drf从入门到精通---day02(restful规范,序列化与反序列化的名词解释,基于django原生编写5个接口,JsonResponse 源码分析,drf介绍和快速使用,cbv源码分析)
昨日回顾
# 1 web 应用开发模式
-原来我们的前后端混合项目只能用来写网址:bbs项目,图书管理----》模板语法---》后端通过模板语法把模板【xx.html】
前后端分离:后端,不需要写前端,只需要提供接口;前端负责前端
如果写前后端分离的项目,那我我们的后端就不仅可以支持web端还可以支持app端还有小程序端
下面3种都属于前端
-web端:网页,网站
-APP端:安卓,ios
-小程序端:微信小程序,支付宝小程序。。。
--------------------------------------------
# API接口
-前后端交互的媒介---》前端指的是大前端,不仅仅是网站了,还有app,小程序,后端:python,go,java。。。的web后端,咱们现在只会使用python的djagno写后端
-url地址:
-请求方式:
-请求数据:地址栏中数据:request.GET,请求体中数据:requsest.POST
-响应数据:json
--------------------------------------------
.
.
接口测试工具---》postman
-请求体的三种编码格式:
------
默认情况urlencoded:前端将key value形式的数据----组装成 类似于name=lqz&age=19 形式 放到了请求体中,传到后端去
在django后端可以通过 request.body 查看到请求体里面的数据
requsest.POST也能拿到请求体里面的数据是因为django从body取出来又处理了一次,切割组装成了字典了
------
-form-data:传文件和数据,组装成很复杂形式,暂时先不讲,从request.body中一取就报错,因为http协议是基于tcp流式协议的,所以当传的是文件时,因为不知道文件有多大,假如文件过大是无法一次性从request.body中一次性取出来,所以干脆不给你从body里面取了
------
-json: 放在body体中类似于 {"name":"lqz","age":19} 原封不动的传到后端去!!!
--------------------------------------------
-响应数据或者叫返回数据
------
-body:响应体---》如果是浏览器就是咱们看到的页面,如果是postman就是下面显示的
-响应头
-响应的cookie
.
.
.
.
今日内容
1 restful规范(重要,不难)
# 概念
REST全称是Representational State Transfer,中文意思是表述:表征性状态转移。
RESTful是一种定义Web API接口的设计风格,尤其适用于前后端分离的应用模式中
---------------------------------
# 10个规范
-1 数据的安全保障,通常使用https(http+ssl/tsl)协议
-url链接一般都采用https协议进行传输
-采用https协议,可以提高数据交互过程中的安全性
---------------------------------
-2 接口中带api标识
-https://api.lqz.com/books
-https://www.lqz.com/api/books 咱们用这种形式
---------------------------------
-3 多版本共存,路径中带版本信息
-https://api.lqz.com/v1/login
-https://www.lqz.com/api/v2/login
---------------------------------
-4 数据即是资源,均使用名词,尽量不出现动词(最核心的)
-接口一般都是完成前后台数据的交互,交互的数据我们称之为资源
-接口形式如下
https://api.baidu.com/users
https://api.baidu.com/books
-特殊的接口可以出现动词,因为这些接口一般没有一个明确的资源,或是动词就是接口的核心含义、 https://api.baidu.com/login
---------------------------------
-5 资源操作由请求方式决定(method)
-操作资源一般都会涉及到增删改查,我们提供请求方式来标识增删改查动作
https://api.baidu.com/books - get请求:获取所有书
https://api.baidu.com/books/1 - get请求:获取主键为1的书
https://api.baidu.com/books - post请求:新增一本书书
https://api.baidu.com/books/1 - put请求:修改主键为1的书
https://api.baidu.com/books/1 - delete请求:删除主键为1的书
---------------------------------
-6 在请求地址中带过滤条件
https://api.baidu.com/books?name=红&price=99
---------------------------------
-7 响应中状态码:两套
http响应状态码:1xx:请求正在处理,2xx:成功响应,3xx:重定向,4xx:客户端错误,5xx:服务端错误
https://blog.csdn.net/li_chunlong/article/details/120787872
-公司内部规定的响应状态码,放在响应体中
{code:0} 咱们后期一般使用100 101 102这种
---------------------------------
-8 返回数据中带错误信息
{'code':0 , 'msg': 'ok/用户名错误'}
---------------------------------
-9 返回的结果应该符合以下规范(好多公司不遵循这个)
引号没写
GET 获取所有数据:返回资源对象的列表(数组)[{name:红楼梦,price:99},{name:红楼梦,price:99}]
GET 单个对象:返回单个资源对象:{name:红楼梦,price:99}
POST 新增对象:返回新生成的资源对象:{name:西游记,price:99}
PUT 修改对象:返回完整的资源对象 :{name:西游记,price:100}
DELETE 删除:返回一个空文档
---------------------------------
-10 响应数据中带链接地址
---------------------------------
.
.
.
序列化与反序列化的名词解释
序列化:把我们识别的数据转换成指定的格式提供给别人(前端),
通俗点讲:也就是从数据库取数据返给前端的过程,叫序列化
反序列化:把别人(前端)提供的数据转换/还原成我们需要的格式
通俗点讲:就是将前端传过来的数据,在写入数据库的过程,叫序列化
序列化与反序列化就是格式之间的转化
序列化的目的就一个,用来传输数据的。
.
.
.
3 基于django原生编写5个接口
# 以后写的接口,基本上都是5个接口及其变形
-查询所有
-查询单个
-新增一个
-修改一个
-删除一个
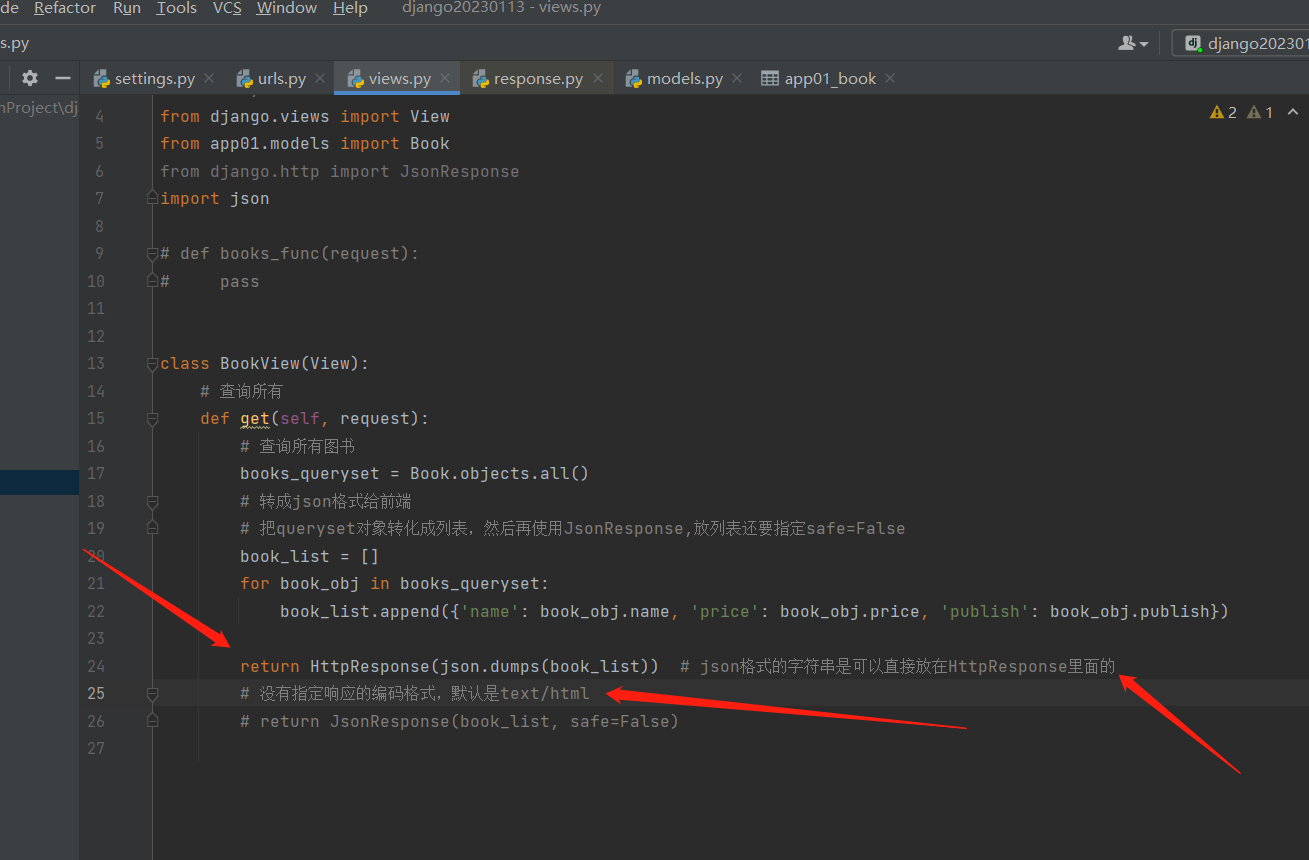
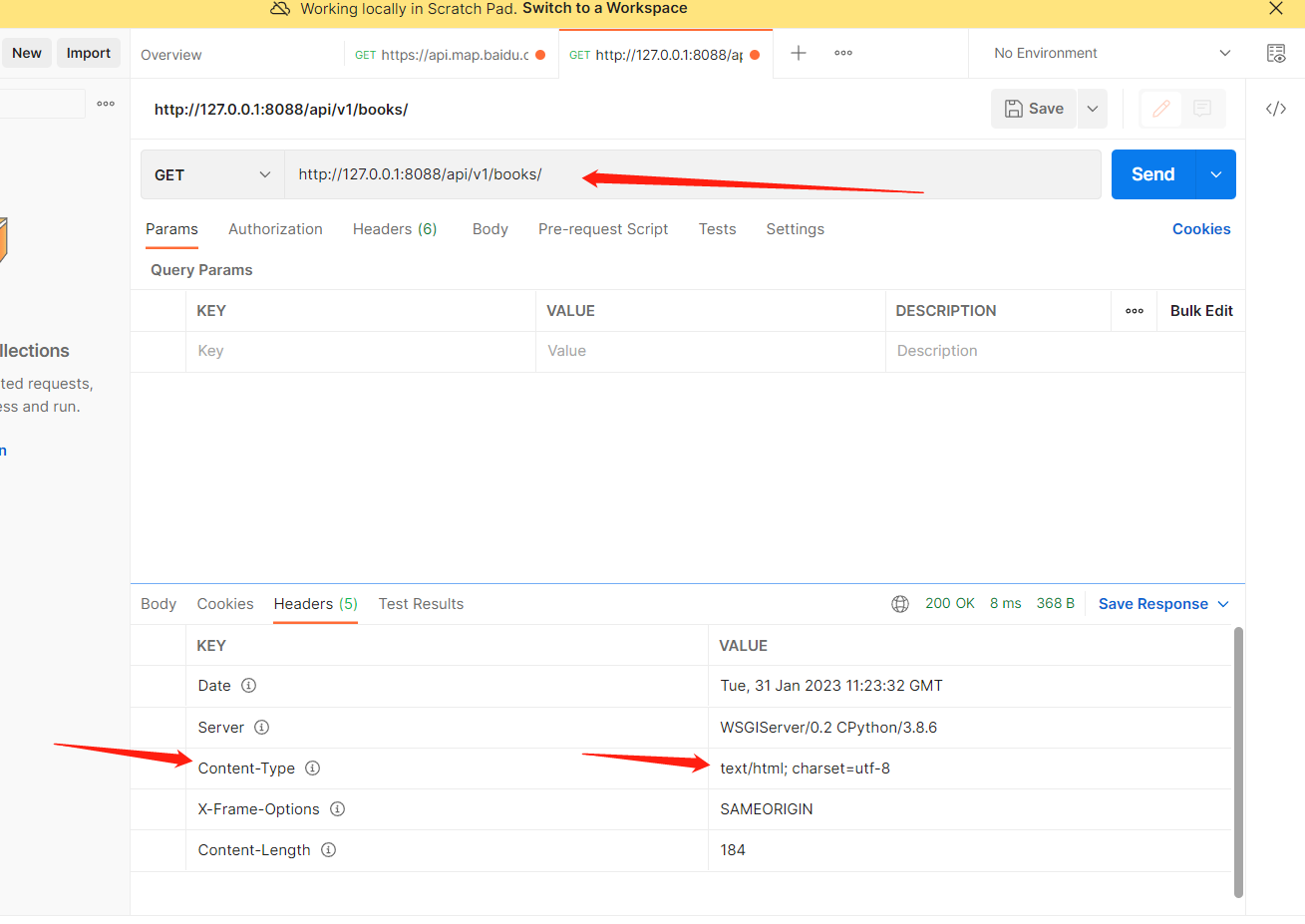
当用HttpResponse 没有指定响应的编码格式,默认是text/html

.

.
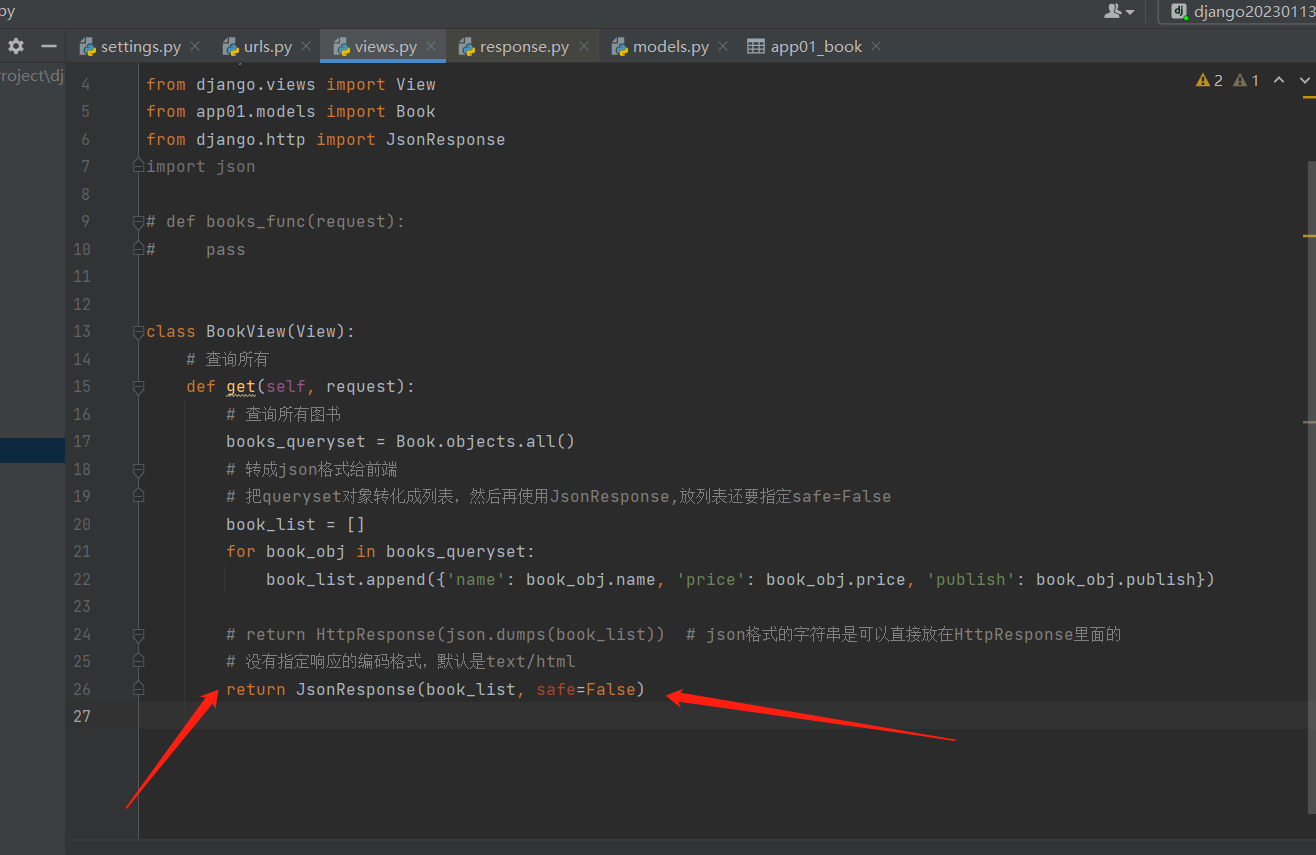
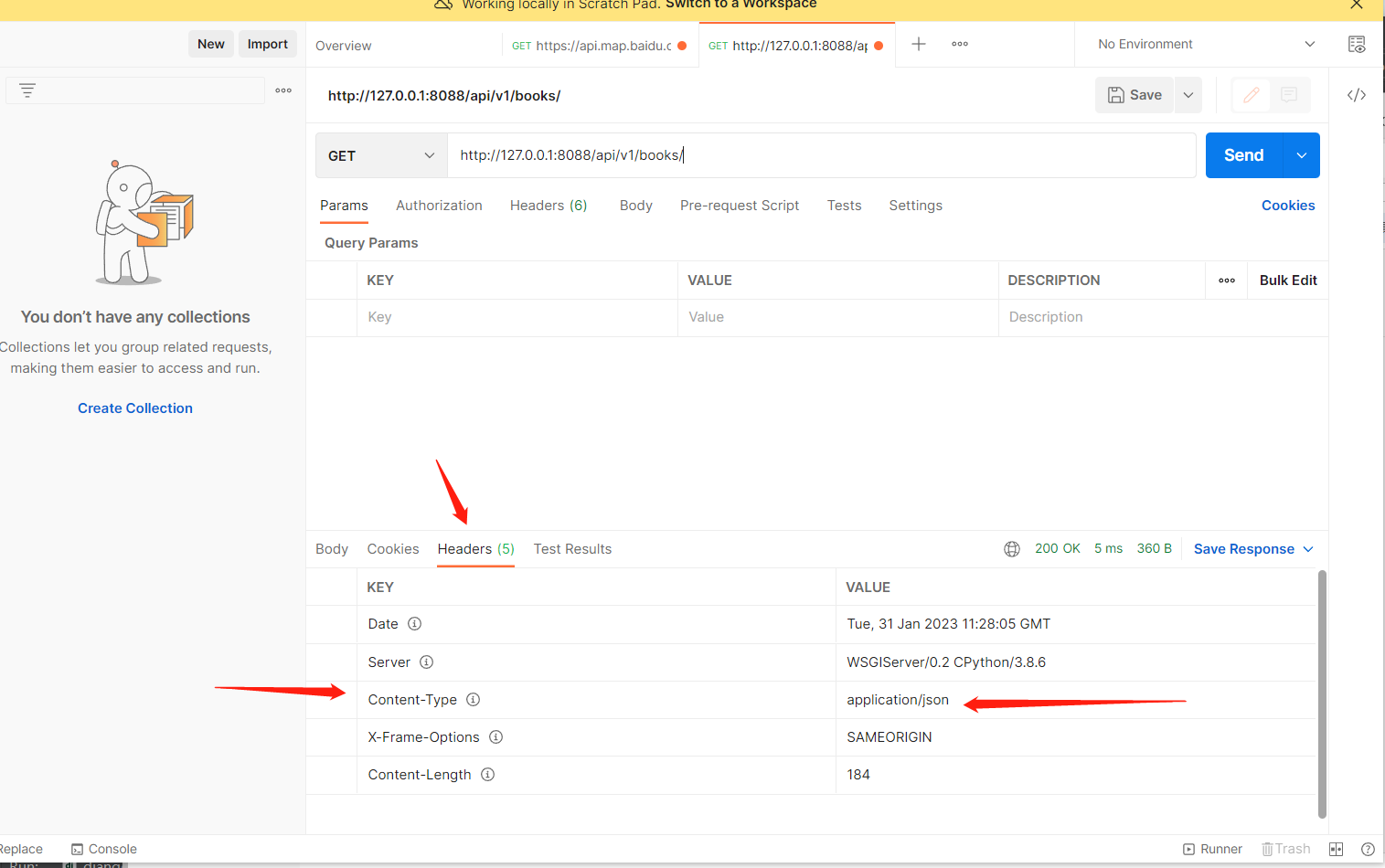
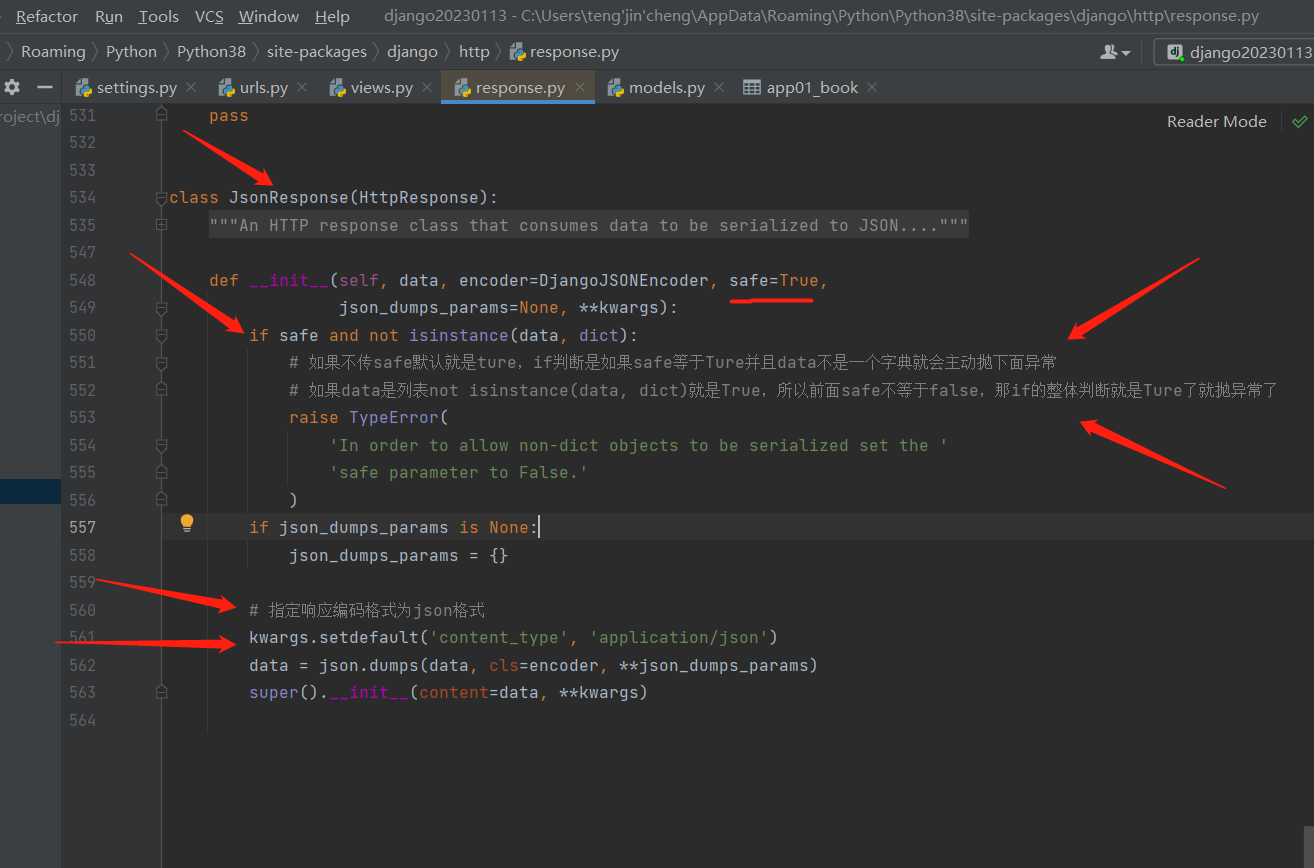
但是用JsonResponse 源码里面指定了响应的编码格式是application/json

.

.
.
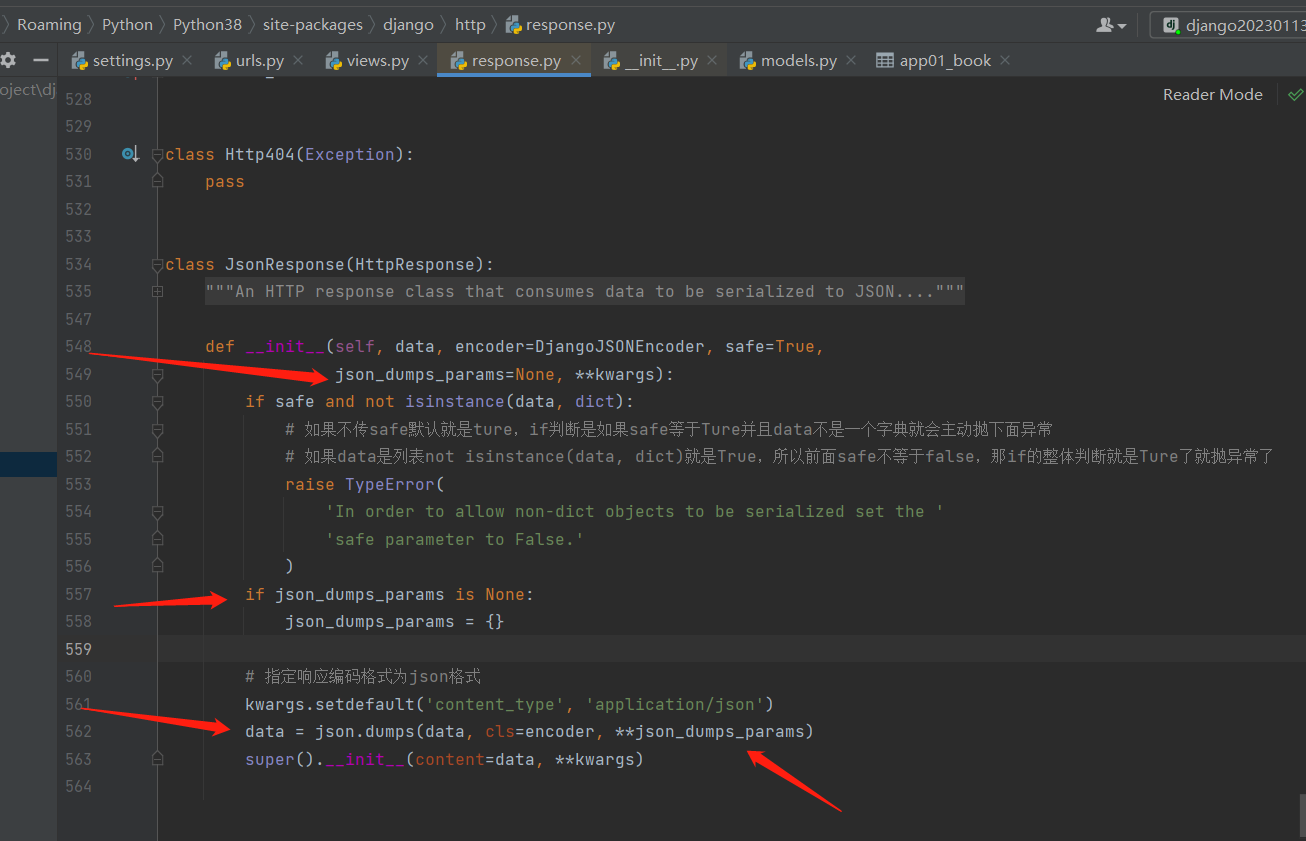
JsonResponse 源码分析

.

.
.
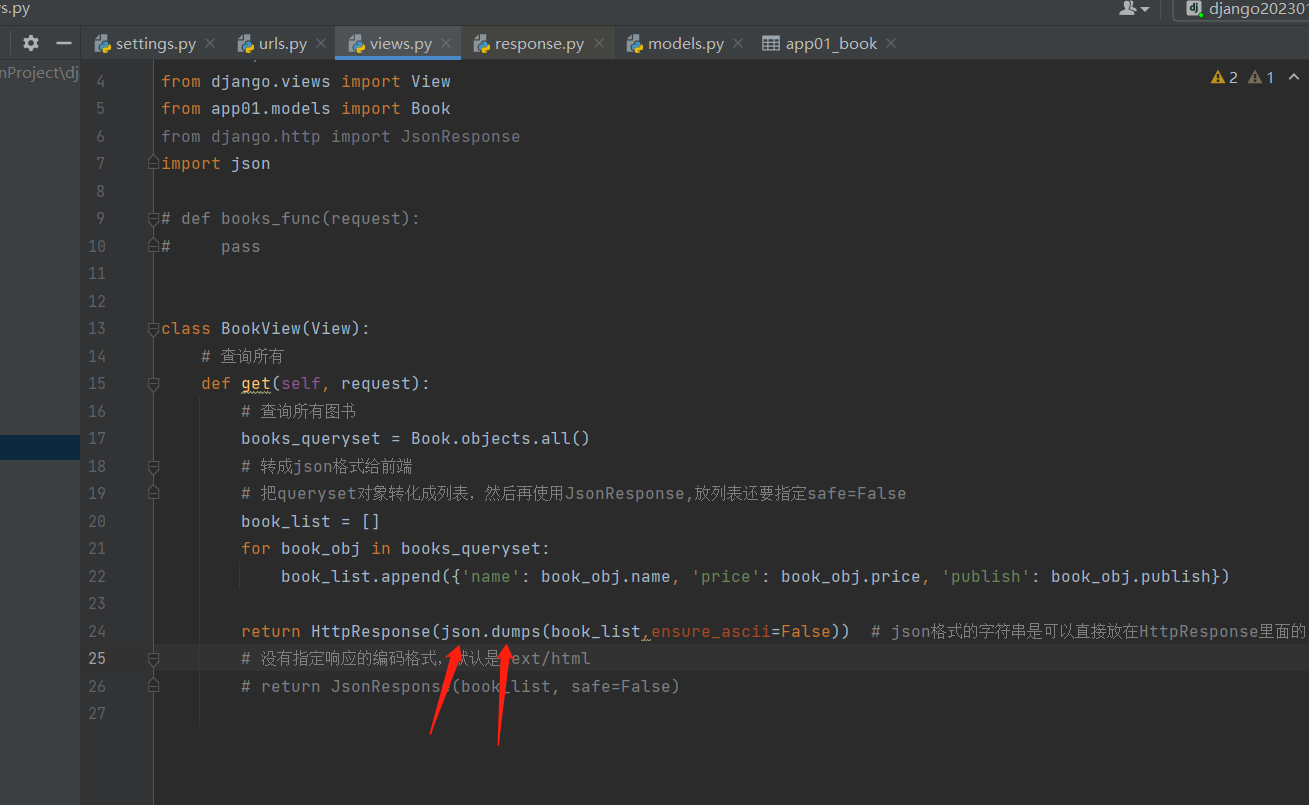
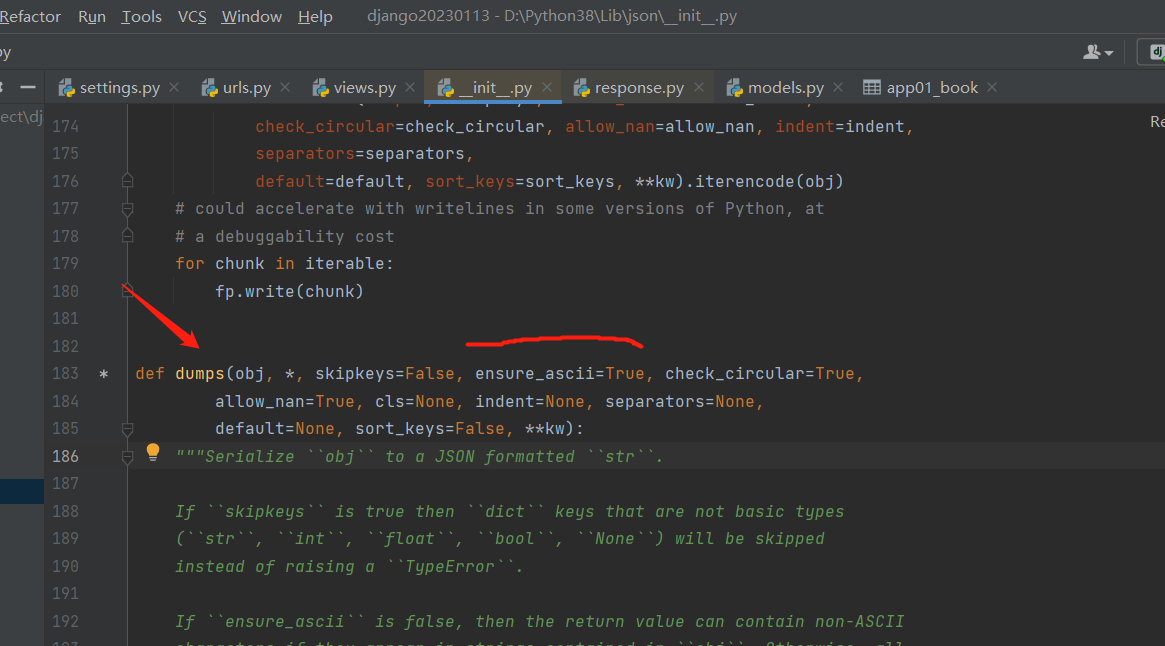
原来我们用HttpResponse的时候发现,影响json格式的字符串显示成中文的原因是,当数据在用json序列化的时候,要申明一个参数ensure_ascii=False才行,这样在将中文序列化成字符串的时候才不会将中文编码成二进制的形式

.

.
如何让JsonResponse返回的数据在页面上也显示中文了?
在JsonResponse括号里面提前先写json_dumps_params={'ensure_ascii': False} 这样当类名加括号触发双下init方法的时候,最后就会被**打散成关键字参数的形式,所以'ensure_ascii'就一定会去掉两边的引号,因为函数括号里面的参数肯定不可能是字符串,所以就变成了这样了
data = json.dumps(data, cls=encoder,ensure_ascii=False)

.

.
.
# 基于books单表为例,写5个接口的代码
-创建book表
-表迁移
-录入假数据:直接录或后台管理录
-写查询所有接口---》遵循restful规范,使用cbv
-新增一个数据---》
-查询一个
-修改一个:put提交的数据,不能从requets.POST中取
-删除一个
-------------------
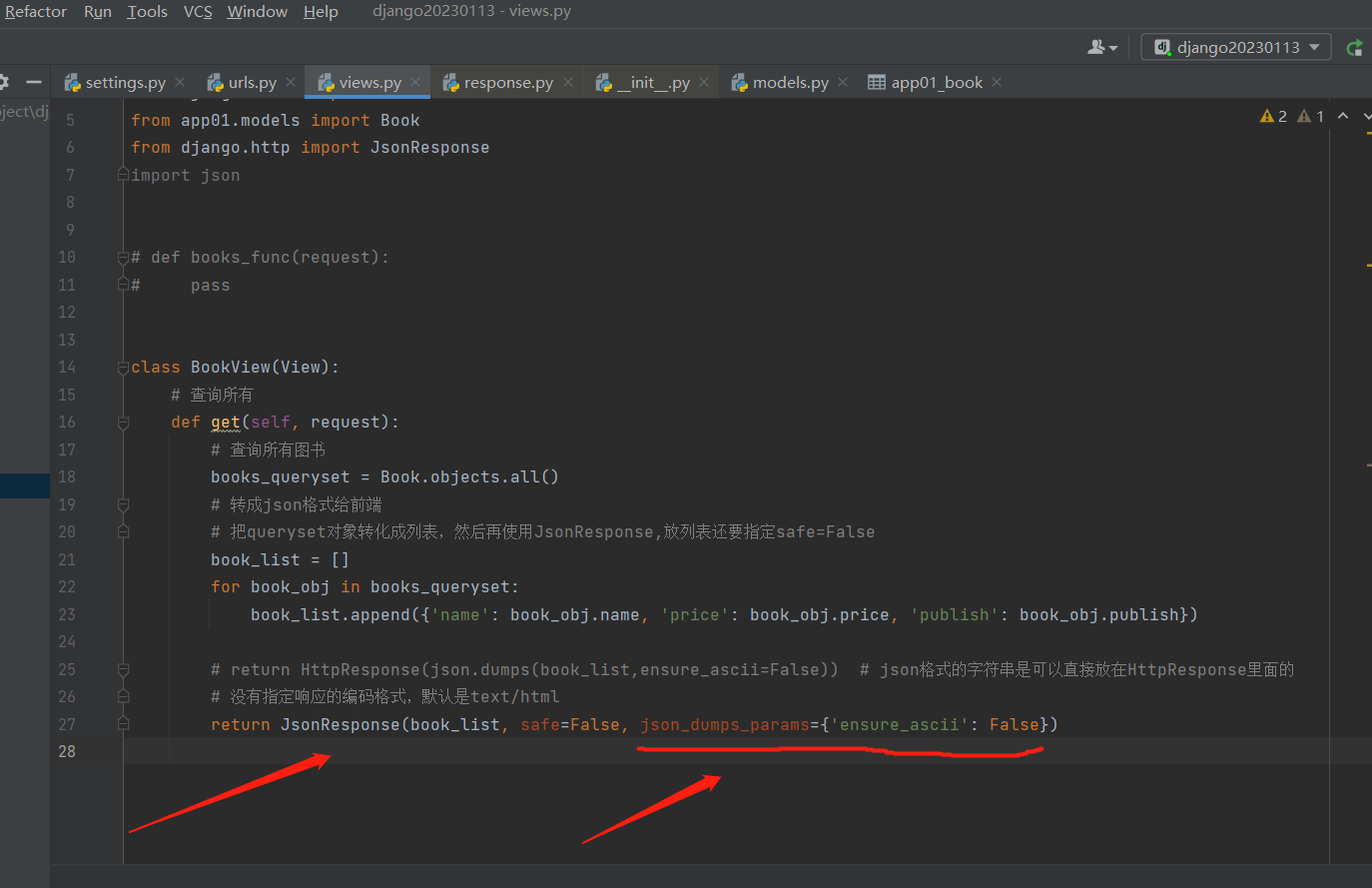
from django.views import View
from app01.models import Book
from django.http import JsonResponse
import json
class BookView(View):
# 查询所有
def get(self, request):
# 查询所有图书
books_queryset = Book.objects.all()
# 转成json格式给前端
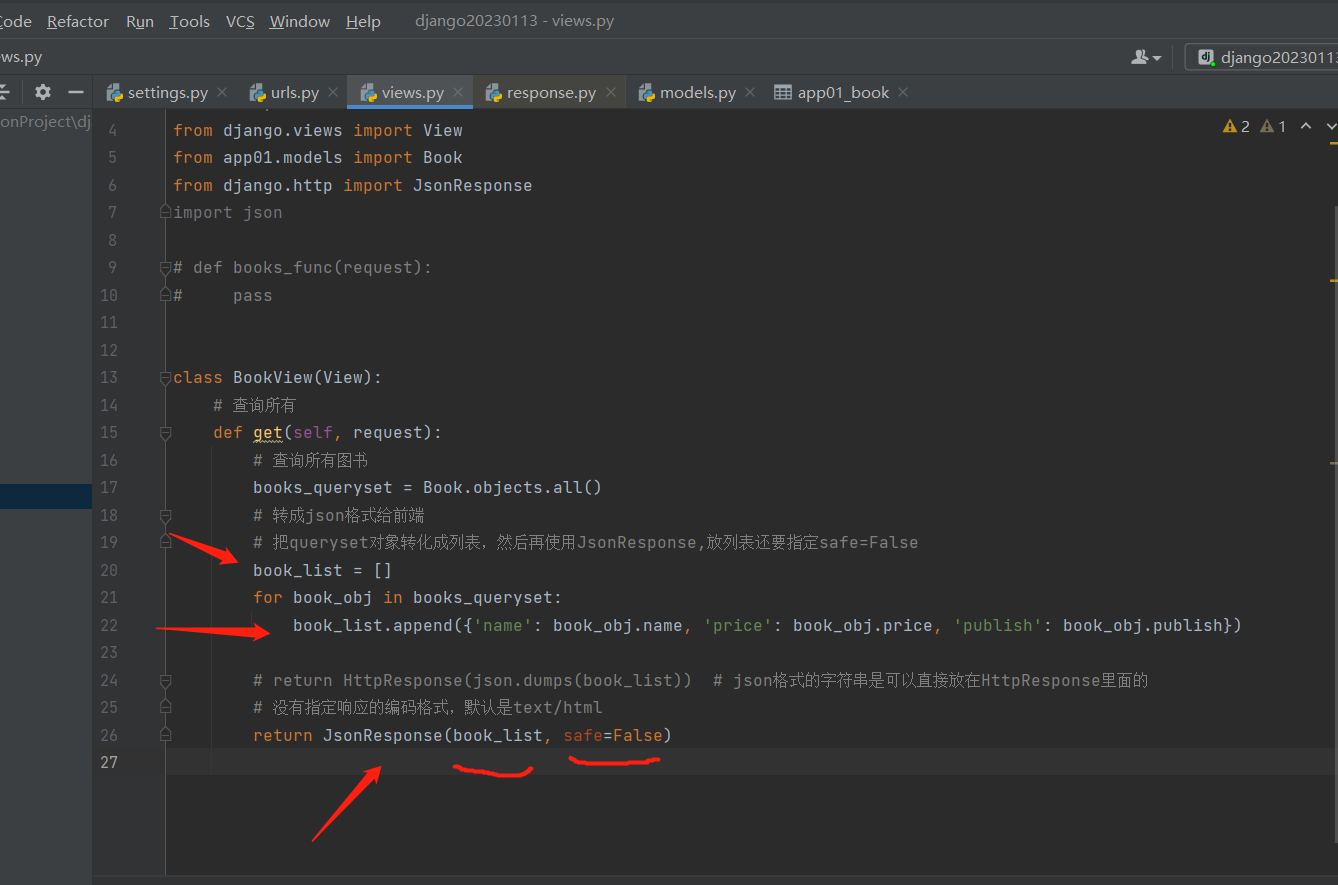
# 把queryset对象转化成列表,然后再使用JsonResponse,放列表还要指定safe=False
book_list = []
for book_obj in books_queryset:
book_list.append({'name': book_obj.name, 'price': book_obj.price, 'publish': book_obj.publish})
# return HttpResponse(json.dumps(book_list,ensure_ascii=False)) # json格式的字符串是可以直接放在HttpResponse里面的
# 没有指定响应的编码格式,默认是text/html
return JsonResponse(book_list, safe=False, json_dumps_params={'ensure_ascii': False})
# 新增一个(只能使用urlencoded或form-data编码,使用json格式编码不行,因为json格式编码提交的数据不能从request.POST中取,要从body中取!)
def post(self, request):
# 取出前端传入的数据,返回新增的对象字典
name = request.POST.get('name')
price = request.POST.get('price')
publish = request.POST.get('publish')
# 存到数据库中
book_obj = Book.objects.create(name=name, price=price, publish=publish)
# 返回新增的对象字典
return JsonResponse({'name': book_obj.name, 'price': book_obj.price, 'publish': book_obj.publish},
json_dumps_params={'ensure_ascii': False})
class BookDetailView(View):
# 获取单条数据
def get(self, request, pk):
book_obj = Book.objects.filter(pk=pk).first()
# 返回获取的对象字典
return JsonResponse(
{'id': book_obj.id, 'name': book_obj.name, 'price': book_obj.price, 'publish': book_obj.publish},
json_dumps_params={'ensure_ascii': False})
# 修改指定的单条数据
def put(self, request, pk):
book_obj = Book.objects.filter(pk=pk).first()
# 取出前端数据修改完保存,但是put提交到的数据request.POST取不到,在request.body里面还没有切割了是name=xxx&price=yyy这种形式,直接取不方便
# book_obj.name = request.POST.get('name')
# book_obj.price = request.POST.get('price')
# book_obj.publish = request.POST.get('publish')
# book_obj.save()
# 需要前端使用json格式编码提交数据,自己保存
print(request.body)
book_dict = json.loads(request.body)
book_obj.name = book_dict.get('name')
book_obj.price = book_dict.get('price')
book_obj.publish = book_dict.get('publish')
book_obj.save()
# 返回修改后的对象字典
return JsonResponse(
{'id': book_obj.id, 'name': book_obj.name, 'price': book_obj.price, 'publish': book_obj.publish},
json_dumps_params={'ensure_ascii': False})
def delete(self, request, pk):
Book.objects.filter(pk=pk).delete()
return JsonResponse(data={})
.
.
.
.
4 drf介绍和快速使用
# djangorestframework: drf 帮助我们快速的实现符合restful规范的接口
# django 最新 4.x ,一般都会用最新版的上一版3.x
# drf最新支持到djagno 3.x ,最新不支持2.x
# 安装drf
pip3 install djangorestframework -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com/simple/
# 由于你是django2.x 它发现它不支持,它会自动写在dajgno,安装最新的django 4.x
-----------------------------------------
# 使用drf编写5个接口(听个响)
# views中
from .serializer import BookSerializer
from rest_framework.viewsets import ModelViewSet
class BookView(ModelViewSet):
queryset = Book.objects.all()
serializer_class = BookSerializer
# 自己写的serializer.py中
from rest_framework import serializers
from .models import Book
class BookSerializer(serializers.ModelSerializer):
class Meta:
model = Book
fields = '__all__'
# urls中
from rest_framework.routers import SimpleRouter
router = SimpleRouter()
router.register('books', views.BookView, 'books')
urlpatterns = [
path('admin/', admin.site.urls),
]
# 两个列表相加 [1,2,4] + [6,7,8]=
urlpatterns += router.urls
.
.
.
.
.
5 cbv源码分析
# 1 路由中写的:path('api/v1/books/', views.BookView.as_view()),第二个参数无论是fbv还是cbv放的都是函数内存地址
-当请求来了,匹配成功会执行,views.BookView.as_view()(request)
-views.BookView.as_view()执行结果是View的类方法as_view返回的结果是内层函数view,是个函数内存地址
-本身请求来了,匹配成功,会执行view(request)
def view(request, *args, **kwargs):
return self.dispatch(request, *args, **kwargs)
-----------------------
-self.dispatch View类的方法
def dispatch(self, request, *args, **kwargs):
# request.method请求方式转成小写,必须在列表中才能往下走
if request.method.lower() in self.http_method_names:
# 反射,去self(视图类的对象,BookView类加括号产生),去通过get字符串,反射出属性或方法
handler = getattr(self, request.method.lower(), self.http_method_not_allowed)
# handler就拿到了 BookView类加括号产生的对象里面的get方法
else:
handler = self.http_method_not_allowed
# BookView对象里面的get方法,加括号调用,传入request
return handler(request, *args, **kwargs)
# 根据request.method获取请求方式,然后根据请求方式利用面向对象的反射方法去运行视图类产生的对象里面对应的方法!!
作业
# 1 使用ajax提交到后台数据
ajax urlencoded
form-data
json
// 给注册按钮绑定点击事件 发送ajax请求 携带了文件数据
$('#subBtn').click(function () {
// 1. 先用js产生一个内置对象,帮我们携带文件数据
let myFormDataObj = new FormData();
// 2. 添加文件数据
myFormDataObj.append('avatar',$('#myfile')[0].files[0])
// 3. 发送ajax请求
$.ajax({
url:'',
type:'post',
data:myFormDataObj,
contentType:false,
processData:false,
success:function (args) {
if (args.code===10000){
window.location.href = args.url // 注册成功跳转登录路由
}else{
$.each(args.msg,function (k,msgArray) {
// 拼接标签的id值
let eleId = '#id_' + k
})
}
}
})
})
contentType:false, //不写默认会用urlencode编码格式,但是该编码不能发文件
processData:false, //不写默认会将data里面的数据序列化,但是对象是不能序列化的,所以会报错
djang request.body
# 2 新增图书,三种编码格式都能增加成功
# 3 django原生5个几口
# 4 drf 5个接口,粘贴过去看看效果
# 5 整理出cbv执行流程
111



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY