vue---day05( 组件知识补充, 组件间通信之父传子, 组件间通信之子传父, ref属性更方便实现父和子的通信,插槽slot,计算属性,监听属性 )
上节课回顾
# 0 checkbox v-model 只针对于input,做双向数据绑定
-单选 :选中或不选中 选中就是true,不选中就是false
-多选 :数组,选了多个,把选中的value值放到数组中
# 1 购物车案例
-checkbox 多选
-插值 可以放 函数() 把函数返回结果放在插值中
-插值中的东西,只要变量发生变化,就会重新刷新
getprice 使用了 checkbox的数组----》只要数组发生变化,getprice就会重新运算,刷新页面
# 2 全选全不选
全选的checkbox----》checkbox单选---》布尔类型----》每次变化都会触发handleCheckAll的执行
只要是true,就把 this.checkGroup = this.goodList,
只要是false,把this.checkGroup = []
下面的每个checkbox----》checkbox多选---》数组类型----》每次变化触发handelCheckOne
每次都要判断this.checkGroup长度和this.goodList长度是否一样,
如果一样说明全选了,全选了就把checkAll 设置为true ,否则,就是false
# 3 购物车带加减
加----》绑定点击事件,自增1
减-----》函数判断,不能小于1 ,如果小于1 ,不让减了,做提示
# 4 js 值类型和引用类型
python 可变和不可变
python一切皆对象----》既然是对象就可以点方法,对象本质上都是引用类型,都是一个地址
是引用类型,就会存在一个问题,传了地址改,一定会影响原来的该地址对的值,
所以作者强行规定好了,可变与不可变类型
深浅拷贝flask里面 from copy import copy,deepcopy
浅拷贝:假设有一个列表,列表里面又套了个字典,浅拷贝只拷贝一层,
只把列表复制了一份新的,但是里面的字典还是指向了原来的,所以改字典还是会影响原来的
深拷贝叫递归拷贝,无论有多少层,全都给你复制一份新的,深拷贝后,无论怎么修改数据,对原来都没有影响了
不可变类型数据,浅拷贝一份,就是一个新的数据了,但是可变类型的数据,浅拷贝一份,
拷贝的只是一个内存地址,所以改该可变类型的数据,就会影响原来的数据
# 5 v-model进阶 修饰v-model
lazy
number
trim
# 6 与后端交互
axios 与后端交互
axios.get('地址').then(res=>{
// res对象, res.data拿响应体的数据
把返回的数据再赋值给data里面的变量,这样变量变了,页面也跟着变了
})
# 7 小电影案例
# 8 生命周期钩子 8个
-created
-beforeDestroy
# 9 如何实现服务端主动推送消息效果[在线聊天室]
-http 轮询 长轮询 websocket-不是所有浏览器都兼容
-------------------------------------------------
# 10 组件 组件化开发
全局组件
Vue.component('名字',{})
Vue.component('名字',{template,data(){return {}},methods,生命周期钩子})
局部组件(只能用在当前组件中) 以后咱们用局部组件用的多
components: {'名字':{template,data(){return {}},methods }
-------------------------------------------
主键不能用驼峰体

.
.
.
.
.
.
今日内容
1 组件知识补充
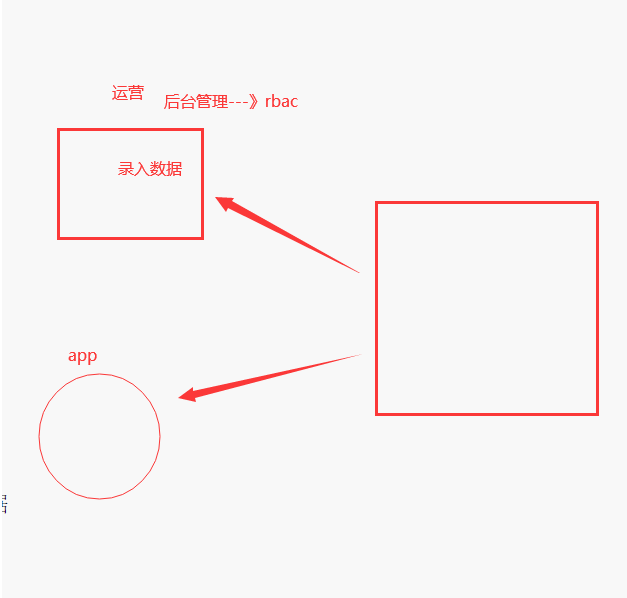
# 根组件 和 组件 一些问题
new Vew()----》会管理div----》根组件
自己再定义的全局或局部是子组件
子组件有自己的html,css,js ,数据,事件,。。。。。
在子组件中,this代指当前组件
父子组件的data是无法共享的
data是1个函数,需要有返回值(return)
---------------------------------
代码示范
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="./js/bootstrap.min.css">
<script src="./js/axios.js"></script>
</head>
<body>
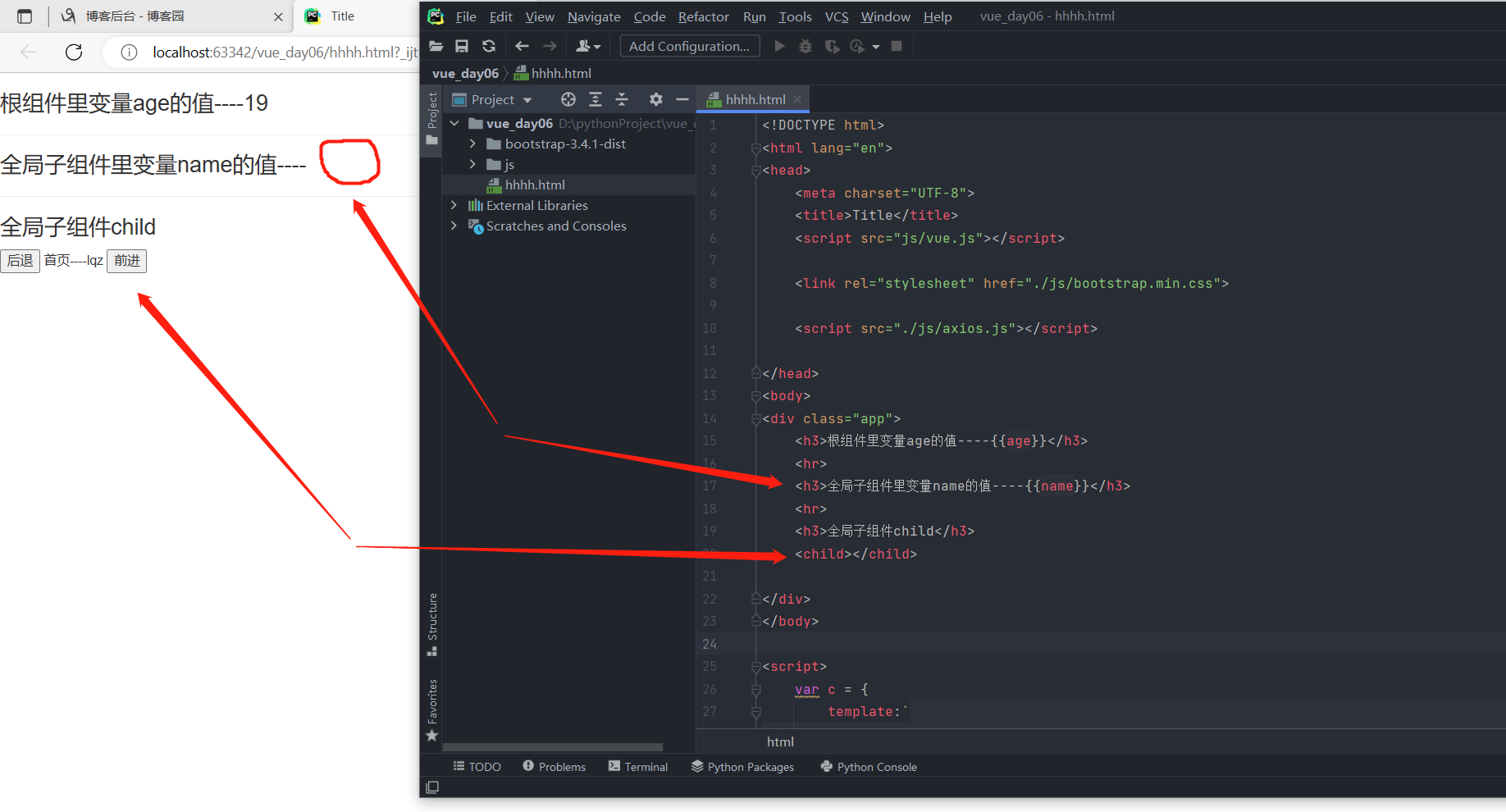
<div class="app">
<h3>根组件里变量age的值----{{age}}</h3>
<hr>
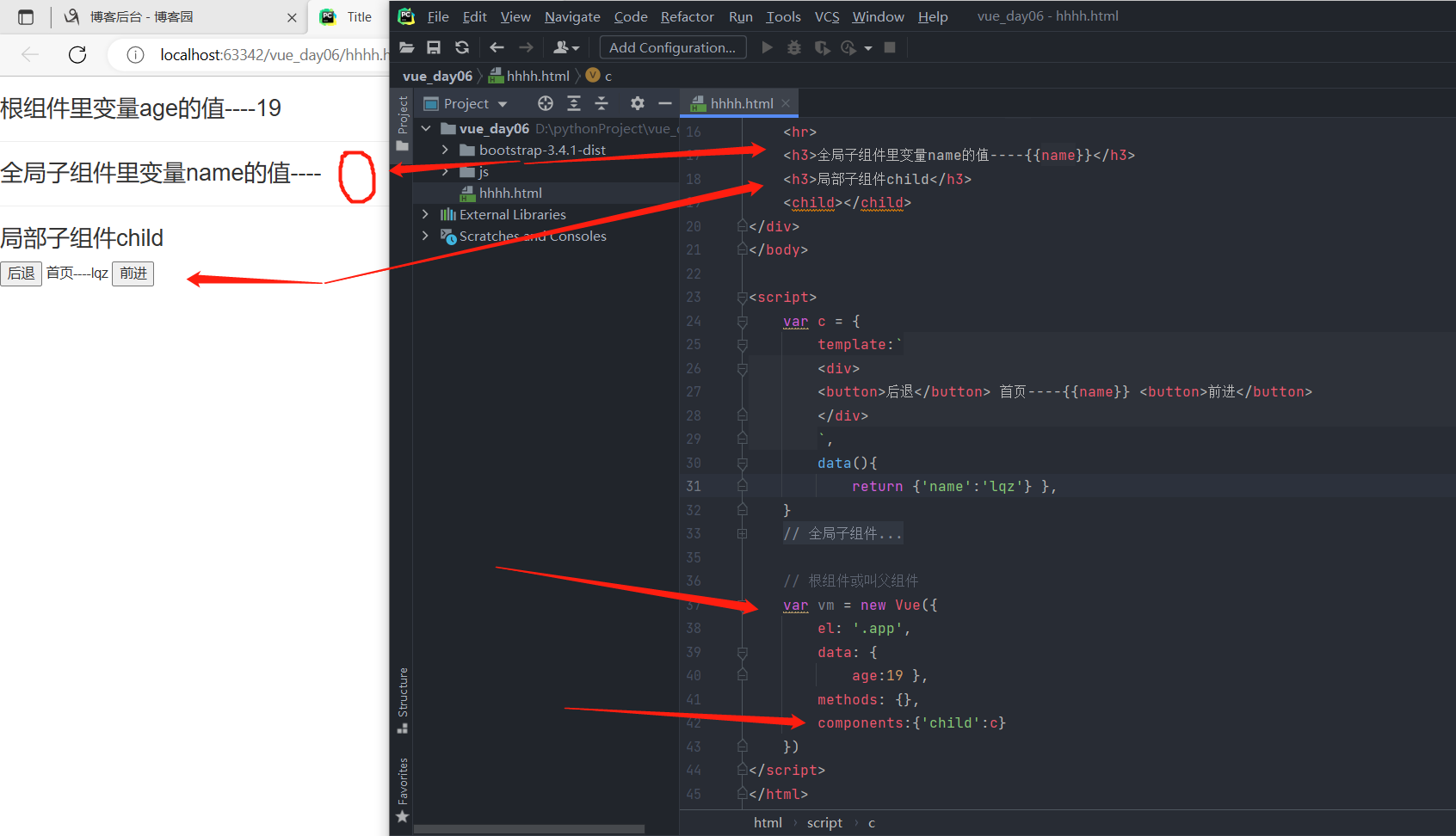
<h3>全局子组件里变量name的值----{{name}}</h3>
<h3>局部子组件child</h3>
<child></child>
</div>
</body>
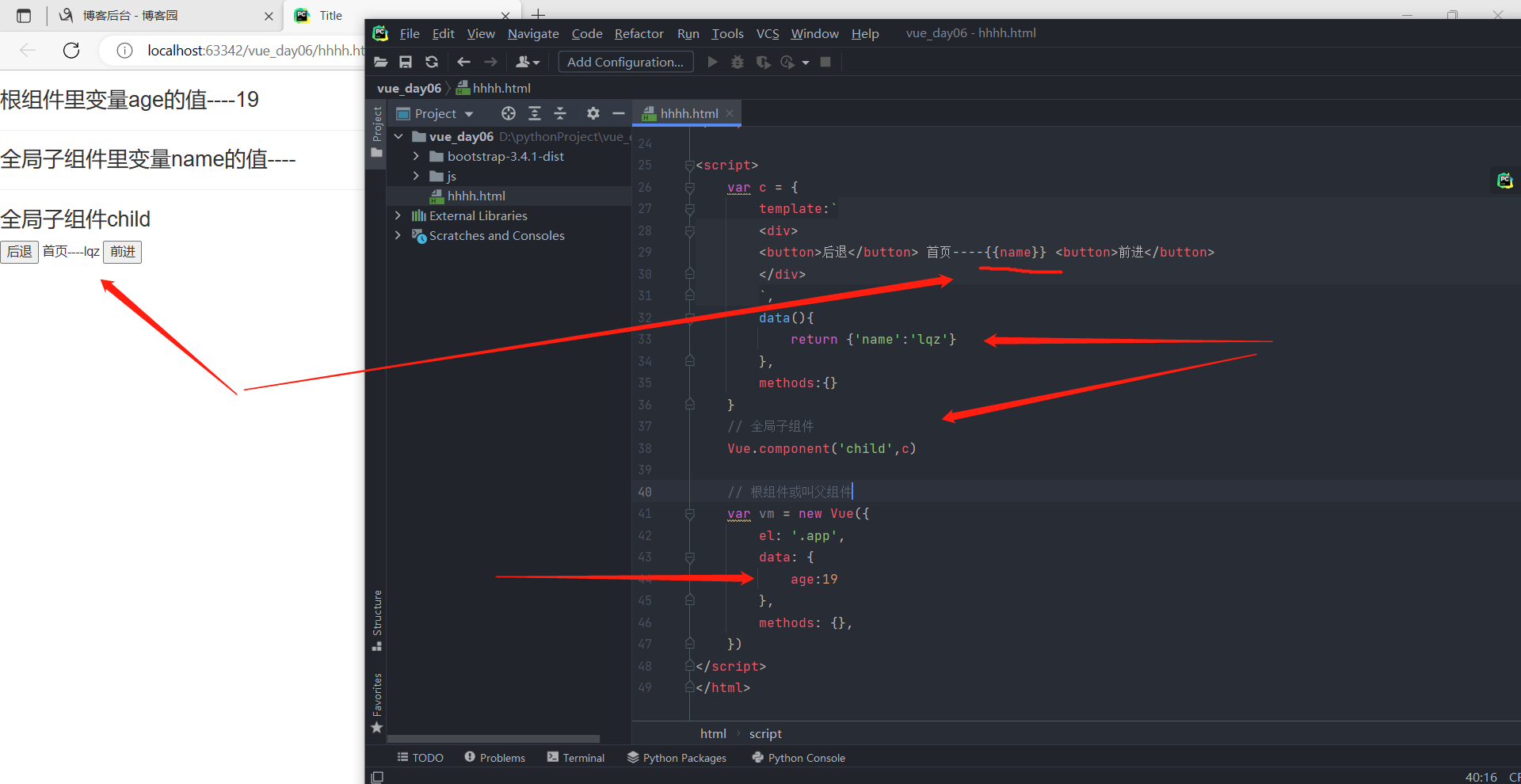
<script>
var c = {
template:`
<div>
<button>后退</button> 首页----{{name}} <button>前进</button>
</div>
`,
data(){
return {'name':'lqz'} },
}
// 全局子组件
// Vue.component('child',c)
// 根组件或叫父组件
var vm = new Vue({
el: '.app',
data: {
age:19 },
methods: {},
components:{'child':c}
})
</script>
</html>
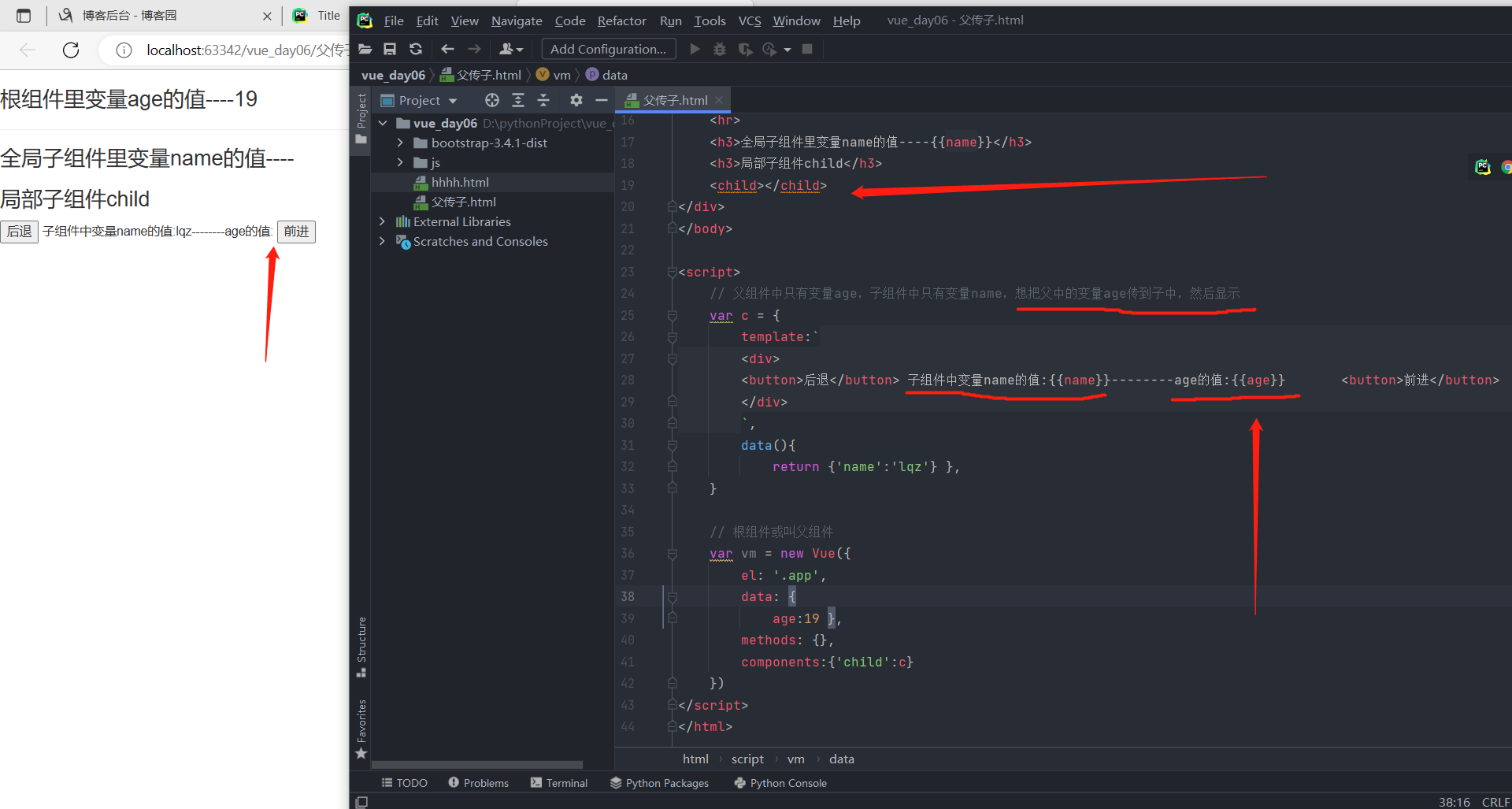
可见在根(父)组件里面是拿不到全局子组件里面的变量名name对应的值的!!!
子组件里面的变量名对应的值,只有子组件自己能拿到!!!


.
.
同理根(父)组件里面,也拿不到自己的局部子组件,里面的变量名name对应的值的!!!

.
.
.
.
2 组件间通信之父传子
# 组件间数据不共享----需要进行数据传递
# 跨组件间的数据传递需要用其他方式
# 父传子:使用属性指令的方式,在子组件标签上,手动添加属性指令
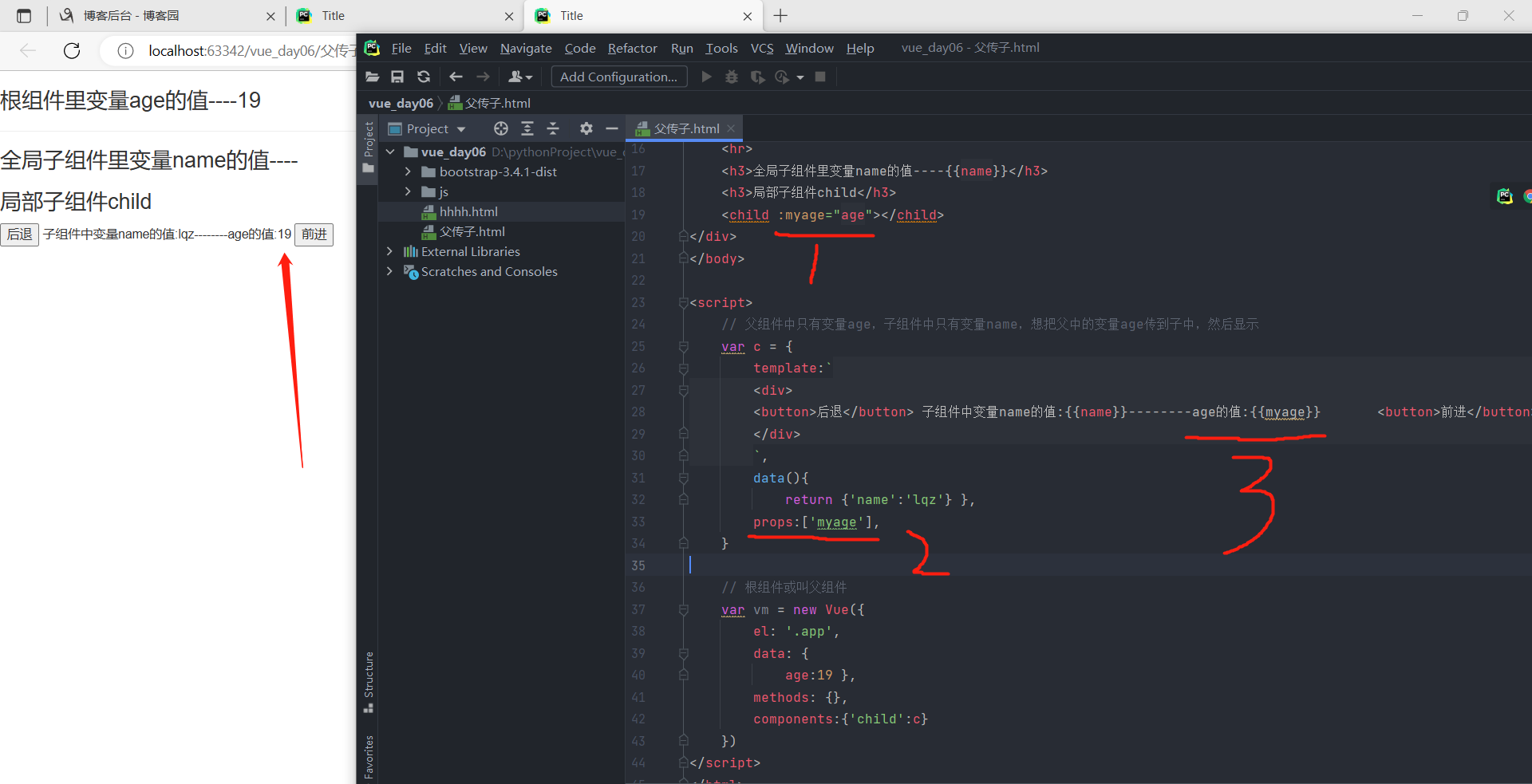
# 先在父组件里使用子组件 <child :myage="age"></child>
# 再在子组件里面注册下 props:['myage'],
# 这样在子组件里面想要用父组件age的值,直接就引用 {{myage}} 就能拿到父组件age的值了
# 有一点要注意,给子组件加属性指令的时候,属性名一定不要用驼峰体比如myAge
# 用了就拿不到父组件的age的值!!!
# props 属性,小道具
.
.
# 父传子代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="./js/bootstrap.min.css">
<script src="./js/axios.js"></script>
</head>
<body>
<div class="app">
<h3>根组件里变量age的值----{{age}}</h3>
<hr>
<h3>全局子组件里变量name的值----{{name}}</h3>
<h3>局部子组件child</h3>
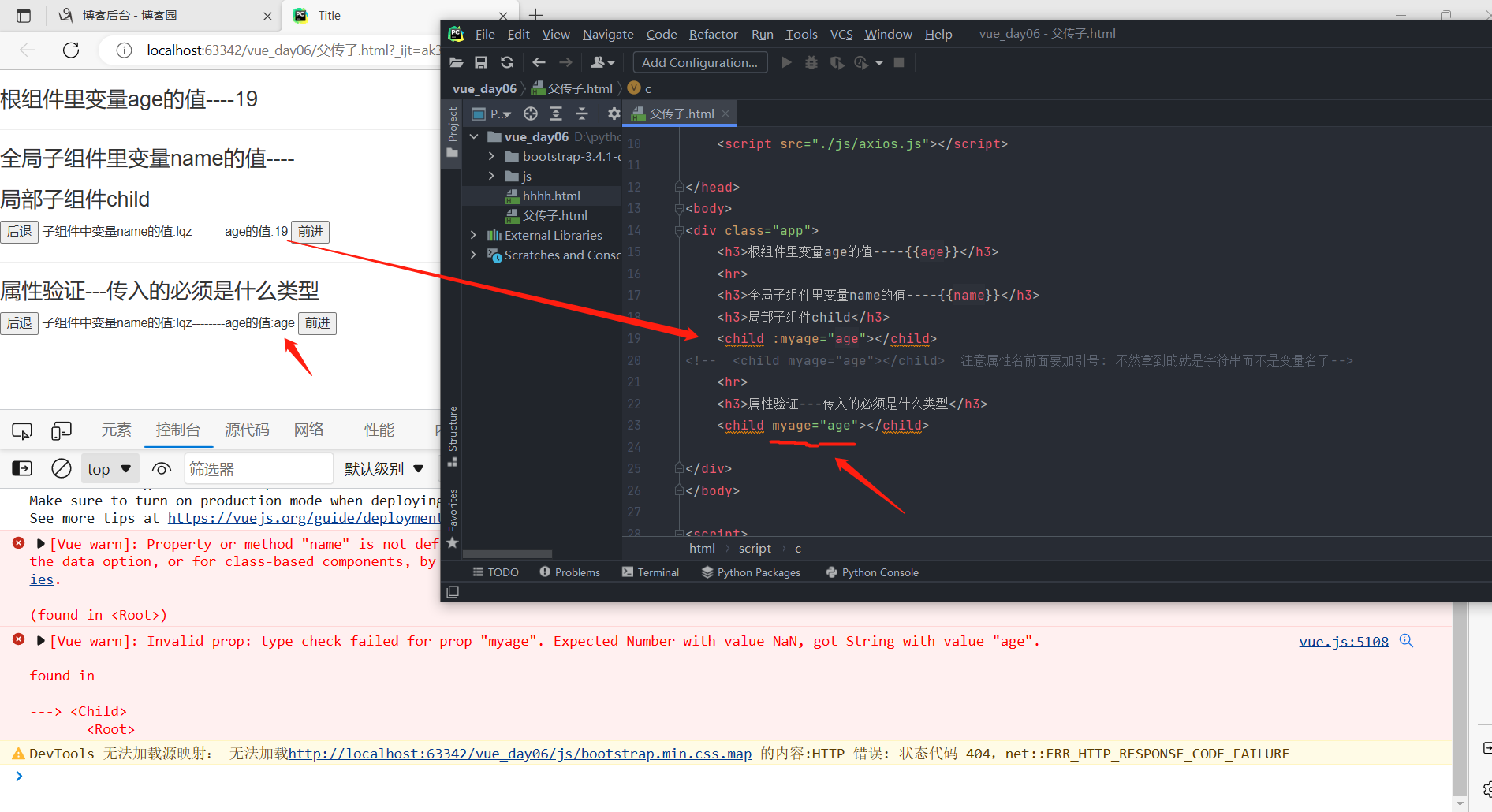
<child :myage="age"></child>
<!-- <child myage="age"></child> 注意属性名前面要加引号: 不然拿到的就是字符串而不是变量名了-->
<hr>
<h3>属性验证---传入的必须是什么类型</h3>
<child myage="age"></child>
</div>
</body>
<script>
// 父组件中只有变量age,子组件中只有变量name,想把父中的变量age传到子中,然后显示
var c = {
template:`
<div>
<button>后退</button> 子组件中变量name的值:{{name}}--------age的值:{{myage}} <button>前进</button>
</div>
`,
data(){
return {'name':'lqz'} },
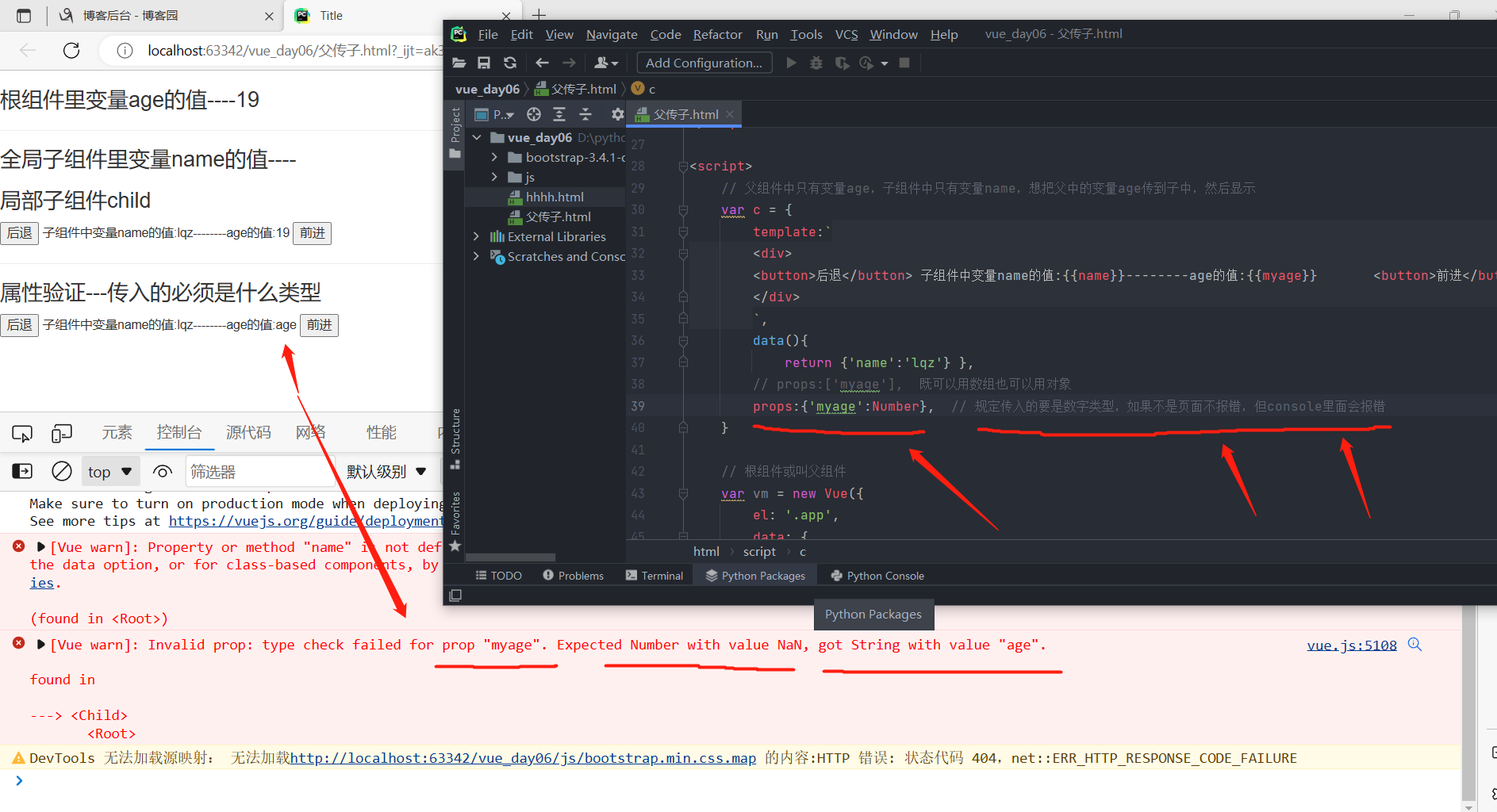
// props:['myage'], 既可以用数组也可以用对象
props:{'myage':Number}, // 规定传入的要是数字类型,如果不是页面不报错,但console里面会报错
}
// 根组件或叫父组件
var vm = new Vue({
el: '.app',
data: {
age:19 },
methods: {},
components:{'child':c}
})
</script>
</html>
父组件的变量名age的值,无法直接传给子组件使用

.
要用到属性指令的形式来实现,父传子,而且属性名一定不要用驼峰体,会不识别

.
.
注意属性名前面要加引号: 不然拿到的就是字符串而不是变量名了
规定传入的要是数字类型,如果不是页面不报错,但console里面会报错


.
.
.
.
.
.
3 组件间通信之子传父
# 通过根组件下,子组件的标签上,绑定自定义事件
# 在子组件里面主动触发,绑定的自定义事件,再将要传的变量,通过参数的形式,
# 传递给自定义事件函数,这样就可以在函数里面,再将要传的变量再赋值给根组件里面的
# data里面的变量,这样在父组件里就拿到子组件里面的变量对应的值了
正常情况父组件是拿不到子组件里面变量对应的值的

.
实现步骤


.
.
.
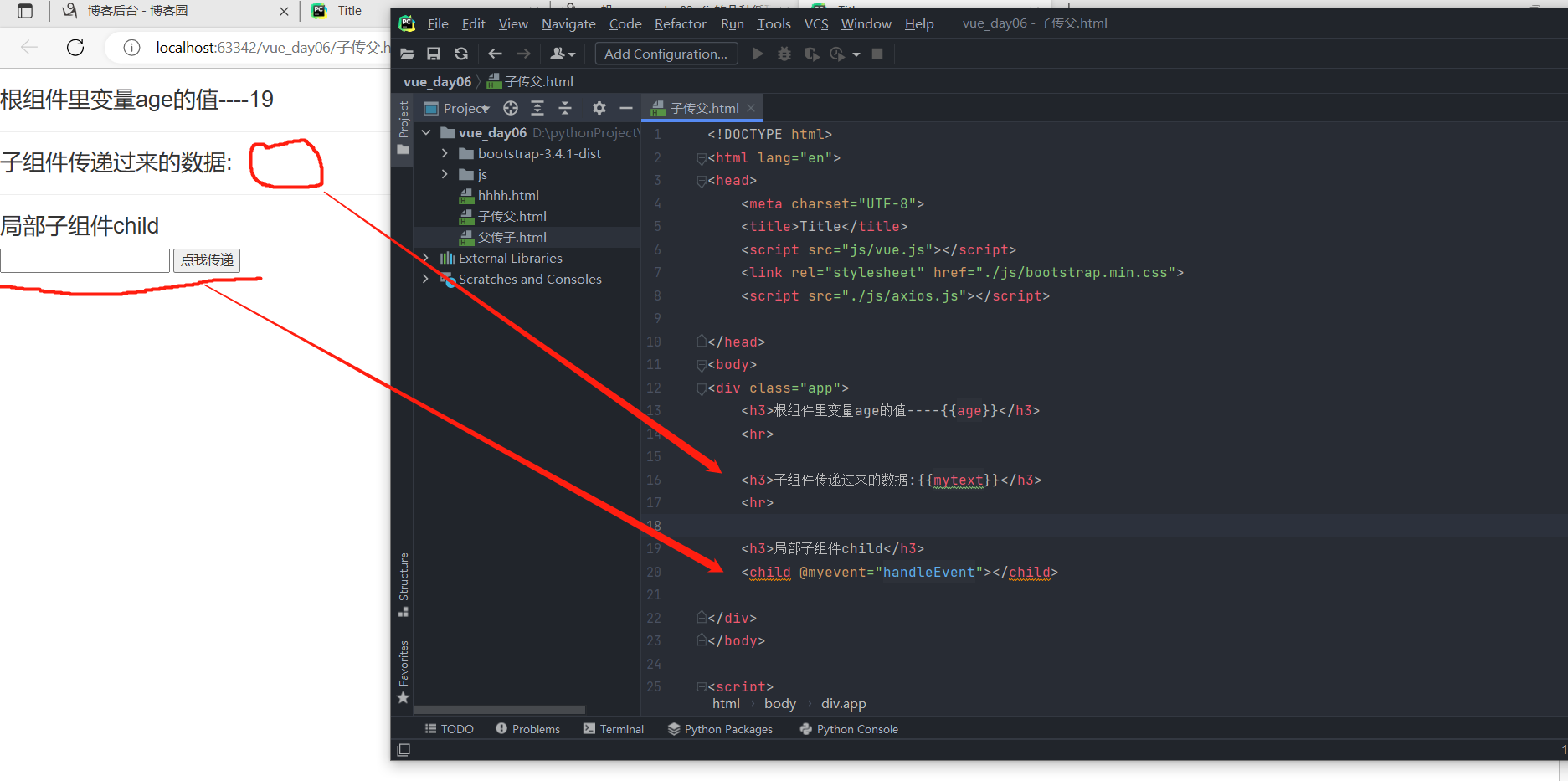
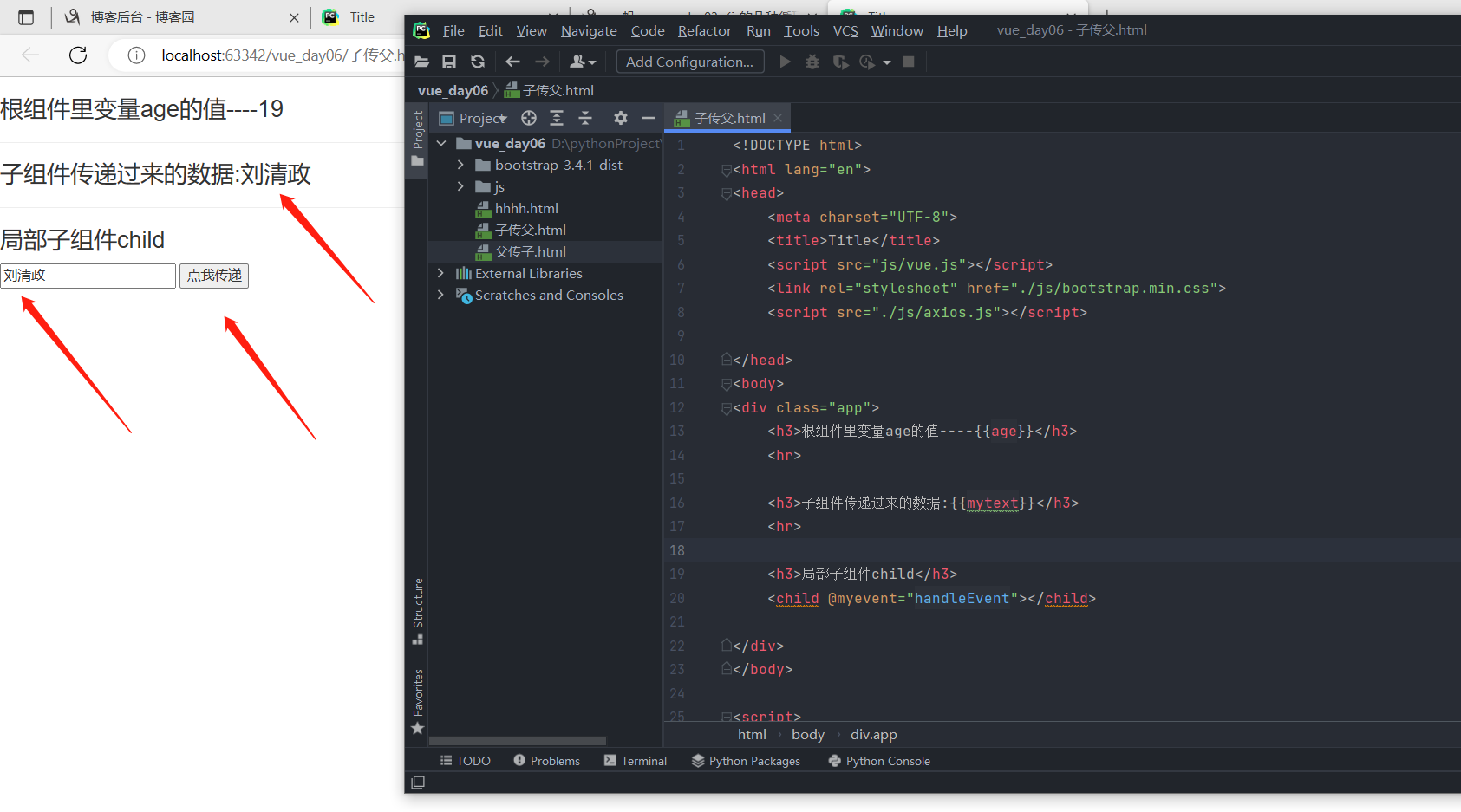
# 子传父代码
# 子传父的要点:
# 在父组件里面先引用子组件,并且给子组件标签添加自定义事件 @xxthing="yyfunc"
# 然后在子组件的代码里面 通过this.$emit('xxthing',参数)
# 触发xxthing事件对应的写在父组件里面的yyfunc方法,
# 并将子组件里面的参数传给yyfunc方法!!!
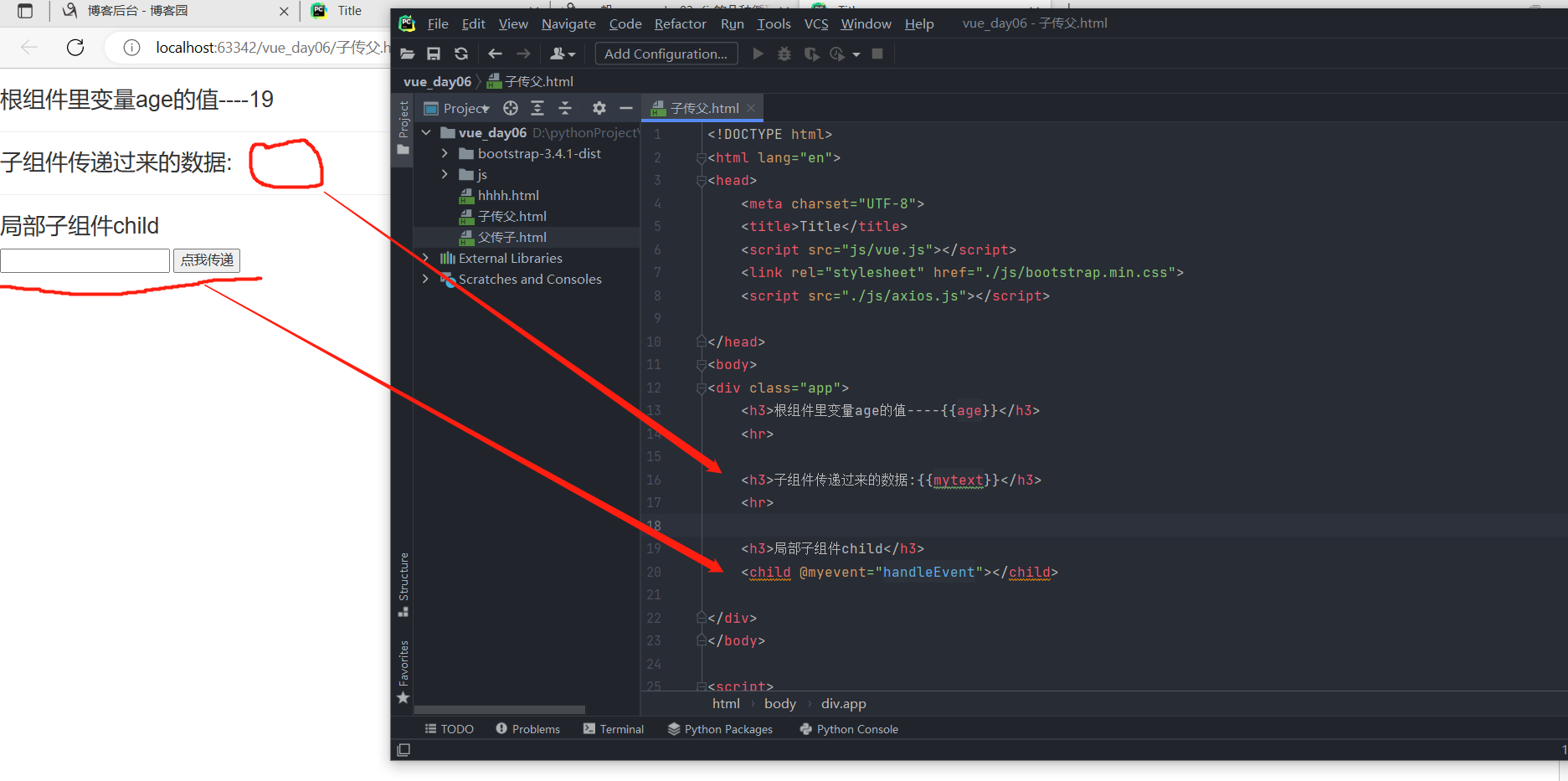
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="./js/bootstrap.min.css">
<script src="./js/axios.js"></script>
</head>
<body>
<div class="app">
<h3>根组件里变量age的值----{{age}}</h3>
<hr>
<h3>子组件传递过来的数据:{{mytext}}</h3>
<hr>
<h3>局部子组件child</h3>
<child @myevent="handleEvent"></child>
</div>
</body>
<script>
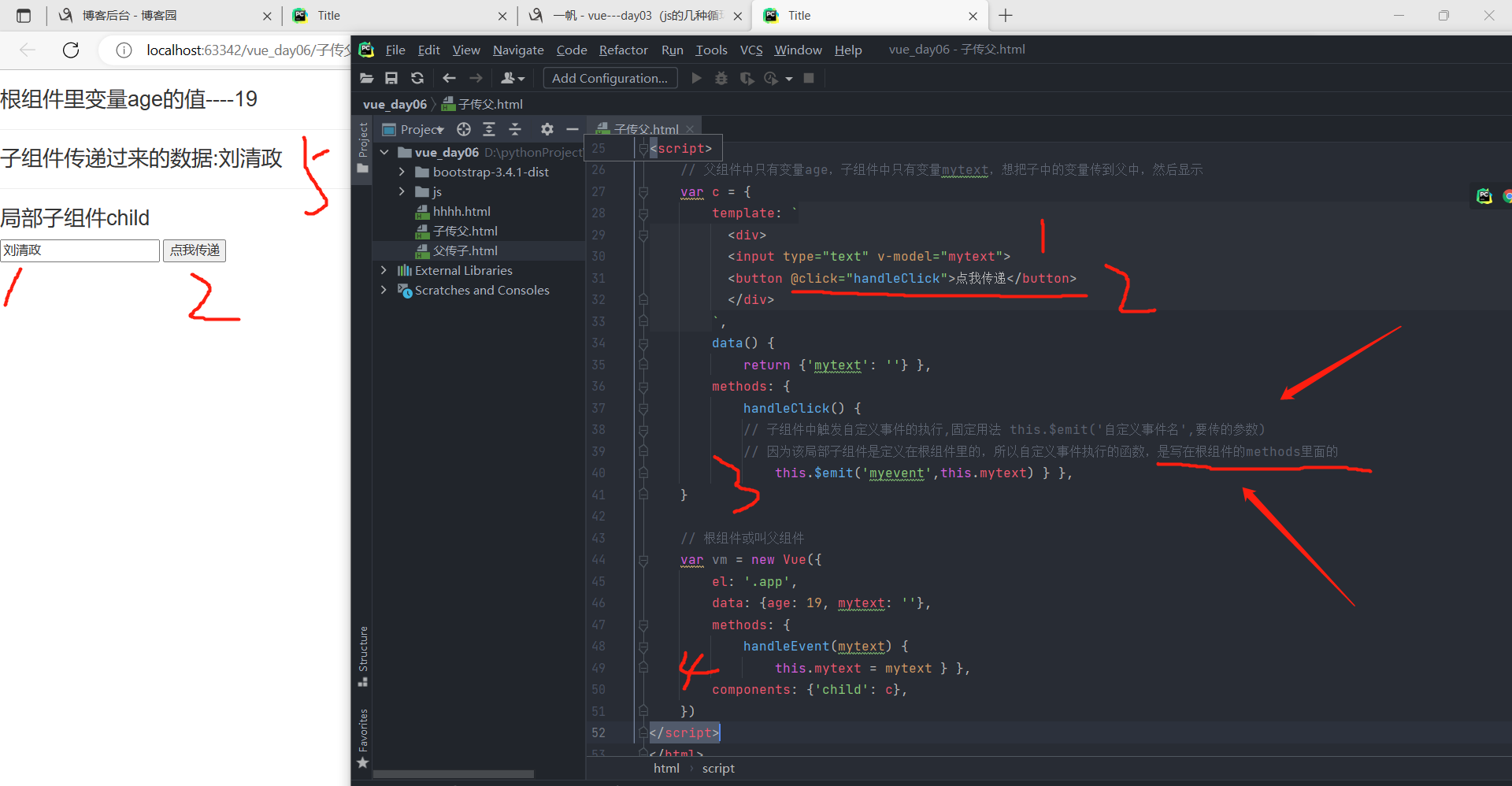
// 父组件中只有变量age,子组件中只有变量mytext,想把子中的变量传到父中,然后显示
var c = {
template: `
<div>
<input type="text" v-model="mytext">
<button @click="handleClick">点我传递</button>
</div>
`,
data() {
return {'mytext': ''} },
methods: {
handleClick() {
// 子组件中触发自定义事件的执行,固定用法 this.$emit('自定义事件名',要传的参数)
// 因为该局部子组件是定义在根组件里的,所以自定义事件执行的函数,是写在根组件的methods里面的
this.$emit('myevent',this.mytext) } },
}
// 根组件或叫父组件
var vm = new Vue({
el: '.app',
data: {age: 19, mytext: ''},
methods: {
handleEvent(mytext) {
this.mytext = mytext } },
components: {'child': c},
})
</script>
</html>
.
.
.
.
.
.
.
4 ref属性 可以更方便的实现父和子的通信
# 在子组件标签上 通过自定义属性指令,可以实现父传子
# 在子组件标签上 通过自定义事件,可以实现子传父
----------------------------------------------
# 但vue提供的 ref属性 可以更方便的实现父子通信
# vue提供的ref属性,作用就是可以通过this.$refs 拿到所有配置了ref属性的标签!!
-----------------------------------------------
# ref属性放在普通标签上 <input type="text" ref="myinput">
通过this.$refs.myinput 拿到的是原生dom对象,通过原生dom修改 标签
-----------------------------------------------
#ref属性放在组件上 <child ref="mychild"></child>
-通过this.$refs.mychild 拿到的是组件对象,既然拿到了组件对象,组件对象中的 变量,方法,都能直接通过 . 的方式调用
-因此不需要关注是子传父,还是父传子,直接通过组件对象,使用即可
.
.
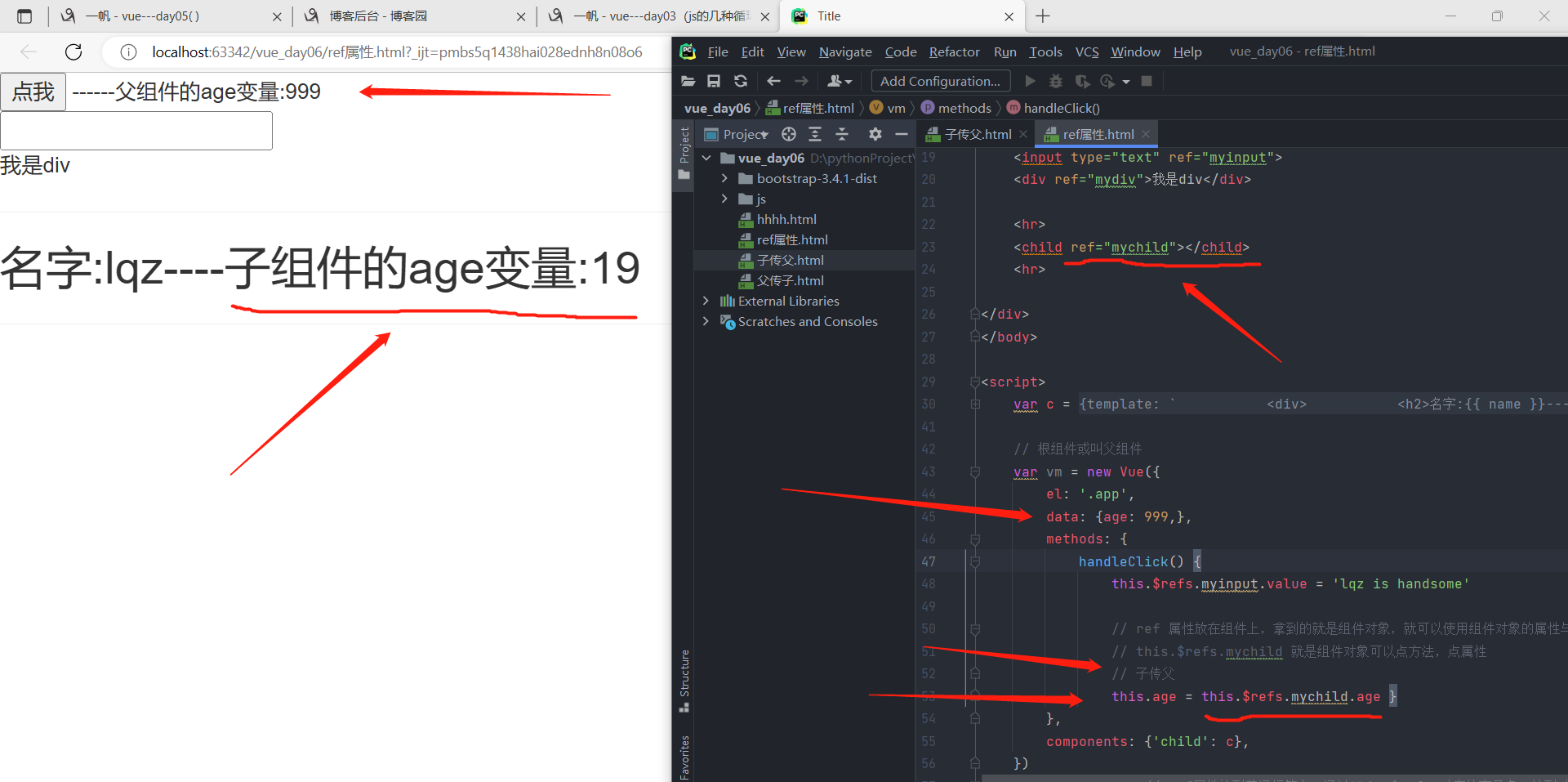
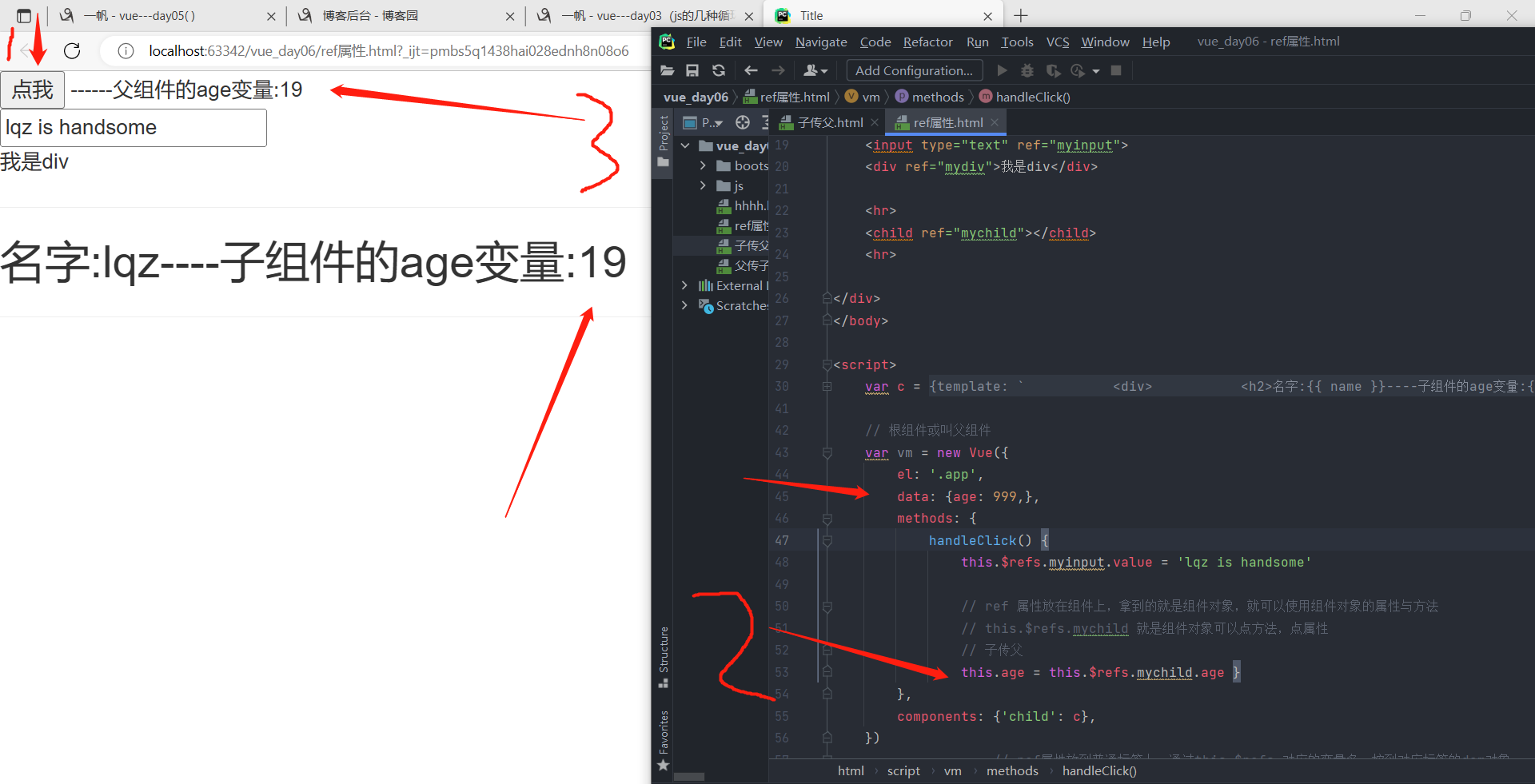
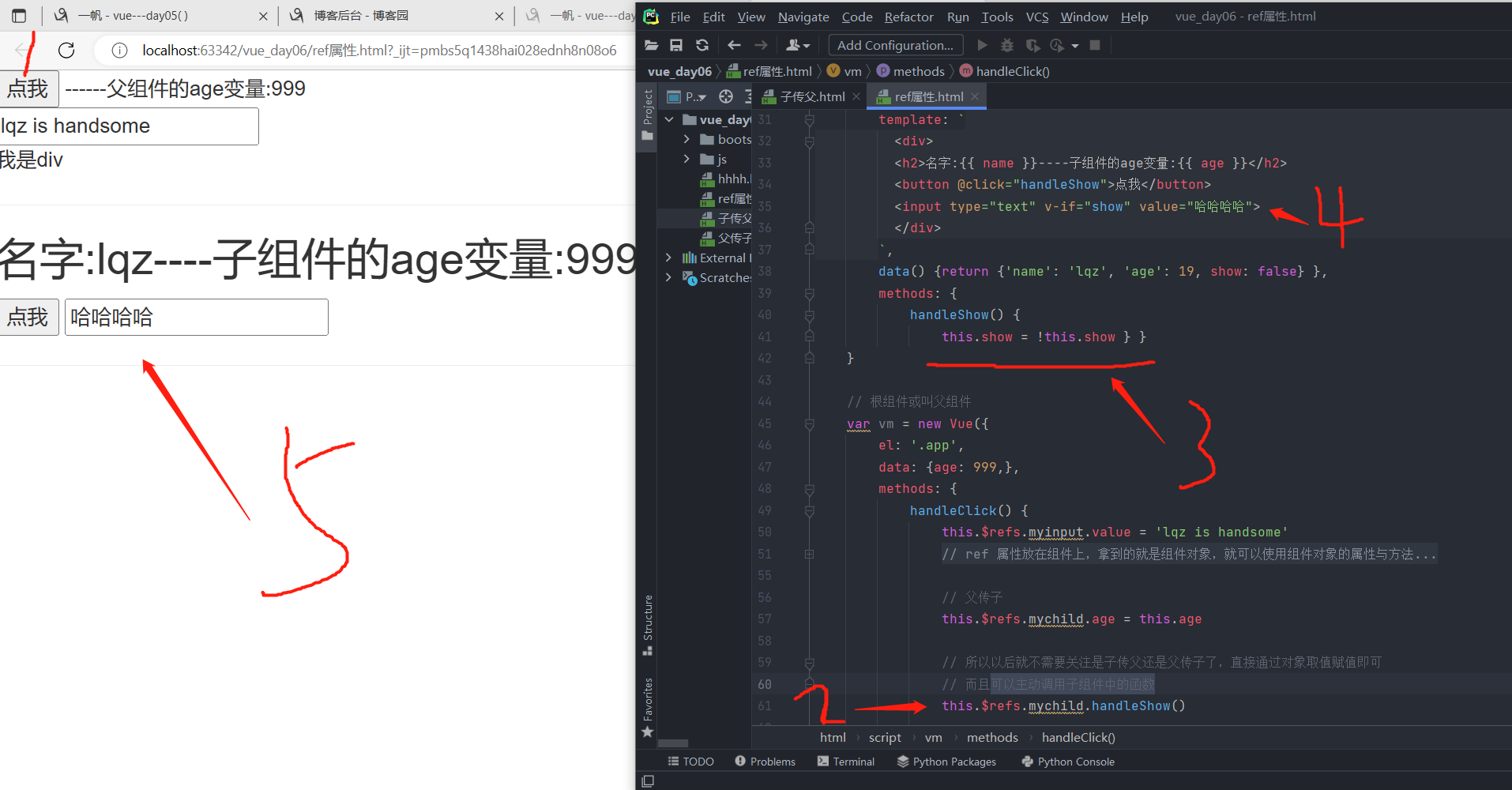
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="./js/bootstrap.min.css">
<script src="./js/axios.js"></script>
</head>
<body>
<div class="app">
<button @click="handleClick">点我</button>
------父组件的age变量:{{age}}
<br>
<input type="text" ref="myinput">
<div ref="mydiv">我是div</div>
<hr>
<child ref="mychild"></child>
<hr>
</div>
</body>
<script>
var c = {
template: `
<div>
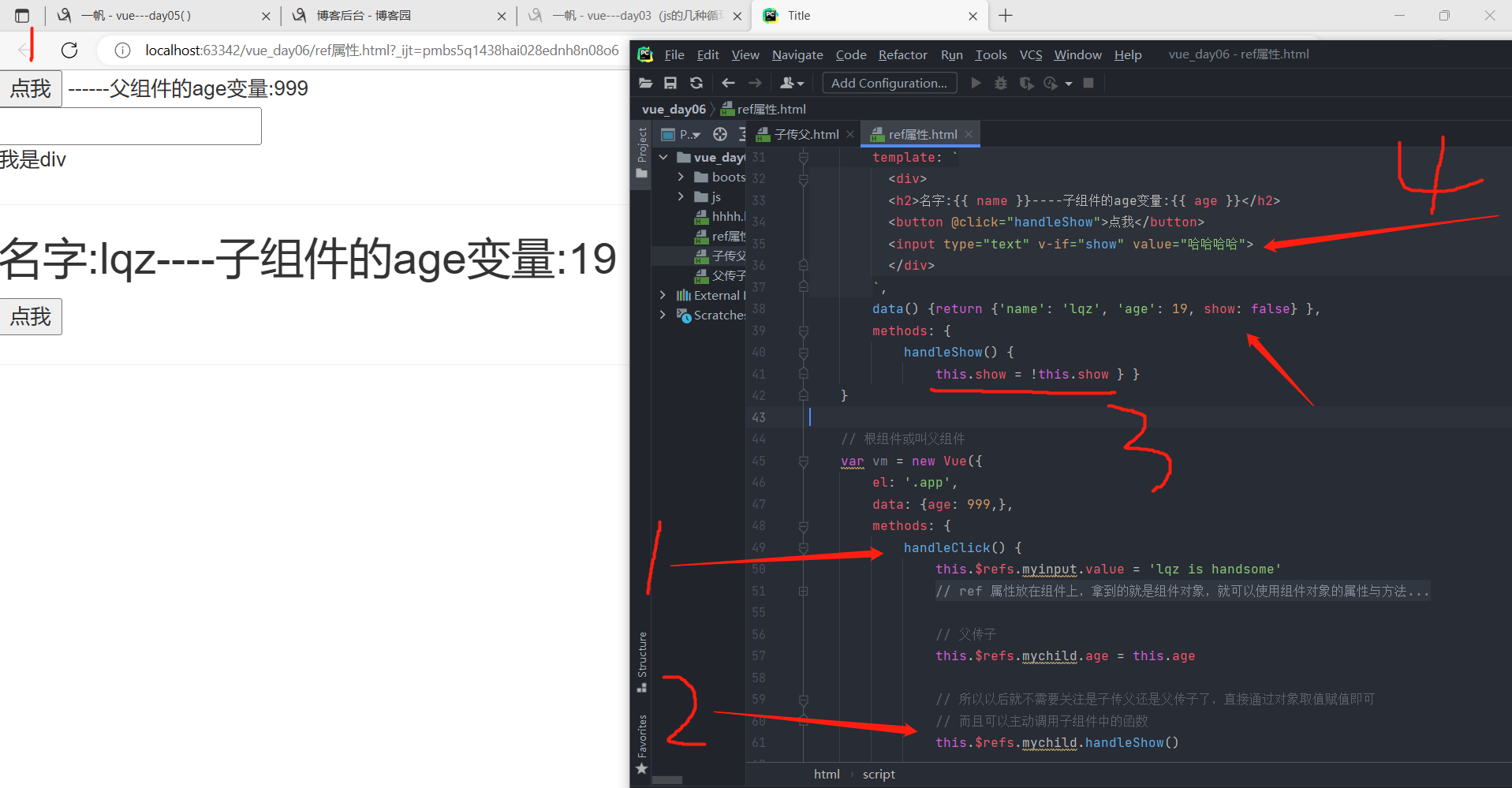
<h2>名字:{{ name }}----子组件的age变量:{{ age }}</h2>
<button @click="handleShow">点我</button>
<input type="text" v-if="show" value="哈哈哈哈">
</div>
`,
data() {return {'name': 'lqz', 'age': 19, show: false} },
methods: {
handleShow() {
this.show = !this.show } }
}
// 根组件或叫父组件
var vm = new Vue({
el: '.app',
data: {age: 999,},
methods: {
handleClick() {
// ref属性放到普通标签上,通过this.$refs.对应的变量名,按到对应标签的dom对象
// 拿到原生dom对象,修改对象的value属性,input框就看到有值了
this.$refs.myinput.value = 'lqz is handsome'
// ref 属性放在组件上,拿到的就是组件对象,就可以使用组件对象的属性与方法
// this.$refs.mychild 就是组件对象可以点方法,点属性
// 子传父
// this.age = this.$refs.mychild.age
// 父传子
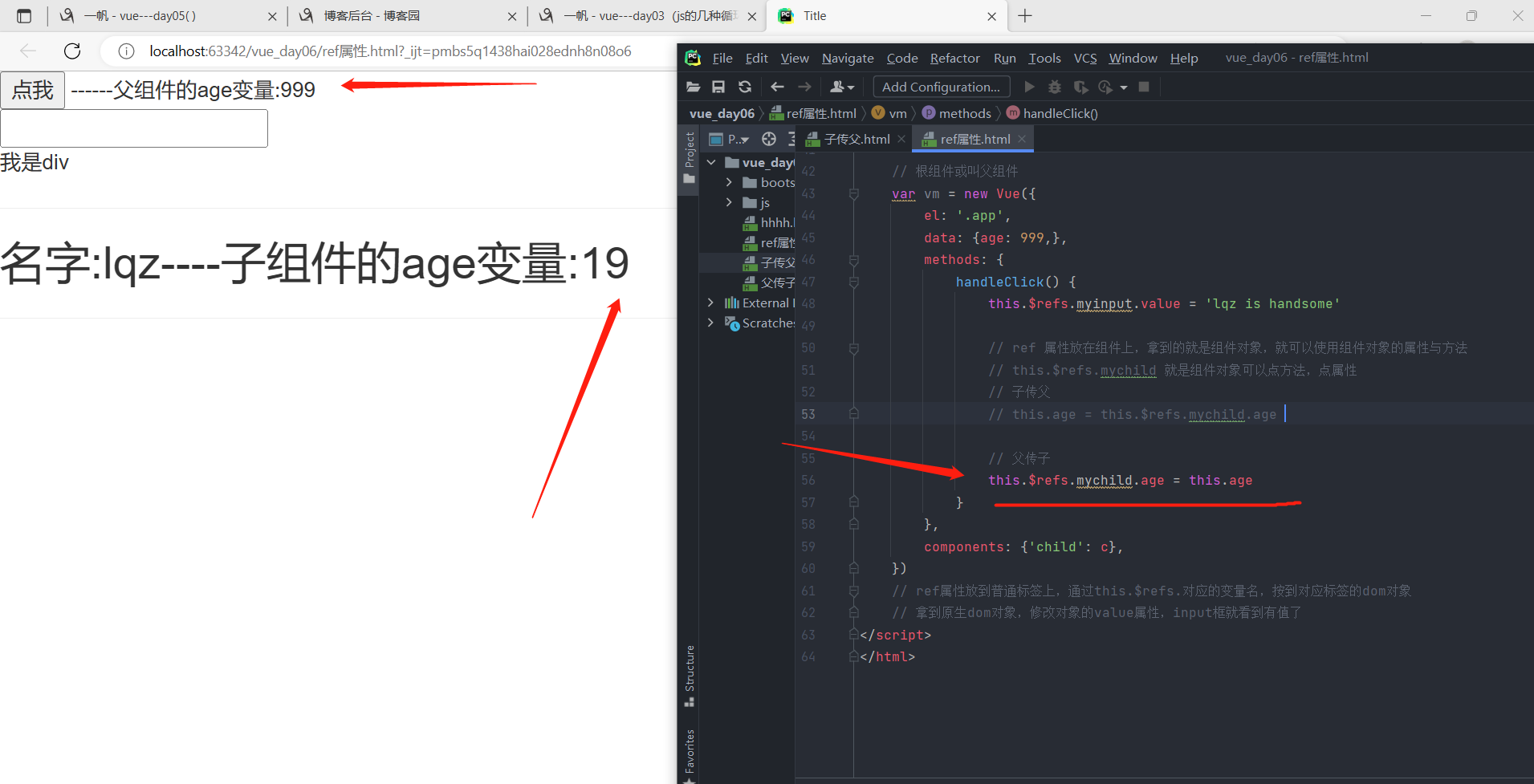
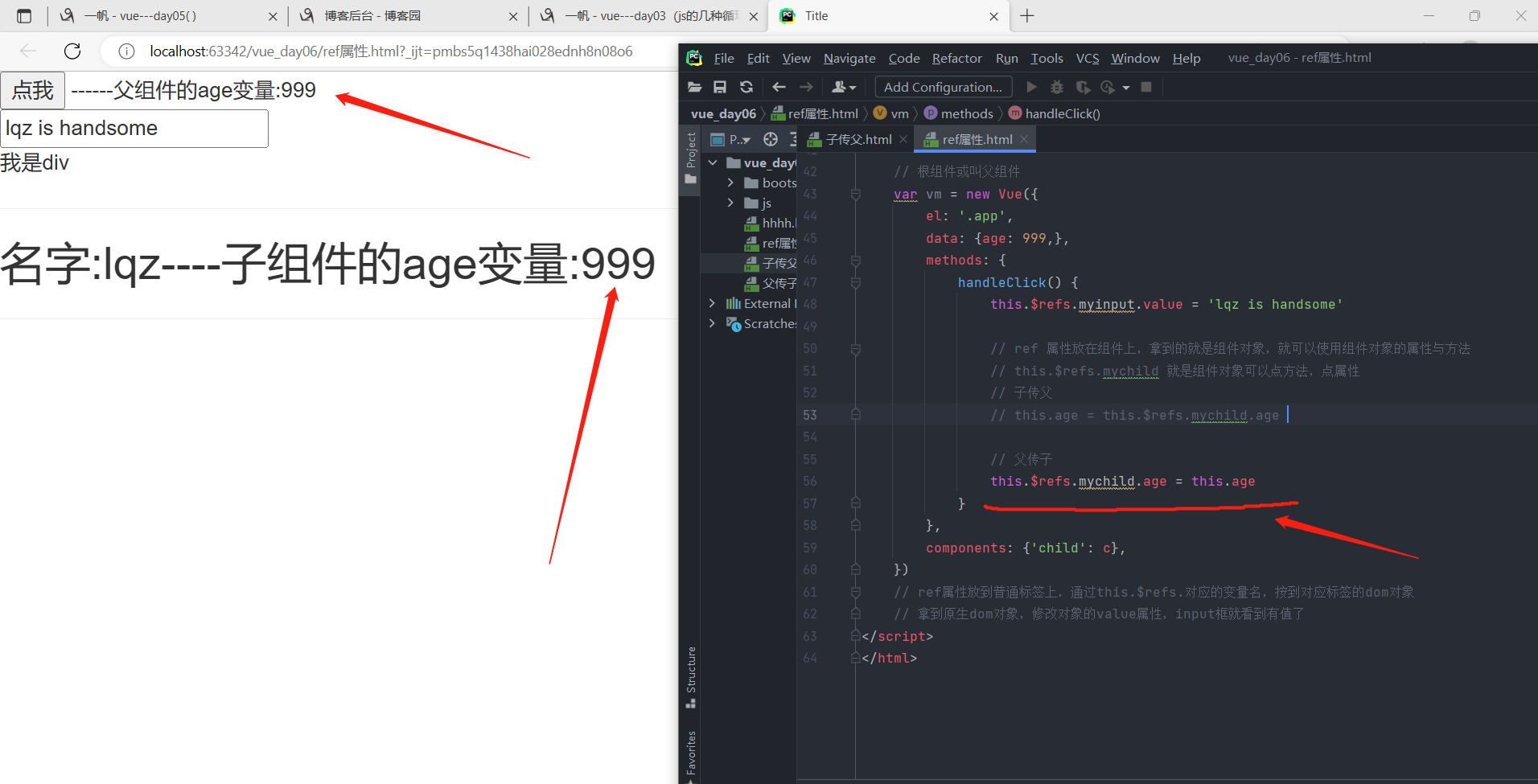
this.$refs.mychild.age = this.age
// 所以以后就不需要关注是子传父还是父传子了,直接通过对象取值赋值即可
// 而且可以主动调用子组件中的函数
this.$refs.mychild.handleShow()
}
},
components: {'child': c},
})
</script>
</html>
可以看到,通过this.
就拿到了子组件变量age对应的值了,父组件就可以将子组件的值赋值给自己的变量age了

.

.
.
同理,将父主键的age值,传给子组件,改掉子组件对应的age值


.
.
通过ref还可以主动调用子组件中的函数,运行


.
.
.
.
.
5 动态组件
5.0 不使用动态组件
# 笨办法实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handleClick('home')">首页</span>|
<span @click="handleClick('order')">订单</span>|
<span @click="handleClick('goods')">商品</span>
<home v-if="chooseType=='home'"></home>
<order v-else-if="chooseType=='order'"></order>
<goods v-else></goods>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
</div>`,
}
var order = {
template: `
<div>
<h1>order页面</h1>
</div>`,
}
var goods = {
template: `
<div>
<h1>商品页面</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {chooseType: 'home'},
methods: {
handleClick(type) {
this.chooseType = type
}
},
components: {
home,
order,
goods
}
})
</script>
</html>
.
.
.
.
5.1 动态组件 component标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handleClick('home')">首页</span>|
<span @click="handleClick('order')">订单</span>|
<span @click="handleClick('goods')">商品</span>
<!-- <home v-if="chooseType=='home'"></home>-->
<!-- <order v-else-if="chooseType=='order'"></order>-->
<!-- <goods v-else></goods>-->
<!-- is写哪个子组件的名字,就变成了哪个子组件标签了 -->
<component :is="who"></component>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
</div>`,
}
var order = {
template: `
<div>
<h1>order页面</h1>
</div>`,
}
var goods = {
template: `
<div>
<h1>商品页面</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {who: 'home'},
methods: {
handleClick(type) {
this.who = type
}
},
components: {
home,
order,
goods
}
})
</script>
</html>
.
.
.
.
5.2 keep-alive 保持组件不销毁
<keep-alive>
<component :is="who"></component>
</keep-alive>
# 切换不同组件的时候,其实是在把原组件销毁,再创建新的组件
# keep-alive标签包裹动态组件,可以保证原组件就不会随着切换而销毁了!,做了缓存了
----------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span
@click="handleClick('goods')">商品</span>
<keep-alive>
<component :is="who"></component>
</keep-alive>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
</div>`,
}
var order = {
template: `
<div>
<h1>order页面</h1>
</div>`,
}
var goods = {
template: `
<div>
<h1>商品页面</h1>
<input type="text" > <buttont>搜索</buttont>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {
who: 'home'
},
methods: {
handleClick(type) {
this.who = type
}
},
components: {
home,
order, goods
}
})
</script>
</html>
.
.
.
.
.
.
6 插槽
# 一般情况下,编写完1个组件之后,组件的内容都是写死的,需要加数据 只能去组件中修改,扩展性很差
# 然后就出现了插槽这个概念,只需在组件中添加<slot></slot>,就可以在组件标签中添加内容
# 这样组件的可扩展性更高了
.
.
6.1 匿名插槽
# 在组件标签的里面写的其他的标签,就会原封不动的替换到组件的slot插槽的位置处!
# 如果有多个slot插槽,默认写在组件标签的里面所有内容整体算一个slot,组件内有多个slot,
# 就将所有内容整体复制多份,一份对应一个slot
---------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<hr>
<home>
<div>
<img src="./img.png" alt="">
</div>
</home>
<hr>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
<slot></slot>
<h1>结束了</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {},
components: {
home,
}
})
</script>
</html>
.
.
.
.
6.2 具名插槽
# 通过对组件里面的插槽slot标签添加name属性,比如<slot name="a"></slot>
# 这样写在组件标签里面的类容,就会根据所属的标签的slot属性对应的值,比如<div slot="a">
# 来替换到对应的插槽slot处
----------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<hr>
<home>
<div slot="a">
<img src="./img.png" alt="">
</div>
<div slot="b">
我是div
</div>
</home>
<hr>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
<slot name="a"></slot>
<h1>结束了</h1>
<slot name="b"></slot>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {},
components: {
home,
}
})
</script>
</html>
.
.
.
.
7 计算属性
# 计算属性只有使用的变量发生变化时,才重新运算
# 计算属性就像Python中的property,可以把方法/函数伪装成属性
# 计算属性其实是个函数,但我们把它当属性用,以后这个函数不用加括号了就能调用了
.
.
.
7.0 计算属性的基本使用
# 小案例 input输入单词,首字母转成大写后,再展示
---------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<hr>
<h3>input输入单词,首字母转成大写展示</h3>
<input type="text" v-model="mytext1"> :{{mytext1.slice(0, 1).toUpperCase() + mytext1.slice(1)}}
<hr>
<h3>input输入单词,首字母转成大写展示--用函数方式--但是只要页面刷新,无论跟它有没有关,都会重新运算</h3>
<input type="text" v-model="mytext2"> :{{getUpper()}}
<hr>
<h3>用了计算属性后,只有关联的东西发生变化,再重新运算</h3>
<input type="text" v-model="mytext3"> :{{newText}}
<br>
<input type="text" v-model="age">--->{{age}}
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
mytext1: '', mytext2: '', mytext3: '', age: 100
},
methods: {
getUpper() {
console.log('函数---我执行了')
return this.mytext2.slice(0, 1).toUpperCase() + this.mytext2.slice(1)
}
},
// 计算属性---->computed 里面写方法,以后,方法当属性用 ,一定要有return值
computed: {
newText() {
console.log('计算属性---我执行了')
return this.mytext3.slice(0, 1).toUpperCase() + this.mytext3.slice(1)
}
}
})
</script>
</html>
.
.
.
.
.
7.1 通过计算属性重写过滤案例
# 原过滤代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.js"></script>
</head>
<body>
<div class="app">
<h1>过滤案例</h1>
<p>请输入要搜索的内容:<input type="text" v-model="myText" @input="handleInput"></p>
<ul>
<li v-for="item in newDataList">{{item}}</li>
</ul>
</div>
<script>
let vm = new Vue({
el: '.app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
newDataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
methods: {
handleInput() {
this.newDataList = this.dataList.filter( (item)=> {
return item.indexOf(this.myText) >= 0 })
},
}
})
</script>
</body>
</html>
---------------------------------------------
---------------------------------------------
# 现过滤代码
# 因为计算属性里面用到了变量名myText,而input一输入就会改变myText的值,就会自动触发
# 计算属性的执行,原来input框上的input事件及对应的函数就不需要了!!!
# 计算属性的重新执行,就又会触发for循环的重新执行!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<h1>过滤案例</h1>
<p>请输入要搜索的内容:<input type="text" v-model="myText"></p>
<ul>
<li v-for="item in newDateList">{{item}}</li>
</ul>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
computed: {
newDateList() {
return this.dataList.filter(
item => item.indexOf(this.myText) >= 0
)
}
}
})
</script>
</html>
.
.
.
.
.
8 监听属性
# 在data 中定义了一些变量,只要变量发生变化,我们就执行一个函数
# 用途:
watch:{
属性名(){
}
}
.
.
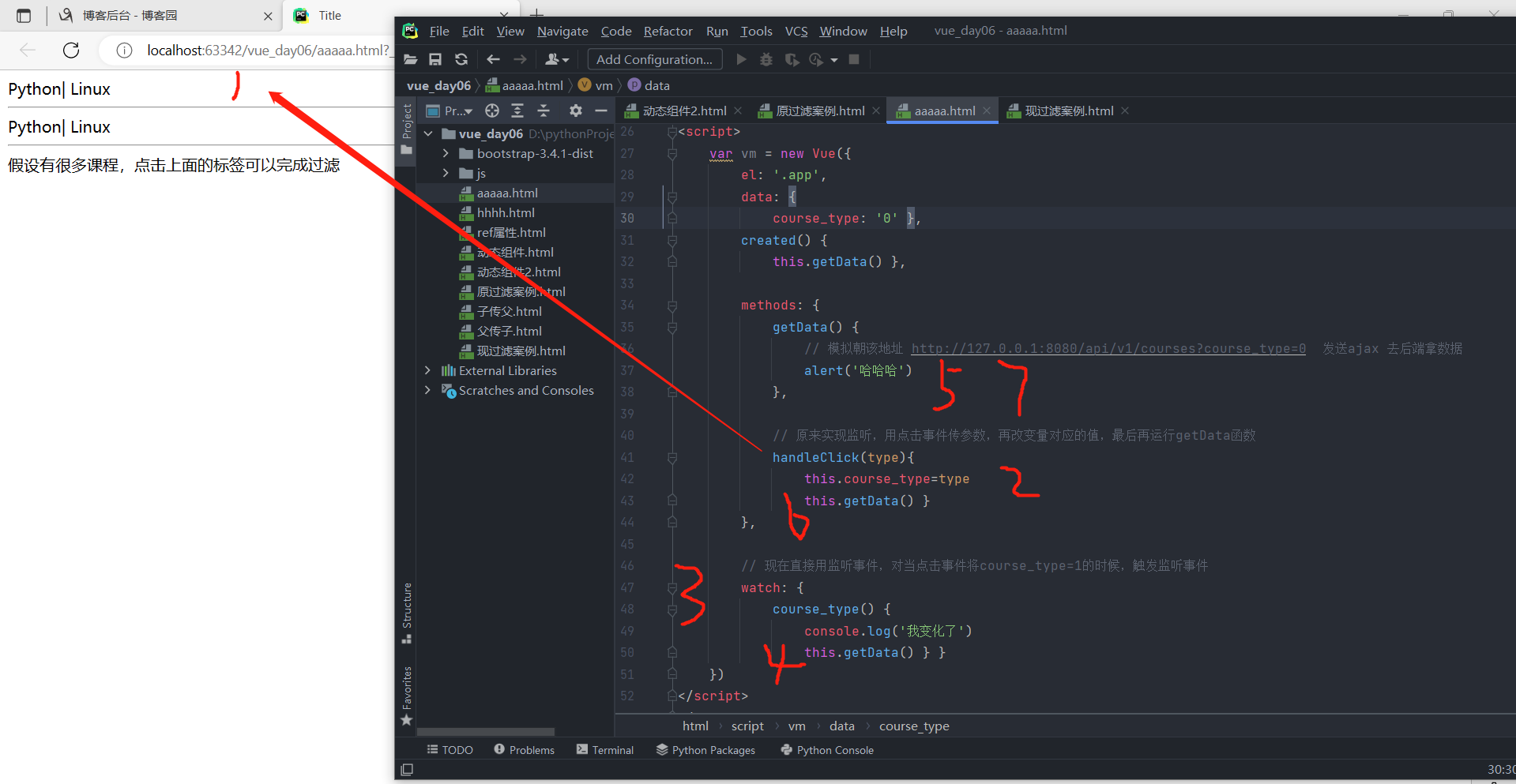
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<span @click="handleClick(1)">Python</span>| <span @click="handleClick(2)">Linux</span>
<hr>
<span @click="course_type=1">Python</span>| <span @click="course_type=2">Linux</span>
<!--点击事件可以等于一个函数名,也可以直接放一个简单的函数代码-->
<hr>
<div>
假设有很多课程,点击上面的标签可以完成过滤
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
course_type: '0'
},
created() {
this.getData()
},
methods: {
getData() {
// 模拟朝该地址 http://127.0.0.1:8080/api/v1/courses?course_type=0 发送ajax 去后端拿数据
alert('哈哈哈')
},
// 原来实现监听,用点击事件传参数,再改变量对应的值,最后再运行getData函数
handleClick(type){
this.course_type=type
this.getData()
}
},
// 现在直接用监听事件,对当点击事件将course_type=1的时候,触发监听事件
watch: {
course_type() {
console.log('我变化了')
this.getData()
}
}
})
</script>
</html>

.
这也是点击上面的按钮,弹出框会触发两次!!!

.
.
.
.
.
9 node环境搭建
# Vue-CLI 项目搭建
vue 脚手架 可以创建vue项目
-----------------------------------------
# vue脚手架必须要按装nodejs 属于解释型语言
nodejs是一门后端语言
JavaScript只能运行在浏览器中,因为浏览器中有他的解释器环境
浏览器的console框就是js的解释器环境
-----------------------------------------
# 基于谷歌浏览器的v8引擎(js解释器),使它能够运行在操作系统上
-文件操作
-网络操作
-数据库操作 模块
-----------------------------------------
nodejs 解释器环境
-http://nodejs.cn/ 下载对应平台的nodejs解释器
-一路下一步安装
-安装完成会有两个可执行问题
node 相当于python
npm 相当于pip
-----------------------------------------
-打开cmd
node 进入到了node环境
npm install 装模块
.
.
.
.
作业
1 我写的代码,你写一遍
2 装好node环境



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY