vue---day03(js的几种循环方式,key值的解释,数组与对象的检测与更新,input事件,过滤案例,v-model双向数据绑定,事件修饰符,按键修饰符,表单控制)
昨日回顾
# 1 mvvm 演示
# 2 插值语法 {{}}
-三目运算符 条件?'':''
# 3 文本指令
-v-xx vue的指令,放在标签上
<p v-xx></p>
-v-text='变量'
-v-html=
-v-show style
-v-if 标签整个删除和插入
# 4 事件指令
v-on:事件名='函数' 简写 @事件=''
es6 : 对象定义方式
# 5 属性指令
v-bind:属性='变量' 简写成 :属性='值'
# 5 style class
-字符串,数组,对象
# 6 v-if v-else-if v-else
# 7 v-for='item in 数组,对象,字符串,数字'
今日内容
1 js的几种循环方式
1.1 v-for可以循环的变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>v_for 可以循环什么 </h1>
<h2>循环数组,拿到的就是数组里面的一个个值</h2>
<div v-for="item in l">{{item}}</div>
<h2>循环数组带索引</h2>
<div v-for="(item,index) in l">第{{index}}个,的值是{{item}}</div>
<div v-for="(item,index) in l">第{{index + 1}}个,的值是{{item}}</div>
<h2>循环对象,默认是value</h2>
<div v-for="item in info">{{item}}</div>
<h2>循环对象,带key和value</h2>
<div v-for="(item,key) in info">键是{{key}},对应的值是{{item}}</div>
# 注意js不太智能,不如in和括号间如果没有空格,就会报错!!
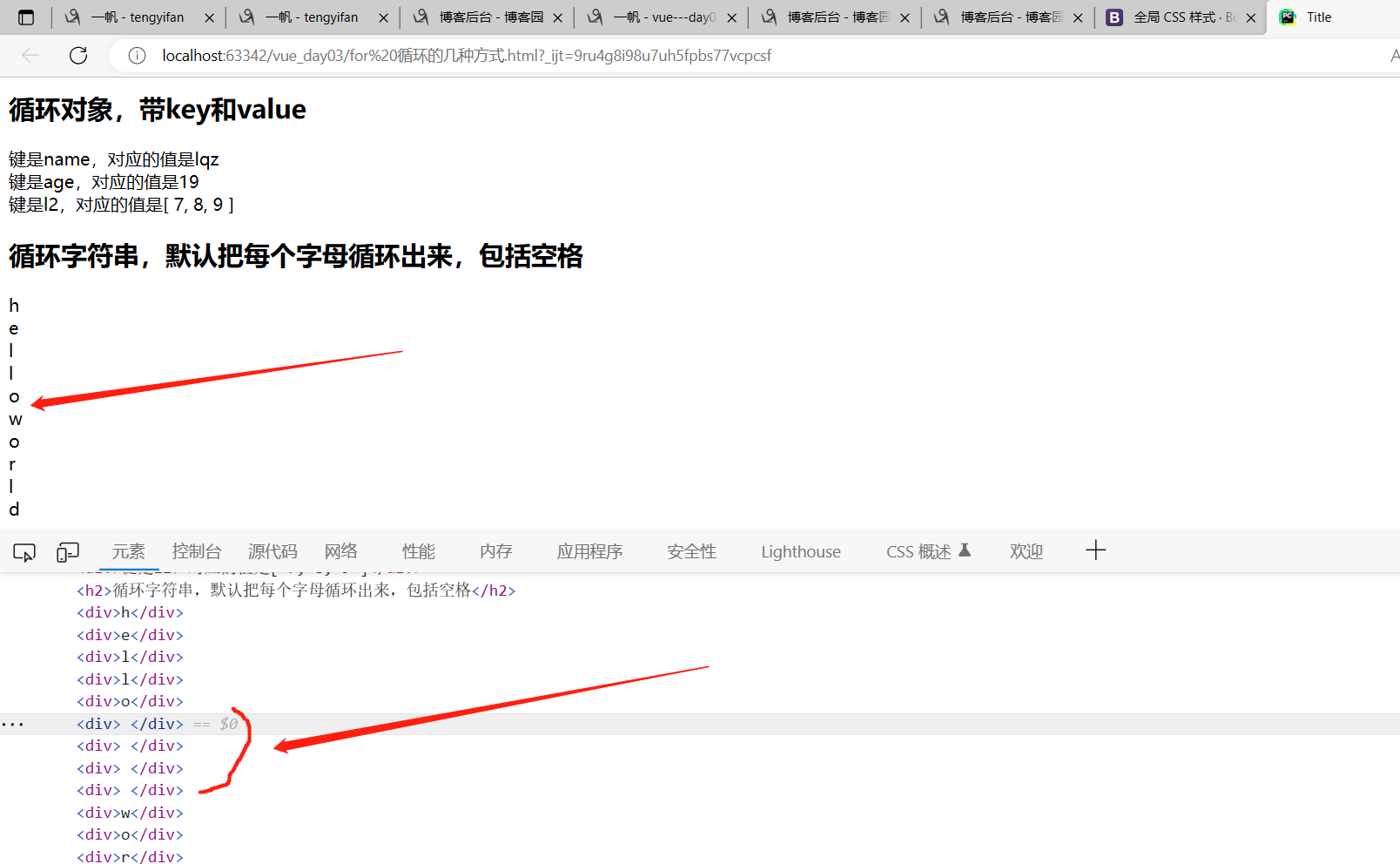
<h2>循环字符串,默认把每个字母循环出来,包括空格</h2>
<div v-for="item in s">{{item}}</div>
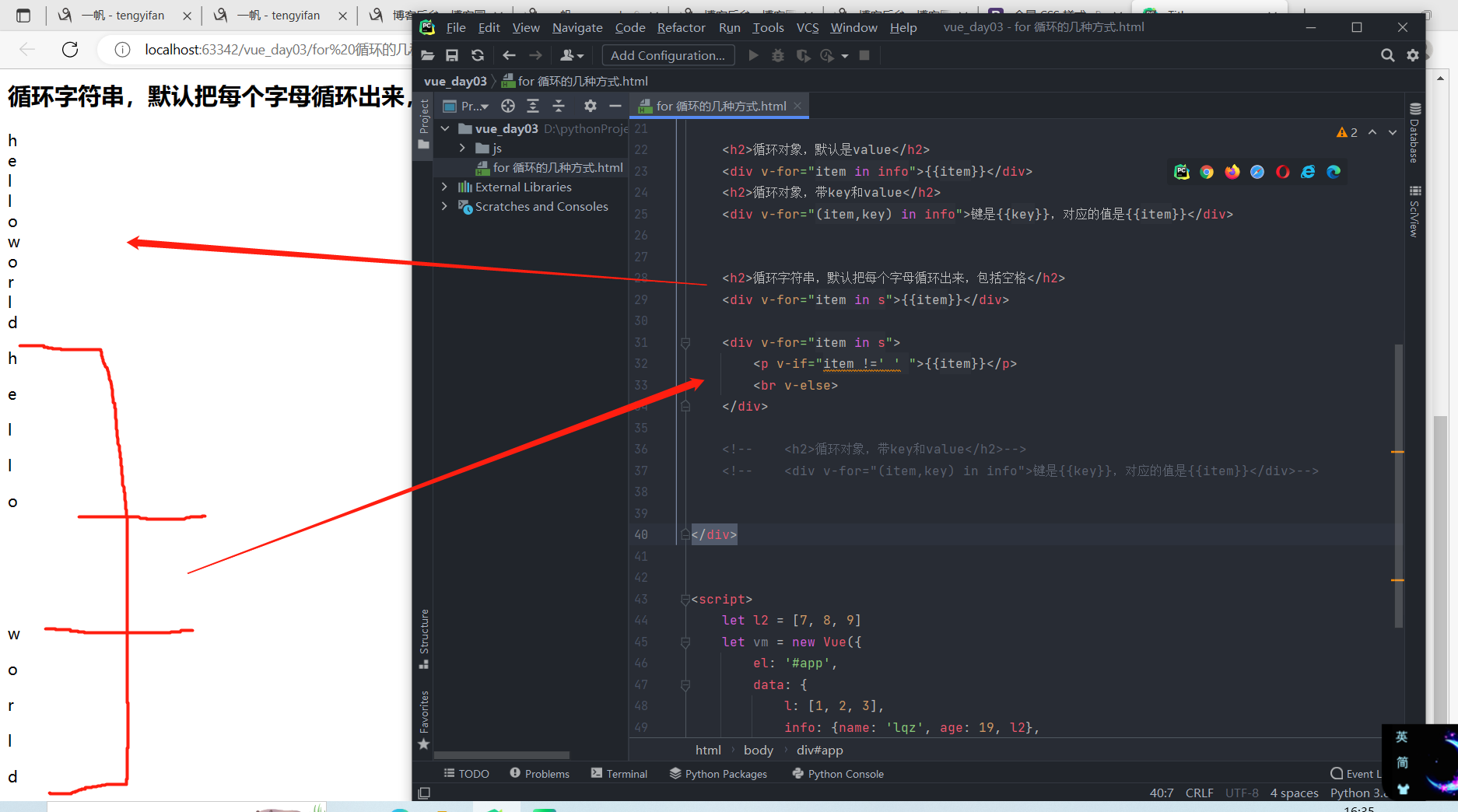
<h2>循环字符串,带索引</h2>
<div v-for="(item,index) in s">
<p v-if="item !=' ' ">{{item}}---的索引是:{{index}}</p>
<br v-else>
</div>
<h2>循环数字n,默认把数字从1到n全部循环出来</h2>
<div v-for="item in 8">{{item}}</div>
<h2>循环数字,带索引</h2>
<div v-for="(item,index) in 8">{{item}}---的索引是:{{index}}</div>
</div>
<script>
let l2 = [7, 8, 9]
let vm = new Vue({
el: '#app',
data: {
l: [1, 2, 3],
info: {name: 'lqz', age: 19, l2},
s: 'hello world',
}
})
</script>
</body>
</html>
循环字符串,默认把每个字母循环出来,包括空格
div与p标签里面没东西是不占空间的,所以循环出空字符串来后,在页面上显示不出来

.
想让空格显示出来,还要用到v-if 指令 判断循环出来的是不是空格,如果是,显示br空行标签

.
.
.
.
.
1.2 js的循环方式
<script>
// 1 js 的循环
// 基于索引的循环 python 没有基于索引的循环,python都是基于迭代的循环
for(i=0;i<10;i++){
console.log(i) }
// 这句话的意思是i从0开始,循环成立的条件是i要小于10,每循环一次,让i自增1
var a = [4, 5, 6, 7]
for (i = 0; i < a.length; i++) {
console.log(i)
// 当i等于3的时候,走循环体代码打印,循环体代码走完,i自增1,再循环时i已经不小于4了,循环结束
console.log(a[i]) // 所以可以顺利的打印出列表里面的每一个值
}
--------------------------------------
--------------------------------------
// 2 js 的in 循环,拿到的还是索引 注意跟vue的v-for区分
var a = [4, 5, 6, 7]
for (i in a) {
console.log(i)
console.log(a[i])
}
--------------------------------------
--------------------------------------
// 基于迭代的循环,item每次循环拿到的就是数组里面的值
// 3 of循环 es 6语法
var a = [4, 5, 6, 7]
for (item of a) {
console.log(item)
}
--------------------------------------
--------------------------------------
// 4 数组的方法,forEach也可以循环,只针对数组有用,item就是每次循环拿的列表里面的值
var a = [4, 5, 6, 7]
a.forEach(function (item,index) {
console.log(index,'------',item)
})
--------------------------------------
--------------------------------------
// 5 jquery的循环 既可以循环数组,也能循环字典对象,但是注意参数和js的反过来了!!
var a = [4, 5, 6, 7]
$.each(a, function (index, item) {
console.log(index,'------',item)
})
</script>
.
.
.
.
.
2 key值的解释
# vue的v-for写在标签上,在标签上加一个key,用属性指令绑定一个变量,
# key的值每次都不一样,这样可以加速虚拟dom的替换,从而提高循环效率,key值必须唯一
<div v-for="item in 8" :key="item">{{item}}</div>
# 尽量写上
.
.
.
.
.
3 数组,对象的检测与更新
# 对象,新增一个key-value,发现页面没有变化,以后用 Vue.set(this.info, 'hobby', '篮球') 设置一下即可
.
.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<h1>循环对象</h1>
<div v-for="(value,key) in info">
<h3>key值是:{{key}}</h3>
<h2>value是:{{value}}</h2>
<hr>
</div>
<div v-for="(item,index) in list">
<h3>索引值是:{{index}}</h3>
<h2>value是:{{item}}</h2>
<hr>
</div>
<button @click="handleAdd">点我,加数据</button>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
info: {name: 'lqz', age: 19},
list:['lqz','jby']
},
methods: {
handleAdd() {
// 页面会变化
this.info['name'] = '彭于晏'
// 单独往对象里面加值,页面不会变,但是值有了,但是如果和上面的代码在一起,页面也会变
this.info['hobby'] = '篮球'
// 遇到数据变了,页面没变的情况,都是用该方法
Vue.set(this.info, 'gender', '男')
Vue.set(this.list, 5, '男') // 该方法也能对列表进行操作
}
},
})
</script>
</html>
.
.
.
.
4 input事件
# input 的事件:
click 点击输入框 触发的事件
input 当输入框进行输入的时候 触发的事件
change 当元素的值发生改变时 触发的事件
blur 当输入框失去焦点的时候 触发的事件
focus 当获得焦点,触发事件
.
.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<h1>点击事件</h1>
<input type="text" @click="handleClick">
<h1>失去焦点事件,光标从输入框移走就会触发</h1>
<input type="text" @blur="handleBlur">
<h1>input事件,只要输入就会触发,输一个字符就会触发一次,删一个字符也会触发一次</h1>
<input type="text" @input="handleInput">
<h1>change事件,输入框输入数据,光标移出后,框里面有变化就会触发</h1>
<input type="text" @change="handleChange">
<h1>focus获得焦点事件,光标进入输入框,就会触发</h1>
<input type="text" @focus="handleFocus">
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {},
methods: {
handleClick() {
alert('点了')
},
handleBlur(){
console.log('失去了')
},
handleInput(){
console.log('输入了')
},
handleChange(){
console.log('改变了')
},
handleFocus(){
console.log('获得了')
},
}
})
</script>
</html>
.
.
.
.
.
5 过滤案例
<script>
// 补充1 :数组的过滤方法
var dataList = ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf']
var newDataList = dataList.filter(function (item) {return false })
// 每次从列表里面循环出一个值来,先给item,然后执行花括号里面的函数,并且该函数的返回值只能是true与false
// return true表示这个值保留,false 表示这个值不要
console.log(newDataList)
// 补充2 :字符串的indexOf方法,判断子字符串是否在当前主字符串中
// 如果在,则返回的是索引值, 如果不在,则返回-1
var s = 'lqz is handsome'
var s1 = 'qqq'
var i = s.indexOf(s1)
console.log(i)
// 主字符串在indexOf左边,子字符串在indexOf右边
// 补充3 :es6 的箭头函数写法---》函数中套函数,this指向有问题
// 有了箭头函数,因为箭头函数没有自己的this,所以用的都是上一级的this
// 原来的函数样子
var f = function () {
console.log('函数')
}
// 箭头函数的样子,去掉function 在小括号与大括号之间加个箭头=>
// 无参数的形式
var f = () => {
console.log('函数')
}
// 有一个参数的情况
var f = (item) => {
console.log('函数')
}
// 有多个参数的情况
var f = (item, key) => {
console.log('函数')
}
// 一个参数一个返回值的
var f = (item) => {
return item + 'lqz'
}
// 箭头函数最终简化版
var f = item => item + 'lqz'
</script>
.
.
过滤的代码思路,首先确定要用input事件,你在input框里面只要输入一个字符或者删掉一个字符
立马触发input事件对应的函数执行,这样就比change灵敏多了,
change事件是要在输入框里面输入完数据,光标移出输入框才触发!!!
其次还有就是,当我们用数组的过滤方法,过滤出符合的数据后,注意这里分清哪个是主字符串,
哪个是子字符串,显然从数组里面for循环出来的一个个数据是主字符串,
我们写在input框里面的数据是子字符串,每触发一次input事件,都要去将数组里面的所有
主字符串循环出来,判断子字符串属不属于主字符串,如果属于该主字符串,保留该主字符串,
否则不保留该循环出来的主字符串,这样就可以用for循环展示出符合条件的主字符串了
但是有个情况就是,当我们删除输入框里面的数据的时候,for循环的主字符不恢复了
比如一开始框里面输入a for循环出a at atom 但是当我将输入框里面的a删除后,按理应该
要将数组里面的所有数据都展示出来,但是现在没有恢复,什么原因?因为现在数组已经变成了
只有该3个数据了,所以要在定义dataList数组的时候,同时定义一个同样数据的newDataList数组
拿newDataList变量名接收过滤的值,并给for循环展示,这样就不会改变dataList数组的数据了
输出框里面每加一个字符或减一个字符,触发input事件,拿的数组都是完整的dataList数组
----------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.js"></script>
</head>
<body>
<div class="app">
<h1>过滤案例</h1>
<p>请输入要搜索的内容:<input type="text" v-model="myText" @input="handleInput"></p>
<ul>
<li v-for="item in newDataList">{{item}}</li>
</ul>
</div>
<script>
let vm = new Vue({
el: '.app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
newDataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
methods: {
handleInput() {
let _this = this
this.newDataList = this.dataList.filter(function (item) {
// 判断 输入的值myText 在不在item中 主字符串在左,子字符串在右
// this 指向问题
if (item.indexOf(_this.myText) >= 0) {
return true
} else {
return false
}
// 上面4行简写为
// return item.indexOf(_this.myText) >= 0
})
// 最后再利用箭头函数再一步精简代码,用了箭头函数,里面的this就没有指向问题了,用的就是外面的this
// this.newDataList = this.dataList.filter( (item)=> {
// return item.indexOf(_this.myText) >= 0 })
},
}
})
</script>
</body>
</html>
.
.
.
.
.
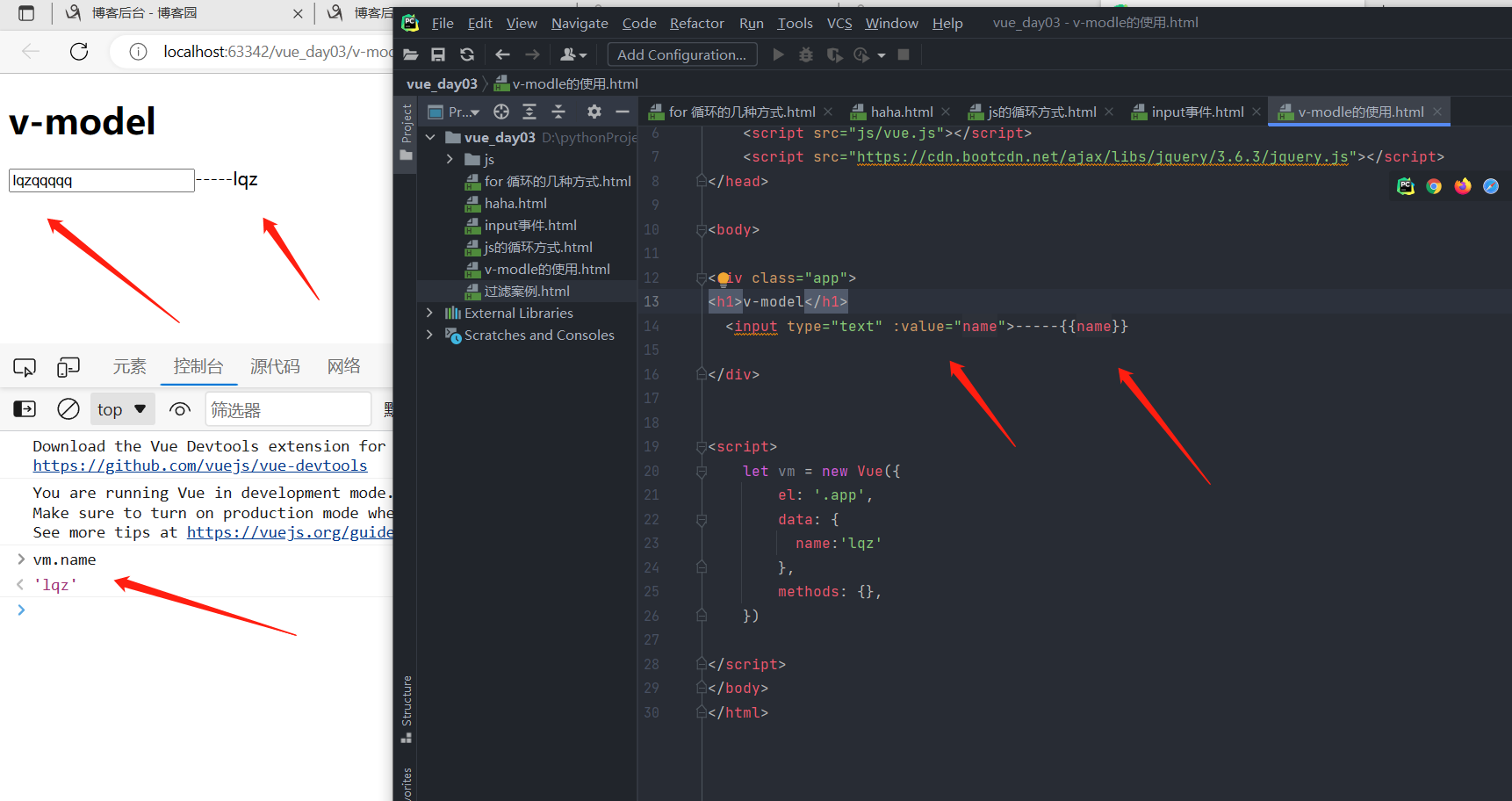
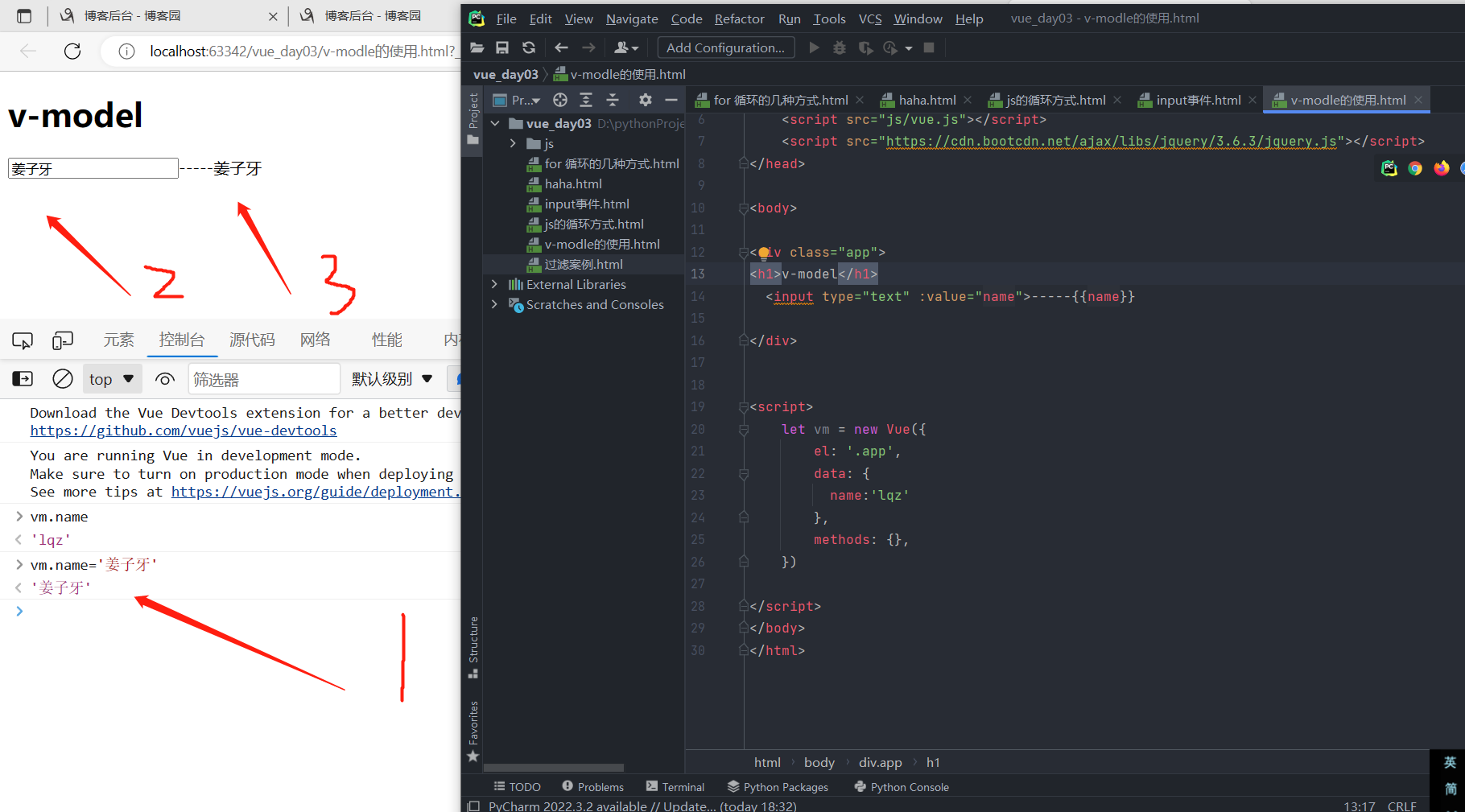
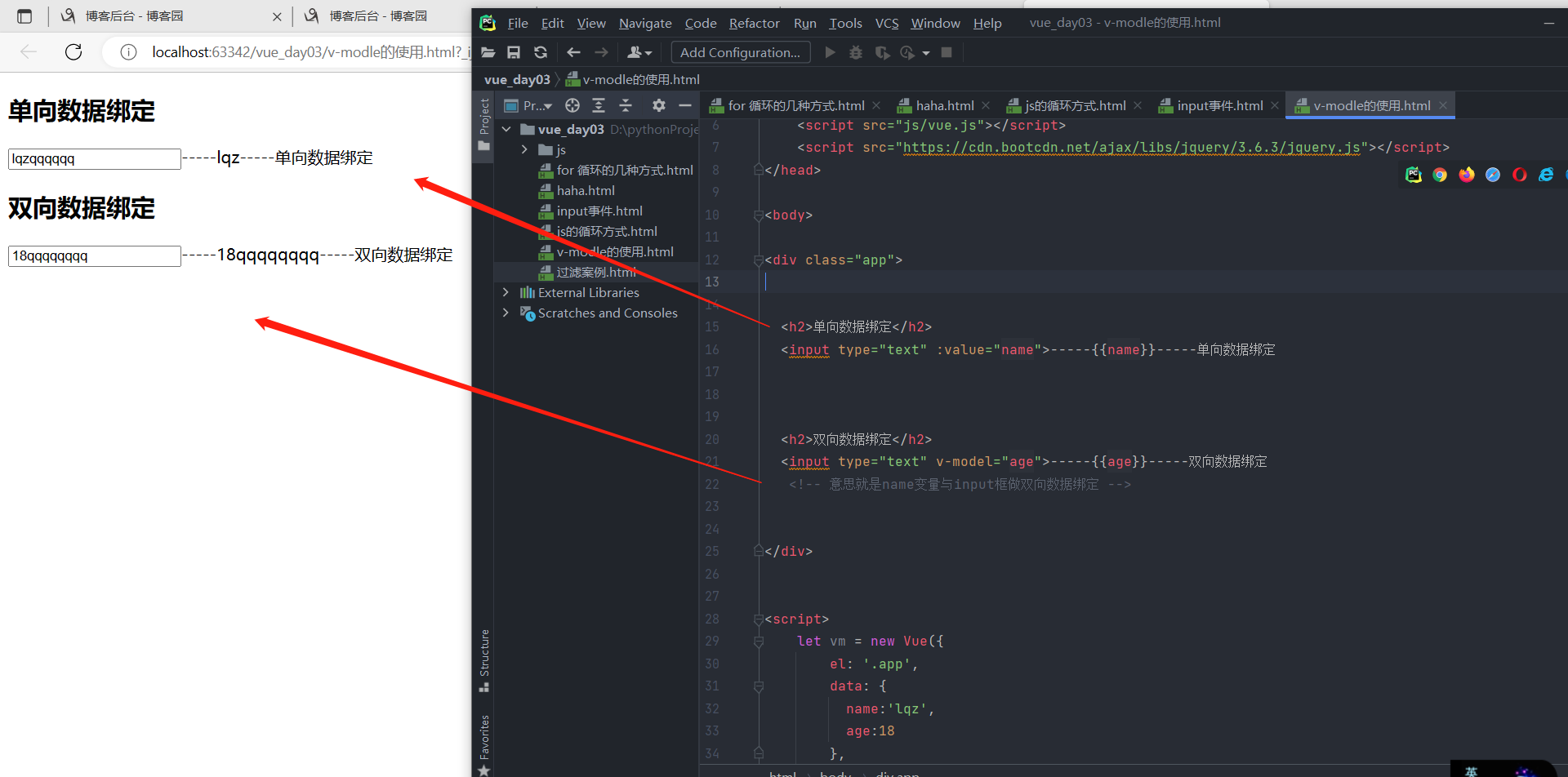
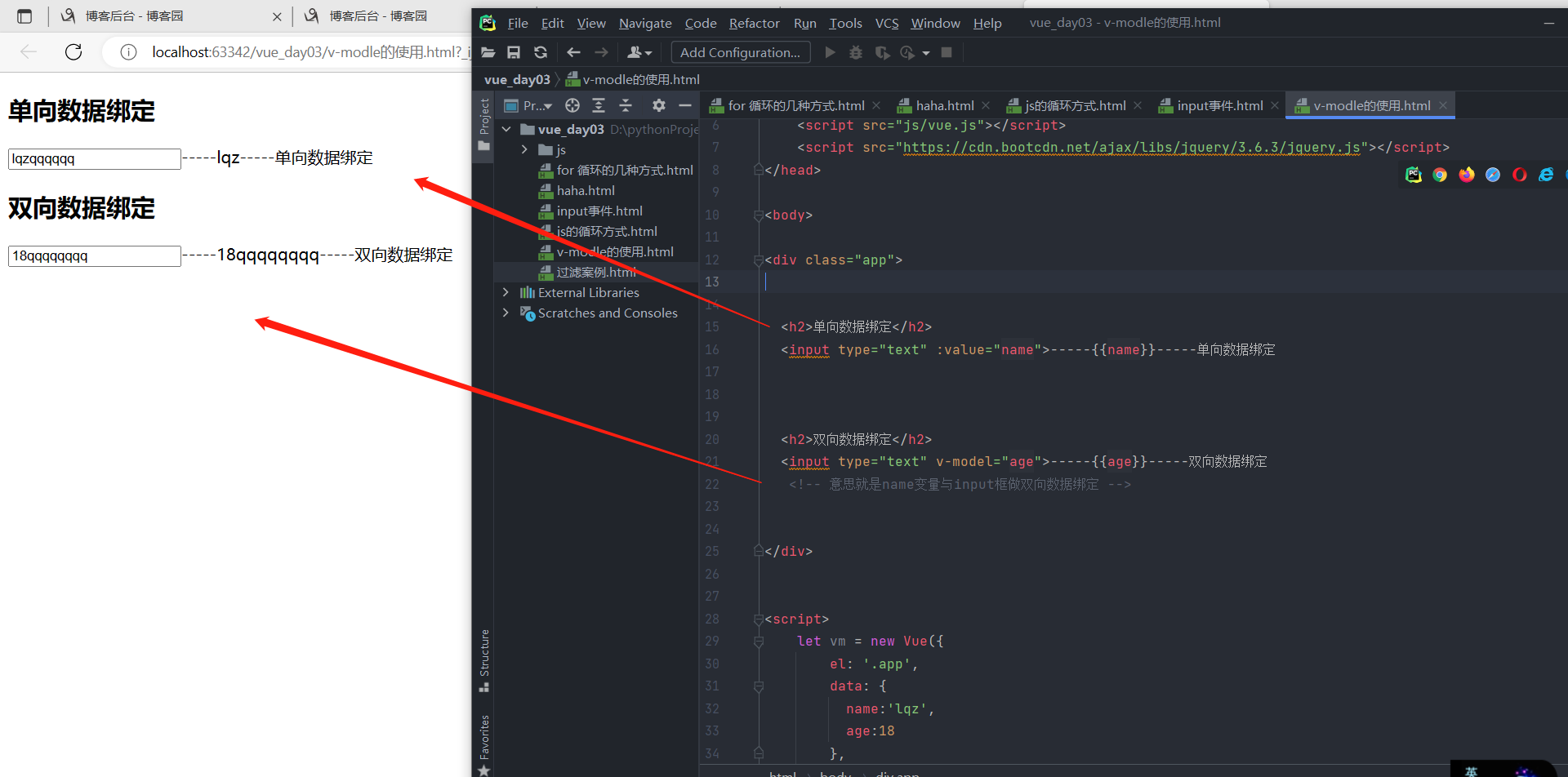
6 v-model双向数据绑定
# input 可以输入值,输入后,就被js变量拿到,如果使用 :value='变量' 这种形式,
# 页面中输入框变化,js变量不会变,但是在console里面将js变量变了,页面会变
# 实现了单向的绑定,
# 使用v-model就可以双向数据绑定
.
.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.js"></script>
</head>
<body>
<div class="app">
<h2>单向数据绑定</h2>
<input type="text" :value="name">-----{{name}}-----单向数据绑定
<h2>双向数据绑定</h2>
<input type="text" v-model="age">-----{{age}}-----双向数据绑定
<!-- 意思就是name变量与input框做双向数据绑定 -->
</div>
<script>
let vm = new Vue({
el: '.app',
data: {
name:'lqz',
age:18
},
methods: {},
})
</script>
</body>
</html>

.

.

.
.
.
.
7 事件修饰符(了解)
| 事件修饰符 | 释义 |
|---|---|
| .stop | 只处理自己的事件,子控件冒泡的事件不处理(阻止事件冒泡) |
| .self | 只处理自己的事件,子控件冒泡的事件不处理 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只会触发一次(适用于抽奖页面) |
学过事件:click,change,input。。。
修饰某个事件,比如click事件
事件冒泡就是,比如一个子标签外面又套了一个标签,
点击里面的标签的时候外面的标签也会被冒泡点击到,外面的标签的点击事件也会被触发
.
.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<h1>事件修饰符stop,子控件不再冒泡给父控件</h1>
<ul @click='handleUl'>
<li @click.stop="handleLi">第一</li>
<li>第二</li>
</ul>
<h1>事件修饰符self:只处理自己的事件,子控件的冒泡,不处理</h1>
<ul @click.self='handleUl'>
<li @click="handleLi">第一</li>
<li>第二</li>
</ul>
<h1>prevent阻止a标签的跳转功能,但是点击事件能正常触发</h1>
<a href="http://www.baidu.com" @click.prevent="handleA">点我看美女</a>
<h1>once 只响应一次</h1>
<button @click.once="handleClick">点我抽奖</button>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {},
methods: {
handleLi() { console.log('li被点击了') },
handleUl() { console.log('ul被点击了') },
handleA() {
console.log('a标签被点了')
// 阻止a的跳转,自己决定要不要跳,也可以手动指定跳到另一网址去
window.location.href = 'http://www.cnblogs.com'
},
handleClick() { console.log('我被点了') },
}
})
</script>
</html>
.
.
.
.
.
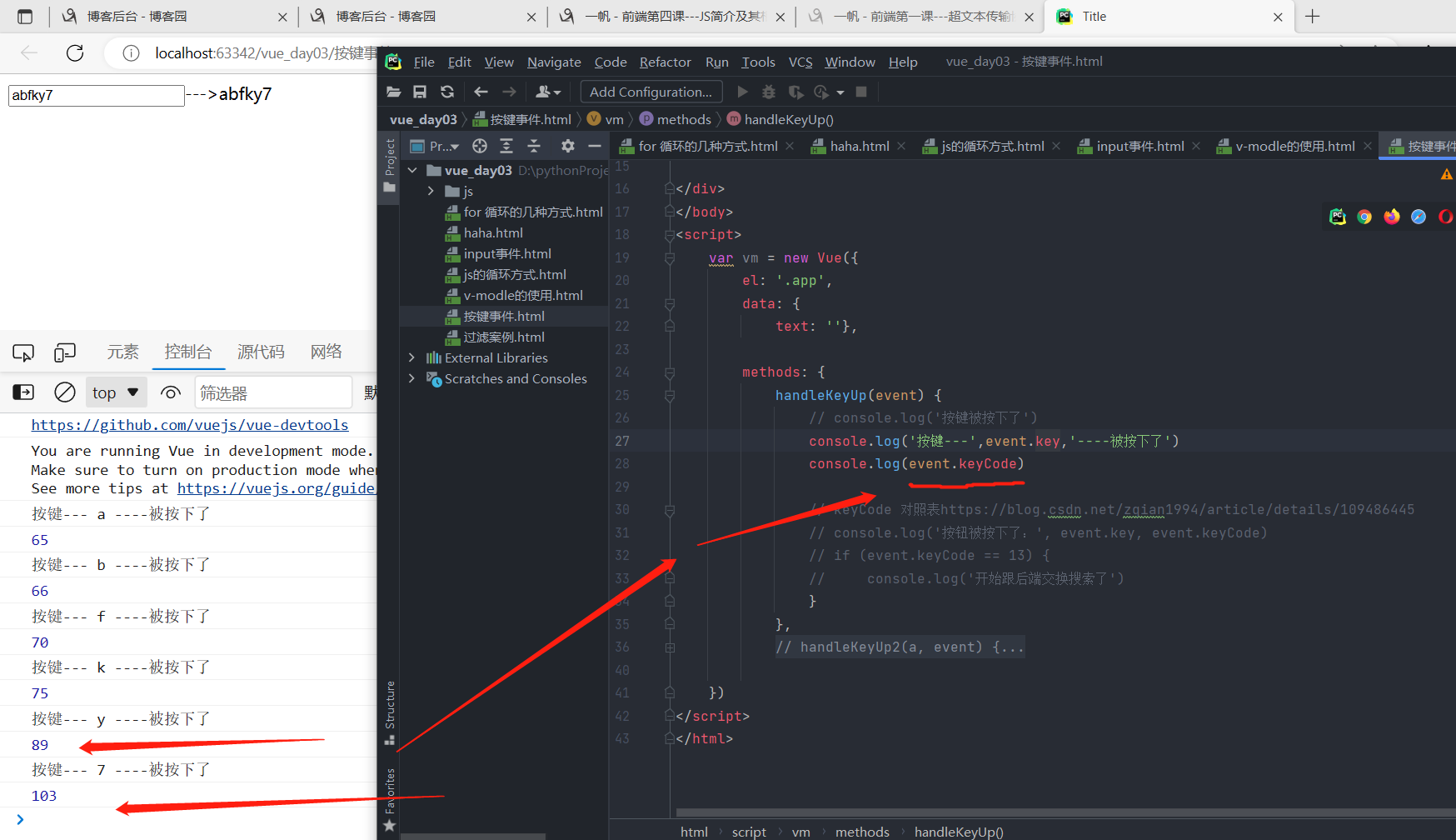
8 按键修饰符
# 按键事件:按了键盘某个键,就会触发绑定函数的执行
@keyup="xxx" # 按键弹起就触发
@keydown="yyy" # 按下按键就触发
@keypress="qqq" # 按下按键就触发,好像和上面差不多
----------------------------------------------
# 按键修饰符:只有某个按键被按下才触发
@keyup.enter
@keyup.13
.
.
# 不使用按键修饰符的情况下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<input type="text" v-model="text" @keyup="handleKeyUp">--->{{text}}
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
text: ''
},
methods: {
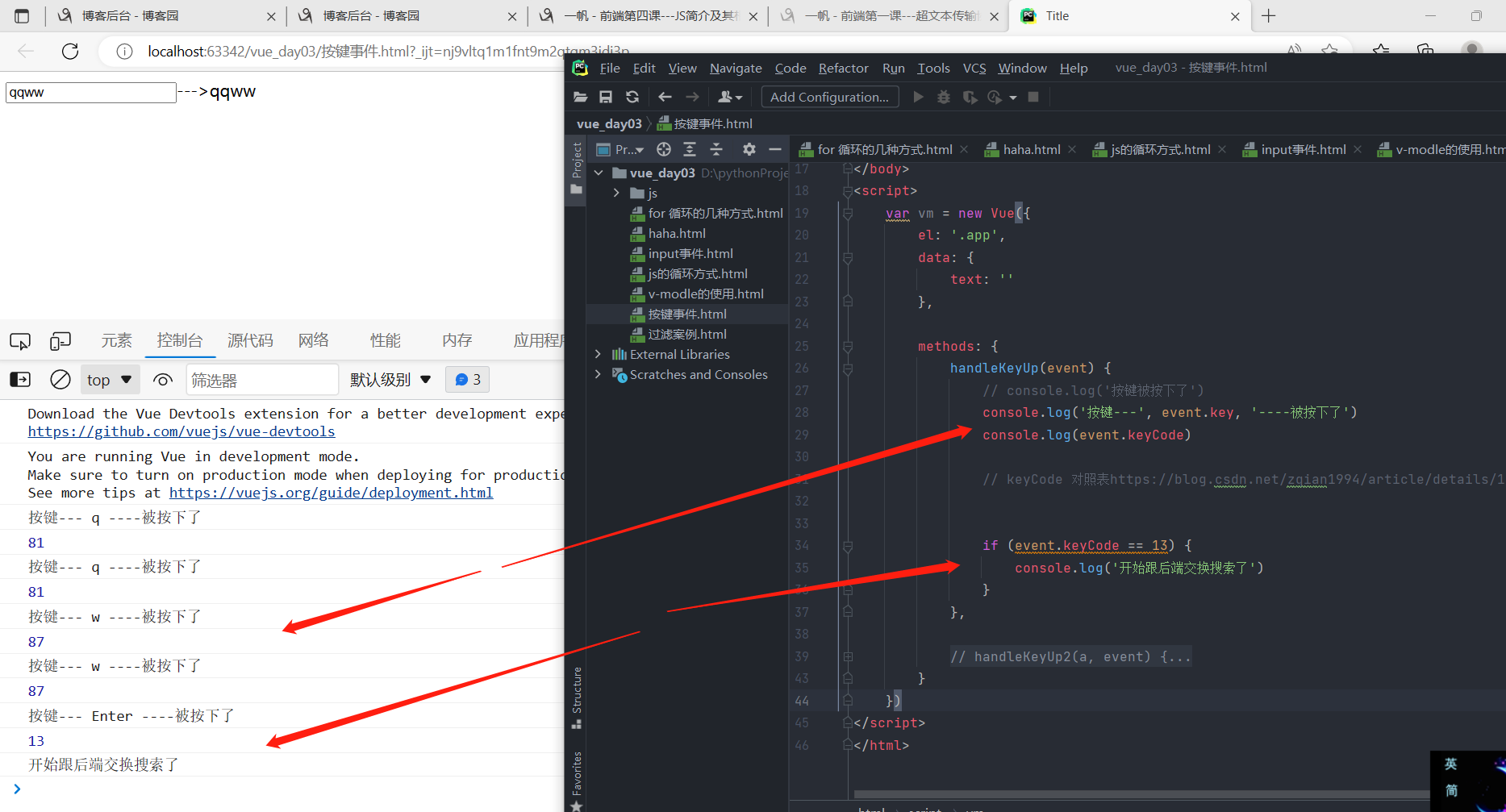
handleKeyUp(event) {
console.log('按键---', event.key, '----被按下了')
console.log(event.keyCode)
// keyCode 对照表https://blog.csdn.net/zqian1994/article/details/109486445
if (event.keyCode == 13) {
console.log('开始跟后端交换搜索了')
}
},
}
})
</script>
</html>
----------------------------------------
----------------------------------------
----------------------------------------
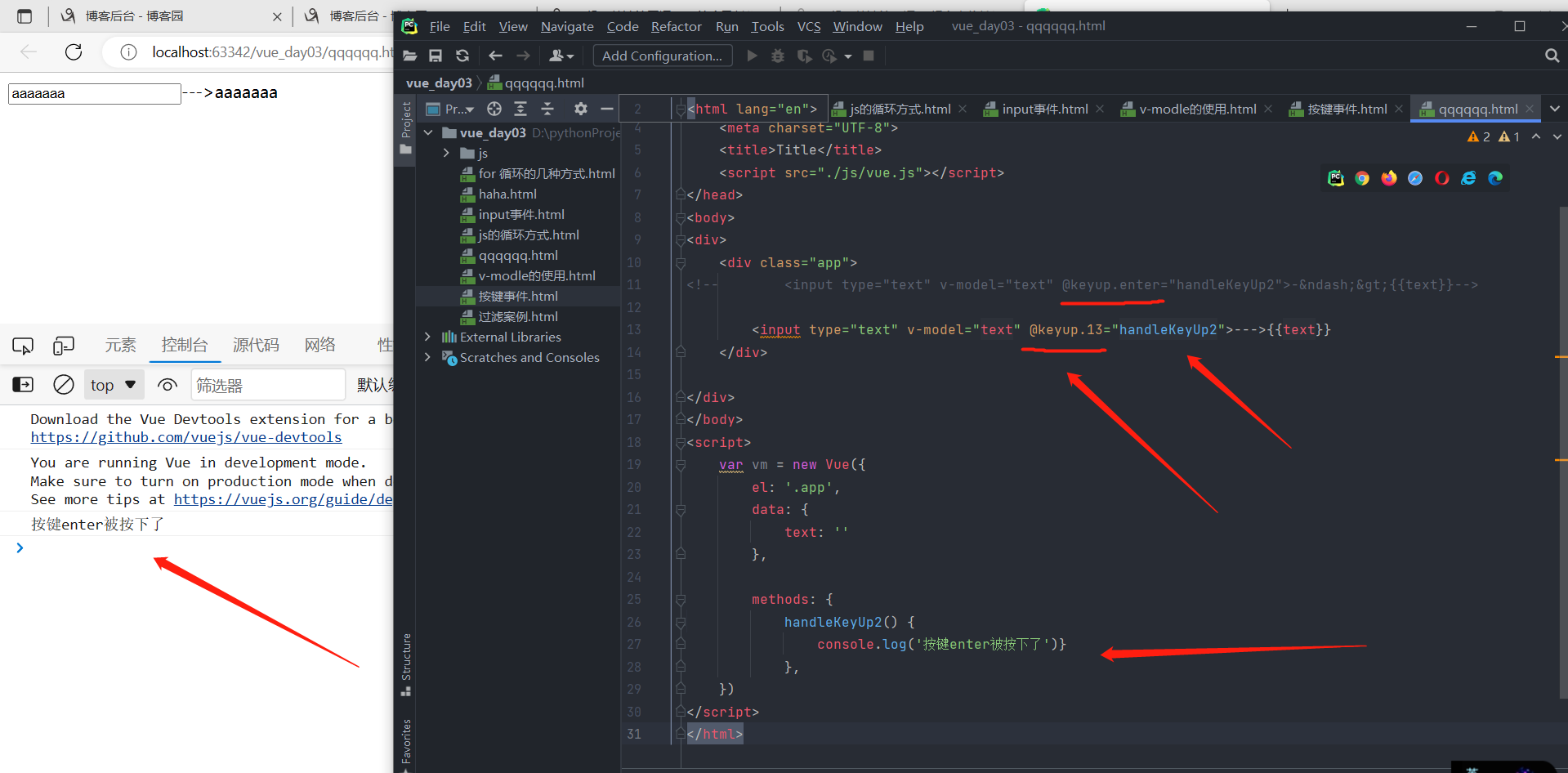
# 使用按键修饰符的情况下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<!-- <input type="text" v-model="text" @keyup.enter="handleKeyUp2">-–>{{text}}-->
<input type="text" v-model="text" @keyup.13="handleKeyUp2">--->{{text}}
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
text: ''
},
methods: {
handleKeyUp2() {
console.log('按键enter被按下了')}
},
})
</script>
</html>

.
每一个按键对应一个keyCode码

.

.
按键修饰符可以是对应的按键码,也可以是对应的快捷字母

.
.
.
.
.
9 表单控制
# input ---- 绑定的变量类型是什么?
text 类型 # 绑定的是字符串
radio:单选
checkbox:单选和多选
.
.
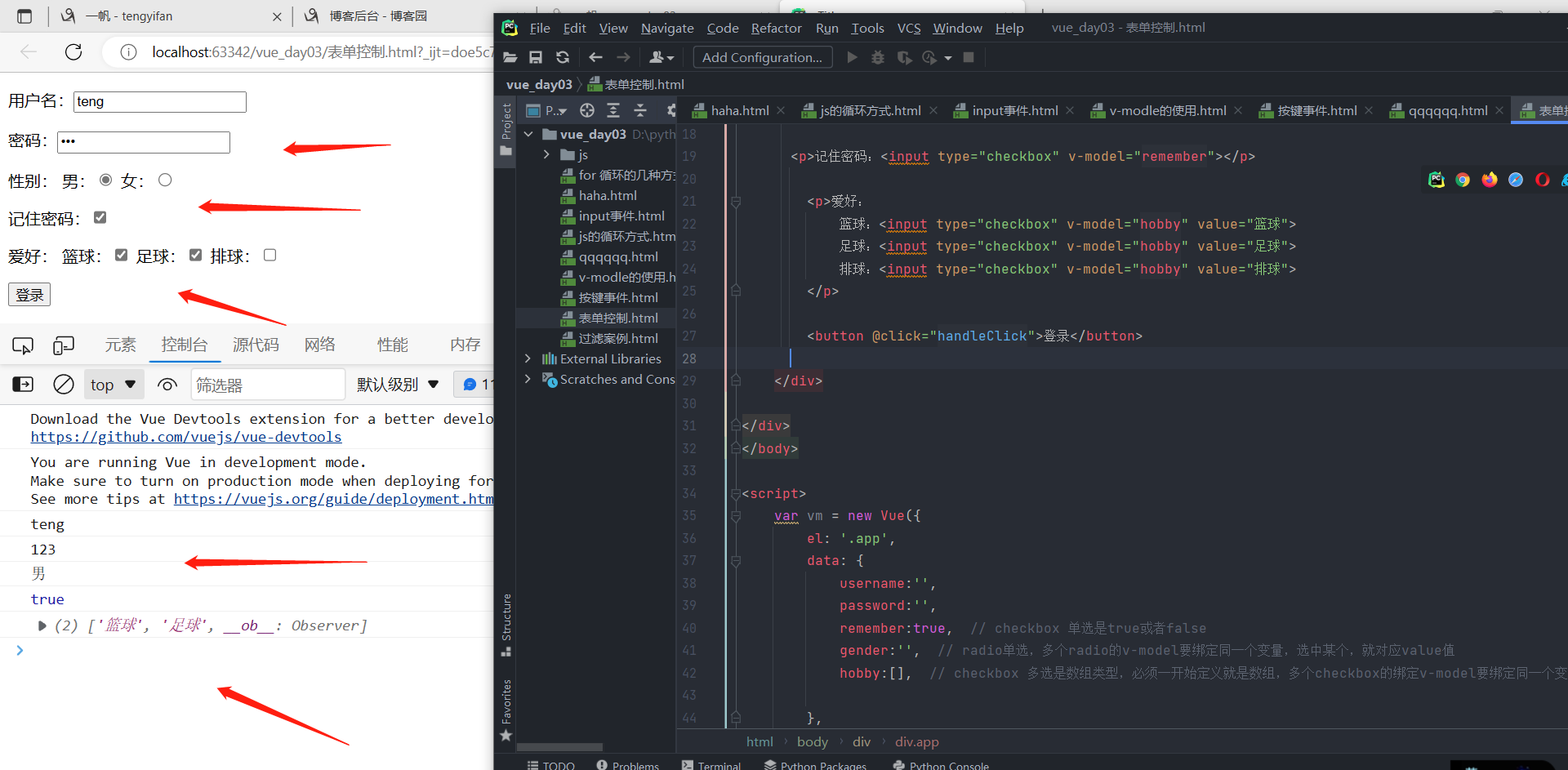
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>性别:
男:<input type="radio" v-model="gender" value="男">
女:<input type="radio" v-model="gender" value="女">
</p>
<p>记住密码:<input type="checkbox" v-model="remember"></p>
<p>爱好:
篮球:<input type="checkbox" v-model="hobby" value="篮球">
足球:<input type="checkbox" v-model="hobby" value="足球">
排球:<input type="checkbox" v-model="hobby" value="排球">
</p>
<button @click="handleClick">登录</button>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
username:'',
password:'',
remember:true,
// checkbox单选 一开始只能定义是true或false或字符串
// 如果定义的是字符串,打上勾显示变量名结果就字符串,否则就是false。
gender:'', // radio单选,多个radio的v-model要绑定同一个变量,选中某个,就对应value值
hobby:[],
// checkbox 多选是数组类型,必须一开始定义就是数组,多个checkbox的绑定v-model要绑定同一个变量
},
methods: {
handleClick(){
console.log(this.username)
console.log(this.password)
console.log(this.gender)
console.log(this.remember)
console.log(this.hobby)
}
},
})
</script>
</html>
-------------------------------
总结:
选一个,input框v-model绑定的变量,要么是字符串,要么是true或false类型。
选多个,input框v-model绑定的变量,一定是个数组类型。
checkbox多选框是这样的,你打上勾后,会将该打勾的input框的value对应的值,
添加到变量hobby对应的数组里面去,相反如果在console里面的将hobby里面的数据删除掉,页面上对应的标签的勾就会自动被取消掉!!!

.
.
.
.
补充
# python的海象运算符 Pyhton 3.9
a:=10
.
.
.
.
作业
1 循环方式,v-for循环
2 input事件
3 过滤案例
4 事件,按键,表单控制练习
------------
1 海象运算符怎么用
2 购物车案例



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY