框架第九课---ajax补充说明,多对多三种创建方式,django内置序列化组件(drf前身),ORM批量操作数据(ORM操作优化),自定义分页器,后端校验前端数据将不符合信息渲染到页面上的不同方法,form组件初识
表相关SQL语句复习
枚举字段类型 enum() 作用:多选一
gender enum('male','female','others') # 这样定义后,将来该gender字段能够存的数据就只能是括号里面出现的数据了!!!
-----------------
集合字段类型 set() 多选多(也包含多选一)
hobbies set('basketabll','football','doublecolorball') # 这样定义后,将来hobbies字段能够存的数据,可以是括号里面的一个,也可以是括号里面的多个!!!但是不能是括号里面没出现过的数据!!!!否则会报错!!!
-----------------
alter table 表名 rename 新表名; # 修改表名
---------------------
alter table 表名 add 字段名 字段类型(数字) 约束条件; # 添加字段名
在原来已有的最后一个字段后面再加一个字段!!!
---------------------
alter table 表名 add 字段名 字段类型(数字) 约束条件 after 已有字段; # 添加字段名
在after后面指定的字段下面添加一个字段!!!
---------------------
alter table 表名 add 字段名 字段类型(数字) 约束条件 first 已有字段; # 添加字段名
在已有的字段最前面再添加一个字段!!!
---------------------
alter table 表名 change 旧字段名 新字段名 字段类型(数字) 约束条件; # 修改字段名
change不仅支持修改字段名也支持在在修改字段名的同时也修改字段类型!!!
change也支持不修改字段名就修改字段类型,这样新字段名就要与旧字段名写一样了!!!
---------------------
alter table 表名 drop 字段名; # 删除字段名
每次只能删一个字段!!!
删字段要慎重,删一个字段,该字段下的所有数据全没了!!!!!!
昨日内容回顾
-
Q查询进阶操作
from django.db.models import Q q_obj = Q() q_obj.connector = 'or' q_obj.children.append('name',1) q_obj.children.append('price__gt',2000) models.Book.objects.filter(q_obj) 目的就是能够把查询条件变成字符串的形式!!! -
ORM查询优化
惰性查询、分页处理
1.only与defer
only会将括号内填写的字段封装到数据对象中 后续获取不走SQL但是获取括号内没有的字段数据则需要走SQL
defer与only恰巧相反
----------------------------------------
2.select_related与prefetch_related
select_related括号内填写一对多、一对一字段 自动连表然后数据封装到对象
res1 = models.Author.objects.select_related('author_detail')
-----------------------------------------
prefetch_related括号内填写一对多、一对一字段 基于子查询然后数据封装到对象
res = models.Book.objects.prefetch_related('publish')
这两种方法的封装的对象,样子一样,数据也是一样,在使用的时候,是感觉不出来,用的那种方法的产生的对象的。
-
ORM事务操作
方式1:配置文件数据库相关配置添加一个键值对 'AUTOMIC_REQUESTS':True 方式2:装饰器 from django.db import transaction @transaction.atomic def index(request):pass 方式3:with上下文管理 with transaction.atomic(): pass transaction.atomic() -
ORM常用字段类型
AutoField CharField IntegerField BigIntegerField DecimalField EmailField DateField DateTimeField TextField BooleanField FileField -
ORM常用字段参数
primary_key max_length max_digits decimal_places verbose_name null default auto_now auto_now_add choices unique db_index to to_field on_delete -
Ajax操作
异步提交 局部刷新
--------
我们所学习的是jQuery封装的版本 所以页面上必须要提前导入jQuery资源
--------
$.ajax({
url:'', 控制数据提交的地址 有三种填写方式 与form标签action一致
type:'', 控制数据的提交方式 默认也是get
data:{'name':'jason','age':18}, 控制提交的数据
success:function(args){
异步回调函数的代码
}
})
使用ajax交互 那么后端返回的数据会被args接收 不再直接影响整个浏览器页面
------------
-
数据编码格式
1.urlencoded name=jason&age=123&hobby=read request.POST\request.GET 2.formdata request.POST request.FILES 3.application/json request.body -
ajax发送json格式数据
1.确保data对应的数据是json格式字符串
data:JSON.stringify({})
2.修改数据编码格式(默认是urlencoded)
contentType:'applicaton/json'
- ajax携带文件数据 重要!!!!
ajax携带文件数据,需要利用js内置函数产生一个对象,然后将相关的数据添加到对象里面去,
最后将对象作为一个整体数据给ajax发送给后端!!
let myFormObj = new FormData();
myFormObj.append('name','jason')
myFoemObj.append('myfile',标签对象.files[0])
data:myFormObj
contentType:false # 不要任何的编码
processData:false # 不要任何的操作
今日内容概要
- ajax补充说明
- 多对多三种创建方式
- django内置序列化组件(drf前身)
- ORM批量操作数据(ORM操作优化)
- 自定义分页器
- form组件
今日内容详细
ajax特性
ajax作为一个前后端交互连接的桥梁,
首先可以 将前端的数据发送给后端,然后后端将发过来的数据进行一些列的逻辑判断后,还可以将得到的结果数据再返回给ajax的异步回调函数,异步回调函数拿着这些结果数据再渲染在前端的页面上
注意ajax的异步回调函数里面的所有操作都是临时的,比如添加标签、添加数据到html页面的操作都是临时的,页面一刷新,异步回调函数里面的所有操作都没了!!!
.
.
.
ajax补充说明 主要是针对回调函数args接收到的响应数据
-------------------------------------------------------------------
1.后端request.is_ajax()
用于判断当前请求是否由ajax发出
-------------------------------------------------------------------
2.后端返回的三板斧都会被args接收不再影响整个浏览器页面
-------------------------------------------------------------------
3.选择使用ajax做前后端交互的时候 , 后端一般返回的都是字典数据
user_dict = {'code': 10000, 'username': '小阳人', 'hobby': '哎呦喂~'}
import json
user_data = json.dumps(user_dict)
return HttpResponse(user_data)
这个时候,前端args接收到的字典已经变成了字符串类型的数据,需要在前端用js代码反序列化,才能拿到真正的字典对象!!!
--------------------------------------
user_dict = {'code': 10000, 'username': '小阳人', 'hobby': '哎呦喂~'}
from django.http import JsonResponse
return JsonResponse(user_dict)
这个时候JsonResponse会自动将字典序列化,传给ajax,ajax能识别出JsonResponse,会自动将 传来的数据自动再反序列化,就不需要再手动JSON.parse(args) 反序列化了!!!
-------------------------------------------------------------------
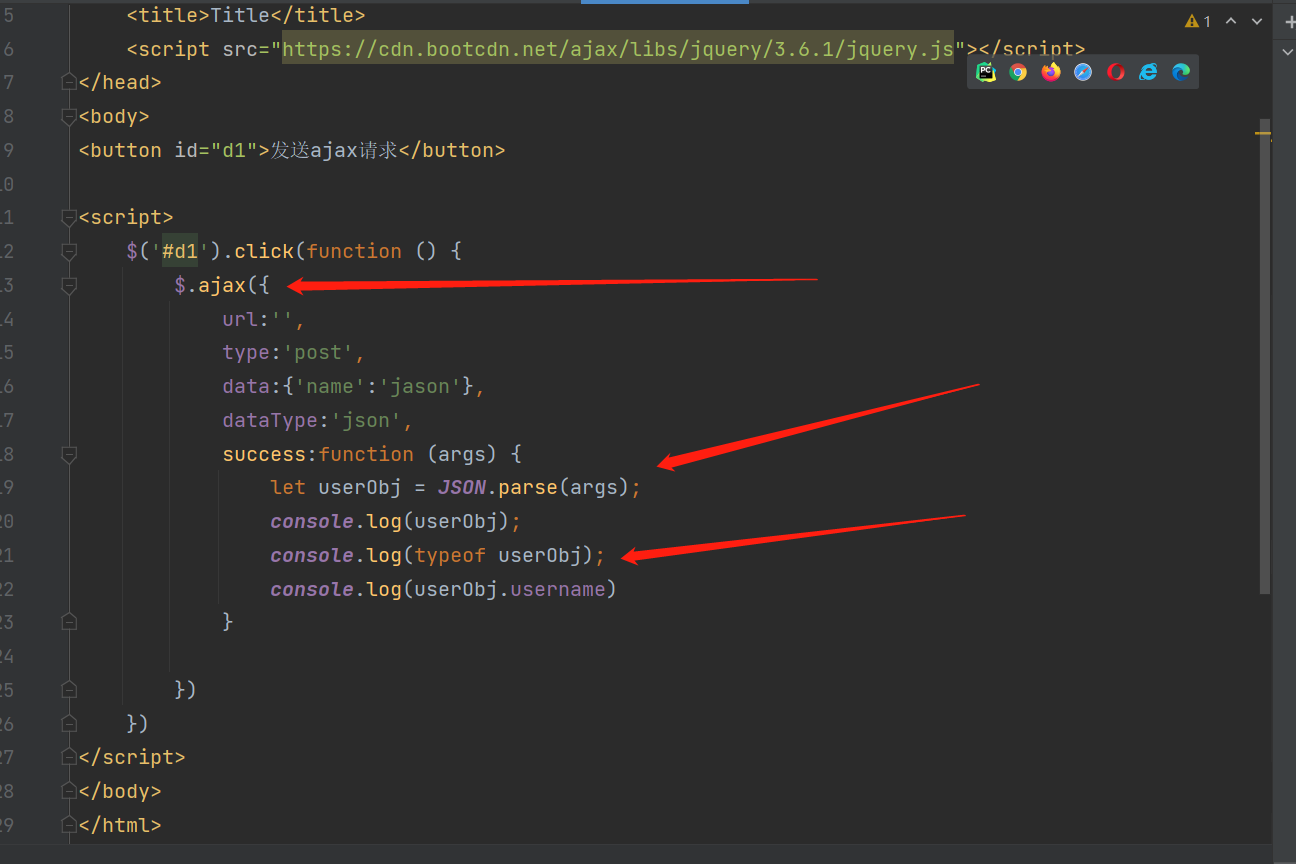
4. ajax自动反序列化后端的json格式的bytes类型数据,需要在ajax代码体里面加一行代码
$.ajax({
url:'', # 不写就是朝当前地址提交!
type:'post',
data:{'name':'jason'},
dataType:'json', # 加上这行代码就行了!!!
success:function (args) {
console.log(args);
console.log(typeof args)
console.log(args.username)
}
这样也能实现自动反序列化的效果!!!
-------------------------------------------------------------------
HttpResponse返回,前端args接收到的字典已经变成了字符串类型的数据,需要在前端用js代码反序列化,才能拿到真正的字典对象!!!

.
.
.
.
多对多三种创建方式
1.全自动创建
class Book(models.Model):
title = models.CharField(max_length=32)
authors = models.ManyToManyField(to='Author')
class Author(models.Model):
name = models.CharField(max_length=32)
优势:自动创建第三张表 并且提供了add、remove、set、clear四种快捷操作
劣势:第三张表无法创建更多的字段 扩展性较差!!!
---------------------------------------------------
2.纯手动创建
class Book(models.Model):
title = models.CharField(max_length=32)
class Author(models.Model):
name = models.CharField(max_length=32)
class Book2Author(models.Model):
book = models.ForeignKey(to='Book')
author = models.ForeignKey(to='Author')
others = models.CharField(max_length=32)
join_time = models.DateField(auto_now_add=True)
优势:第三张表完全由自己创建 扩展性强
劣势:编写繁琐 并且不再支持add、remove、set、clear以及正反向概念
-------------------------------------------------------
3.半自动创建
在外键的括号里面加参数,主动告诉ORM:
1. to= 书与作者有多对多的关系的.
2. through= 通过已经建好的第三张表来维护,书与作者多对多的关系.
3. through_fields= 用这个第三张表的哪两个外键字段,来维护书与作者的外键关系!!!
---------
class Book(models.Model):
title = models.CharField(max_length=32)
authors = models.ManyToManyField(to='Author',
through='Book2Author', #
through_fields=('book','author')
# 这个地方顺序别写反了,在哪个表里面建的外键,哪个字段名就放前面
)
class Author(models.Model):
name = models.CharField(max_length=32)
class Book2Author(models.Model):
book = models.ForeignKey(to='Book', on_delete=models.CASCADE)
author = models.ForeignKey(to='Author', on_delete=models.CASCADE)
others = models.CharField(max_length=32)
join_time = models.DateField(auto_now_add=True)
------------------------------
优势:第三张表完全由自己创建 扩展性强 正反向概念依然清晰可用
劣势:编写繁琐不再支持add、remove、set、clear
------------------------------
.
.
.
.
django内置序列化组件(drf前身)
'''前后端分离的项目 视图函数只需要返回json格式的数据即可'''
为什么封装成字典传给前端,是因为当前我们用的django的模板语法,才能拿到后端的对象通过点的方式拿值,将来前后端分离的项目,是没有模板语法的,视图函数只能返回json格式的数据。
-------------------------------------------------
from app01 import models
from django.http import JsonResponse
def ab_ser_func(request):
# 1.查询所有的书籍对象
book_queryset = models.Book.objects.all() # queryset [对象、对象]
# 2.封装成大字典返回
data_dict = {}
for book_obj in book_queryset:
temp_dict = {}
temp_dict['pk'] = book_obj.pk
temp_dict['title'] = book_obj.title
temp_dict['price'] = book_obj.price
temp_dict['info'] = book_obj.info
data_dict[book_obj.pk] = temp_dict # {1:{},2:{},3:{},4:{}}
return JsonResponse(data_dict)
-----------------------------------------
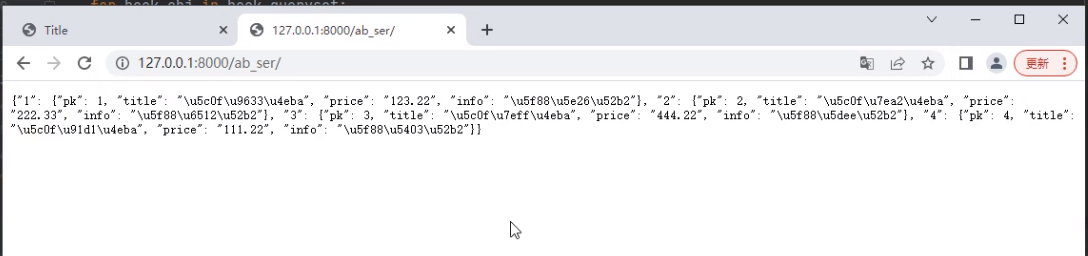
后端返回到页面上的结果!!!
return JsonResponse(data_dict)

.
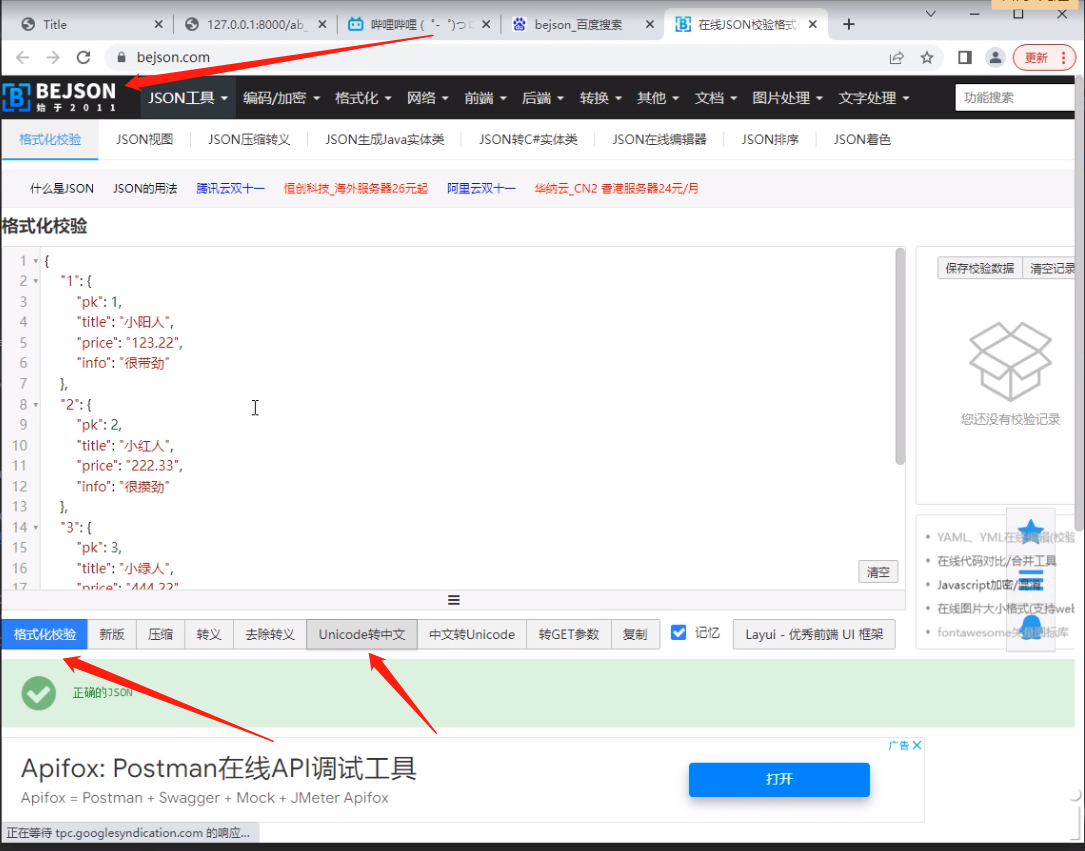
前端查后端接口返回的数据到底什么样的可以
到bejson里面可以将页面上的数据 格式化校验 转化成能看的数据!!!

.
.
django开发了专门用来写接口的工具--------序列化模块
序列化组件(django自带 后续学更厉害的drf)
def ab_ser_func(request):
# 1.查询所有的书籍对象
book_queryset = models.Book.objects.all()
# 导入内置序列化模块
from django.core import serializers
# 调用该模块下的方法,第一个参数是你想以什么样的方式序列化你的数据
res = serializers.serialize('json', book_queryset)
return HttpResponse(res)
.
.
.
.
批量操作数据
关键字 .bulk_create() 批量创建数据
关键字 .bulk_update() 批量更新数据
def ab_bk_func(request):
# 1.批量往books表中插入10万条数据
for i in range(1, 100000):
models.Books.objects.create(title='第%s本书' % i)
"""直接循环插入 10s sql表里面只有500条左右"""
# 2.查询出所有的表中并展示到前端页面
book_queryset = models.Books01.objects.all()
return render(request, 'BkPage.html', locals())
效率很低!!!
------------------------------------------------------
先不动数据库,把对象弄到列表里,最后一次性添加
def ab_bk_func(request):
# 1.批量往books表中插入10万条数据
book_obj_list = []
for i in range(1, 100000):
# 单纯的用类名加括号产生对象
book_obj = models.Books01(title='第%s本书' % i)
# 当for循环走完后,book_obj_list列表里面有10万个对象了
book_obj_list.append(book_obj)
# 批量插入数据
models.Books01.objects.bulk_create(book_obj_list)
"""使用orm提供的批量插入操作 5s 10万条左右"""
# 2.查询出表中所有的对象,并展示到前端页面
book_queryset = models.Books01.objects.all()
return render(request, 'BkPage.html', locals())
---------------------------
<body>
{% for book_obj in book_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
</body>
--------------------------

.
.
.
.
分页器思路
分页器主要听处理逻辑 代码最后很简单
推导流程:
1.queryset支持切片操作(正数)
------------------------------------
2.研究各个参数之间的数学关系
每页固定展示多少条数据、起始位置、终止位置
------------------------------------
3.自定义页码参数
current_page = request.GET.get('page')
------------------------------------
4.前端展示分页器样式
------------------------------------
5.总页码数问题
divmod方法
------------------------------------
6.前端页面页码个数渲染问题
后端产生 前端渲染
-------------------------------------
.
初始版本,需要在输入的网页上手动的输入网址,?后面的数据要自己写http://127.0.0.1:8099/ab_bk/?page=6
from app01 import models
def ab_bk_func(request):
current_page = request.GET.get('page', 1) # 按键正常拿值,拿不到就按1拿
per_page_num = 10 # 每页展示数据条数
# 防止用户乱输要跳转的页数,异常就展示第一页
try:
current_page = int(current_page)
except Exception:
current_page = 1
start_num = (current_page - 1) * per_page_num # 起始展示位置
end_num = current_page * per_page_num # 终止展示位置
book_queryset = models.Books01.objects.all()[start_num:end_num]
return render(request, 'BkPage.html', locals())
---------------------------
每页要展示的对象数,当前页的页码数,以及对象对应的索引 之间的关系!!!
"""
per_page_num = 10
current_page start_num end_num
1 0 10
2 10 20
3 20 30
start_num = ( current_page - 1 ) * per_page_num
end_num = current_page * per_page_num
"""
---------------------------
<body>
{% for book_obj in book_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
</body>
.
.
.
.
进阶版 加个分页器 此时只能点固定的几个跳转按钮才有用!!!
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<!-- 展示区 -->
{% for book_obj in book_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
<!-- 分页器区 -->
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="?page=1">1</a></li>
<li><a href="?page=2">2</a></li>
<li><a href="?page=3">3</a></li>
<li><a href="?page=4">4</a></li>
<li><a href="?page=5">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
</html>
.
.
.
.
这个地方列表的切片操作时,数字与数字间误写成逗号连接!!!
找半天没找到问题!!!!
继续进阶版
通过代码动态计算出总共需要多少页
def ab_bk_func(request):
per_page_num = 10 # 每页展示数据条数
# 获取数据的总个数
all_book_queryset = models.Books01.objects.all()
all_count = all_book_queryset.count()
# 获取页面的总个数
all_page_num, yushu = divmod(all_count, per_page_num)
if yushu:
all_page_num += 1
# 想办法让页面上的a标签href对应的值动起来!!!
# 由于模板语法没有range函数,但是我们需要循环产生很多分页标签 所以考虑后端生成传递给html页面
html_str = ''
for i in range(1, all_page_num + 1):
html_str += '<li> <a href="?page=%s">%s</a></li>' % (i, i)
# 每次for循环产生一个新的分页标签的代码的字符串,和原来的字符串进行一个拼接,
# 最后结束,所有的标签代码的字符串都拼接在一起,被html_str变量接收,传给html,利用过滤器 |safe 解析出代码
current_page = request.GET.get('page', 1) # 按键正常拿值,拿不到就按1拿
# 防止用户乱输要跳转的页数,异常就展示第一页
try:
current_page = int(current_page)
except Exception:
current_page = 1
start_num = (current_page - 1) * per_page_num # 起始展示位置
end_num = current_page * per_page_num # 终止展示位置
book_queryset = all_book_queryset[start_num:end_num]
return render(request, 'BkPage.html', locals())
----------------------------------------------
<body>
{% for book_obj in book_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{{ html_str|safe }}
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
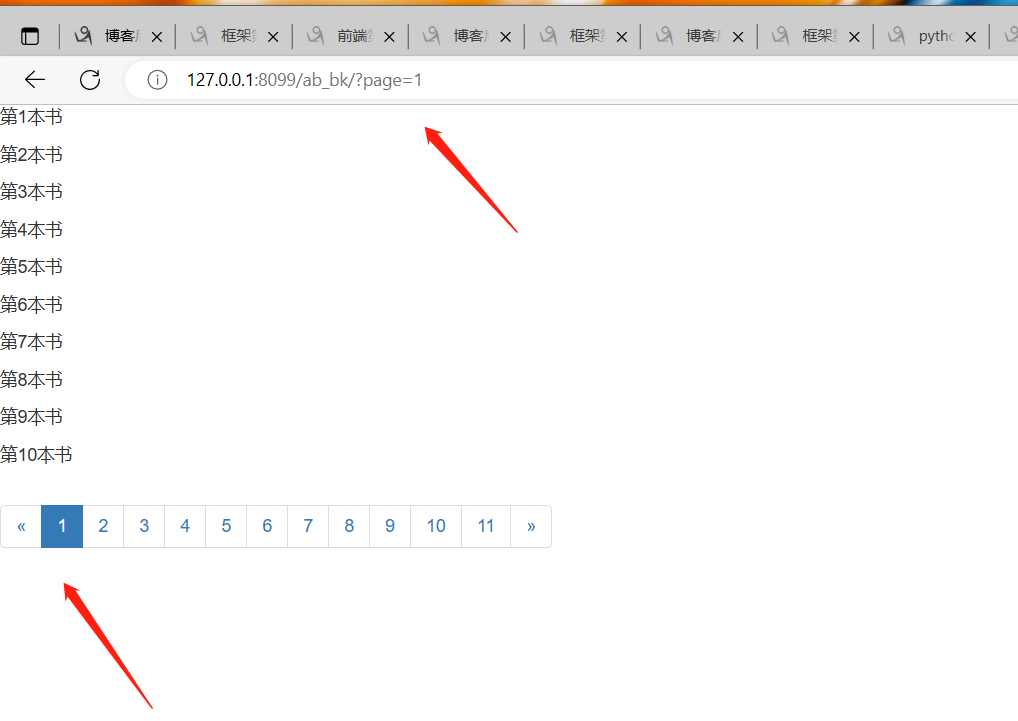
此时已经有效果了,点哪个分页都会自动跳转到对应页码的页面上去!!!
但是太丑了,继续优化

.
.
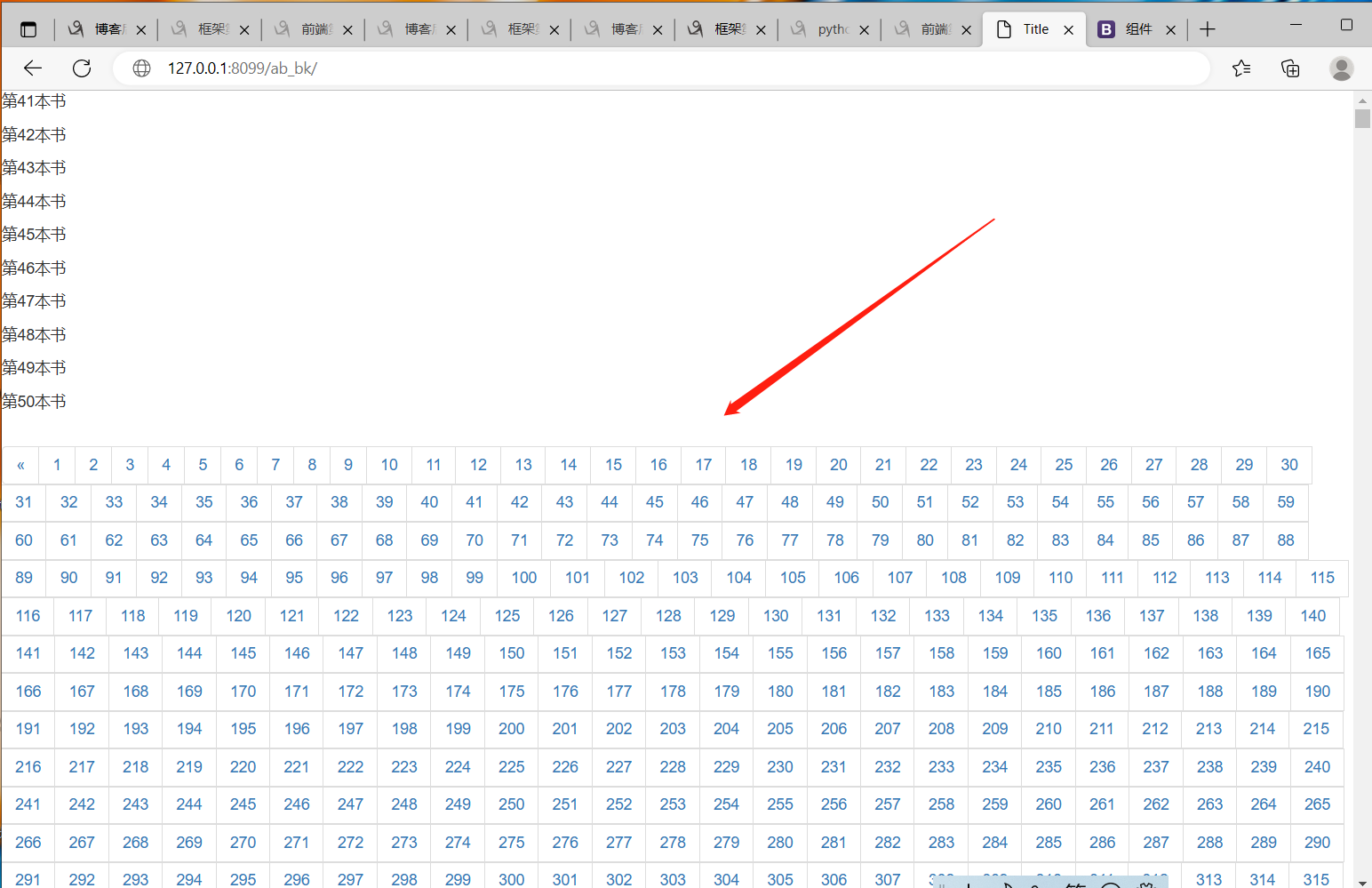
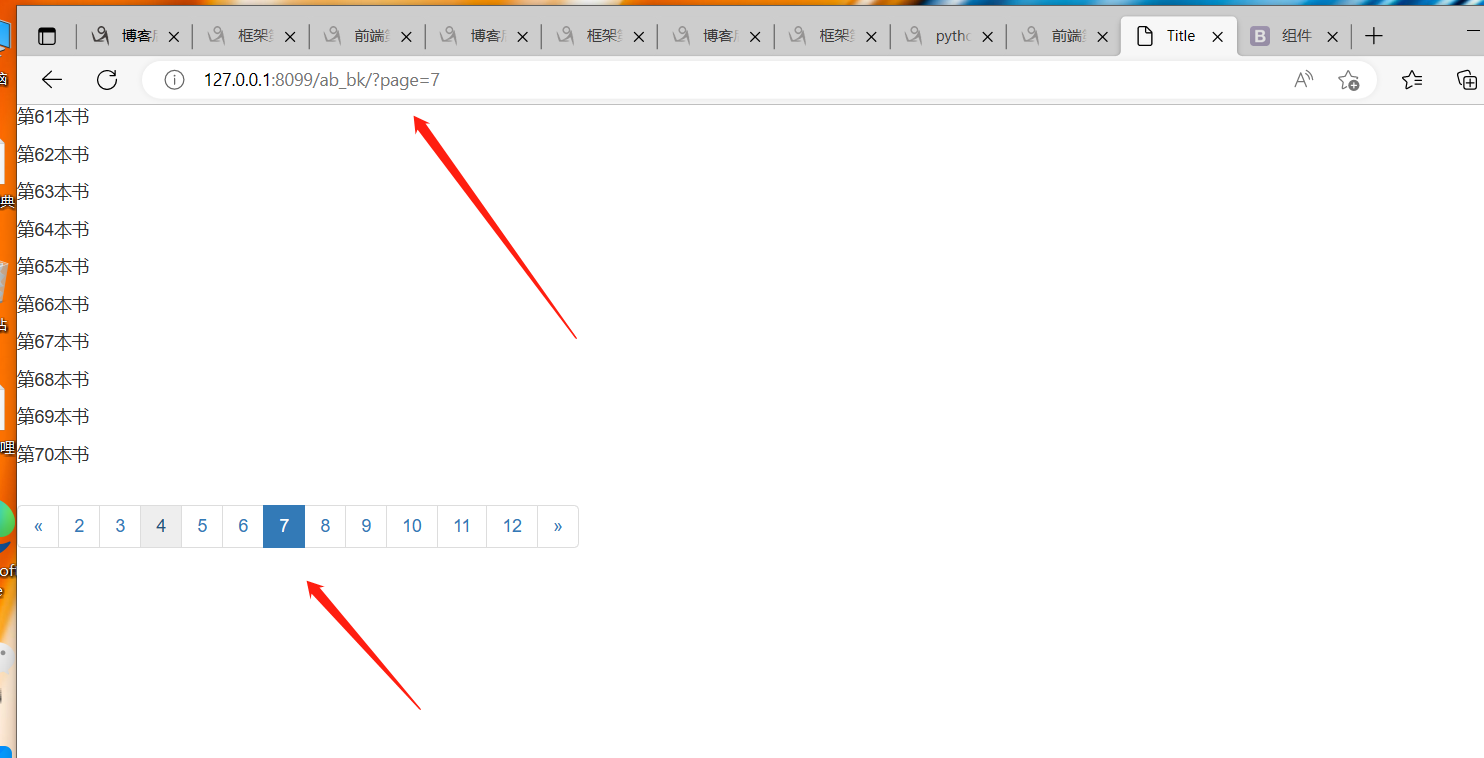
不需要那么多的页码,采取固定展示11个分页表签
点那一页,以该页为中心,左边5个分页,右边5个分页
原来采用总页数来控制分页标签的个数与对应的值,这样显然不合理,
改为采用当前页来控制分页标签的个数与对应的值
再给被点中的页面加点样式,体现出被点中了!!!
from app01 import models
def ab_bk_func(request):
per_page_num = 10 # 每页展示数据条数
current_page = request.GET.get('page', 1) # 按键正常拿值,拿不到就按1拿
# 防止用户乱输要跳转的页数,异常就展示第一页
try:
current_page = int(current_page)
except Exception:
current_page = 1
# 获取数据的总个数
all_book_queryset = models.Books01.objects.all()
all_count = all_book_queryset.count()
# 获取页面的总个数
all_page_num, yushu = divmod(all_count, per_page_num)
if yushu:
all_page_num += 1
# 想办法让页面上的a标签href对应的值动起来!!!
# 由于模板语法没有range函数,但是我们需要循环产生很多分页标签 所以考虑后端生成传递给html页面
html_str = ''
xxx = current_page
yyy = current_page
# 防止下面 自动生成的标签的样式,用xxx控制出现负数用yyy控制大于总页数的情况!,所以强制让这种情况下range为(1,12)或者(all_page_num-10,all_page_num+1)
if xxx < 6:
xxx = 6
if yyy > all_page_num -5:
yyy = all_page_num -5
# 注意这个地方玩的很骚,用变量名xxx指代current_page来控制分页的标签的个数与标签显示的样式
for i in range(xxx-5, yyy + 6):
# 下面用还用current_page变量名来控制用户实际点的是哪一页,就将该分页显示选中
if current_page == i:
html_str += '<li class="active"> <a href="?page=%s">%s</a></li>' % (i, i)
else:
html_str += '<li> <a href="?page=%s">%s</a></li>' % (i, i)
# 每次for循环产生一个新的分页标签的代码的字符串,和原来的字符串进行一个拼接,
# 最后结束,所有的标签代码的字符串都拼接在一起,被html_str变量接收,传给html,利用过滤器 |safe 解析出代码
start_num = (current_page - 1) * per_page_num # 起始展示位置
end_num = current_page * per_page_num # 终止展示位置
book_queryset = all_book_queryset[start_num:end_num]
return render(request, 'BkPage.html', locals())
-----------------------------------------
html页面没改
-----------------------------------------

.

.
.
.
.
.
自定义分页器的使用
django自带分页器模块但是使用起来很麻烦 所以我们自己封装了一个
只需要掌握使用方式即可
def ab_pg_func(request):
book_queryset = models.Books01.objects.all()
from app01.utils.mypage import Pagination
current_page = request.GET.get('page')
page_obj = Pagination(current_page=current_page, all_count=book_queryset.count())
page_queryset = book_queryset[page_obj.start:page_obj.end]
return render(request, 'pgPage.html', locals())
{% for book_obj in page_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
---------------------------------------------------------
自定义分页器代码:到应用文件下创个others文件夹,然后创个mapage.py文件,把下面的代码丢进去就行了,这个分页器写的很好,逻辑判断,一点问题没有,所有情况全部考虑到了!!!
------
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=2, pager_count=11):
"""
# 把整个分页器代码全部封装到后端来写
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
--------------------------------------
前端的要对page_queryset 做 for循环 html页面如下:
{% extends 'homePage.html' %}
{% block css %}
{% endblock %}
<!--内容区-->
{% block content %}
<h2 class="text-center">图书展示页</h2>
<a href="{% url 'book_add_view' %}" class="btn btn-warning">图书添加</a>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>编号</th>
<th>书名</th>
<th>价格</th>
<th>出版日期</th>
<th>出版社</th>
<th>作者</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book_obj in page_queryset %} <!--QuerySet[书对象,书对象]-->
<tr>
<td>{{ forloop.counter }}</td> <!--可以展示主键值也可以展示从一开始的有序数列-->
<td>{{ book_obj.title }}</td>
<td>{{ book_obj.price }}</td>
<td>{{ book_obj.publish_time|date:'Y-m-d' }}</td>
<td class="btn btn-info">{{ book_obj.publish.name }}</td>
<td ><!--注意多对多的这张表是一个虚拟表,通过书对象点虚拟外键字段authors只会跳到Author作者表,不会往虚拟表上添加!!-->
{% for author_obj in book_obj.authors.all %} <!--QuerySet[作者对象,作者对象]-->
<span style="margin-right: 5px" class="btn btn-success">{{ author_obj.name }}</span>
{# {% if forloop.last %}#}
{# {{ author_obj.name }}#}
{# {% else %}#}
{# {{ author_obj.name }} /#}
{# {% endif %} <!--for循环出的是最后一个不加分隔符,其他的末尾加个分隔符!!-->#}
{% endfor %}
</td>
<td>
<!--先拿到别名'book_edit_view'反向解析出路由book_edit/ 再加上for循环出的每一个书籍对象的主键值,一起拼出新的路由-->
<!--a标签的作用是跳转到这个新的路由网址上去,跳转到新的路由网址上去后,首先还是要先到路由层匹配视图函数-->
<!--当匹配上后,将request与book_pk=从网址上匹配到的动态的路由结果,再传递给视图函数!!-->
<a href="{% url 'book_edit_view' book_obj.pk %} " class="btn btn-primary btn-xs">编辑</a>
<a href="{% url 'book_delete_view' book_obj.pk %} " class="btn btn-danger btn-xs delBtn">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<!--分页器!!-->
<!--已经把所有分页的代码,全部封装好了-->
{{ page_obj.page_html|safe }}
{% endblock %}
<!--js区-->
<!--给删除按钮添加一个删除点击确认事件!!-->
{% block js %}
<script>
$('.delBtn').click(function () {
let res = confirm('你确定要删除吗?')
if (!res){
return false
}
})
</script>
{% endblock %}
--------------------------------------
.
.
.
.
form组件
Form介绍
我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来。
与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入,输入的长度和格式等正不正确。如果用户输入的内容有错误就需要在页面上相应的位置显示对应的错误信息.。
Django form组件就实现了上面所述的功能。
总结一下,其实form组件的主要功能如下:
生成页面可用的HTML标签
对用户提交的数据进行校验
保留上次输入内容
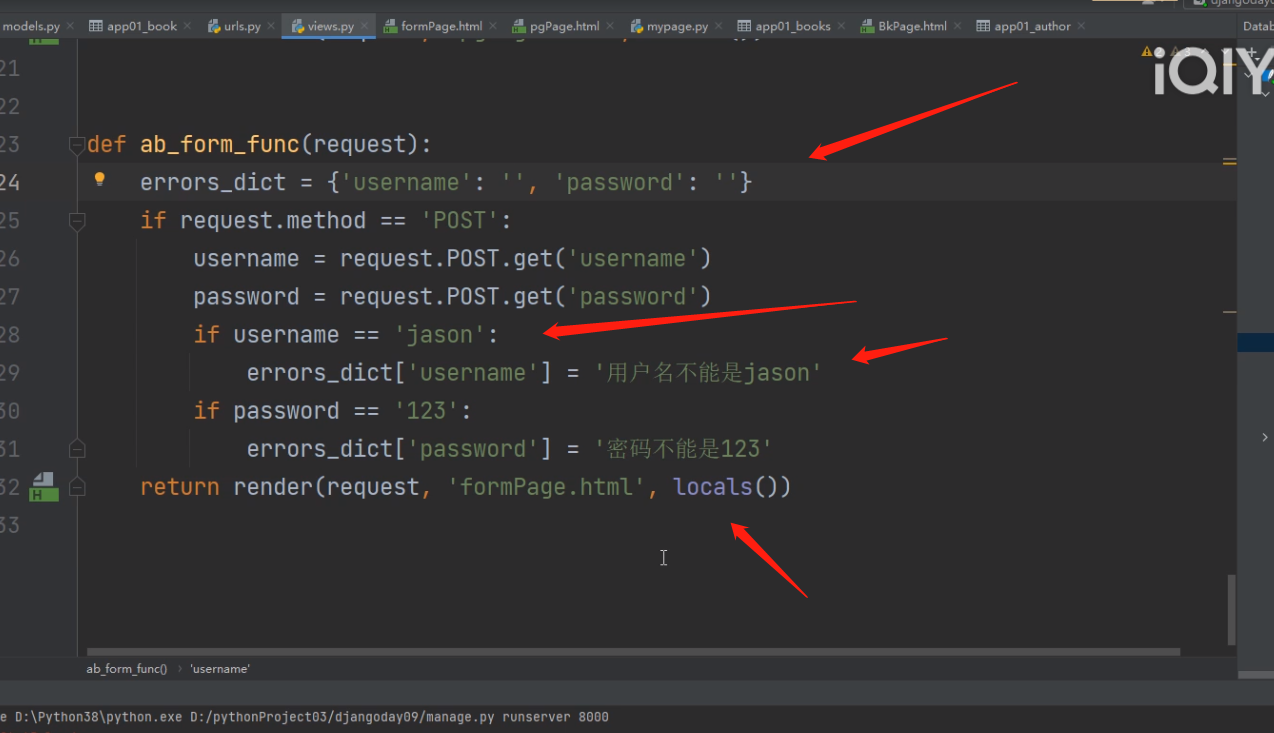
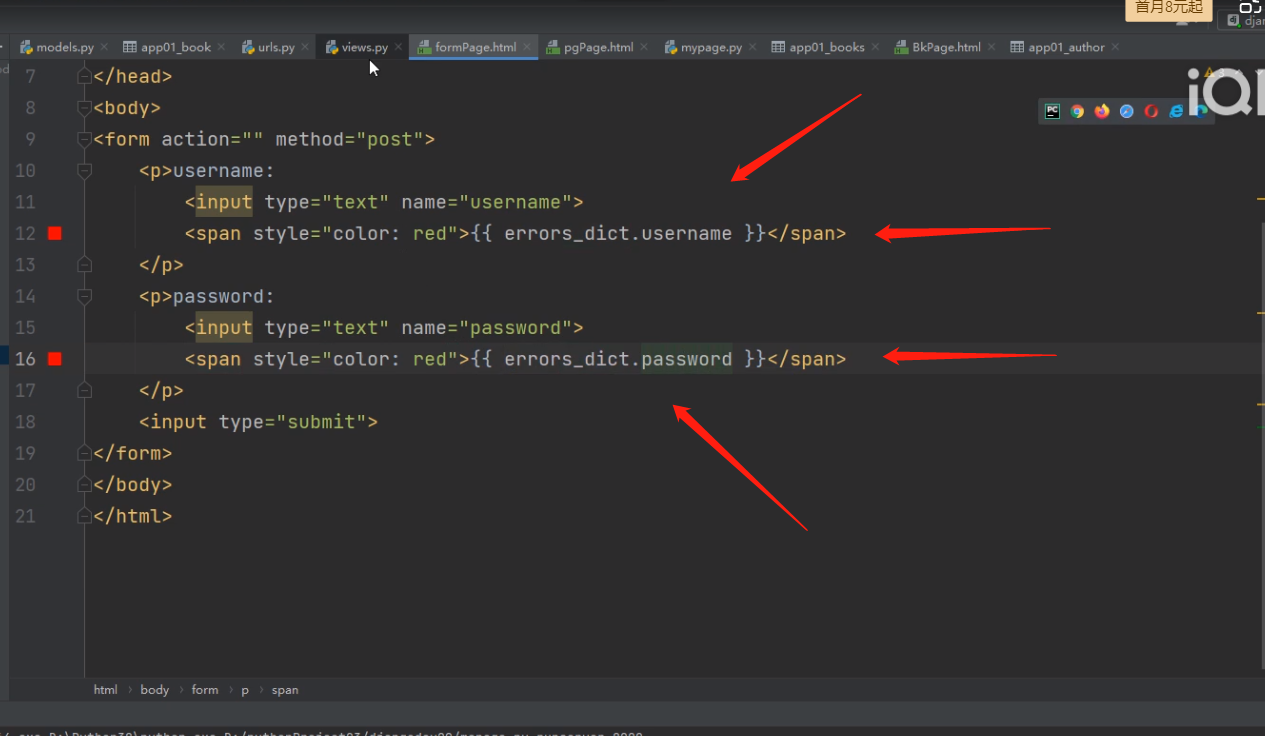
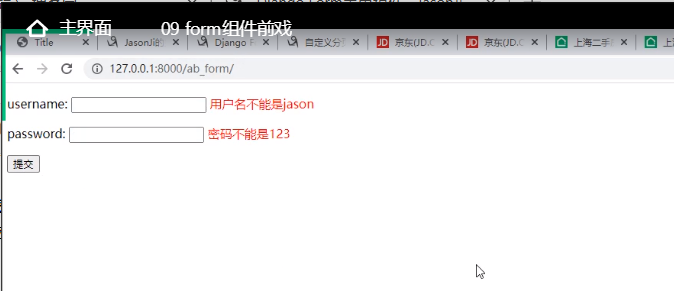
小需求:获取用户数据并发送给后端校验,后端返回不符合校验规则的提示信息
--------------------------------------------
这种方法不需要使用ajax,就可以在input框后面自动弹出提示信息!!!
玩这种方法的前提是必须要支持模板语法,也就是说前后端结合的情况下才能玩,
但是ajax不需要模板语法也能玩! 适用于前后端分离的情况!!!

.

.

.
.
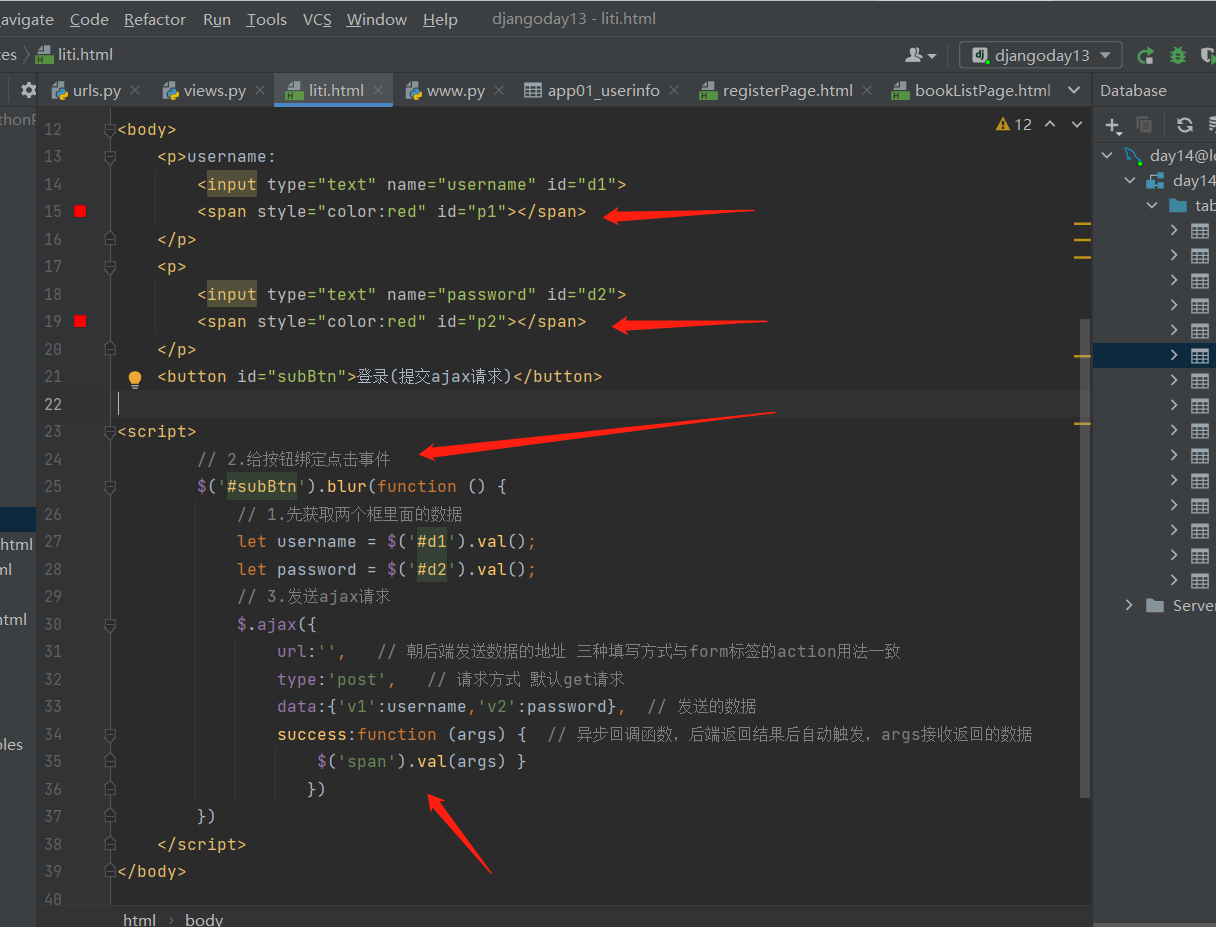
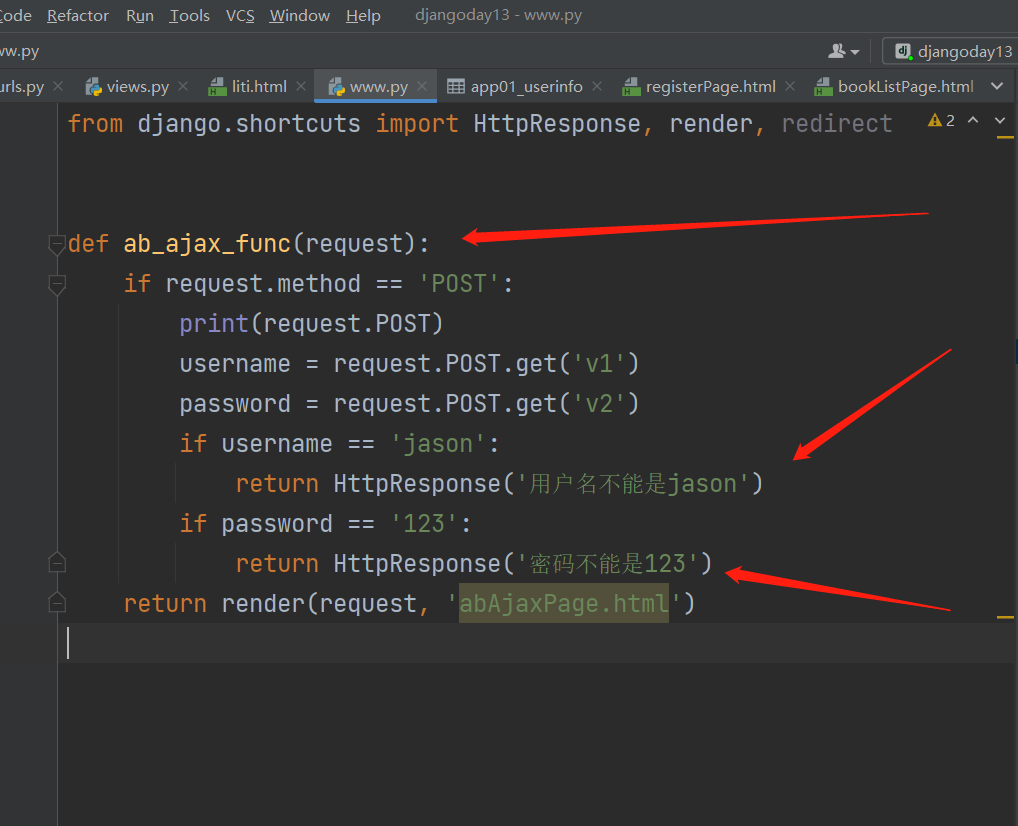
用ajax实现的大致代码:

.

.
.
.
.
form组件的三大作用
1.自动校验数据 !
2.自动生成标签 !
3.自动展示信息 !
--------------------------------------------
.
自动校验数据
想用forms组件,得提前写好所有的规范,所有的标准,
代码写在views.py里面的!!!
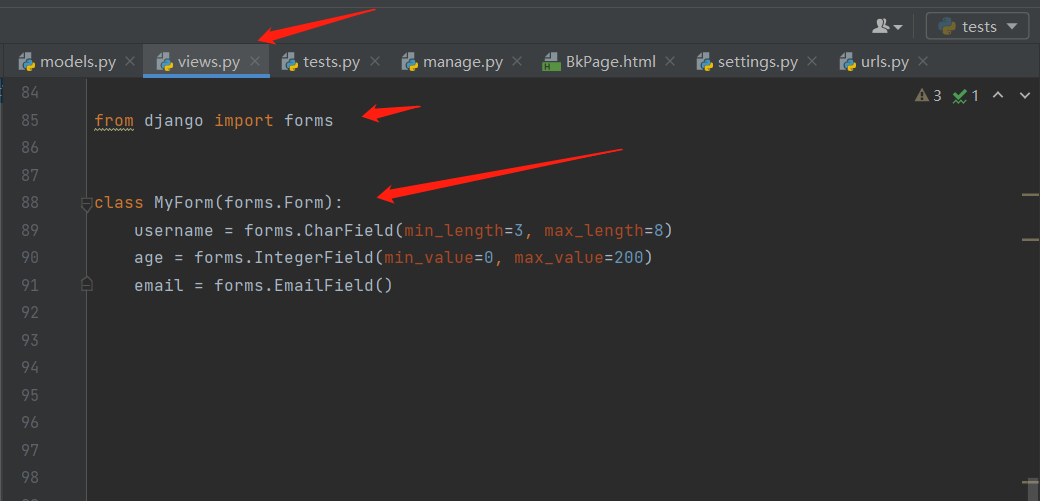
from django import forms
class MyForm(forms.Form):
username = forms.CharField(min_length=3, max_length=8)
# username字段 最少三个字符 最大八个字符
age = forms.IntegerField(min_value=0, max_value=200)
# 年龄最小0 最大200
email = forms.EmailField() # 必须符合邮箱格式
此时forms组件就已经写好了,
--------------------------------------------
校验数据的功能(初识)
在tests.py 里面去测试我们写在视图层的MyForm类
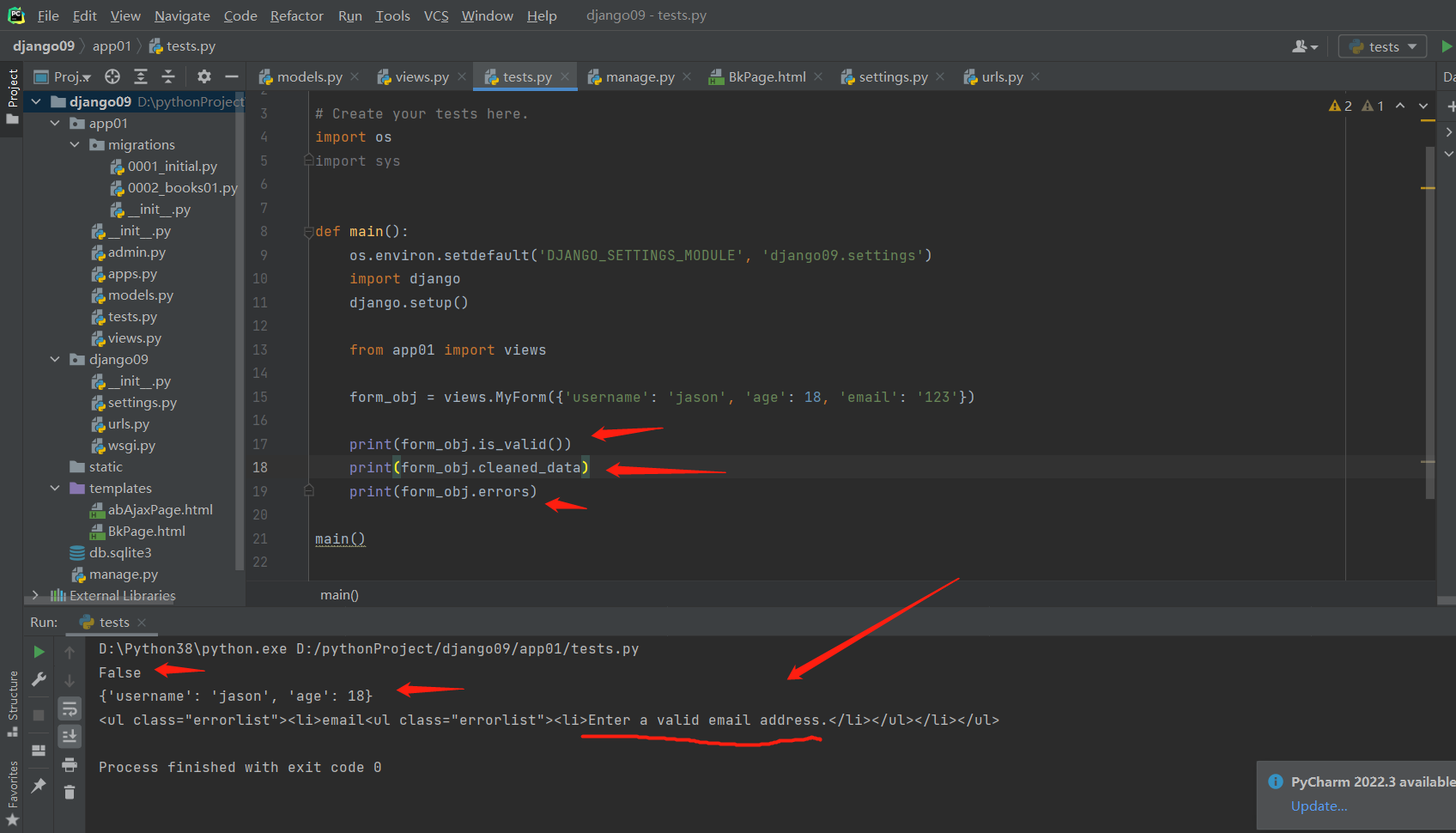
def main():
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'django09.settings')
import django
django.setup()
from app01 import views
# 可见传给forms类的是个字典数据!!!
form_obj = views.MyForm({'username': 'jason', 'age': 18, 'email': '123'})
print(form_obj.is_valid())
# 1.判断数据是否全部符合要求,False 只要有一个不符合结果都是False
print(form_obj.cleaned_data)
# 2.获取符合校验条件的数据 {'username': 'jason', 'age': 18}
print(form_obj.errors)
# 3.获取不符合校验规则的字段及原因
main()
------------------------------------------------------------
1.只校验类中定义好的字段对应的数据,多传的数据根本不做任何操作,不拿也不校验。
2.默认情况下类中定义好的字段都是必填的!!!

.

.
作业
1.整理今日内容及博客
2.使用今日内容完善图书管理系统



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY