bbs项目day01与day02与day03---、、用户头像展示、个人站点页面搭建、个人站点侧边栏功能完善、侧边栏筛选功能、文章详情页搭建、文章点赞点踩、文章评论
今日内容概要
主题:仿BBS项目
- 项目开发基本流程
- 项目分析(表)
- 项目注册功能
- 项目登录功能
今日内容详细
项目开发基本流程
1.需求分析
2.架构设计
3.分组开发
4.提交测试
5.交付上线
.
.
.
.
第二天内容
-
昨日回顾
-
注册类编写
forms组件 用户名、密码、确认密码、邮箱 校验用户名是否已存在钩子函数 校验两次密码是否一致钩子函数 ps:以后编写代码py文件的专一性要高前后端使用ajax交互 那么交互的媒介应该采用字典格式 精准方便
### 文章详情页搭建
```python
1.路由的设计
站点名称/article/数据主键值
2.侧边栏制作inclusion_tag
自定义inclusion_tag特点:还是在html页面上通过特殊的语法调用我们自己写的py文件里面对应的自定义函数,但是该函数的返回值,传给另一个html页面(该页面不能是一个完整的页面,只能是一个局部的小页面)并渲染好后,然后把该页面放到调用inclusion_tag的位置!!
------------------------------------
现在应用下创建templatetags文件目录
然后在该目录下创建任意名称的py文件,比如创建 mytag.py 文件
在该py文件里面先固定写两行代码
from django import template
register = template.Library()
然后就可以写inclusion_tag的代码了
把重复的代码放到函数下面,导需要的对应模块,以及传对应的参数
from app01 import models
from django.db.models import Count
@register.inclusion_tag('LeftMenu.html', name='myLeftMenu')
def index(username):
site_obj = models.Site.objects.filter(userinfo__username=username).first() # 这个是为了给局部html用的
userinfo_obj = models.UserInfo.objects.filter(username=username).first()
category_queryset = models.Category.objects.filter(site=site_obj).annotate(article_num=Count('article__pk')).values(
'name', 'article_num', 'pk')
# print(category_queryset) # 不确定就打印看一下
# 查询个人站点下所有的标签名称以及每个标签下的文章数
tag_queryset = models.Tag.objects.filter(site=site_obj).annotate(article_num=Count(
'article__pk')).values('name', 'article_num', 'pk')
# print(category_queryset) # 不确定就打印看一下
# 查询个人站点下所有文章的产生日期,并按照年月分组并统计个数
from django.db.models.functions import TruncMonth
date_queryset = models.Article.objects.filter(site=site_obj).annotate(month=TruncMonth('create_time')).values(
'month').annotate(article_num=Count('pk')).values('month', 'article_num')
return locals()
把sitepage里面侧边栏的代码全部剪切到myLeftMenu.html里面去,其他多余的代码全不要!
--------------------------------------------
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">文章分类</h3>
</div>
<div class="panel-body">
{% for catagory_obj in category_queryset %}
<p>
<a href="/app01/{{ userinfo_obj.username }}/category/{{ catagory_obj.pk }}/">{{ catagory_obj.name }}({{ catagory_obj.article_num }})</a>
</p>
{% endfor %}
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">文章标签</h3>
</div>
<div class="panel-body">
{% for tag_obj in tag_queryset %}
<p>
<a href="/app01/{{ site_obj.site_name }}/tag/{{ tag_obj.pk }}/">{{ tag_obj.name }}({{ tag_obj.article_num }})</a>
</p>
{% endfor %}
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">日期归档</h3>
</div>
<div class="panel-body">
{% for date_obj in date_queryset %}
<p>
<a href="/app01/{{ site_obj.site_name }}/archive/{{ date_obj.month|date:'Y-m' }}/">{{ date_obj.month|date:'Y年m月' }}({{ date_obj.article_num }})</a>
</p>
{% endfor %}
</div>
</div>
--------------------------------------------
在原sitepage.html页面被剪切的代码处写两行代码:
{% load mytag %}
{% myLeftMenu username %}
# load 相当于导模块的意思
# 触发自己写的maytags.py文件里面myLeftMenu别名对应的函数,并把username传给函数
# 函数的运行又会将数据传给局部的html页面渲染,被渲染的数据最后又传给主html页面的调用inclusion_tag的位置!!!
--------------------------------------------
.
.
文章详情数据准备
到博客园的点到别人的文章里面,右键检查,找到id="cnblogs_post_body"的div标签,右键点击复制outerHTML,然后到admin里面的文章表里面,粘贴到文章的文章内容里面去!!!
.
.
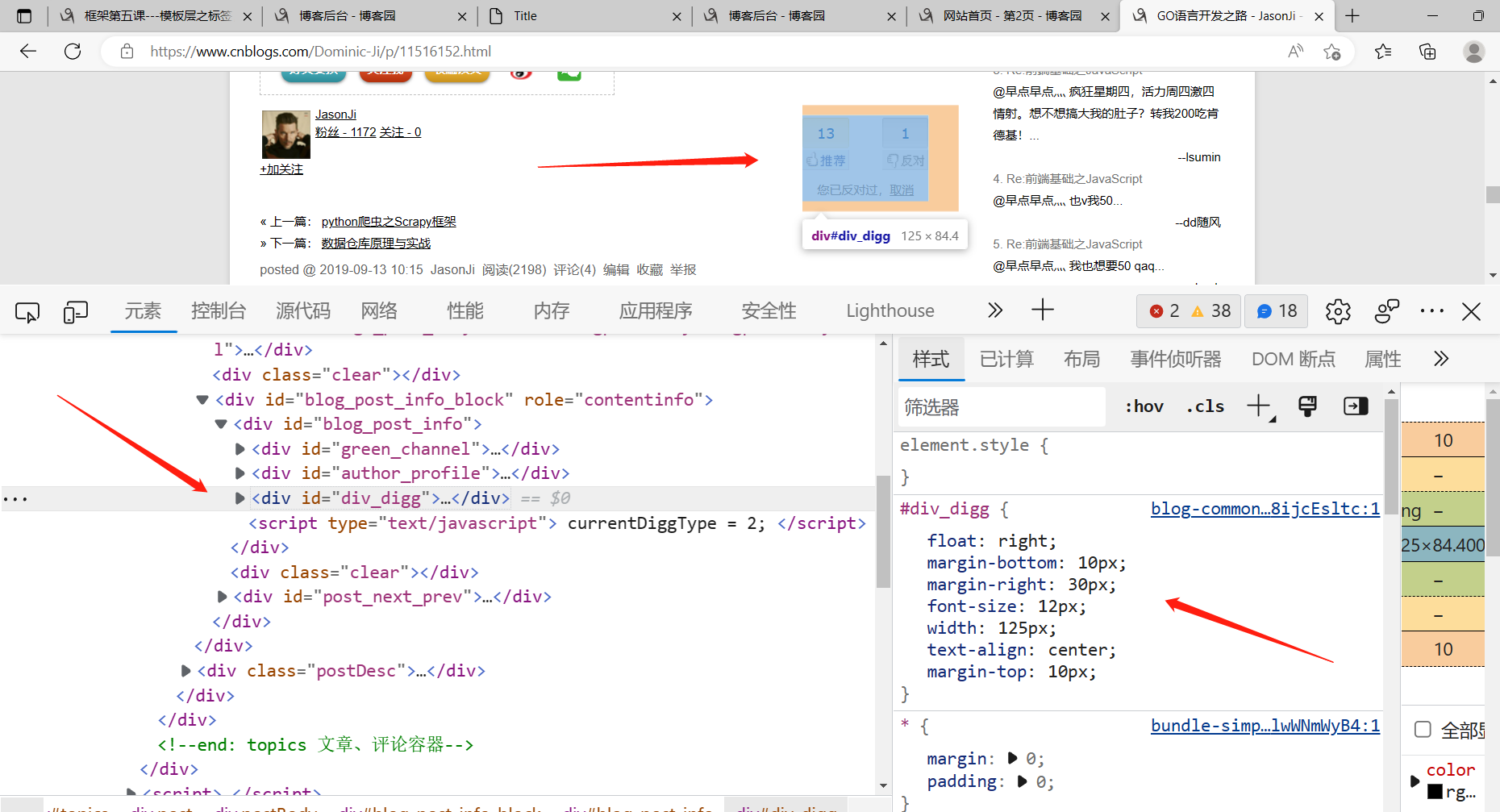
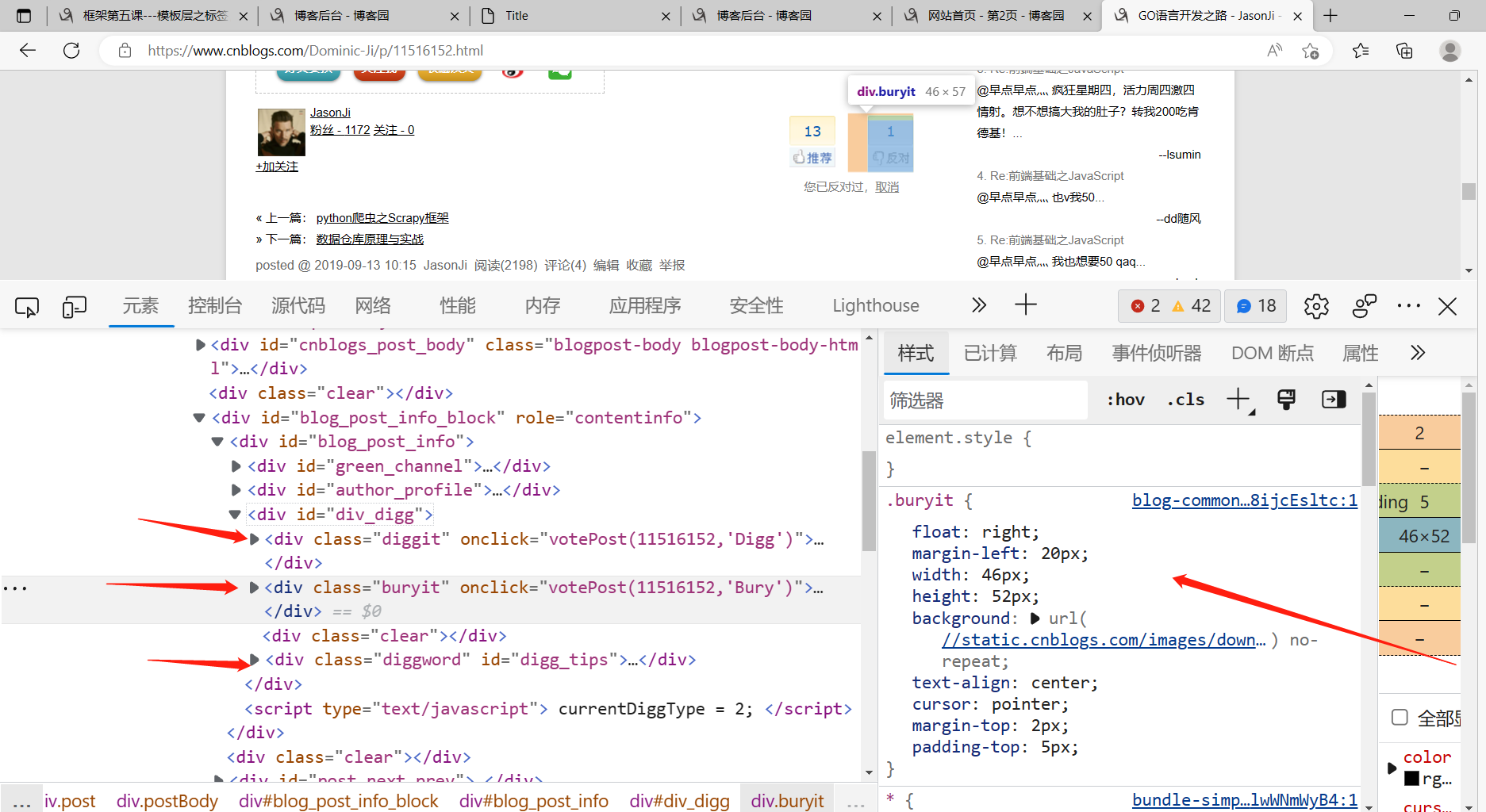
点赞点踩样式搭建
1.直接拷贝博客园样式即可 主要除了html还有css
复制点赞点踩样式的html代码,旁边的css代码也不要忘了复制,都复制到文章详情页的html代码里面
--------------------------------------------------
注意:针对路由匹配
含有动态匹配的路由很多时候可能会出现顶替的情况
这个时候我们可以将简单的路由放前面 复杂的放后面 甚至修改匹配策略
--------------------------------------------------

.

.
.
.
小技巧
前端的js代码处有问题,要排查一定要,用console.log(变量名) 打印可疑的变量名,看看结果对不对
.
.
.
文章评论功能
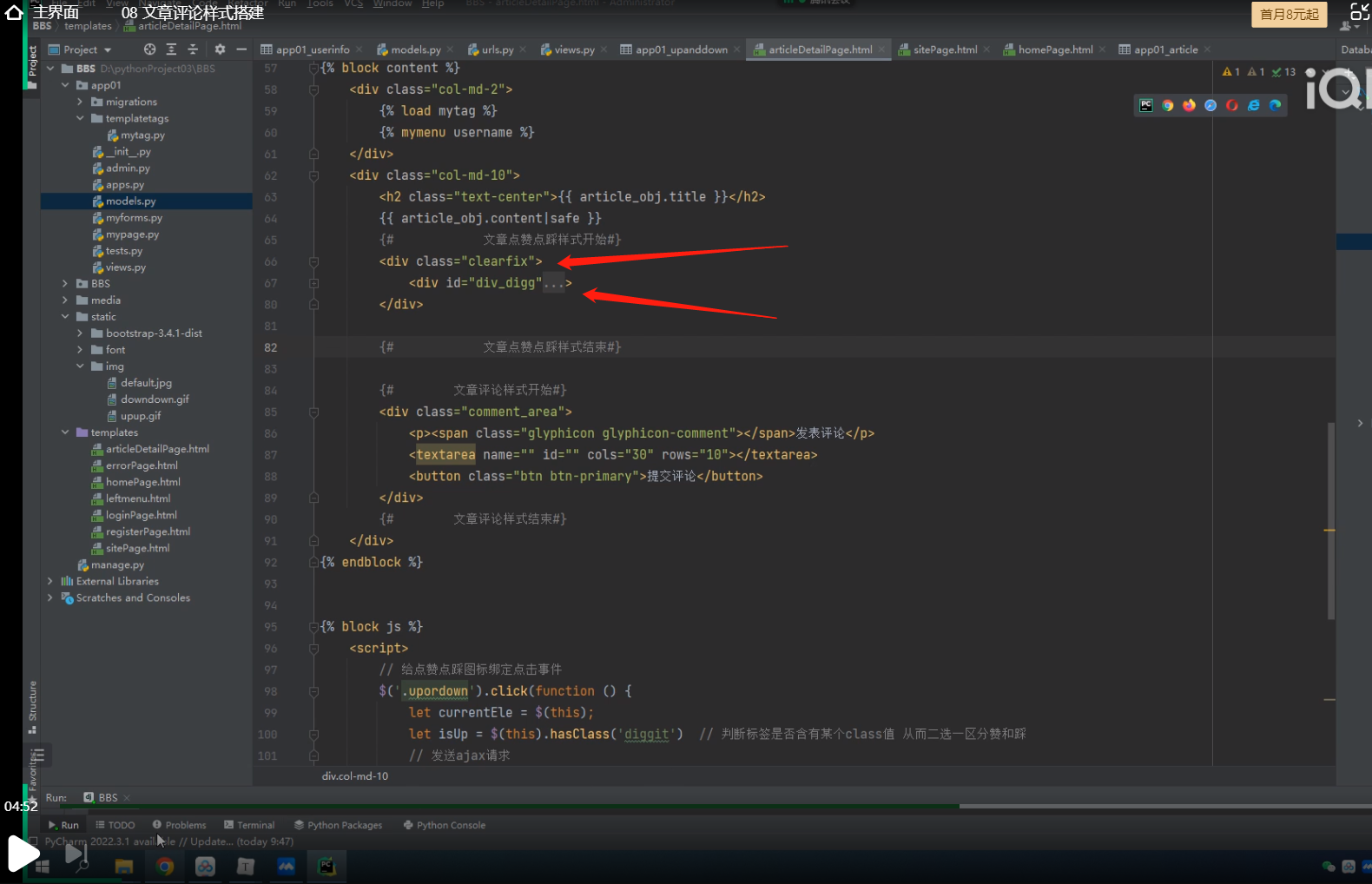
1.前端样式搭建
------------------------------------------
2.评论逻辑
先考虑根评论 之后再考虑子评论 不要乱!!!
------------------------------------------
3.根评论
点击提交评论按钮 发送ajax请求 携带必要的参数即可
------------------------------------------
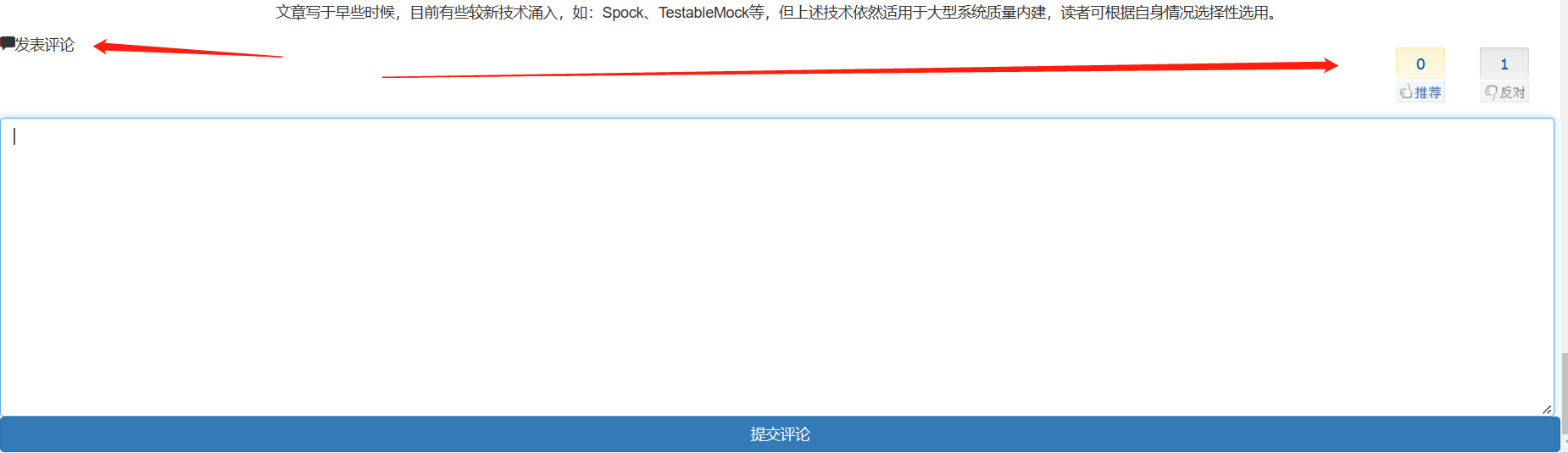
因为点赞点踩图标有浮动,所以脱离文档流了,导致包裹点赞点踩标签的父标签塌陷了
导致发表评论几个字跑在一行去了,但我们相要的是在点赞点踩图标的下一行!!!

.
用div标签把点赞点踩的标签包进去,然后在div标签里面写个class="clearfix",
clearfix 是一个提前写好的css样式,作用是在选择的标签尾部加个空字符串,把该空字符串所属的行内标签变成一个块级标签,独占一行,该空字符串左右两边都不运行有浮动的原素,所以就把该选择的标签撑起了!!!

.
.
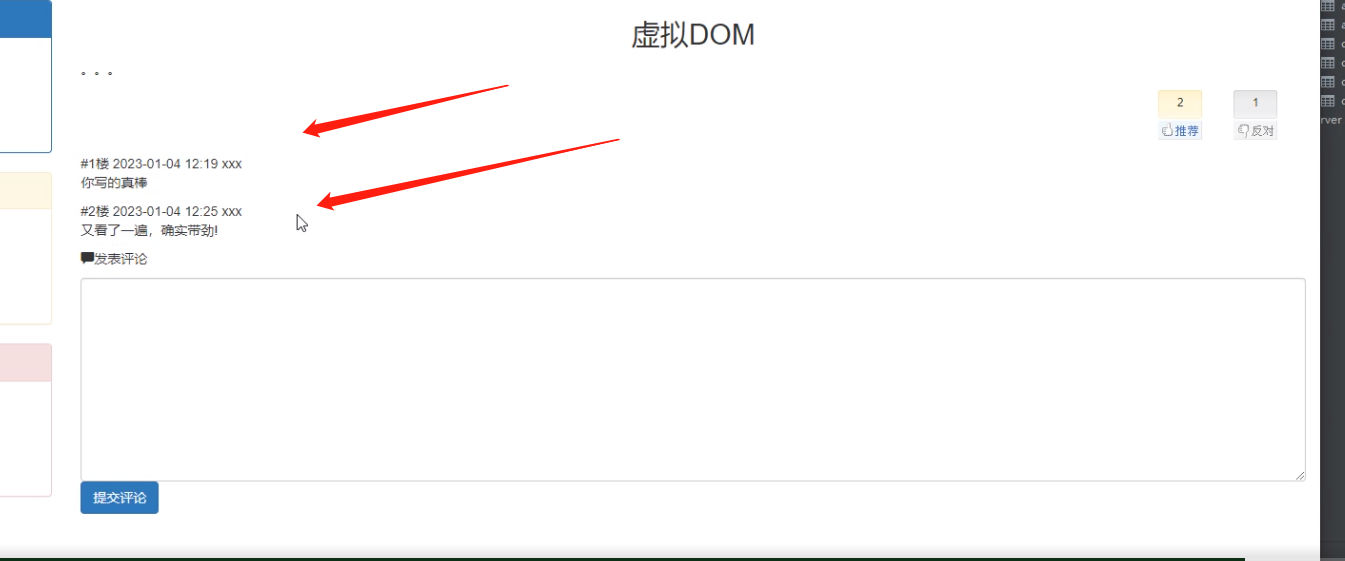
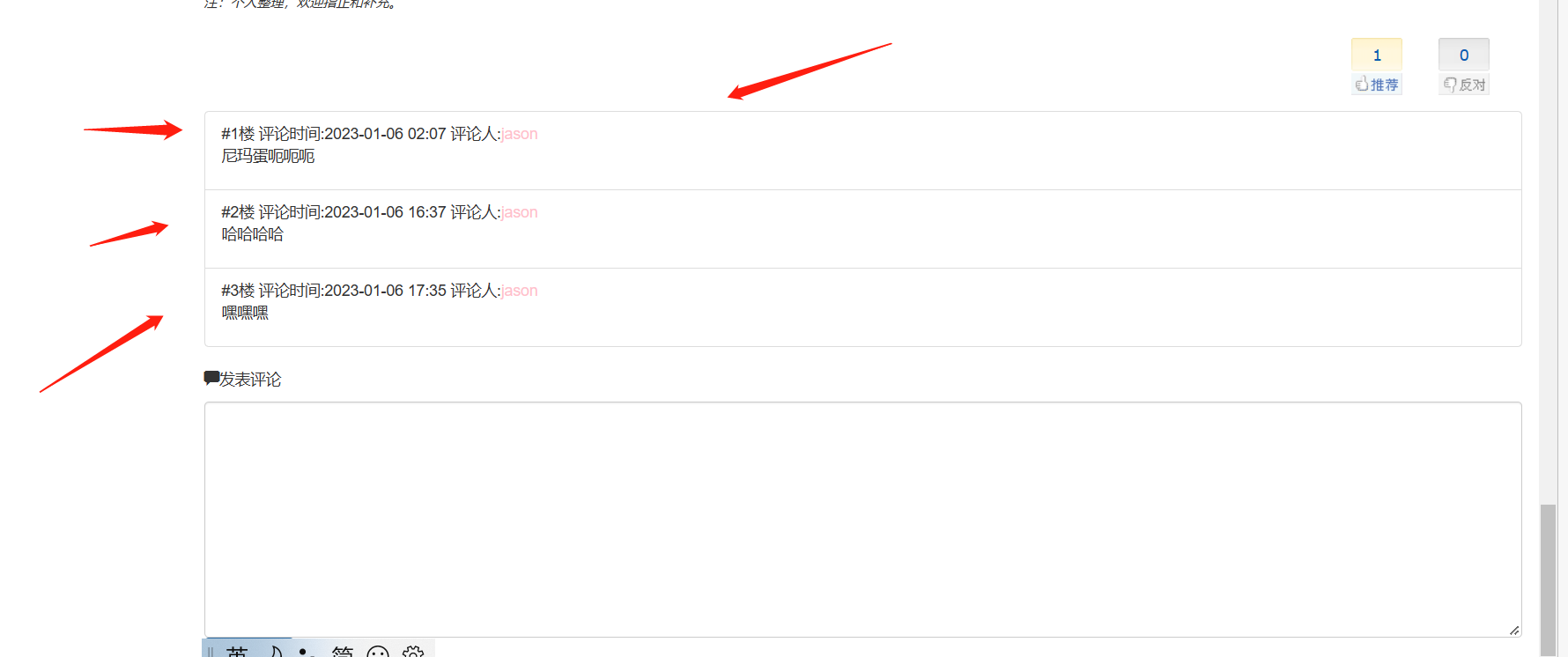
评论楼的制作
先来一个大的div标签 class="comment_list"
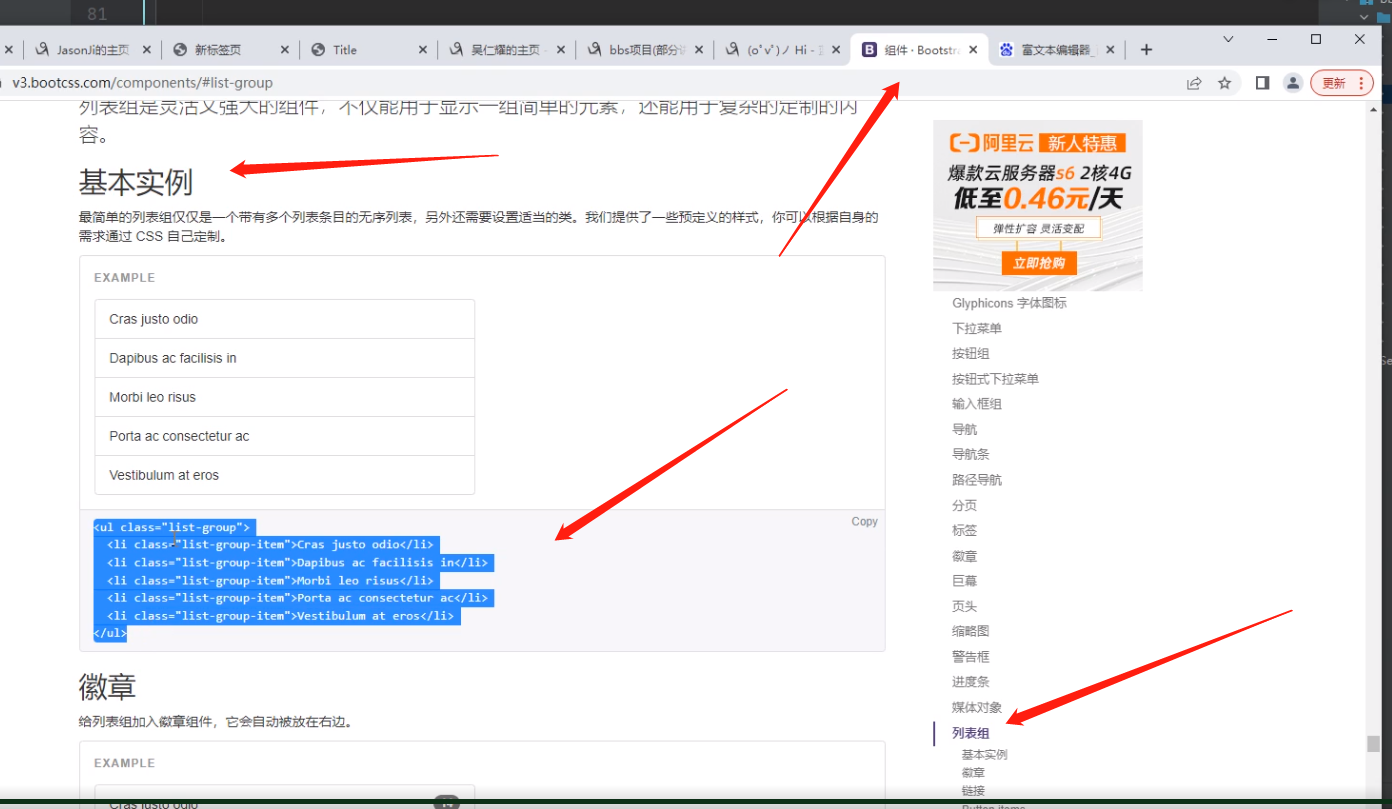
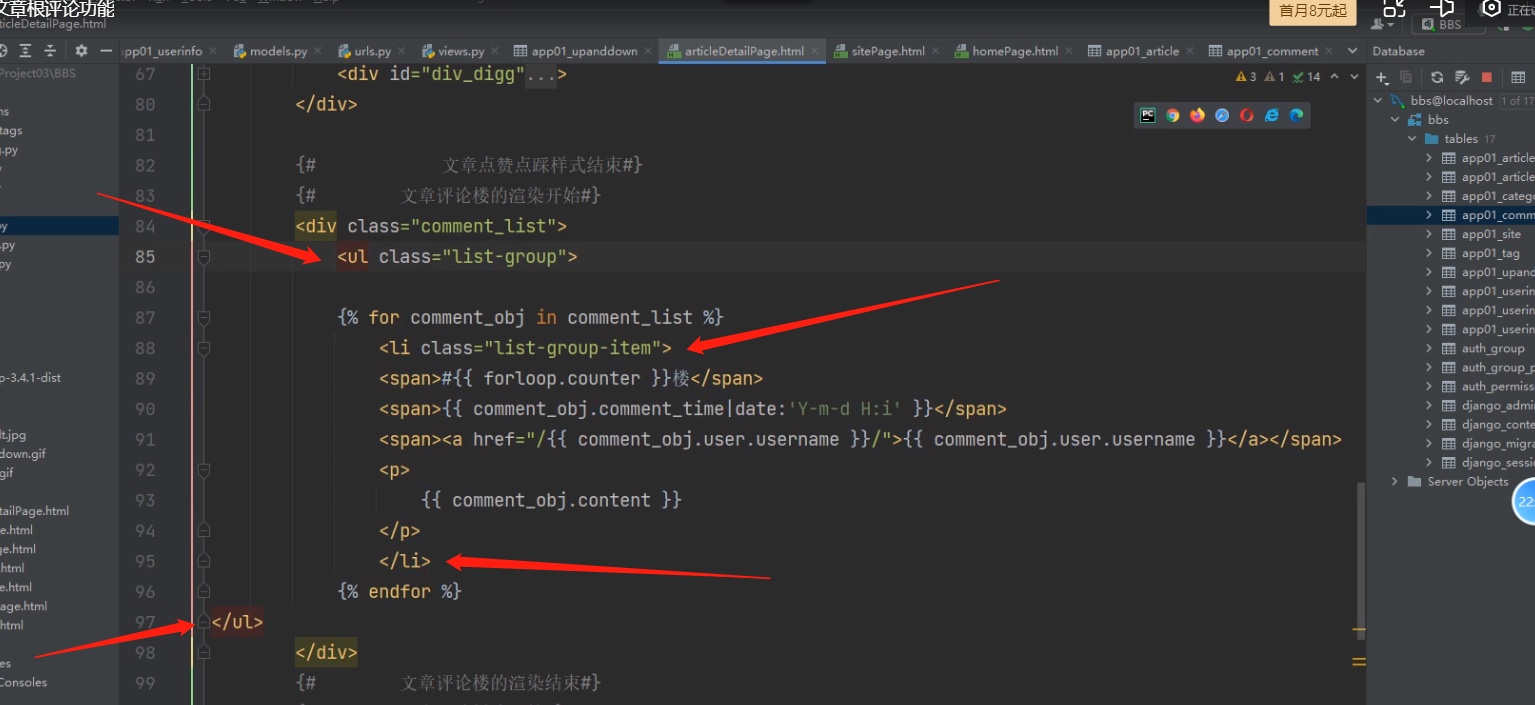
然后来个for循环,把所有的评论,以及评论上面的一些信息(评论楼数,评论时间,评论人等信息),最后再到bootstrap里面抄一个列表组的样式代码(主要就是ul标签套个li标签,把for循环里面的代码套在li标签里面!!)
<ul class="list-group">
{% for comment_obj in comment_list %}
<li class="list-group-item">
<span>#{{ forloop.counter }}楼</span>
<span>{{ comment_obj.comment_time|date:'Y-m-d H:i' }}楼</span>
<span><a href="/app01/{{ comment_obj.user.username }}/">{{ comment_obj.user.username }}</a></span>
<p>
{{ comment_obj.content }}
</p>
</li>
{% endfor %}
</ul>

.

.

.

.
.
.
作业
1.整理今日内容及思路
2.连续功能编写
先理清逻辑再动手



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY