vue---day01与day02(vue介绍,插值语法,文本指令,属性指令,事件指令,对象的写法,class和style 属性指令,条件渲染指令,列表渲染指令)
上节回顾
# 1 jwt 源码分析
-签发:
登录----》ObtainJSONWebToken--->post--->serializer.is_valid()--->走了校验---》正常登录逻辑可以拿到序列化类的validate中写---》authenticate(username=xx,password=xx)--->通过user获得payload----》通过payload---》token---》返回给前端
-认证:
认证类---》BaseJSONWebTokenAuthentication(父类)---》authenticate
# 2 自定义表
-签发:登录接口
-认证:认证类
# 3 权限:acl rbac
-访问控制列表
-基于角色的访问控制
# 4 django的auth+admin
# 5 simplieui
今日内容
1 drf回顾
# 1 drf 入门规范
-前后端分离模式
-前后端混合
-postman
-restful规范
-drf:django的app
# 2 序列化类(重点)
-Serializer
-字段类
-字段参数
-局部钩子
-全局钩子
-定制返回格式
-1 序列化类中写:SerializerMethtoField
-2 在表模型中写
-many=True
-ModelSerializer:create,update
-class Meta:
-model
-fields
-extra_kwargs
-重写字段
-反序列化校验源码----》forms
# 3 请求和相应
-请求类源码:新的request
-请求能解析的编码格式
-相应对象源码:data,headers,status
-响应格式
# 4 视图组件(重要)
-两个试图基类
-5个视图扩展类
-9 视图类
-视图集
# 5 路由写法
-ViewSetMixin
-映射写法
-自动生成写法
-action装饰器
# 6 认证频率权限(重点)
# 7 过滤,排序分页
-过滤:内置,第三方,自定义
-排序:内置
-分页:三个分页类
# 8 全局异常
# 9 接口文档
# 10 jwt(重点)
-base64
-jwt原理
-django中快速使用
-自定义签发认证
# 11 rbac权限控制
# 12 simpleui使用
.
.
.
.
2 前端发展历史
# 1 HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 ->
# 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 ->
# 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
-ECMAScript 6 ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准
-ES13--->标准
-js=ecma+bom+dom
-sass,typescript。。。
# 2 Ajax(异步JavaScript和XML)的出现 -> 后台发送异步请求,Render+Ajax混合
-$.ajax
-XMLHttpRequest 原生ajax
# 3 单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
# 4 Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
# 5 React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
# 6 移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
# 7 一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
-前端用flutter后端用python写好不好
--------------------------
# 8 在Vue框架的基础性上 uni-app:一套编码 编到10个平台
uni-app是一个使用 Vue.js 开发所有前端应用的框架
开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
也就是只要学会vue,在uni-app的平台上,开发出一套前端代码来,
就可以编译到各个平台上
--------------------------
# 9 在不久的将来 ,前端框架可能会一统天下
.
.
.
.
.
3 vue介绍
vue官网: https://cn.vuejs.org/
看vue2的文档---起步按钮里有一些简单介绍
# Vue 是一套用于构建用户界面的渐进式框架
# Vue js的框架
# M-V-VM 架构思想 MVC MTV MVVC MVP移动端架构
-M:Model 数据层 js的数据
-V:View 视图层 html,css
-VM:ViewModel vue做出来的介于数据层和视图层之间的一层,以后不需要手动进行dom操作了
----作用:以后页面变,js变量就变,js变量变,页面就变
-----------------------
# 组件化开发、单页面开发
-组件化开发,以后都是写出一个个组件,组件的组合成页面
-单页面开发(单页面应用):spa:single-page application,一个HTML页面
# 版本
1.X:使用得较少
2.X:普遍使用(蛮多)
3.X:出了很久了,公司里新项目会选择
-语法有差距,但是vue3完全兼容vue2
-你可以在vue3上写vue2,但是官方不建议了
# 先基于vue2讲
.
.
.
4 第一个helloworld
引入方式
CDN的方式引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
下载后导入
其实就是直接在浏览器上打开 这是2.7.14版本的链接
https://cdn.jsdelivr.net/npm/vue/dist/vue.js 然后复制下来,
创个vue的js文件,把代码粘贴进去,再创建一个js文件夹,
把vue文件拖进去就行了
<script src="js/vue.js"></script>
补充
解释型的语言是需要解释器的
js就是一门解释型语言,只不过js解释器被集成到了浏览器中
所以,在浏览器的Console中输入命令,就和cmd中输入python后,进入交互式环境一样
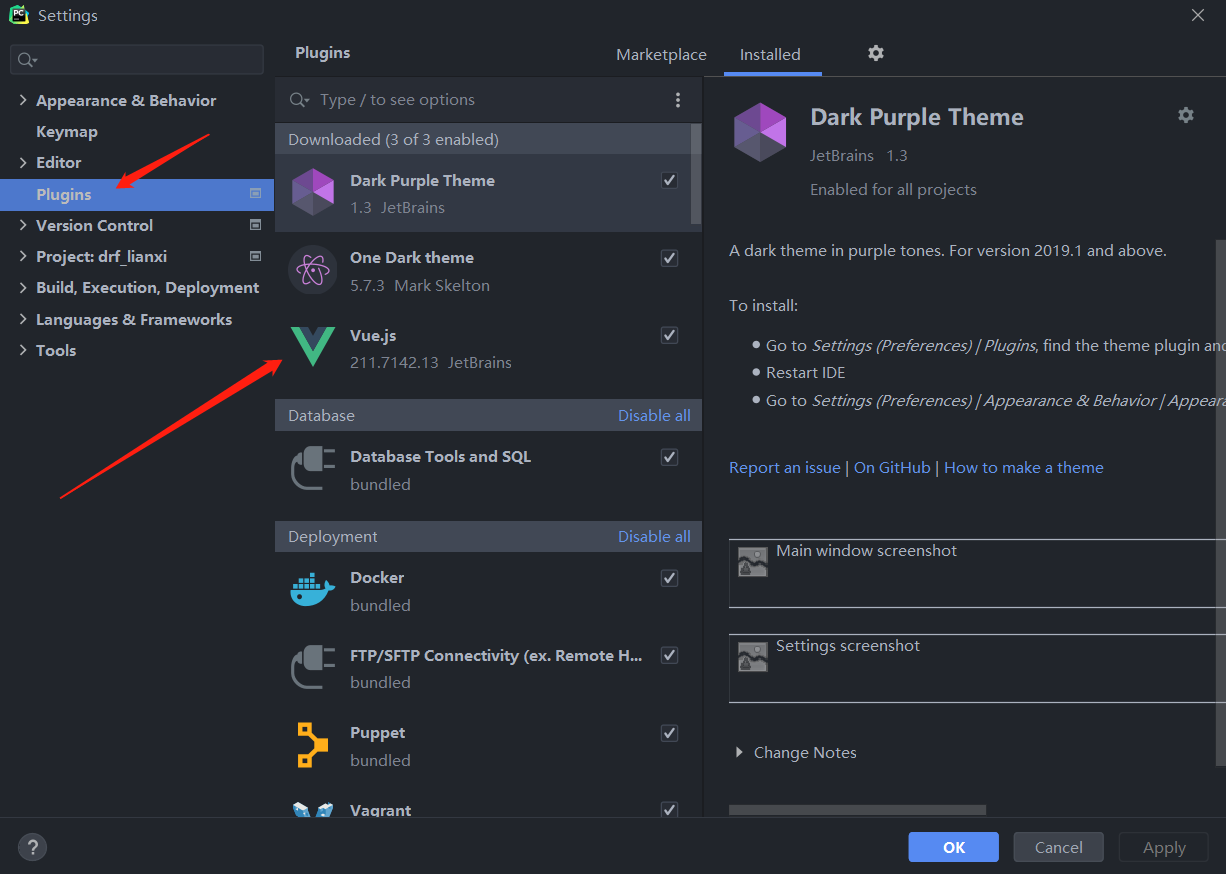
解释器里面下个Vue.js 的插件,重启一下,会有自动提示

.
.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ name }}</p>
</div>
<script>
let vm = new Vue({
el:'#app', // vue管理了查找到的div标签,在div里面就可以写vue的语法了
data:{
name:'hello world',
age: 19
}
})
</script>
</body>
</html>
注意vue的文件没放在静态文件目录static下,所以只能将html页面直接用浏览器打开!
.
.
.
.
昨日回顾
# 1 put,post 提交的json格式必须是标准json字符串格式
# 2 字符串中不小心加了空格
# 4 认证类,当前登录用户可以不去数据库查出来
# 5 斜杠问题(中间件:django.middleware.common.CommonMiddleware)
-delete----》301---》get
-books/1
# 1 drf大回顾
-序列化类
-视图类
-三大认证
-过滤排序
-全局异常
# 2 前端发展历史
-html5 css3 javascript----》ecma+bom+dom
-es5
-es6 `` 箭头函数,导入导出语法。。。
-es13
-ajax
-没有前端框架:纯ajax+页面 不需要后端渲染
-vue,react(主流)
-大前端---》flutter(Dart语言)
-uni-app:vue语法写小程序,android,ios
# 3 vue
-版本:2 3 3完全兼容2,3不推荐用2的语法写
-vue 读音
-MVVM架构
-M:model 数据层 js
-V:view 视图层 html,css
-VM:view model层,vue加入的一层
-组件化开发 ,单页面开发(spa)
# 4 第一个vue---》渐进式框架
-把vue2源码,下载到本地----》js代码
-html中引入,写vue语法
-new Vue({
el:'#app',
data:{
name:'lqz'
}
}) 实例
.
.
.
.
今日内容 day02
1 插值语法
1.1 mvvm演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
姓名:{{name}}
<br>
<input type="text" v-model="name">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: { // data中定义的变量,以后直接从vm实例直接可以拿到
name: 'lqz',
age: 19
}
})
</script>
</html>
# 注意有时候bootstrap的js的cdn可能会和vue冲突,要注掉bootstrap的cdn

.
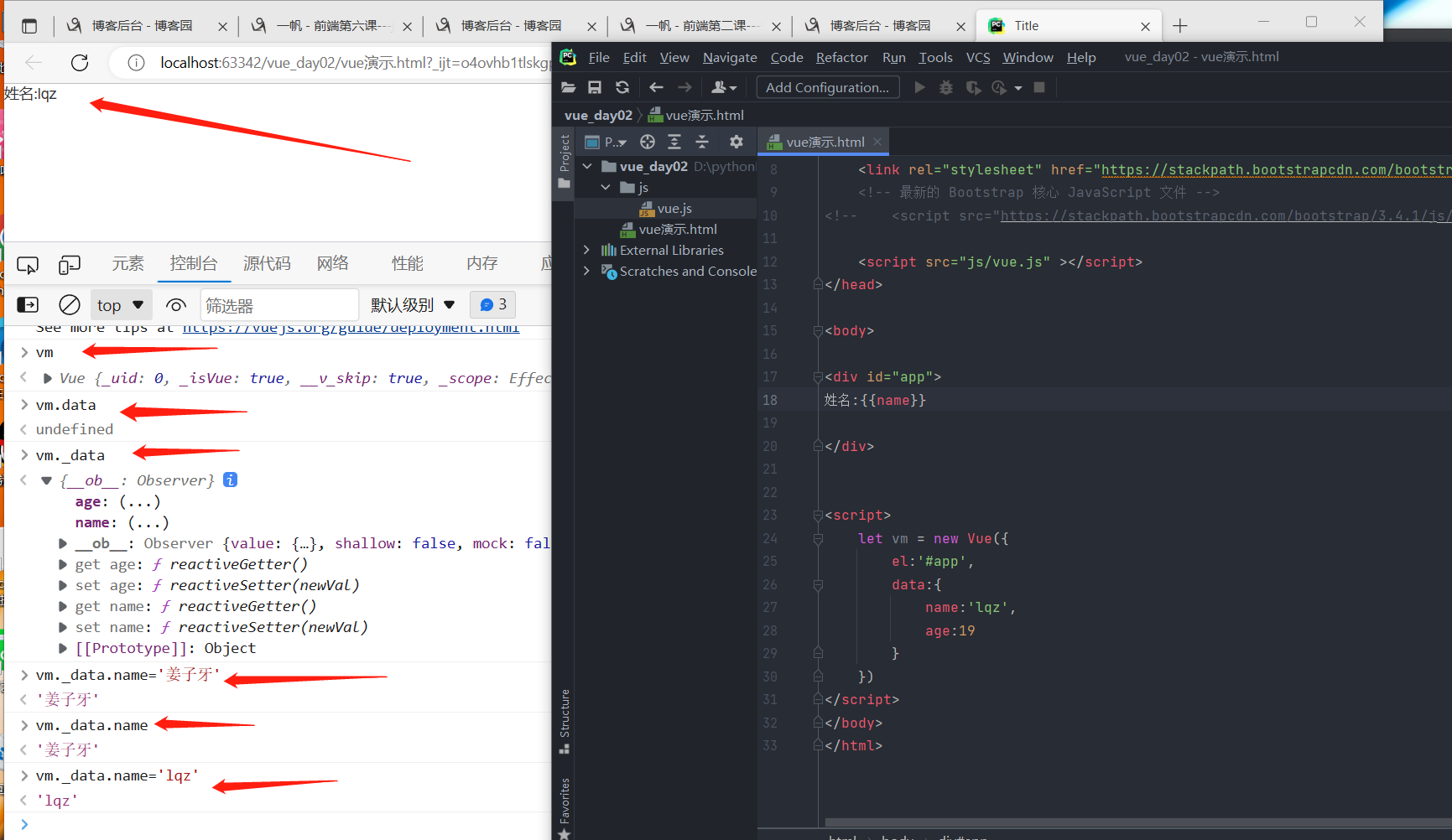
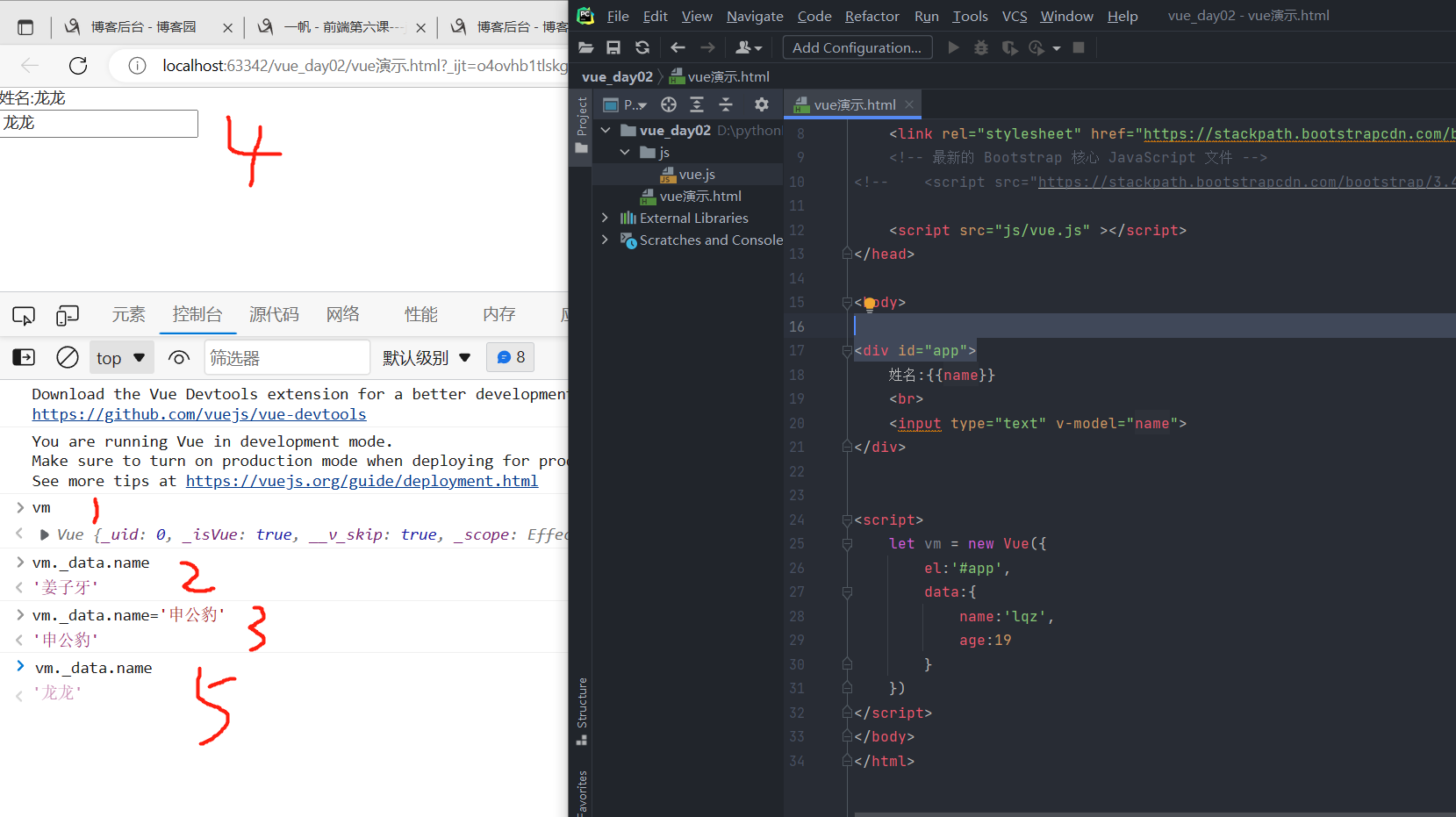
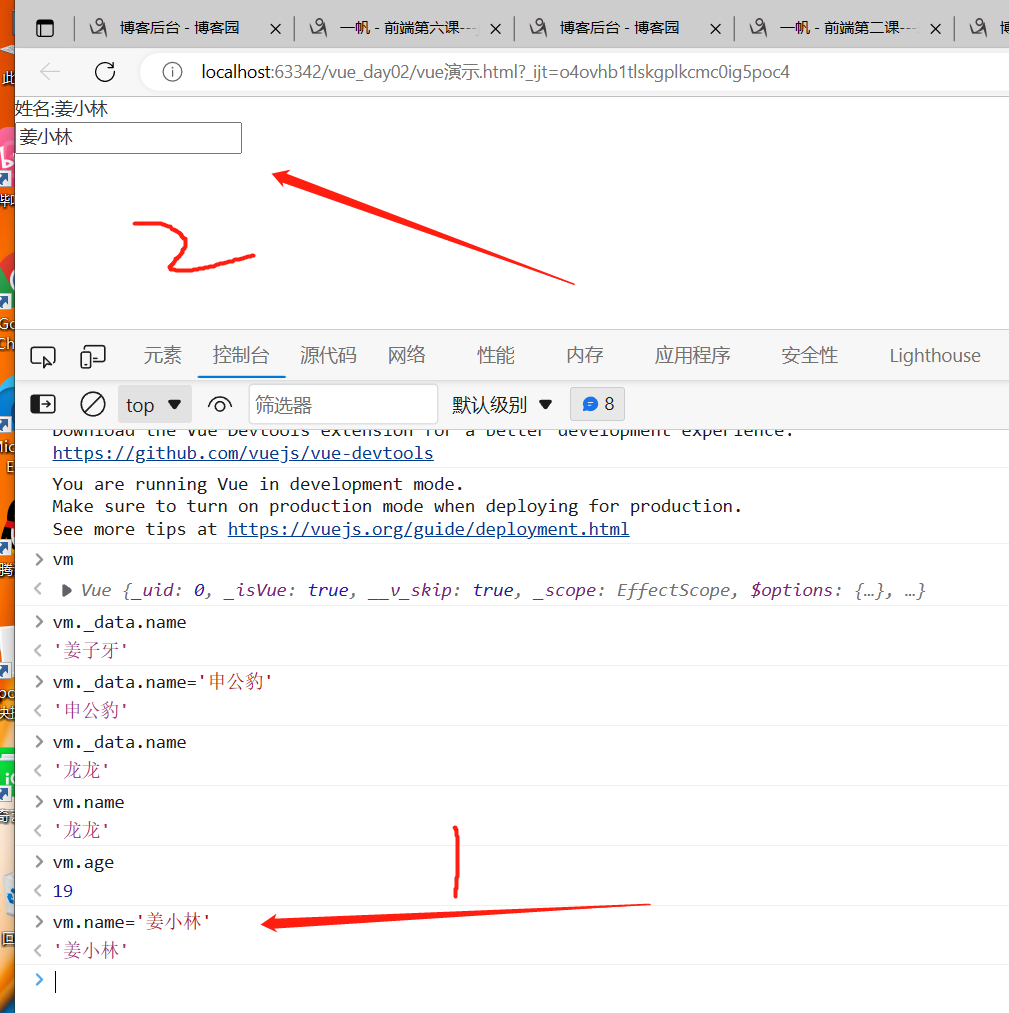
变量变,页面就变 页面变,变量就变
数据的双向绑定!!!

.
在data里面定义的变量,vue帮我们处理了,可以直接用对象直接点出来,
不用再用对象点_data再点变量了!!!

.

.
.
.
.
1.1 插值语法
# 插值语法的意思就是:被Vue管理的标签中,写个{{}}
# {{}}里面放变量等情况就叫插值语法
# 插值语法中可以放
变量,对象取值,数组取值
简单的js语法
函数()
# 插值不能写在标签的属性上,只能写在标签内部!!!
.
.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>名字:{{name}}</p>
<p>年龄:{{age}}</p>
<p>爱好:{{hobby}}----->第一个爱好:{{hobby[1]}}</p>
<p>妻子:{{wife}}----》妻子的年龄:{{wife.age}}---{{wife['age']}}</p>
<p>运算:{{10*2+3*4}}</p>
<p>三目运算符【条件?'符合了':'不符合了'】:{{10>90?'大于':'小于'}}</p>
<p>标签(默认不会渲染成标签,如果能渲染成标签就有漏洞了,会有xss的风险):{{a_url}}</p>
<p>函数()</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'lqz',
age: 19,
hobby: ['篮球', '足球', '乒乓球'],
wife: {name: '刘亦菲', age: 38},
// 运算
a_url: '<a href="http://www.baidu.com">点我看美女</a>'
// 三目运算符 三元表达式
}
})
</script>
</html>
----------------------------
补充插值语法只能用在标签的内部,不能用在标签头的属性里面
<p>名字:{{name}}</p> # 能这样用
<p {{name}}></p> # 不能这样用
csrf 跨站请求伪造 Cross-site request forgery
xss 跨站脚本攻击 Cross Site Scripting
.
.
.
.
2 文本指令
文本指令作用:
控制文本的显示与不显示,渲染成标签,还是渲染成字符串等
v-xx='' 可以写在任意标签的属性上
# 指令系统:vue提供的 都是v-xx 写在标签属性上的,统称为指令
--------------------------------------
# 例如 <p v-text="a_url"></p>
# a_url必须是data中定义的变量
--------------------------------------
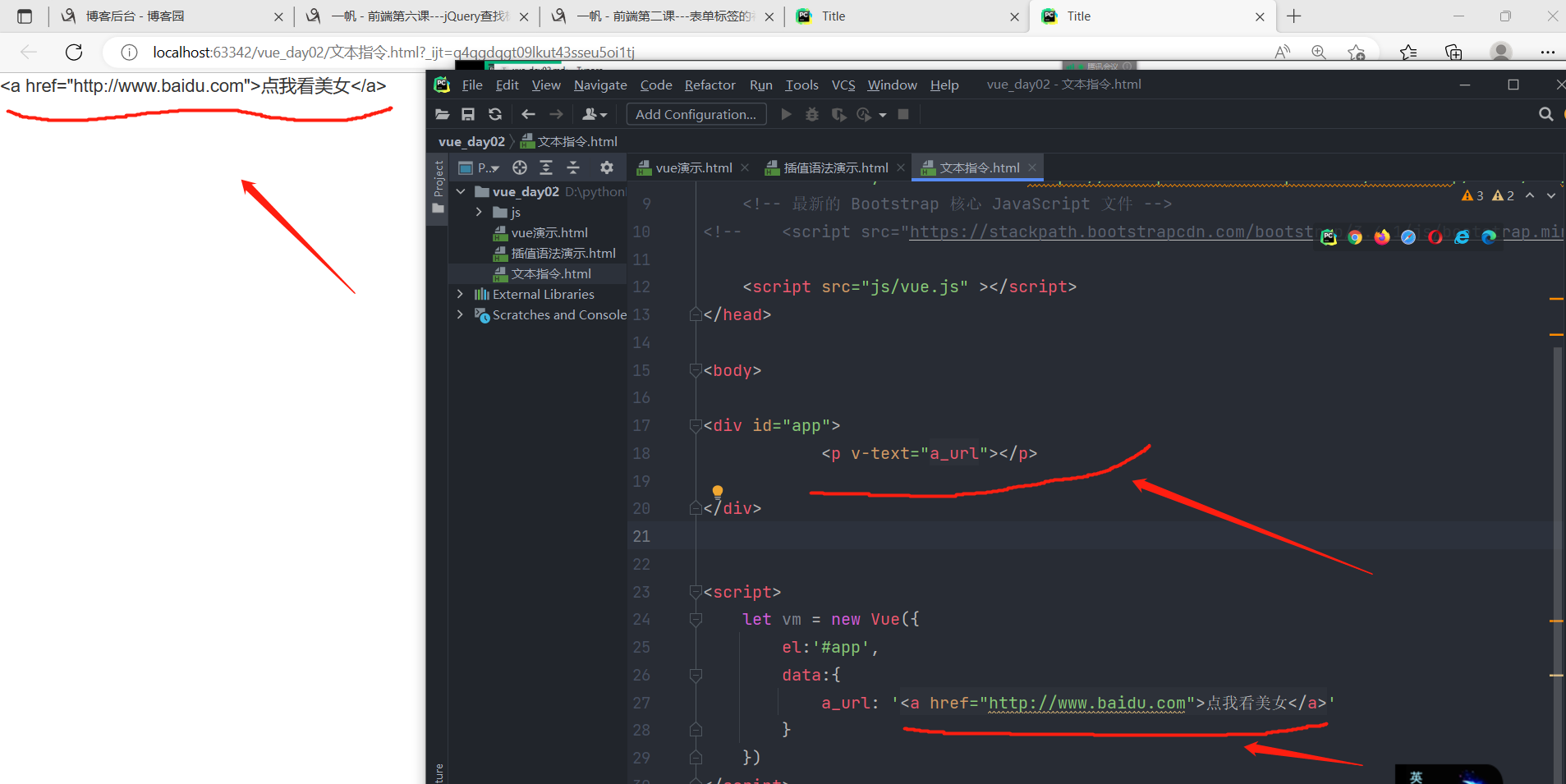
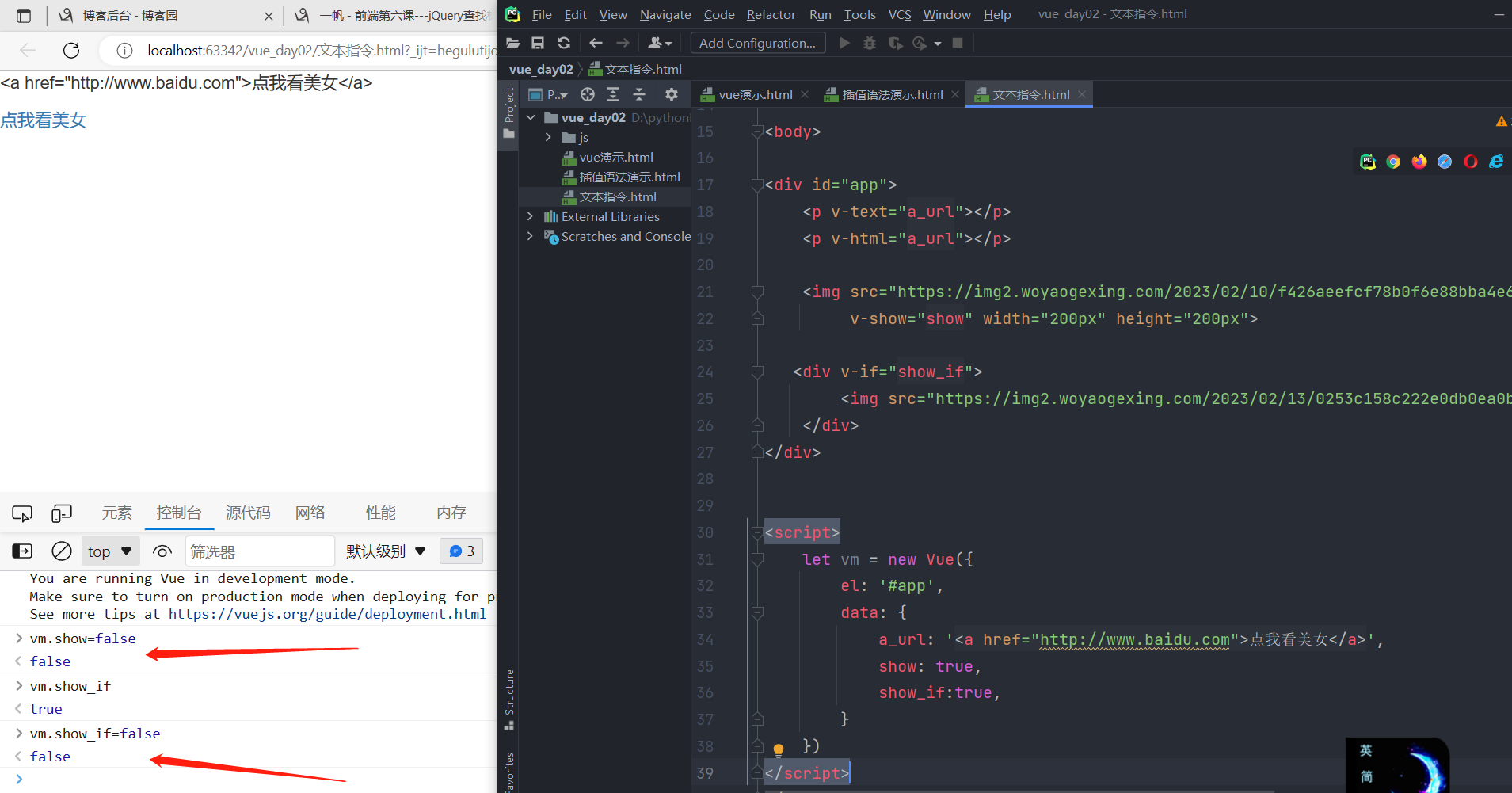
# 1 v-text直接把字符串内容渲染在标签内部
<p v-text="a_url"></p>
等同于 <p>{{a_url}}</p>
--------------------------------------
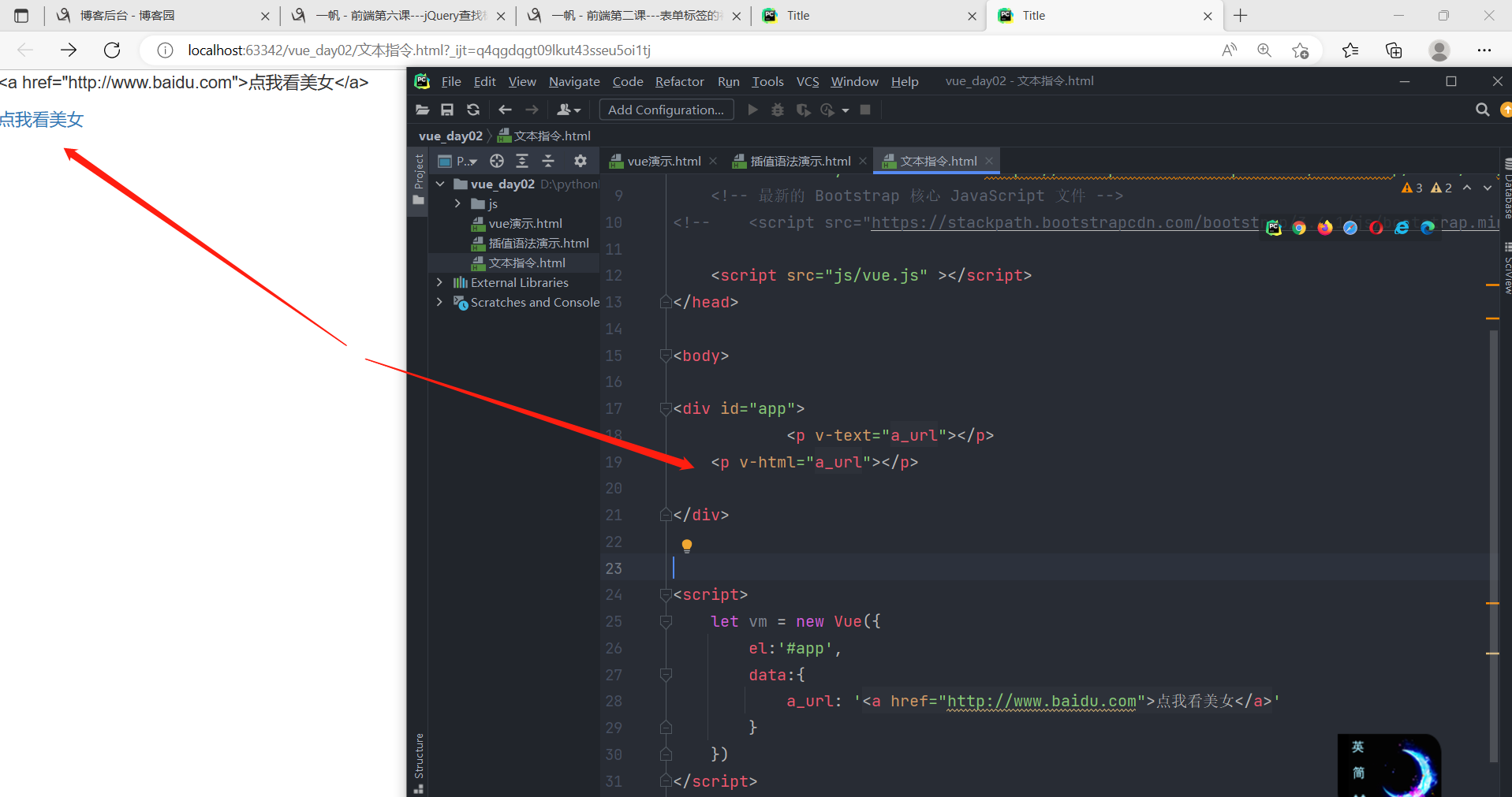
# 2 v-html 把字符串的内容渲染成标签,写在标签内部
<p v-html="a_url"></p>
为什么同样是一串字符串,用了v-text就还是字符串,原因是v-text指令里面有自动将标签的 < >
转化为转义字符串了,所以就没有被识别成标签了!
--------------------------------------
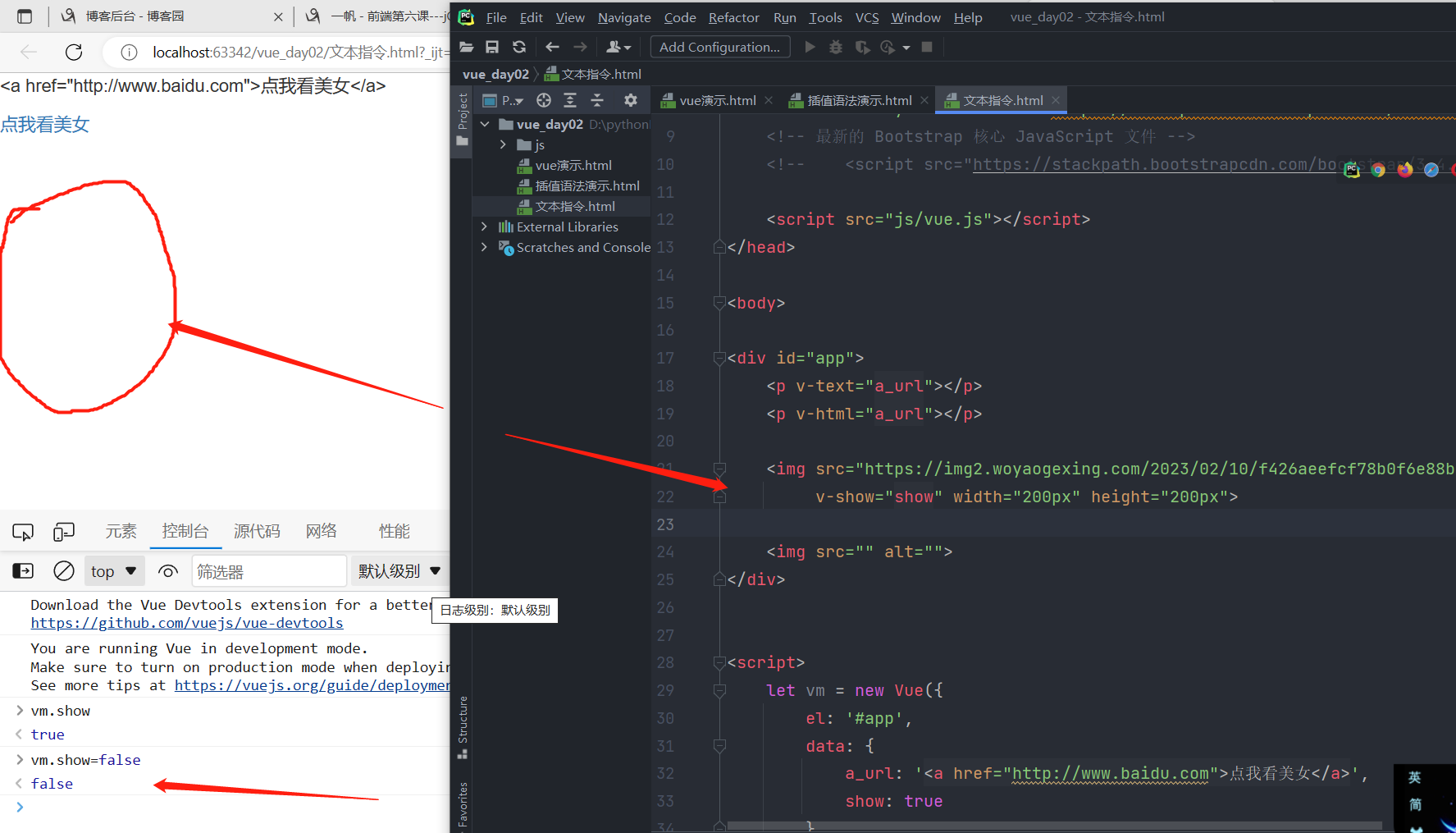
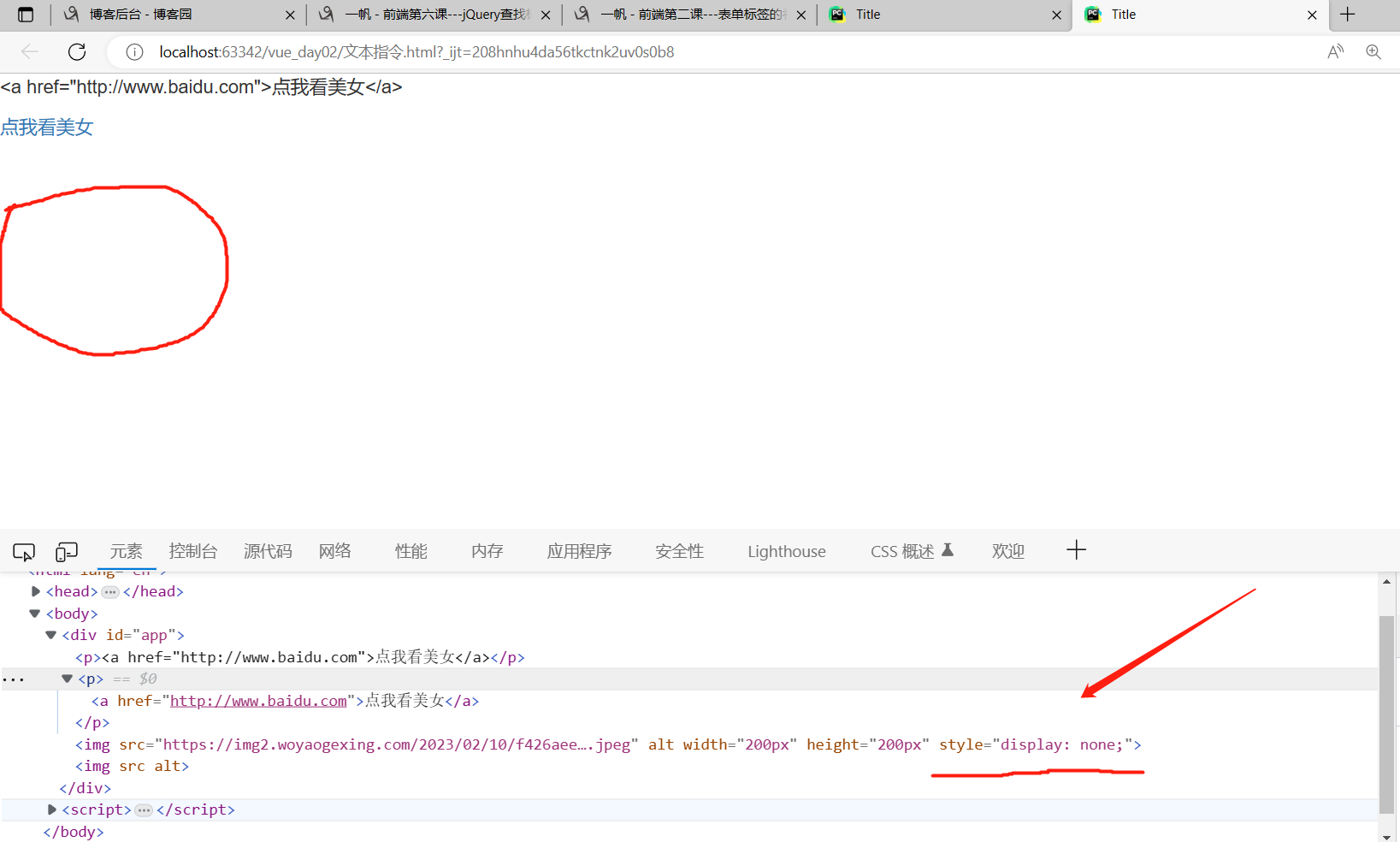
# 3 v-show 等于布尔值,该标签是否显示 样式控制显示不显示:style="display: none;"
# 4 v-if 等于布尔值,该标签是否显示 整个标签之间删除,效率低,在dom中删除标签
--------------------------------------
.
.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>v-text</h2>
<p v-text="a_url"></p>
<h2>v-html</h2>
<p v-html="a_url"></p>
<h2>v-show</h2>
<img src="https://img2.woyaogexing.com/2023/02/10/f426aeefcf78b0f6e88bba4e67437409.jpeg" alt="" v-show="show" width="200px" height="200px">
<h2>v-if</h2>
<div v-if="show_if">
<img src="https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg" alt="" width="200px" height="200px">
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
a_url: '<a href="http://www.baidu.com">点我看美女</a>',
show: true,
show_if:true
}
})
</script>
</html>
v-text直接把字符串内容渲染在标签内部,

.
.
v-html 把字符串的内容渲染成标签,写在标签内部

.
一个渲染成字符串,一个渲染成标签了

.
.
v-show指令 虽然我们在console里面通过vm.show=false 来控制该标签是否显示
实际上样式控制显示不显示是靠的:style="display: none;"



.
.
v-if指令 虽然我们在console里面通过vm.show_if=false 来控制该标签是否显示
实际上样式控制显示不显示是靠的:将v-if=false所在的标签整体删除与新增实现的
效率低,在dom中删除新增标签的


.
.
.
.
.
3 属性指令
# 属性指令的作用:控制标签的属性
# 标签上的属性可以绑定变量,以后变量变化,标签属性的值跟着变化
-href
-src
-name
-class
-style
-height
。。。
# 注意属性指令指的是所有属性,都可以通过属性指令绑一个变量!!!
------------------------------
# 语法
v-bind:属性名="变量名"
# 可以简写成,以后都用简写
:属性名="变量名"
-------------------------------
v-bind:属性名="变量名" 通过属性指令,将a标签的href属性的值,改成了变量名
这样我们在console里面通过vm.url="新的网址",这样当再点击a标签的时候
就往新的网站上跳转了!!!

.
.
同理我们也可以再console里面通过vm.h='2000px' 就改掉了图片的高度了

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- <a v-bind:href= "url" >点我看美女</a>-->
<a :href= "url" >点我看美女</a>
<br>
<!-- <img v-bind:src="photo" alt="" v-bind:height="h" v-bind:width="w">-->
<img :src="photo" alt="" :height="h" :width="w">
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
url:"http://www.baidu.com",
photo:"https://img.lesmao.vip/k/1178/T/XIAOYU/951/951_001_dj7_3600_5400.jpg",
h:'200px',
w:'200px'
}
})
</script>
</body>
</html>
.
.
.
.
.
4 事件指令
# 事件是可以绑定给任意标签的,不单单是button标签!!!
# 事件指令是:点击事件,双击事件,滑动事件。。。。。用的最多的是点击事件click
# v-on:事件名='函数'
# 函数必须写在methods的配置项中
# -点击button就会触发绑定函数(handleClick)的执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="handleClick">点我看美女</button>
<div v-show="show">
<img src="https://img.lesmao.vip/k/1178/T/XIAOYU/951/951_001_dj7_3600_5400.jpg" alt="" height="200px" width="200px">
</div>
</div>
<script>
let vm = new Vue({
el: '#app',
data: { show: false,},
methods: {
'handleClick': function () {
this.show=!this.show // this就是vm对象,!是取反操作
}
}
})
</script>
</body>
</html>
-----------------------------------------
# v-on:可以简写成@ 以后都用简写成 @事件名='函数'
比如 @click="handleClick"
-----------------------------------------
-1 methods配置项中写成
handleClick() {} 这种形式 es6的对象写法
如果函数中再套函数,如何内部不是箭头函数,this指向有问题,需要在外部定义一下
var _this = this
-----------------------------------------
.
.
.
小案例:点击一次按钮,随机切换一张美女图片
js 生成随机数 Math.random() 生成 [ 0, 1 ) 范围内的随机数
想生成比如[ 0, 5 )随机数 就要这样写Math.random()*5
想生成[ 10, 16 )随机数 就要这样写Math.random()*6+10
想生成[ 10, 16 )随机整数 就要这样写Math.round(Math.random()*6+10)
这个Math.round就是将随机数四舍五入取整
---------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleClick">点我看美女</button>
<div>
<img :src="url" alt="" height="600px" width="600px">
</div>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
url: "https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg",
url_list: [
'https://img.lesmao.vip/k/1178/T/XIAOYU/951/951_001_dj7_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6211/6211_001_k4r_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6211/6211_004_g66_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6165/6165_001_gwy_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XIAOYU/948/948_020_xcx_3600_5400.jpg',
]
},
methods: {
'handleClick': function () {
let i=Math.round(Math.random()*(this.url_list.length-1))
this.url = this.url_list[i]
}
}
})
</script>
</body>
</html>
.
.
.
小案例:每隔1s钟换一个美女图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleClick">点我看美女</button>
<div>
<img :src="url" alt="" height="600px" width="600px">
</div>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
url: "https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg",
url_list: [
'https://img.lesmao.vip/k/1178/T/XIAOYU/951/951_001_dj7_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6211/6211_001_k4r_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6211/6211_004_g66_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6165/6165_001_gwy_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XIAOYU/948/948_020_xcx_3600_5400.jpg',
]
},
methods: {
// 第一种写法
// 'handleClick': function () {
// let _this = this
// setInterval(function () {
// console.log(_this) // 此处this对象已经不是vm了 变成了window对象了
// let i = Math.round(Math.random() * (_this.url_list.length - 1))
// _this.url = _this.url_list[i]
// console.log(i)
// }, 1000)
// },
// 第二种写法 可以简写成这样
handleClick(){
let _this = this
setInterval(function () {
let i=Math.round(Math.random()*(_this.url_list.length-1))
_this.url = _this.url_list[i]
console.log(i)
},1000)}
}
})
</script>
</body>
</html>
.
.
.
补充 es 6 的对象写法
var hobby = ['篮球', '足球']
var d={'name':"lqz",age:19,'hobby':hobby} // 正常写法
var d={'name':"lqz",age:19,hobby:hobby} // 正常写法
var d = {'name': "lqz", age: 19, hobby} // es6 的简写形式
var f = function (a, b) {
console.log('匿名函数')
console.log(a + b) }
var d = {'name': "lqz", age: 19, f:f} // 正常写法
var d = {'name': "lqz", age: 19, f} // es6 的简写形式
var d = {'name': "lqz", age: 19, handleClick(){
console.log('xxxxx')}} // es6 的简写形式
console.log(d)
d.f() // 就会执行匿名
d.handleClick() // 就会执行匿名函数
.
.
.
.
.
5 class和style 属性指令
# 本身他俩都是属性指令,但是他们比较特殊,应用更广泛,单独再讲
------------------------------------------
# class:推荐用数组
:class='变量'
变量可以是字符串,数组,对象
------------------------------------------
# style:推荐用对象(就字典)
:style='变量'
变量可以是字符串,数组,对象
------------------------------------------
# 数组的方法:很多,自己学
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
<!-- 类选择器 所有class值里面有font的标签都会响应 -->
.font {font-size: 60px;}
.red {background-color: red;}
.green {background-color: green;}
.font-color {color: yellow;}
</style>
</head>
<body>
<div id="app">
<h1>class</h1>
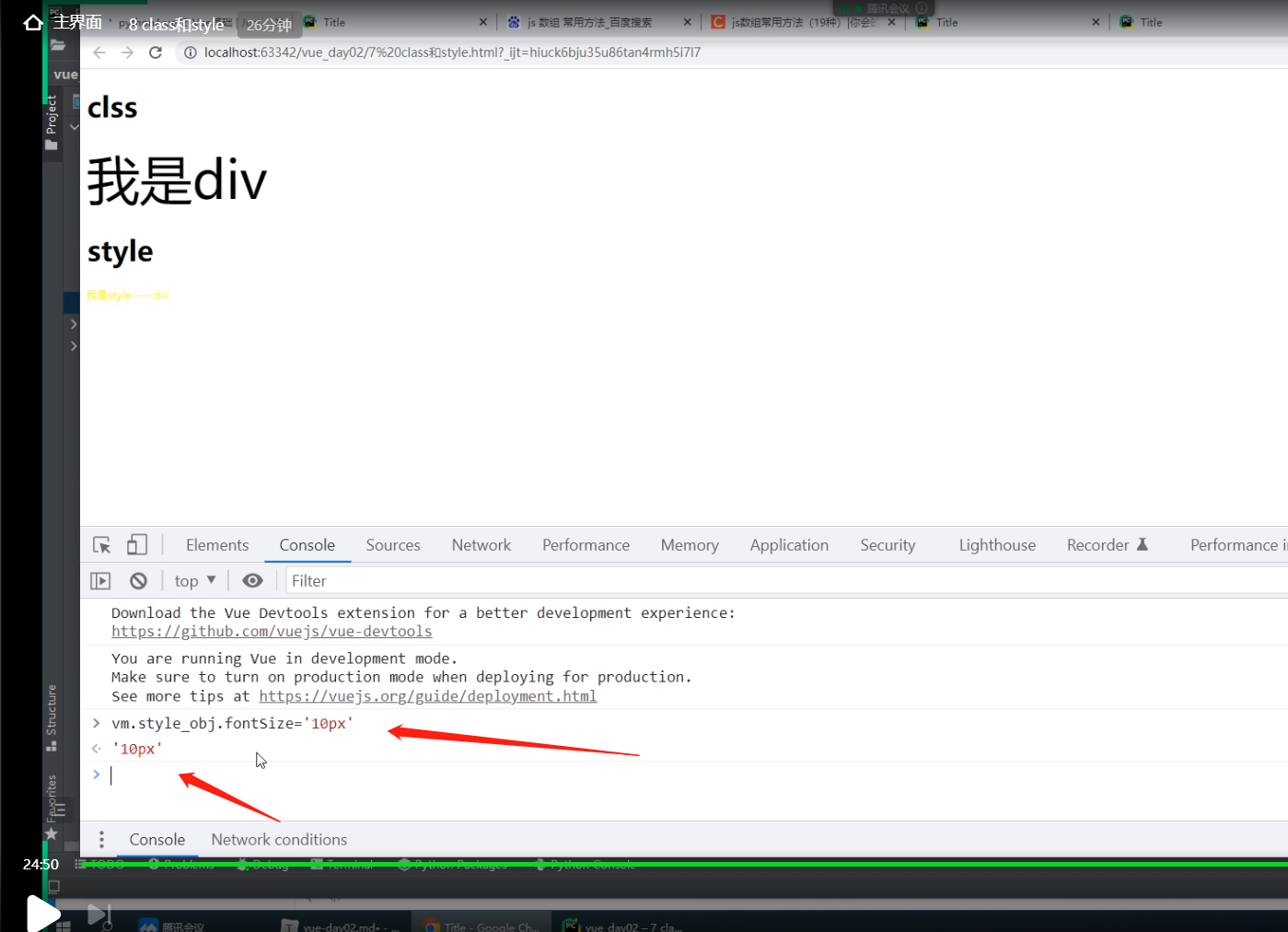
<div :class="class_list">我是div</div>
<h1>style</h1>
<div :style="style_list">我是style-----div</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// class_str:'font',
class_list:['font'], // 最推荐,因为可以往里面追加或移除字符串,就可以改变样式了
// class_obj: {font: true, green: false, 'font-color': false},
// style_str: 'color: green;font-size:80px', 字符串的形式
// style_list: [{color:'yellow'}, {'font-size':'90px'}],
// style_list: [{color: 'yellow'}, {fontSize: '90px'}], // 可以用驼峰系统会自动转成font-size
style_obj: {color: 'yellow', fontSize: '80px'} // 最推荐用法就可以用对象的方法点出fontSize来额
// style_obj: {color: 'yellow', 'font-size': '80px'}
},
})
</script>
</html>
我们设置的类选择器font-color是会把字体颜色变成黄色的,但是我们给class_obj字典添加一个
键值对 font-color :true 后,也写进字典了,为什么字体颜色不变成黄色?
vue的vm层一直再对数据做监听,页面变,js变量就变,js变量变,页面就变
因为用中括号的方式往字典里面加值,vm层没有监听到变化,所以就导致数据改了但页面没有变
用中括号的方式改字典里面的值,vm层是可以监听到变化的!!!


.
.
style_obj: {color: 'yellow', fontSize: '80px'}
// 最推荐用法就可以用对象的方法点出fontSize来

.
.
.
.
.
6 条件渲染指令 v-if=条件
# v-if=条件 放在标签上,如果条件成立,该标签就显示,如果条件不成立,该标签就不显示
# v-else-if=条件 放在标签上,如果条件成立,该标签就显示,如果条件不成立,该标签就不显示
# v-else 放在标签上,上面条件都不成立,显示这个标签
# v-else-if=条件与v-else 不能单独使用,一定要配合v-if=条件 使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<h1>通过分数显示文字</h1>
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80&&score<90">良好</div>
<div v-else-if="score>=60&&score<80">及格</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 99
},
})
</script>
</html>
.
.
.
.
.
7 列表渲染指令 v-for=条件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center">
<h1>V-if + V-for 显示购物车</h1>
<button @click="handleClick" class="btn btn-success">点我</button>
<div v-if="show">
<table class="table table-hover">
<thead>
<tr>
<th>id</th>
<td>商品名</td>
<td>商品价格</td>
</tr>
</thead>
<tbody>
<tr v-for="item in good_list">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
show: false,
good_list: [
{id: 1, name: '钢笔', price: '29'},
{id: 2, name: '铅笔', price: '29'},
{id: 3, name: '文具盒', price: '298'},
{id: 4, name: '彩笔', price: '298'},
]
},
methods: {
handleClick() {
this.show = !this.show
}
}
})
</script>
</html>
.
.
.
.
补充:
# 解释器
# ide:集成开发环境,快速开发
-pycharm
-goland
-vscode
# dtl:django template language djagno的模板语法
作业
1 上课讲的都练习一下
3 点击开始随机美女,点击美女停下(定时器停),弹出美女地址



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY