VSCode C++开发环境配置: LLVM clang clangd
1.VSCode C++开发环境配置:CMake 调试配置 launch.json
2.VSCode C++开发环境配置: LLVM clang clangd
3.VSCode CMake 调试断点不停4.打造 VSCode 高效 C++ 开发环境的必备插件工欲善其事,必先利其器
llvm/clang 比 VSCode 自带的代码提示功能速度更快,功能更强(支持 clang-tidy)。
安装 llvm、clang
sudo apt install llvm clang
安装 vscode 插件
- 禁用/卸载 VSCode 默认 C++ 插件
- clangd
- 调试器:CodeLLDB(如果因网络问题下载失败,会弹出提示,可根据提示手动下载,然后 Ctrl + Shift + P -> Install from VSIX)
VSCode 编译、调试配置
.vscode/task.json
{
"version": "2.0.0",
"tasks": [
{
"label": "clang++_debug", // 编译任务名称,launch.json 会引用该任务
"type": "shell", // 固定为 shell
"command": "clang++", // 编译器
"args": [
"--std=c++17", // 指定 C++ 版本
"-g", // 带调试信息
"-Wall", // 打开所有警告
"-o", // 指定输出文件,如:当前工作区/build/hello
"${workspaceFolder}/build/${fileBasenameNoExtension}",
"${file}", // 当前源文件,如 hello.cpp
]
}
]
}
注意编译命令的最后一个参数 ${file} 指代的当前打开的文件,因此在启动调试的时候,一定在当前需要调试的、文件。如果涉及多个源文件,这里需要修改适配。
./vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "debug",
// 指定可以执行文件路径,必须和 task.json 中 -o 参数一致
"program": "${workspaceFolder}/build/${fileBasenameNoExtension}",
// 前置任务,必须和 task.json 中的 label 一致
"preLaunchTask": "clang++_debug",
// 以下内容不是必须,仅备忘
// "cwd": "${workspaceFolder}",
// "internalConsoleOptions": "neverOpen",
// "console": "integratedTerminal"
}
]
}
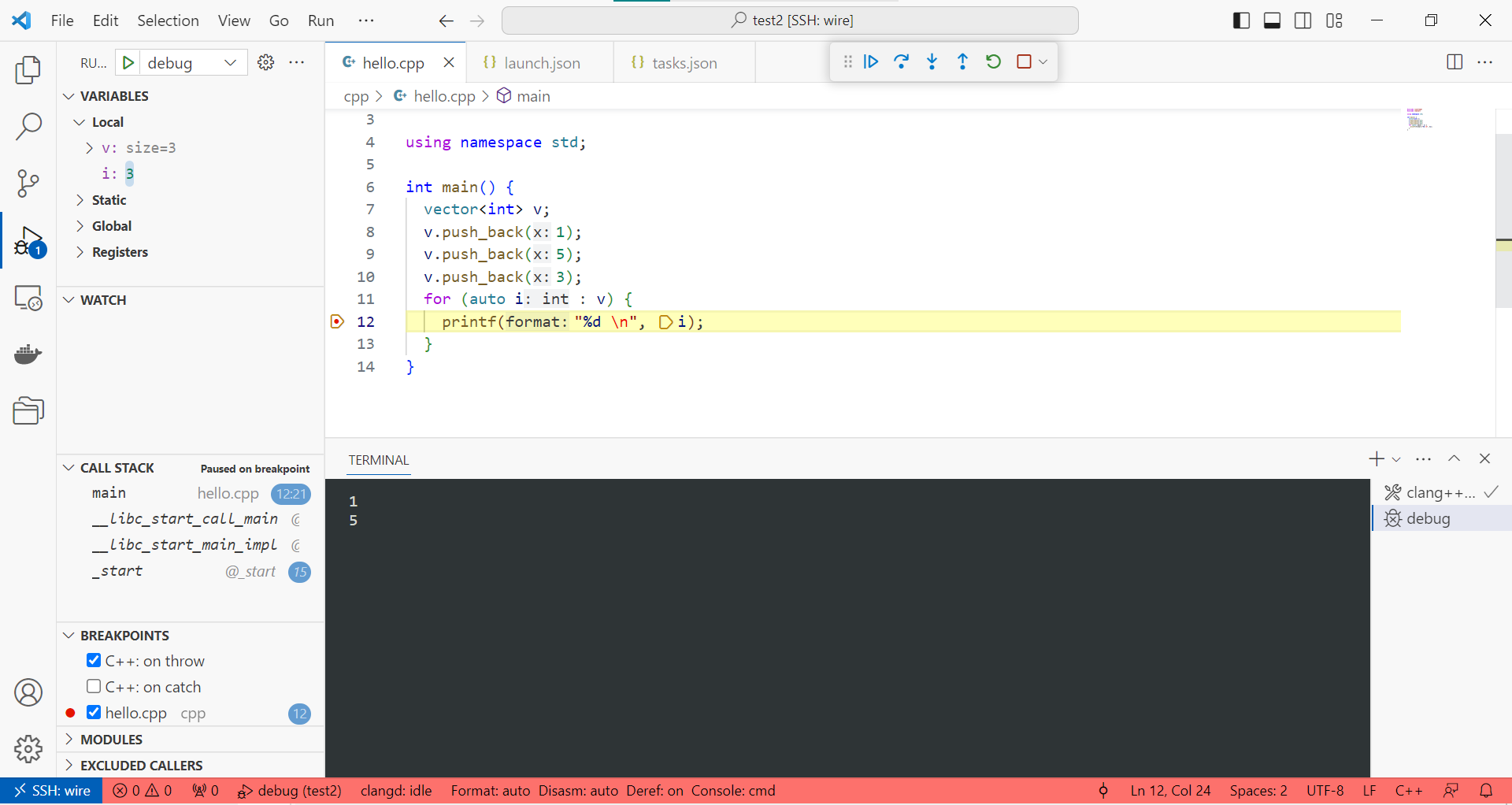
经过上述配置,即可在 hello.cpp 文件中,打断点,按 F5 即可调试

本文作者:Zijian/TENG(微信公众号:好记性如烂笔头),转载请注明原文链接:https://www.cnblogs.com/tengzijian/p/17626678.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具