vue----day08(vue3 介绍,vue3 创建项目,setup函数重点,ref和reactive 建立响应式,计算属性和监听属性,生命周期,toRefs,setup的作用和lang=ts)
昨日回顾
# 1 props
-不需要在data中定义了,他就在当前组件对象身上了 this
-props:[]
-props:{name:String}
-props:{name:{require:,default:...}}
# 2 组件间通信
-1 父子:父传子 ,自定义属性
-2 子传父,自定义事件
-3 ref属性
-4 localStorage,....
-5 vuex
# 2 minx 混入
-抽取代码
# 3 插件--》使用第三方插件(vue-router,vuex,elementui)
-导入
-Vue.use(elementui)----> install(){}
-自定义插件:
-xx.js 中 export default{
install(vue){
1 自定义指令
2 往vue中放全局 Vue.prototype.$axios=axios
3 执行minxin
4 全局组件
}
}
# 4 vuex:状态管理器,集中式状态管理,存放变量
-三个状态:
state:真正存数据的
mutations:修改state的地址 state.变量名,修改即可
actions:判断,跟后端交互,调用mutations的地方 context.commit
-在组件中使用
-模板中: {{$store.state.变量名}}
-js中:
-直接用:this.$store.state.变量名
-调用mutations:this.$store.commit('mutations')
-正常套路:触发actions,this.$store.dispatch()
# 5 vueRouter:完成单页面应用路由跳转的效果
-1 基本使用,router/index.js---->routes,加对象 {},加入路径后,访问这个路径就显示指定的组件
-2 跳转到不同的页面
-js控制:this.$router.push('路径') ,可以写个对象
-标签控制:router-link to属性=路径,也可以写个对象
-3 跳转到别的页面传参数
-?name=lqz&age=19 取:this.$route.query.name
-/books/1/ index.js 中配置路由,取:this.$route.params.id
-4 路由守卫
-全局路由守卫
-前置守卫:
-后置守卫
-前置守卫
router.beforeEach((to, from, next) => {
// 1 取出cookie中token
//2 判断如果不是login页面,from对象,就是路由对象,判断一下,如果是,next()
// 3 如果不是,判断token的值是否为空,如果为空,弹窗,跳转到login
// router.push({name: 'login', params: {id: 99}})
// router.push('/login/88')
next({name:'login',params:{id:33}})
})
- localStorage,sessionStorage,cookie
-cookie:借助于第三方 vue-cookies
今日内容
1 vue3 介绍
# 1 vue项目的版本,新项目使用vue3,有部分老项目使用vue2
# vue3 的变化
1.性能的提升
-打包大小减少41%
-初次渲染快55%, 更新渲染快133%
-内存减少54%
2.源码的升级
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
Vue3可以更好的支持TypeScript
4.新的特性
Composition API(组合API)
setup配置
ref与reactive
watch与watchEffect
provide与inject
新的内置组件
Fragment
Teleport
Suspense
其他改变
新的生命周期钩子
data 选项应始终被声明为一个函数
移除keyCode支持作为 v-on 的修饰符
--------------------------------
# 组合式API和配置项API
vue2 :配置项API
new Vue({
el:'#app',
data:{}
})
vue3: 组合式API
let name='lqz'
let add=()=>{
}
.
.
.
.
.
2 vue3 创建项目
2.1 使用vue-cli构建工具 创建vue3项目
# 创建跟之前vue2 一样,只是选择vue版本的时候,选择vue3
# 创建完成,使用pycharm打开,并运行
.
.
2.2 vite构建工具 创建vue3项目
vite官网 https://vitejs.cn/
vite构建工具不仅仅可以创建vue项目,也可以创建别的项目!!!
构建工具的作用就是帮我们创建出底层代码来,帮我们把xx.vue文件编译成浏览器能识别html等文件
# 新建的前端构建工具,最大的优势就是速度快
https://cn.vuejs.org/guide/scaling-up/tooling.html#project-scaffolding
-------------------------------------------
-------------------------------------------
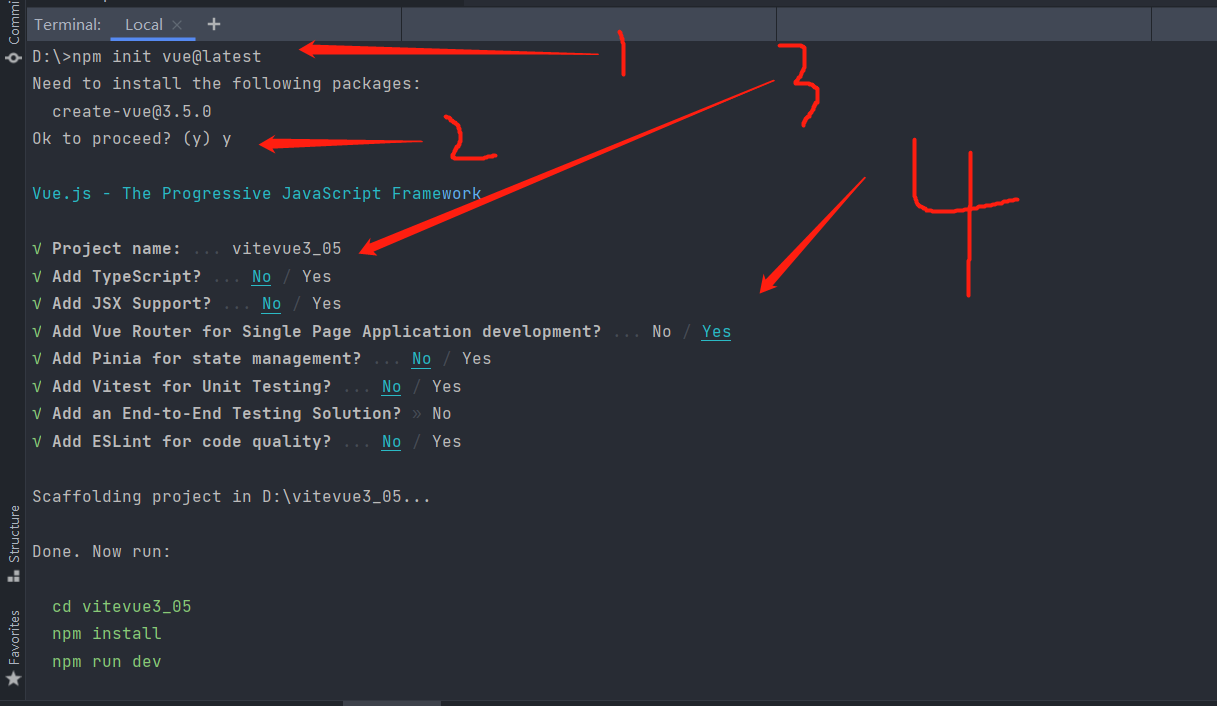
# 使用步骤:
# 切换到D盘根目录输入命令
-1 安装 :npm init vue@latest
# 第一次输入该命令既包含帮我们下载vite工具,也包含创建vue3项目
# 再用vite工具创建vue3项目的时候,就直接开始创项目了,输入项目名
# 就一个Vue Router 选项选选yes 其他都选no
-2 cd到项目中执行cnpm install 把依赖装好
-3 运行:npm run dev
--------------------------------------------------
--------------------------------------------------
补充:
-vueRouter:跟之前一样
-Pinia:用来替换Vuex的,新一代的状态管理器
# 为什么这么快
-创建项目快----》不安装第三方依赖
-执行项目,热更新----》按需编译

.
.
.
.
.
3 setup函数 重点
# 把项目做成最简洁的
# vue2的创建vue实例和vue3创建vue实例的区别
vue2 new Vew()---->是Vue的对象,里面有$store,$refs...
vue3 createApp(App)--->是个对象,对象里有东西,但是没有$store,$refs...,以后有用,都是导入使用
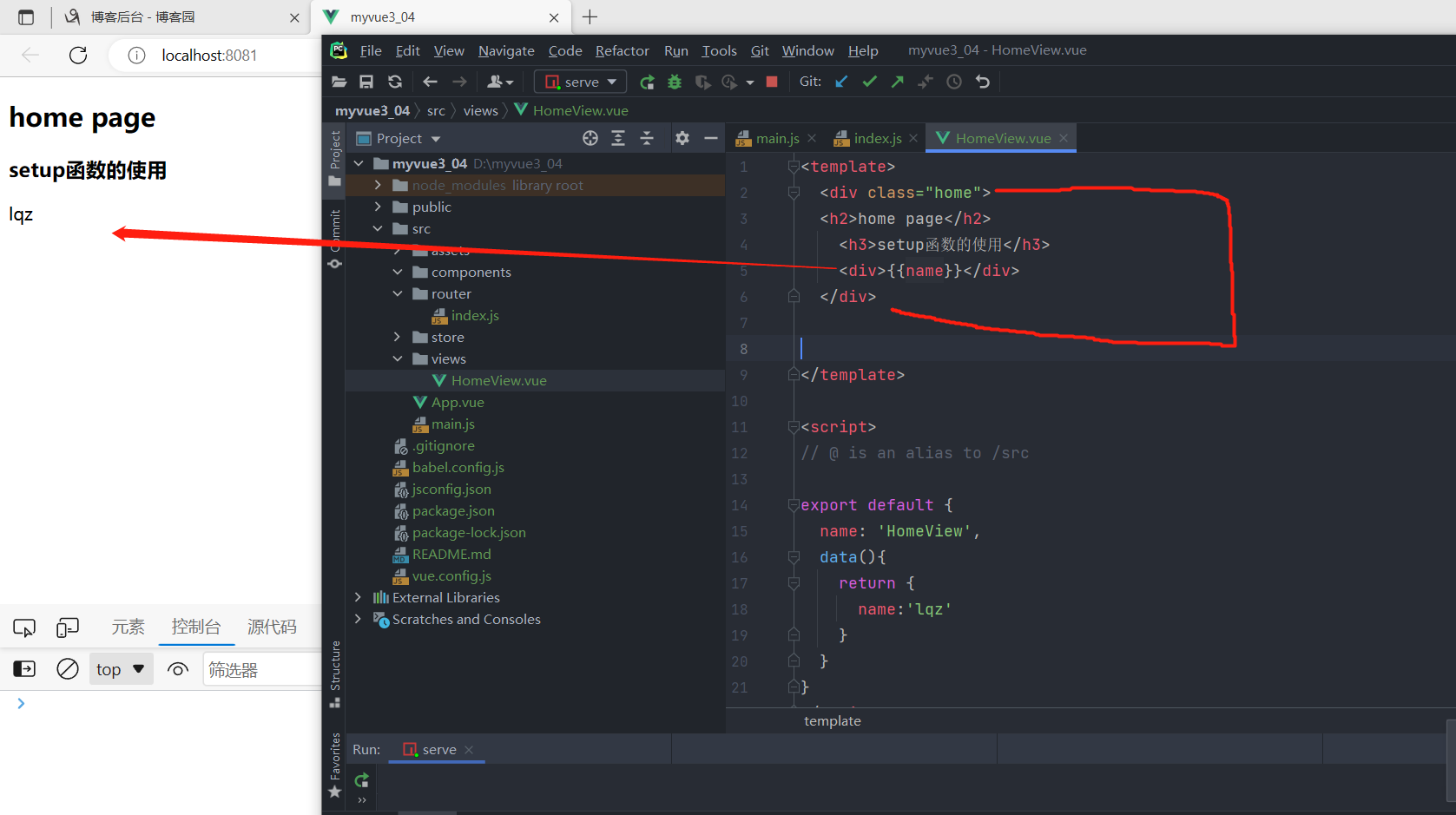
vue3 的<template>里面的代码,可以不写在一个标签里面了
------------------------------------------------
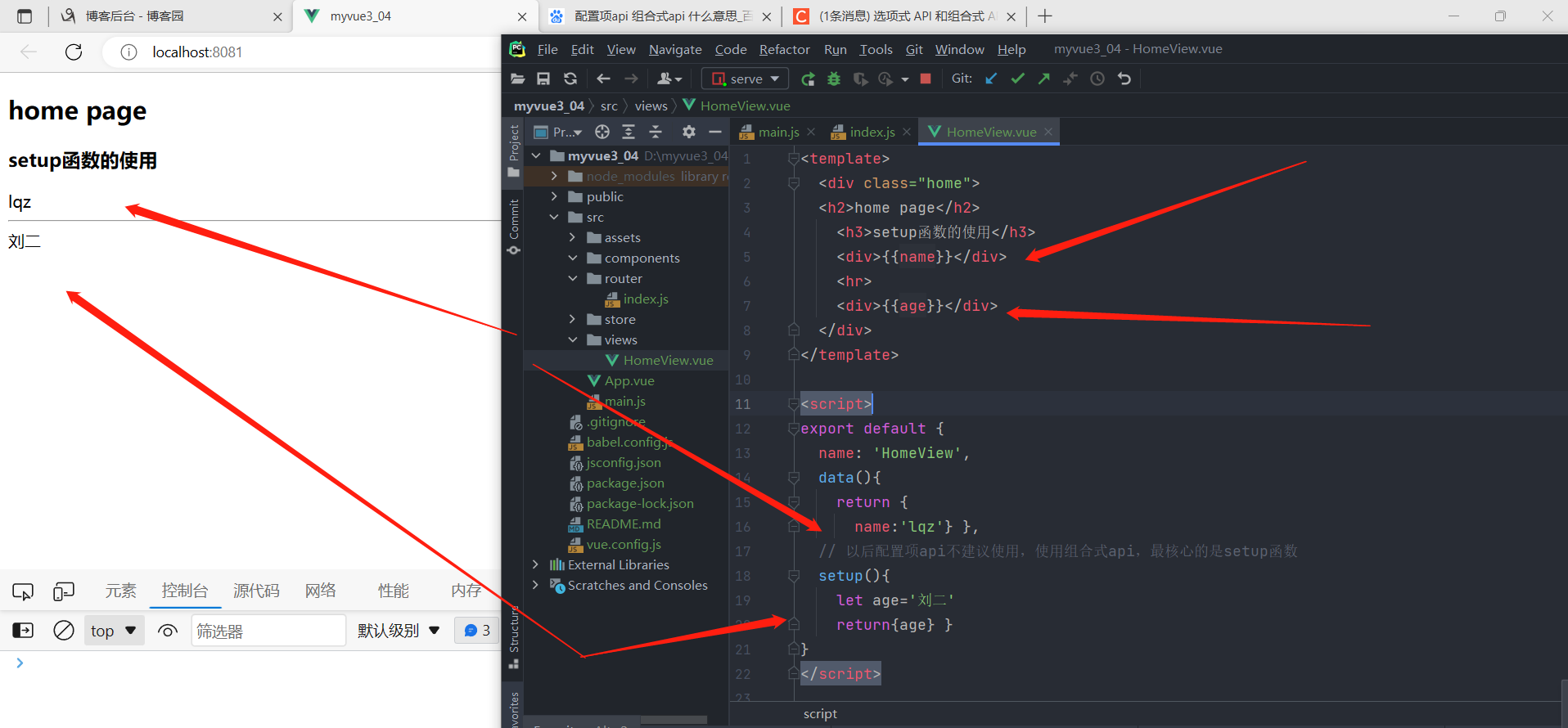
# 以后都写在setup函数中,定义变量,定义函数,一定要return,在templage中才能使用
# 但是失去了响应式
定义局部变量用let 定义全局变量用var来定义
定义常量用const
配置项api:可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。
组合式api:可以使用导入的 API 函数来描述组件逻辑,是一系列 API 的集合,可以使用函数的方式书写 Vue 组件。组合式 API 的风格是基于函数的组合
------------------------------------------------
------------------------------------------------
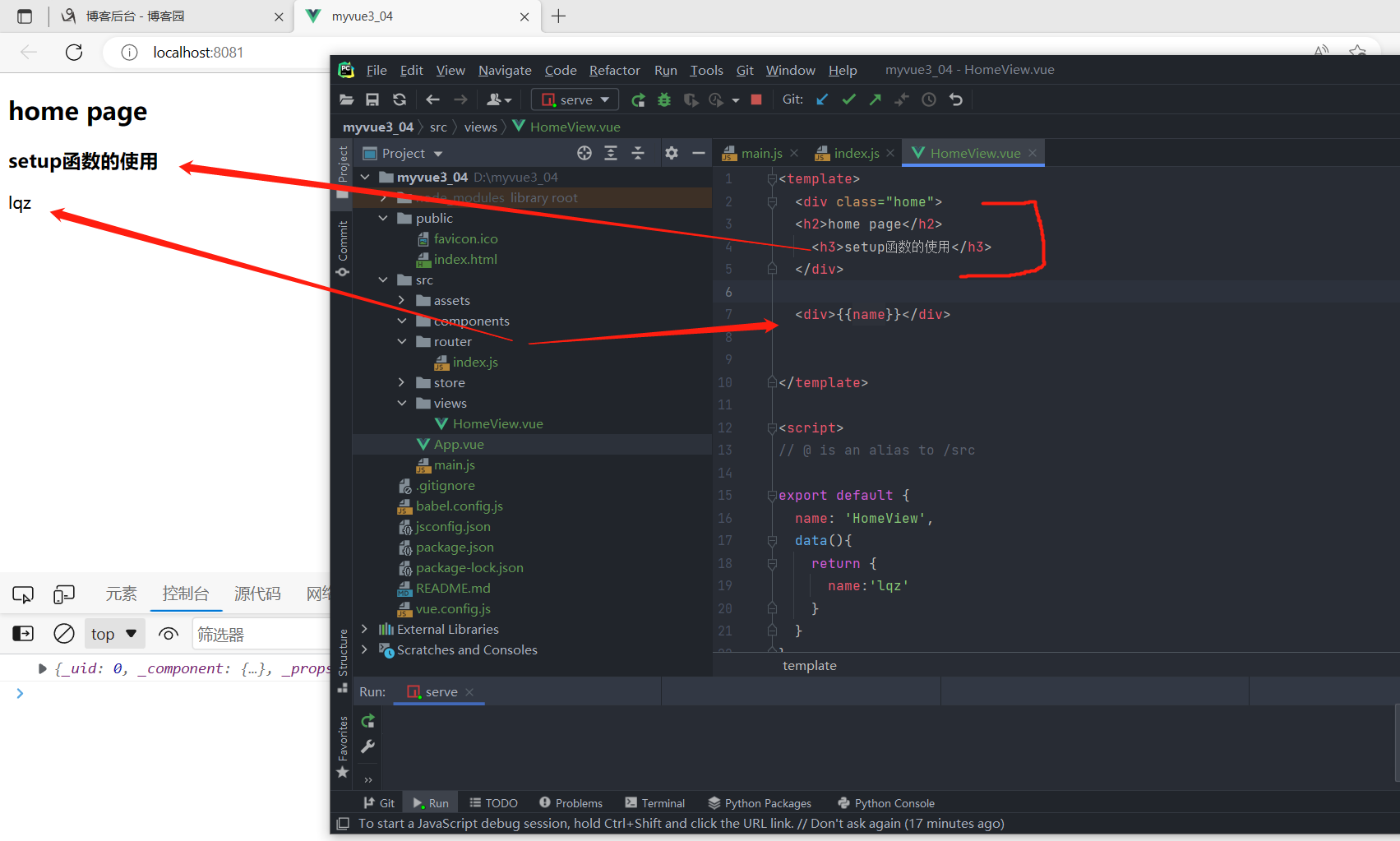
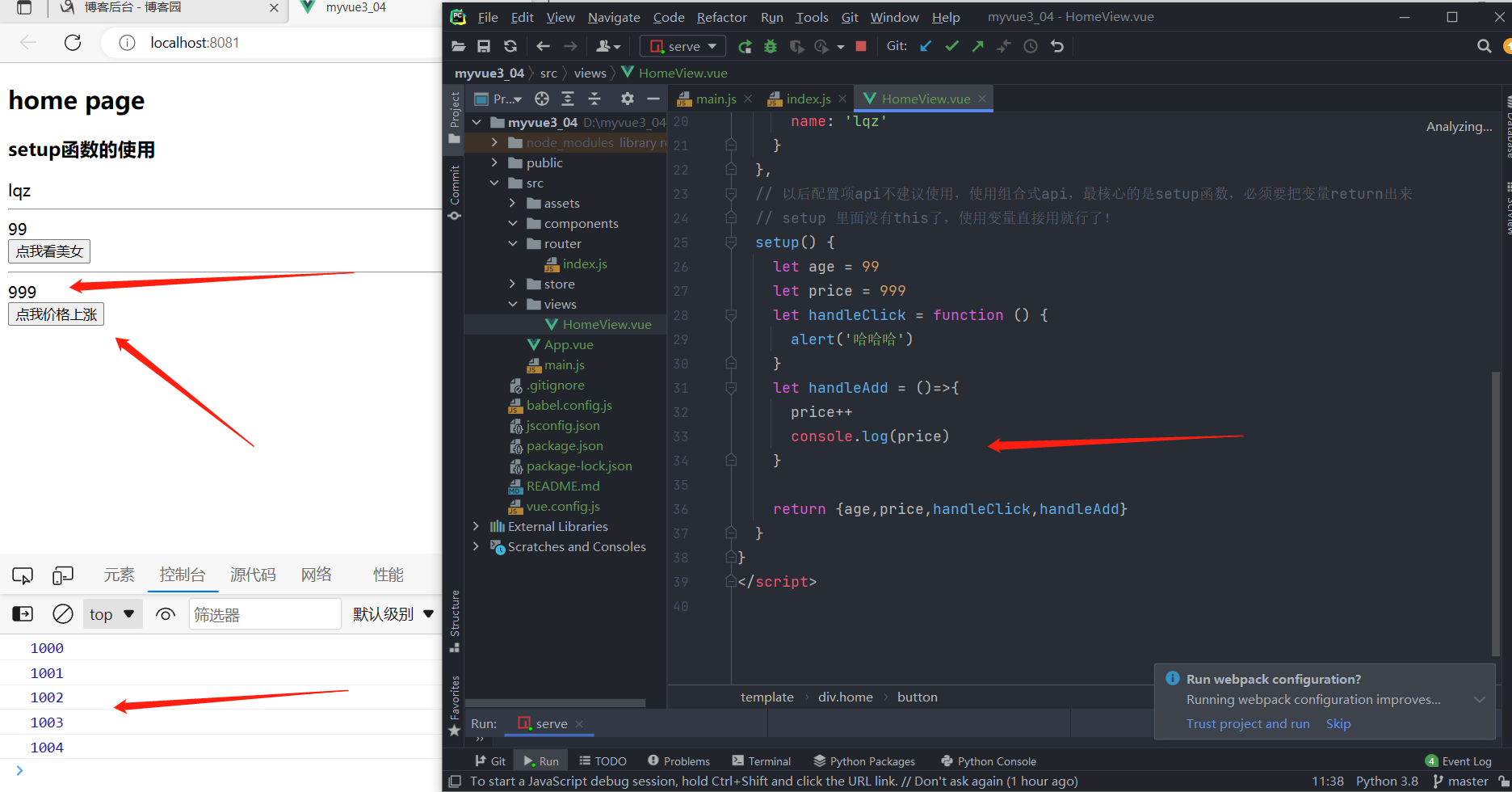
# 代码参考
<template>
<div class="home">
<h2>home page</h2>
<h3>setup函数的使用</h3>
<div>{{ name }}</div>
<hr>
<div>{{ age }}</div>
<button @click="handleClick">点我看美女</button>
<hr>
<div>{{ price }}</div>
<button @click="handleAdd">点我价格上涨</button>
</div>
</template>
<script>
export default {
name: 'HomeView',
data() {
return {
name: 'lqz'
}
},
// 以后配置项api不建议使用,使用组合式api,最核心的是setup函数,必须要把变量return出来
// setup 里面没有this了,使用变量直接用就行了!
setup() {
let age = 99
let price = 999
let handleClick = function () {
alert('哈哈哈')
}
let handleAdd = ()=>{
price++
console.log(price)
}
return {age,price,handleClick,handleAdd}
}
}
</script>
vue3 的 template里面的代码,可以不写在一个标签里面了

.
vue2 的 template里面的代码,要放在一个标签里面

.
.
以后配置项api不建议使用,使用组合式api,最核心的是setup函数,必须要把变量return出来

.
.
失去了响应式,可以看到数据变了,页面并没有改变

.
.
.
.
4 ref和reactive 建立响应式
# 有响应式
-以后定义变量,如果想有响应式就用 ref包裹起来,再修改变量,
需要用 变量名.value 修改
------------------------------------------
# 配置项api和组合式api可以混写,不建议
-在前在data中定义的变量
-在setup中定义的变量
-总结:
在setup中定义的变量和函数,在之前配置项api中可以直接使用this.变量,this.函数调用
但是在原来配置项中定义的变量,函数,在setup中无法使用!!!
------------------------------------------
# 不同类型做响应式
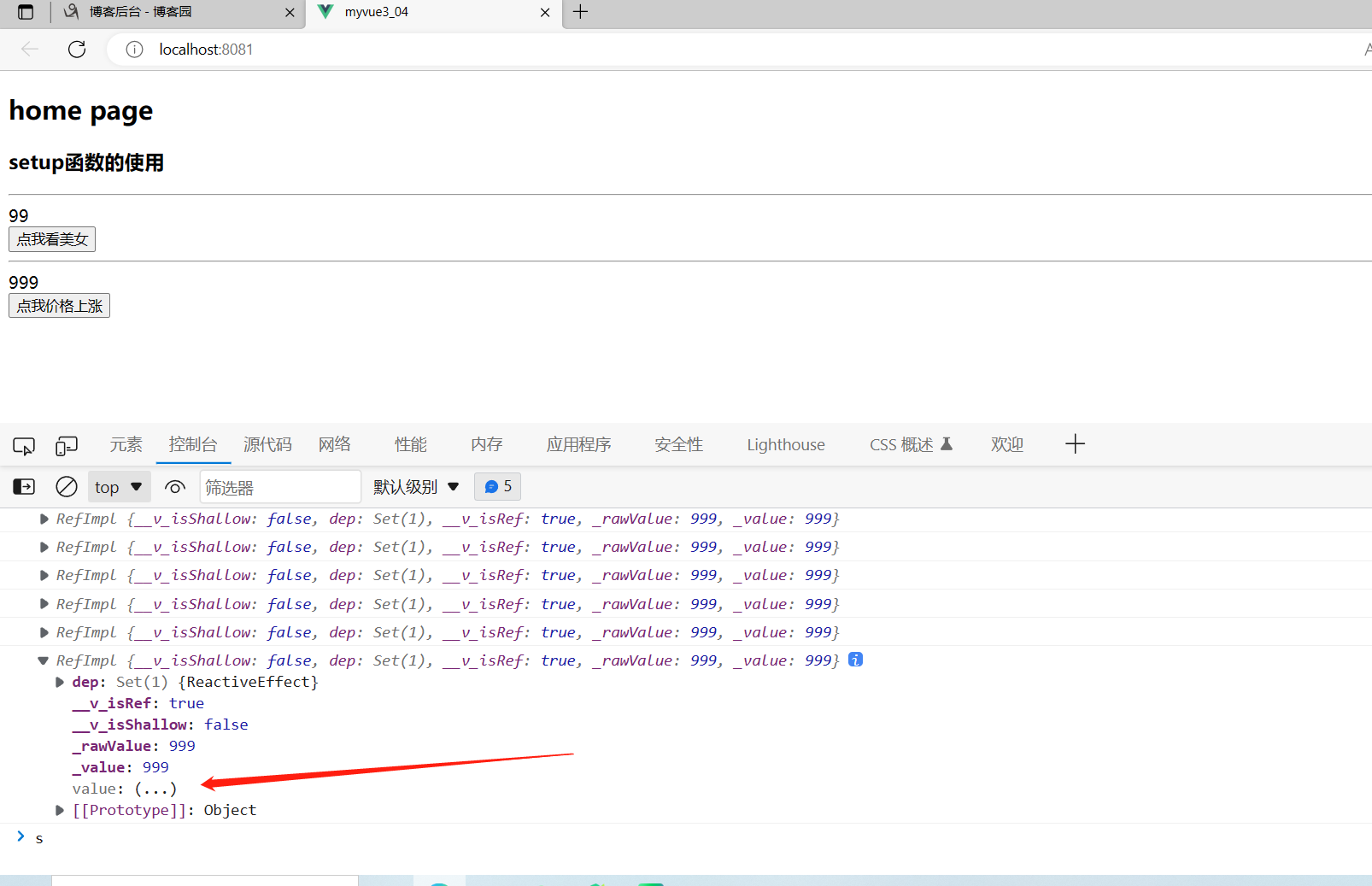
ref通常用来包裹,数字,字符串类型,以后使用 变量名.value 就能拿到变量名对应的值了
reactive用来包裹数组和对象类型 以后使用 直接用即可
对象如果被ref包裹,变量名要先点value拿到代理对象,才能取到对象里面的值
------------------------------------------
# 总结
ref定义的数据:操作数据需要.value 读取数据不需要.value 重要!!!
插值语法中直接读取不需要.value 因为系统会自动帮你加点value
reactive定义的数据:操作数据与读取数据:均不需要.value
-----------------------------
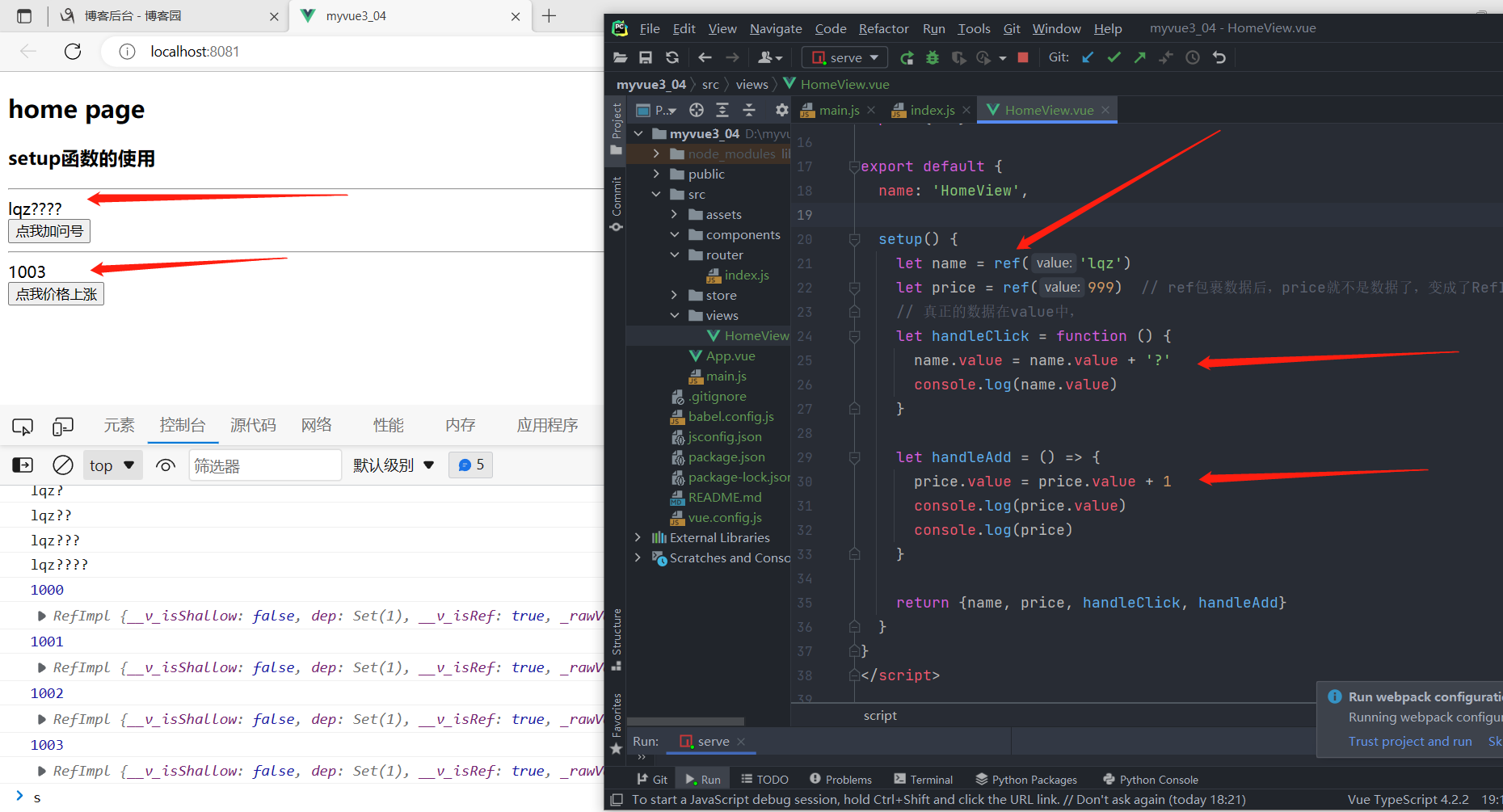
ref 的代码参考
<template>
<div class="home">
<h2>home page</h2>
<h3>setup函数的使用</h3>
<hr>
<div>{{ name }}</div>
<button @click="handleClick">点我加问号</button>
<hr>
<div>{{ price }}</div>
<button @click="handleAdd">点我价格上涨</button>
</div>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'HomeView',
setup() {
let name = ref('lqz')
let price = ref(999) // ref包裹数据后,price就不是数据了,变成了RefImpl对象了
// 真正的数据在value中,
let handleClick = function () {
name.value = name.value + '?'
console.log(name.value)
}
let handleAdd = () => {
price.value = price.value + 1
console.log(price.value)
console.log(price)
}
return {name, price, handleClick, handleAdd}
}
}
</script>
-----------------------
reactive的代码参考
<template>
<div class="home">
<h2>home page</h2>
<h3>setup函数的使用</h3>
<hr>
<h4>插值语法里面用的被ref包裹的数据对应的变量名时不用.value</h4>
<div>{{ name1 }}</div>
<button @click="handleClick">点我加问号</button>
<hr>
{{ userInfo.name }}--------{{ userInfo.gender }}
<button @click="handleChange">点击修改性别</button>
</div>
</template>
<script>
import {ref,reactive} from 'vue'
export default {
name: 'HomeView',
setup() {
let name1 = ref('lqz') // ref包裹数据后,price就不是数据了,变成了RefImpl对象了
// 真正的数据在value中,
let userInfo = reactive({
name: '李白',
gender: '女'
})
let handleClick = function () {
name1.value = name1.value + '?'
console.log(name1.value)
}
let handleChange = ()=>{
console.log(userInfo)
// userInfo.value.gender='男' // 对象如果被ref包裹,变量名要先点value拿到代理对象,才能取到对象里面的值
userInfo.gender='男' // 对象被reactive包裹,取对象里面的值,直接点
}
return {name1, handleClick, userInfo,handleChange}
}
}
</script>
有这种3个小点的,才具有响应式,因为它有监听,如果能直接看到的数据,是没有响应式的

.

.
.
.
.
.
.
.
.
5 计算属性和监听属性
5.1 计算属性
<template>
<div class="home">
<h2>home page</h2>
<h3>计算属性</h3>
<p>姓:<input type="text" v-model="firstname"></p>
<p>姓:<input type="text" v-model="lastname"></p>
<p>全名:<input type="text" v-model="fullname1"></p>
<p>全名:<input type="text" v-model="fullname2"></p>
</div>
</template>
<script>
import {ref, reactive, computed} from 'vue'
export default {
name: 'HomeView',
// computed 的配置项中的写法,不建议用了
// computed:{
// fullname(){
// return this.firstname+this.lastname
// }
// },
setup() {
let firstname = ref('')
let lastname = ref('')
// vue3 新写法
let fullname1 = computed(function () {
return firstname.value + lastname.value
})
// 计算属性改值-----补充
let fullname2 = computed({
// 获取值的时候会触发get函数执行
get() {
return firstname.value + lastname.value
},
// 修改值的时候会触发set函数执行,并会传入修改后的值
// 这样当输入框里面的数据变化后,触发set函数把修改后的值传进去,再赋值给
// firstname.value里面的值,标签里面v-model="firstname" 此处firstname已经被系统自动点了value!!!
set(value888) {
firstname.value = value888.slice(0, 1)
lastname.value = value888.slice(1)
},
})
return {firstname, lastname, fullname1, fullname2}
}
}
</script>
.
.
.
.
.
.
5.2 监听属性
# 组合式api写法,只要name发生变化,就会触发匿名函数执行
let name = ref('lqz')
watch(name, (newName, oldName) => {
console.log('name变了')
console.log('老的', oldName)
console.log('新的', newName)
})
# watchEffect 用法,只要age变化,就会执行,age不变化,就不会执行
watchEffect(() => {
console.log(age.value)
})
---------------------------
代码参考
<template>
<div class="home">
<h2>home page</h2>
<h3>监听属性</h3>
{{ name2 }}
<button @click="handleClick">点我name+?</button>
</div>
</template>
<script>
import {ref, reactive, computed, watch,watchEffect} from 'vue'
export default {
name: 'HomeView',
setup() {
let name2 = ref('lqz')
// 监听name2是否发生变化,变化就会触发watch里面的代码执行
watch(name2, (newname, oldname) => {
console.log('name变了')
console.log('老的', oldname)
console.log('新的', newname)
})
let handleClick = () => {
name2.value = name2.value + '?'
}
// watchEffect vue3提供的也能做监听属性用,只要里面用的变量发生变化,就会执行里面所有的代码
watchEffect(()=>{
// 假如有很多代码,代码里面有用到变量,只要变量一变化,所有代码都会运行一遍
})
return {name2, handleClick}
}
}
</script>
.
.
.
.
.
.
6 生命周期
# vue3的变化,不推荐了
-vue2 和 vue3比较
beforeCreate===>beforeCreate
created=======>created
beforeMount ===>beforeMount
mounted=======>mounted
beforeUpdate===>beforeUpdate
updated =======>updated
beforeDestroy ==>beforeUnmount
destroyed =====>unmounted
# 不推荐直接写在export default{} 里面 这种配置项写法了
# 统统写在setup中
beforeCreate===>setup()
created=======>setup()
beforeMount ===>onBeforeMount
mounted=======>onMounted
beforeUpdate===>onBeforeUpdate
updated =======>onUpdated
beforeUnmount ==>onBeforeUnmount
unmounted =====>onUnmounted
# 以前写在created中的代码,现在直接写在setup开始即可
let show = ref(false)
axios.get().then(res=>{
show.value=res.data.show
})
.
.
.
.
.
.
7 toRefs
# 以后setup的返回值可以直接使用
setup() {
let data = reactive({
name: 'lqz',
age: 19,
gender: '男'
})
return {...toRefs(data)}
}
# 以后在模板中直接用 {{name}}
# ...toRefs() 就是解构赋值,可以看成就是把传给它的字典打散把键放进去了
.
.
.
.
.
8 script setup的作用和lang=ts
<script setup lang=ts>
// 可以不写 lang=ts
import {ref} from 'vue'
let name = ref('lqz')
let handleClick=()=>{
alert('美女')
}
</script>
<template>
<main>
<h2>哈哈哈</h2>
<h3>{{name}}</h3>
<button @click="handleClick" >点我</button>
</main>
</template>
---------------------------------------------
# 以后 这个script中的代码直接放到 setup函数中,不用return了
#lang=ts
里面代码使用ts写,而ts完全兼容js,继续写js代码没问题
.
.
.
.
.
8 vue后台管理模板
# 公司内部项目,会写后台管理,往上有很多vue开源的后台管理的框架,咱们只需要在上面做二次开发
# django-vue-admin 前端---》D2Admin
# 若依:vue前端 用来 vue-element-admin
# elamin前端 drf 写了基于rbac权限管理的框架
# https://gitee.com/liuqingzheng/vue_admin
.
.
.
.
.
.
作业
# 创建vue3项目,在setup中写看美女案例
# 练习监听属性和计算顺序
# 从后端接口拿数据展示在页面上
# app



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY