前端第四课---JS简介及其相关语法(变量与常量,基本数据类型,函数,BOM与DOM操作 等)
上周内容回顾
-
边框属性
border-上下左右-颜色、宽度、样式 border-上下左右 border border-raduis:50% -
盒子模型
margin-上下左右 margin padding-上下左右 padding -
display属性
display:none\block -
浮动布局
float:left\right -
clear属性
浮动会造成父标签塌陷的问题 .clearfix:after { content:''; display:block; clear:both } -
定位操作
静态定位 static 相对定位 relative 绝对定位 absolute 固定定位 fixed -
z-index属性
模态框
body里面放的是浏览器展示给用户看的数据!!!
今日内容概要
主题:JavaScript编程语言
- JS简介
- 变量与常量
- 基本数据类型
- 运算符
- 流程控制
- 函数
- 内置对象
- BOM与DOM操作
今日内容详细
JS简介
全称JavaScript但是与Java一毛钱关系都没有 之所以这么叫是为了蹭Java的热度
它是一门前端工程师的编程语言 但是它本身有很多逻辑错误(不是很严谨)
IT行业鄙视链: 后端 > 前端、运维、测试、产品、老板
前端想一统天下:node.js
JS发展史>>>:JavaScript很容易学习
.
.
JS基础
1.注释语法
// 单行注释
/*多行注释*/
------------------------------------
2.引入js的多种方式
1.head内script标签内编写
2.head内script标签src属性引入外部js资源
3.body内最底部通过script标签src属性引入外部js资源(最常用)
js代码如果是操作页面上某个标签的,那么这些代码就不能直接写在head里面
------------------------------------
补充:
注意页面的下载是从上往下的,所以操作标签js代码一定要等待标签加载完毕再执行才可以正常运行
--------------------------------------
3.结束符号
分号(很多时候不写也没问题)
.
.
变量与常量
1.pycharm创建js文件或者html文件(适合编写较为复杂的js代码)
2.浏览器提供编写js代码的环境
-----------------------------------------------------
在js中声明变量需要使用关键字
var
var name = 'jason';
---------------------------------------
let
let name = 'tony';
---------------------------------------
ps:let是ECMA6新语法,可以在局部定义变量名不影响全局 例如:
----------------------------------
var i = 666
for (var i=0;i<10;i++){console.log(i)}
# 这句话的意思是i从0开始,i的循环条件是i要小于10,每循环一次,让i自增1
console.log(i)
10
--------------------------------------------------
var i = 666
for (let i=0;i<10;i++){console.log(i)}
console.log(i)
666
---------------------------------------
在js中声明常量也需要使用关键字
const
const pi = 3.14;
申明为常量后,就不能改该常量对应的值了!!!
浏览器里面编js代码如果想要换行,按Shift+回车键 才能换行!!!直接按回车就变成运行了
.
.
基本数据类型
在python中查看对象所属的类用type() 查看
在JS中查看数据类型的方式 typeof
typeof 123 'number'
typeof 12.3 'number'
typeof NaN 'number'
typeof 'jason' 'string'
typeof null 'object'
typeof undefined 'undefined'
typeof Object 'function'
1.数值类型(Number)
1.数值类型(Number)
在JS中整型与浮点型不分家 都叫Number
NaN也属于数值类型 意思是:不是一个数字(Not A Number)
---------------------------------------------------------
常用方法
parseInt() 把括号里面的数据转成整型
parseInt("123") //结果返回123
parseInt(123.45) //结果返回123
------------------------
虽然类型里面不分整型浮点型,但是转换的时候确支持相关转化
parsefloat() 把括号里面的数据转成整型
parseFloat(123) //结果返回123
parseFloat("123.1") //结果返回123.1
想保留数字的小数点就用parseFloat 不想保留小数点就用parseint
-------------------------
parseInt("ABC") //结果返回NaN
parseFloat("ABC") //结果返回NaN
--------------------------------------------------------
.
.
.
2.字符类型(String)
定义字符串的三种方法:
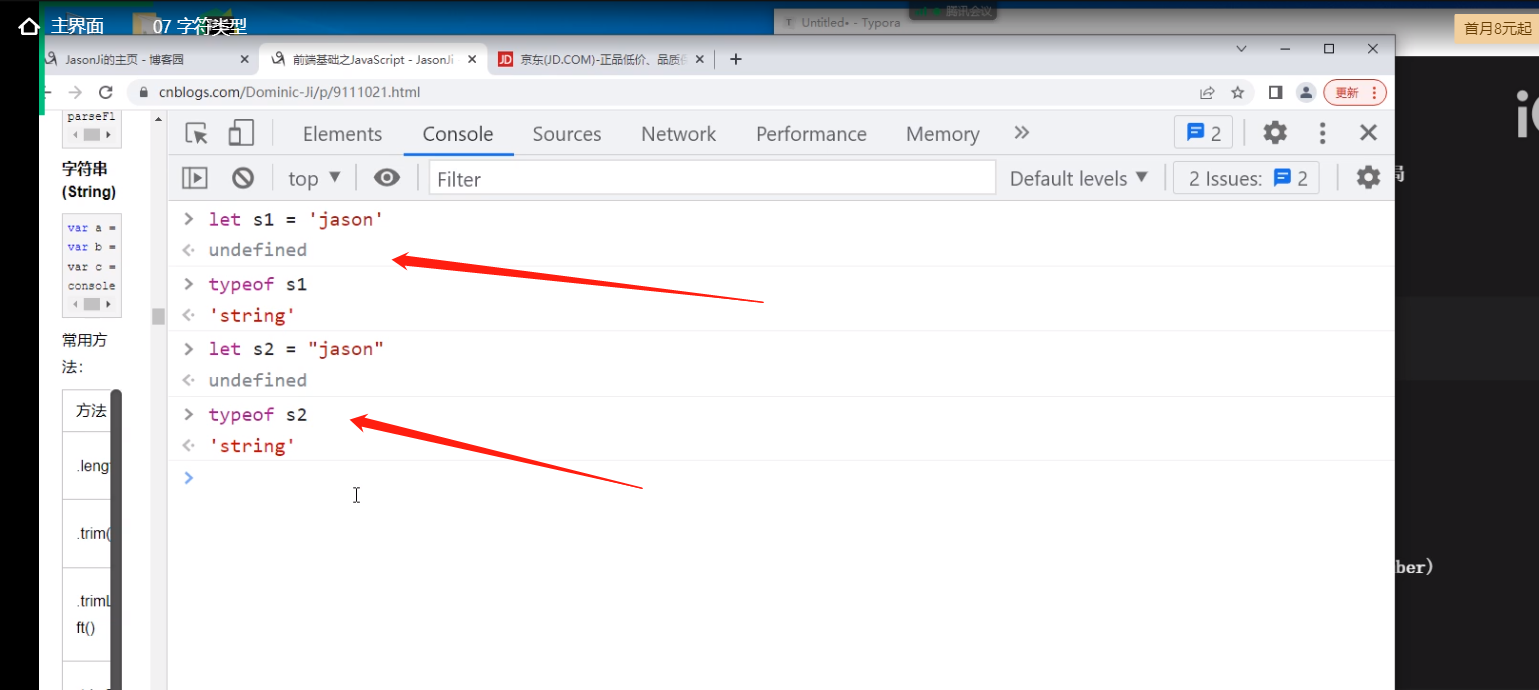
定义字符串(单引号) let s1 = 'jason'
定义字符串(双引号) let s2 = "jason"
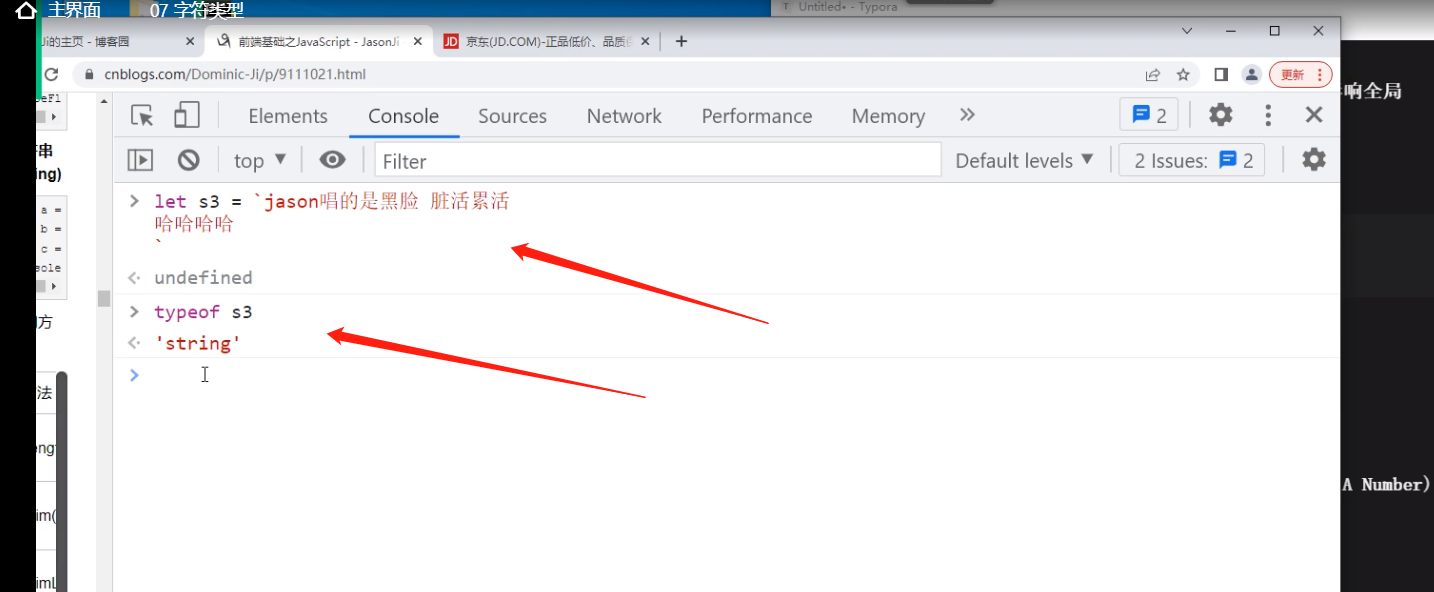
定义字符串(上顿号) let desc = `jason可以放多行文本`
(上顿号,数字1左边的键) 第三种定义字符串又叫模板字符串
-----------------------------------------------------------
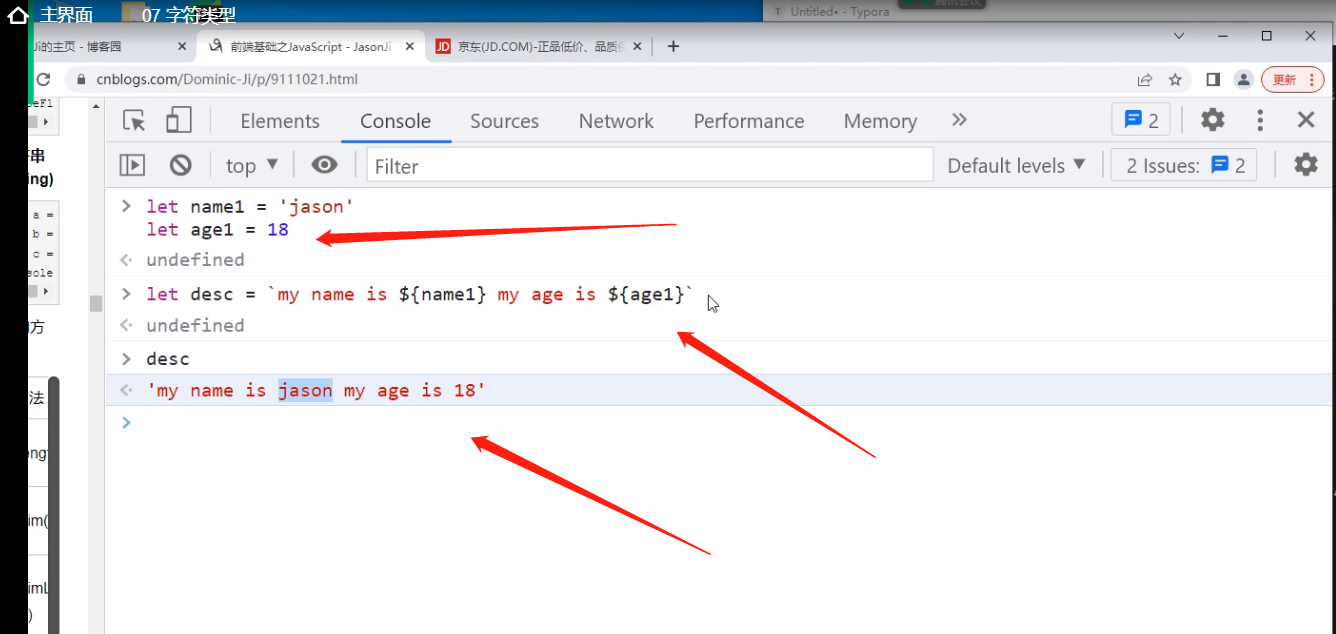
模板字符串的作用:可以支持格式化输出!!!
let name1 = 'jason'
let age1 = 18
let desc = `my name is ${name1} my age is ${age1}`
console.log(desc)
my name is jason my age is 18
这个模板字符串的应用再后面的bbs系统中,用户提交文章评论后渲染出的临时评论楼功能要用到!!!
-------------------------------------------------------------
1.字符串拼接推荐使用加号+
var res = 'hello'+'world'
console.log(res)
helloworld
---------------------------------------------------------

.

.

.
.
.
2.常见内置方法
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
let username = ' jason '
username.length 9
username.trim() 'jason'
username.trimLeft() 'jason '
username.charAt(2) 'j'
username.concat('8899') ' jason 8899' 就是两个字符串的拼接
username.indexOf('ja') 2
username.slice(2,5) 'jas'
username.toLowerCase() ' jason '
username.toUpperCase() ' JASON '
username.split('s') (2) [' ja', 'on ']
username.split('s',1) [' ja']
username.split('s',2) (2) [' ja', 'on ']
.
.
.
3.布尔类型(Boolean)
3.布尔类型(Boolean)
JS里面的布尔值与Python不同
JS是纯小写的 而Python是首字母大小
----------------------------------------------------------
typeof true
'boolean'
typeof false
'boolean'
typeof True # js不识别大写字母开头的True
'undefined'
""(空字符串)、0、null、undefined、NaN 对应的布尔值都是false
.
.
4.null与undefined
null表示值为空(曾经拥有过)
undefined表示没有定义(从来没有过)
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
----------------------------------------------------------
null 有但是用完了!!!

.
undefined表示没有定义(从来没有过)

.
.
5.对象(object)
对象之数组(Array)常用方法:
类似于python中的列表
js中一切皆对象!!!
-----------------------------------------------
定义方式 let l1 = []
--------------------------
数组常用方法:
let l1 = [11,22,333,4]
---------------------------
typeof l1
'object'
------------------------
l1[1] # 索引取值
22
---------------------
l1.length
4
--------------------------------------------------
l1.push(55) # 尾部追加元素
l1.push([66,7]) # 尾部追加元素
[11, 22, 333, 4, 55, Array(2)]
------------------------------------------------
l1.unshift(99) # 头部插入元素
[99, 11, 22, 333, 4, 55, Array(2)]
---------------------------------------------
l1.shift() # 头部移除元素
[11, 22, 333, 4, 55, Array(2)]
--------------------------------------------
l1.slice(2,5) # 切片
[333, 4, 55]
-------------------------------------------
l1.reverse() # 翻转
[Array(2), 55, 4, 333, 22, 11]
------------------------------------------
l1.join('|') # 将数组里面的元素连接成字符串
'66,7|55|4|333|22|11'
-------------------------------------------
l1.concat([123,456]) # 连接数组
[Array(2), 55, 4, 333, 22, 11, 123, 456]
-----------------------------------------
l1.sort() # 数组里面的数据排序
[11, 22, 333, 4, 55, Array(2)]
-------------------------------------------
forEach() # 将数组里面的每一个元素传递给回调函数进行处理
forEach(function(currentValue, index, arr), thisValue)
let l1 = [11,22,333,4]
l1.forEach(function(a){console.log(a)})
# 类似于python的for循环,并执行for循环的函数体代码,相当于一个内置的简易的for循环
11
22
333
4
l1.forEach(function(a,b){console.log(a,b)})
# b参数 相当于是一个索引 还可以再加一个参数c 被循环的数组本身
11 0
22 1
333 2
4 3
-------------------------------------------------
splice() 删除元素,并向数组添加新元素,要加多个元素要用列表包起来
splice(index,howmany,item1,.....,itemX)
let l1 = [11,22,333,4]
l1.splice(0,1) # 第一个参数是索引,第二个参数是从该索引位置往后删除的数据个数!!!
[11]
l1的结果是 [22, 333, 4]
l1.splice(0,2)
[22, 333]
l1的结果是 [4]
let l1 = [11,22,333,4]
l1.splice(0,8,['jack','jason','jocker']) # 总共就4个,我要删8个,那就是都删掉
l1的结果是 [Array(3)]就是['jack', 'jason', 'jocker']
----------------------------------------------------
map() 映射
let l1 = [11,22,333,4]
l1.map(function(a){return a+1})
l1结果是 [12, 23, 334, 5]
-------------------------------------------------
对象之自定义对象(Object)常用方法:
类似于python的字典
定义方式1:
let d1 = {'name':'jason',}
定义方式2:
let d2 = new Object(); # 产生一个空对象就是一个空字典
------------------------------
let d1 = {'name':'jason',}
d1['name']
'jason'
d1.age = 18
d1.hobby = 'read'
d1结果是 {name: 'jason', age: 18, hobby: 'read'}
-------------------------------
let d2 = new Object() # 产生一个空对象就是一个空字典
d2.name = 'jason'
d2.age = 19
d2结果是 {name: 'jason', age: 19}
.
.
.
.
运算符
1.算术运算符
+ - * / %取余 ++(自增1) --(自减1)
var x=10;
var res1=x++; 加号在后面 注意是:x先赋值给res1后,再自增11
var res2=++x; 加号在前面 注意是:x先自增1后,再赋值给res2
res1结果是10 res2结果是12
---------------------------------------
2.比较运算符
!=(值不等 弱不等于) ==(值相等 弱等于)
!==(值不等 强不等于) ===(值相等 强等于)
ps:会不会自动转换类型
5=='5'
true # js里面会自动把不同的数据类型转为相同的数据类型,再去判断
5==='5'
false # 直接判断了
----------------------------------------
3.逻辑运算符
&&(与)
||(或)
!(非)
.
.
.
流程控制
1.单if分支
if (条件){条件成立执行的代码}
----------------------------------------------------
2.if...else分支
if(条件){条件成立执行的代码}else{条件不成立执行的代码}
----------------------------------------------------
3.if...else if...else分支
if(条件1){条件1成立执行的代码}
else if(条件2){条件1不成立条件2执行的代码}
else{条件1和2都不成立执行的代码}
---------------------------------------------------
4.如果分支结构中else if很多还可以考虑使用switch语法
switch(条件){case 条件1:
条件1成立执行的代码;break;
case 条件2:
条件2成立执行的代码;break;
case 条件3:
条件3成立执行的代码;break;
case 条件4:
条件4成立执行的代码;break;
default:
条件都不满足执行的代码
}
# 如果没有break,匹配到某一个case后,会基于某个case一直执行下去 比如:
var day= 0
switch(day){case 0:console.log('sunday');
case 1:console.log('monday');
case 2:console.log('tuesday');
case 3:console.log('wednesday');
case 4:console.log('thursday');
default:console.log('...');
}
结果是:
sunday
monday
tuesday
wednesday
thursday
...
-------------------------------------------
for循环 当对列表做for循环()括号里面要写3个参数 但是对字典做for循环时()括号里面可以就写一个参数就行了!!!
for(起始条件;循环条件;条件处理){循环体代码}
for(let i=0;i<10;i++){console.log(i)}
例如:for循环数组
let l1 = ['jack','jason','kevin','oscar','mark','john','tom']
for (i=0;i<l1.length;i++){console.log(l1[i])}
-------------------------------------------
for循环字典:
let dd = {'name':'jason','age':18}
for(let k in dd){console.log(k)} # 拿键
name
age
for(let k in dd){console.log(dd[k])} # 拿值
jason
18
-------------------
for(let k in dd){console.log(dd.k)} # 这样好像不行!!因为键是字符串!!!用点的方式只能点名字,不能点字符串!!!
--------------------------------------------
while循环
while(循环条件){循环体代码}
--------------------------------------------
"""
三元运算
python中: 值1 if 条件 else 值2
JS中: 条件?值1:值2
"""
.
.
.
函数
----------------------------------------------
python中函数的定义
def 函数名(形参):
函数体代码
return 返回值
'''函数注释'''
----------------------------------------------
js中函数的定义:
function 函数名(形参){
函数体代码
return 返回值
// 函数注释
}
----------------------------
# 匿名函数 不能单独出现!!!
var s1 = function(a, b){return a + b;}
var function(a, b){return a + b;} # 简化后
---------------------------
# 箭头函数 => 箭头的左边是行参,右边是返回值!!!
用于一些比较简单的场景
# 一个行参的:
var f = function(v){return v;}
var f = v => v; # 简化后
# 无行参的:
var f = function(){return 5};
var f = () => 5;
# 多个行参的:
var sum = (num1, num2) => num1 + num2;
var sum = function(num1, num2){return num1 + num2;}
-------------------------------------------------
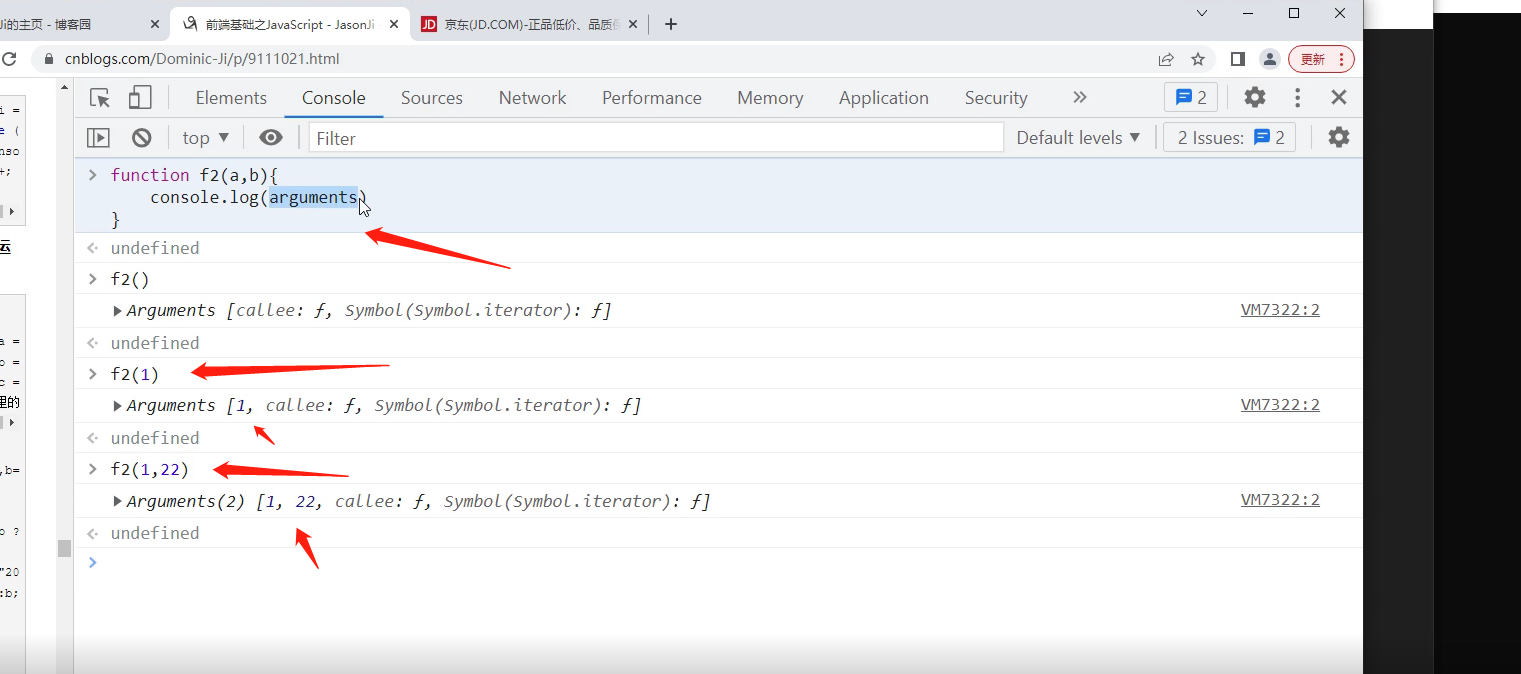
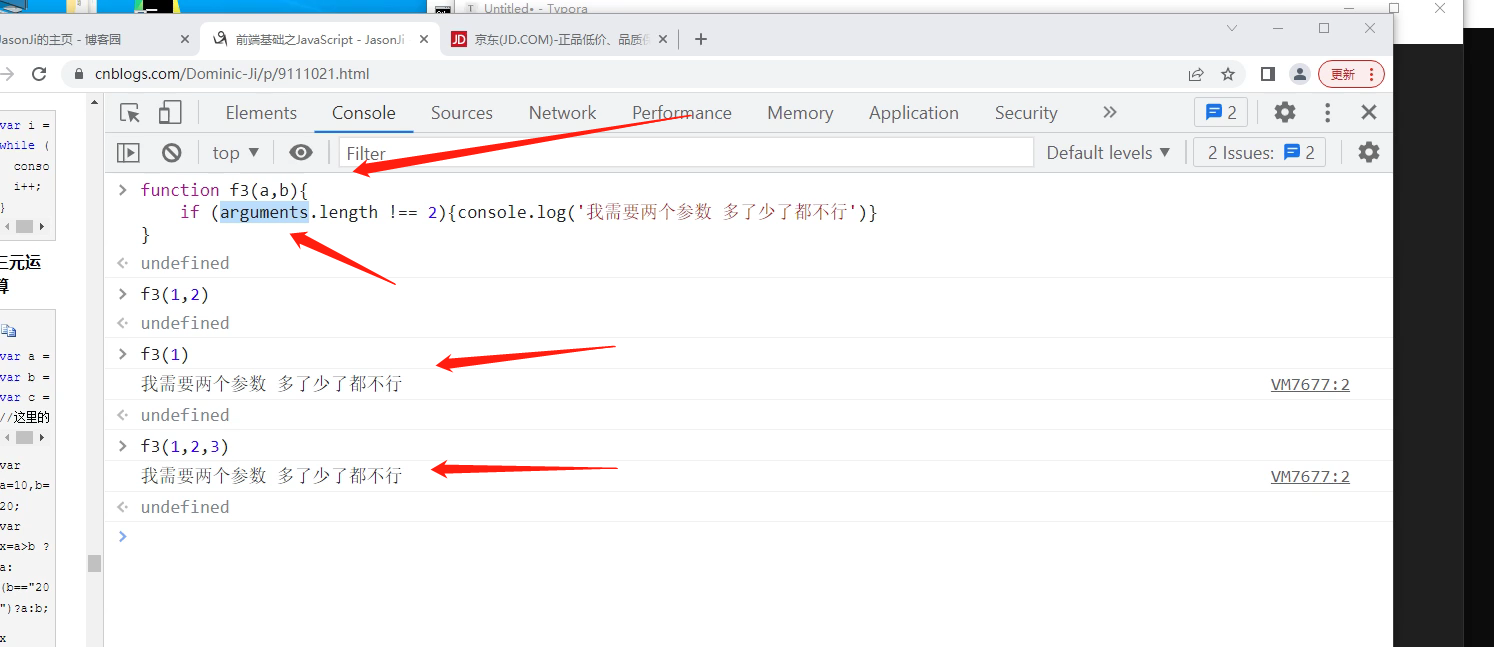
1.JS中函数的形参与实参个数可以不对应: 传少了就是undefined 传多了不用
2.函数体代码中有一个关键字arguments用来接收所有的实参
3.函数的返回值如果有多个需要自己处理成一个整体

.

.
.
.
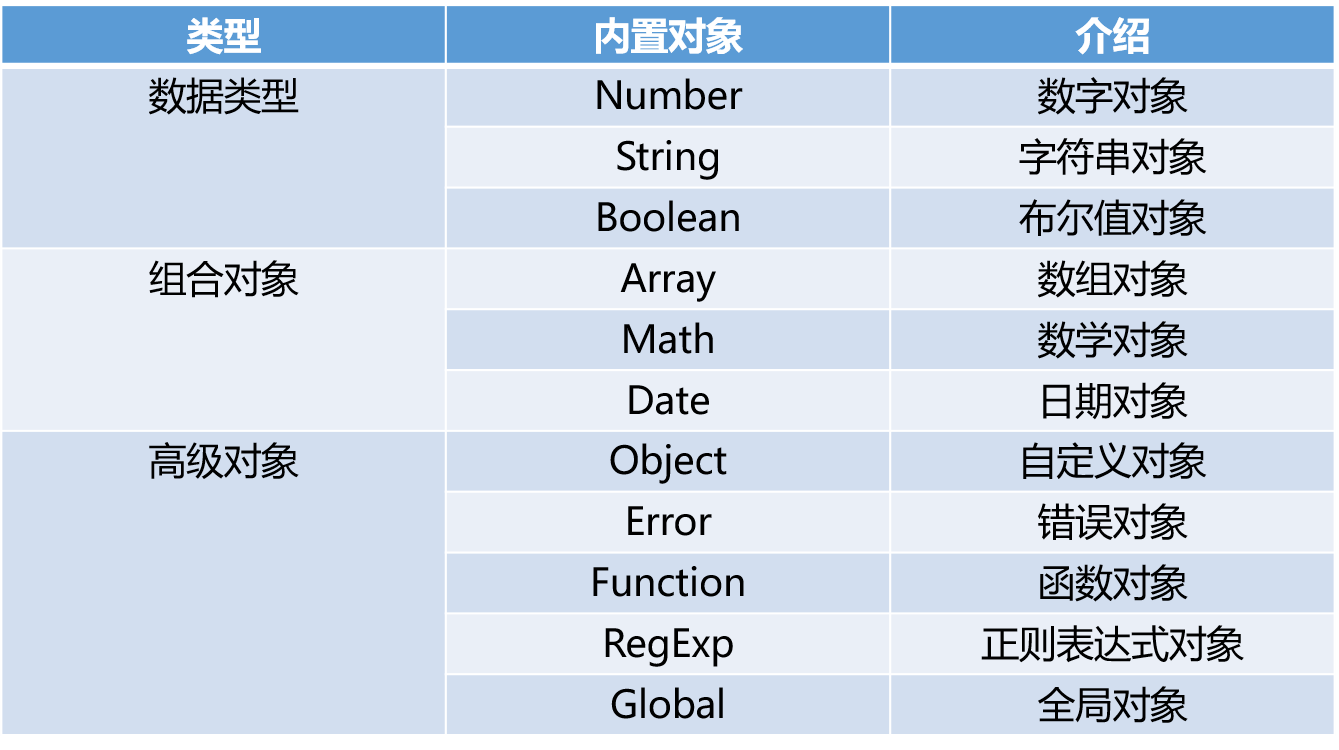
内置对象

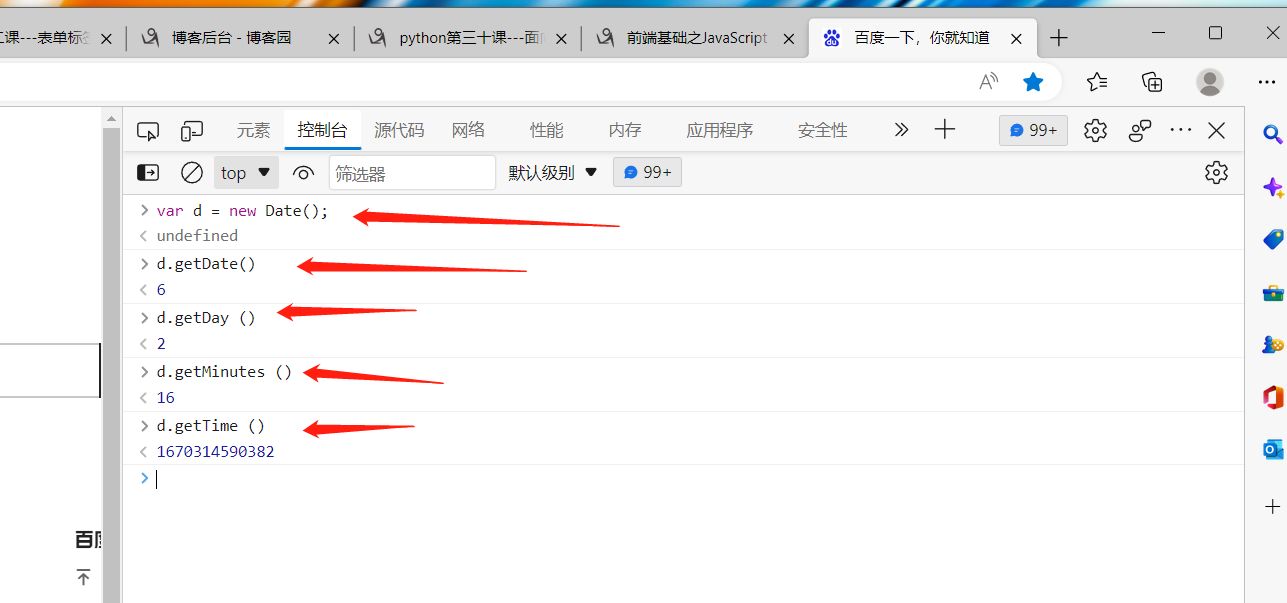
date对象
var d = new Date(); # 创建date对象
d.getDate() 获取日
d.getDay () 获取星期
d.getMonth () 获取月(0-11)
d.getFullYear () 获取完整年份
d.getYear () 获取年
d.getHours () 获取小时
d.getMinutes () 获取分钟
d.getSeconds () 获取秒
d.getMilliseconds () 获取毫秒
d.getTime () 返回累计毫秒数(从1970/1/1午夜)
----------------------------------------------

.
.
json对象
let dd = {name: 'jason', age: 18}
JSON.stringify(dd) # 序列化
'{"name":"jason","age":18}'
let ss = '{"name":"jason","age":18}'
JSON.parse(ss) # 反序列化
{name: 'jason', age: 18}
----------------------------------------------
.
.
.
定义正则两种方式:
var reg1 = new RegExp("正则表达式");
var reg2 = /正则表达式/;
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据:
reg1.test('jason666')
reg2.test('jason666')
-------------------------------------------------
-------------------------------------------------
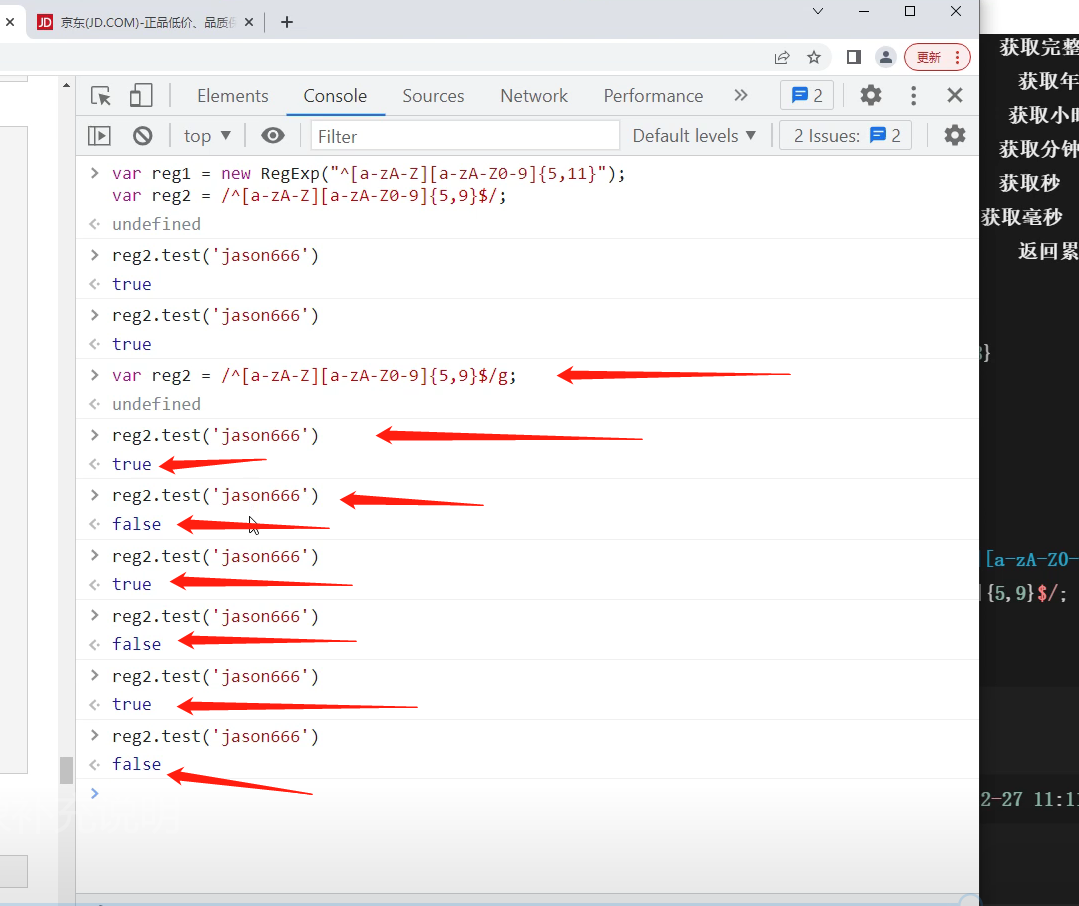
1.全局模式的规律 lastIndex
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g; # 加个g 就是全局匹配
有指针的概念,查到后会指在查到的数据的末尾,再匹配一次就是基于当前的指针位置继续往后匹配,如果查不到,指针会重新回到开头!!!所会出现一次匹配成功,一次匹配失败的现象
-------------------------------------------------
小bug:
2.test匹配数据不传默认传undefined
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
reg2.test() # 对空用正则匹配也能匹配上 ,因为空默认传的就是undefined
true # undefined 正好有符合上面的正则表达式!! 所以就校验的结果就是true
-------------------------------------------------

作业
1.编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY