前端第五课---BOM操作与DOM操作与jQuery类库简介
昨日内容回顾
-
JavaScript简介
1.发展史 2.编程语言 3.注释语法 4.引入方式 -
变量与常量
var\let\const -
基本数据类型
数值类型 Number 字符类型 String 布尔类型 boolean null与undefined 对象 array、object -
运算符
1.算术运算符 ++ -- 2.比较运算符 == === !== 3.逻辑运算符 && || ! 4.三元运算符 条件 ? 值1 : 值2 -
流程控制
if(){}else if(){}else{} switch(){} for(){} while(){} -
函数
function 函数名(形参){ /*函数注释说明*/ 函数体代码 return 返回值 } 形参 => 返回值 -
内置对象
标准语法结构 var obj1 = new Date()\RegExp()\Math() JSON.stringify() JSON.parse()
.
.
.
今日内容概要
- BOM操作
- DOM操作 重要!!!
- jQuery类库
今日内容详细
BOM操作
BOM(Browser Object Model) 浏览器对象模型
它使 JavaScript 有能力与浏览器进行交互!!!
------------------------------------------------------
Window对象的一些常用的方法:
window.innerHeight 浏览器窗口的内部高度
window.innerWidth 浏览器窗口的内部宽度
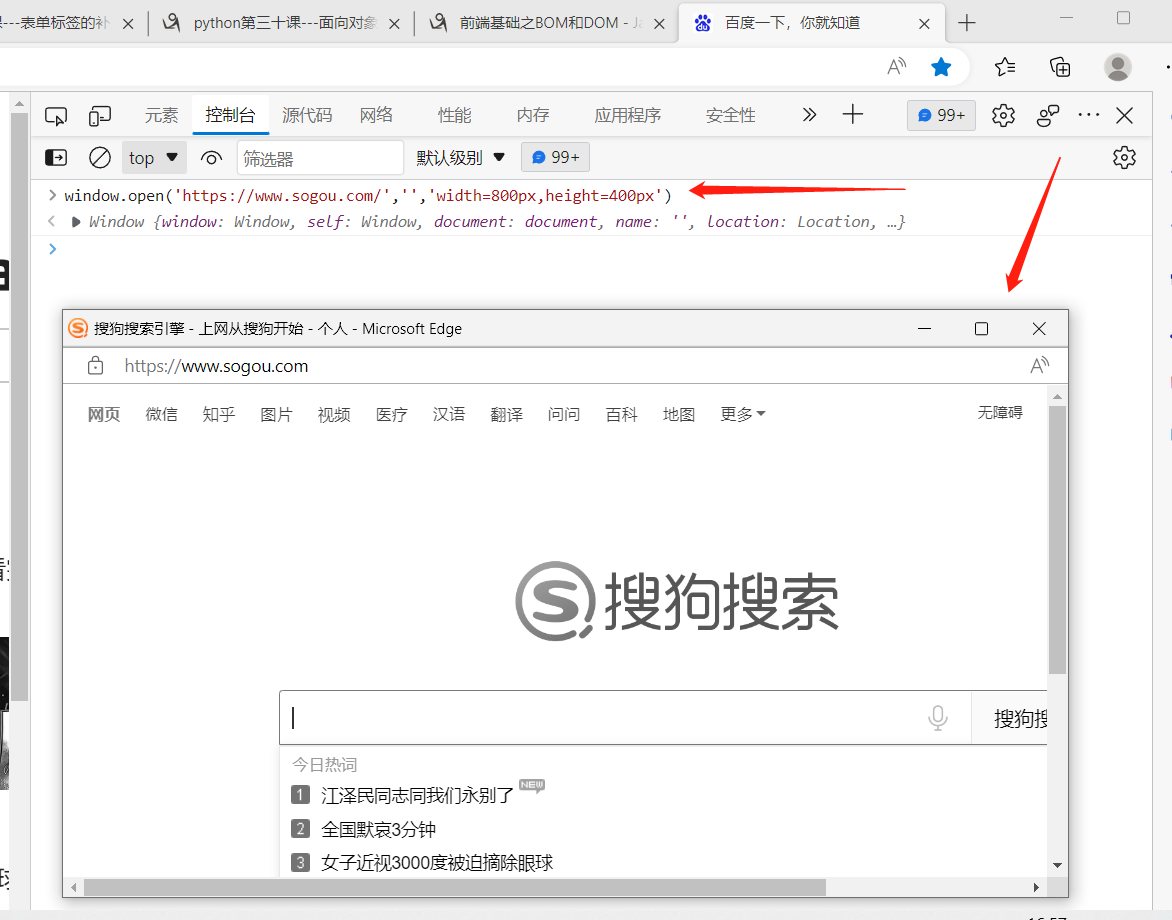
window.open() 新建一个窗口,并打开对应的网页
window.open('https://www.sogou.com/','','width=800px,height=400px')
window.close() 关闭当前浏览器窗口
-------------------------------------------------------
.
下面都是 window的子对象
--------------------------
navigator对象的一些常用的方法:(了解即可)
navigator.userAgent 标识自己是一个浏览器,显示客户端绝大部分信息!!!写爬虫会用
--------------------------
history对象的一些常用的方法(了解即可)
history.forward() 前进一页 # 模拟浏览器页面的前进按键
history.back() 后退一页 # 模拟浏览器页面的后退按键
--------------------------
location对象的一些常用的方法:(重点掌握的)
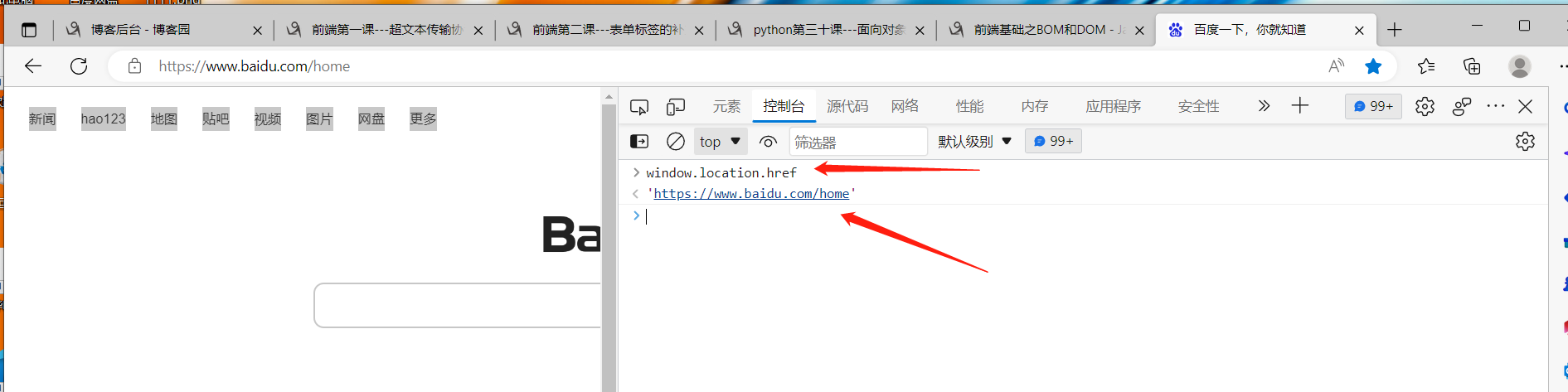
window.location.href # 获取当前页面所在的网址
# 前后端交互要用
window.location.href='https://www.lsmpx.com' # 也可以再加赋值符号和网址,让当前页面跳转到后面的网址去
window.location.reload() # 刷新当前页面
---------------------------

.
window.location.href
.
.
alert /ə'lɝt/ 警报;警戒
prompt /prɑmpt/ n. 提示
弹出框
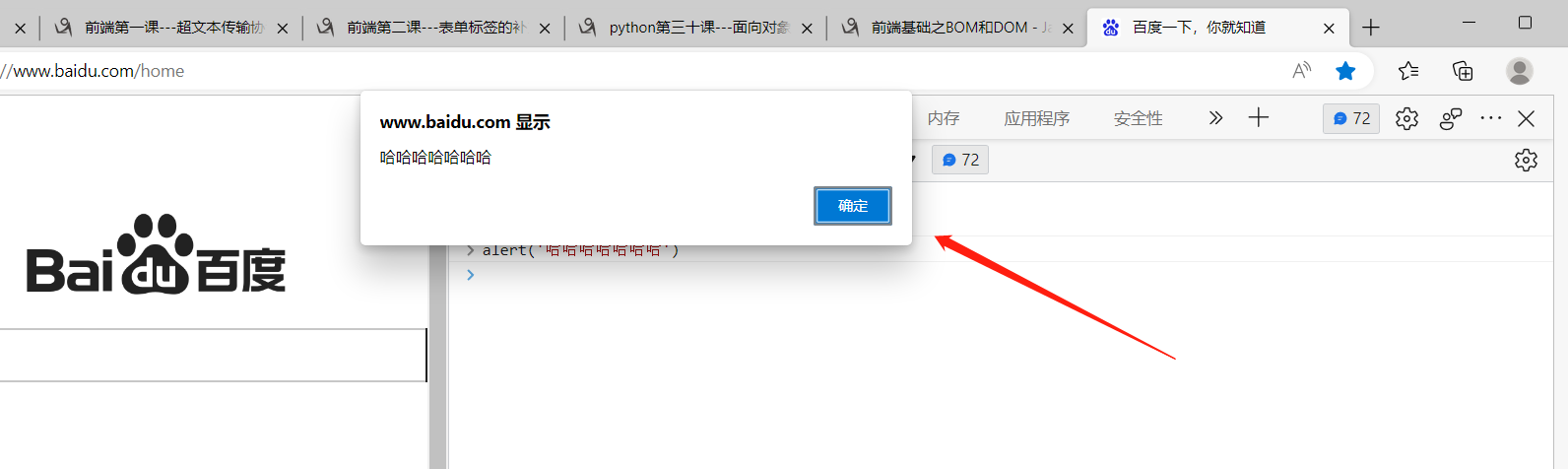
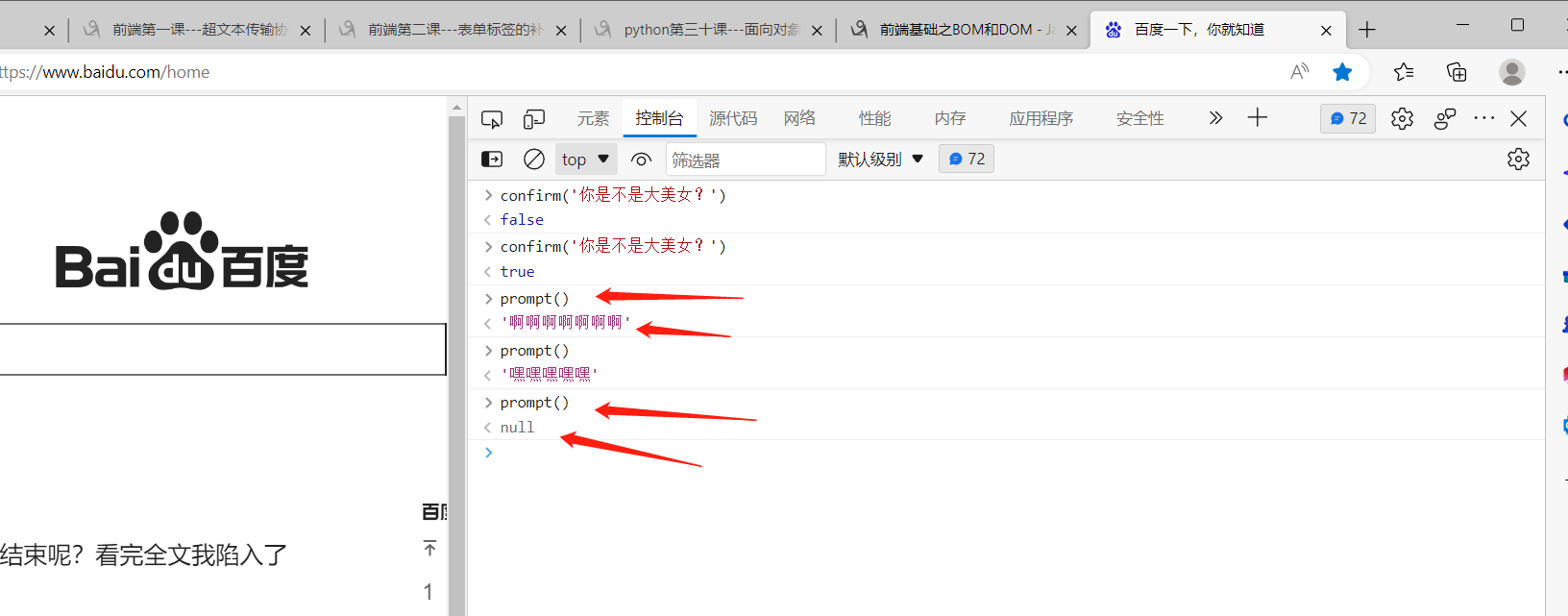
alert() # 警告框
confirm() # 确认框 用户点击确认或取消,能获取相应的true或false返回值
prompt() # 提示框 输入框里面输入相应的数据,按确认键就能获取该数据 按取消键返回null
prompt('什么网址?')
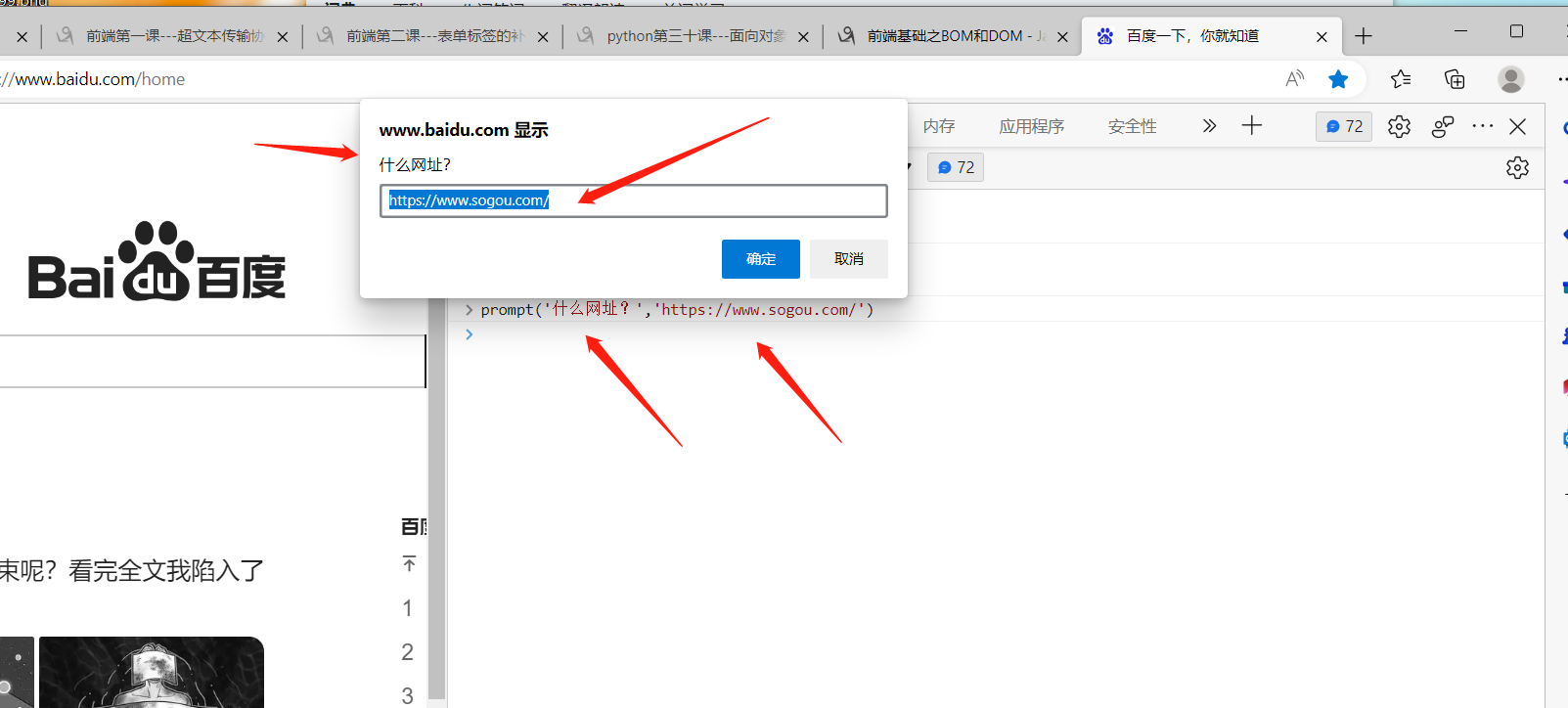
prompt('什么网址?','https://www.sogou.com/') # 也支持在默认框里面先放入默认数据
--------------------------
alert() # 警告框


.
confirm() # 确认框



.
prompt() # 提示框


.
prompt('什么网址?','https://www.sogou.com/') # 也支持在默认框里面先放入默认数据

.
.
.
Timeout 暂时休息
Interval 间隔,间隙
计时器相关操作(bom最重要内容!!!)
let t = setTimeout(函数名, 时间) # 开启一个定时任务,对应毫秒后执行函数!!
clearTimeout(t) // 取消任务 # 取消定时任务
------------------------------------------------------
<body>
<script>
function showMsg() {
alert('快来爬取美女图片吧~')}
let t = setTimeout(showMsg, 3000) // 等待3000毫秒执行
clearTimeout(t) # 取消定时任务
</script>
</body>
</html>
这样showMsg函数就不可能执行!!!刚开启一个定时任务,就被取消掉了!!!
----------------------------------------
let s = setInterval(函数名, 3000) # 开启一个循环定时任务 每隔3000毫秒执行一次函数
clearInterval(s) // 取消循环定时任务
.
这个延时任务取消循环定时任务的代码,
套路就是先定义一个循环定时任务设定好间隔运行时间,把取消循环定时任务的代码放到一个自定义的函数体代码内,最后定义一个定时任务,时间一到,运行自定义函数,从而取消循环定时任务的操作!!!
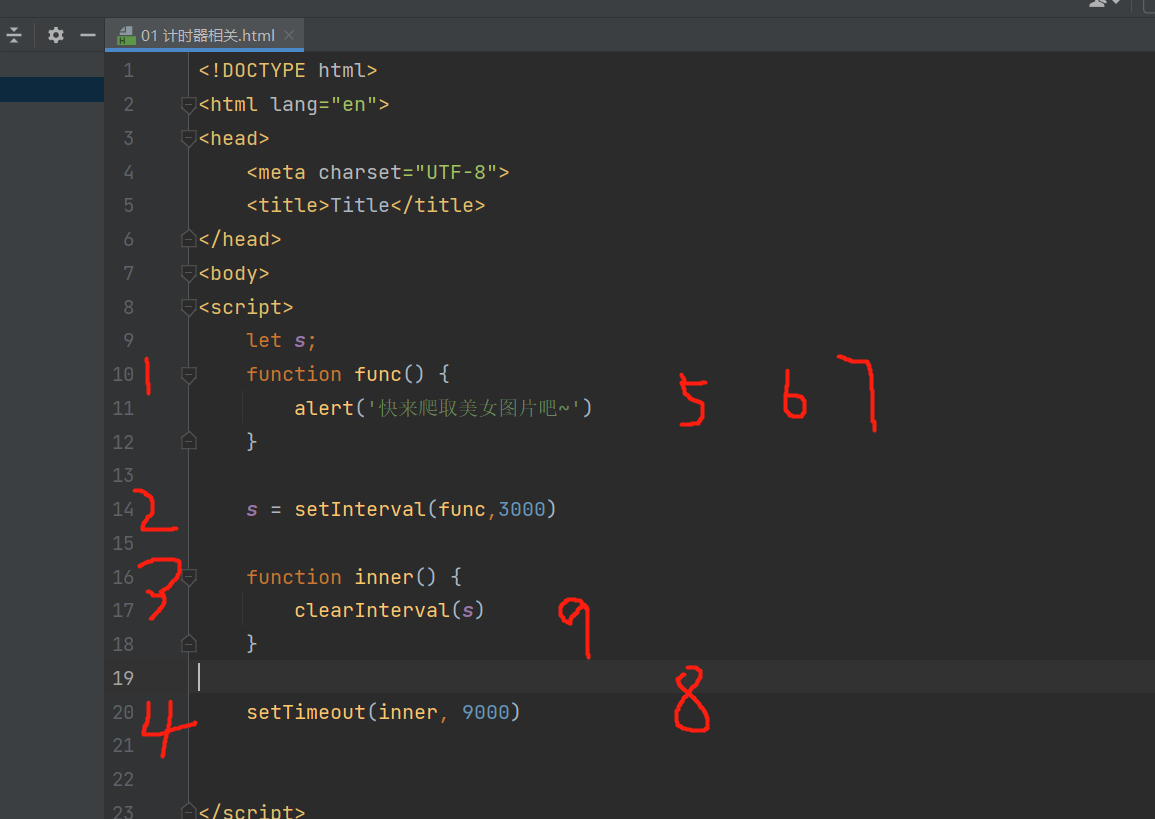
用定时任务去控制循环定时任务
<body>
<script>
let s;
function func() { # 先定义一个函数
alert('快来爬取美女图片吧~')
}
s = setInterval(func,2000) # 开启一个循环定时任务,每3秒运行一次函数
function inner() { # 又定义了一个函数,
clearInterval(s) # 作用是取消循环定时任务
}
setTimeout(inner, 9000) # 开启inner函数的定时任务,9秒后执行
</script>
</body>
----------------------
代码从上加载到下后,每隔2秒触发循环定时任务,运行func一次,,当定时任务9秒一到,运行inner函数,inner函数里面放的是一个取消循环定时任务的代码,这样取消掉循环定时任务后,就不再执行func函数了,所以在9秒内,2秒运行一次,总共可以运行4次func函数!!!
所以最后alert的弹窗总共弹了4次!!!

.
.
.
.
DOM操作
DOM (Document Object Model)是指文档对象模型,通过它可以访问HTML文档的所有元素
可以和页面上任何一个标签做交互了
---------------------------------------
既然DOM操作是通过js代码来操作标签, 所以我们需要先学习如何查找标签之后才能给标签绑定一些JS代码(DOM操作)
.
.
.
查找标签
"""
1.js中变量名的命名风格推荐是驼峰体!!!
2.js代码查找到的标签如果需要反复使用可以用变量接收 规律 xxxEle !!!
这样一看到xxxEle 就知道是个标签变量了!!!还是为了见名知义!!!
"""
-----------------------------------------------------
------------------------------------------------------
如果下面好多地方都要用到该标签,可以用个变量名把该标签接收一下!!
这样变量divEle就指代该标签了!!!
let divEle = document.getElementById('d1') # 通过id来查找标签,结果就是标签对象本身
-----------------------------------------------------
document.getElementsByClassName('c1') # 通过类名查找标签
# 结果是数组里面含有多个标签对象!!!
-------------------------------------------------------
document.getElementsByTagName('span') # 通过标签名查找标签
# 结果也是数组里面含有多个标签对象!!!
-------------------------------------------------------
标签对象的方法:
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
------------------------------------------------------
html代码:
<body>
<span>span</span>
<span>span</span>
<div id="d1">div
<span>div>span</span>
<p class="c1">div>p
<span>div>p>span</span>
</p>
<span>div>span</span>
</div>
<span>span</span>
<span>span</span>
</body>
js代码:
document.getElementById('d1')
let divEle = document.getElementById('d1')
divEle.parentElement # 找divEle标签的父标签,结果就是body标签!!!
divEle.parentElement.parentElement # 结果就是html标签了!!!
divEle.parentElement.parentElement.parentElement # 结果就是null了!!!
divEle.children # 结果是 [span, p.c1, span] 表明有3个子标签!!!
divEle.firstElementChild # 找divEle标签的第一个子标签
divEle.children[0] # 这样也能拿到divEle标签的第一个子标签
divEle.lastElementChild # 找divEle标签的最后一个子标签
divEle.previousElementSibling # 找divEle标签的上一个兄弟标签
divEle.lastElementSibling # 找divEle标签的下一个兄弟标签
-------------------------------------------------
sibling 兄弟姊妹
previous 以前的;早先的 adj.
-------------------------------------------------
.
.
.
节点操作(可以通过js来操作标签了 节点就是标签)
下面这个代码重要!!!
html代码:
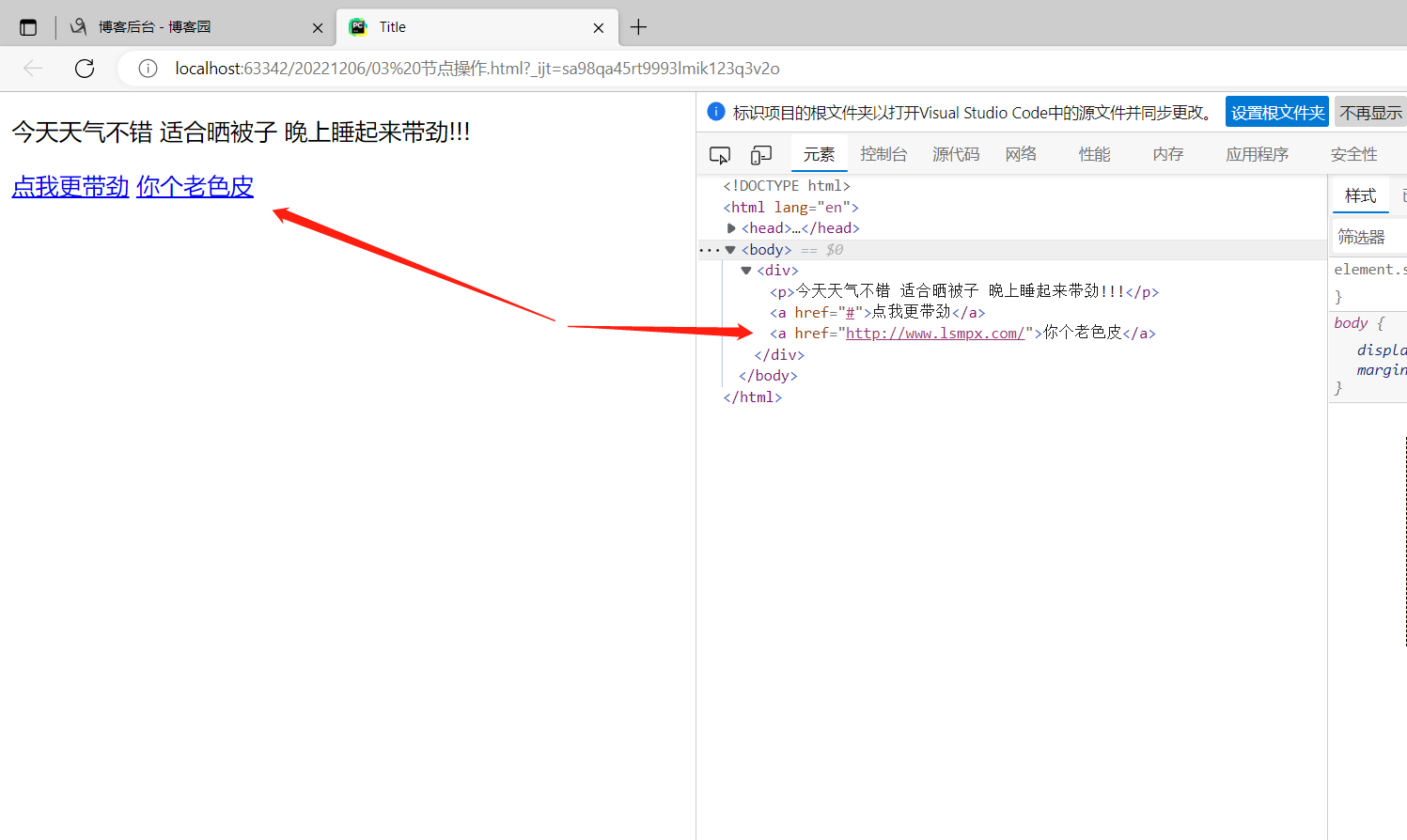
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<p>今天天气不错 适合晒被子 晚上睡起来带劲!!!</p>
<a href="#">点我更带劲</a>
</div>
</body>
</html>
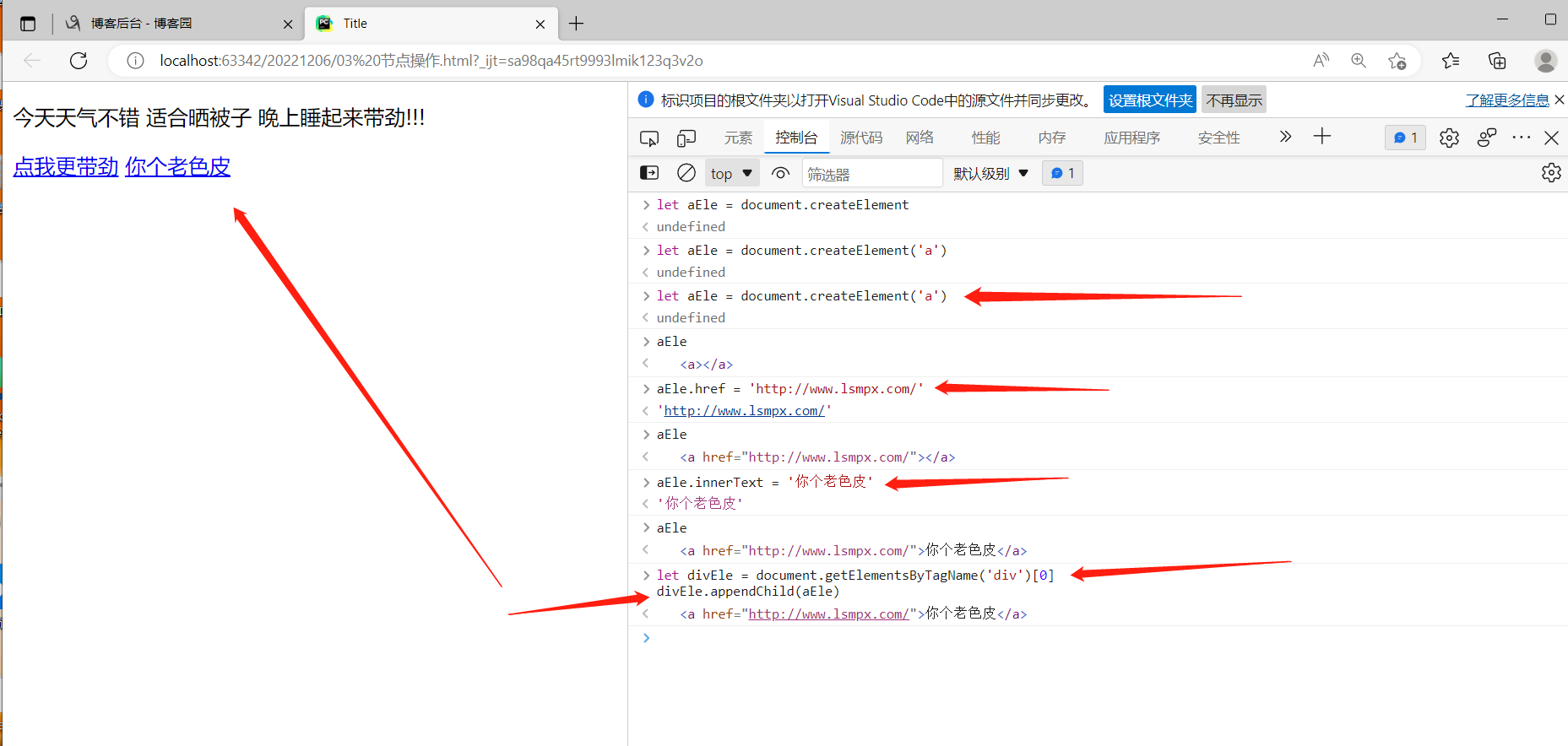
直接在浏览器里面操作的js代码:
--------------------------------------------------------
let aEle = document.createElement('a') // 1.创建一个a标签!!!
aEle.href = 'http://www.lsmpx.com/' // 2. js代码操作标签属性,但只能添加默认的属性
aEle.innerText = '这个很攒劲!' // 3. js代码操作给标签添加文本
let divEle = document.getElementsByTagName('div')[0] // 4. js代码查找div标签
divEle.appendChild(aEle) // 5. 将aEle标签,追加到divEle标签内部尾部
-----------------------------------------------------
通过js代码动态创建a标签,并给标签添加属性,最后添加到html代码里面去!!!
并且点完后,再回来,动态创建a标签就又没了,因为a标签是通过代码动态创建的,不会影响原始的文本,原来的页面不会改变!!!不会永久影响的!!!


.
.
.
补充1: setAttribute()重要!!!
通过点的方式只能给标签添加默认的属性!!!当想要给标签添加一个自定义的属性,就不能通过点的方式来实现了,需要通过setAttribute()方法实现!!!
setAttribute() // 给标签添加默认属性或自定义属性
getAttribute("age")
removeAttribute("age")
----------------------------------------------------------
这个例题很重要,后面想让修改头像后,头像的框实时展示成修改后图片后的样子要用!!!标签对象.setAttribute('src','111.png') 改图片
let imgEle = document.createElement('img')
imgEle.username = 'jason'
imgEle
<img> // 用点的方式添加不进去,因为username不是默认属性
imgEle.setAttribute('username','jason')
imgEle
<img username="jason"> // 自定义属性与属性值都加进去了!!!
imgEle.setAttribute('src','111.png')
imgEle
<img username="jason" src="111.png"> // 自定义属性与属性值都加进去了!!!
------------------------------------------------------------
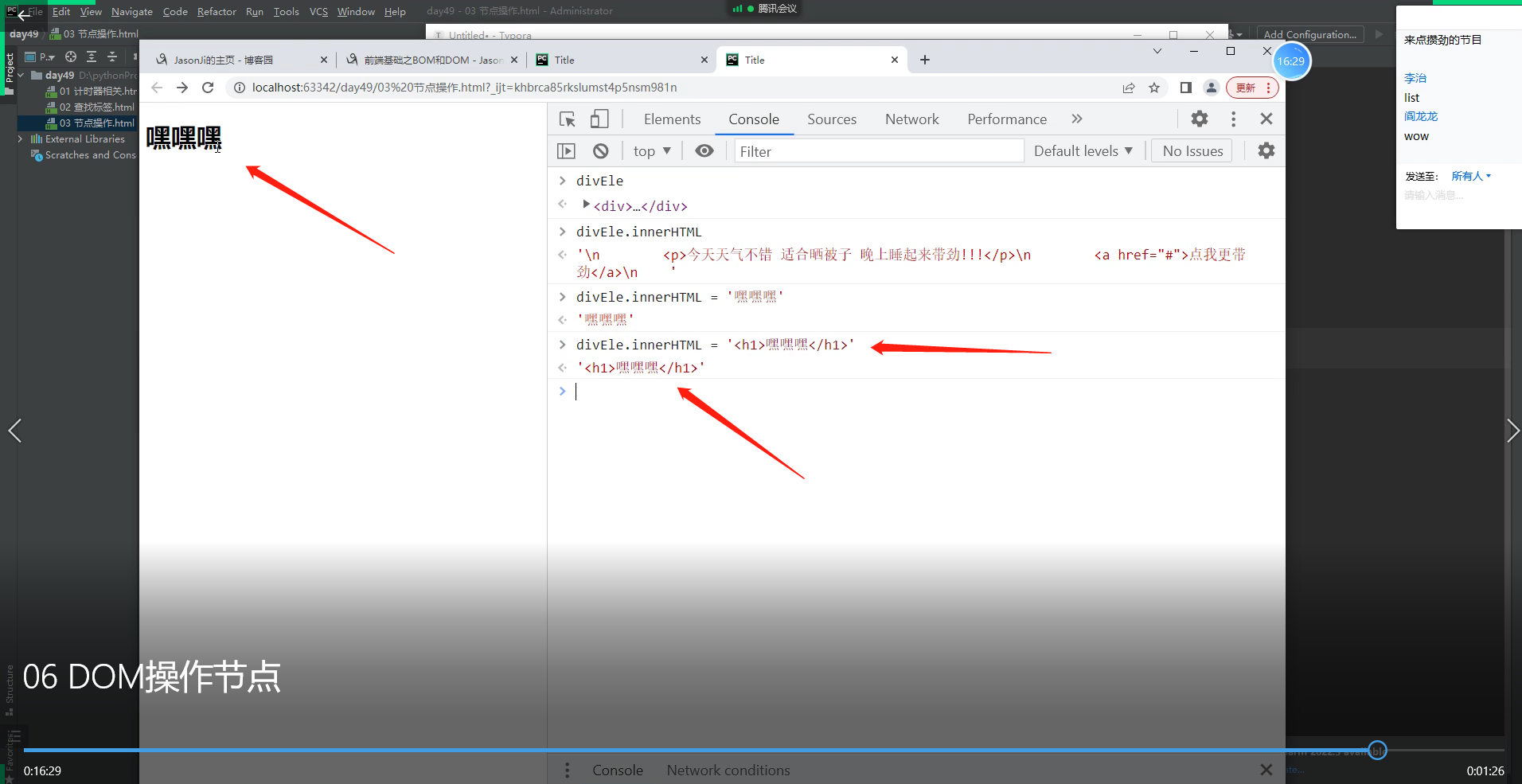
补充2
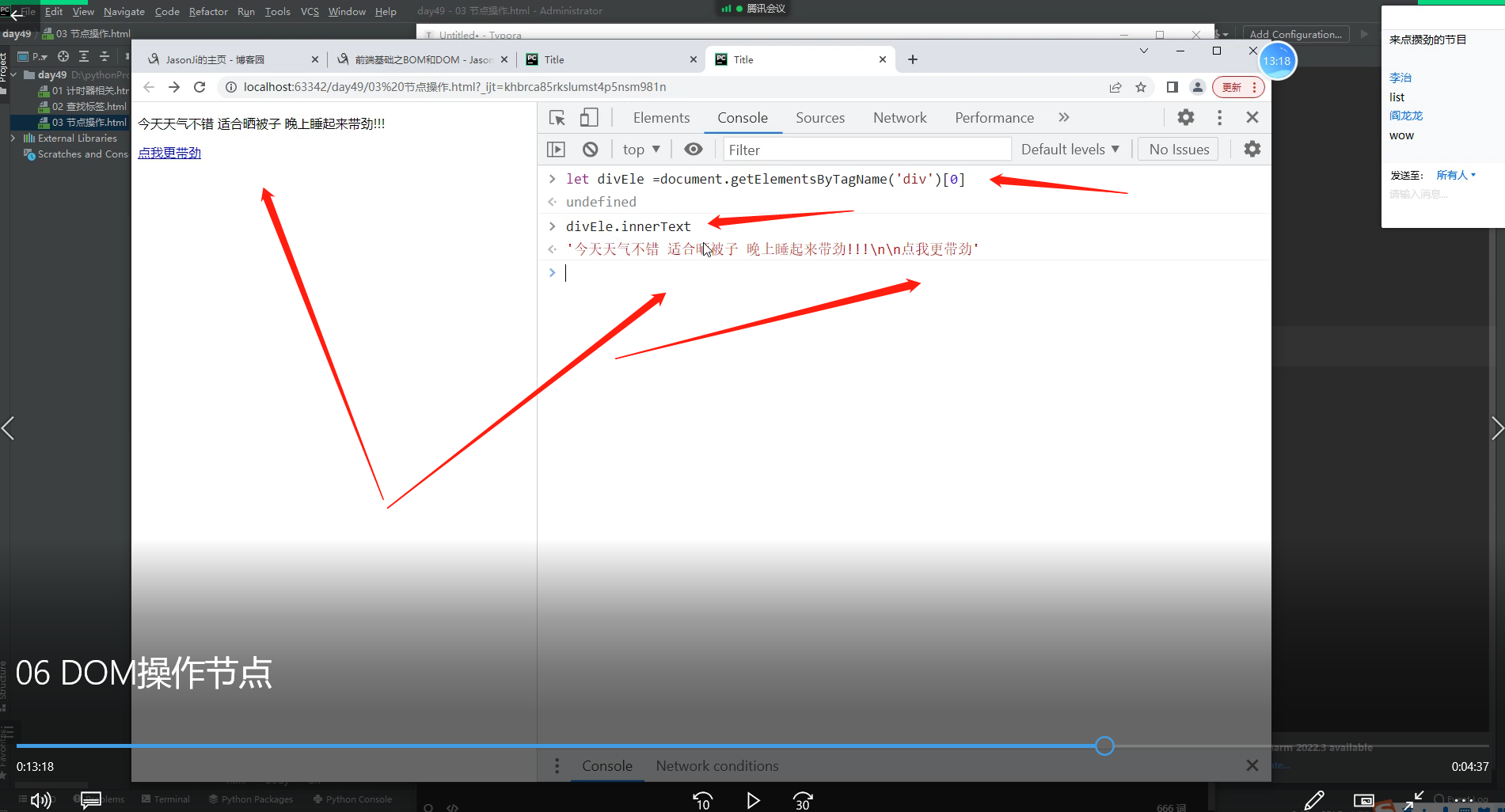
.innerText 获取标签内部所有的文本内容
.innerText = '文本' 替换/设置标签内部的文本(不识别标签语法)

.
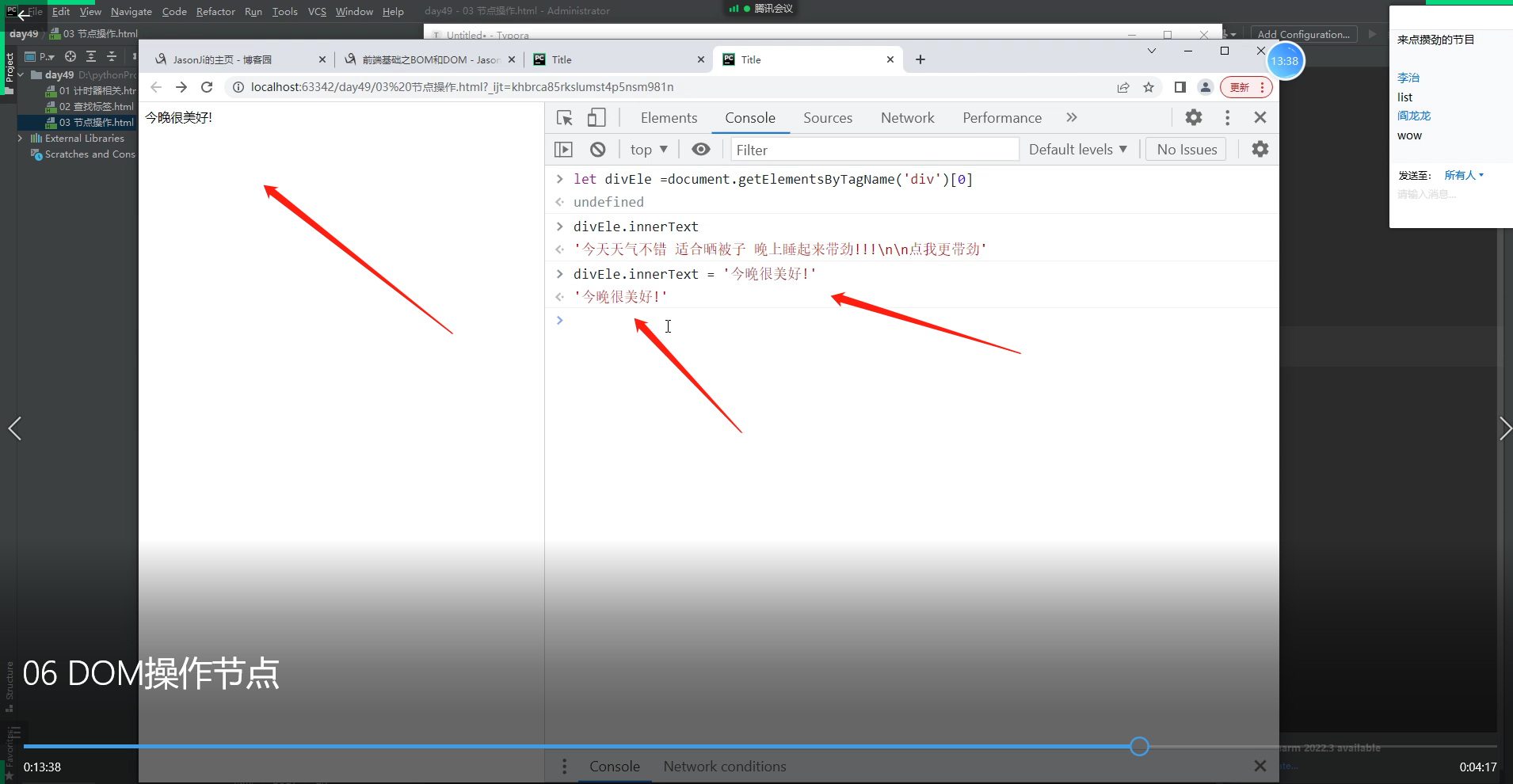
.innerText = '文本' 替换/设置标签内部的文本(不识别标签语法)

.
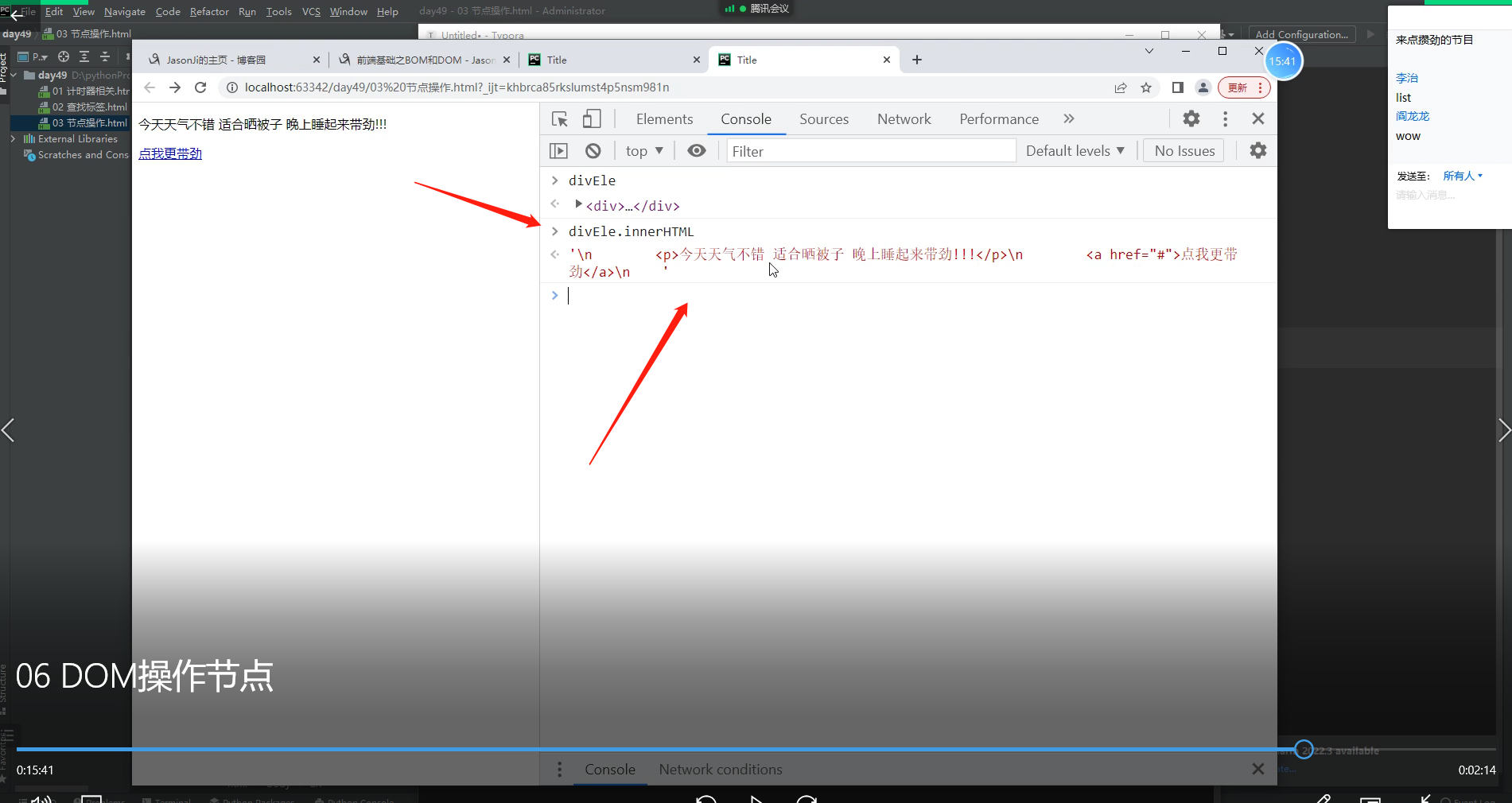
.innerHTML 获取标签内部所有的东西 包含标签与文本
.innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)

.
.innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)

.
.
.
.
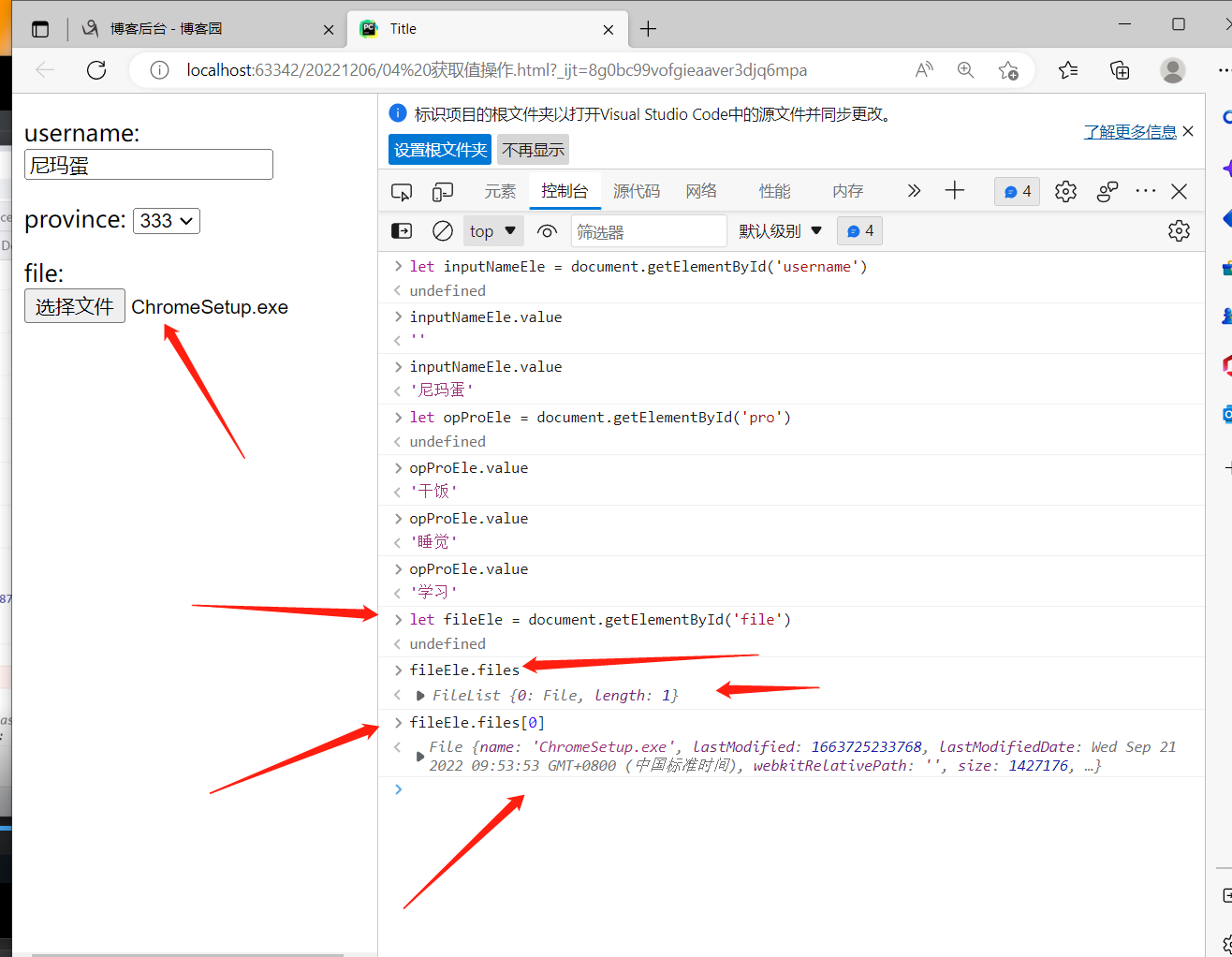
获取值操作 经常要用 重要!!!!
1.无论是针对用户输入的标签 或者 用户选择的标签
都可以通过找到这个标签后,点value 拿到用户输入或者用户选择的东西!!!
标签对象.value
----------------------------------------
2.针对用户上传的文件数据 经常要用!!!
标签对象.files # 结果可以认为就是一个包含文件对象的列表
[文件对象1,文件对象2,文件对象3,] 因为标签里面有multiple属性,是可以一次性拿到多个文件的,所以当文件对象只要一个的时候,也必须要用 标签对象.files[0] 才能拿到文件对象
标签对象.files[0] 文件对象 # 这样才能拿到真正的文件!!
-----------------------------------------
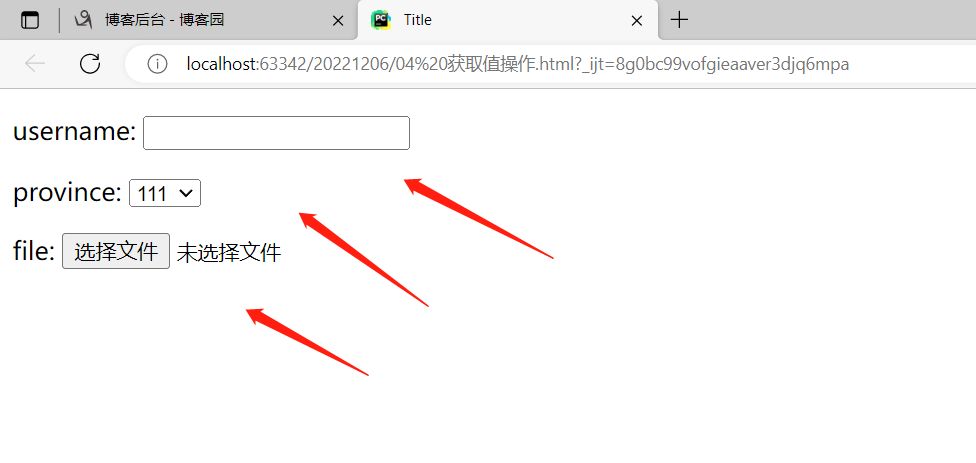
html里面的代码:
<body>
<form action="">
<p>username:
<input type="text" id="username">
</p>
<p>province:
<select name="" id="pro">
<option value="干饭">111</option>
<option value="睡觉">222</option>
<option value="学习">333</option>
</select>
</p>
<p>file:
<input type="file" id="file">
</p>
</form>
</body>
-----------------------------------
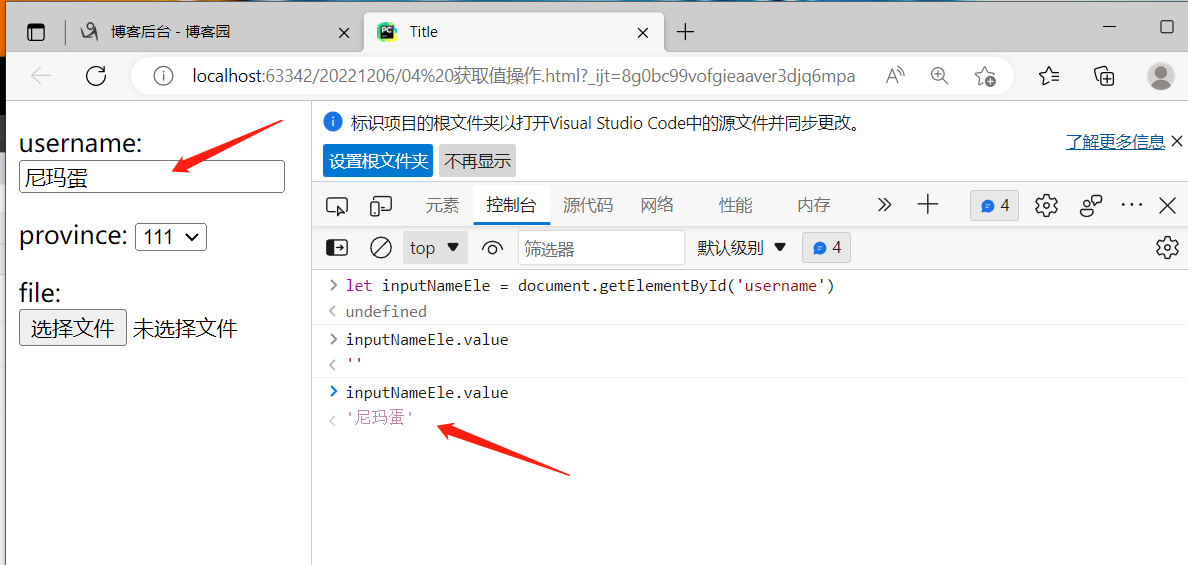
通过js代码动态获取,form标签里面,页面用户输入的数据或用选择的数据!!
先查找到获取用户的标签
let inputNameEle = document.getElementById('username')
inputNameEle.value
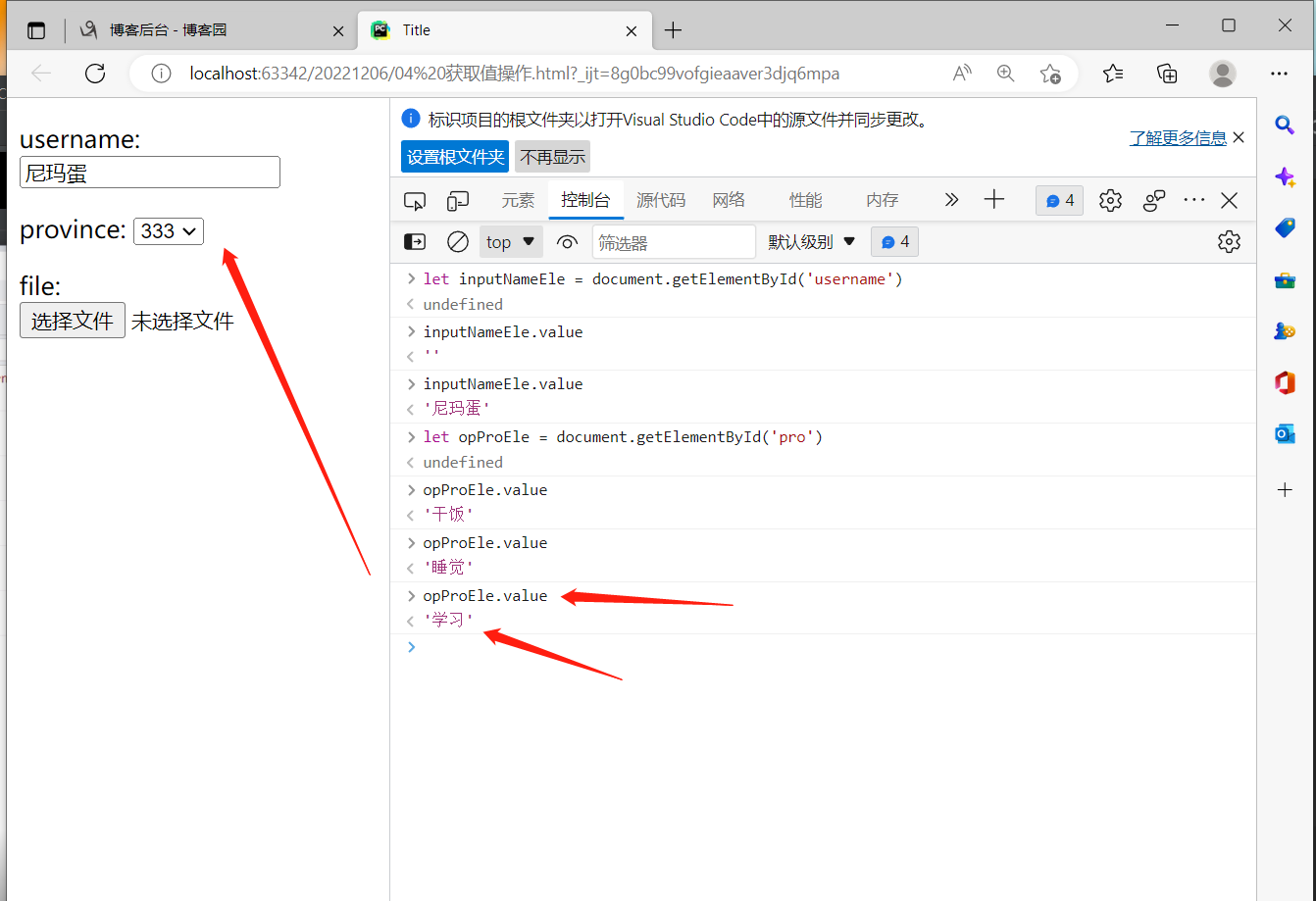
let opProEle = document.getElementById('pro')
opProEle.value

.


.

.
.
.
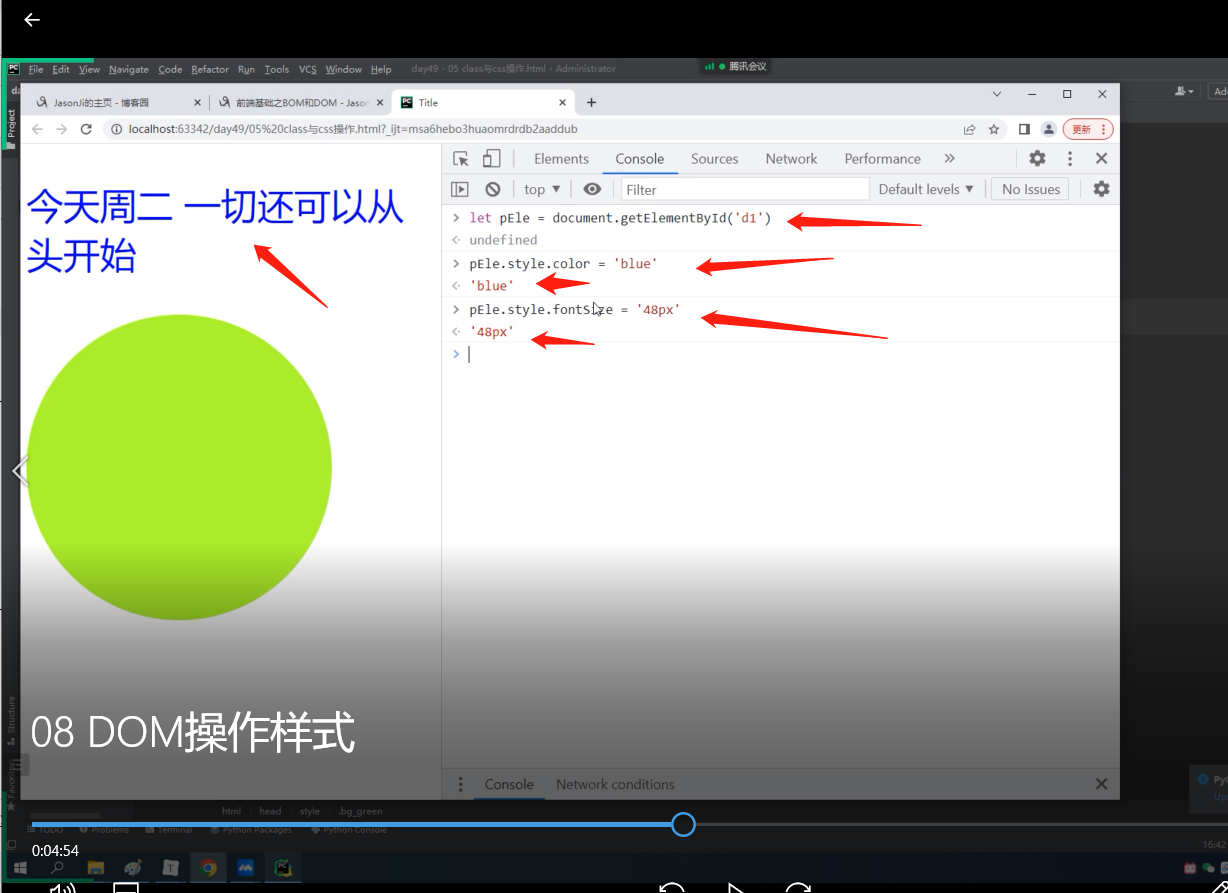
class与css操作
js代码也是可以操作标签的一些样式的!!!但是最好样式的操作由css代码来操作!!!
1.js操作标签css样式
标签对象.style.属性名(驼峰体)
------------------------------------------------
2.js操作标签class属性
标签对象.classList # 查看当前标签都有哪些样式类!!
标签对象.classList.add() # 标签添加一个类属性!!
标签对象.classList.contains() # 判断标签有没有某个类属性值!!
标签对象.classList.remove() # 移除标签的某一个类属性!!
标签对象.classList.toggle() # 如果标签有该类属性就把删掉,如果标签没有该类属性就把该属性添加到该标签的属性里面去!!!
-------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
height: 400px;
width: 400px;
border-radius: 50%;}
.bg_red {
background-color: red;}
.bg_green {
background-color: greenyellow;}
</style>
</head>
<body>
<p id="d1">今天周二 一切还可以从头开始</p>
<div id="d2" class="bg_red bg_green"></div>
</body>
</html>

.
.
.
.
事件-----------DOM操作最核心的最重要的!!!!
给标签绑定一些能力或功能!!!
事件可以简单的理解为通过js代码给html标签绑定一些自定义的功能
--------------------------------------------------------
常见事件:
onclick 单击事件 当用户点击某个对象时调用的事件句柄
onfocus 元素获得焦点 input框获取焦点事件用
onblur 元素失去焦点 input框失去焦点事件用,鼠标移开的出现的事件
onchange 域的内容被改变 主要针对下拉框的
......
---------------------------------------------------------
绑定事件的多种方式:
---------------------------------------------------------
<!--绑定事件的方式1-->
<button onclick="showMsg()">快按我</button>
# 只有当按钮被鼠标单击后才会触发showMsg函数的运行
---------------------------------------------------------
<!--绑定事件的方式2-->
<input type="button" value="快快快" id="d1">
<script>
function showMsg() {
let msg = prompt('你确定要这样吗?');
console.log(msg)
}
let inputEle = document.getElementById('d1');
inputEle.onclick = function () {
alert('谁在那里点我!!!')
}
</script>
# 通过js代码查找到某个标签,然后给它绑定事件!!!
---------------------------------
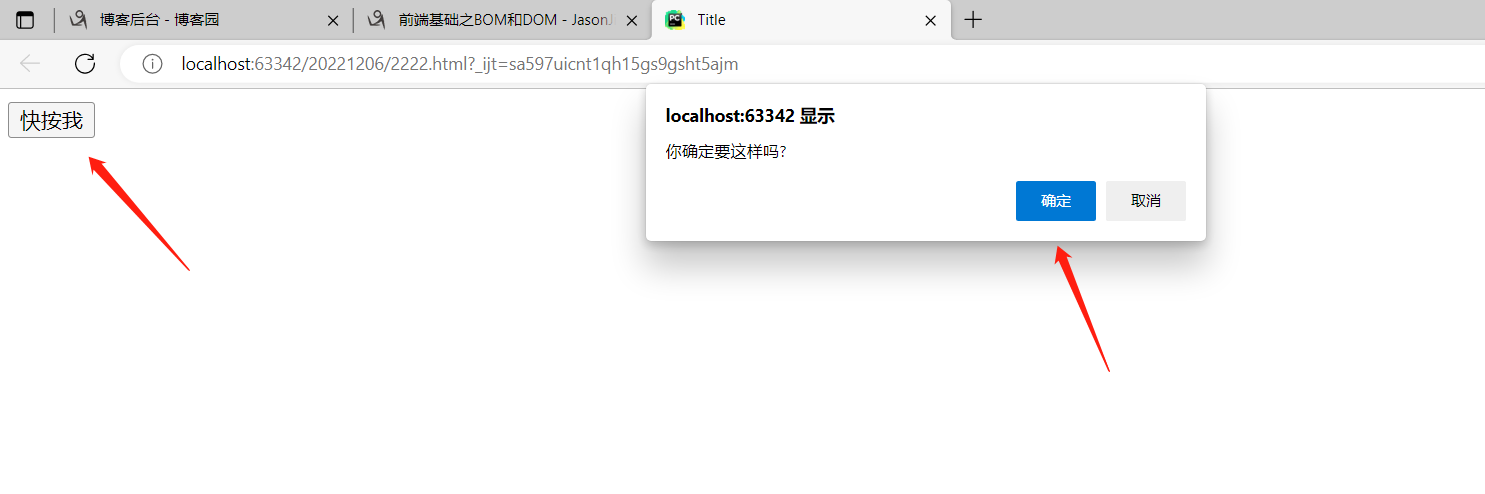
绑定事件的方式1
由标签的操作来决定函数的执行了!!!!!!!!
关键字: <button onclick="showMsg()">快按我</button>
# 只有当按钮被鼠标单击后才会触发showMsg函数的运行
------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--绑定事件的方式1-->
<button onclick="showMsg()">快按我</button>
<script>
function showMsg() {
let msg = confirm('你确定要这样吗?');
console.log(msg)}
</script>
</body>
</html>
---------------------------

.
.
.
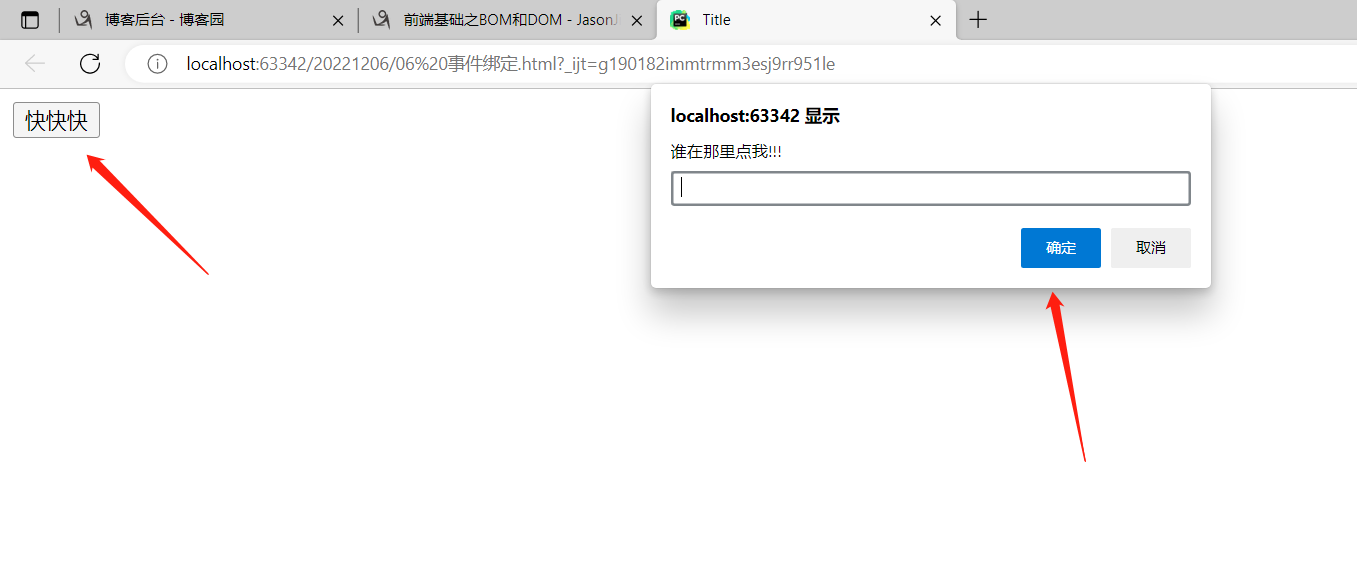
绑定事件的方式2 推荐用第二种来给标签绑定事件!!!
# 通过js代码查找到某个标签,然后给它绑定事件!!!
-------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--绑定事件的方式2-->
<input type="button" value="快快快" id="d1" >
<script>
let inputEle = document.getElementById('d1');
inputEle.onclick = function () {
prompt('谁在那里点我!!!')
}
</script>
</body>
</html>

.
.
补充:
事件函数中的this关键字指代的就是当前被操作的标签对象本身!!!有点像面向对象里面的self
如果事件函数内有多层嵌套那么最好在一开始用变量存储一下防止后续变化
---------------------
onload方法
XXX.onload 等待XXX加载完毕之后,再执行后面的代码!!
window.onload = function () {} 等待window对象加载完毕之后再执行中括号{}里面的代码!!!
就是本来应该放在body里面最下面的<script>标签,如果非要放到head标签里面,就比须要用window.onload 方法!!!
----------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
let inputEle = document.getElementById('d1');
inputEle.onclick = function () {
prompt('谁在那里点我!!!')}
}
</script>
</head>
<body>
<!--绑定事件的方式2-->
<input type="button" value="快快快" id="d1" >
</body>
</html>
.
.
.
.
.
事件实战案例
需求:当鼠标一但点击input标签,自动将标签里面的默认值'游戏机'清掉!!!
注意这不是单击事件,单击事件会调一个对话框出来让你点确定!!
这个是input框获取焦点事件,用的是onfocus
原始代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" value="游戏机" id="d1">
</body>
</html>
.
优化后代码:
<input type="text" value="游戏机" id="d1">
# 在 该标签里面再加一个 placeholder="用户名" 就可以实现弹出框里面有一个虚拟的用户名几个字 就和很多网站比较像了!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" value="游记机" id="d1">
<script>
let inputEle = document.getElementById('d1')
inputEle.onfocus = function () {
this.value = ''}
inputEle.onblur = function () {
this.value = '下次再来哟'
}
</script>
</body>
</html>
<!-- 这样就实现了 鼠标一点 value的值就变空字符串了,这样input标签展示出来的就是空了!!-->
<!-- 这样就实现了 鼠标一离开 value的值就又赋值了'下次再来哟' -->
.
.
.
这一道例题没看了!!!有空再看!!!!
<p>username:
<input type="text" id="d1">
<span style="color: red"></span>
</p>
<p>password:
<input type="text" id="d2">
<span style="color: red"></span>
</p>
<button id="suBtn">提交</button>
<script>
// 1.查找提交按钮的标签
subEle = document.getElementById('suBtn')
// 2.给按钮标签绑定点击事件
subEle.onclick = function (){
// 3.查找获取用户输入的标签并获取数据
let userNameEle = document.getElementById('d1')
let passWordEle = document.getElementById('d2')
if(userNameEle.value === 'jason'){
userNameEle.nextElementSibling.innerText = '用户名不能是Jason'
}
if(passWordEle.value === '123'){
passWordEle.nextElementSibling.innerText = '密码不能是123'
}
}
</script>
省:
<select name="" id="d1">
</select>
市:
<select name="" id="d2">
</select>
<script>
let data = {
"河北": ["廊坊市", "邯郸市"],
"北京": ["朝阳区", "海淀区"],
"山东": ["威海市", "烟台市"],
"安徽": ["芜湖市", "合肥市"],
"上海": ["浦东新区", "静安区"]
}
// 提前查找好省和市的select标签
let proSeEle = document.getElementById('d1');
let citySeEle = document.getElementById('d2');
// 1.获取所有的省信息
for (let pro in data) {
// 2.创建option标签
let proOpEle = document.createElement('option');
// 3.添加文本及属性
proOpEle.innerText = pro;
proOpEle.setAttribute('value', pro);
// 4.将创建好的option标签添加到省下拉框中
proSeEle.appendChild(proOpEle)
}
// 5.给省标签绑定文本域变化事件 onchange
proSeEle.onchange = function () {
citySeEle.innerHTML = ''; // 每次操作市之前清空市数据
// 6.获取用户选择的省信息 根据省获取市信息
let targetProData = this.value;
let cityDataList = data[targetProData];
// 7.循环获取每一个市信息 创建option标签 添加到市下拉框中
for (let i = 0; i < cityDataList.length; i++) {
let cityOpEle = document.createElement('option');
cityOpEle.innerText = cityDataList[i];
cityOpEle.setAttribute('value', cityDataList[i]);
citySeEle.appendChild(cityOpEle)
}
}
</script>
jQuery类库
jQuery是一个快速、简洁的JavaScript框架,是一个优秀的JavaScript代码库(框架)。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
所以jQuery就是一个js文件,只是这个js文件里面代码比较多,有1万多行js代码,作用就是把一些js的功能代码的封装起来,这样就可以使用jQuery的简单语法代码,来实现操作执行复杂的js语法代码的目的!!!
"""
IE浏览器:前端针对IE有时候需要单独再编写一份代码
"""
---------------------------------------------------
1.加载速度快
2.选择器更多更好用
3.一行代码走天下
4.支持ajax请求(重点)
5.兼容多浏览器
----------------------------------------------------
准备工作
1.下载核心文件到本地引入(没有网络也可以使用)
<script src="jQuery3.6.js"></script>
----------------------------------------------------
2.CDN网络资源加载(必须有网络才可以使用)
https://www.bootcdn.cn/
BootCDN 是 极兔云 联合 Bootstrap 中文网 共同支持并维护的前端开源项目免费 CDN 服务,致力于为 Bootstrap、jQuery、React、Vue.js 一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务。
-------------------------------------
什么是CDN ?
内容分发网络
-------------------------------------
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js # 没压缩的
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js # 压缩后的
这两个网页打开后里面就是jquery的代码,可以直接复制拷贝到本地的js文件里面去。或者到jquery官网下载代码文件
------------------------------------
想用jquery文件,必须要导入它
------------------------------------
由于jquery文件里面没有针对标签的操作,所以在head标签里面引入是没有问题的!!!
在html文件里面head标签里面复制粘贴一下!!!
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery3.6.js"></script> # 本地引入jQuery3.6.js文件,不联网也能用
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js">
# 应用网络的,只要有网的情况下,自动去该网络地址把该网页里面的jQuery3.6.js文件加载过来!!
</script>
</head>
-------------------------------------
jQuery导入之后需要使用关键字才可以使用
默认的关键字就是jQuery但是不好输入 >>>: $
----------------------------------------------------
jQuery封装了JS代码 让编写更简单 但是有时候JS代码更快
----------------------------------------------------
js代码与jQuery代码对比:
js代码:
let pEle = document.getElementsByTagName('p')[0]
undefined
pEle.style.color = 'red'
'red'
pEle.nextElementSibling.style.color = 'green'
--------------------------------------------------------------------
jQuery代码:
$('p').first().css('color','yellow').next().css('color','blue')
.
.
.
标签对象与jQuery对象
-----------------------------------------------
1.不同的对象能够调用的方法是不同的!!!
在编写代码的时候一定要看清楚手上是什么对象!!!
-----------------------------------------------
2.两者可以互相转换
标签对象转jQuery对象: $(标签对象)
jQuery对象转标签对象: jQuery对象[0]
----------------------------------------------
注意别搞混了:
很多时候我们用jQuery查找标签的时候,先查找到的是jQuery对象,然后要用jQuery对象[0] 拿到标签对象,然后还要再用标签对象.files[0] 才能拿到文件对象!!!
.
.
.
作业
1.优化校验用户名密码的代码
2.简易版本页面计时器
3.整理今日内容及博客



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY