flex布局学习(三)
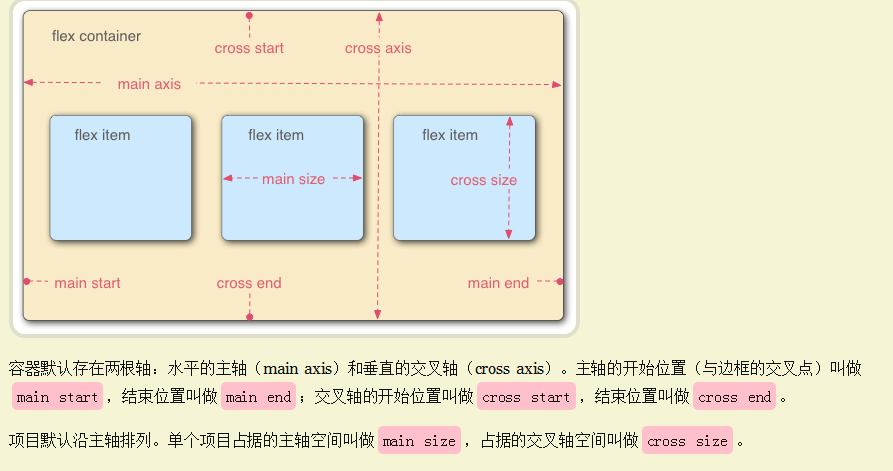
几个重要的概念 主轴、主轴开始点、主轴结束点、 交叉轴

容器(display:flex的元素上)属性
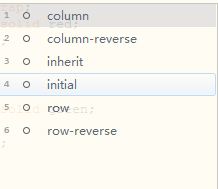
- flex-direction 表明主轴方向 可选值

- 默认为row 就时横向从左到右显示 row-reverse就是横向靠右显示
column就时纵向从上到下显示 column-reverse 就是纵向从下到上显示
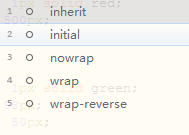
- flex-wrap 表示 容器内显示的项是否换行,默认不换行nowrap.可选址

不换行,如果超出宽度,自动整体缩减. wrap换行,wrap-reverse 翻转换行。注意换行和主轴方向有关
- flex-flow 时flex-direction和flex-wrap的简写 只有两个参数
- justify-content 主轴对齐选项(水平) 可选值有

- align-items 交叉轴对齐选项(垂直)
- 可选值

- align-content 属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。
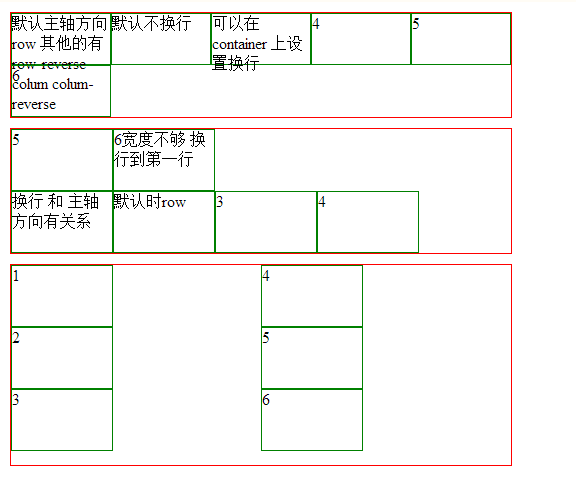
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .container { margin: 10px; display: flex; flex-direction:; flex-wrap:; border: 1px solid red; width: 500px; } .item { border: 1px solid green; width: 98px; height: 50px; } .container2 { margin: 10px; display: flex; flex-direction: row; flex-wrap: wrap-reverse; border: 1px solid red; width: 500px; } .item2 { border: 1px solid green; width: 100px; height: 60px; } .container3 { margin: 10px; display: flex; flex-direction: column; flex-wrap: wrap; border: 1px solid red; width: 500px; height: 200px; } .item3 { border: 1px solid green; width: 100px; height: 60px; } </style> </head> <body> <div class="container"> <div class="item"> 默认主轴方向row 其他的有row-reverse colum colum-reverse </div> <div class="item"> 默认不换行 </div> <div class="item"> 可以在container 上设置换行 </div> <div class="item"> 4 </div> <div class="item"> 5 </div> <div class="item"> 6 </div> </div> <div class="container2"> <div class="item2"> 换行 和 主轴方向有关系 </div> <div class="item2"> 默认时row </div> <div class="item2"> 3 </div> <div class="item2"> 4 </div> <div class="item2"> 5 </div> <div class="item2"> 6宽度不够 换行到第一行 </div> </div> <div class="container3"> <div class="item3"> 1 </div> <div class="item3"> 2 </div> <div class="item3"> 3 </div> <div class="item3"> 4 </div> <div class="item3"> 5 </div> <div class="item3"> 6 </div> </div> </body> </html>
效果