包分析(Fiddler、Charles)
先抓前端请求参数,请求参数错误,前端问题。请求参数正确,看服务器返回结果。服务器返回数据错误,后端问题;服务器返回数据正确,前端问题。
案例:界面上添加用户,在用户列表中未看到对应的用户信息 ,借助与技术手段来定位;1)查看数据库中是否有对应的用户记录;
- 有则说明,添加用户的操作成功,查看用户的操作失败
- 没有则说明,添加用户的操作没有成功
2 )针对第一步确定下来失败的业务操作进行抓包,观察所有的请求和响应数据,同时抓包服务器的日志
- 先看响应码
- 如果响应中有4xx错误,通常是客户端请求有问题;
- 如果响应中有5xx错误,通常就是服务 器端有问题(大概率是bug);
- 如果响应是2xx,则需要进一步的分析。
- 当响应为200时:
- 检查响应内容正确,前端页面显示不出来,响应字段和前端定义的字段是否匹配,找前端人员来确定
- 检查响应内容不正确,检查请求的参数是否正确;
- 如果请求参数不正确,就是前端代码的问题;
- 如果请求参数正确,但响应不正确,结合服务器日志来进行问题的定位(大概率就是后端代码的 问题)
3)经验之谈
一般对于,界面排版布局的错误、兼容性的问题和对于网络状态下导致的js或者是css未加载完全或请求超时的问题,属于前端的问题
今天在看前辈留下来的Bug汇总表的时候,看到主策要求提交bug的时候要先试着定位bug,于是晚上回来学习一下。不过由于时间的原因,只是将概念了解了一下,感觉大概就是通过查看日志、查看数据库、抓包的方法(不一定有顺序,只要能确定问题出现在哪个步骤就好),看前端发送请求、后端处理请求、前端接受处理结果的过程中,具体是哪一小步出现了问题,从而确定下来是哪里的bug。具体操作等我这周放假再仔细研究一下。感学习参考的资料如下:
https://blog.csdn.net/m0_63409362/article/details/125088504
https://www.bilibili.com/video/BV1YK411F7Yt
还有一点点的unity小知识:
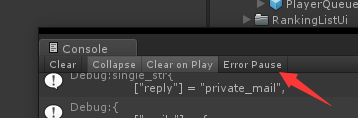
Unity出现报错自动暂停的情况,是因为Console栏的“Error Pause”被选择上了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)