vue---day06(vue-cli工具的使用,及创建vue项目,vue项目目录介绍,导入导出语法,vue实现登录功能,scoped的作用)
上节回顾
# 1 组件使用
-局部
-全局
# 2 组件间通信
-一旦组件化开发----》组件间通信
-父传子:自定义属性
-子传父:自定义事件
-ref属性:
-普通标签:this.$refs.名字 dom对象,进行dom操作
-组件上:this.$refs.名字 组件对象,使用组件数据,调用函数
# 3 计算属性
-1 使用函数,页面刷新,函数会重新运算 2 想把函数当属性用
-computed:{
price(){ }
}
-2 通过计算属性,重写过滤案例
-newDataList做成计算属性,v-for直接循环它
-newDataList使用的变量只要发生变化,它就会重新运算,使用了mytext,只要input输入内容,它就会重新运算,不需要加事件了
# 4 监听属性
-1 data中定义的属性,可以使用watch绑定一个方法,以后只要这个属性发生变化,就会触发方法的执行
# 5 插槽
-slot
-匿名插槽
-具名插槽
# 6 动态组件
-component---》is='字符串'
# 7 keep-alive
-做缓存,保证组件不被销毁
# 8 学过的配置项
- el(template)
- data :组建中 方法
- methods
- 8个生命周期钩子
- components
- watch
- computed
.
.
.
.
.
今日内容
1 vue-cli创建vue项目
# 前端做成项目----》需要使用工具(vue-cli)
# 创建出vue项目,单页面应用(spa),组件化开发
# 把 xx.vue,ts,saas,less-----》编译---》在浏览器中执行
---------------------------------------
# vue-cli创建项目开发,在项目中开发,最后上线,一定要编译成--->纯粹的html,js,css
# 浏览器只能识别 js html css
--------------------------------------
# vue-cli工具,使用nodejs写的,要运行,需要node解释器环境
-------------------------------------
# 下载node解释器
-一直点下一步
-环境变量:可执行文件路径 就在环境变量
-两个可执行文件:
-node: 相当于python
-npm: 相当于pip
-------------------------------------
# nodejs 怎么来的
-js只能运行在浏览器中,因为浏览器中有它的解释器环境
-基于谷歌浏览器的v8引擎,使它可以运行在操作系统之上 网络包,文件,数据库。。。 用c写的
-js语法 完成后端的编写,全栈
-号称性能高,大量使用协程
# 运行在操作系统之上的都叫后端语言,运行在浏览器上的叫前端语言
-------------------------------------
-------------------------------------
小补充:
# 文件防篡改校验
-把文件生成md5值
-以后被下载下来,再生成md5值肯定是一样,如果不一样说明被篡改了,不能用了
-1 百度网盘
-你能秒传的文件一定是别人传过的文件,别人已经传到服务器了
-别人把文件传到服务器上---》生成md5---》存着
-自己把文件传到服务器上时,先在本地生成md5---》发送到服务端---》一查----》有---》不传了,直接用别人的了
- 如果传一些非法的文件,会给你屏蔽掉,如果传的东西有点违规,不想立马被屏蔽掉怎么办,可以将文件用追加模式打开,在文件最后,随便加点字母,这样文件的md5就改变了,就暂时不会被电脑屏蔽了
-2 破解md5不是根据值就可以反解出原来的东西,而是破解了md5后,以后不是原来的东西
经过加密以后也能得到值和原来东西加密出来的值一样,这样就可以在一些使用md5进行校验的
程序里面加点病毒进去,然后利用破解的md5,让别人电脑发现不了程序已经被篡改了,
这样就可以干很多事了
----------------------------------
----------------------------------
# 补充
# 解释型语言和编译型语言
-js,node,php,python 解释型语言 运行解释器之上
-c,go,c++ 编译型语言 直接把源代码编译成不同平台的可执行文件
-cpython解释器用c写的----》需要编译成不同平台的可执行文件---》》》
在不同平台双击运行即可,所以要编译成win、mac、linux不同平台的可执行文件
-java:一处编码处处运行,算编译型语言,也具有解释型语言的特点
-通过java虚拟机 ---》通过在不同平台安装java虚拟机---》虚拟机跨平台
-java字节码文件运行在虚拟机之上
-java写了代码----》在任意平台上都可以编译成字节码(区别与可执行文件 jar,war,.class)
.
.
.
.
vue-cli工具的使用
# 创建vue项目使用什么?
-2.x 使用vue-cli :https://cli.vuejs.org/zh/
-3.x 使用vue-cli
# vite工具只能创建vue3 效率非常高
# 先学vue-cli工具的使用
-----------------------------------------------
-----------------------------------------------
# 安装vue-cli工具!!!!!!!!!
用npm下载vue-cli
npm install -g @vue/cli
也可以用cnpm下载vue-cli 但是要先用npm把cnpm下载下来!!!
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 使用cnpm替换npm cnpm淘宝出的工具,下载的时候,去淘宝镜像下载,速度快
# -g 表示装全局
#--registry=https://registry.npm.taobao.org 指定淘宝镜像
-----------------------------------------------
-----------------------------------------------
# 以后使用cnpm 代替npm 速度快
cnpm下载vue-cli
cnpm install -g @vue/cli
-----------------------------------------------
.
cmd控制台创建vue项目
# 使用vue-cli创建项目(找个目录,最好先 D:切换到D盘根目录 )
vue create 项目名 例如 vue create myfirstvue
有时候D盘找不到传的项目文件夹,就打开cmd,切到D盘,再创一次项目!!!
# 速度很慢,等,可以ctrl+c停止
# 执行npm cache clean --force 清理下缓存
# 很慢的原因
-从github拉一个空项目
-按照该项目所有的依赖,npm装
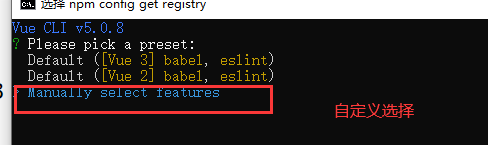
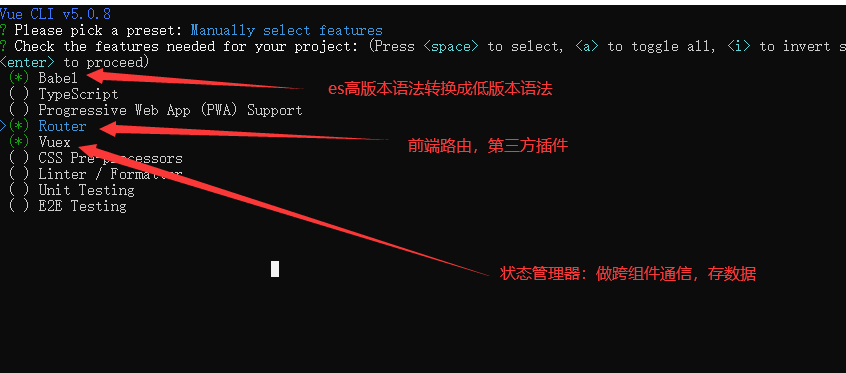
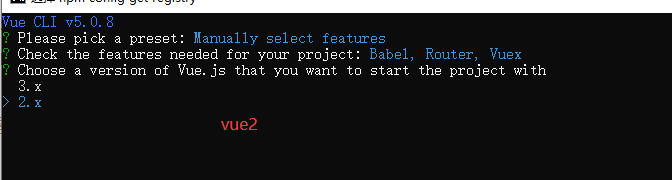
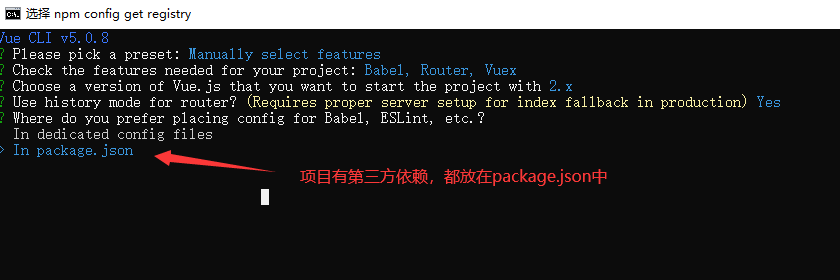
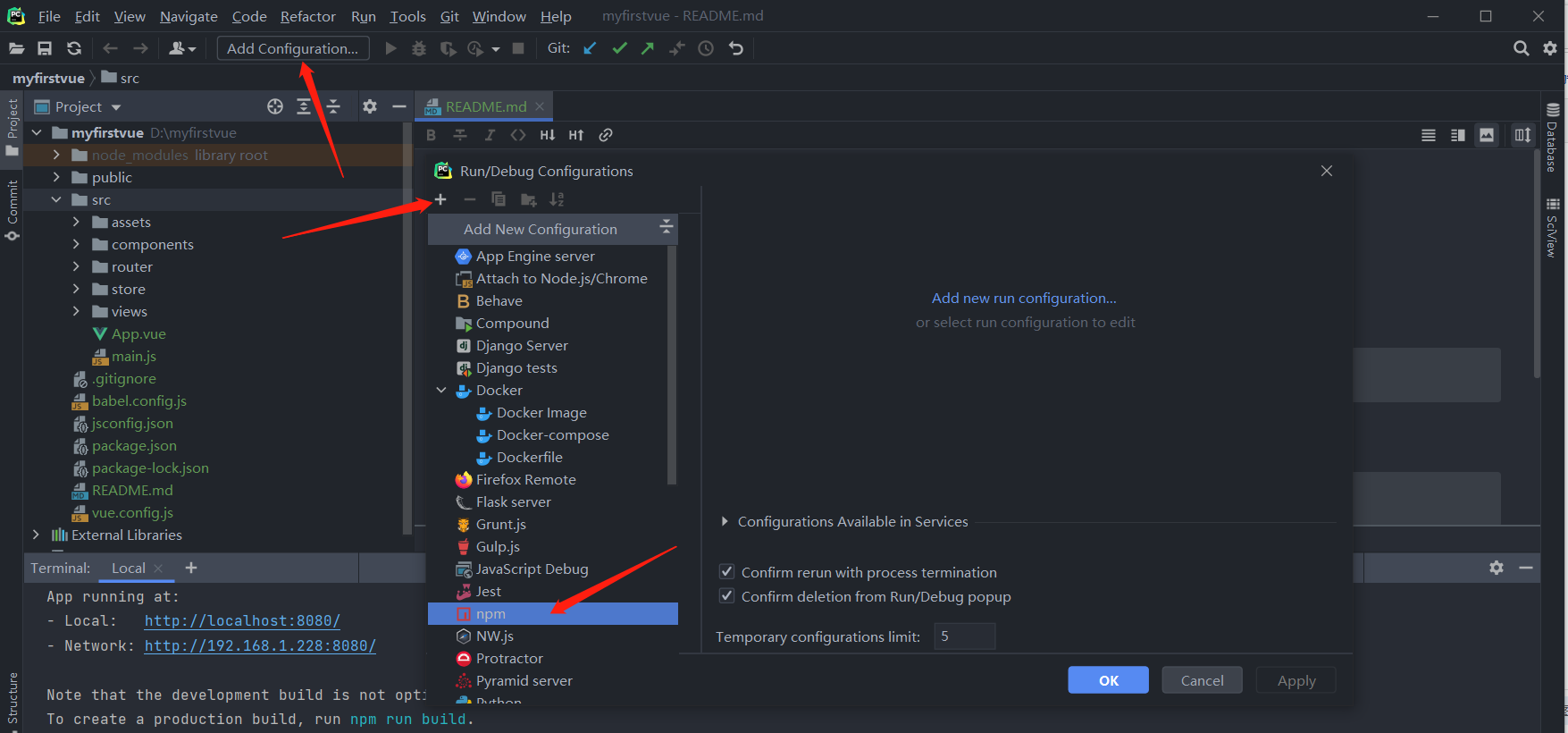
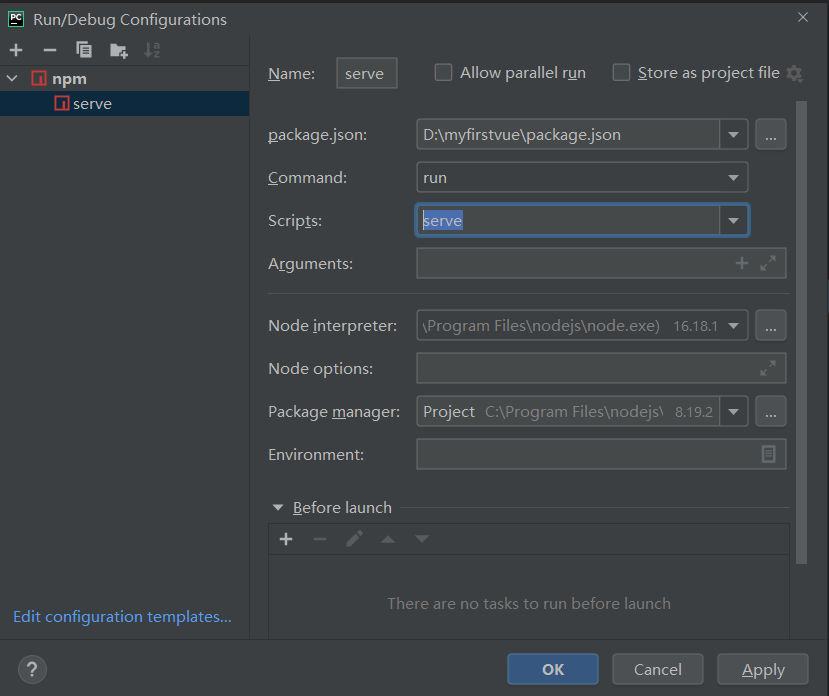
# 按下图操作
vue ui # 使用图形化界面创建项目 ,自己点击即可

.
.
按空格键选中,再按一下取消选中,回车下一步

.
.
看到有选择y与n 的都选y

.
.

.
.
.
.
.
2 vue项目目录介绍
------------------------------
# 用pychrm 打开项目,有时候会找不到,关掉再打开,多试几次,就有了
# 用pychrm来对vue项目进行编辑操作
-------------------------------
# 运行项目的两种方式
-在terminal命令行中执行(在cmd里面还要切换到项目文件的路径下)命令
npm run serve
-左上角点击绿色箭头执行

.

.
.
.
.
.
# vue 项目目录介绍
myfirstvue # 项目名
node_modules # 非常多第三方模块,以后把项目复制给别人时这个文件夹删掉(上传git要忽略掉)
public # 文件夹
favicon.ico # 网站小图标
index.html # spa 单页面应用,以后整个vue项目都是用这一个html,但你不用动他
src # 文件夹--以后咱们都动这里面的
assets # 静态资源,以后前端用的图片,js,css。。都放在这里
logo.png # 图片
components # 以后在这里放小组件, xx.vue, 小组件
HelloWorld.vue # 提供的展示组件
router # 安装了Router,就会有这个文件夹,下面有个index.js
index.js
store # 安装了Vuex,就会有这个文件夹,下面有个index.js
index.js
views # 页面组件 又叫大组件!!!
AboutView.vue
HomeView.vue
App.vue # 根组件!!
# new Vue实例管理了div,以后原来写在div中的东西,现在都写在App.vue
main.js # 项目的启动入口!!
.gitignore # git的忽略文件,后面学了git就会了
babel.config.js # bable配置文件,不用动
jsconfig.json # 配置文件,不用动
package.json #不用动,安装了第三方模块,它自动增加
package-lock.json # 锁定文件,忽略掉
README.md # 用户手册
vue.config.js # vue的配置文件
-------------------------------------------
# 补充:
# node_modules里面有很多小文件,项目的依赖,项目要运行,没有它不行,
# 如果没有只需要执行 cnpm install,根据package.json的依赖包,按装好依赖、
.
.
.
.
.
3 es6导入导出语法
3.1 App.vue,main.js,About.vue写了什么
*** 看xx.vue 组件学到的重点
# 记住,以后开发vue项目,都按照这个模式来
1 新建xx.vue
2 在xx.vue中就三块内容
# 1 以后组件的html内容,都写在这里
<template> </template>
#2 以后该组件使用的样式,都写在这
<style> </style>
# 3 以后js的东西,都写在这
<script> </script>
------------------------------------------
------------------------------------------
**** main.js 学到的
new Vue({
render: h => h(App)
}).$mount('#app')
# 找到index.html 中的id为app的div,以后都在App.vue中写
# 也就是说在根组件App.vue的<template> </template> 标签里面写的html内容会被自动渲染
# 到index.html文件里面的被管理的div标签里面去!!!
.
.
.
.
3.2 导入导出语法
# python 创建包,在其他py文件中导入
# js 从es6开始,也支持包的导入和导出
---------------------------------------------
---------------------------------------------
*** 默认导入导出语法(用的最多),只能导出一个,一般导出一个字典对象
-导出语法
export default 一般是个字典对象
-导入语法
import 别名 from '路径'
以后 别名 就是 导入的对象
注意路径对应的是要导入文件路径,并给导入成功的文件对象起了一个别名
---------------------------------------------
---------------------------------------------
*** 命名导出导入法
-导出语法 可以导出多个 注意导出的变量与上面定义的变量名不能一样
export const name = '彭于晏'
export const add = (a, b) => { return a + b }
export const age = 19
-导入语法
import {name, add} from './lqz/s1'
console.log(name)
console.log(add(33, 44))
---------------------------------------------
---------------------------------------------
*** 导入的简写形式
包下的 index.js文件,导入的时候可以省略,不用写到index.js的路径!!!
它等同于ptyhon的__init__.py 导入包名实际是导入的__init__.py文件
但是包下的文件只要不叫index.js,那么导入该文件的时候,都不能省略!!
-例如:
# 包名是lqz 包下有个index.js文件
# 导入的时候简写为 import lqz from './lqz'
.
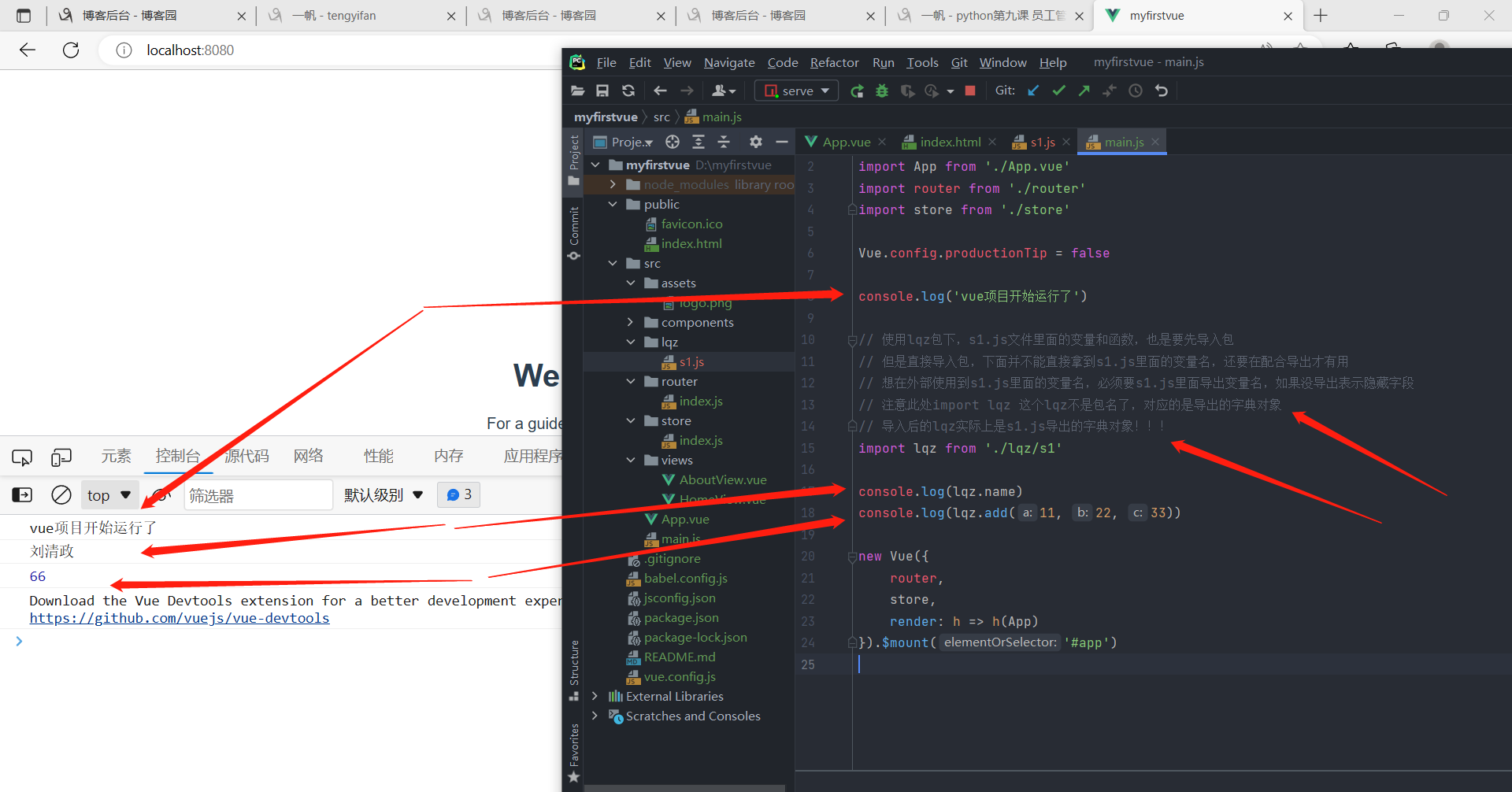
# main.js 文件里代码
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
console.log('vue项目开始运行了')
// 使用lqz包下,s1.js文件里面的变量和函数,也是要先导入包
// 但是直接导入包,下面并不能直接拿到s1.js里面的变量名,还要在配合导出才有用
// 想在外部使用到s1.js里面的变量名,必须要s1.js里面导出变量名,如果没导出表示隐藏字段
// 注意此处import lqz 这个lqz不是包名了,对应的是导出的字典对象
// 导入后的lqz实际上是s1.js导出的字典对象!!!
// 默认导出导入法
import lqz from './lqz/s1'
console.log(lqz.name)
console.log(lqz.add(11, 22, 33))
// 命名导出导入法
import {name1, add1} from './lqz/s2'
console.log(name1)
console.log(add1(11, 22))
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
---------------------------------------
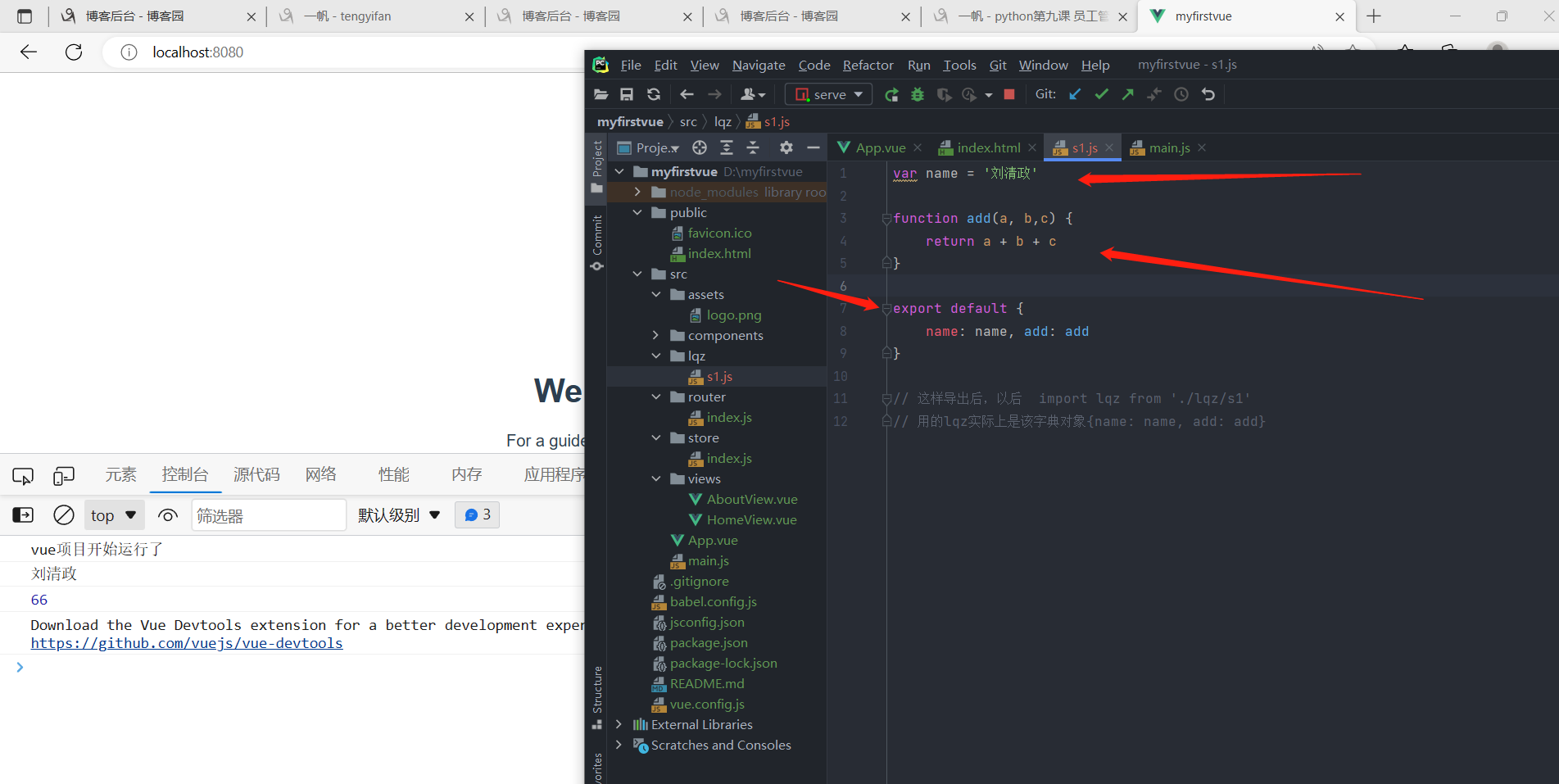
# lqz包下的s1.js 文件
var name = '刘清政'
function add(a, b, c) {
return a + b + c
}
export default {
name: name, add: add }
// 默认导出法
// 这样导出后,以后 import lqz from './lqz/s1'
// 用的lqz实际上是该字典对象{name: name, add: add}
// 还可以简写为
// export default {name, add}
---------------------------------------
# lqz包下的s2.js 文件
var name = '刘清政1'
function add(a, b) {
return a + b }
export const name1 = name
export const add1 = add
// 命名导出导入法
// 用命名导出法 导出的变量名和函数名不能和上面定义的变量名与函数名一样!
---------------------------------------
默认导入导出语法,
导出 export default {name: name, add: add }
可以简化为 export default {name, add}


.
.
.
.
.
3.2 vue项目编写步骤
-------------------------------------
# 1 以后只需要写xx.vue
两种形式:
-页面组件又叫大组件
-小组件,给页面组件用的
-------------------------------------
# 2 再小组件中导出
export default {
name: 'HelloWorld',
data() {
return {
xx: '彭于晏' } }
}
-------------------------------------
# 3 在页面组件中要用小组件,要导入小组件,要注册小组件
# 导入
import HelloWorld from '../components/HelloWorld.vue'
# 注册
export default {
components: { HelloWorld }
}
-------------------------------------
# 4 注册以后,在这个页面组件中就可以使用导入的小组件
# 写在页面组件 <template> </template> 标签里面
# 自定义属性
<HelloWorld msg="Welcome to Your Vue.js App"> </HelloWorld>
.
.
3.3 代码示范
--------------------------------------
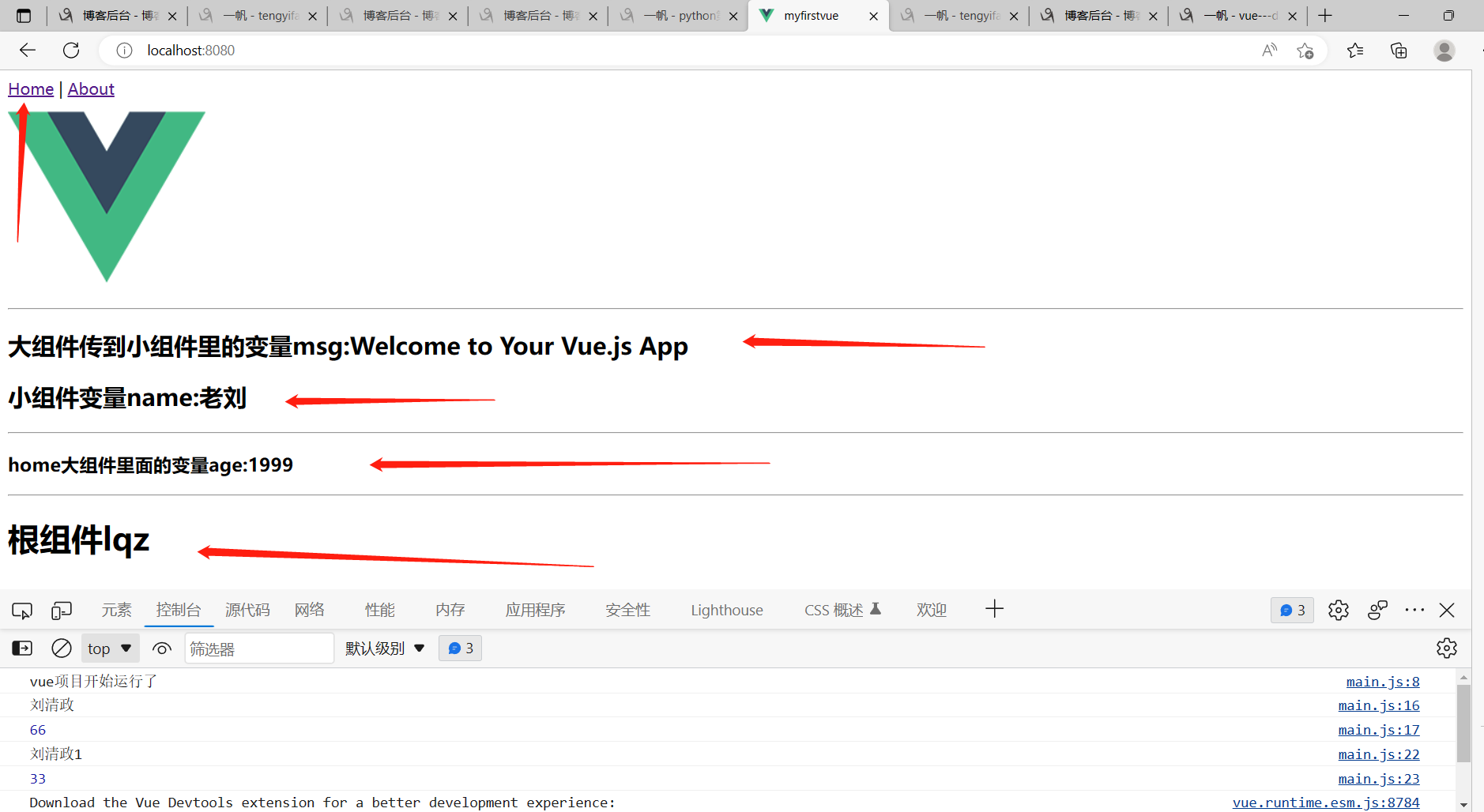
# App.vue 根组件里代码
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
<hr>
<h1>根组件lqz</h1>
</div>
</template>
--------------------------------------
--------------------------------------
# HomeView 页面组件里代码
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<hr>
<HelloWorld msg="Welcome to Your Vue.js App"/>
<hr>
<h3>home大组件里面的变量age:{{age}}</h3>
</div>
</template>
<script>
// 导入xx.vue @符号代指src路径是绝对导入
// 如果不用@符号就要这样导 import HelloWorld from '../components/HelloWorld.vue'
// 点是当前 点点是上一级!!! 项目名目录已经自动添加到环境变量中去了,所以src能找到,但components不能找到,所以用点点表示上一层目录src了
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
data(){
return {
age:1999
}
},
components: {
HelloWorld // 注册局部组件
}
}
</script>
--------------------------------------
--------------------------------------
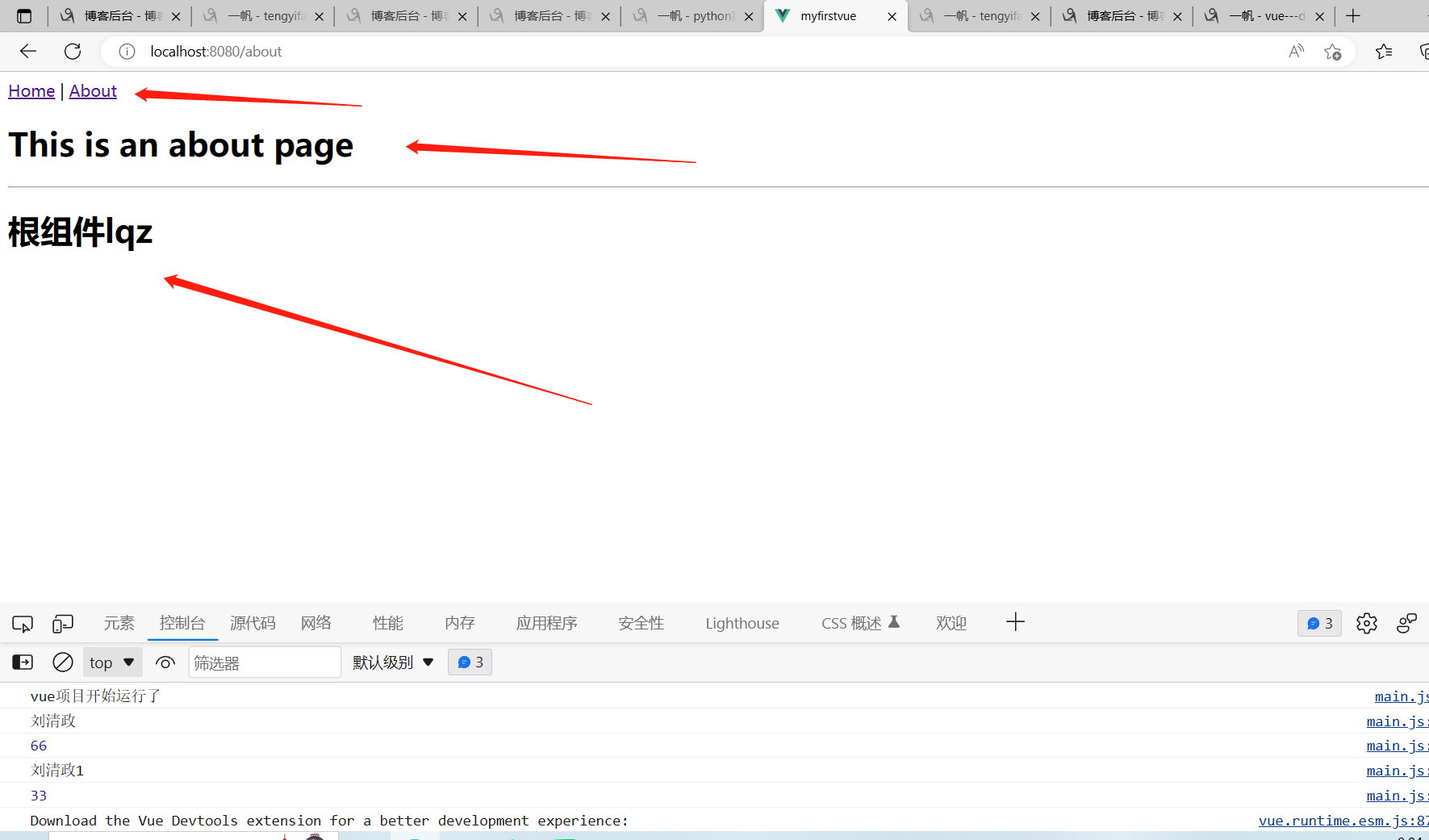
# AboutView 页面组件里代码
<template>
<div class="about">
<h2>This is an about page</h2>
<hr>
<HelloWorld msg="传入的字符串"></HelloWorld>
<hr>
<h2>页面组件里的变量name:{{ name }}</h2>
</div>
</template>
<script>
import HelloWorld from "@/components/HelloWorld";
export default {
data() {
return {name: '刘二'}
},
components: {
HelloWorld
}
}
</script>
--------------------------------------
--------------------------------------
# HelloWorld.vue 小组件代码
<template>
<div class="hello">
<h2>大组件传到小组件里的变量msg:{{ msg }}</h2>
<h2 @click="handleClick">小组件变量name:{{ name }}</h2>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {name: '老刘'}
},
methods:{
handleClick(){
alert('hahaha')
}
},
props: {
msg: String
}
}
</script>
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>

.

.
.
.
.
.
.
4 小练习-登录功能
4.1 App.vue 动了
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</div>
</template>
.
.
4.2 main.js
// 没有动
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
.
.
4.3 访问根路径
# 访问根 显示 HomeView.vue 这个页面组件
-HomeView使用了Helloworld小组件,该小组件标签上用了自定义属性,利于父传子的
# 访问 /about 会显示AboutView.vue页面组件
.
.
4.4 使用axios发送ajax的post请求
1 安装 (termimal里面输入命令)
cnpm install axios -S # 带着-S会自动把当前依赖加入到package.json中
2 导入(按照的第三方模块,直接导入)
import axios from 'axios'
3 使用axios 发送ajax的post请求 把登录的数据对应的值放到请求体里面去,发给后端
handleClick() {
axios.post('http://127.0.0.1:8000/login/', {username: this.username, password: this.password}).then(res => {
alert(res.data.msg)
})
}
.
# 页面组件代码
<template>
<div class="about">
<h2>登录功能</h2>
<p><input type="text" v-model="username"></p>
<p><input type="password" v-model="password"></p>
<button @click="handleClick">登录</button>
</div>
</template>
<script>
import axios from 'axios'
// 安装好的模块直接导入即可,和python一样,但是自己写的文件导入要按路径导
//
export default {
name: 'AboutView.vue',
data() {
return {username: '', password: ''}
},
methods: {
handleClick() {
// 如何发送ajax的post请求 把data对应的值放到请求体里面去
axios.post('http://127.0.0.1:8080/login/',
{username: this.username, password: this.password}).then(res => {
console.log(res)
})
}
},
}
</script>
---------------------------
# django 里面写死的登录代码
from django.http import JsonResponse
import json
def login(request):
request.data = json.loads(request.body)
username = request.data.get('username')
password = request.data.get('password')
if username == 'teng' and password == '123':
return JsonResponse({'msg': 'ok', 'code': 100, 'token': 'adsfafa'})
else:
return JsonResponse({'msg': 'no', 'code': 101})
.
.
.
.
4.5 解决跨域
-----------------------
1 装模块
pip3.8 install django-cors-headers -i https://pypi.tuna.tsinghua.edu.cn/simple/
-----------------------
2 注册app
'corsheaders',
-----------------------
3 添加中间件
'corsheaders.middleware.CorsMiddleware',
-----------------------
4 修改配置文件
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)
.
.
.
.
5 scoped
# 父组件的样式,在子组件中会生效,加入scoped让该样式只在当前组件中生效
<style scoped>
h1 {
background-color: chartreuse;
}
</style>
.
.
.
.
.
作业
1 创建出vue项目
2 使用导入导出语法,把 登录功能的发送请求,抽取到 一个包中 ,把登录功能写完
-导入导出
-默认导出
-命名导出
4 创建一个组件,显示一张图片,图片地址通过父组件传入
在HomeView中使用这个组件
5 在图片页组件,加一个button,点击把图片地址显示在父组件中 (子传父)
6 使用插槽,随便定制一个图片样子
----------
7 使用vue项目把查询所有汽车 v-for循环显示出来



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY