CSS 基础 2 - Box Model 盒模型
1.CSS 基础 1 - Block & Inline
2.CSS 基础 2 - Box Model 盒模型
3.CSS 基础 3 - 定位 Postion 属性4.CSS 基础 4 - CSS 常用单位5.CSS 基础 5 - CSS 选择器CSS 基础 2 - Box Model 盒模型
Box Model 盒模型是网页布局的前提。网页布局的几种方式:
- Table(过时):在 CSS 出现之前,一般用表格布局(将表格边框线隐藏)
- Float(过时):最初用于“文字环绕图片”,但广泛用于网页布局,非常成熟(IE6也支持)
- Flexbox(推荐):专门用于网页布局,一个 Flexbox 容器只能控制一个方向
- Grid:专门用于网页布局,二维网格,可以控制两个方向
先学习 Box Model,然后 Flexbox/Grid/Float 三选一即可搞定网页布局!
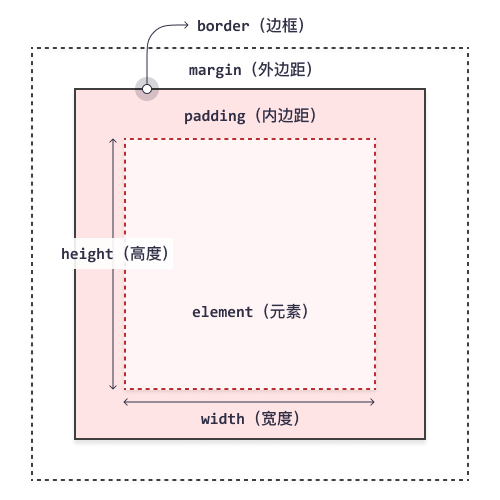
BOX Model
四大属性:Content、Padding、Border、Margin

- Content:内容
- Border:边框线
- padding:内容与边框的距离
- margin:边框与其他元素的距离
margin 与 padding 的区别
除了 padding 在边框内,margin 在边框外:
- padding 部分有背景颜色,margin 无背景颜色
- 如果元素可点击(如超链接),padding 部分可点击,而 margin 部分不可点击
- 相邻 margin 会合并(margin collapse)
设置值格式
- padding/margin: 10px; 上下左右
- padding/margin: 10px 20px; 上下,左右
- padding/margin: 10px 20px 30px; 上,左右,下
- padding/margin: 10px 20px 30px 40px; 逆时针:上,右,下,左
- padding/margin-top/left/right/bottom 单独指定某一边
inline
以上针对 block 元素。对于 inline 元素(如 strong),margin 只影响左右,对上下不起作用;padding 影响左右,上下虽然有效果(如背景颜色、边框),但不影响垂直方向布局。改成 display:inline-block; 即可符合预期(行为类似 block)。
总结:inline 不影响垂直方向的版面布局!
居中对齐
- 对于 inline 元素:复用父元素的 text-align:center
- 对于 block 元素:如果宽度小于 100%,margin-left 和 margin-right 设为 auto 即可
Box-sizing
默认值:content-box,width、height 设置的是 content;而设为 border-box 时,width、height 包含了 padding 及 border 的宽度
Reference
本文作者:Zijian/TENG(微信公众号:好记性如烂笔头),转载请注明原文链接:https://www.cnblogs.com/tengzijian/p/17731343.html
合集:
CSS 基础
分类:
网页前端 / CSS






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具