路飞项目----day14(上线所有事项,阿里云购买,安装项目所需各类软件,安装虚拟环境,安装nginx,前端部署,后端部署,配置luffy数据库,启动项目,后台管理样式处理)
上节回顾
# 1 文件存储
-之前上传到服务器,放到media文件夹下
-使用文件服务器托管文件
-1 第三方托管
-阿里云oss
-腾讯云
-七牛云
-2 基于开源文件服务器自己搭建
-fastdsf---》中小文件
-minio
-go-fastdsf:是一个基于http协议的分布式文件系统,它基于大道至简的设计理念,一切从简设计,使得它的运维及扩展变得更加简单,它具有高性能、高可靠、无中心、免维护等优点
# 2 搜索功能
-前端Header.vue 搜索框
-搜接口:结果:实战课,轻课,免费----》分布式全文检索引擎
-前端搜索结果页面
# 3 支付宝支付
-商户:我们系统---》申请商户号,营业执照
-沙箱环境:测试商户号
-买家:测试买家
-支付流程
-用户在我们系统中点击立即购买-----》我们后端生成支付链接----》返回给前端---》打开这个地址(支付宝付款页面)----》用户扫码/输入账号密码付款----》支付宝收到用户付的款---》用户付到支付宝商户上----》支付宝会有前端回调(get回调)---》掉回到我们的页面(配置的)---》我们做了个付款成功的页面---》后台写了两个支付回调接口(get自己用,post支付宝用:验证签名)
-使用第三方sdk
-封装了包
-__init__
-settings.py
-pay.py
-pem
-支付宝公钥
-咱们私钥
# 4 订单板块表结构
-Order
-OrderDetail
# 5 下单接口
-前端传入的数据---》{courses:[1,],total_amount:99,subject:订单标题}
-后端:
1 取出所有课程---》
2 计算订单总价格,跟传入的比较
3 取出当前登录用户---》Order表中有谁购买的
request.user中取
4 生成订单号:uuid
5 生成支付链接,放到context中
6 入口前准备:user放到attrs中,订单号放到attrs中
7 生成订单---》存入Order和OrderDetail表
# 6 前端支付
-open
-付款成功页面
# 7 两个回调
-get
-post:支付宝用的,回调不到我们目前的项目的
# 自研
今日内容
1 上线架构图
# 服务器,公网ip地址
-云服务器:阿里云,腾讯云
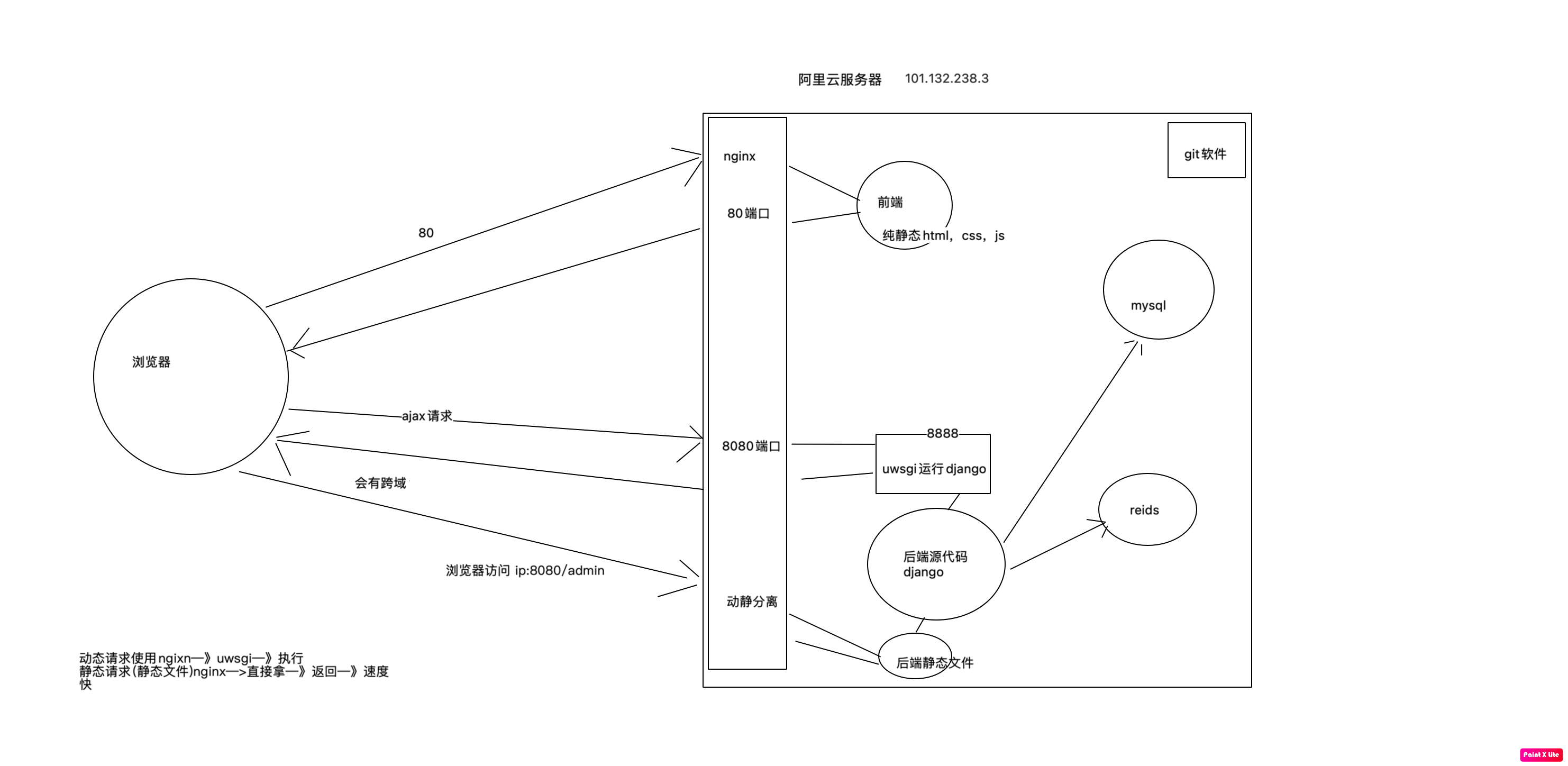
# 上线架构图
# 买一个阿里云的公网ip
nginx的作用:请求转发,负载均衡

.
.
.
.
.
.
2 阿里云购买
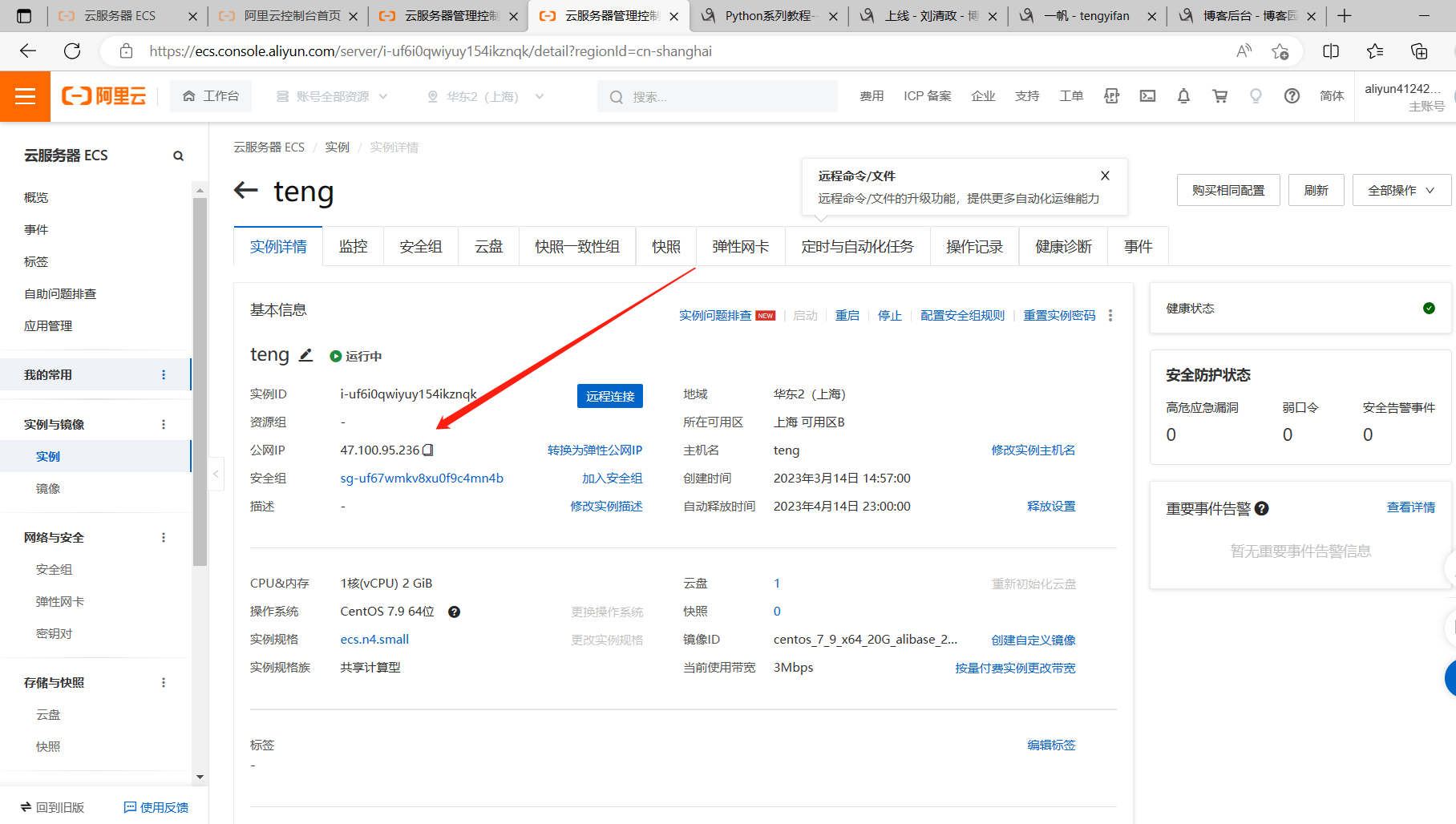
# 购买阿里云服务器
-阿里云官网,点选购买
-------------------------------------------------
# ssh客户端
-xshell
-finalshell:http://www.hostbuf.com/t/988.html
-Bash命令
--------------------------------------------------
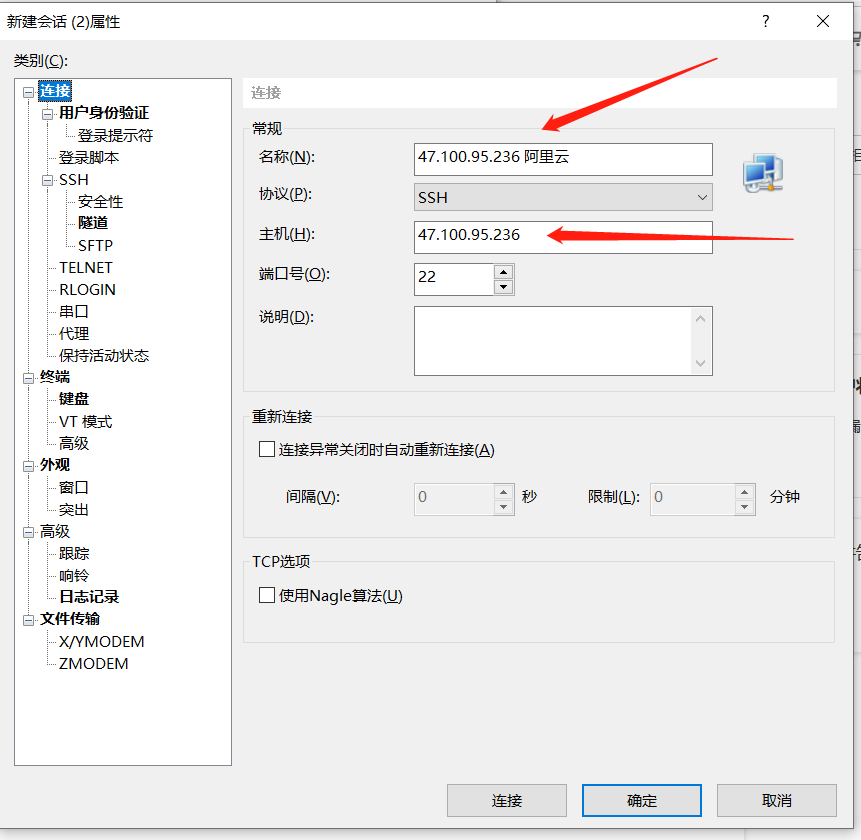
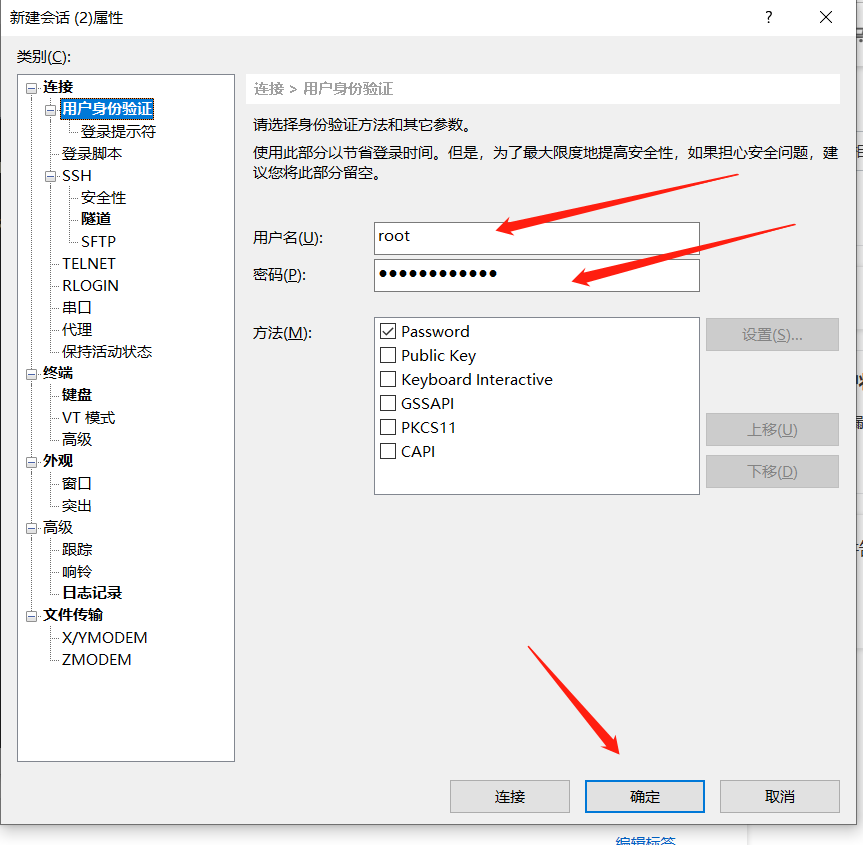
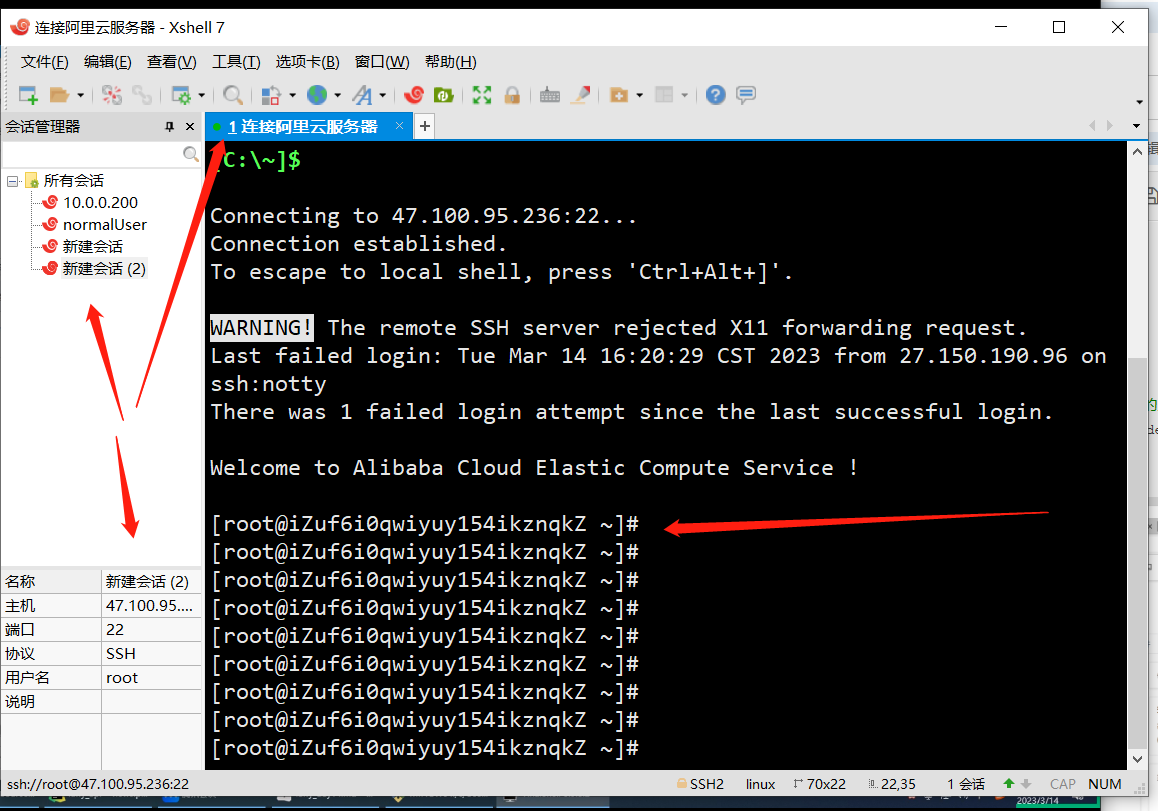
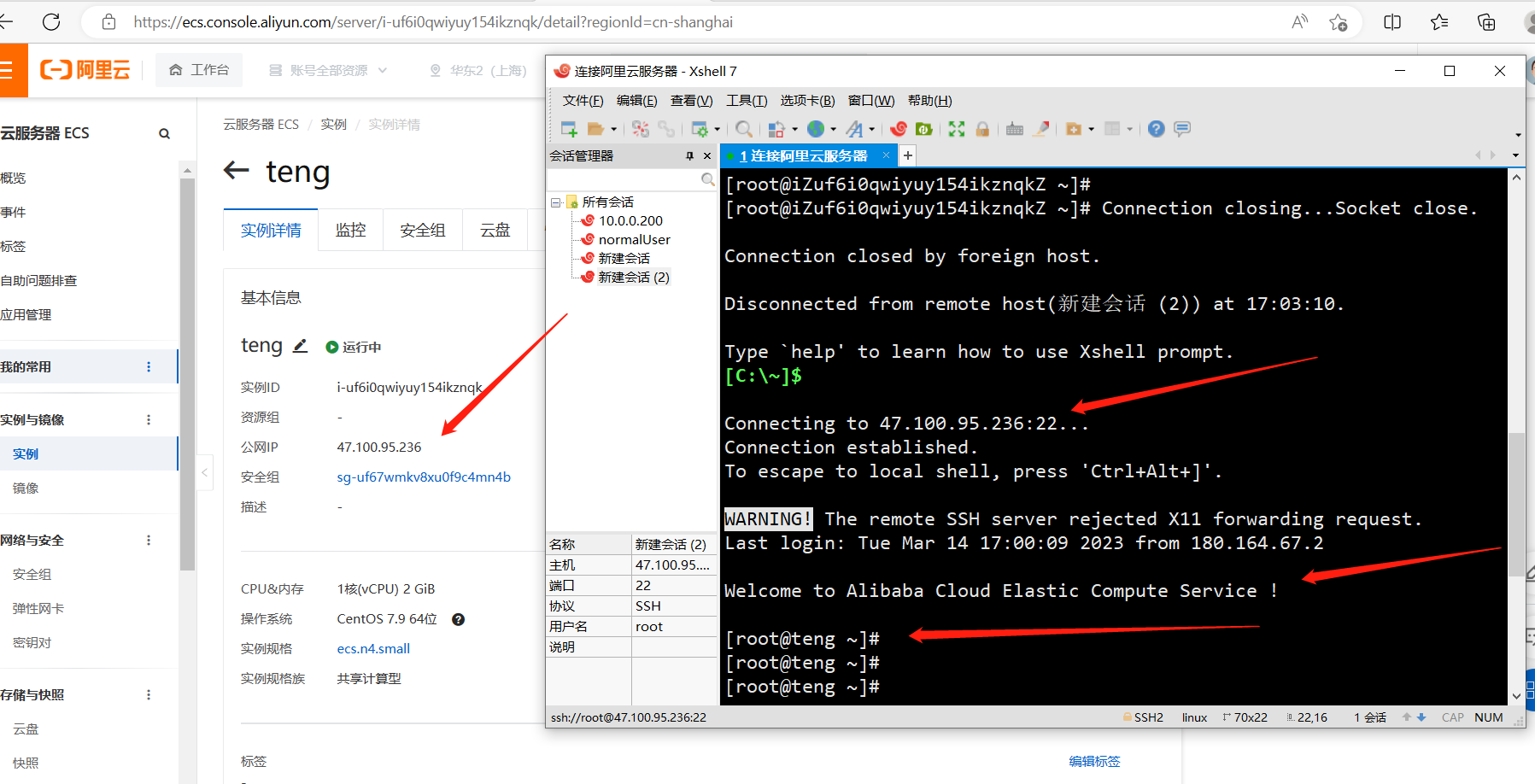
# ssh客户端连接阿里云服务器
输入阿里云公网ip 及用户名与密码
进行连接
--------------------------------------------------
# 配置一下服务器,装一些常用的依赖
yum update -y # 更新软件包的源
yum -y groupinstall "Development tools" # 装了一堆开发用的工具,有git等
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel -y
# 第3个命令是装软件的一些依赖
# 命令后面的 -y 是有选择的时候,都是默认y一路确定
.




.

.
.
配置一下阿里云服务器,装一些常用的依赖,为了服务于python解释器,mysql,与redis等软件用
按照命令敲就行了
.
.
.
.
.
.
.
3 云服务器安装mysql
1)前往用户根目录
>: cd ~ # 回到你家路径 /root
------------------------------------------
2)下载mysql57 rpm包
>: wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
------------------------------------------
3)安装mysql57
>: yum -y install mysql57-community-release-el7-10.noarch.rpm
>: yum install mysql-community-server --nogpgcheck -y
------------------------------------------
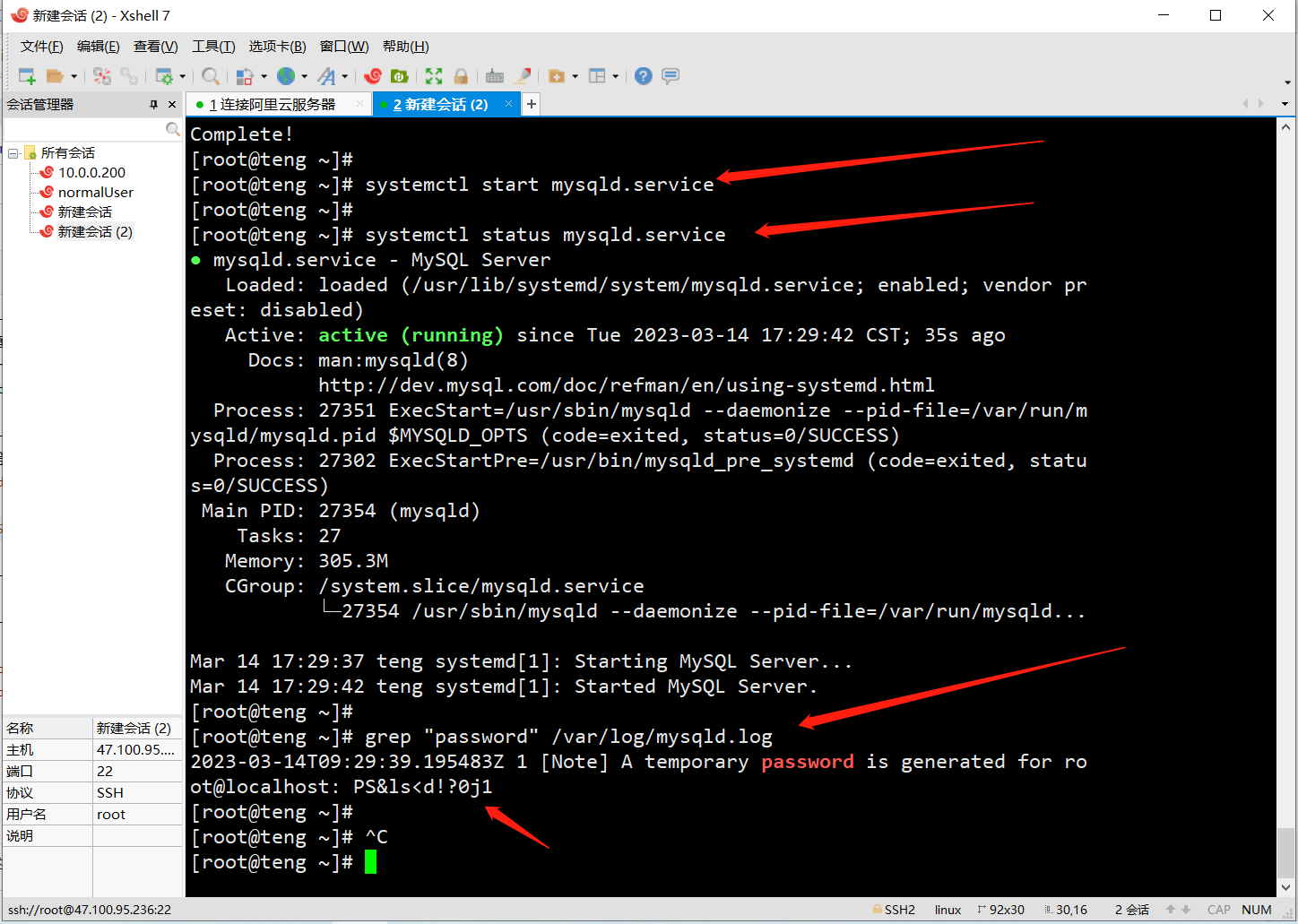
4)启动mysql57并查看启动状态
>: systemctl start mysqld.service
>: systemctl status mysqld.service
------------------------------------------
5)查看默认密码并登录
>: grep "password" /var/log/mysqld.log
# 可以看到密码 PS&ls<d!?0j1
>: mysql -uroot -p
------------------------------------------
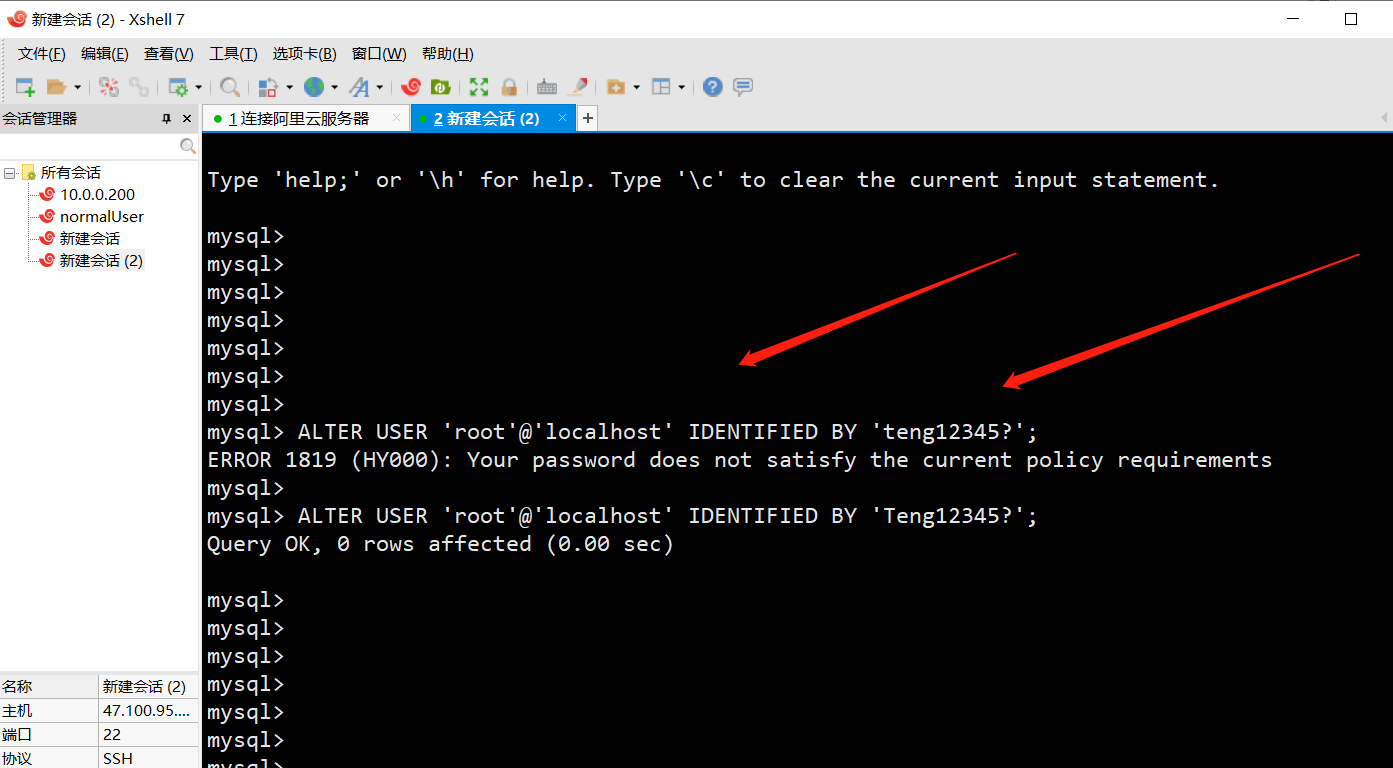
6)修改密码
>: ALTER USER 'root'@'localhost' IDENTIFIED BY 'Teng12345?';

.

.
.
.
.
.
.
4 云服务器安装redis(源码安装)
1)前往用户根目录
>: cd ~
2)下载redis-5.0.5
>: wget http://download.redis.io/releases/redis-5.0.5.tar.gz
3)解压安装包
>: tar -xf redis-5.0.5.tar.gz
4)进入目标文件
>: cd redis-5.0.5
5)编译环境
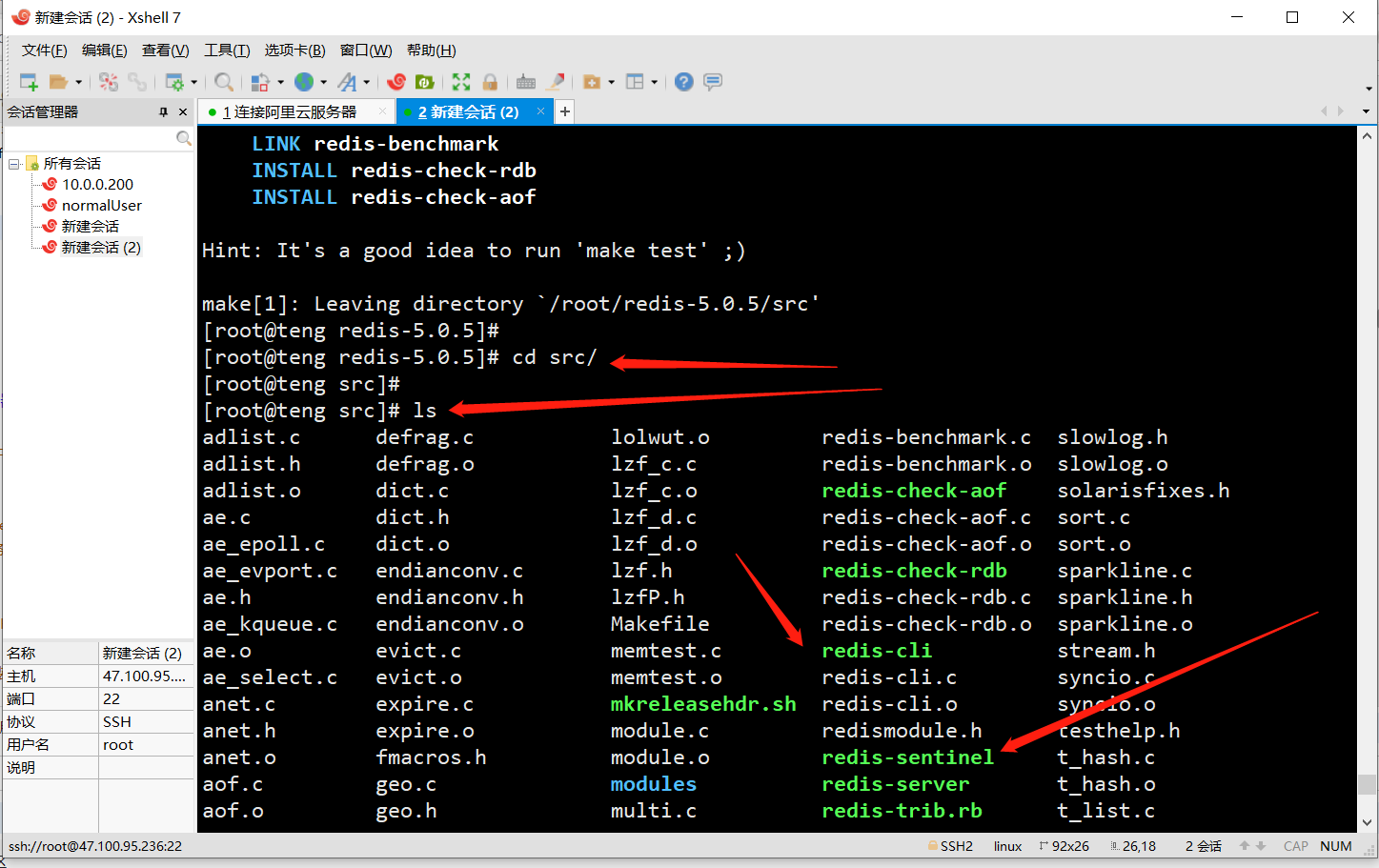
>: make # 在src路径下会有可执行文件:redis-server redis-cli
----------------------------------------
6)复制redis-5.0.5 文件夹里面文件 到指定路径/usr/local/redis 下!!!
>: cp -r ~/redis-5.0.5 /usr/local/redis
# 将家路径下的redis-5.0.5文件夹下所有文件,复制到/usr/local/redis目录下去了!!!
----------------------------------------
7)配置redis可以后台启动:修改下方内容
>: vim /usr/local/redis/redis.conf
daemonize yes # 把no改成yes
8)完成配置修改
esc
:wq
----------------------------------------------
9)建立软连接(因为/usr/local/redis/src没有加到环境变量)
>: ln -s /usr/local/redis/src/redis-server /usr/bin/redis-server
>: ln -s /usr/local/redis/src/redis-cli /usr/bin/redis-cli
# 将/usr/local/redis/src/路径下的redis-server与redis-cli文件软连接到/usr/bin/路径下
# /usr/bin/ 在环境变量中, 所以以后直接敲redis-server就能找到了
# ls |grep redis 在当前目录下过滤出redis文件
----------------------------------------------
10)后台运行redis 服务端
>: cd /usr/local/redis # 为了找到当前路径下的redis.conf文件
>: redis-server ./redis.conf &
# 意思就是用当前路径的redis.conf配置文件启动服务端 加个&符合是后台运行的意思
# 查看是否正常在运行:ps aux |grep redis
-----------------------------------------------
11)测试redis环境,任意路径下敲命令
>: redis-cli
-----------------------------------------------
12)关闭redis服务
>: pkill -f redis -9
进入目标文件 cd redis-5.0.5 执行make编译 编译完,
cd到根目录下的src里面,就能看到,有了两个redis的文件夹了

.
.
.
.
.
.
.
.
.
.
5 云服务器安装python3.8(源码安装)
# linux mac 系统服务是用python写的 python2 写的
# 所以这俩系统中默认自带了python2,不要卸载
# 阿里云的centos 自动装了python3.6
# 你的云服务器上有python2 和python3.6
# 自己装python3.8
# centos安装:yum install python
# 可以快速安装,但是不能指定版本,不能指定安装目录,所以一般不用
-------------------------------------------------------
-------------------------------------------------------
#源码安装,下载指定版本的源码,编译安装
# 所有linxu和mac,都自带python2:系统服务,是用python写的
# 阿里云的centos默认装了python3.6
# python2,python3.6 python3.8
-------------------------------------------------------
###### 源码安装python,需要依赖一些第三方zlib* libffi-devel
# 先执行下面命令
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y
# 1前往用户根目录
>: cd ~
#2 下载 Python3.8.6 压缩包
wget https://registry.npmmirror.com/-/binary/python/3.8.6/Python-3.8.6.tgz
#3 解压安装包
tar -xf Python-3.8.6.tgz
rm -rf Python-3.8.6.tgz # 解压完了,顺便再删掉安装包
-------------------------------------------------------
#4 进入目标文件
cd Python-3.8.6
#5 配置安装路径:/usr/local/python3
# 用configure 指定 python3.8.6 编译并安装到/usr/local/python38 路径下
>: ./configure --prefix=/usr/local/python38
#6 编译与安装,等一会儿
make && make install
#7 编译并安装,如果报错,说明缺依赖,执行下面命令
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y
#8 建立软连接:/usr/local/python38路径不在环境变量,终端命令 python3,pip3
#没有吧/usr/local/python38/bin加入到环境变量
ln -s /usr/local/python38/bin/python3 /usr/bin/python3.8
ln -s /usr/local/python38/bin/pip3 /usr/bin/pip3.8
---------------------------------------------------
#9 机器上有多个python和pip命令,对应关系如下
python 2.x
python3 3.6 pip3
python3.8 3.8 pip3.8
#10 删除安装包与文件:
>: rm -rf Python-3.8.8
>: rm -rf Python-3.8.8.tar.xz
.
.
.
.
.
.
.
6 安装uwsgi
# django flask项目上线,需要使用uwsgi部署,性能高,符合wsig协议的web服务器
# 使用uwsgi运行django,不再使用测试阶段的wsgiref来运行django了
# uwsgi是符合wsgi协议的web服务器,使用c写的性能高,上线要使用uwsgi
---------------------------------------------------
# 安装步骤
1)在真实环境下安装
pip3.8 install uwsgi # 安装到了python38的安装路径的bin路径下了
2)建立软连接
ln -s /usr/local/python38/bin/uwsgi /usr/bin/uwsgi
---------------------------------------------------
.
.
.
.
.
.
7 安装虚拟环境
1)安装依赖
>: pip3.8 install virtualenv
>: pip3.8 install virtualenvwrapper # 要是有报错,把下面的安装一下,该命令再执行
# python3.8 -m pip install --upgrade pip # 升级pip版本
# python3.8 -m pip install --upgrade setuptools # 升级setuptools
# pip3.8 install pbr
---------------------------------------------------
2)建立虚拟环境软连接
>: ln -s /usr/local/python38/bin/virtualenv /usr/bin/virtualenv
3)配置虚拟环境:填入下方内容
# ~/ 表示用户家路径:root用户,就是在/root/.bash_profile
>: vim ~/.bash_profile
# 进入文件后 先按下a进入插入状态后,在export PATH 下面把下面两行代码粘贴进去
VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.8
source /usr/local/python38/bin/virtualenvwrapper.sh
---------------------------------------------------
4)退出编辑状态
esc
5)保存修改并退出
:wq
---------------------------------------------------
6)更新配置文件内容
>: source ~/.bash_profile
7)到家目录下 ls -al
虚拟环境默认根目录:~/.virtualenvs
8) 创建luffy虚拟环境文件夹 指定用的python3.8解释器
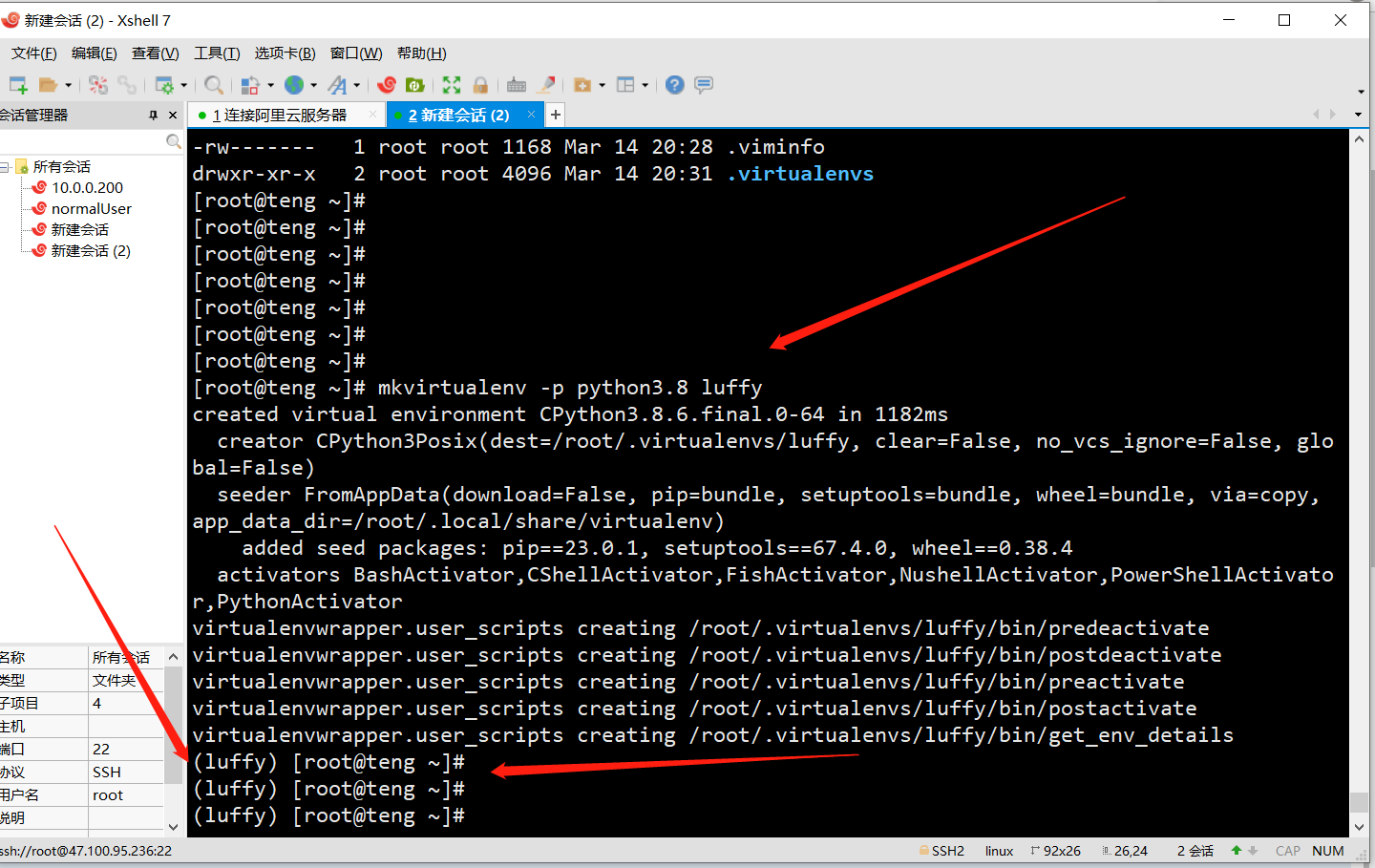
mkvirtualenv -p python3.8 luffy
# 创建好后,就进入到luffy虚拟环境下了
# 退出当前虚拟环境命令
deactivate

.
.
.
.
.
.
.
.
8 安装nginx(源码安装)
# nginx:软件
-Nginx接收http请求并转发 和 反向代理web服务器
-可以运行在服务器上,监听某个端口,可以向这个服务器发送http请求了!!!
# 最关键的一句话
-转发http请求,代理静态文件,负载均衡
----------------------------------------------------
# 安装nginx
1)前往用户根目录
>: cd ~
2)下载nginx1.13.7
>: wget http://nginx.org/download/nginx-1.13.7.tar.gz
3)解压安装包
>: tar -xf nginx-1.13.7.tar.gz
4)进入目标文件
>: cd nginx-1.13.7
5)配置安装路径为/usr/local/nginx
>: ./configure --prefix=/usr/local/nginx
6)编译并安装
>: make && sudo make install
7)建立软连接:终端命令
>: ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
# 启动nginx 直接命令 nginx
# 查看有没有启动 ps aux |grep nginx
8)删除安装包与文件:
>: cd ~
>: rm -rf nginx-1.13.7
>: rm -rf nginx-1.13.7.tar.gz
-------------------------------------
9)测试Nginx环境,服务器运行nginx,本地访问服务器ip
>: nginx
>: 服务器绑定的域名 或 ip:80
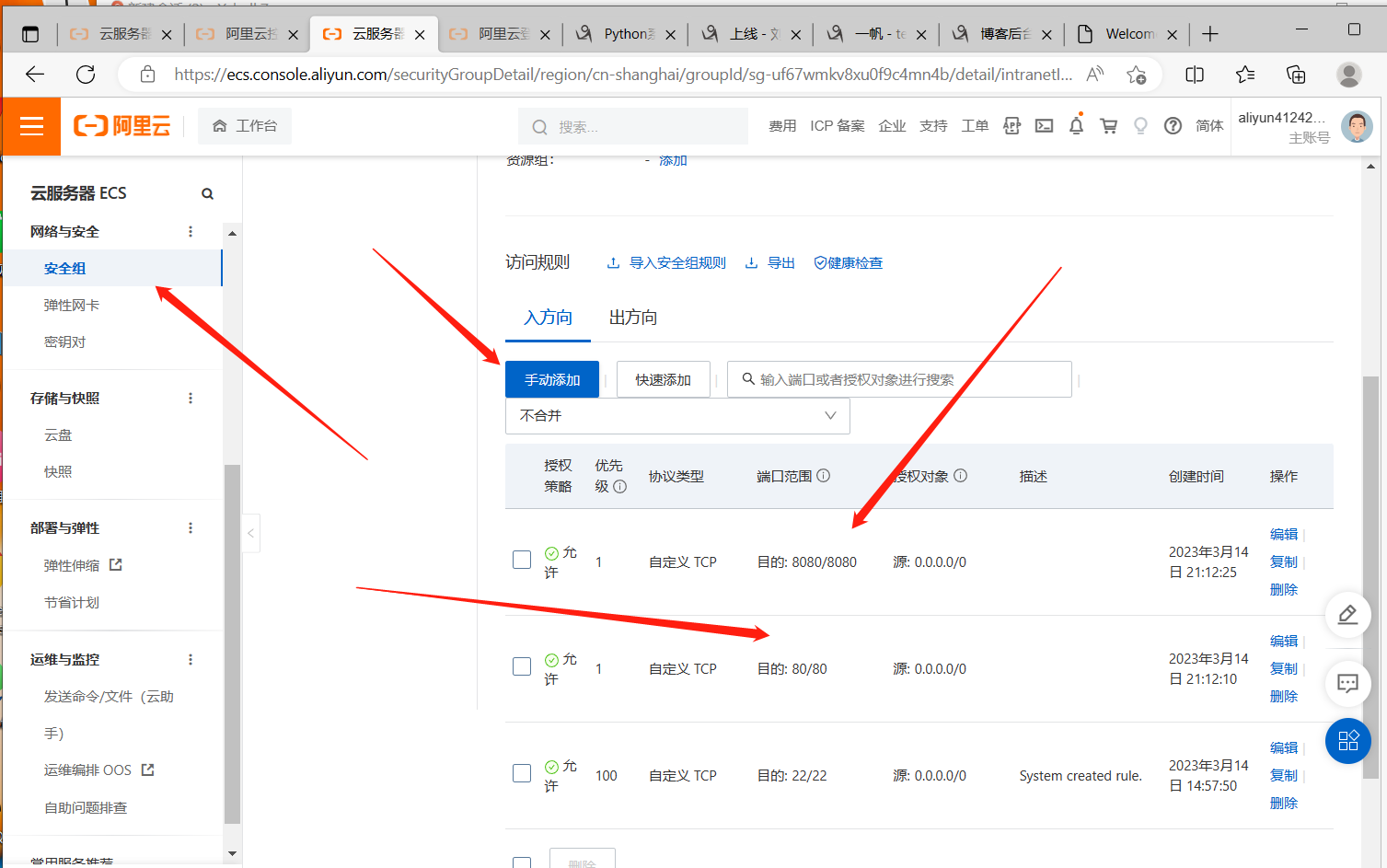
注意阿里云的安全组要开,不然登录阿里云的公网ip,进不去

.
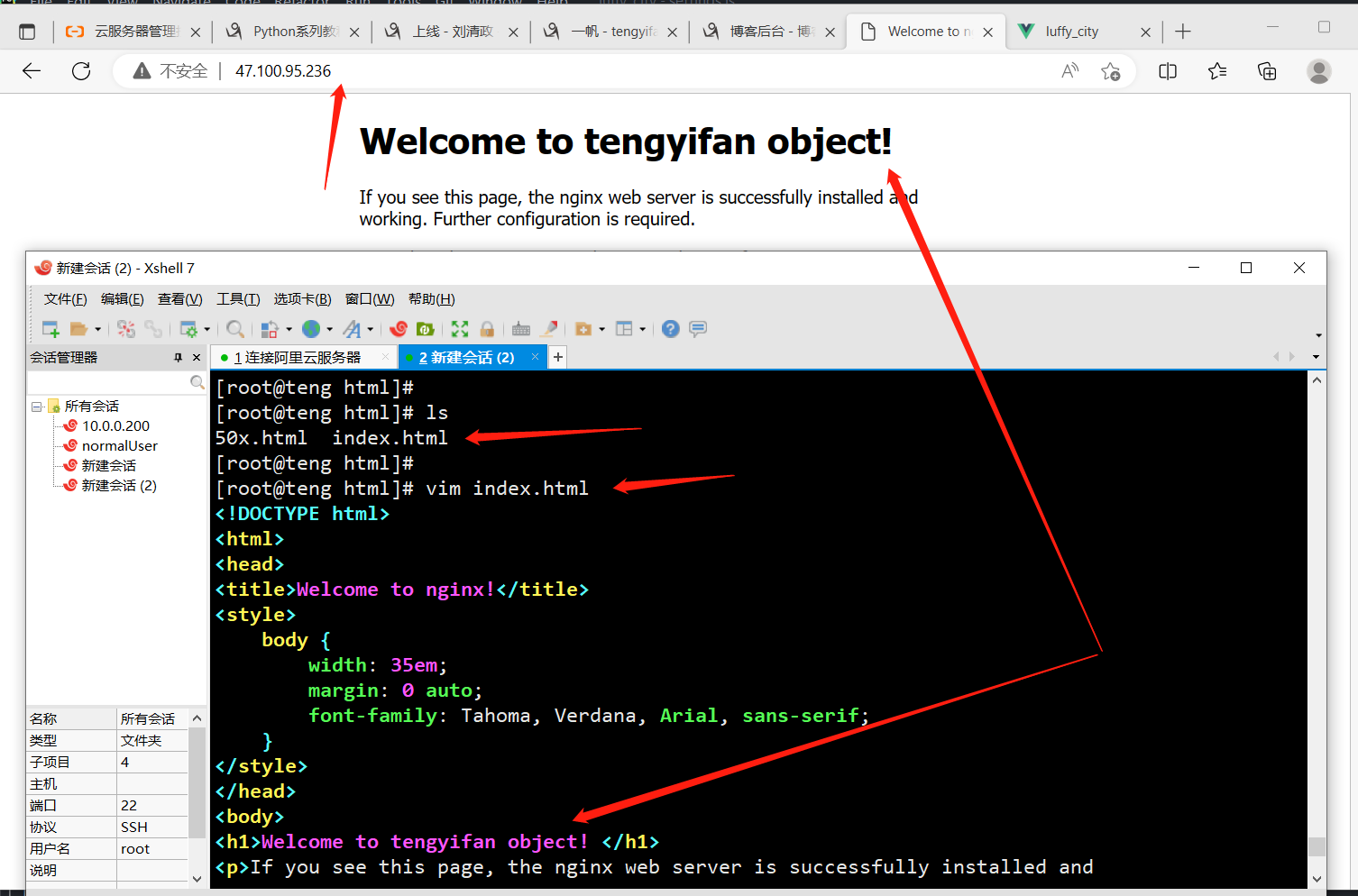
ip地址后面端口不写默认为80端口,以及默认拿的是html文件夹下的
index.html展示出来的,就是nginx的作用代理静态文件
如果html文件夹下有其他文件比如a.txt,
ip地址后面/a.txt 就可以直接打开该服务器里面的a.txt内容展示到前端了

.
.
.
无法访问时记得查看服务器防护墙是否在开启着,如果在开启着需要关闭才能访问
1、命令行界面输入命令
systemctl status firewalld.service
并按下回车键。
2、然后在下方可度以查看得到“active(running)”,此时说明防火墙已经被打开了。
3、在命令行中输入
systemctl stop firewalld.service
命令,进行关闭防火墙。
4、然后再使用命令
systemctl status firewalld.service
在下方出现disavtive(dead),这权样就说明防火墙已经关闭。
5、再在命令行中输入命令
systemctl disable firewalld.service
命令,即可永久关闭防火墙。
.
.
.
.
9 路飞前端部署
# 把vue的项目编译成纯粹的静态文件
# 把ajax远程链接的地址改成服务器的地址
settings.js
# ip与端口写阿里云服务器上跑的nginx监听的端口号
# 我们要的是让8080的请求被nginx接收到再转发给8888的项目的端口
export default {
BASE_URL:'http://47.100.95.236:8080/api/v1'
}
# 编译前端,前端项目里面termianl里面输入命令
npm run build
---------------------------------------
# 编译完成后,会在项目路径下,生成一个dist的文件夹,
# 里面包含了前端所有的静态资源
# 编译后,把dist的文件夹打成zip的压缩包,传到云服务器上去
----------------------------------------
# 在云服务器上安装上传下载的软件
yum install -y lrzsz
装完敲 rz 选择上传的压缩文件就行
# 如果传的压缩文件乱码,要改下设置的编码格式,
# 再下载中文安装包 yum groupinstall "fonts" -y
# 再重新上传
# 解压 zip
yum install unzip -y
unzip dist.zip
--------------------------------------------
# 修改nginx配置文件,实现代理路飞前端
# 先cd /usr/local/nginx/
# 再cd conf/
# 来到nginx安装目录的conf路径下
# 复制nginx.conf,粘贴成nginx.conf.bak
# mv nginx.conf nginx.conf.bak
# vim nginx.conf # 写入
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
root /home/html; # html访问路径
index index.html; # html文件名称
try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题
}
}
}
# 把dist下的所有内容,cp到 /home/html # 注意路径
cd ~
cp dist /home/html
# 把dist文件夹里面文件复制粘贴到/home/html 路径下
# 这样打开阿里云公网ip默认拿的是html文件夹下的
# index.html展示出来的,此时该index.html已经不是
# 原来nginx的欢迎页面了,因为dist解压后里面也有一个index.html页面
# 就是我们之前vue前端项目编译出的单页面!!!
--------------------------------------------
# 重启ngixn
nginx -s reload
# 访问 http://47.100.95.236/ 前端页面就出来了
.
.
.
.
.
.
.
.
10 路飞后端部署
10.0 提交本地代码
-------------------------------------------
测试用的dev.py配置文件
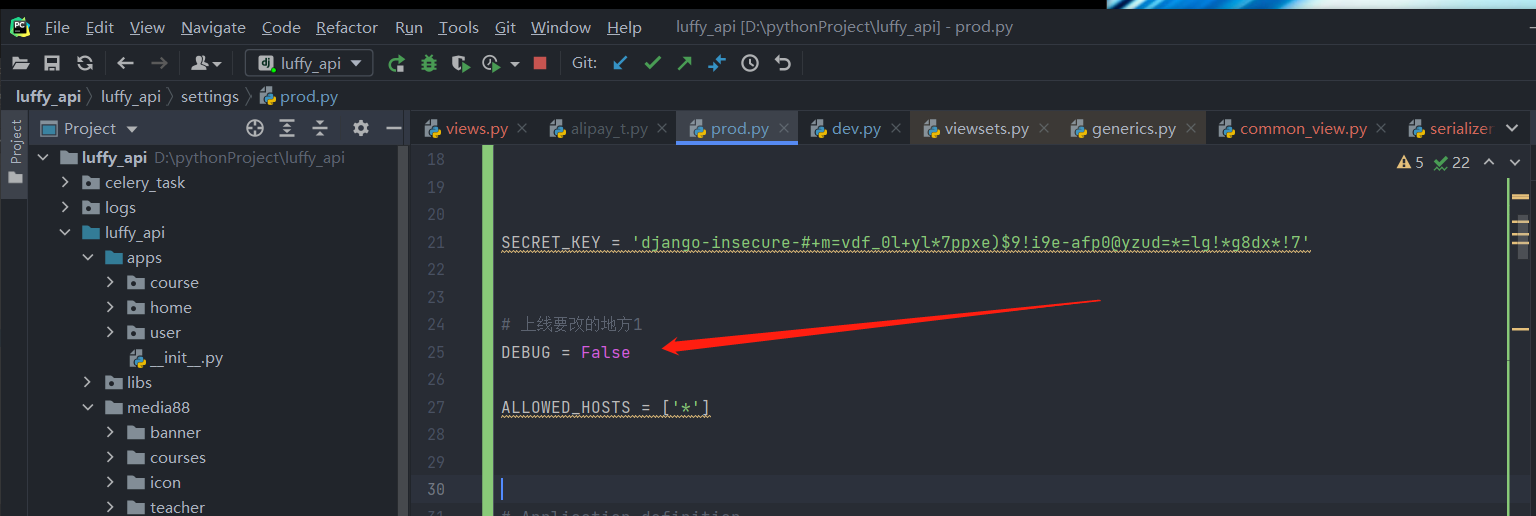
上线用的prod.py 配置文件 要稍微改下
# 把配置文件修改
-Debug模式 # 改False
-ALLOWED_HOSTS # 不用的,就用*号
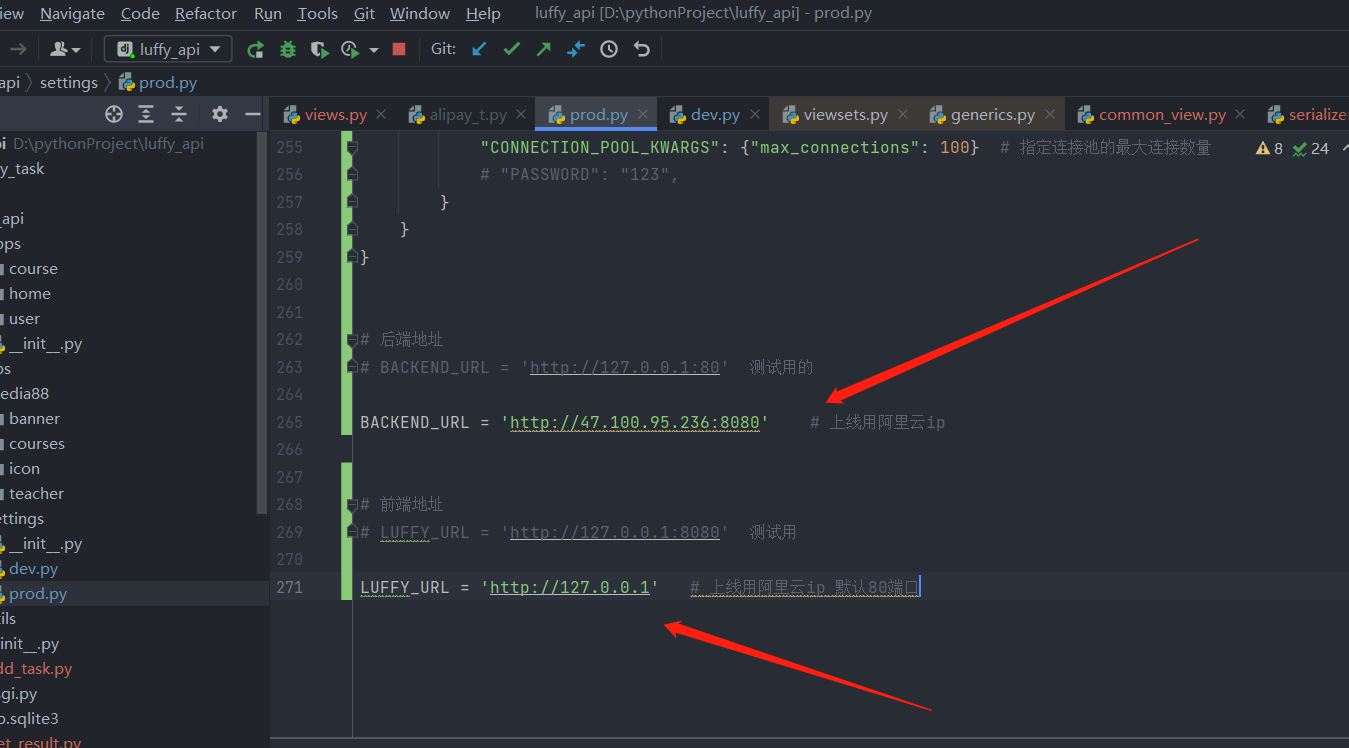
-前后端地址 # 改成阿里云的ip与端口
-数据库地址 # 不用动
-redis地址 # 不用动
-------------------------------------------
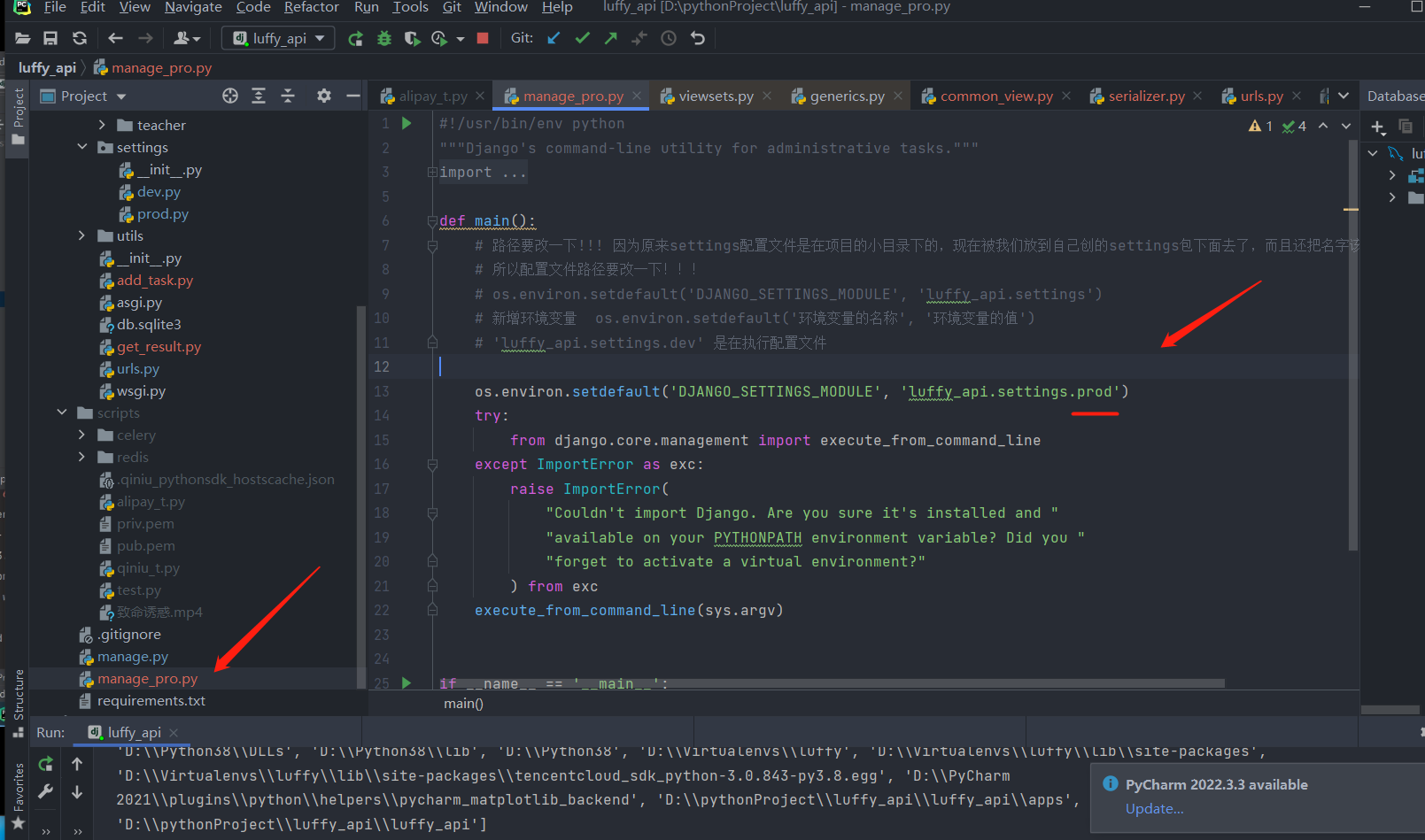
# 新建一个manage_pro.py,在线上使用这个来迁移数据库
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.prod')
# wsgi.py 与 asgi.py
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.prod')
--------------------------------------------
# 重新生成项目依赖
pip freeze >requirements.txt
--------------------------------------------
# 后端代码提交到git
git add .
git commit -m'上线了'
git push teng master # 推到我的teng库里去了
--------------------------------------------
# 部署服务器上
mkdir /home/project
cd /home/project
git clone git@gitee.com:tengjincheng/aaaa.git
git clone https://gitee.com/tengjincheng/aaaa.git
# 用ssh要先配阿里云的ssh
git clone git@gitee.com:tengjincheng/aaaa.git

.

.

.
.
.
.
.
.
.
.
.
.
10.1 配置luffy数据库
1)管理员连接数据库
>: mysql -uroot -p
# 输入密码 Teng12345?
2)创建数据库
>: create database luffy default charset=utf8;
3)设置权限账号密码:账号密码要与项目中配置的一致
>: grant all privileges on luffy.* to 'luffy'@'%' identified by 'Luffy123?';
>: grant all privileges on luffy.* to 'luffy'@'localhost' identified by 'Luffy123?';
>: flush privileges;
4)退出mysql
>: quit;
# 用户名 luffy
# 密码 Luffy123?
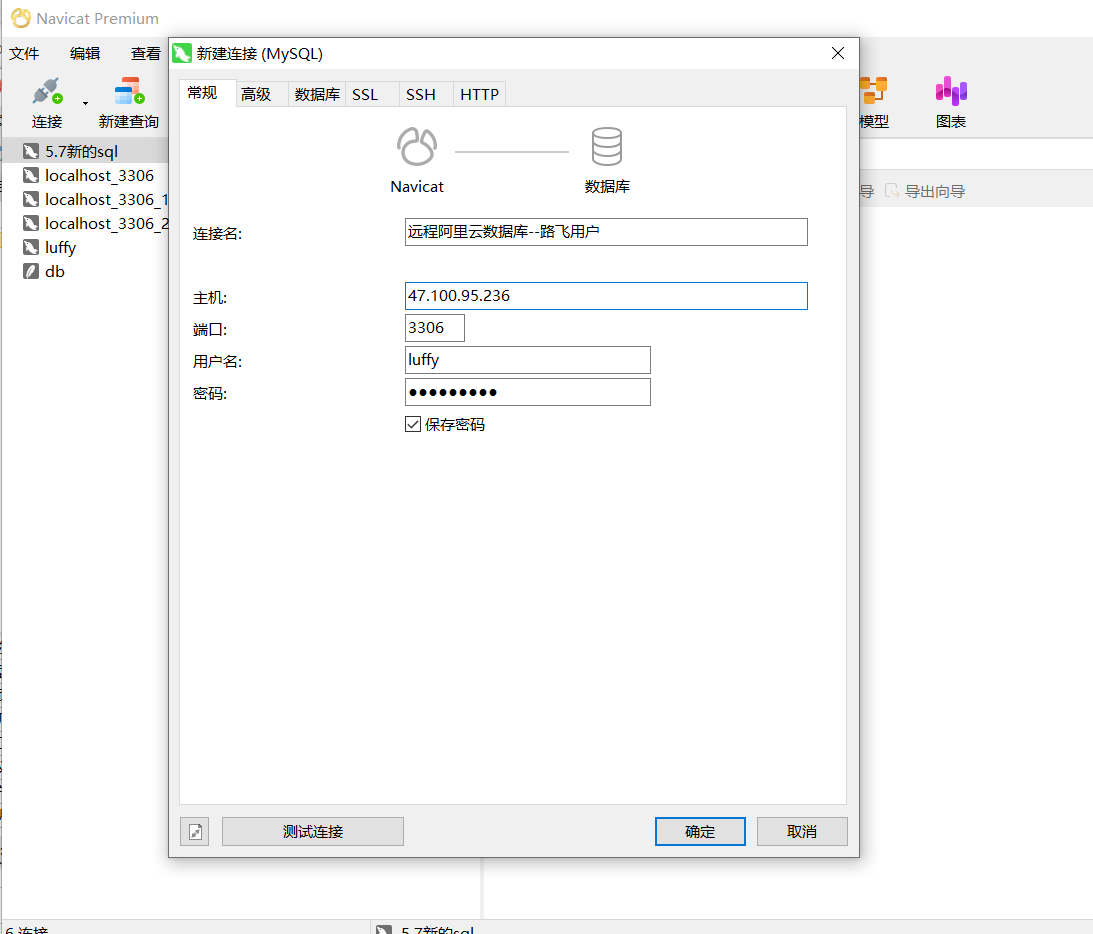
# 本地使用Navicate连接
navcat连接远程数据库

.
.
.
.
.
.
.
.
10.2 安装项目依赖,迁移数据库,
####### 在远端,安装项目依赖
# 先切到阿里云服务器的我们拉下来的项目路径下,要能看到manage.py文件
# 再进入到虚拟环境,执行
workon luffy
--------------------------------------------------
--------------------------------------------------
# 安装依赖
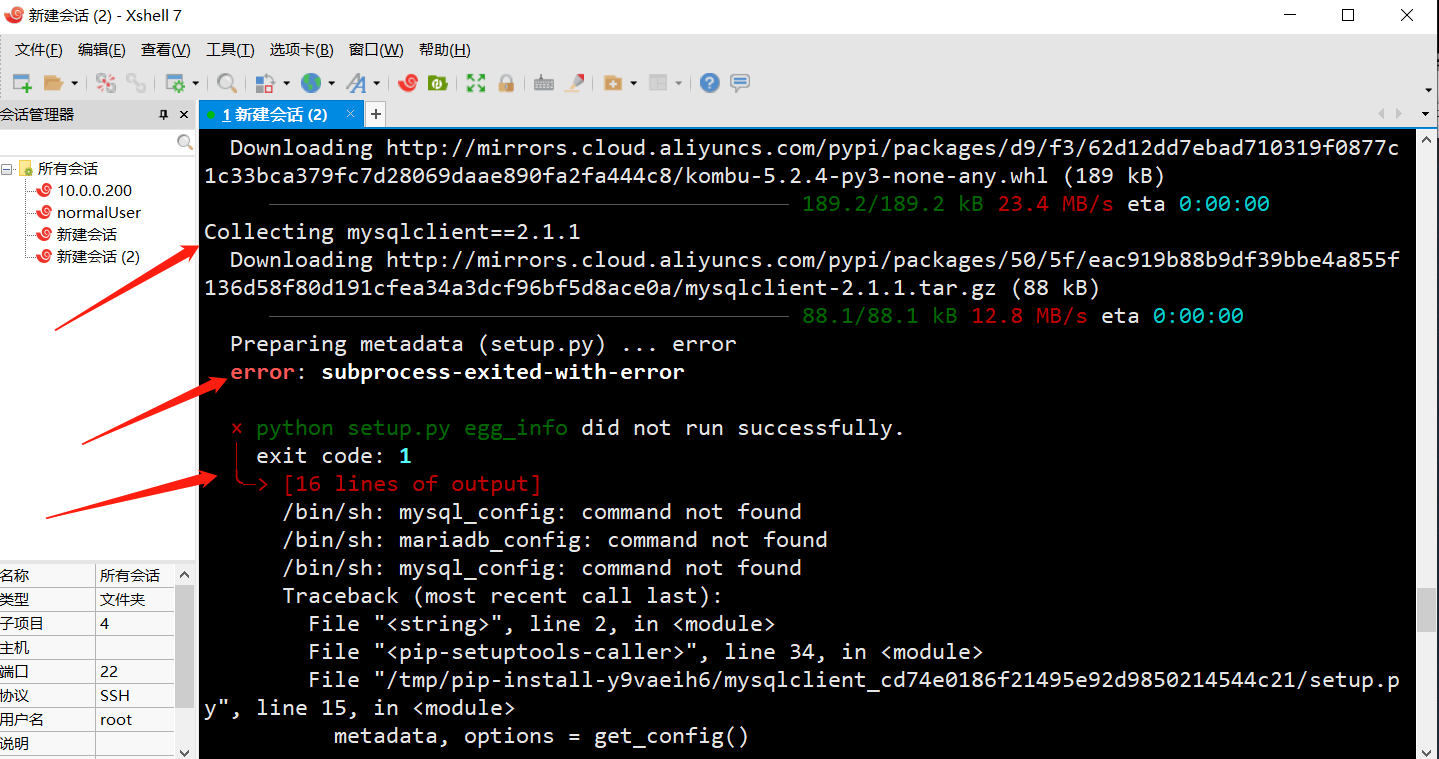
pip install -r requirements.txt
# 如果mysqlclient装不上,vim打开requirements.txt 把mysqlclient注释掉
pip install -r requirements.txt
# 开始装mysqlclient
yum install mysql-devel -y
yum install python-devel -y
rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022
pip install mysqlclient
# 重点 要在虚拟环境中也安装uwsgi
pip install uwsgi
--------------------------------------------------
--------------------------------------------------
#### 迁移数据库(在项目目录下)
python manage_pro.py makemigrations
python manage_pro.py migrate
##### 迁移的记录文件,要不要提交到git上
-官方推荐:提交
-我推荐:如果多人开发,不提交
# 录入数据,我们由于是测试,在navicat上把本地的luffy库转储sql文件导出
# 再到远端的库运行刚刚导出的sql文件
# 这样远程的数据库里就有本地的数据库里所有的数据了

.
.
.
.
.
.
10.3 使用uwsgi启动django项目
# 运行django(个人经验,先用wsgiref运行起来,再用uwsgi跑)
python manage_pro.py runserver 0.0.0.0:8888
http://47.100.95.236:8888/api/v1/home/banner/ # 看下返不返回字典数据
# 只要能返回数据,说明项目没有问题
-原来测试阶段,使用wsgiref运行
-跑起来,访问测试一下,你们可能访问不到
-原因是:安全组开启 8888和8080端口
-最后期:只留22,3306,6379,80,8080
-上线使用uwsgi
----------------------------------------------
----------------------------------------------
# 使用uwsgi步骤
#-写一个uwsgi的配置文件(ini,【我们使用xml】)
# 切到项目路径下
vim luffyapi.xml # 新建打开该文件,粘贴下面代码,保存退出
<uwsgi>
<socket>127.0.0.1:8888</socket> <!-- 内部端口,自定义 -->
<chdir>/home/project/luffy_api/</chdir> <!-- 项目根路径 -->
<module>luffy_api.wsgi</module> <!-- 小路飞下的wsgi.py所在目录名-->
<processes>4</processes> <!-- 进程数 -->
<daemonize>uwsgi.log</daemonize> <!-- uwsgi的日志文件 -->
</uwsgi>
# 1 socket意思就是 uwsgi要跑着阿里云服务器的本地127.0.0.1:8888
# 2 chdir 意思是 运行的项目的路径是/home/project/luffy_api/
# 3 我的项目路径是 /home/project/aaaa/
# 4 module
# 把注释删掉后,保存,不然可能会出错
-----------------------------------------
-----------------------------------------
# 使用uwsgi启动djagno项目
uwsgi -x ./luffyapi.xml # 指定配置文件去启动uwsgi
ps aux |grep uwsgi # 确认一下,看到有四个进程说明没问题
# 现在访问8888,没有响应
-uWSGI:配置文件是socket,说明它只能监听 uwsgi协议
浏览器发出去的是http协议,它不能响应
# 只能http请求发送到nginx上!!!使用nginx把http请求,转发到uwsgi,
# nginx支持把http协议转成uwsgi协议!!!
-----------------------------------------
-----------------------------------------
# 需要让nginx能够监听8080端口,然后转发给uwsgi监听的8888端口
# 再修改nginx 配置文件,完成对http请求的转发
# cd /usr/local/nginx/conf/
# vim nginx.conf # 打开配置文件
# 把下面代码放到第一个监听的server下面去
server {
listen 8080;
server_name 127.0.0.1;
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8888;
uwsgi_param UWSGI_SCRIPT luffy_api.wsgi;
uwsgi_param UWSGI_CHDIR /home/project/luffy_api/;
}
}
# 访问8080的根路径/
# 会用uwsgi协议转发给阿里云服务器本地的127.0.0.1:8888
# 阿里云服务器本地的8888 被uwsgi服务监听着
# 一个server监听一个端口,所以现在nginx监听了80与8080两个端口了!!!
-------------------------------------------------
-------------------------------------------------
# cd /usr/local/nginx/conf/ # 先切到配置文件夹下
# 重启nginx
nginx -s reload
# 访问前端,查看,此时访问的就是8080
http://47.100.95.236:8080/api/v1/home/banner/
# 注意看下redis有没有启动!!! 新建一个会话把redis启动

.
.
.
.
.
.
.
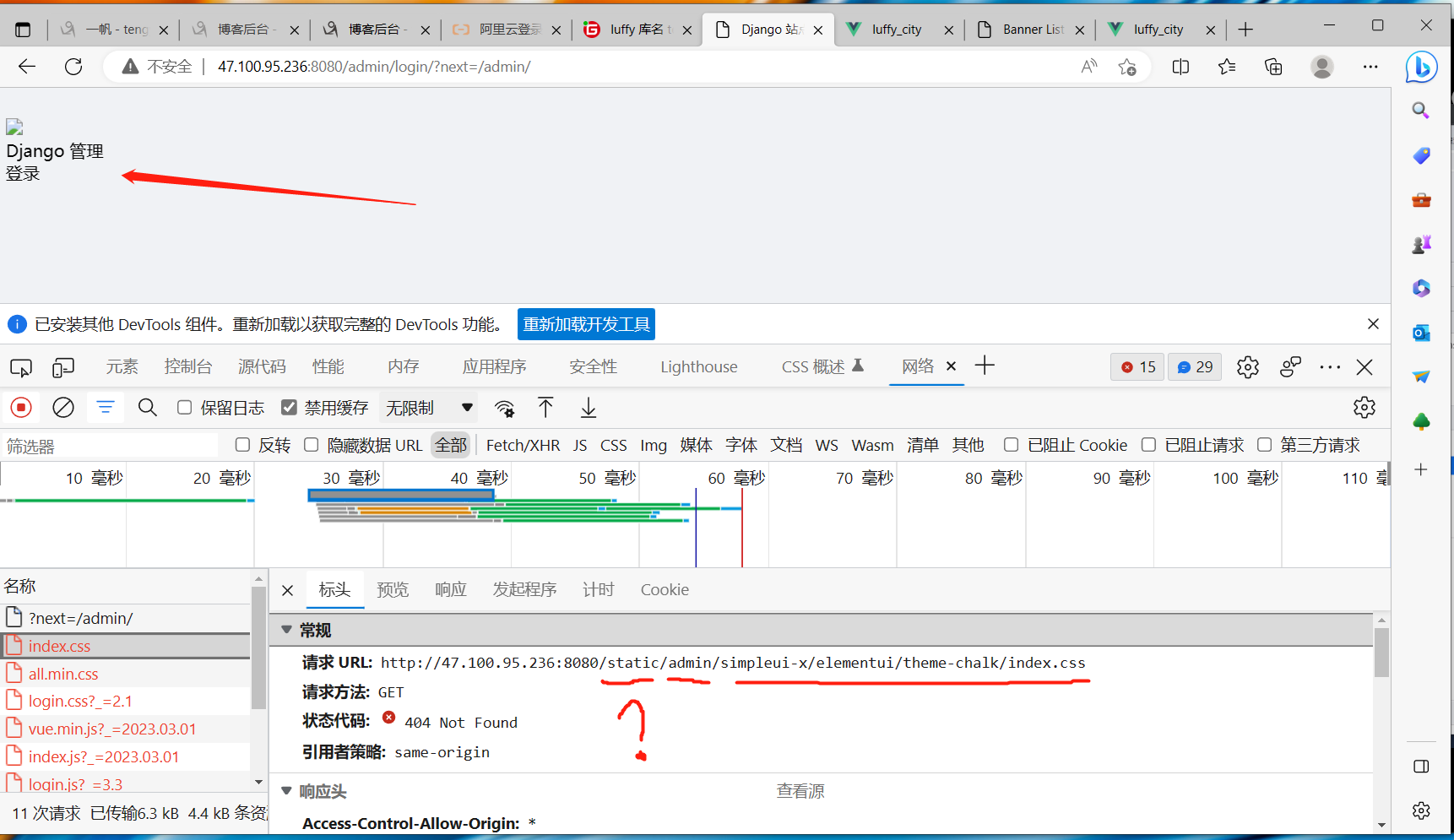
admin 后台样式没有了,并且访问的static路径下的文件,
但是我们后端并没有开static对应的目录

.
.
11 路飞后台管理样式处理
# 后台管理
-访问地址是:http://106.14.120.164:8080/admin
-发现样式没有
---------------------------------------------
# uwsgi为了提高性能,只负责处理动态请求,静态资源不管
-wgisref 既能访问静态资源,又能访问动态 测试阶段
-上线后,uwsgi为了提高性能,只处理动态请求【动静分离】
-静态资源,需要使用nginx代理
---------------------------------------------
---------------------------------------------
# 使用步骤
1 第一步:收集静态资源
-simpleui的静态资源
-drf的静态资源
-前后端混合项目,你项目的静态资源
因为这堆静态资源,uwsgi都不能代理,所以都要去收集
---------------------------------------------------
2 创建文件夹
mkdir /home/project/aaaa/luffy_api/static
# 我的路飞项目的目录名字是aaaa
---------------------------------------------------
3 修改配置文件 prod.py
cd settings/
vim prod.py # 打开prod.py 配置文件
STATIC_URL = '/static/' # 原来就有的,粘贴下面两个
STATIC_ROOT = '/home/project/aaaa/luffy_api/static'
# project 后面的项目文件名一定不要写错!!!
---------------------------------------------------
4 执行这个命令,就会把静态文件收集到STATIC_ROOT对应的文件夹下
# 切到项目根路径下 cd /home/project/aaaa/
# 注意要在虚拟环境下执行该命令!!!
python manage_pro.py collectstatic
# 只要配了STATIC_ROOT = '/home/project/luffy_api/luffy_api/static'
# 以后项目再用wsgiref运行,项目就跑不了,因为已经把静态文件收集走了
# wsgiref运行,项目就拿不到原来的静态资源了!!!
---------------------------------------------------
---------------------------------------------------
5 修改nginx配置文件
在server下面再加一行配置静态文件的代码
# cd /usr/local/nginx/conf/
# vim nginx.conf
location /static {
alias /home/project/aaaa/luffy_api/static;
}
# 意思就是以后访问http://47.100.95.236:8080/static 下的静态资源
# 就会自动去服务器/home/project/aaaa/luffy_api/static路径下找静态资源
----------------------------------------------------
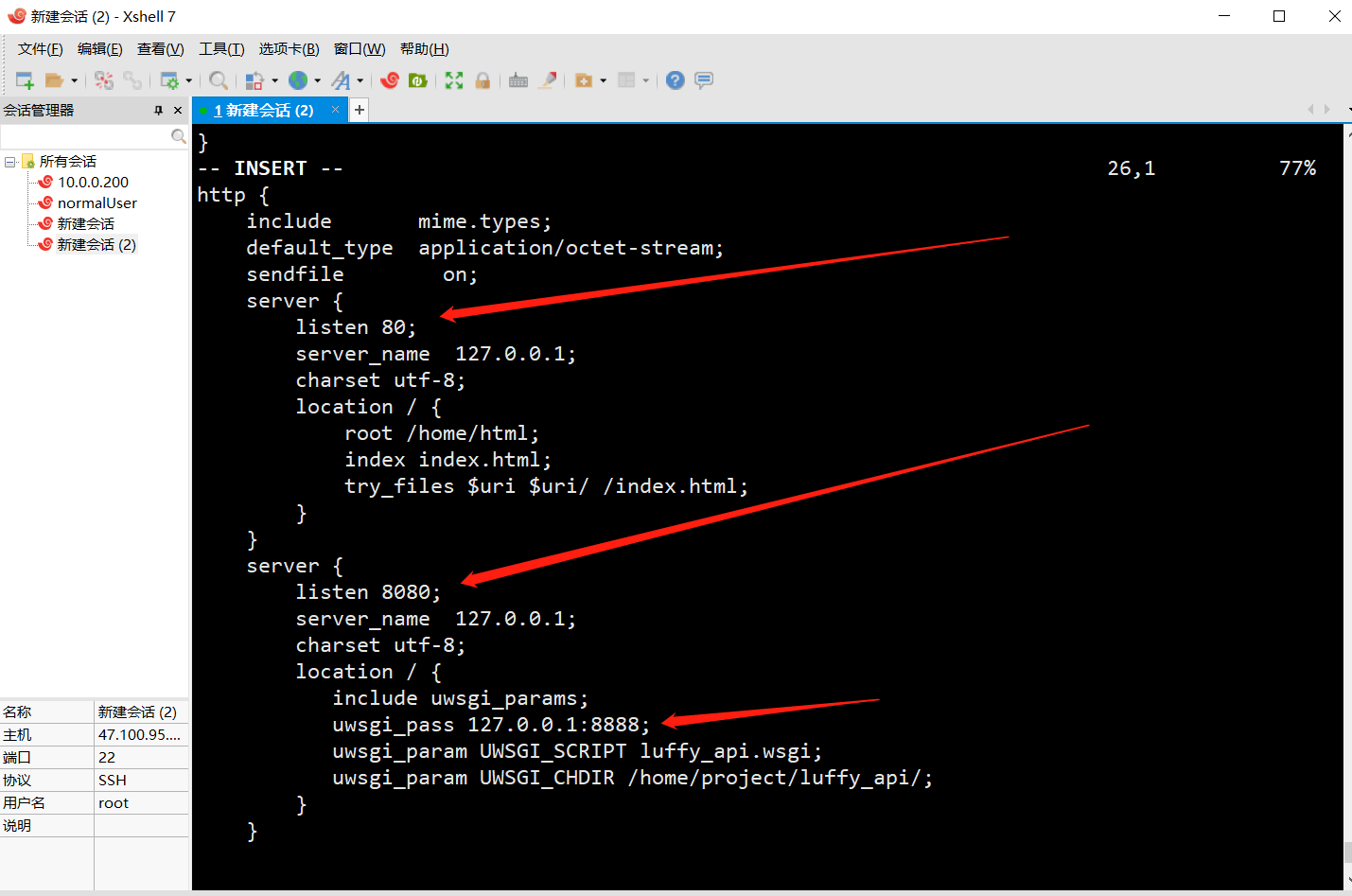
# 最后nginx配置文件最终版
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
root /home/html; # html访问路径
index index.html; # html文件名称
try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题
}
}
server {
listen 8000;
server_name 127.0.0.1; # 改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8808; # 端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT luffy_api.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /home/project/aaaa/; # 项目路径
}
# 新增的配置静态文件
location /static {
alias /home/project/aaaa/luffy_api/static;
}
}
}
----------------------------------------------
#6 重启nginx
# cd /usr/local/nginx/conf/ 路径下
nginx -s reload
-----------------------------------------------
# 访问:80端口是前端 http://106.14.120.164/
# 访问 8080后端 http://106.14.120.164:8080/admin
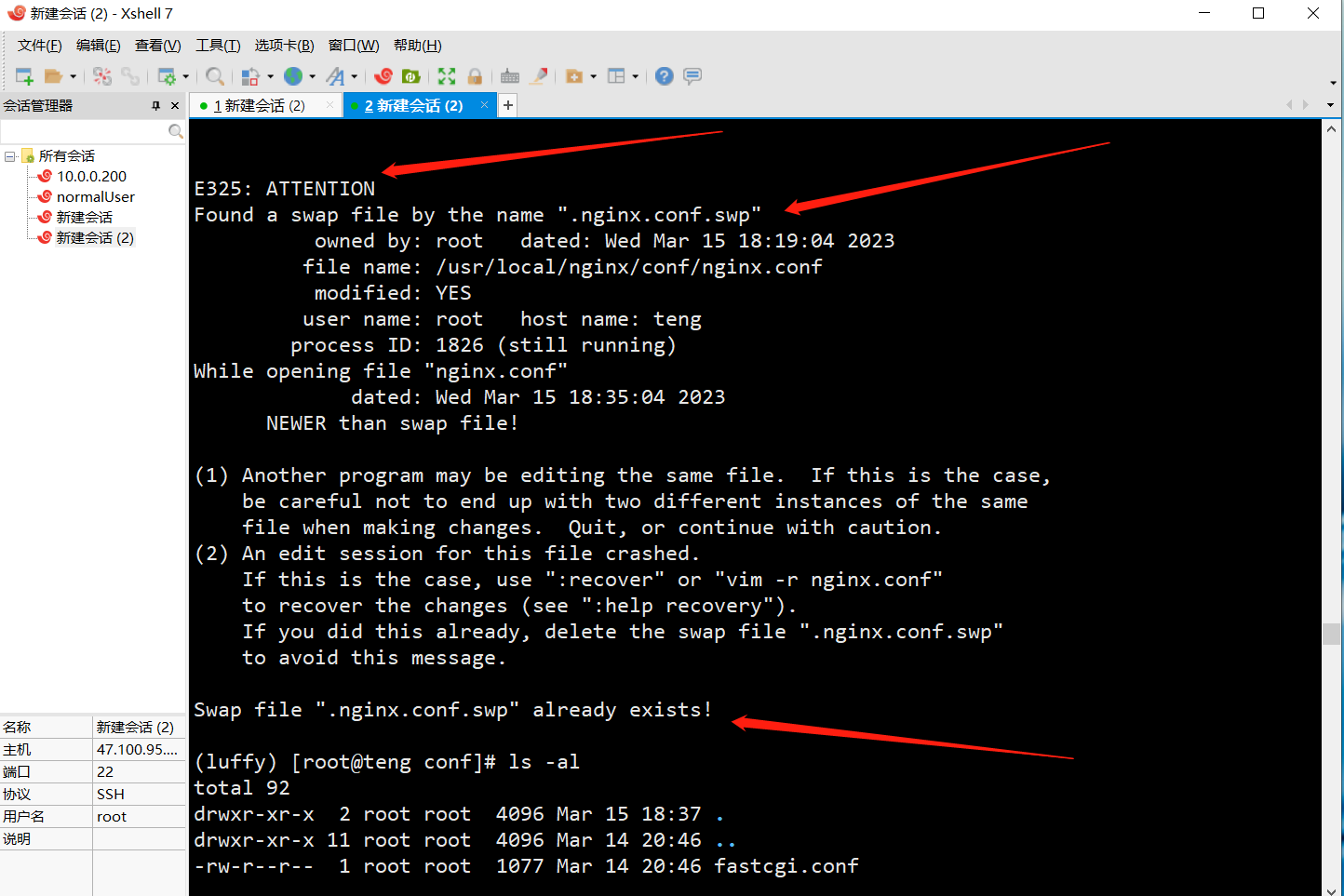
打开文件后,如果不是正常退出,系统会给你生成了.swp 文件

.
需要显示所有文件 ls -al
然后 找到生成的.swp文件 删掉该文件 rm -rf .nginx.conf.swp
.
.
.
.
.
.
12 补充
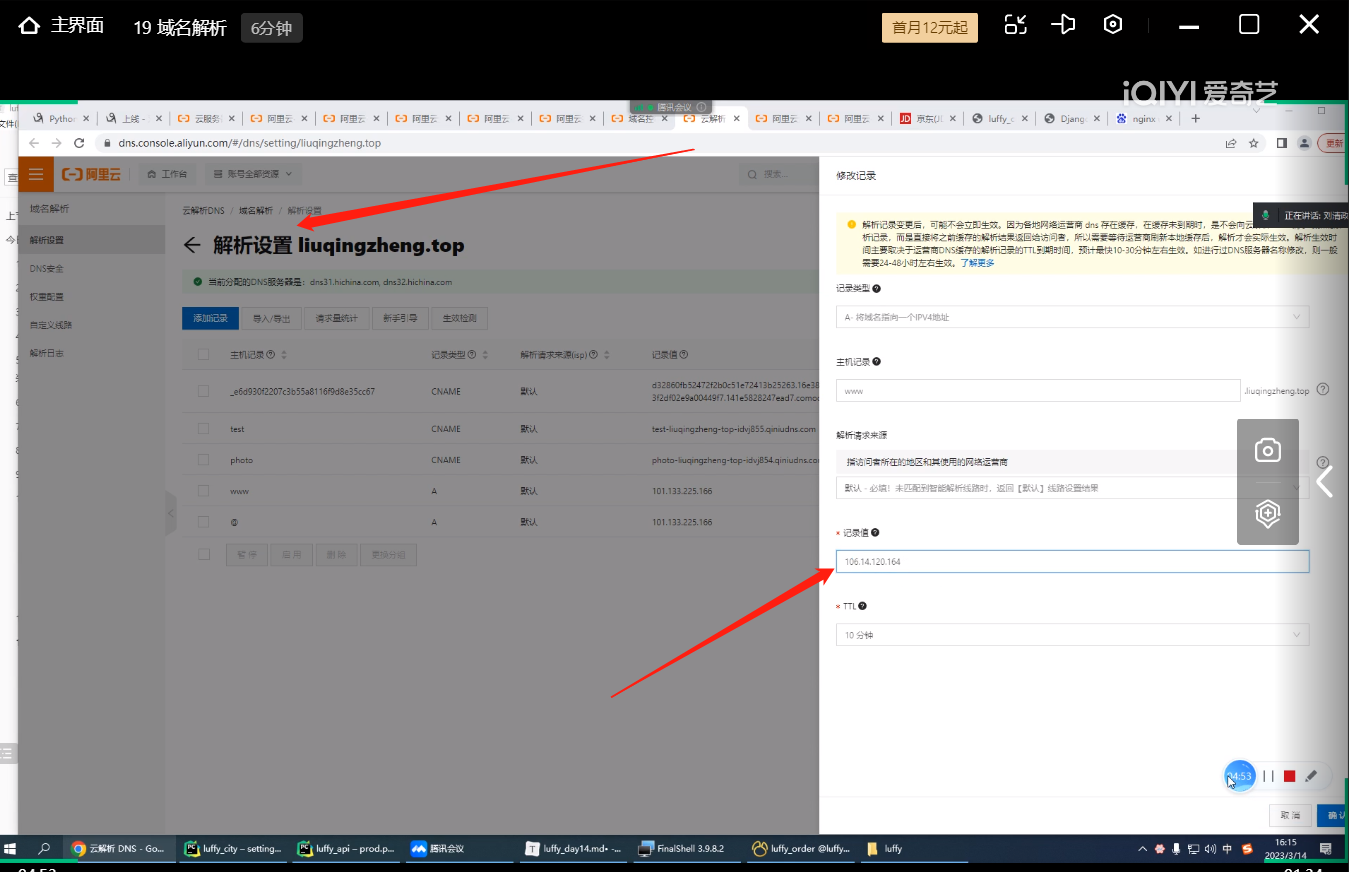
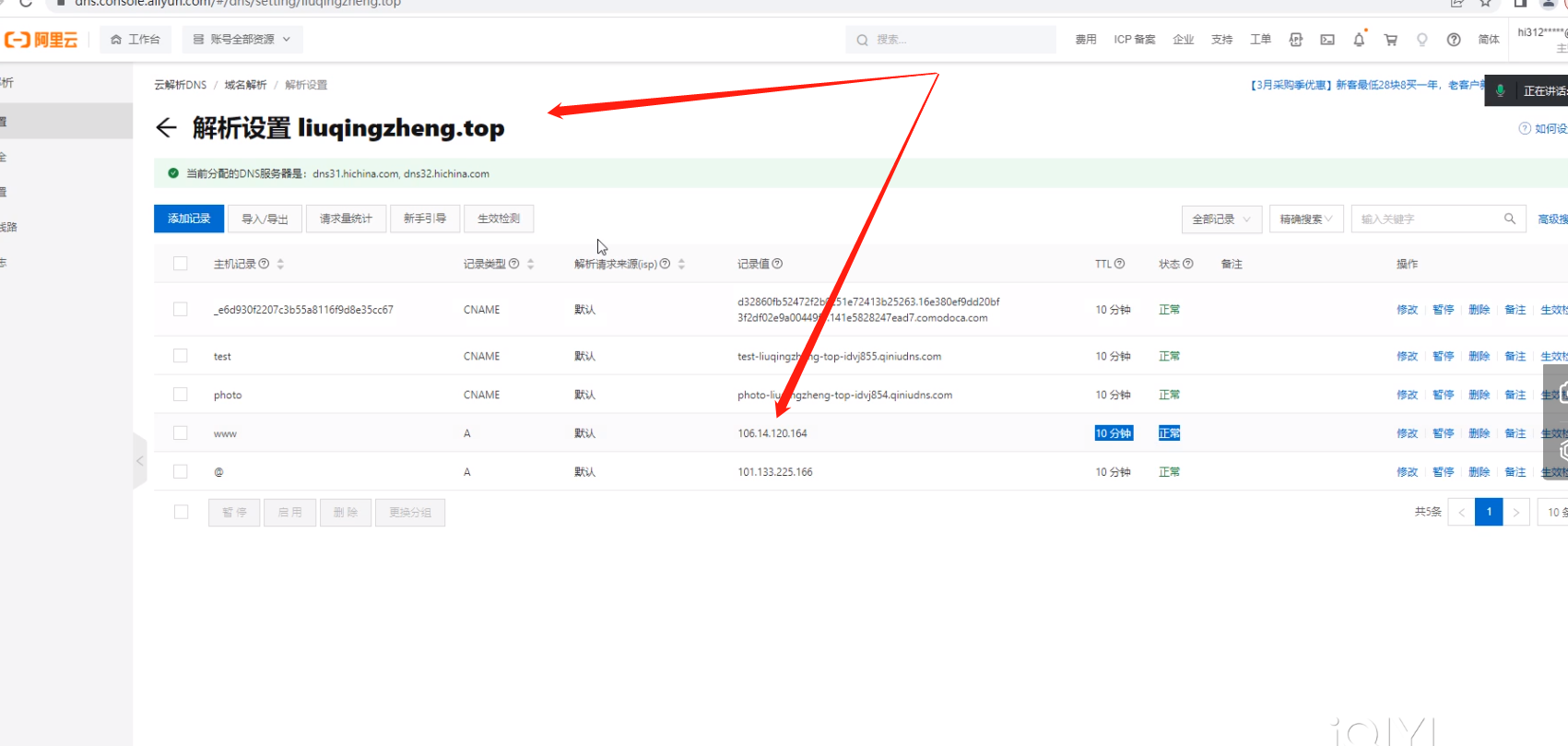
# 域名转发
-购买域名-----阿里云里面搜索域名注册----》ICP备案----》域名解析配置
# 以后访问域名即可

.
这样域名就可以解析出,设置的ip地址了!!!

.
.
.
.
.
作业
# 使用虚拟机做 上线
# 使用云服务器上线



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY