怎样学习一个第三方组件
学习react native 面对一个很严峻的问题,你做很多事情需要引入第三方组件,可我依然在
1. 寻找合适的组件(需要经历查找 和 比较几个组件优劣,这里存在一个极大的问题,一个糟糕的组件带来的工作量非常大)
2. 学习使用这个组件,依然面临一个问题,如何不能将这个组件重复应用于其它地方,很快会忘记用法,和它的名字
组件的数量 > 我们实际所需 (这跟信息过量的世界一个道理,需要做取舍)
如果像普通一个程序员那样,学完不去思考,过了就过了,自然的等待着积累数量 引起质变,质变的事情根本就不可能发生。
所以最重要的不是资源,而是头脑中清晰的知道自己想要什么,不要什么,是Moadl而不是Dialog。
1. Modal 弹出层
react-native-modal-selector(用于分类选择)
主要难受就在于,onchange改变数据看不到,getSelectedItem()函数也不知道咋用 ,两个字“恶心”
<ModalSelector data={formatData} keyExtractor={item=>item.key} //渲染数据项用的 labelExtractor={item=> item.label} //渲染数据项用的 cancelText="关闭" //关闭分类,选择器蒙层的按钮 visible={this.state.modalStatus} initValue="为内容选择分类" //只有在这里,设置一个函数,才能进行数据的更新 onModalClose={(item)=>this.customerData(item)}
//关闭取消按钮
cancelButtonAccessibilityLabel={"Cancel Button"}
cancelButtonAccessible={false}
cancelContainerStyle={{ opacity: 0 }}
/> customerData(item){ // 将 labelCategoryId定义成全局变量 ,之后提交就可以了 labelCategoryId = item.key; }
2. 富文本编辑器
自定义RichToolbar
// 1. 导入action对象,这里面包含很多预定义操作,但作者只实现默认的6个 import {RichEditor,RichToolbar,actions} from 'react-native-pell-rich-editor'; // 2. 自定操作,都发生在 actions里面 ,当然iconMap用来对接操作的图标,详细的解释看文档 <RichToolbar getEditor={() => this.richtext} actions={[ actions.insertImage, actions.setBold, actions.setItalic, actions.insertBulletsList, actions.insertOrderedList, "selectCategory" //操作名 = 图标键值 ]} iconMap={{ selectCategory:require('../imgs/home1_icon.png'), }} />
3. 跨平台显示的webview
遇到一个关键问题,显示的页面可以缩放,当然那不是图片大小问题 ,而是webview本身需要一些设置
<WebView originWhitelist={['*']} source={{ html: htmlText }} /> // htmlText,是一段标签字符串 ,防止缩放,关键要在标签字符串的meta上设置如下代码,根本不需要运行js脚本,条件这个标签 <meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
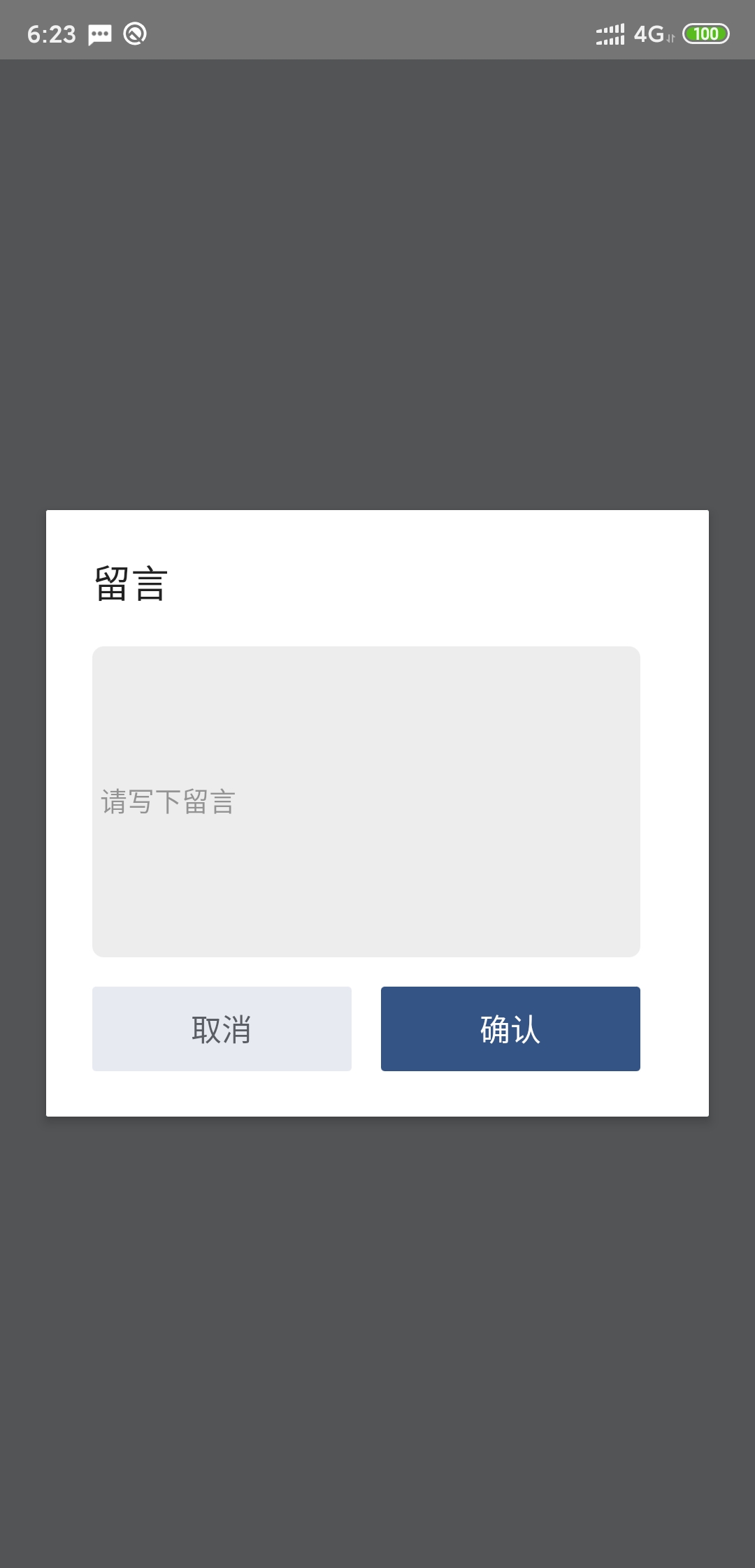
4. dialog 自定义对话框
React Native Simple Dialogs
效果图,

import React, {Component} from 'react';
import {StyleSheet, Text, View, TextInput, ScrollView} from 'react-native';
import { Dialog } from 'react-native-simple-dialogs';
class App extends Component {
constructor(props){
super(props);
this.state = {
dialogVisible: true,
messageContent:'',
}
}
render() {
return (
<View >
<Dialog
dialogStyle={{borderRadius:10}}
visible={this.state.dialogVisible}
title="留言"
onTouchOutside={() => this.setState({dialogVisible: false})} >
<View>
<ScrollView
showsVerticalScrollIndicator={true}
>
<TextInput
placeholder="在这里留下你的言语"
onChangeText={text => this.setState({messageContent:text})}
multiline={true}
style={styles.customerTextInput}
/>
</ScrollView>
<View style={{width:285,marginTop:15,flex:0,flexDirection:'row',justifyContent:'space-between'}}>
<Text style={styles.cancelButtonStyle}>取消</Text>
<Text style={styles.confirmButtonStyle}>确认</Text>
</View>
</View>
</Dialog>
<Text style={{fontSize:28}} onPress={()=>this.setState({dialogVisible:true})}>显示</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
customerTextInput:{
width:285,height:162,backgroundColor:'#EDEDED',color:'red',borderRadius:6,
textAlignVertical: "top",
},
cancelButtonStyle:{
width:135,height:44,backgroundColor:'#E8EAF1',
color:'#5B5D64',fontSize:16,textAlign:'center',textAlignVertical:'center',
borderRadius:2,
},
confirmButtonStyle:{
width:135,height:44,backgroundColor:'#335484',
color:'#FFFFFF',fontSize:16, borderRadius:2,
textAlign:'center',textAlignVertical:'center',
}
});
export default App;
4. react-native-event-resource (SSE服务器发送事件)



