路飞项目---day04(前端样式整理,模块安装,后端主页模块表设计,轮播图接口,录入数据,跨域问题详解)
昨日回顾
# 1 封装日志
# 咱们用的方案
django--》原生日志---》配置文件copy过来---》写一个py文件,在py文件中拿到配置文件中定义的django日志对象,以后导入使用即可
# sentry:集中式管理的,
# python 第三方日志库
-logru
# 以后不要在代码中print ,使用日志输出
# 2 全局异常
-统一返回格式,给前端,即便出了异常
-drf的APIView的执行流程源码,dispatch:三大认证,视图类的方法 只要出了异常,就会执行exception_handler--->只处理的drf异常
-自定义函数,配置文件中配置,以后出了异常,走咱们的,记录日志,返回统一格式
# 3 封装Respnse
-drf有Response,咱们用起来不方便,咱们封装
-继承Response--->__init__
-init接收参数:code=100,msg='成功',status=None,headers=None,**kwargs
-data={'code':code,'msg':msg}
-data.update(kwargs)
-super().__init__(data=data,status=status,headers=headers)
-APIResponse(token=xx)
# 4 软件开发模式
-瀑布开发
-敏捷开发
# 5 luffy数据库
-创建luffy库:命令,图形化界面
-创建luffy用户:
grant 权限(create, update) on 库.表 to '账号'@'host' identified by '密码'
# 6 项目使用mysql连接路飞数据库
-pymysql ---》 猴子补丁:程序运行过程中动态的替换对象的一种方式
-mysqlclient:
import json # 内置的,速度可能慢
json.loads(字符串)
# java 界:json序列化模块
# 担心泄露代码后,数据密码被看到
# 放到环境变量中
name = os.environ.get('LUFFY_NAME', 'luffy')
password = os.environ.get('LUFFY_PASSWORD', 'Luffy123?')
# 配置中心
# 7 setting 每个配置项的作用
-必须大写
-以后用配置文件
from django.conf import settings
# 8 开启media访问
.
.
.
.
项目演示
# 登录
# 系统管理
-用户管理
-角色管理
-菜单管理
-部门管理
-岗位管理
# 最核心
-创建了用户,授予了角色,因为角色有权限,这个用户就有权限
-如果这个用户有权限,进入到系统,就能看到相关的操作,如果没有权限,就不能操作
.
.
.
.
.
今日内容
补充
每新建一个vue项目,第三方的模块就要用cnpm重新下载一下,第三方的模块下载成功后,
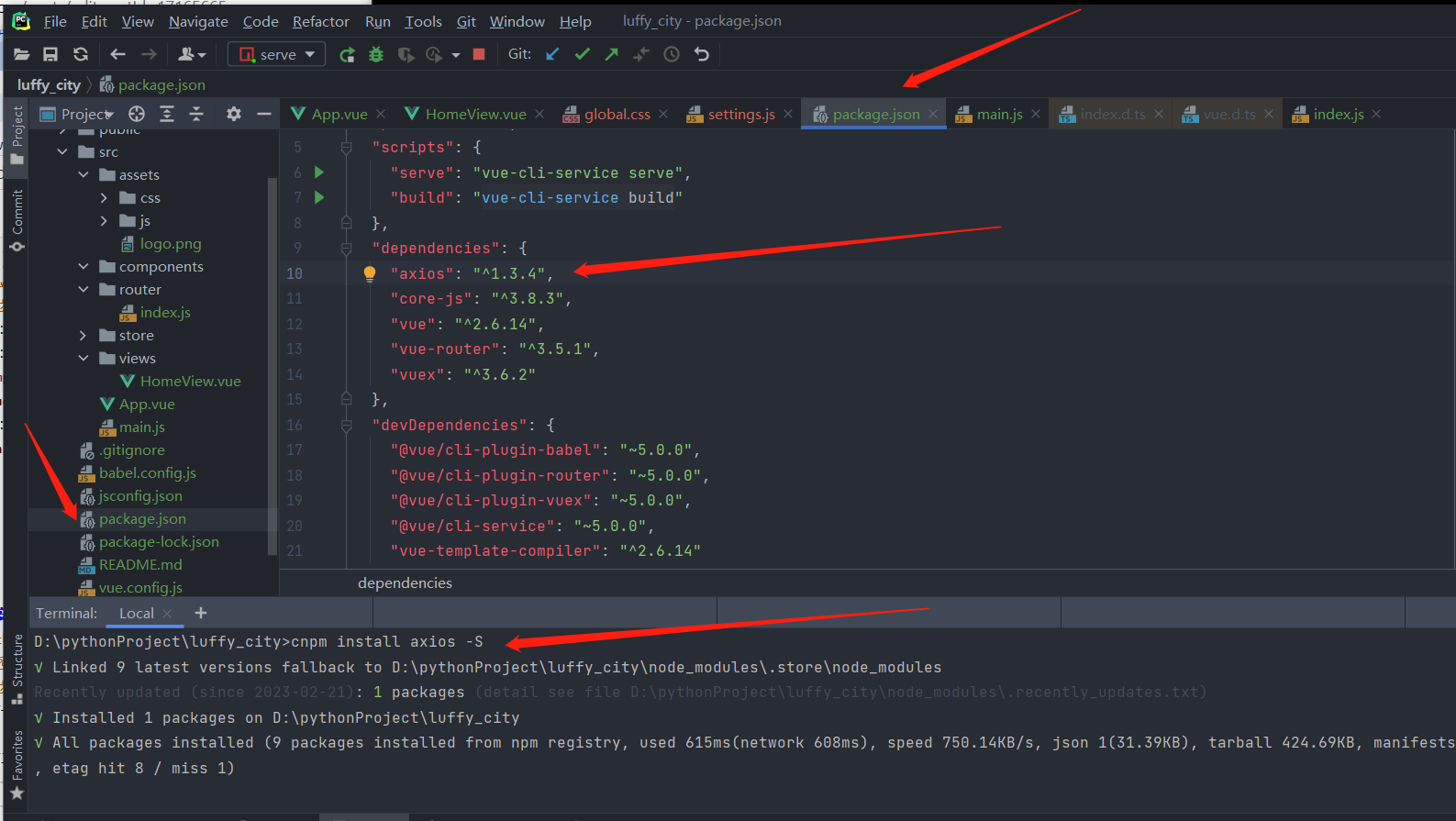
去package.json里面查看是否装成功了
vue项目是不需要虚拟环境的!!!

.
.
.
.
.
1 路飞前端全局css,全局配置文件
1.1 整理项目
App.vue 根组件里多余格式全部清掉
<template>
<div id="app">
<router-view/>
</div>
</template>
.
.
router/index.js 路由的文件里面删掉多余的路由
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
.
.
HomeView.vue 页面组件删除多余的小组件
<template>
<div class="home">
<h1>首页</h1>
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>
.
.
.
.
.
1.2 全局css
# 正常写前端项目,需要去掉所有标签的默认样式,css
--------------------------------------------
# 第一步:assets文件里面---新建一个css文件夹----建一个global.css文件
/* 声明全局样式和项目的初始化样式,去掉标签多余的样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}
--------------------------------------------
# 第二步:全局生效 到main.js中配置
// 使用全局css样式,只需要导入就会生效
import '@/assets/css/global.css'
.
.
.
.
1.3 全局js
# 向后端发送请求,请求地址测试阶段 127.0.0.1:8000
# 后期上线,地址要变,如果在组件中吧地址写死,以后,要改,每个都要改
# 写一个全局js,js中有个url地址,以后所有组件中发送请求时,都是用这个url地址
# 用的就是导入导出
-------------------------------------------------
# 使用步骤:
# 第一步:新建
assets-js----settings.js
export default {
BASE_URL:'http://127.0.0.1:8000/api/v1'
}
# 第二步:在main.js中引入
// 引入settings.js,把settings对象放入到vue的原型中
import settings from "@/assets/js/settings";
Vue.prototype.$settings = settings
// 以后在任意组件中只需要 this.$settings.BASE_URL
// 注意这个
# 第三步:在任意组件中使用
this.$settings.BASE_URL
this.$axios.get(this.$settings.BASE_URL+'/users').then(res=>{
里面写ajax的异步回调函数代码
})
.
.
.
.
.
2 安装axios 模块
# 跟后端交互
# 使用步骤:
第一步:安装 cnpm install axios -S
第二步:把axios放到vue原型中,main.js中
import axios from "axios";
Vue.prototype.$axios=axios
第三步:在任意组件中使用
this.$ajax.get().then(res=>{})
.
.
.
.
.
3 安装vue-cookies 模块
# 后期登录成功,token存在cookie中
# 使用步骤
第一步:安装 cnpm install vue-cookies -S
第二步:把vue-cookies放到vue原型中,main.js中
import cookies from "vue-cookies";
Vue.prototype.$cookies=cookies
第三步:在任意组件中使用
this.$cookies.set()
this.$cookies.set()
.
.
.
.
.
4 安装elementui插件
# 样式,使用elementui
# 使用步骤:
第一步:安装 cnpm install element-ui -S
第二步:main.js配置
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
第三步:复制,粘贴
.
.
.
.
.
.
5 安装bootstrap和jq 暂时不能在vue里面用!!!
# 咱们项目,没有使用bootstrap,但是有同学想知道怎么引入
# bootstrap引入必须引入jquery
# 使用步骤:
第一步:安装
cnpm install jquery -S
cnpm install bootstrap@3 -S
第二步:配置全局使用bootstrap,main.js中加入
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
第三步:配置jquery:vue.config.js,完全复制粘贴过去
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
第三步:在页面中使用bootstrap
.
.
.
.
.
6 后端主页模块表设计
------------------------------------------
# 分析完原型图,首页要写的接口
- 轮播图接口
- 推荐课程接口(暂时没写)
- 推荐老师(没有)
- 学员评论(没有)
------------------------------------------
# 创建首页app home
来到apps文件夹下执行
python ../../manage.py startapp home
创建表models中 轮播图表 Banner
------------------------------------------
# 创建表步骤
# 第一步:在utils下新建 common_model.py
from django.db import models
class BaseModel(models.Model):
created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
updated_time = models.DateTimeField(auto_now=True, verbose_name='最后更新时间')
is_delete = models.BooleanField(default=False, verbose_name='是否删除')
is_show = models.BooleanField(default=True, verbose_name='是否上架')
orders = models.IntegerField(verbose_name='优先级')
class Meta:
abstract = True # 只用来继承,不用来在数据库创建!!!
-----------------------------------------------------
# 第二步:在home 的app的models.py中写入
class Banner(BaseModel):
# 哪些字段:真正图片地址,标题,跳转链接,图片介绍 是否删除(软删除),是否显示,优先级,创建时间,更新事件:公共字段
title = models.CharField(max_length=16, unique=True, verbose_name='名称')
image = models.ImageField(upload_to='banner', verbose_name='图片')
link = models.CharField(max_length=64, verbose_name='跳转链接')
info = models.TextField(verbose_name='详情')
class Meta:
db_table = 'luffy_banner' # 指定表名
verbose_name_plural = '轮播图表'
def __str__(self):
return self.title # 打印对象的时候触发
-----------------------------------------------------
# 第三步:迁移
python manage.py makemigrations
python manage.py migrate
.
.
.
.
.
Form 与 ModelForm组件的区别
Form组件的作用:渲染标签,校验数据,展示错误信息
ModelForm组件与表做了强关联,不需要写表里面的一个个字段了,直接映射过来了
和DRF里面serializer与modelserializer 一样的区别
.
.
.
.
注意如果报错
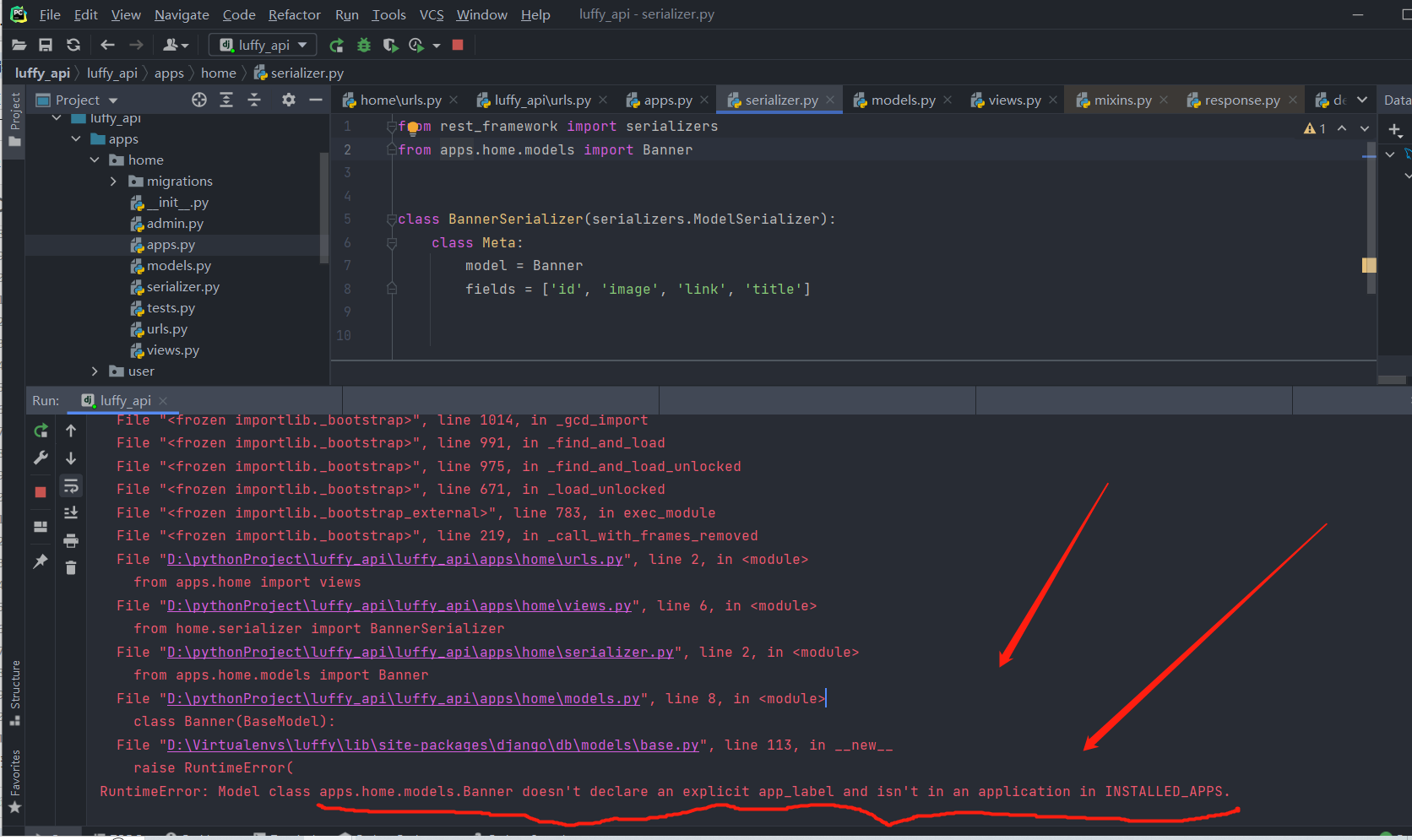
RuntimeError: Model class apps.home.models.Banner doesn't declare an explicit app_label and isn't in an application in INSTALLED_APPS.
原因是 有些地方的导入有问题,虽然apps加入到了环境变量中,但是还是不行,找到从apps下导入的
句式都改成从根目录下开始导入!!!就解决报错了!!!

.
.
7 后台主页模块轮播图接口,给首页用
7.1 视图
from rest_framework.viewsets import GenericViewSet
from rest_framework.mixins import ListModelMixin
from luffy_api.apps.home.models import Banner
from home.serializer import BannerSerializer
from utils.common_response import APIResponse
# 查询所有,自动生成路由
class BannerView(GenericViewSet, ListModelMixin):
queryset = Banner.objects.filter(is_delete=False, is_show=True).order_by('orders')
serializer_class = BannerSerializer
# 不能直接用ListModelMixin里面的自带的list函数,因为该函数的返回值是
# Response(serializer.data)
# Response类加括号生成对象的时候会把第一个参数传给双下init里面形参data,
# 所以我们要用对象点data能拿到序列化的数据
def list(self, request, *args, **kwargs):
res = super().list(request, *args, **kwargs)
return APIResponse(data=res.data) # {code:100,msg:成功,data=[{},{}]}
# 注意无论是Response还是APIResponse加括号都只是生成一个对象,
# 不是说Response() 括号里面放个字典,就直接返给前端了
# 字典只是被加到该Response对象的属性里面去,当对象被return后,
# 会先进过中间件,在经过wsgi,最后才能到浏览器!!!
.
.
.
7.2 序列化类
from rest_framework import serializers
from luffy_api.apps.home.models import Banner
class BannerSerializer(serializers.ModelSerializer):
class Meta:
model = Banner
fields = ['id', 'image', 'link', 'title']
.
.
.
7.3 路由
from rest_framework.routers import SimpleRouter
from apps.home import views
router = SimpleRouter()
# 访问 http://127.0.0.1:8000/api/v1/home/banner ---->get 请求就可以查询所有轮播图
router.register('banner', views.BannerView, 'banner')
urlpatterns = [
]
urlpatterns += router.urls
.
.
.
.
.
8 录入数据
# 主站前后端分离
# 后台管理使用django 的admin做的---》simpleui
# 使用步骤:
第一步:安装simpleui
pip install django-simpleui
第二步:注册app
注意在创建超级管理员用户的时候,只能创一个,再创会报错
因为mobile字段设置的是唯一,第一个超级用户创好后,没写电话,再创第二个用户的时候,
再不填电话号码,就会认为电话重复了,就不给创了,所以想在创用户,前一个用户的电话号码
要到表里面写一下才行
--------------------
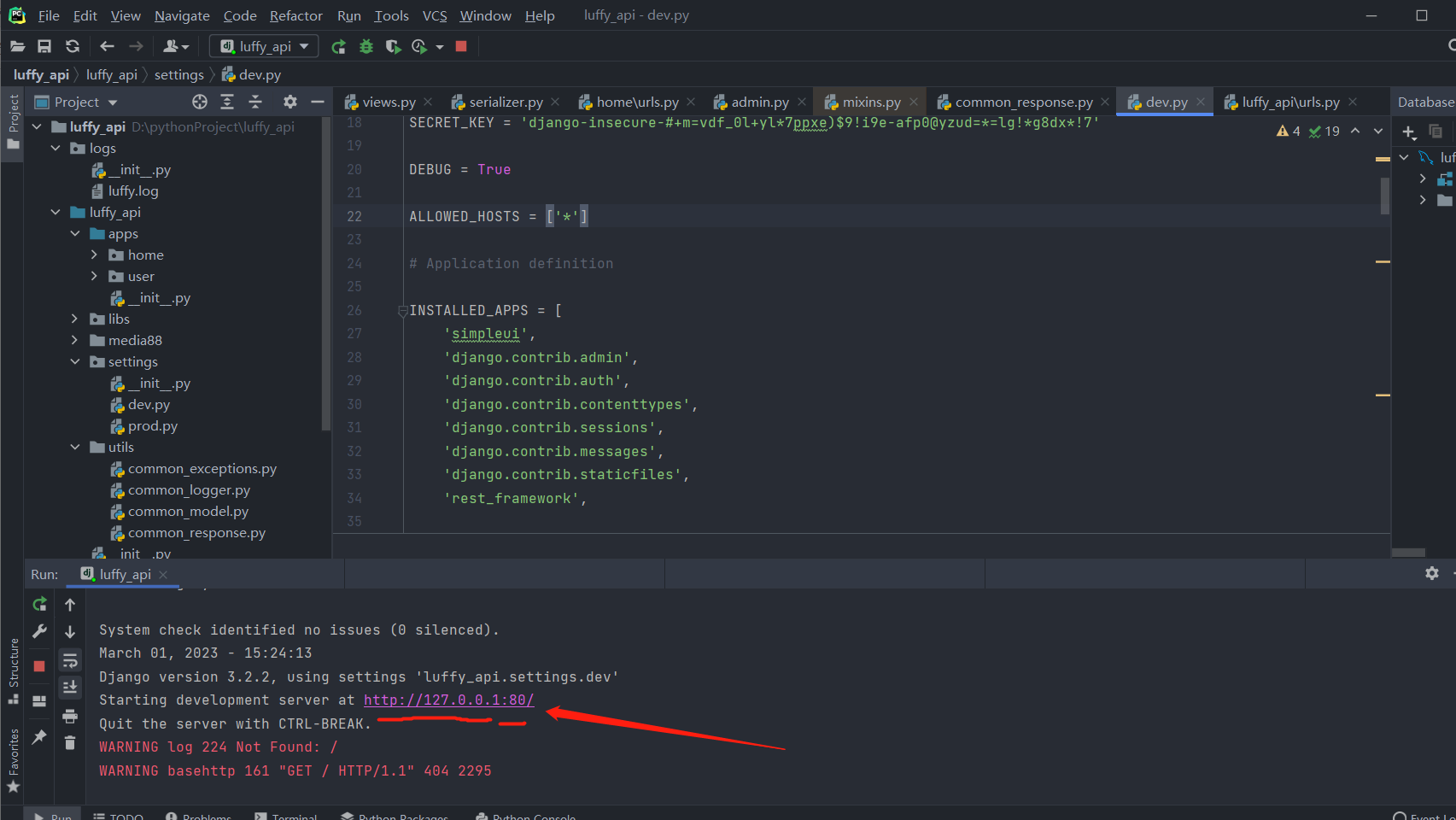
第三步:录入数据
http://127.0.0.1:8000/admin
.
.
.
.
.
.
9 跨域问题详解
# 前端发送ajax请求,到后端,会有跨域的拦截 出现的原因:
# 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,
# 如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
# 可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现
-请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
-发送ajax请求的地址,必须跟浏览器上的url地址处于同一个域上
-域[域名,地址,端口,协议]
-请求成功,数据返回,但是浏览器拦截
------------------------------------------------------
# 小补充:浏览器中输入域名,没有加端口
www.baidu.com---->dns--->解析成地址假设是192.168.2.3------没有加端口,默认是80
dns解析,先找本地的host文件,可以修改本地的host做映射,这样访问域名就可以解析成地址
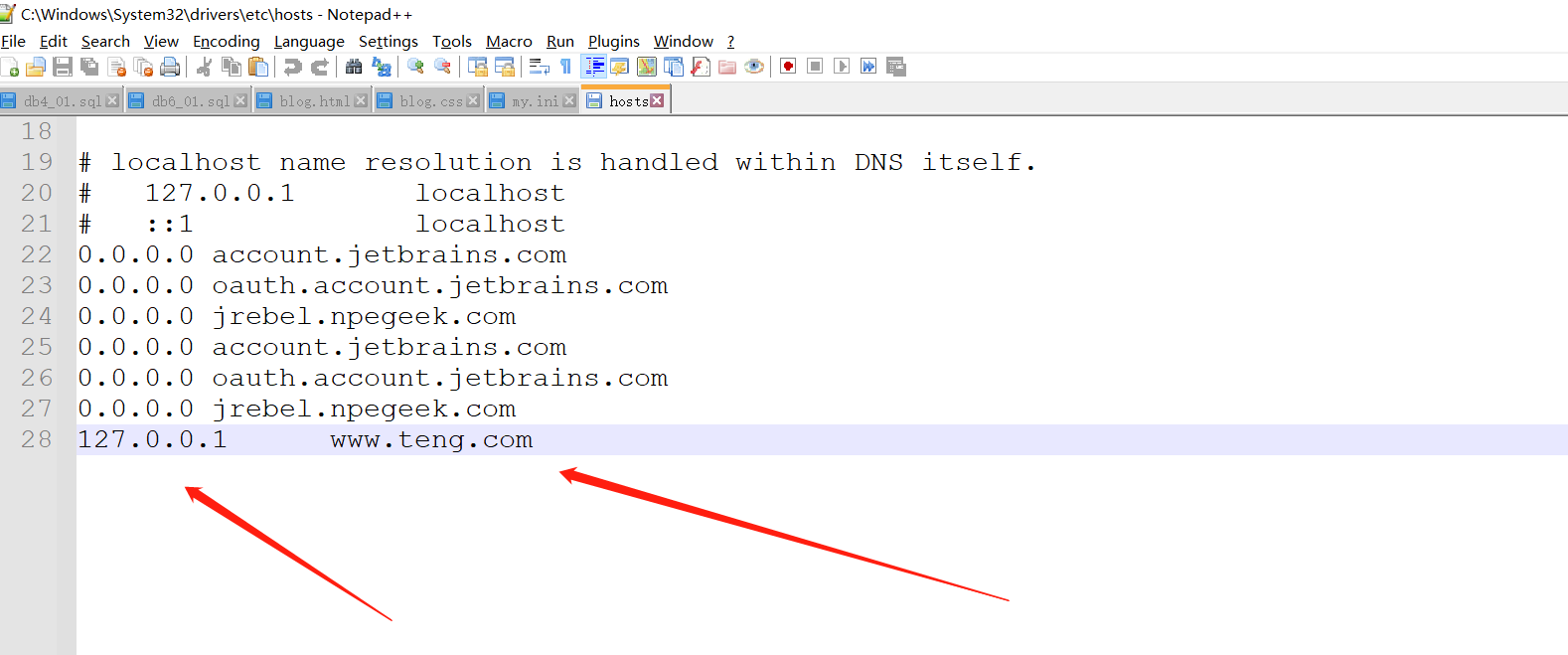
C:\Windows\System32\drivers\etc # host文件 所在路径
用记事本打开修改后无法保存,可以用notepad打开,在里面最下面写一下
127.0.0.1 www.teng.com
意思就是 浏览器输入www.teng.com 会被自动解析成127.0.0.1
------------------------------------------------------

.

.

.
.
.
.
.
.
.
跨域问题解决
# 由于同源策略的存在,不允许跨域访问。
解决办法:
-方式一CORS:后端代码控制,咱们采用的方式
-Nginx反向代理 (常用,也是有个中间机构,监听前端请求)
-搭建Node代理服务器(作为中间机构,接收前端请求,再转发给后端,再原路返回)
-JSONP:很老,不会用了,只能发get请求,利用script标签的特性,可以跨域拿数据
-----------------------------------------------------
# cors 跨域资源共享:后端技术,就是在响应头中加入固定的头,就会允许前端接收了
-----------------------------------------------------
# CORS基本流程
浏览器将CORS请求分成两类:
简单请求(simple request)和非简单请求(not-so-simple request)。
浏览器发出CORS简单请求,只需要在头信息之中增加一个Origin字段。
浏览器发出CORS非简单请求,会在正式通信之前,增加一次HTTP查询请求,
称为”预检”请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在
服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,
浏览器才会发出正式的XMLHttpRequest请求,否则就报错
------------------------------------------------------
# 什么是简单请求,什么是非简单请求
# 符合如下条件,就是简单请求,超出如下条件的都是非简单请求
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、
multipart/form-data、
text/plain
# 比如说发了一个post请求,是json格式数据,就是非简单请求
----------------------------------------------------
# 演示简单和非简单请求
-如果是简单,直接发送真正的请求
-如果是非简单,先发送options,如果允许,再发真正的
# 自己解决跨域问题---》自己写个中间件!!!
from django.utils.deprecation import MiddlewareMixin
class CorsMiddleWare(MiddlewareMixin):
def process_response(self, request, response):
# 处理非简单请求的
if request.method == "OPTIONS": # 解决非简单请求的请求头
response["Access-Control-Allow-Headers"] = "*"
# 处理简单请求的,允许所有地址
response["Access-Control-Allow-Origin"] = "*"
return response
# 在配置文件里面的中间件里配置一下
MIDDLEWARE = ['utils.common_middleware.CorsMiddleWare',]
-----------------------------------------
-----------------------------------------
"Access-Control-Allow-Origin" 访问控制允许源 可以写对应的ip加端口,*表示允许所有
-----------------------------------------
总体来说,自己写一个中间件,配置一下,解决所有跨域问题,比较简单
有些框架里面没有第三方模块解决跨域问题的时候,就自己写中间件来解决跨域问题
.
.
.
.
.
.
9.1 第三方模块帮咱们解决了跨域
# 第一步:安装
pip install django-cors-headers
--------------------------------------
# 第二步:配置app
INSTALLED_APPS = [
'corsheaders'
]
--------------------------------------
# 第三步:配置中间件
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
]
--------------------------------------
# 第四步:在配置文件配置
# 允许所有域
CORS_ORIGIN_ALLOW_ALL = True
# 允许的请求方式
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
# 允许请求头中加的东西,假如请求头里面需要加其他东西一定要在下面配一下
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token',
'name'
)
假设请求头里带了{headers:{'name':'lqz'}} 那么在里面就要注册一个'name'
.
.
.
.
.
补充
# 以后在公司里,
后端一个项目
前端多个项目:主站一个,后台管理一个,app一个,小程序一个
前端一个项目
后端多个项目
.
.
.
.
.
作业
1 前端配置完成
-引入全局css,js
-安装axios,vue-cookies,elementui
2 后台banner表创建,迁移
3 轮播图接口写完
4 录入数据
5 保证前后端打通



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY