前端第三课---css样式调节 边框,盒子模型,浮动,定位,补充说明,简易博客页面搭建
昨日内容回顾
-
form表单补充说明
1.基于form表单获取用户数据的标签 至少应该有name属性 并且选择类型的标签还应该有value属性 针对没有name属性的标签 就算获取了数据数据form表单也不会发送 2.针对input标签飘颜色需要加label标签配合使用 3.标签可以有默认的属性也可以有自定义的属性 针对默认的属性 如果属性名和属性值相等 那么可以简写 4.如何让选择类型的标签默认选中 checked selected 5.如何让单选的变为多选的 multiple -
CSS简介
1.标签的两大重要属性 class属性、id属性 2.css语法结构 选择器 { 样式属性名:样式值; 样式属性名:样式值; } 3.注释语法 /**/ 4.三种引入方式 1.head内style标签内部直接编写 2.head内link标签href属性引入外部css资源 3.标签内部直接使用默认属性style编写 -
CSS如何查找标签
1.基本选择器 标签选择器(div)、类选择器(.c1)、id选择器(#d1)、通配符选择器(*) 2.组合选择器 后代选择器(空格)、儿子选择器(>)、毗邻选择器(+)、弟弟选择器(~) 3.分组与嵌套 选择器1,选择器2,选择器3 .c1,#d1,span div.c1,p#d1,span 4.属性选择器 [属性名] [属性名=属性值] 选择器[属性名=属性值] 5.伪类与伪元素选择器 p:before a:hover 6.选择器优先级 就近原则、精确度 '''ps:我们也可以打破选择器优先级 !important''' -
CSS如何调整样式
字体样式 font-size:24px font-weight:lighter color:red text-align:center text-decoration:none # 可用于 a标签取消下划线 text-indent:32px 背景属性 background:red url('') no-repeat center center; background: url("666.png") blue no-repeat center center; background-attachment: fixed; # 背景图片的附着
.
.
.
今日内容概要 css样式调节
- 边框
- 盒子模型
- 浮动
- 定位
- 补充说明
- 简易博客页面搭建
补充:快速生成标签
比如:
ul>li*3 ul里面套了3个li子标签
ul>li*3>a ul里面套了3个li子标签,且每一个li子标签里面套一个a标签
ul>li*3>a.c1 ul里面套了3个li子标签,且每一个li子标签里面套一个a标签,每个a标签里面添加一个属性名class等于c1的属性值
ul>li*3>a.c1{} 如果想让每个a标签里面有文本内容,就写在中括号里面!!!
ul>li*3>a.c1{$} 每个a标签里面有文本内容从1开始依次递增
ul>li*3>a.c1{$}>span 每个a标签里面再套一个span标签
大于号可以看成儿子属性
.
.
.
.
边框
所有的标签都有一个边框!!!边框分为上下左右 四边
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
font-size: 48px;
border-left-width: 5px; # 左边框宽度 5px
border-left-style: dotted; # 左边框的风格或类型 点缀型dotted
border-left-color: #0000ff; # 左边框的颜色 #0000ff
}
</style>
</head>
<body>
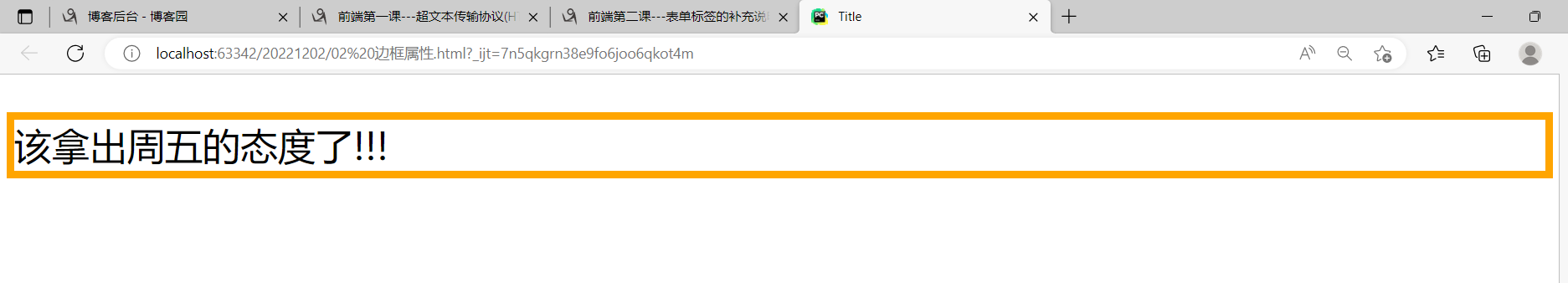
<p>该拿出周五的态度了!!!</p>
</body>
-----------------------------------------------------
前缀相同也支持缩写!!!上面缩写为
border-left: 5px dotted #0000ff;
-----------------------------------------------------
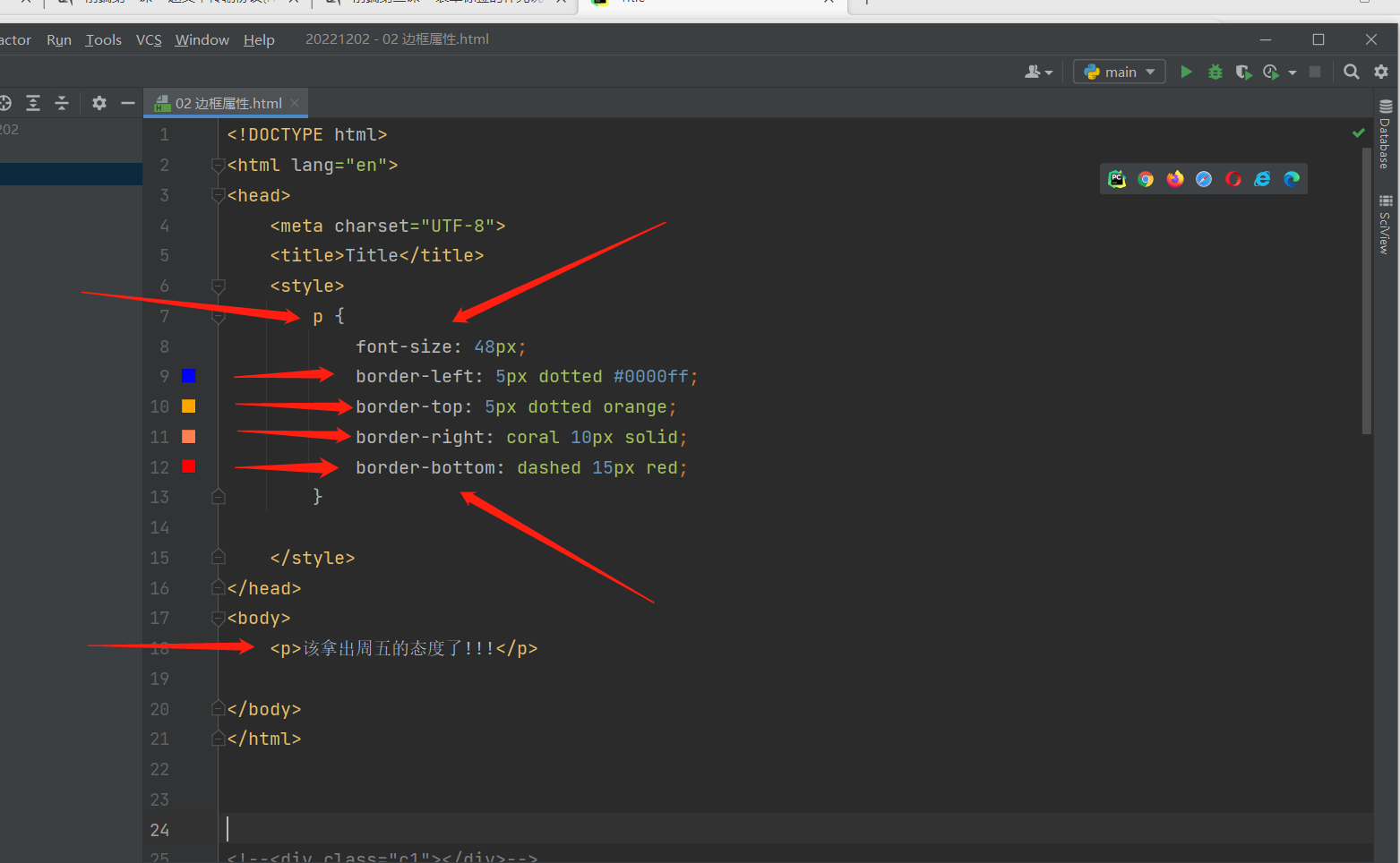
p {
font-size: 48px;
border-left: 5px dotted #0000ff;
border-top: 5px dotted orange; # dotted 点缀型边框
border-right: 10px solid coral; # solid 实线边框
border-bottom: 15px dashed red; # dashed 矩形虚线边框
}
-----------------------------------------------------
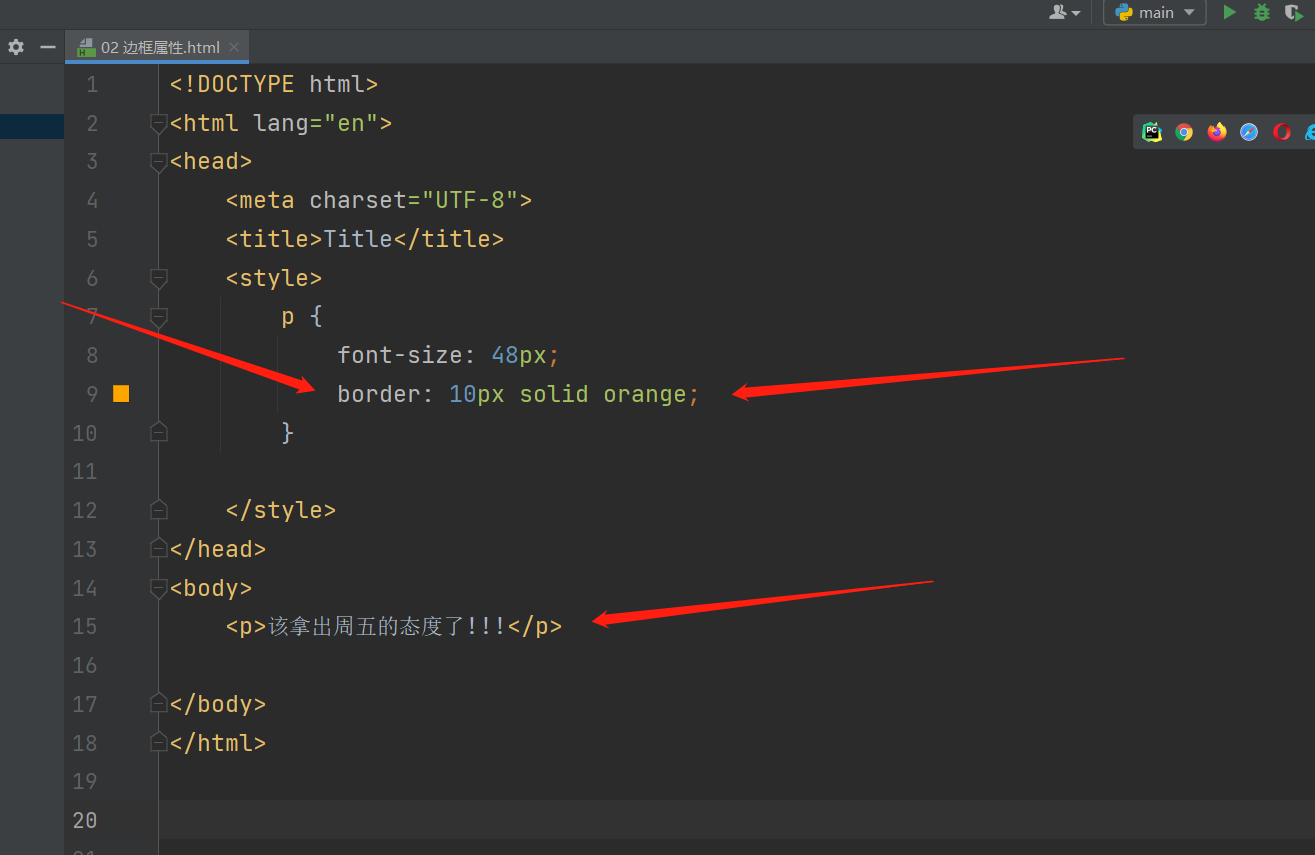
如果想要标签的四个边框都是相同样式:还可以继续缩写:
border: 10px solid orange;
这种正常情况下用的最多!!!
-----------------------------------------------------


.


.
.
.
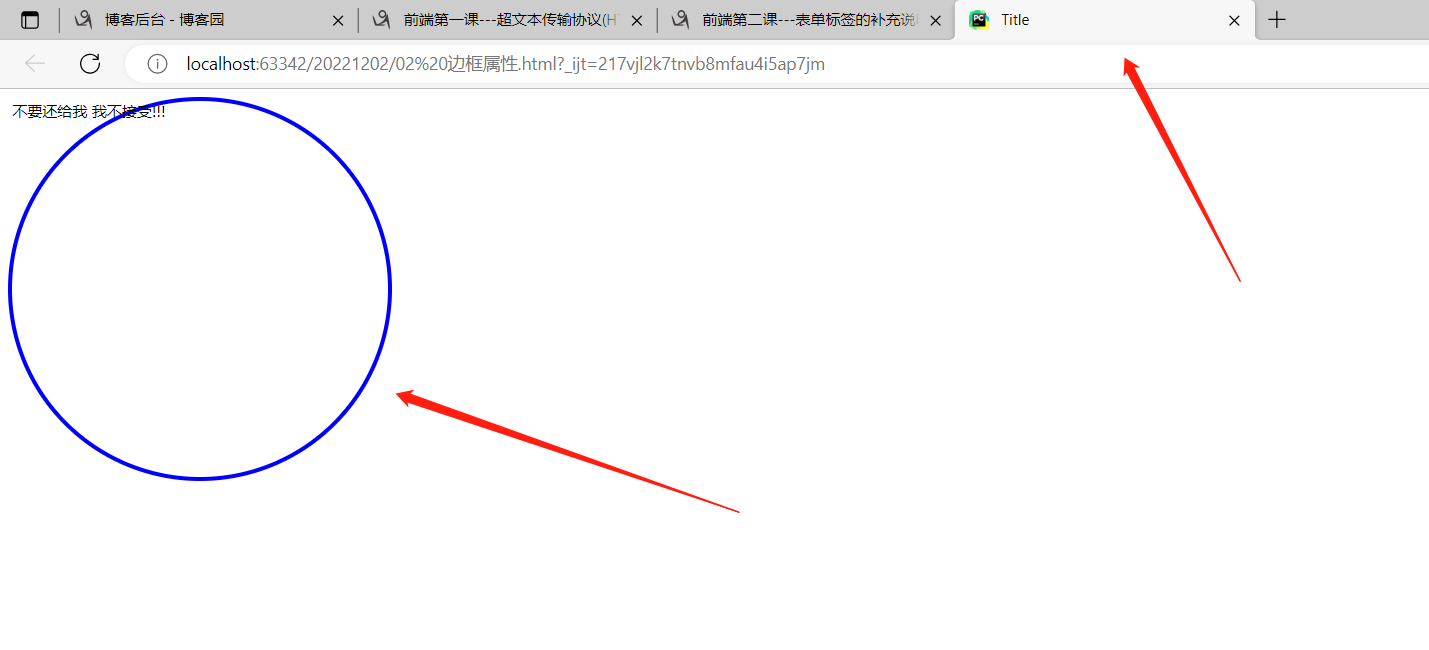
针对边框的--------把标签默认的矩形样式改成圆形的样式
关键字 border-radius: 50%
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 400px;
height: 400px; # 宽高的值要一样,不然就变成椭圆了!!
border: 5px solid blue;
border-radius: 50%; # 生成圆的固定值
}
</style>
</head>
<body>
<div class="c1">不要还给我 我不接受!!!</div>
</body>

.
.
.
display 用于控制HTML元素的显示效果。
"""
行内标签是无法设置长宽,只有块儿级可以设置!!!
行内标签的大小永远取决于它内部的文本,是没办法通过设置改变的!!!
"""
display:none 彻彻底底的隐藏标签(标签在网页上不加载,不占位。)
visibility: hidden 隐藏的不彻底(标签在网页上隐藏起来,但是会占位置,只是视觉上完全透明)
-----------------
display:block 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。用的很多!!!
------------------
display 有可以把块级标签独占一行的特性去掉,但是一般不用来做布局用!!!
display:inline 让块级标签具备行内标签的特性,文本多大就占多大!!
行内标签是不能自己设置标签的长宽的!!!
.
.
.
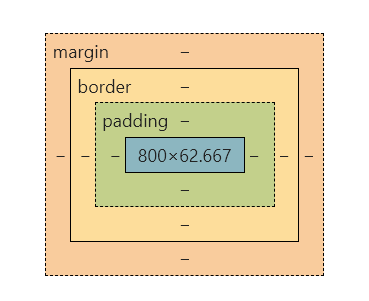
盒子模型
所有的标签我们都可以把它看成是一个盒子(比如快递盒)!!!
盒子模型中的四个尺寸除了content由它本身决定,其他的都可以通过css来调整。
而由于每个标签都是盒子,标签间又存在嵌套,所以父标签与子标签的间距也有多样的调整方式!!

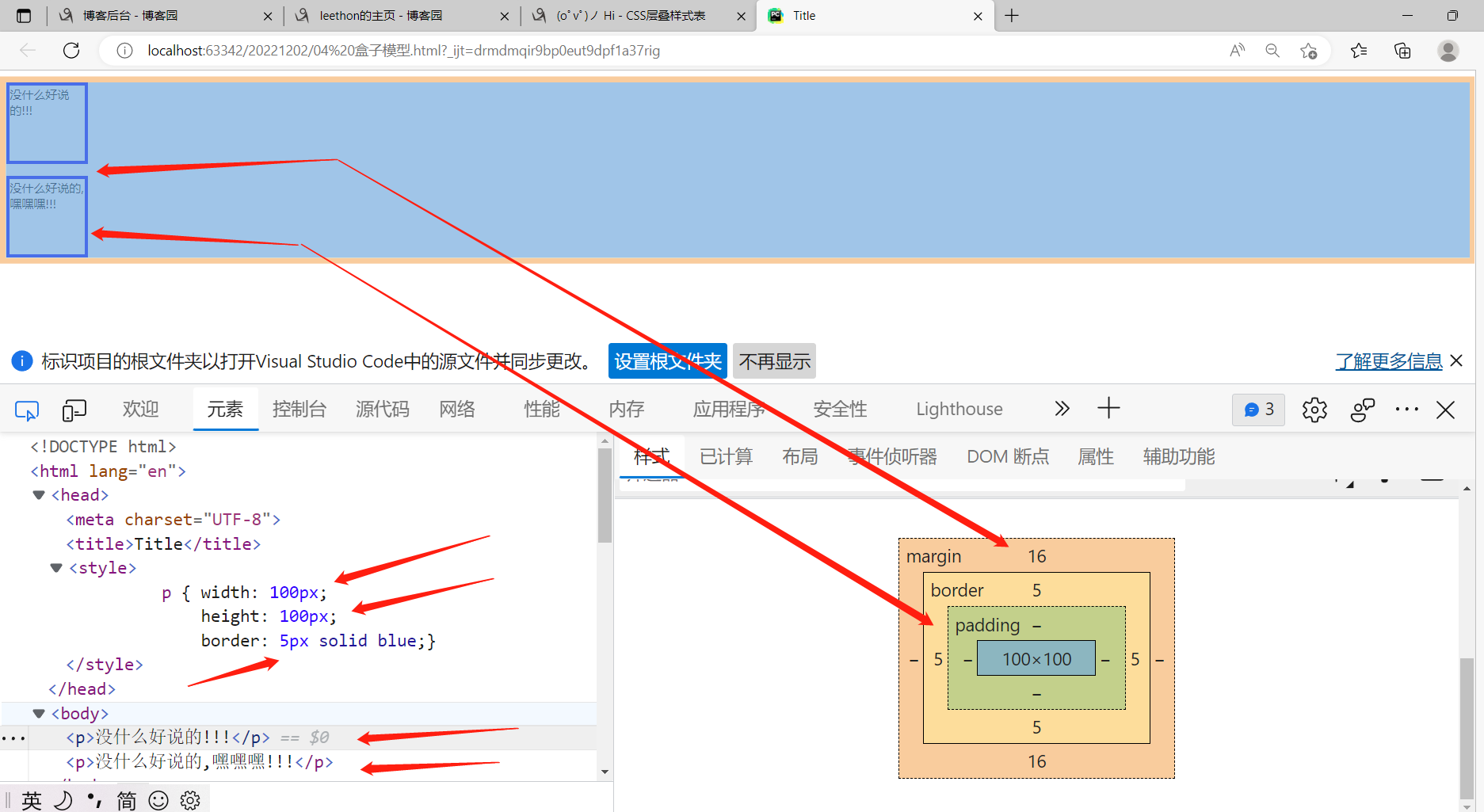
1.快递包里面的实际物体 content(标签的内容)
2.物体与内部盒子墙的距离 padding(内边距、内填充)
3.快递盒的厚度 border(边框)
4.快递盒之间的距离 margin(外边距,就是标签与标签之间的距离)
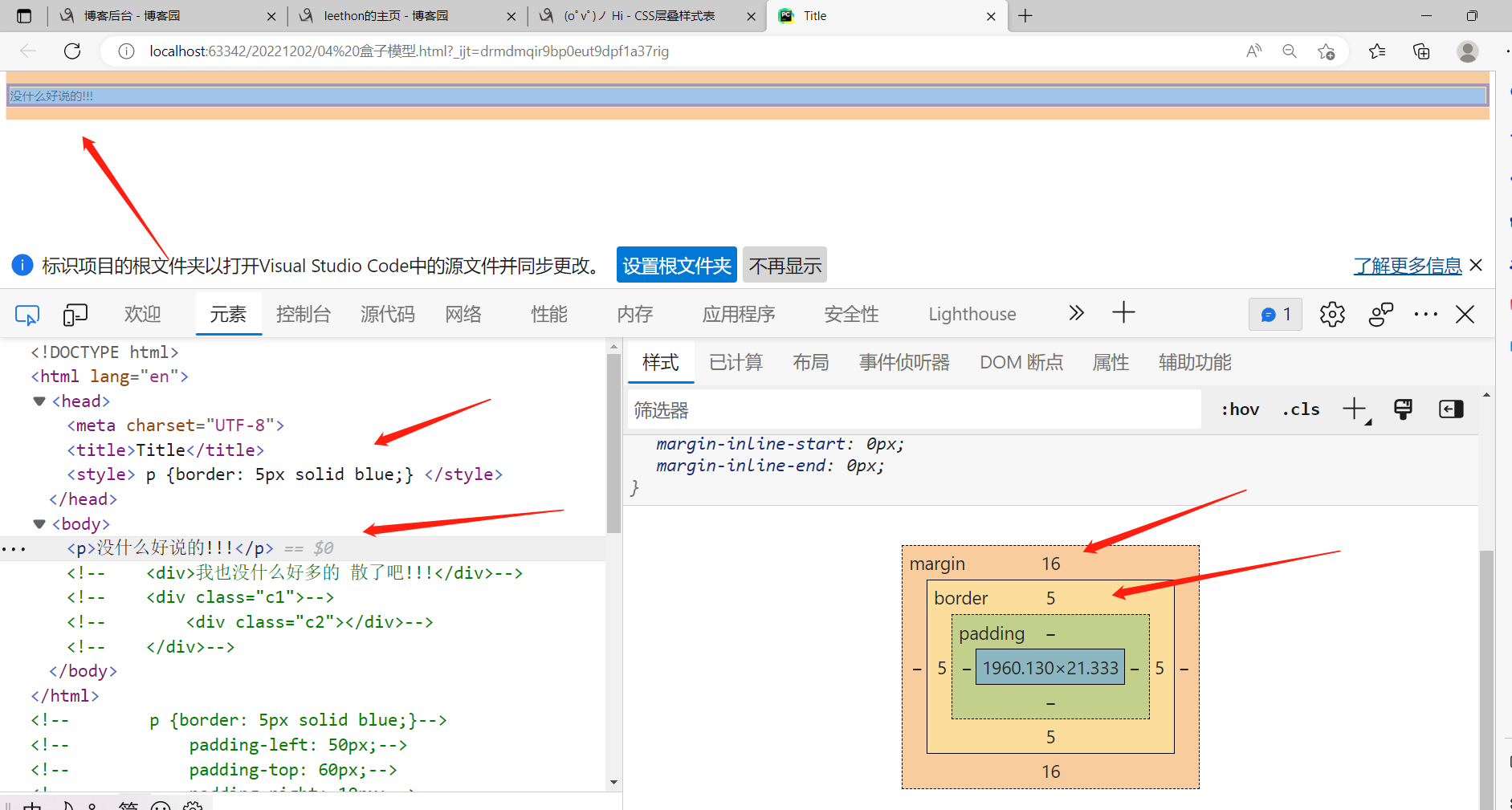
---------------------------------------------

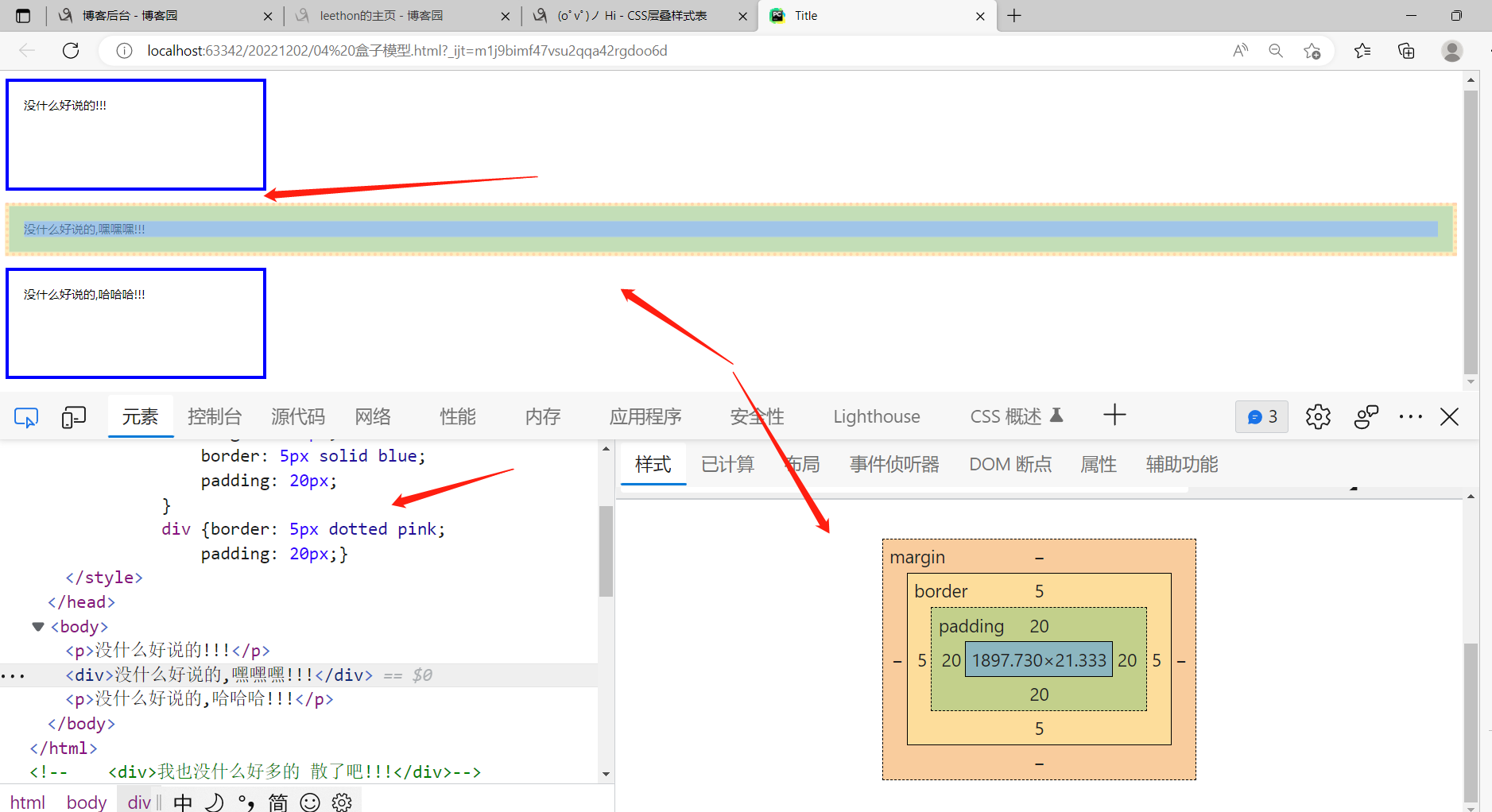
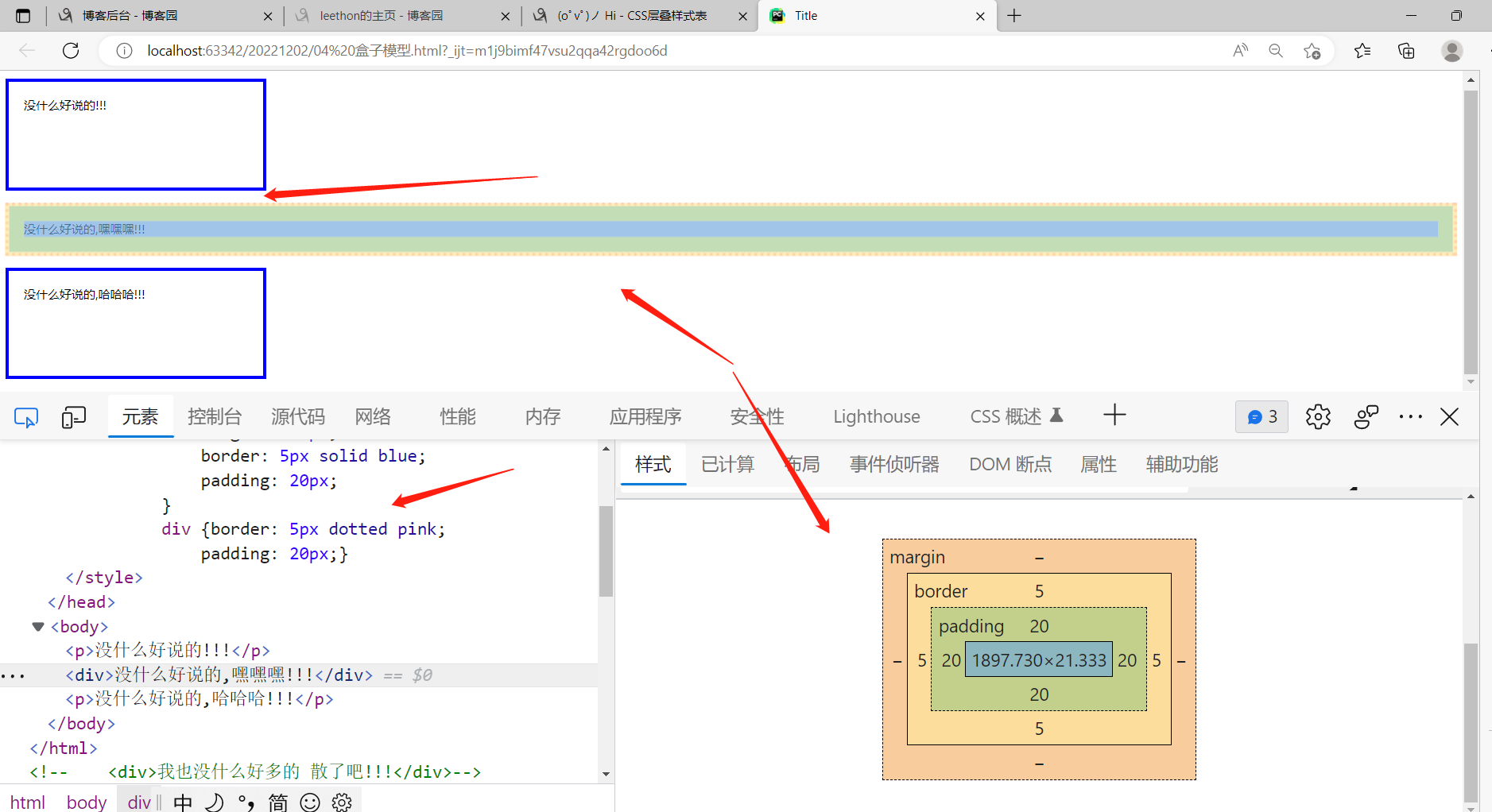
.自带有一个上下都是16px的marging外边距,可以看到两个标签的边框间距离为16px
边框border上下左右是我们设置的5px



.
.
标签尺寸的调节
内边距的距离调节
外边距的调节
---------------------------------------------
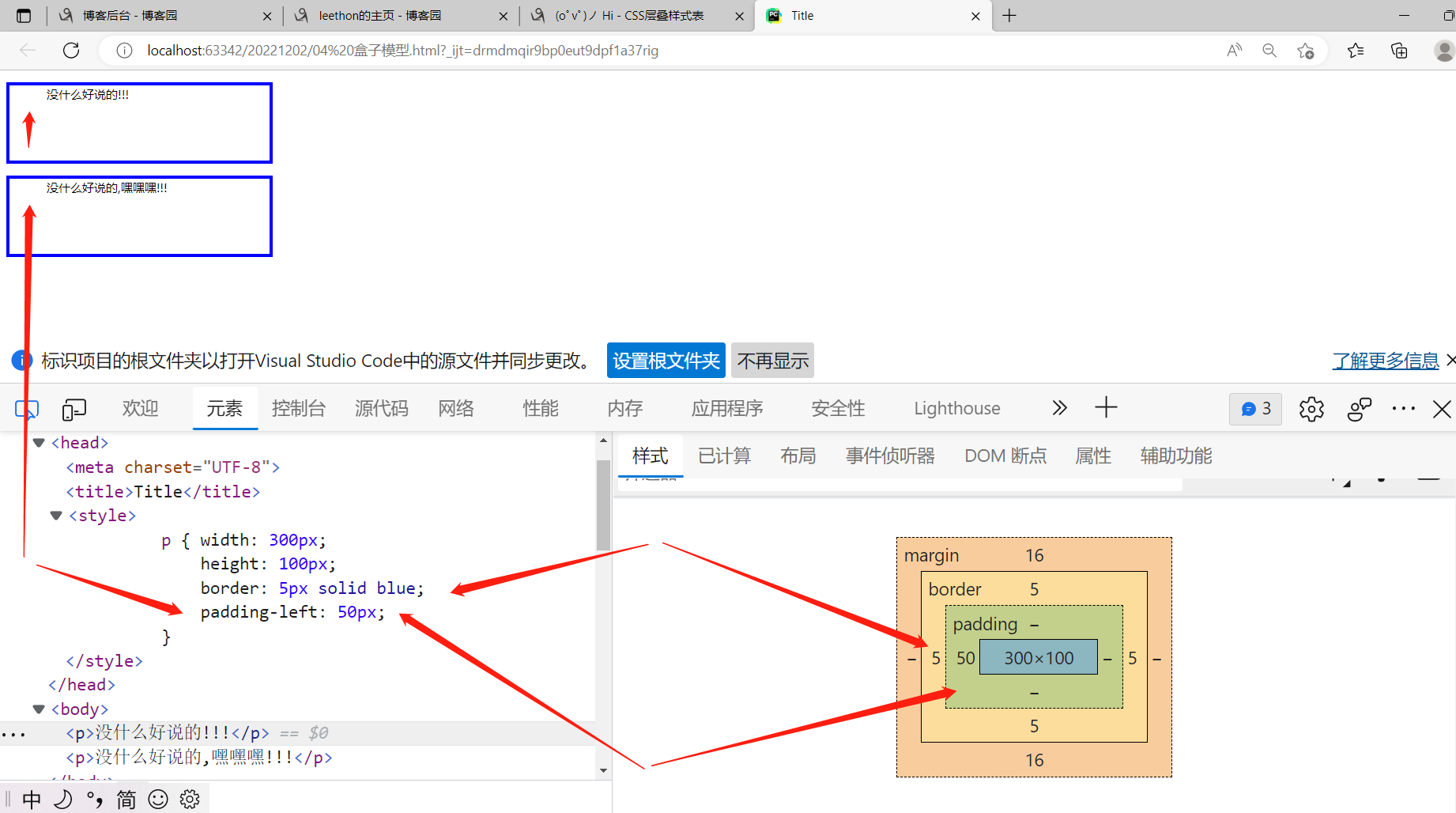
内边距的距离调节:
padding-left: 50px; # 指定左内边距为50px
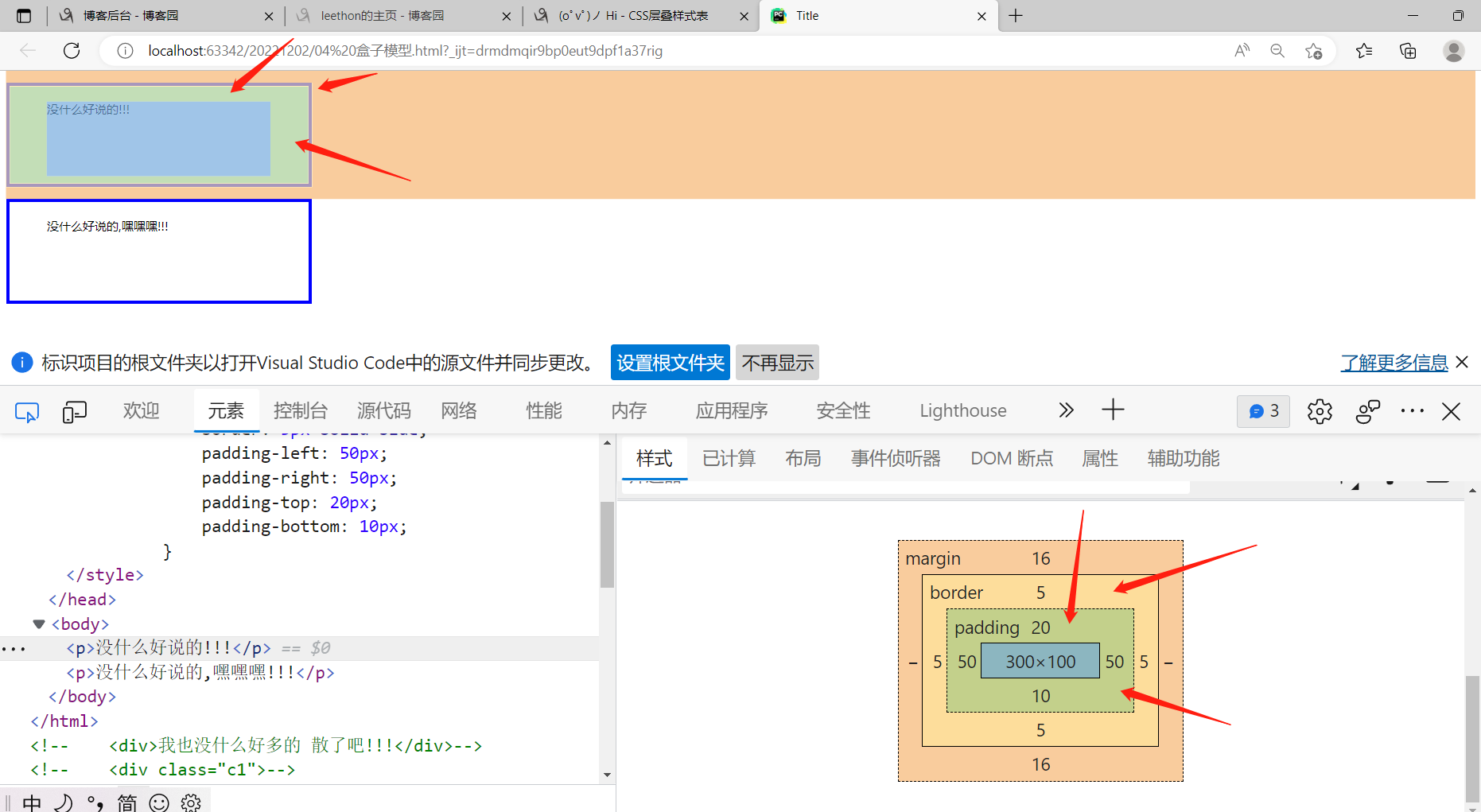
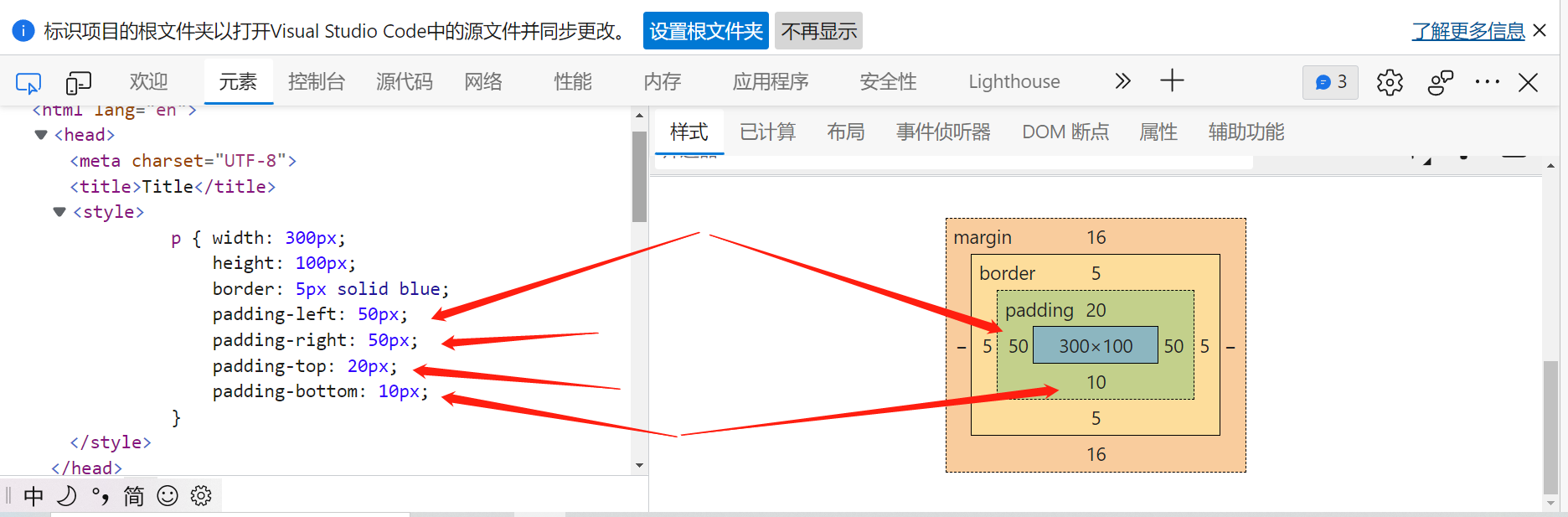
padding: 20px; # 指定上下左右内边距都为20px
padding: 20px 40px; # 指定上下内边距都为20px 左右内边距都为40px
padding: 10px 20px 30px; # 指定上 左右 下内边距都分别为10px 20px 30px
padding: 10px 20px 30px 40px; # 分别指定 上 右 下 左内边距的距离(顺时针转)
----------------------------------------------------------------------
margin自带一个16px的距离
可以手动去控制标签间的距离与padding用法一致,上下左右都可以调节
margin-bottom: 0px;
p {margin-bottom: 20px;}
div{margin-top: 20px;}
当两个块级标签一个设标签间下距离为20px,一个设标签间上距离为20px,此时两标签间的边框距离不会叠加为40px,还是20px
如果一个说20px,一个说30px,会采取大的那个作为两标签间边框的距离
两个相邻的盒子之间都有margin属性,两者不采取叠加,而是取长
-----------------------------------------------------------------------
调节左边的内边距
就是盒子左边边框与标签里面内容的距离,从而控制文字离边框的距离!!!

.内边距4边的距离都可以调节


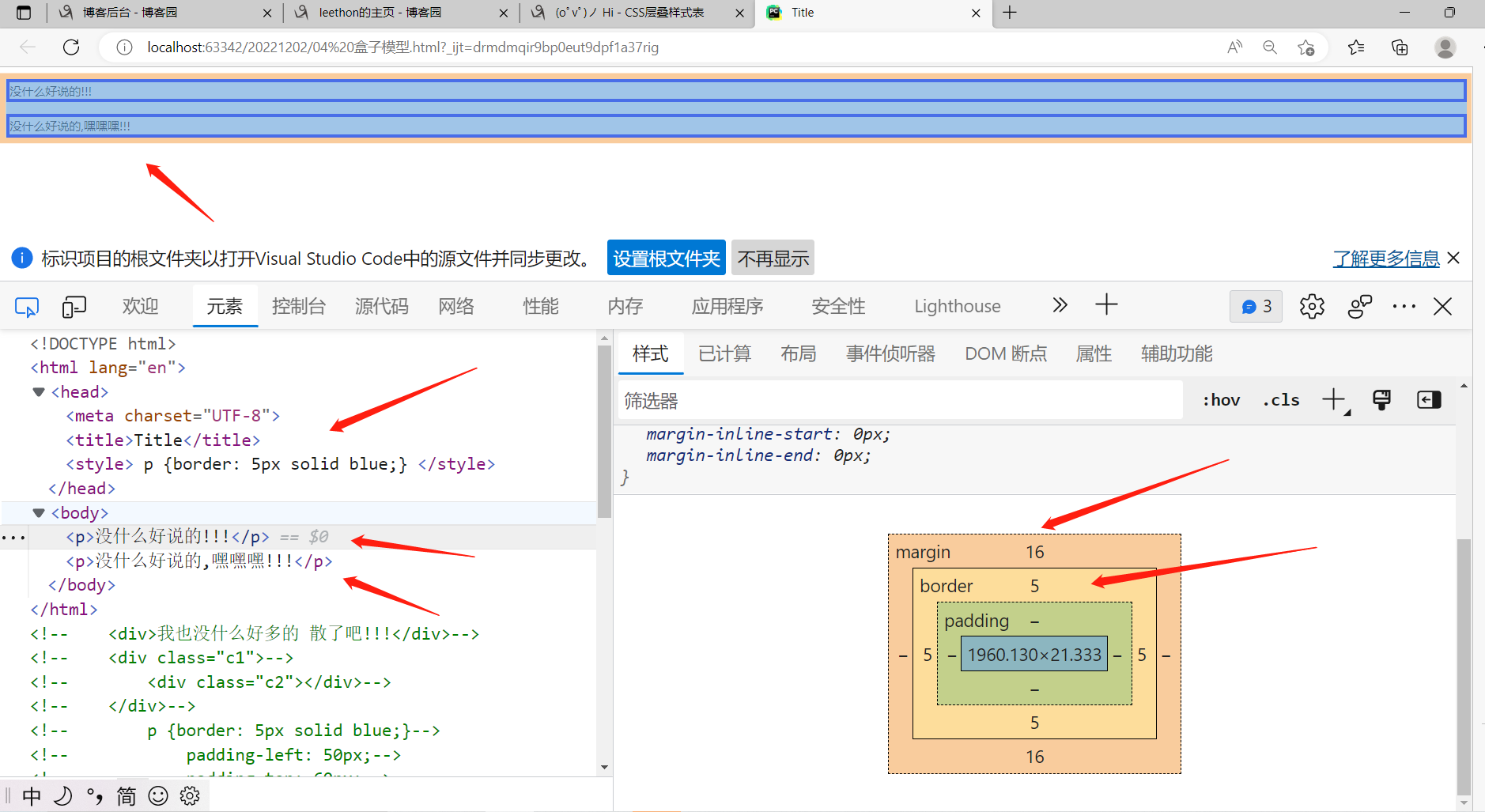
.
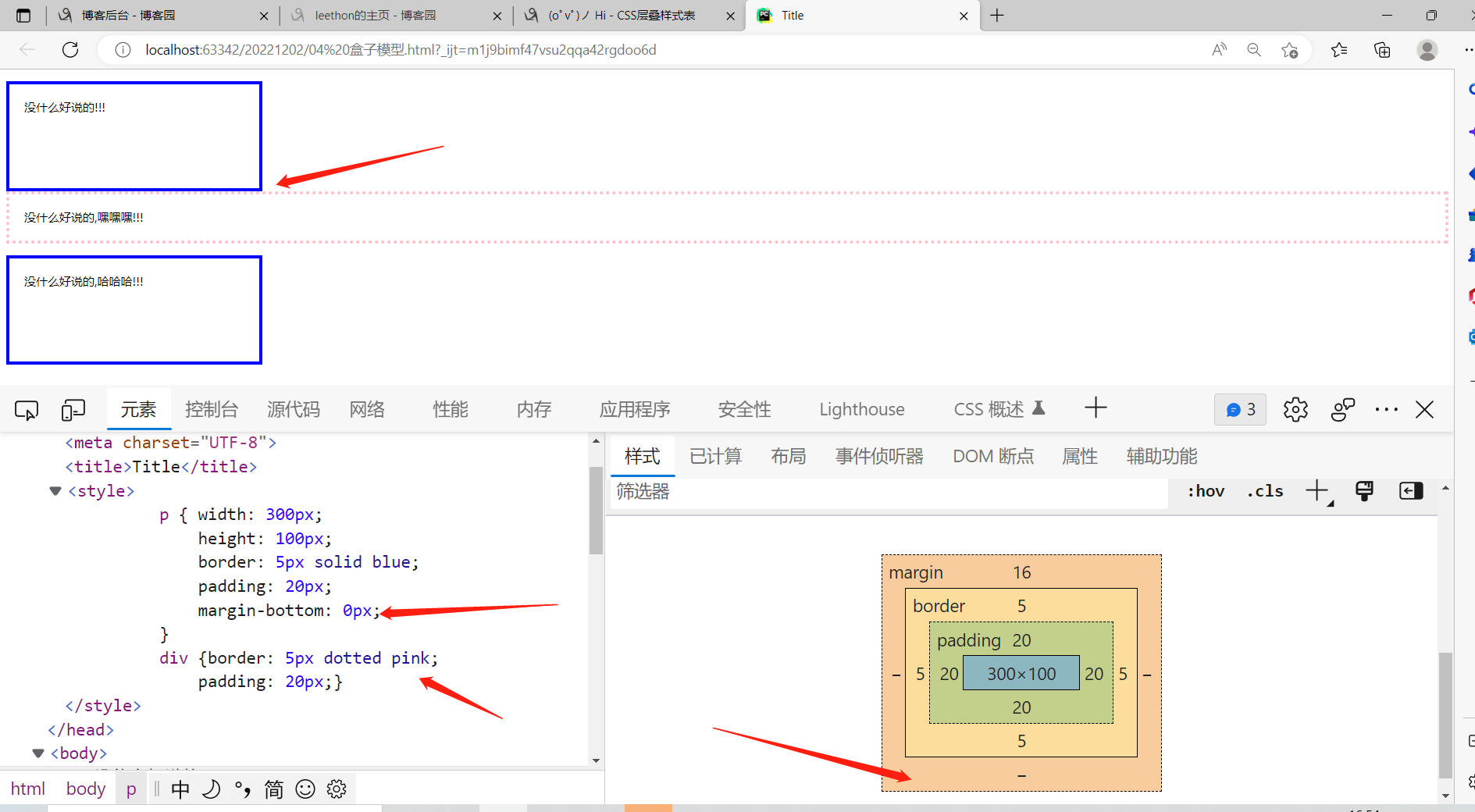
比如将两个标签的外边框距离调为零,由于默认两标签间外边框有16px,故只需要将第一个标签的外边框下面的距离设置为0px就行了


.
.
针对标签的嵌套
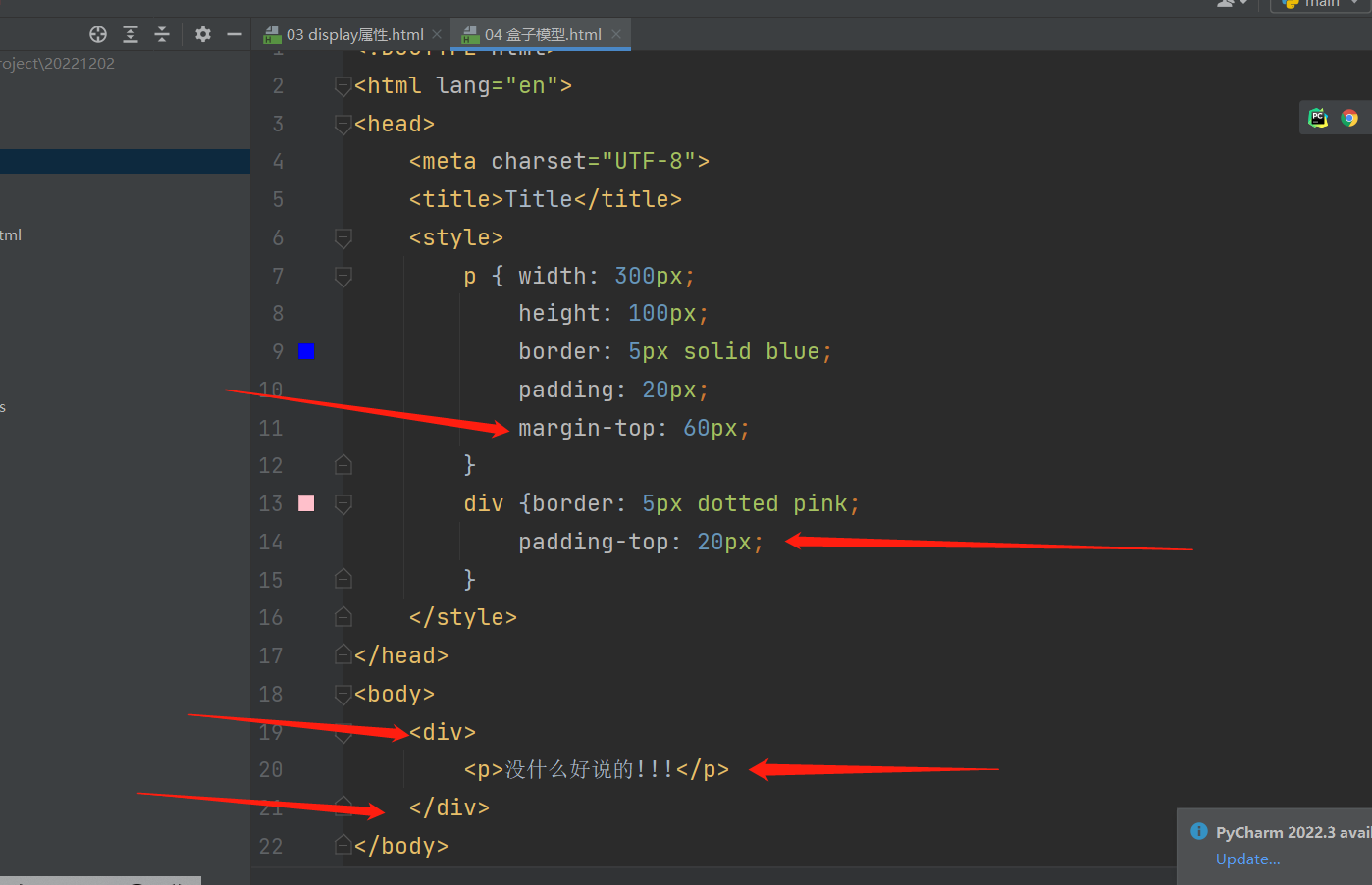
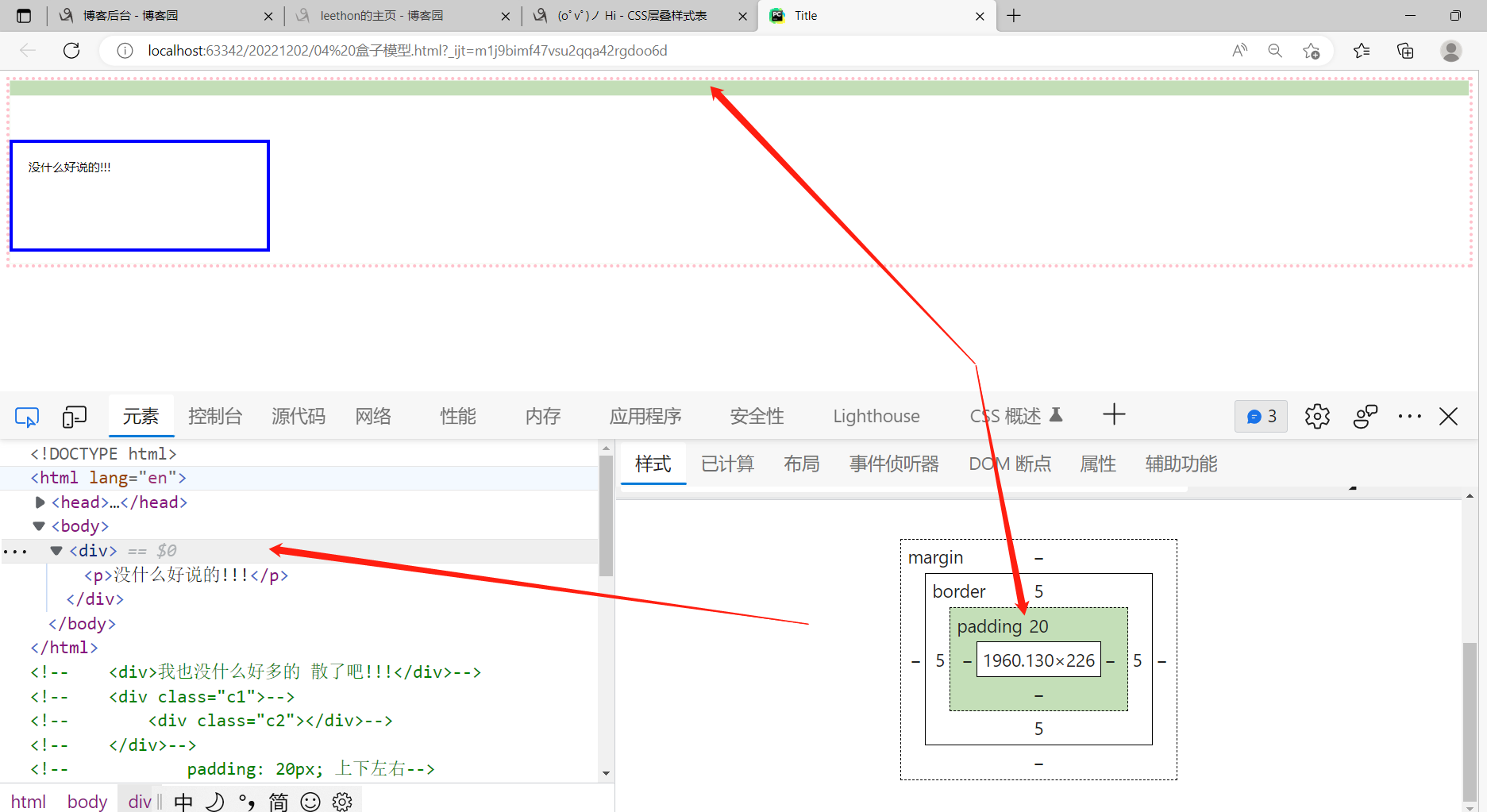
当存在标签间的嵌套时:父标签padding与子标签margin的概念就有点模糊了
比如 父标签的上padding,与上margin 都会对子标签在父标签中的距离产生影响!!!具体调哪个看哪个参数调起来较明显,就调哪一个!!!
两个嵌套的盒子,父标签的padding和子标签的margin感觉好像是叠加
-------------------------------------------
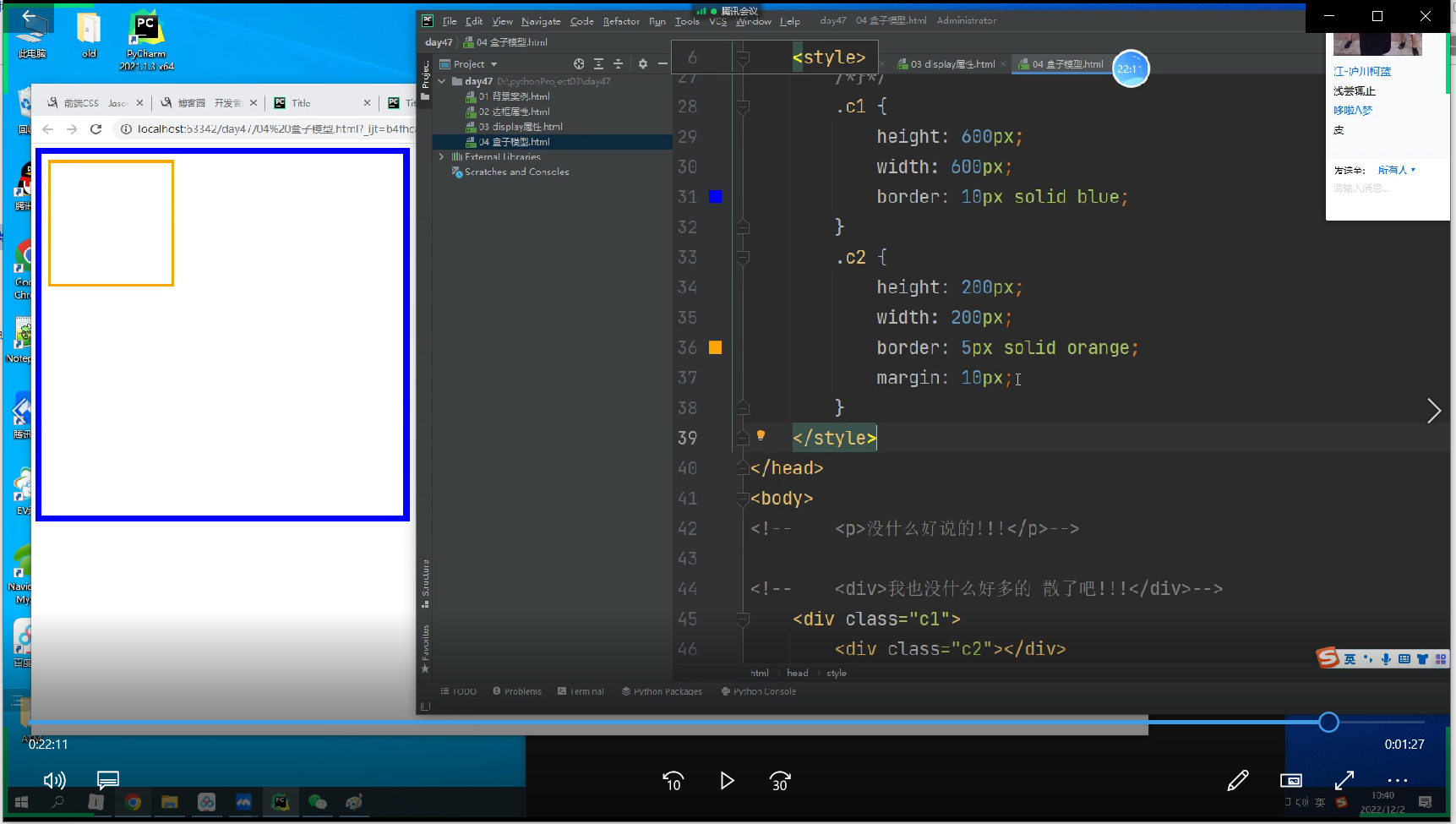
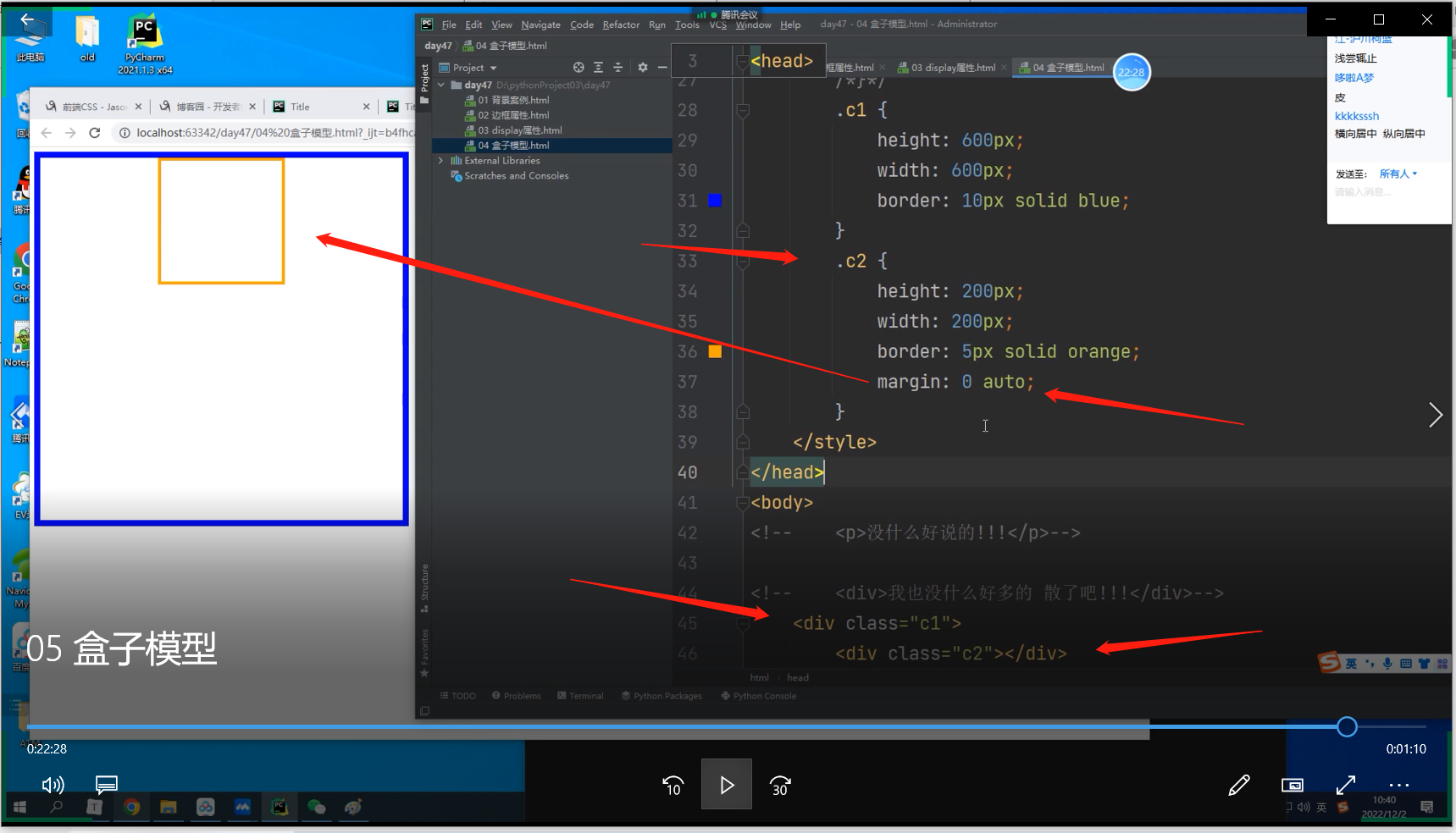
子标签在父标签里面 水平方向调居中可以用
margin: 0 auto;
子标签在父标签里面 竖直方向调居中 用margin 调不了!!!
两个嵌套的盒子,父标签的padding和子标签的margin感觉好像是叠加!!!



.
.

子标签的 margin: 0 auto; 上下调成0 左右调成auto 就居中了

.
.
.
.
.
浮动 重要!!!
浮动就是用来做页面布局的
浮动效果会将当前标签从平面浮出来
浮动的目的是为了做左右布局的块级标签(我们默认的块级标签都是自上而下排列的,而行内标签虽然可以左右排列,但是有很多功能上的缺失。)
---------------------------------------------------
浮动的现象 float:left\right
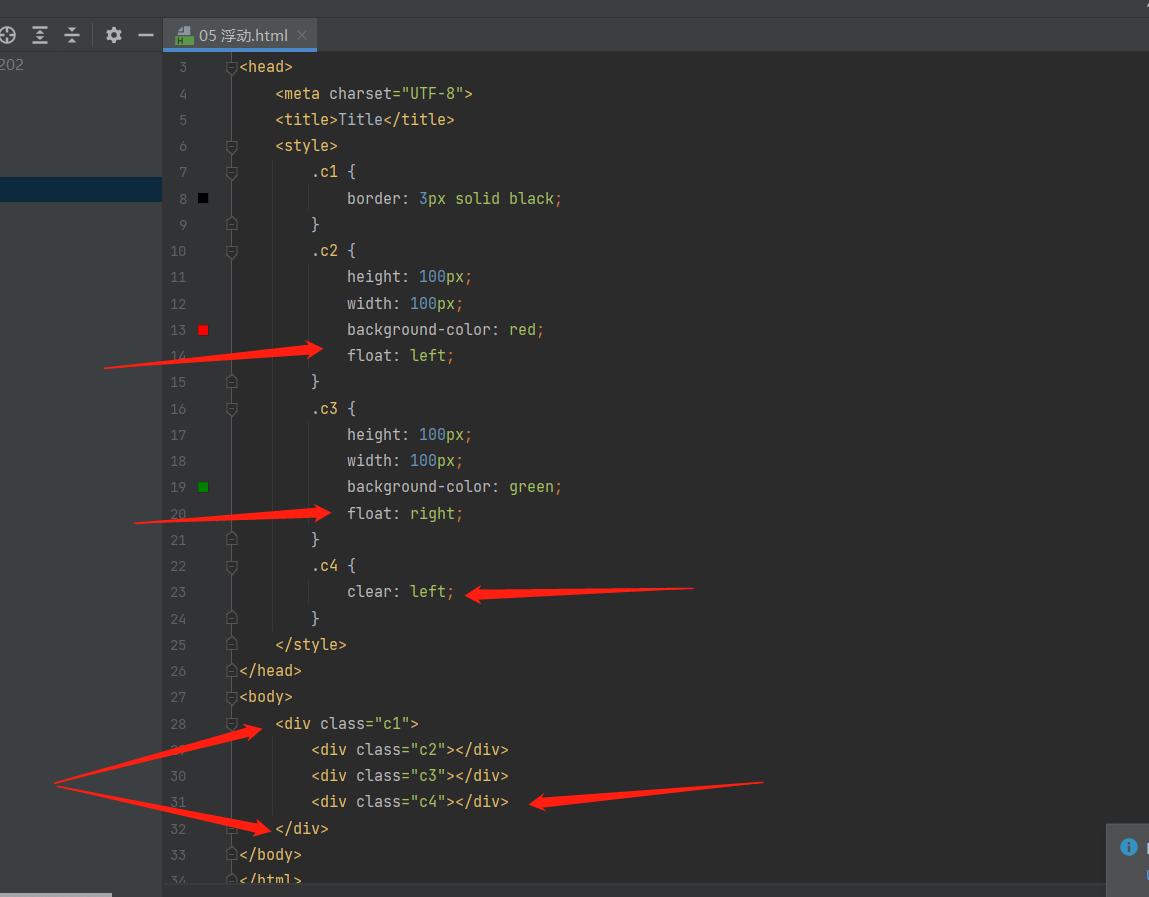
如果一个父标签里面如果有多个子标签都往做飘,这个时候按带码执行的顺序来,第一个标签飘到左边后,后续往左飘的标签依次往左排!!
------------------------------------
浮动带来的影响
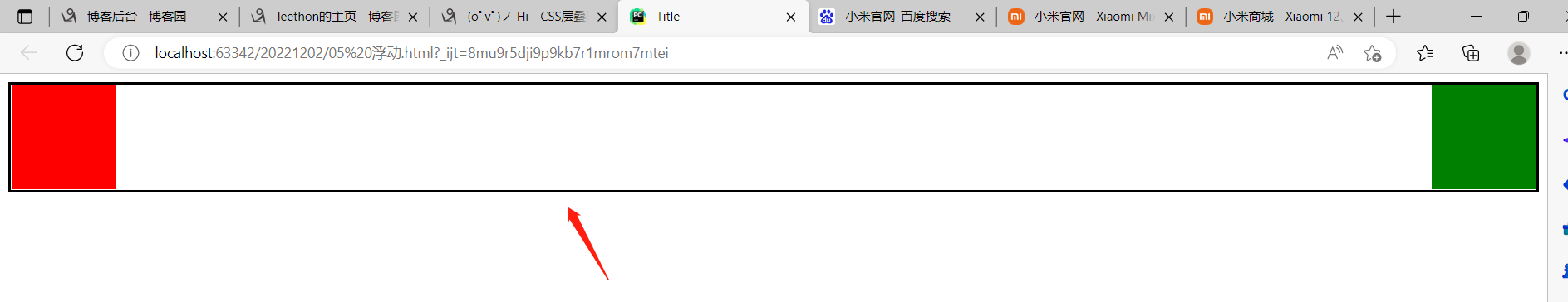
浮动的元素是脱离正常文档流的 会造成父标签塌陷
-----------------------------------
如何解决浮动的影响
1. 可以设置父标签的高度和子标签的高度一样高,或者在父标签里面再创一个空的子标签,该子标签设置高度与飘的标签的高度一样高,这两种都可以把父标签给撑起来。
--------------------------------
在父标签里面再创一个空的子标签,不用设该空标签的高度,设置一个 clear :left
2. clear :left # 左侧不允许出现浮动的标签,就也能把父标签撑起来
--------------------------------
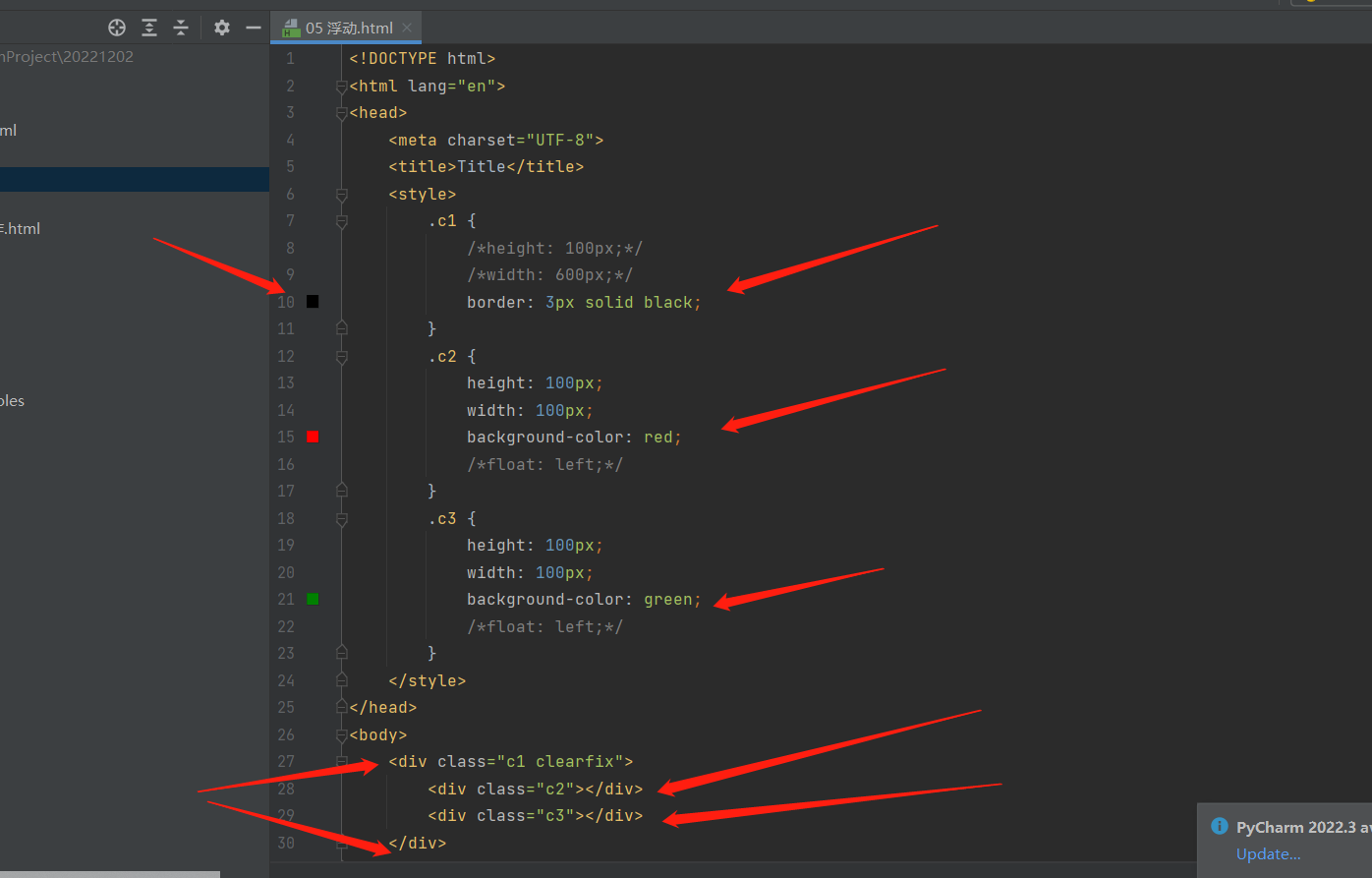
3. 解决浮动带来的影响终极方法
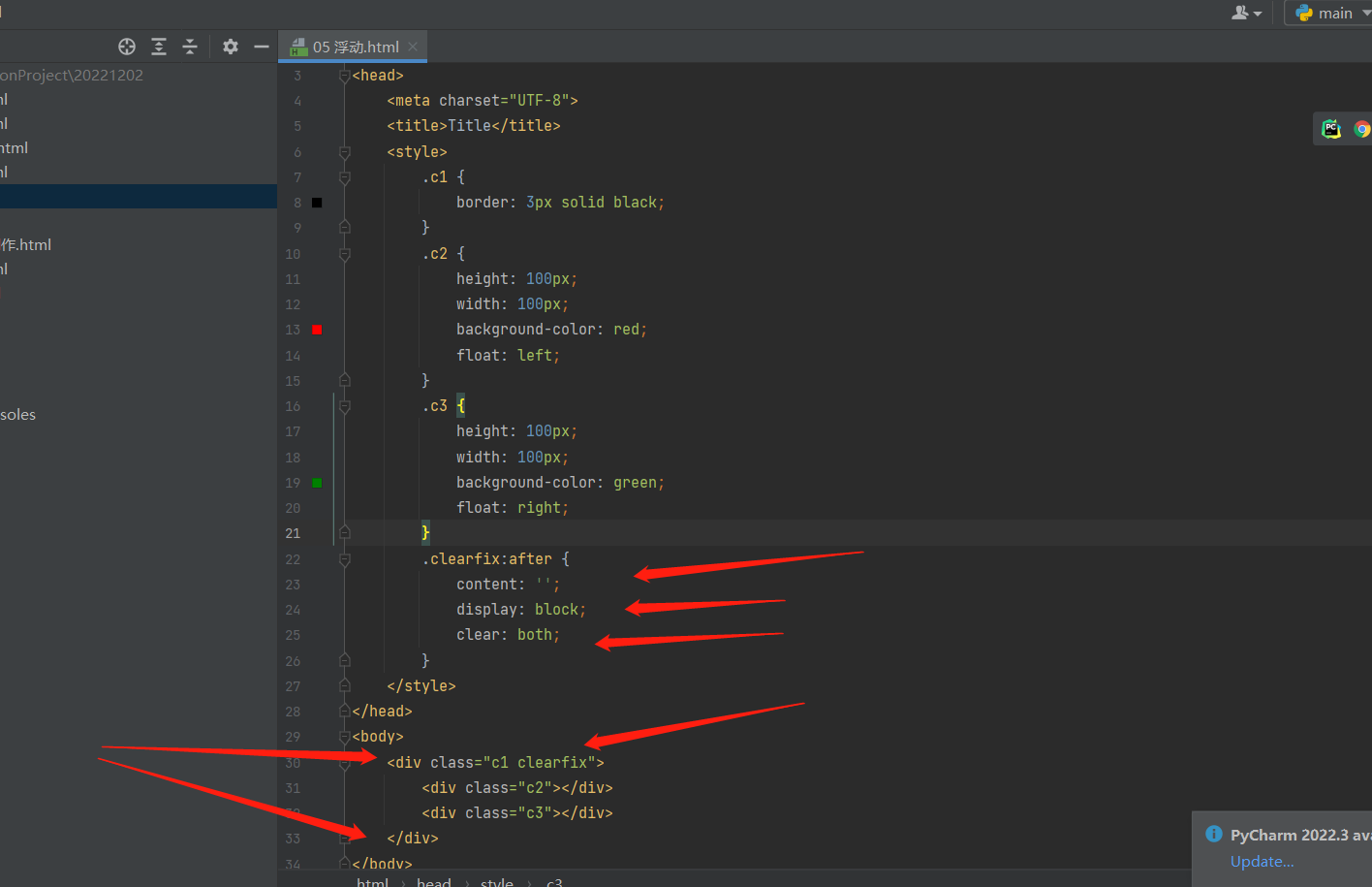
利用伪元素选择器,给选择的标签尾部加点内容!!!
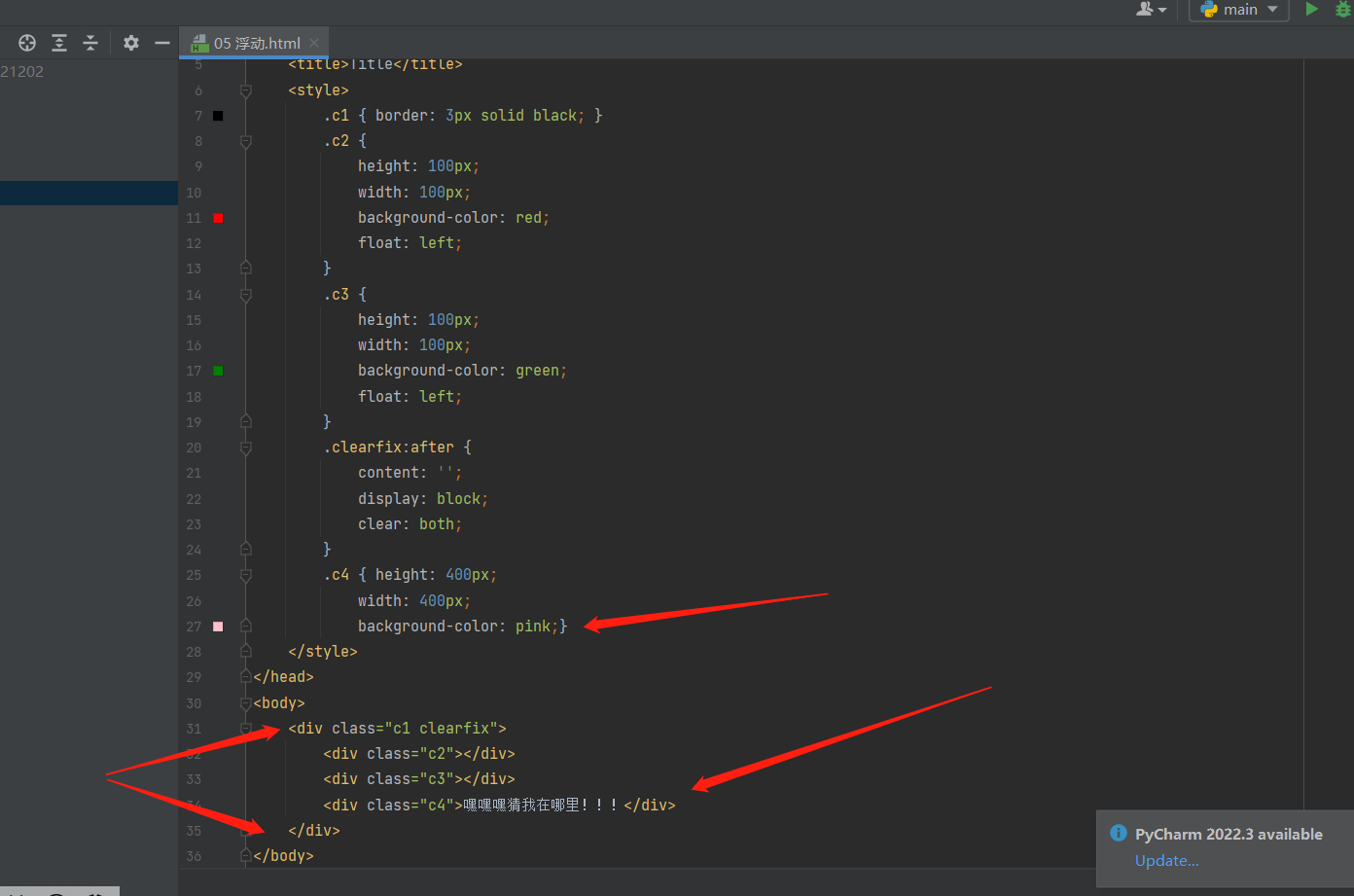
先提前写好样式类,
.clearfix:after {
content: ''; # 在选择的标签尾部加个空字符串
display: block; # 把该空字符串所属的行内标签变成一个块级标签,独占一行
clear: both; # 该空字符串左右两边都不运行有浮动的原素
}
这样谁塌陷了 就给谁添加clearfix样式类就可以了
----------------------------------------------------


.
.
飘浮后父标签塌陷了


.
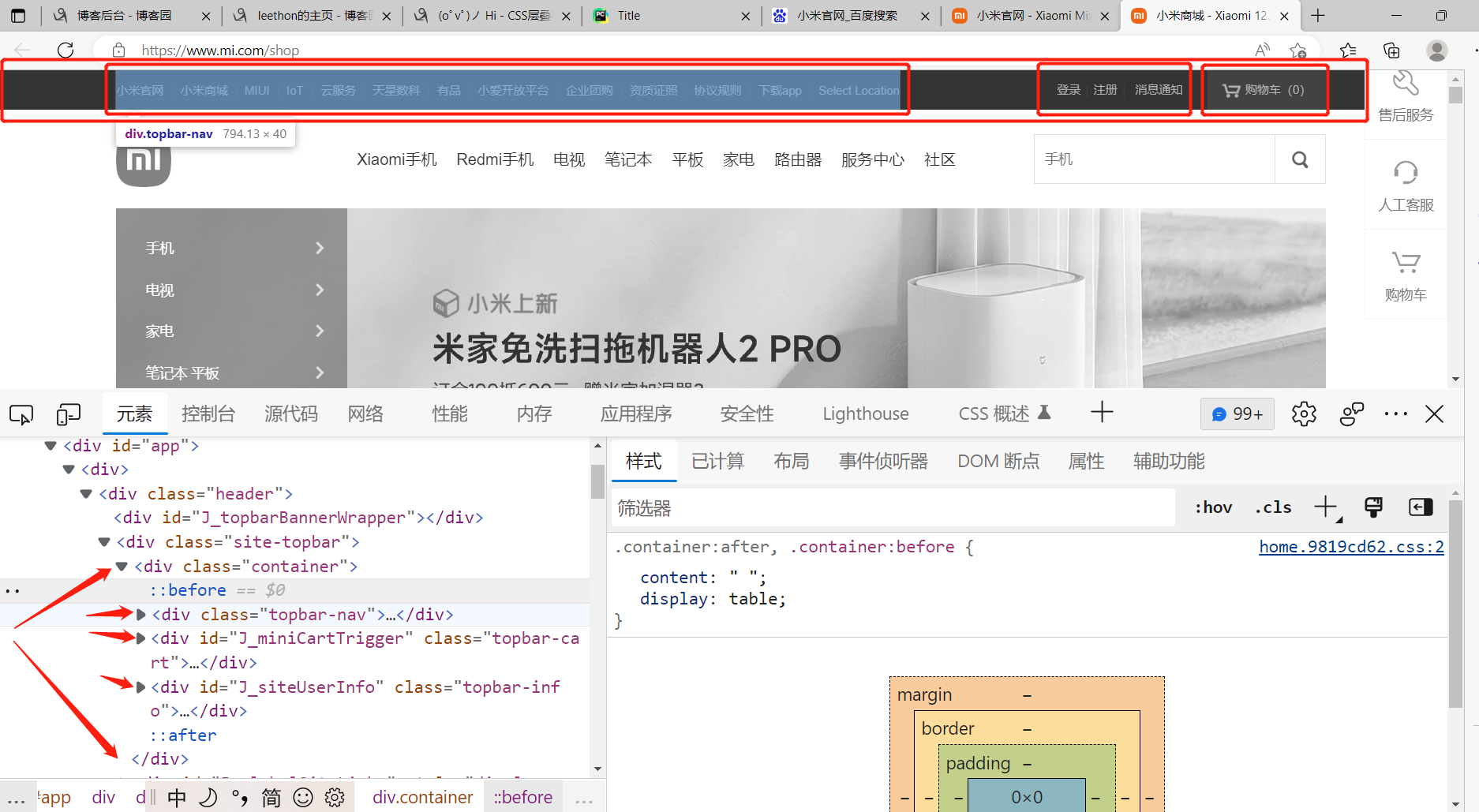
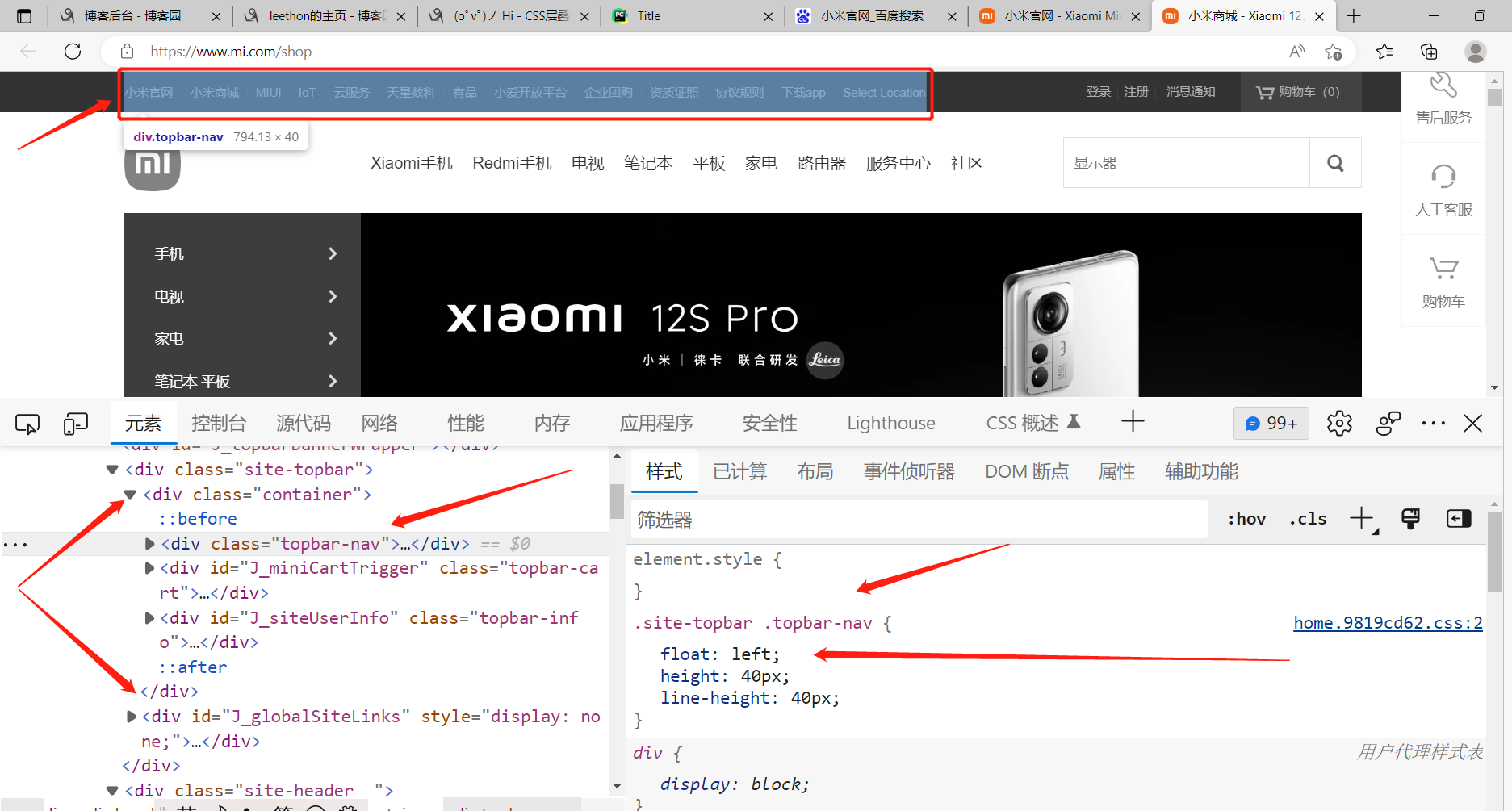
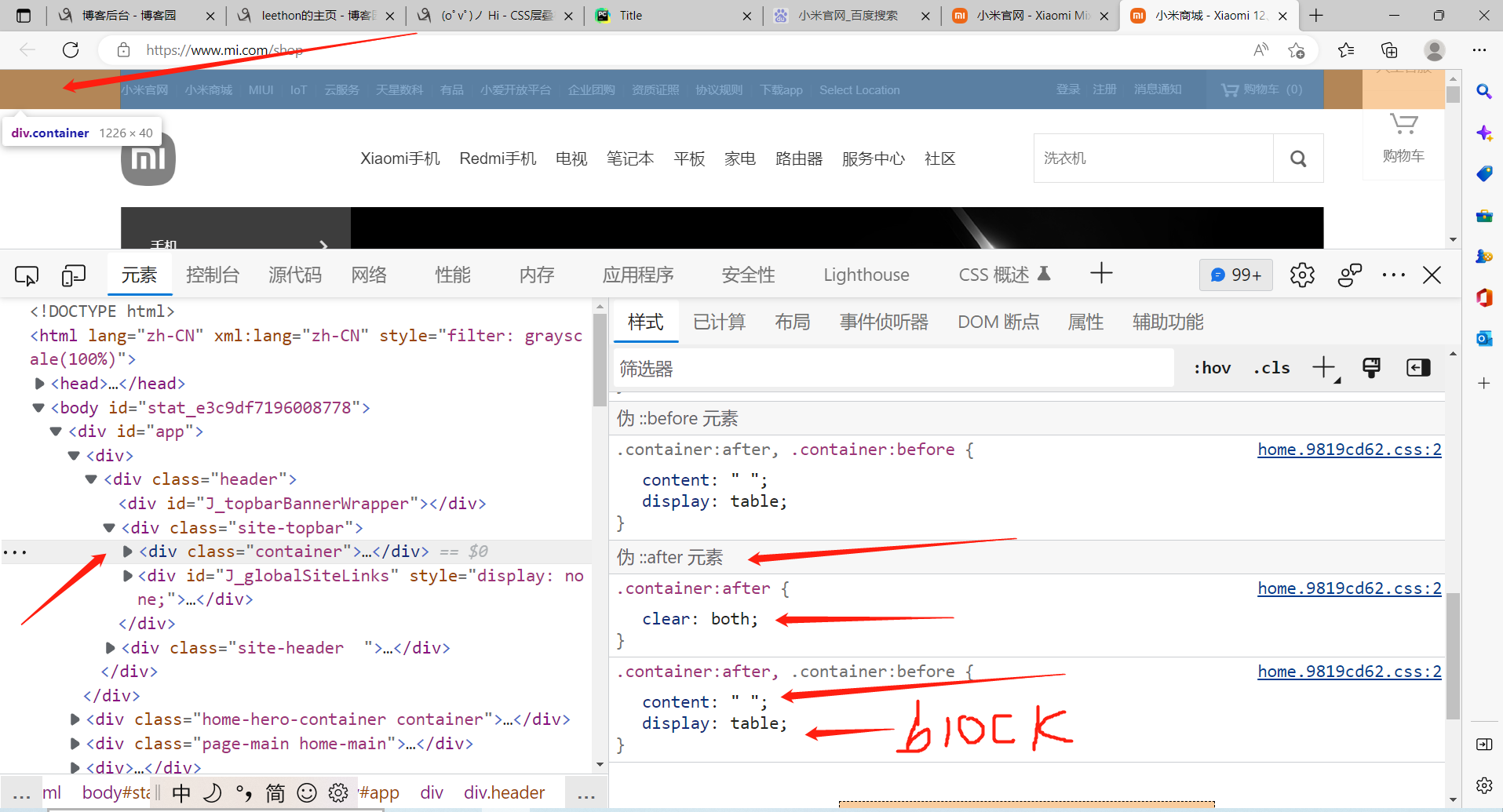
.小米的案例


.
.
clear :left # 左侧不允许出现浮动的标签,就也能把父标签撑起来


.
.
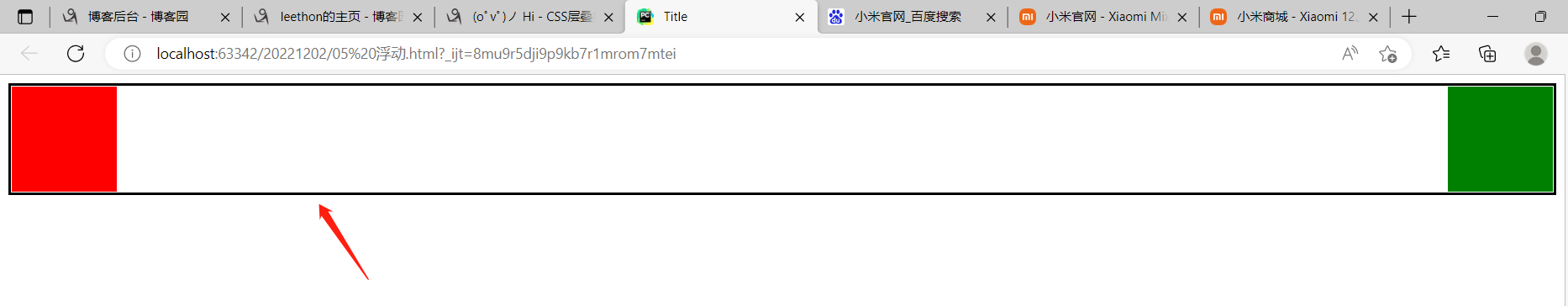
谁塌陷了,就给谁添加clearfix样式类就可以撑起来了


.
小米案例

.
.
.
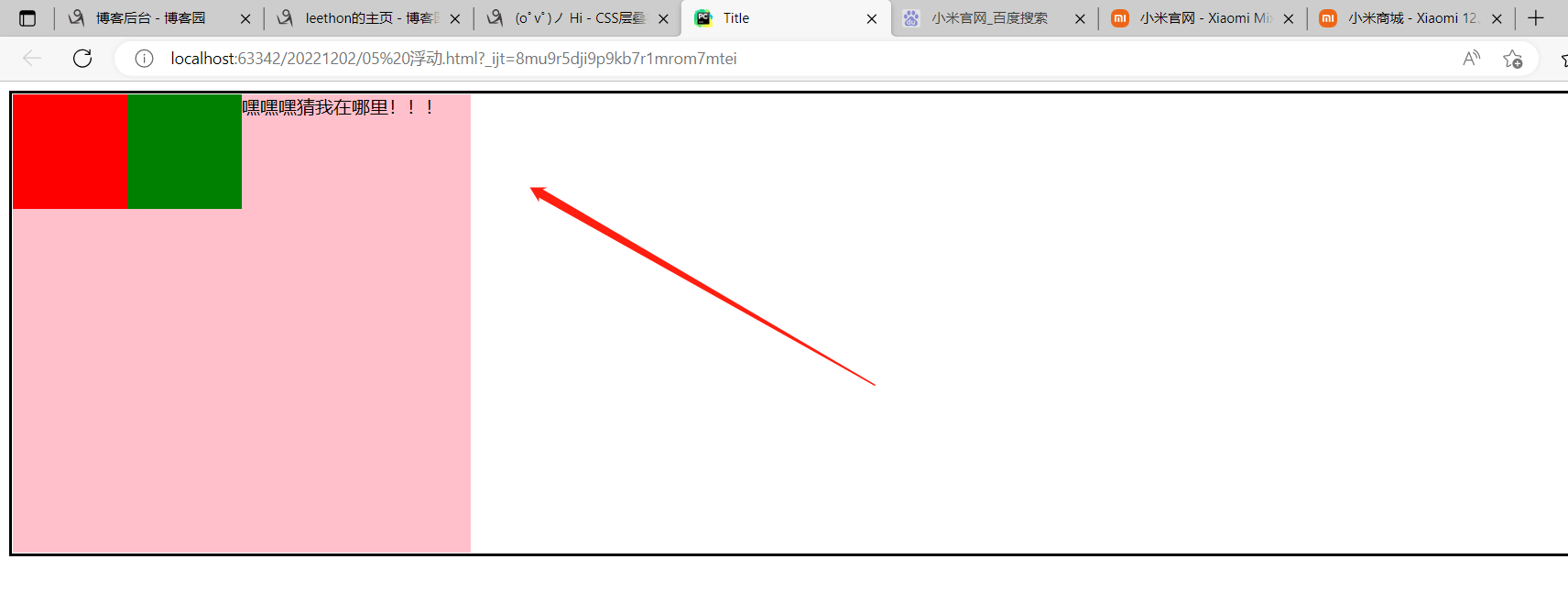
补充:浏览器会优先展示文本内容(如果被挡住)

按理说文字应该是被挡住了,但是浏览器如果发现文字被挡住了,会优先将文本内容展示!!!

.
.
.
.
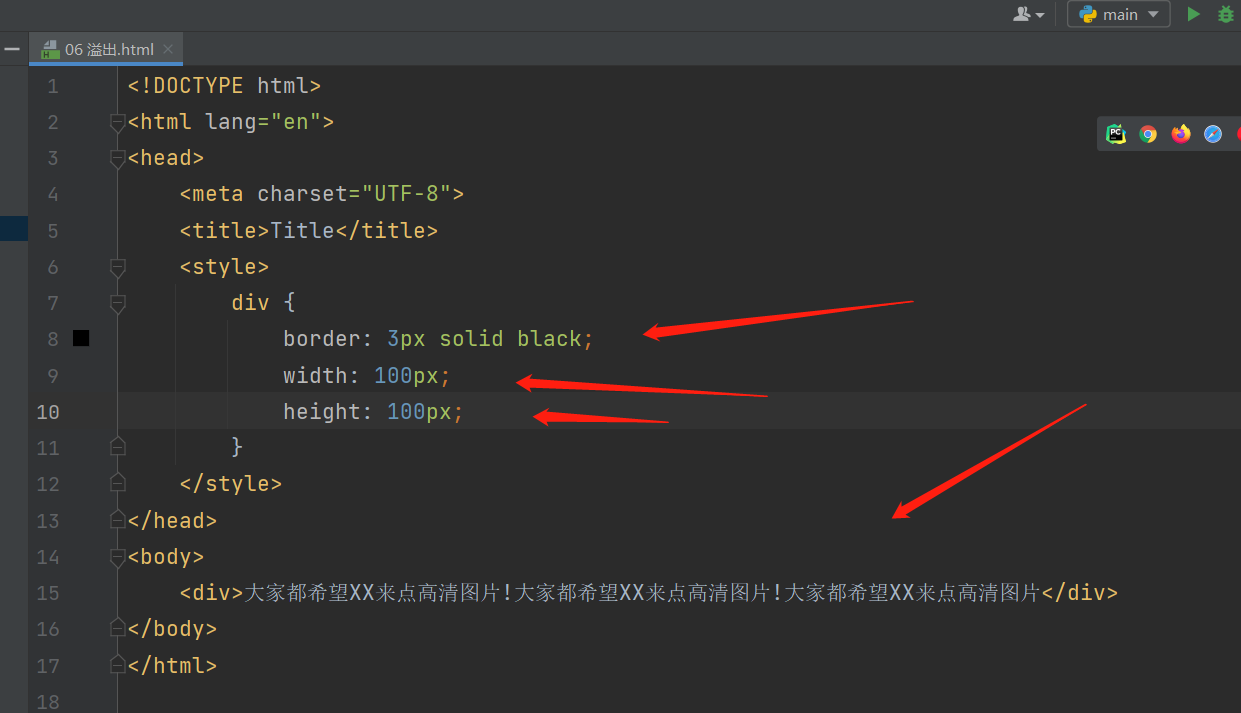
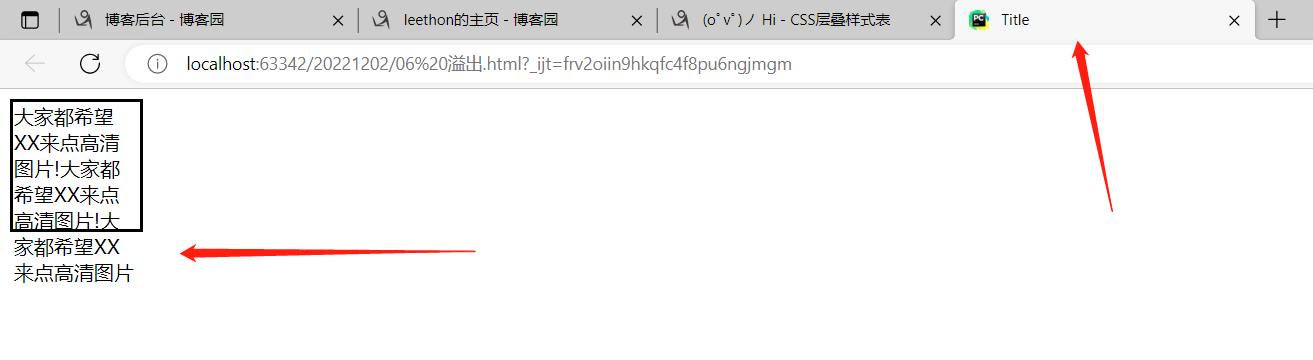
溢出 主要针对文字与头像过大,规定的区域大小放不下怎么办?
文字内容溢出了窗口的现象!!!


.
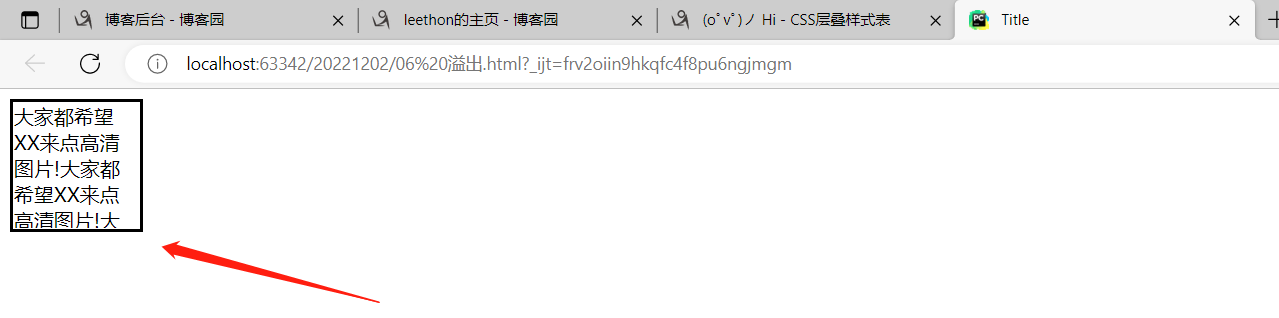
overflow: hidden 多出的部分直接隐藏掉!!!

.
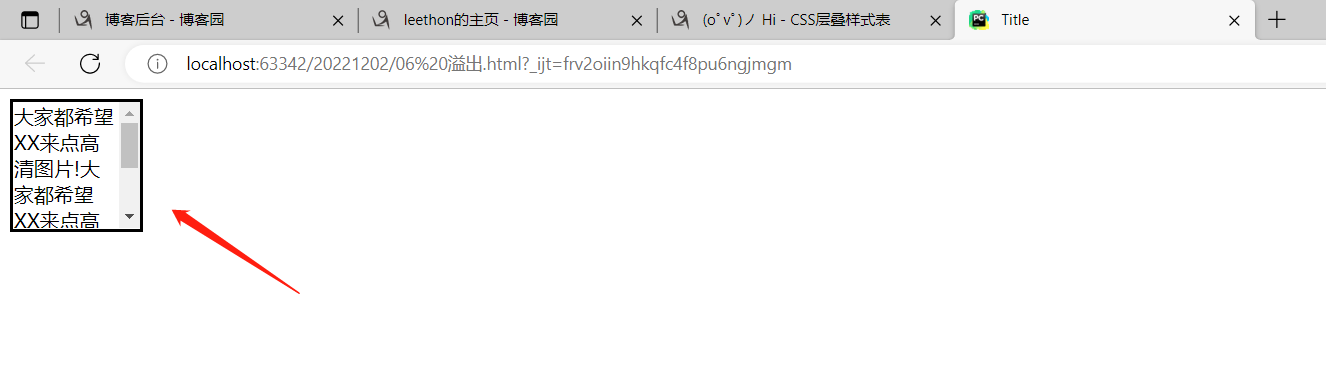
overflow: auto 在规定的区域弄一个上下的滚动条!!!

.
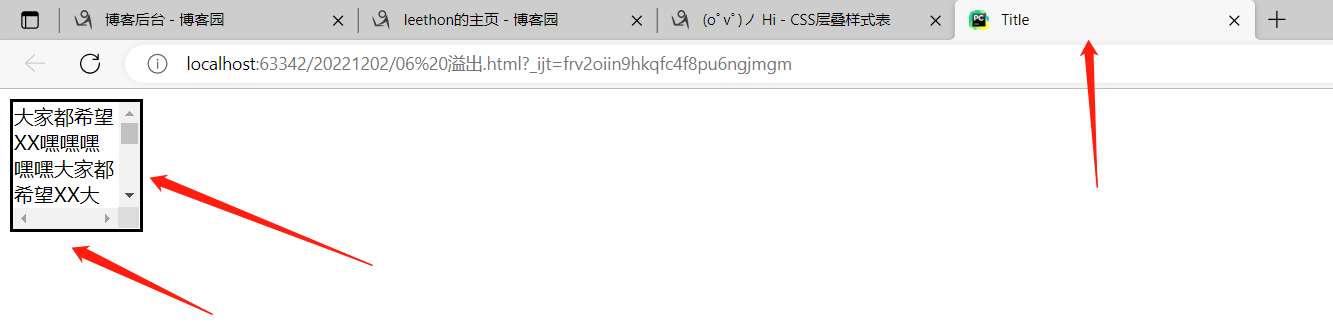
overflow: 在规定的区域弄一个上下滚动条,弄一个左右滚动条

.
.
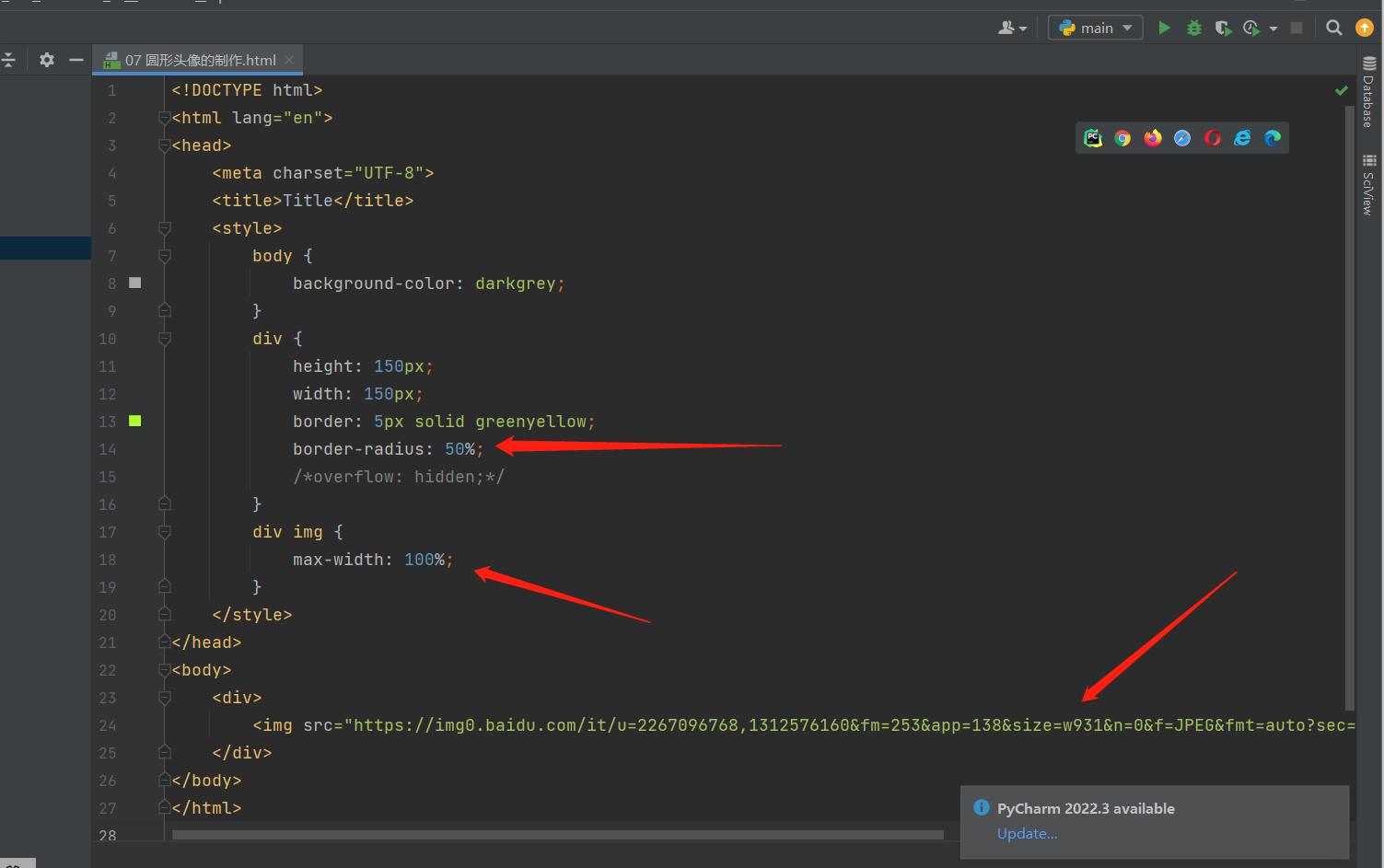
div {
height: 150px;
width: 150px;
border: 5px solid greenyellow;
border-radius: 50%; # 做成圆形
overflow: hidden; # 多余的部分隐藏
}
div img {max-width:100%;}
# 让div里面的img图片的最大宽度只能和div的区域一样宽,就会让图片等比例收缩到和div一样宽!!
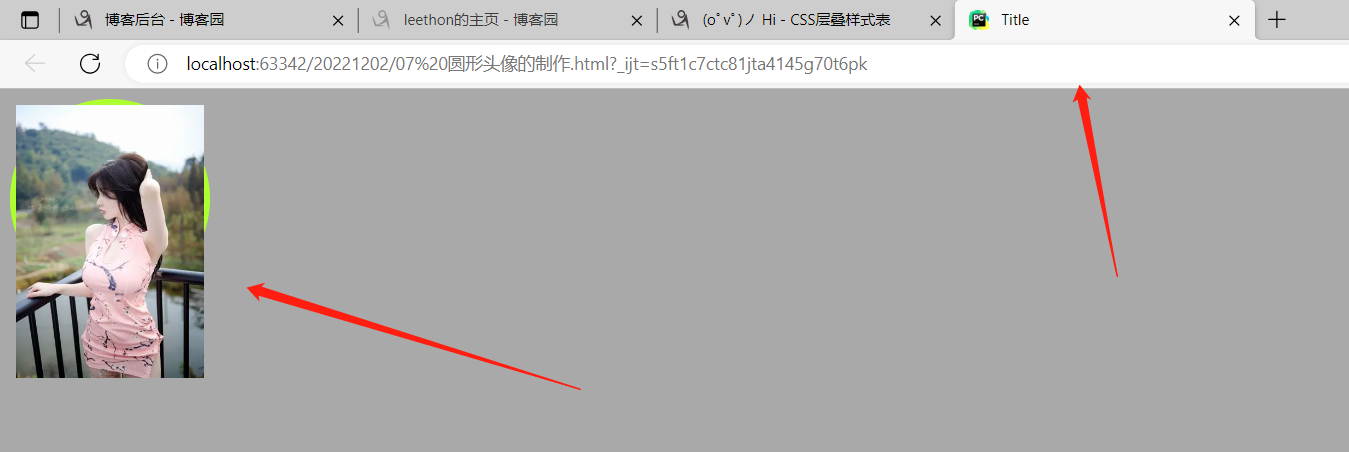
图片溢出现象!!!
先让div里面的img图片的最大宽度,按等比例收缩到和div一样宽


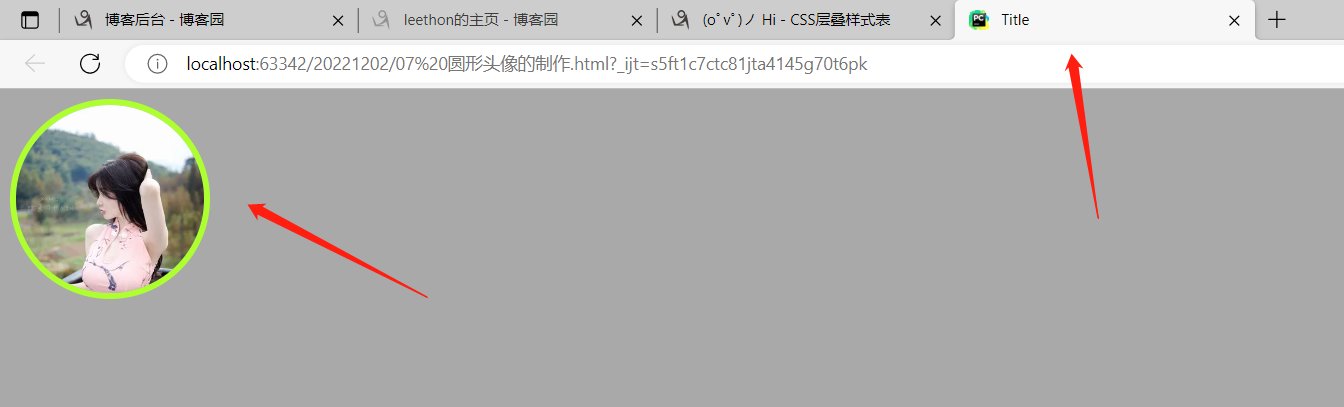
overflow: hidden 再隐藏掉多余的部分 这样圆形头像就做好了!!!

.
.
.
.
定位(position)的方式来改标签的上下左右四个方向的距离,从而实现标签的移动!!!
注意和用盒子模型的方法移动标签不是一回事!!!
标签在默认情况下都是无法通过定位的参数来移动!!!
----------------------------------------------
针对定位有四种状态:
1.static静态(标签默认的状态 无法通过定位移动)
2.relative相对定位(基于标签原来的位置)
3.absolute绝对定位(基于某个定位过的父标签做定位)
4.fixed固定定位(基于浏览器窗口固定不动)
----------------------------------------------
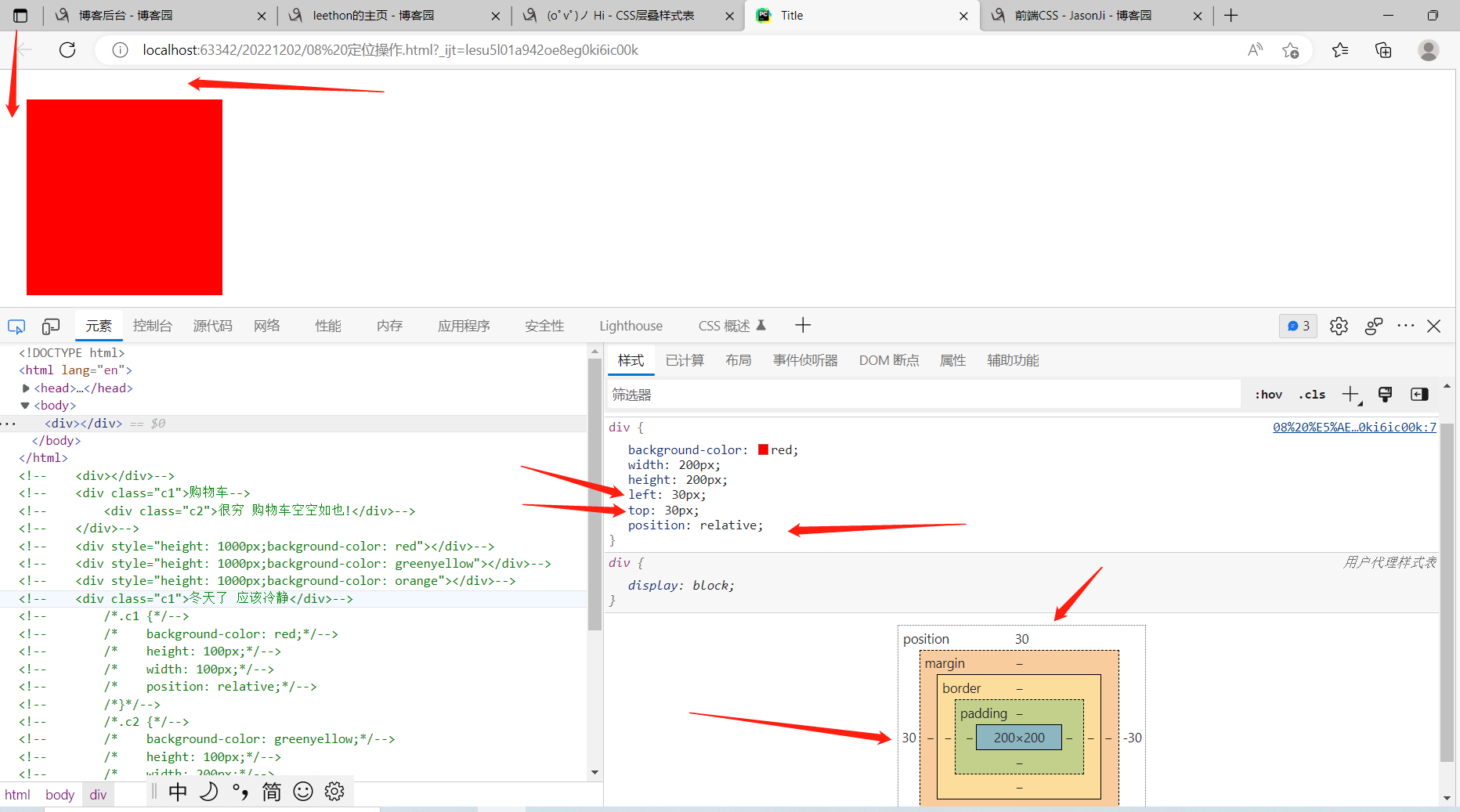
相对定位:
div {
background-color: red;
height: 100px;
width: 100px;
left: 30px;
top: 30px;
position: relative;}
# 使用的频率不是很高
------------------------------------------------
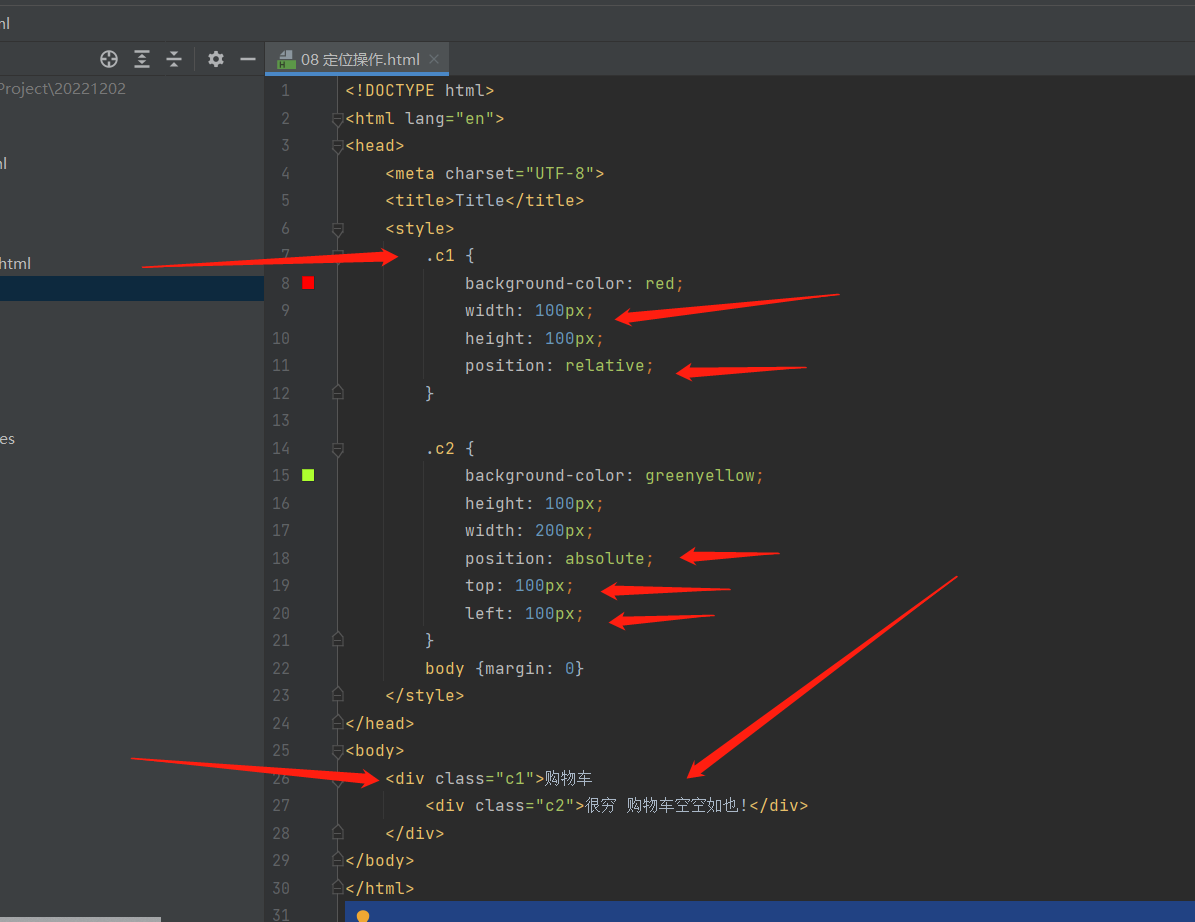
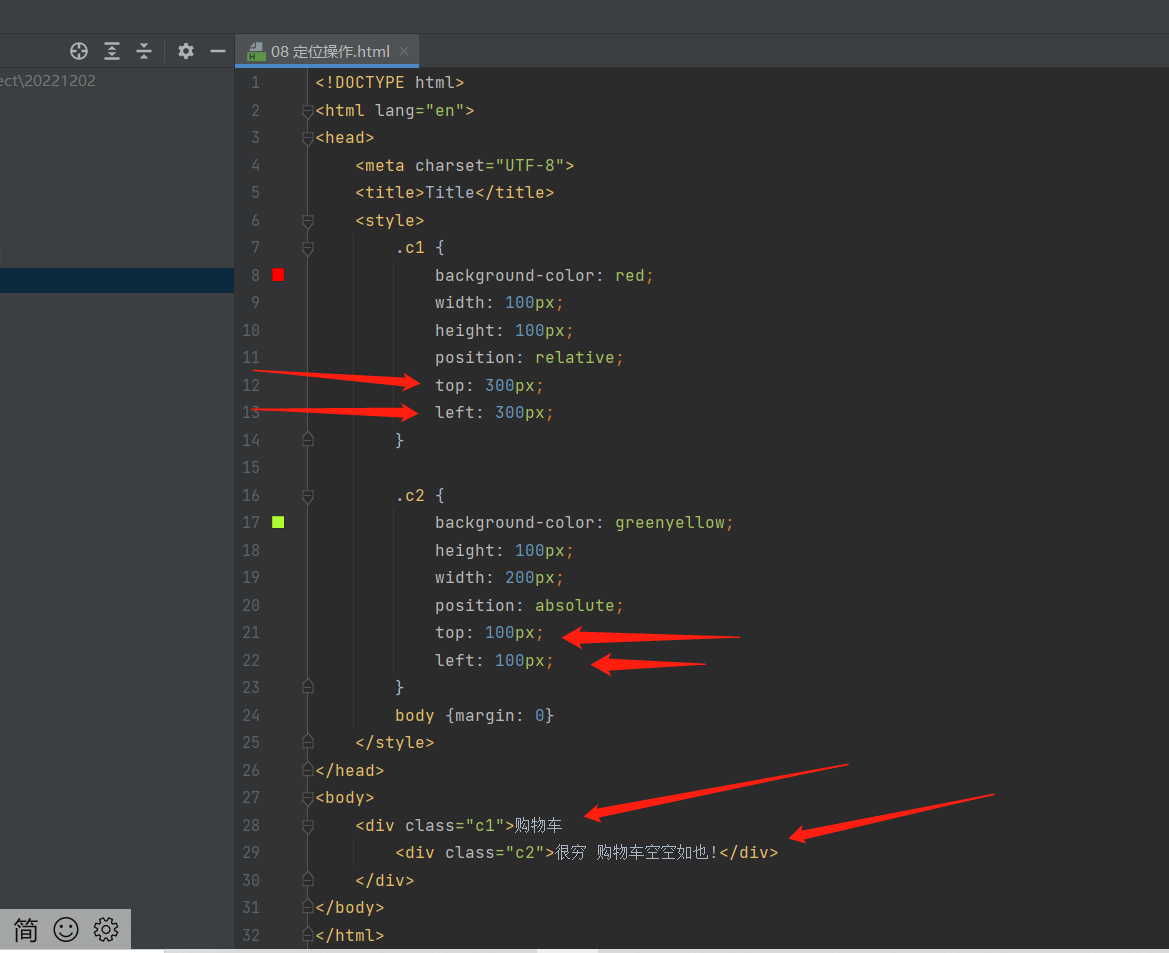
绝对定位:
要使用绝对定位,必须要先有一个已经定位过的父标签!!!
.c1 {
background-color: red;
width: 100px;
height: 100px;
position: relative;
} # 把position默认属性改为relative 此时class值为c1的标签就变成了已经定位过的父标签了
.c2 {
background-color: greenyellow;
height: 100px;
width: 200px;
position: absolute; # 改为绝对定位
top: 100px;
left: 100px; # 此时就是基于上面的标签来做定位了!
}
# 绝对定位的标签一定要有一个已经定位过的父标签,这样父标签一旦移动,决定定位的标签也会跟着移动!!!
-------------------------------------------------
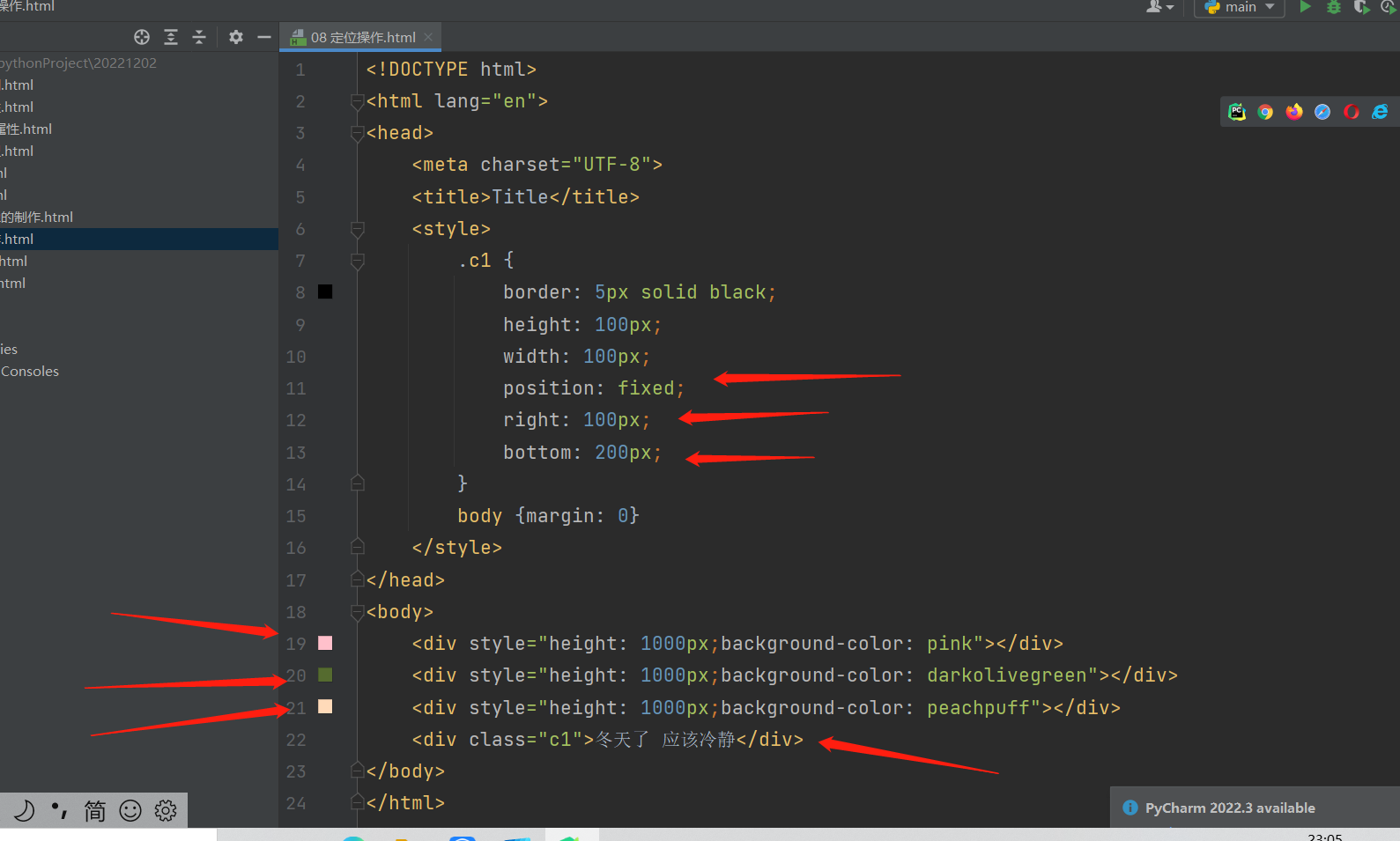
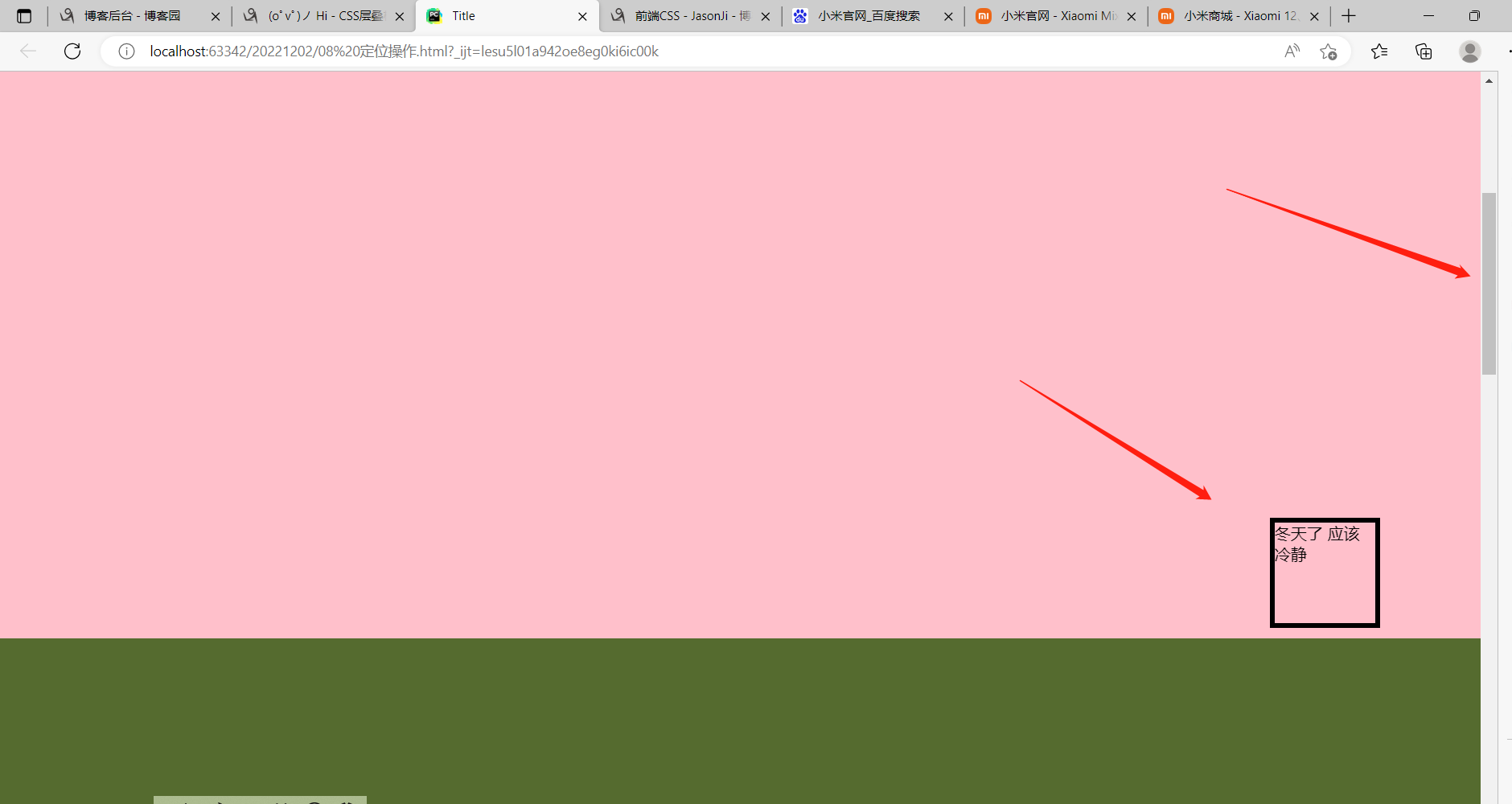
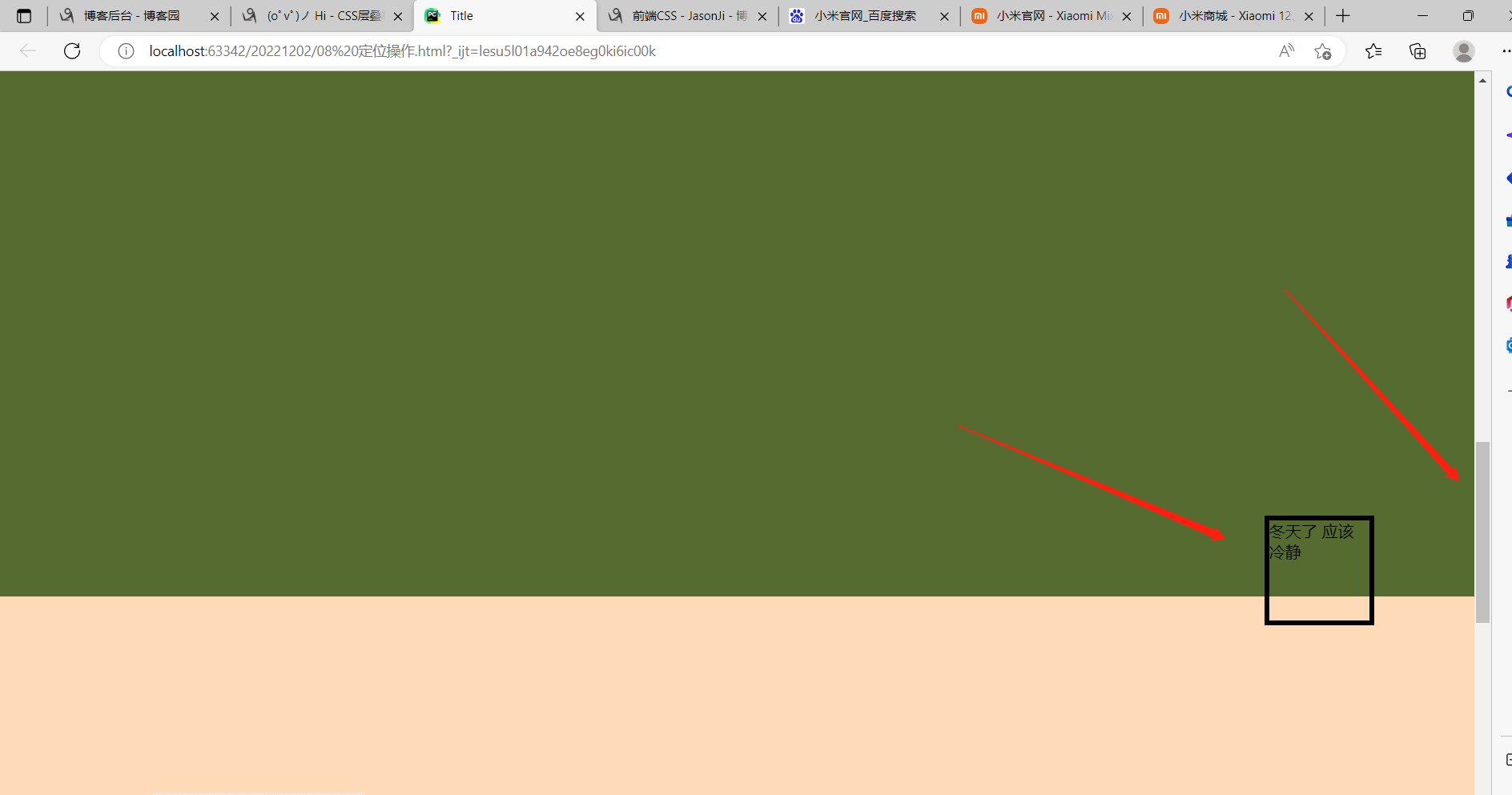
固定定位:
.c1 {
border: 5px solid black;
height: 100px;
width: 100px;
position: fixed;
right: 100px; # 距离浏览器窗口右侧100px
bottom: 200px;} # 距离浏览器窗口下侧200px
# 固定定位就是 该标签距离浏览器窗口的位置
# 不会随着浏览页面上下滚动条的移动,而改变该标签的位置!!!
---------------------------------------------------
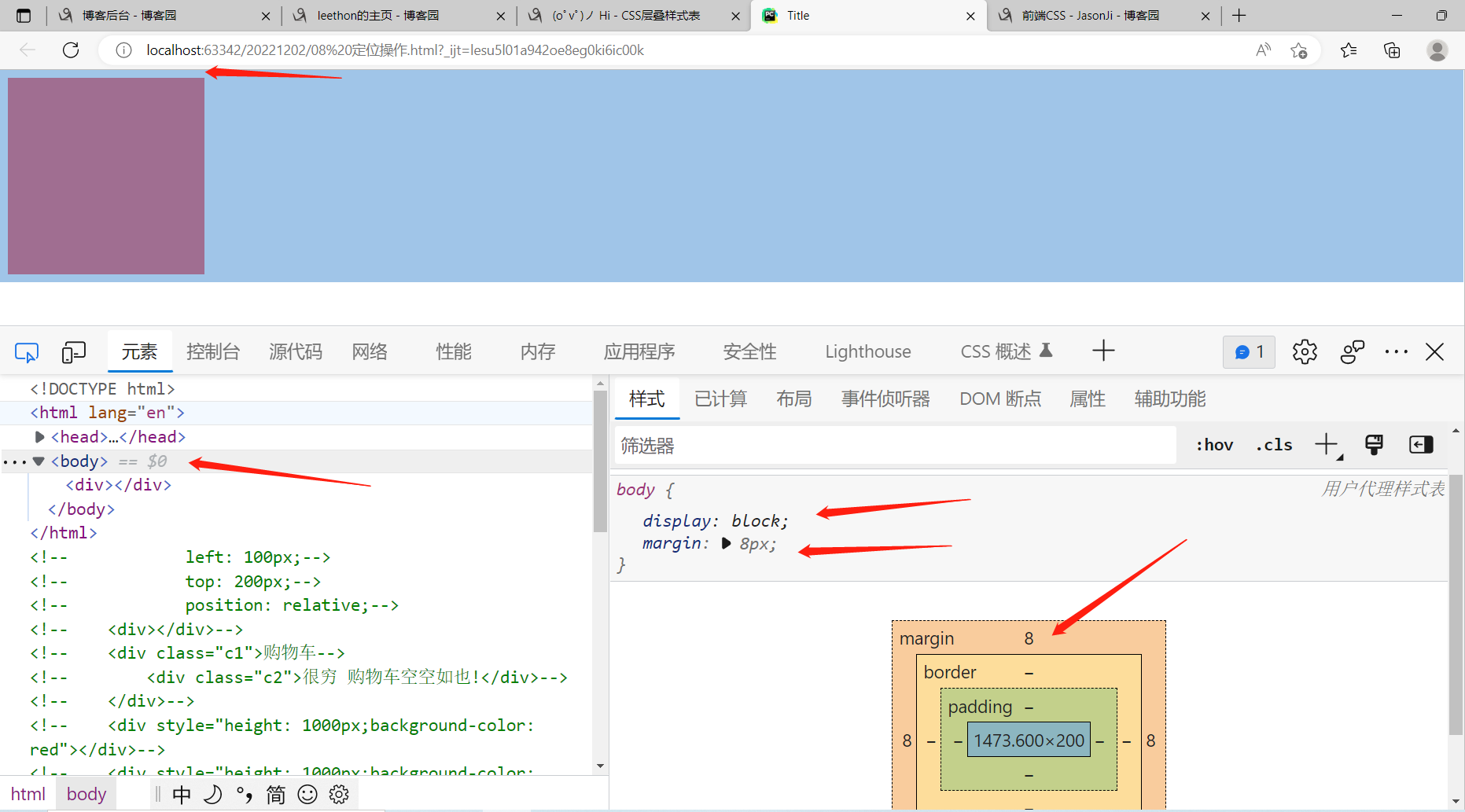
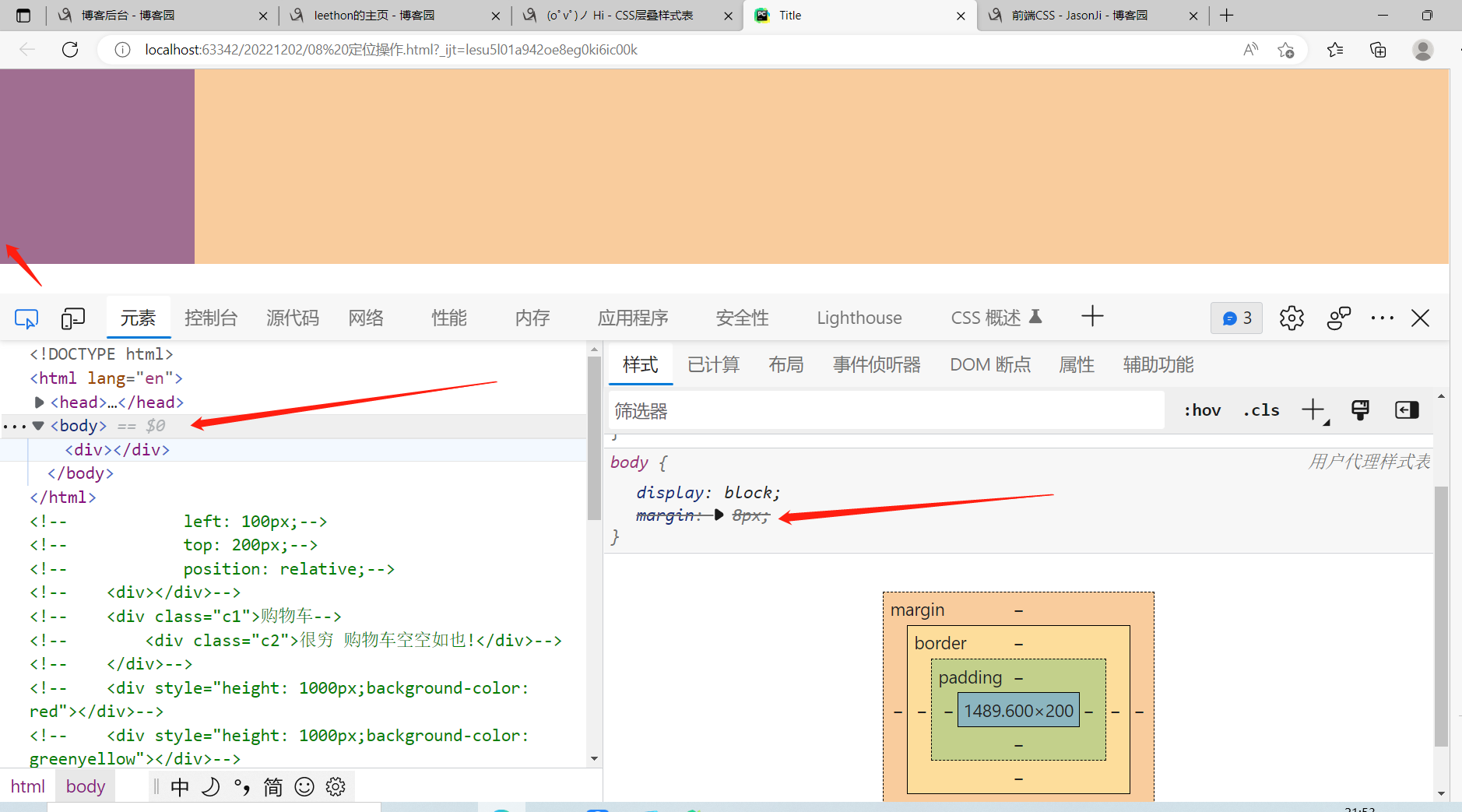
body标签的盒子模型有一个默认的margin为8px的距离,这是浏览器的自带特性,这就导致一个现象,我们所创的块级标签div标签在网页里面与页面的边框间有个8px距离的缝隙,就很丑了,大多数网站的页面都没有该间隙
display:"block" 该标签默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。

所以如果想让写的标签紧贴着浏览器的窗口,要把body的margin默认8px改成0 ,就可以去掉边框的8px留白了

.
.
2.relative相对定位(基于标签自身原来的位置) 左边移动30px 上边移动30px

.
.
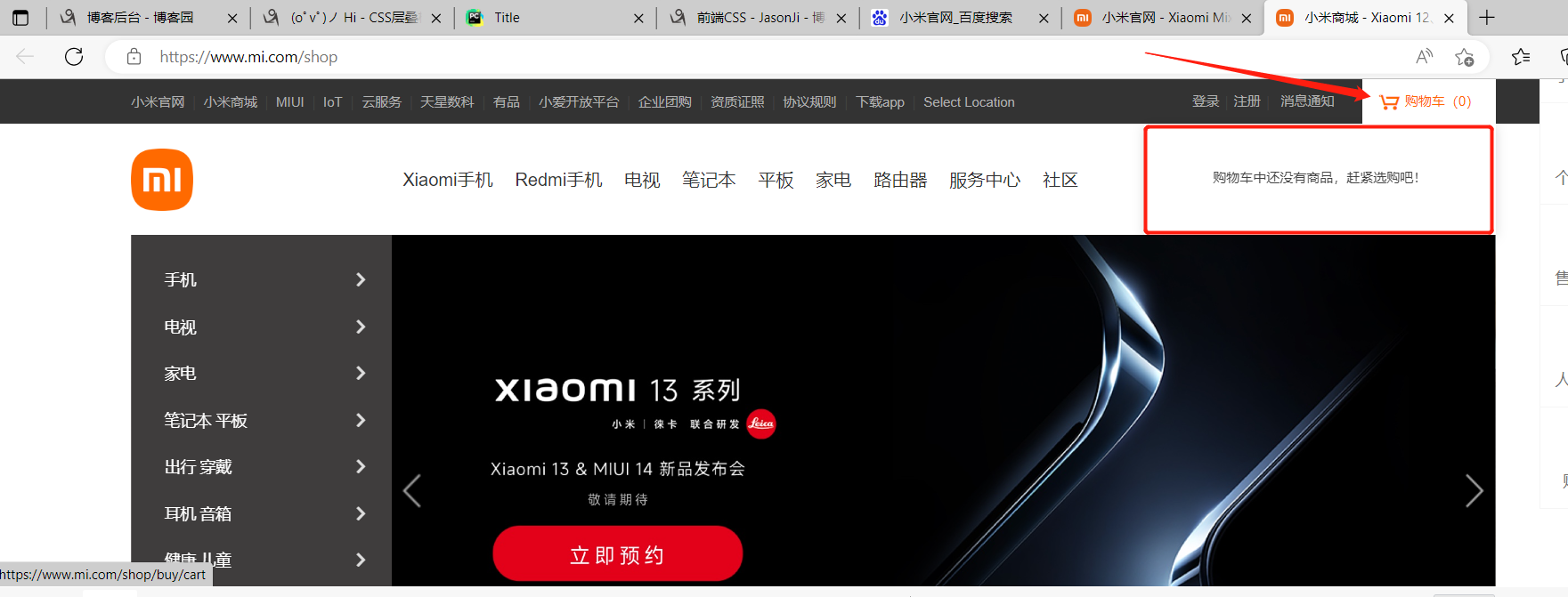
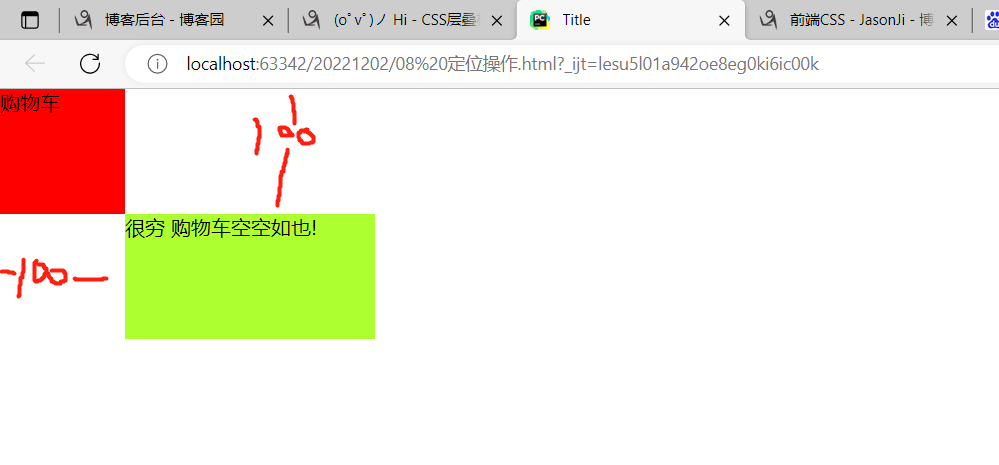
3.absolute绝对定位(基于某个定位过的父标签做定位)
小米商城点击购物车,下面出现的小框框,就是用到的绝对定位,基于购物车标签的位置做定位

.


.
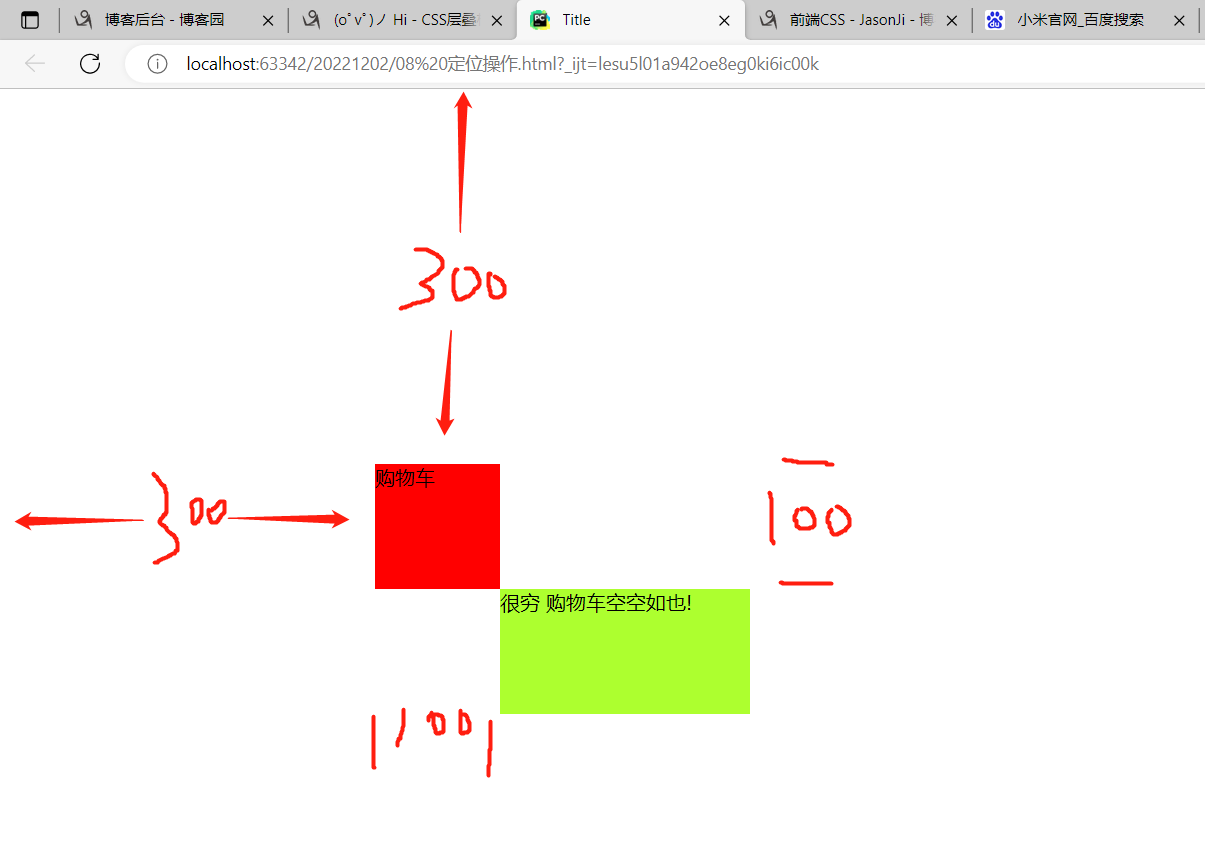
此时我们移动已经定位过的父标签,绝对定位的标签什么参数都不动,效果见下:
会跟着已经定位过的父标签一起移动!!!


.
.
4.固定定位:不会随着浏览页面上下滚动条的移动,而改变该标签的位置!!!



.
.
.
.
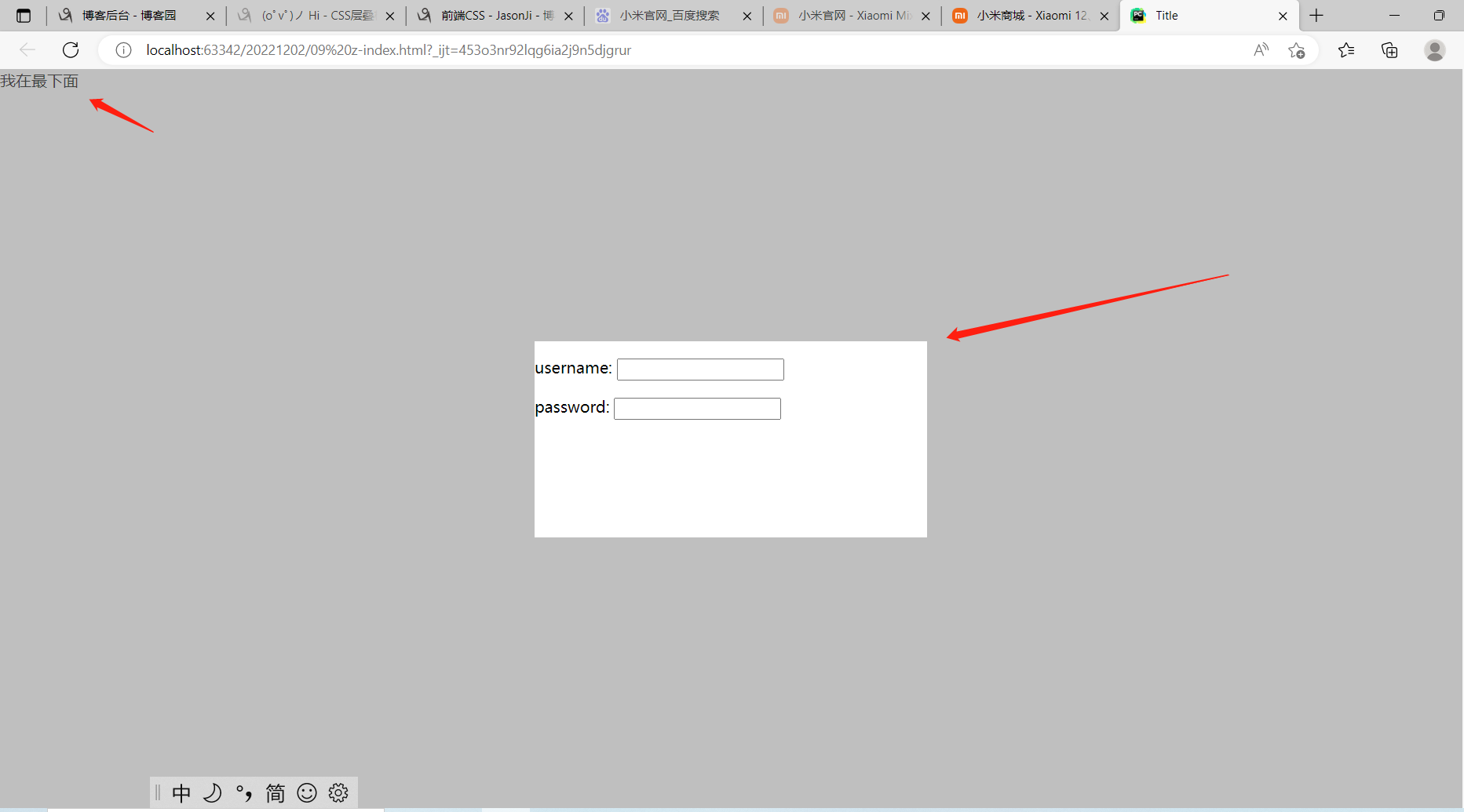
z-index 控制标签离三位坐标Z轴的距离!!!
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {margin: 0;}
.cover {
background-color: rgba(127, 127, 127, 0.5);
position: fixed; /*由于我们想要该盖板能够将屏幕全部覆盖*/
left: 0;
bottom: 0;
right: 0;
top: 0;
z-index: 100;
}
/*该标签在Z轴的距离100 比不设z轴距离的标签距离人眼的距离更近了!!!*/
/*固定定位且上下左右距离边框的距离设为0,这样改版就可以完全覆盖着屏幕了,
上下左右移动 滚动条还能覆盖住*/
.modal {
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;}
</style>
</head>
<body>
<div>我在最下面</div>
<div class="cover"></div> <!--盖板-->
<div class="modal"> <!--模态框-->
<form action="">
<p>username:
<input type="text">
</p>
<p>password:
<input type="text">
</p>
</form>
</div>
</body>
标签的距离有时不一定能一下调好,想办法慢慢调

或者简答粗暴点,直接在浏览器界面通过上下键,先调整好,记号参数再到代码里面去改!!!
.modal {
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed;
left: 500px;
top: 250px;
}
这样也能达到效果!!!
.
.
.
.
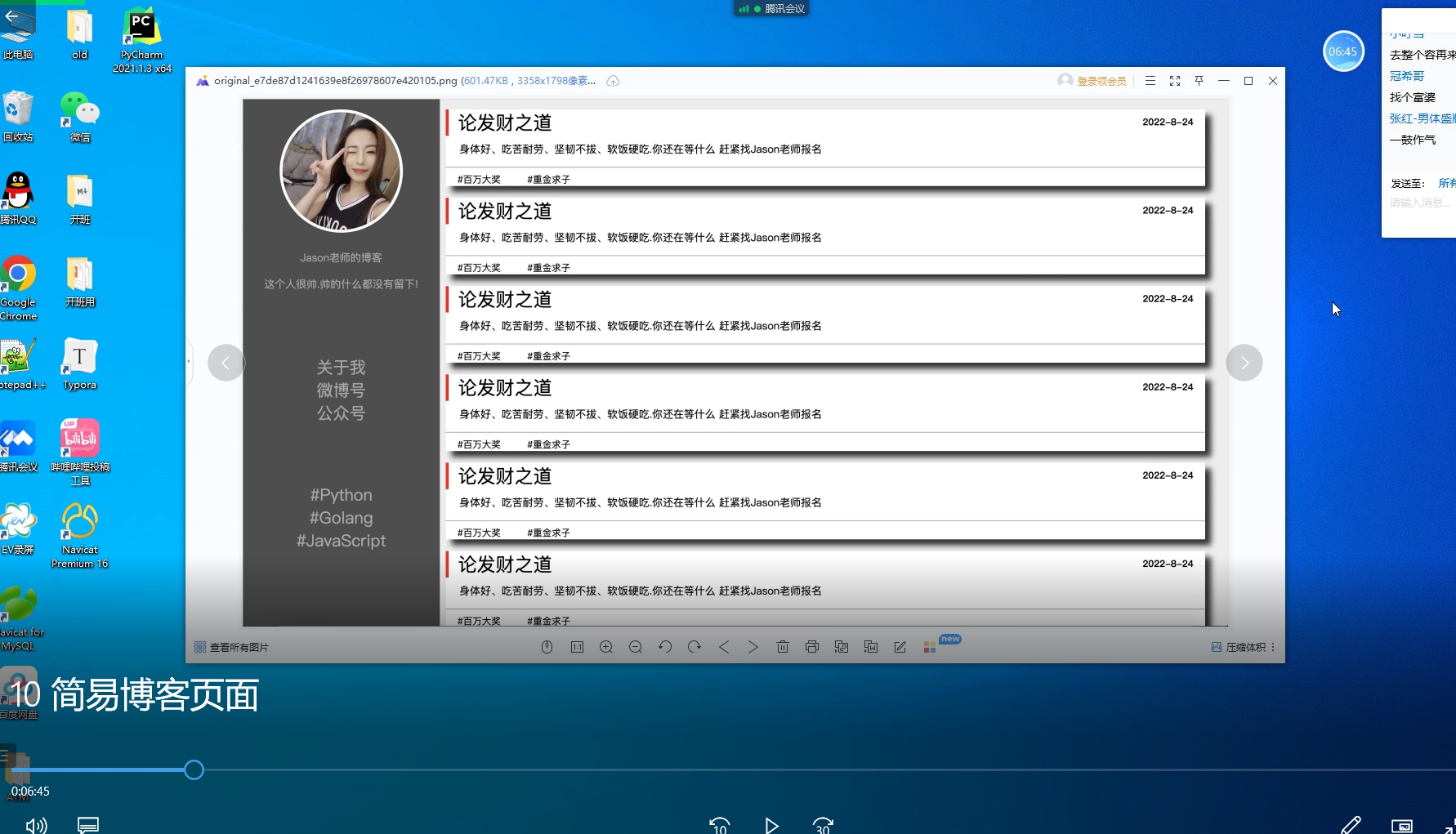
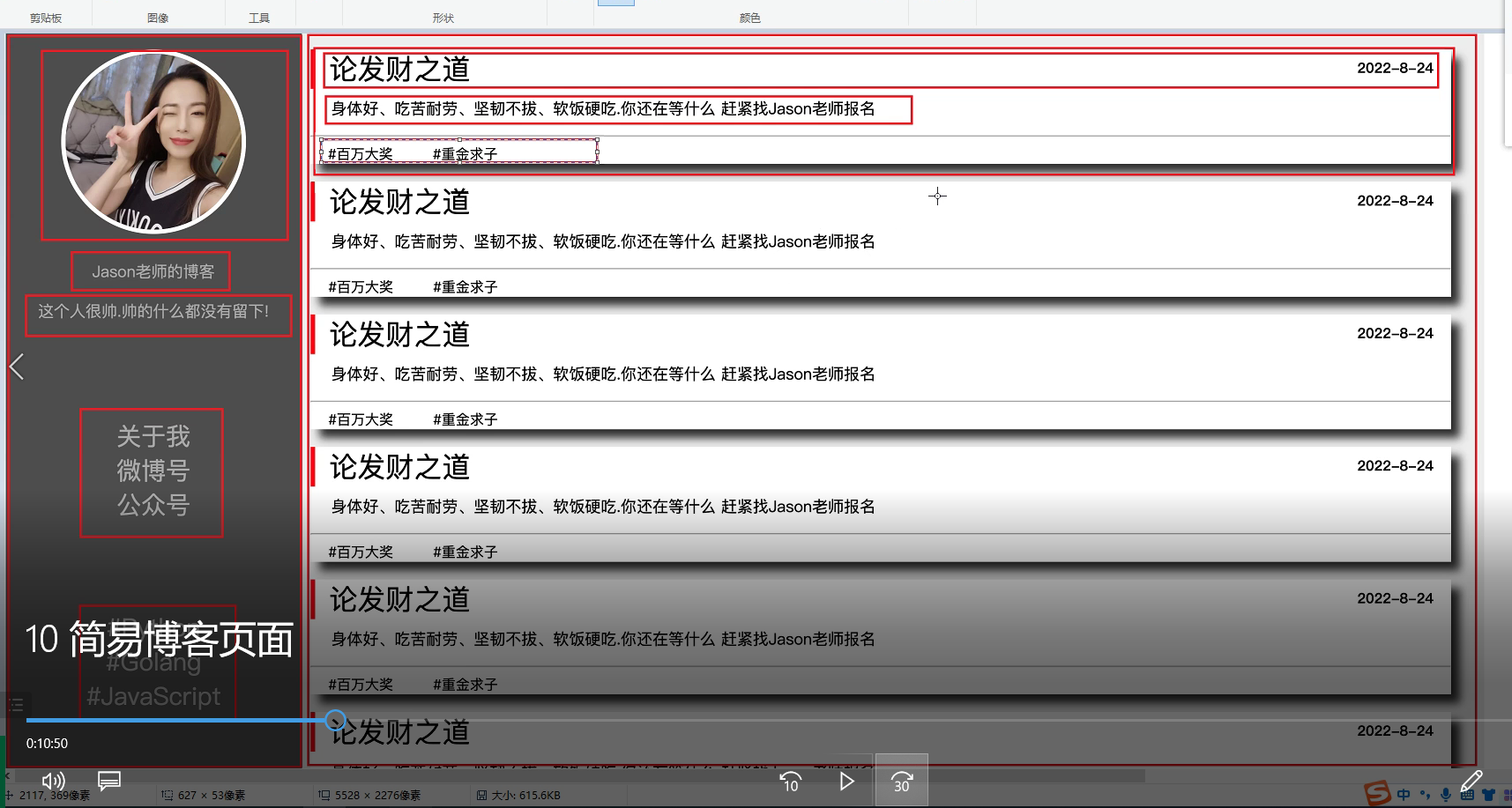
简易博客页面搭建
1.分析页面结构
利用布局标签div和span搭建架子
2.先编写网页骨架
HTML
3.再编写CSS
4.最后编写JS
研究一下页面专门布局的!!!


.
.
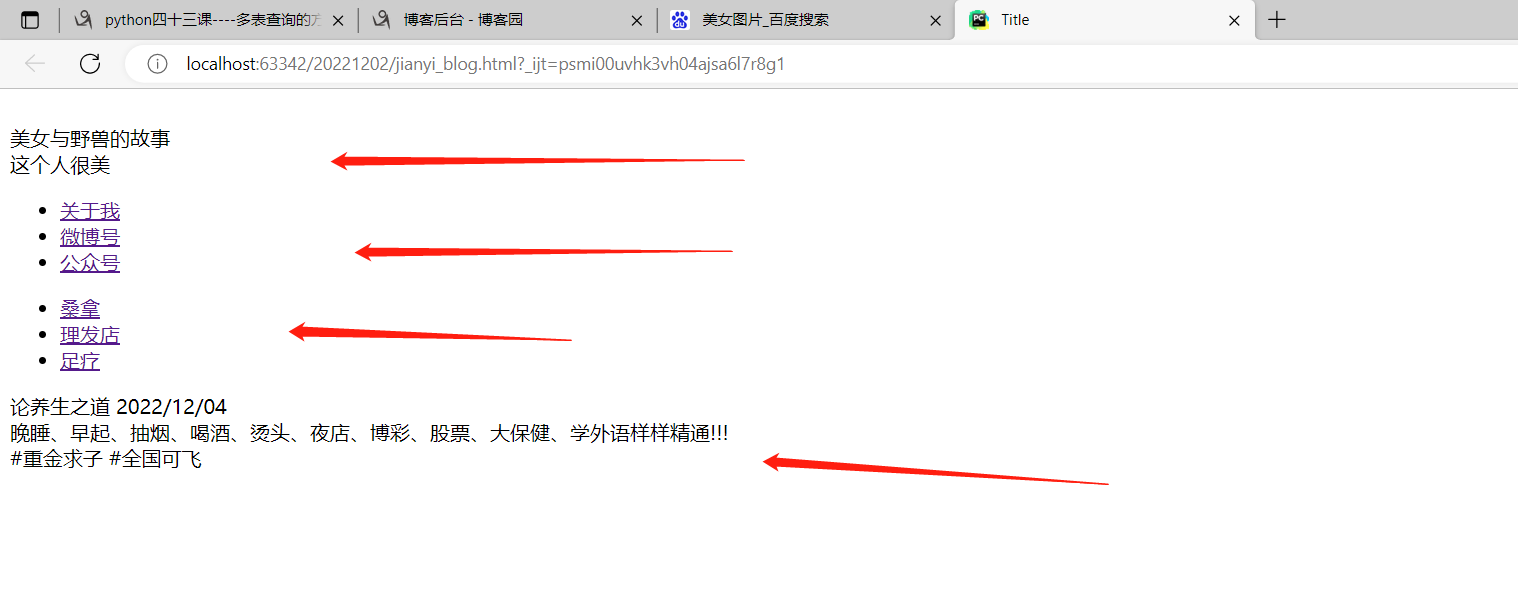
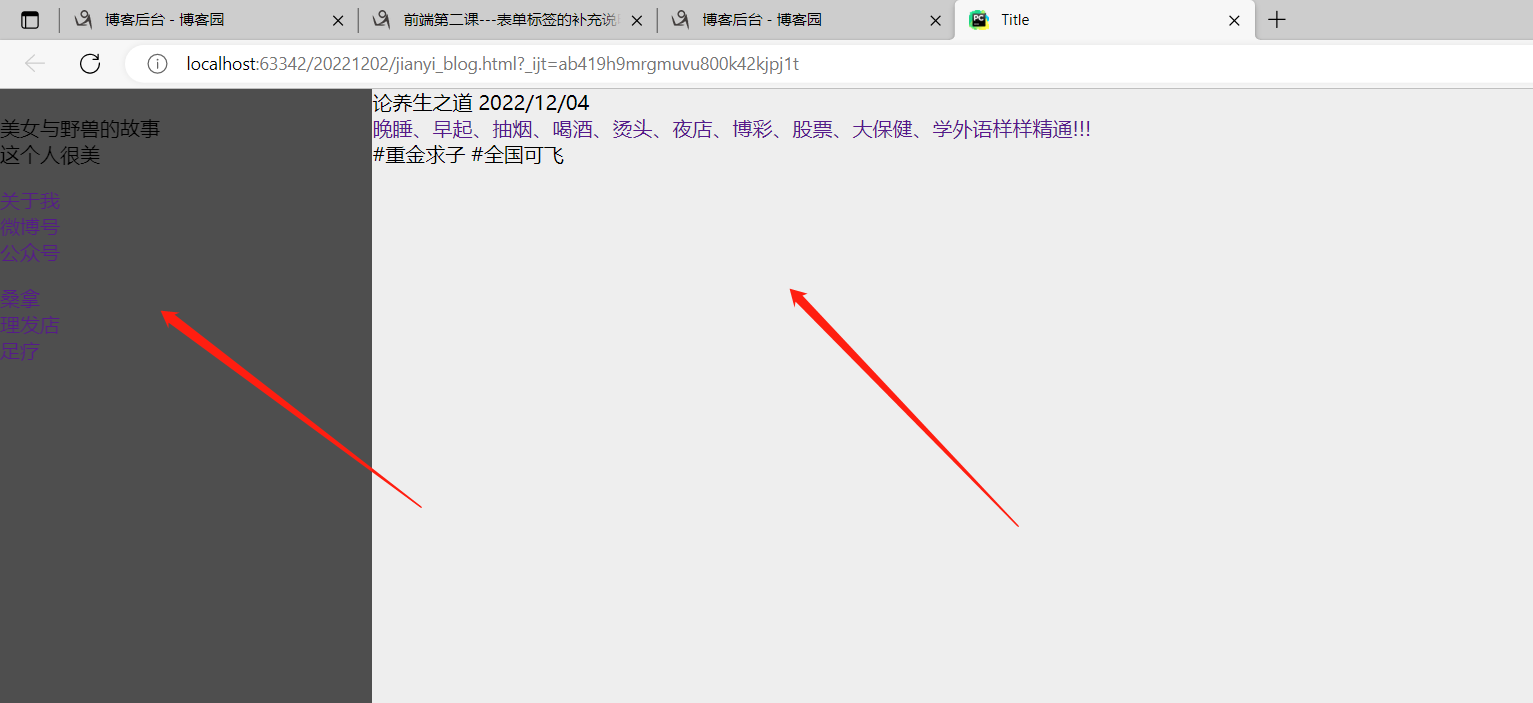
html骨架搭好了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="mycss.css">
</head>
<body>
<div class="blog-left">
<!--头像区开始 -->
<div class="blog-avatar">
<img src="999.webp" alt="">
</div>
<!--头像区结束 -->
-------------------------------------------
<div class="blog-title">
<span>美女与野兽的故事</span>
</div>
<div class="blog-info">
<span>这个人很美</span>
</div>
--------------------------------------------
<div class="blog-link">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">微博号</a></li>
<li><a href="">公众号</a></li>
</ul>
</div>
<div class="blog-course">
<ul>
<li><a href=""># 桑拿</a></li>
<li><a href=""># 理发店</a></li>
<li><a href=""># 足疗</a></li>
</ul>
</div>
</div>
---------------------------------------------
<!--右区开始 -->
<div class="blog-right">
<div class="article-list">
<div class="article-title">
<span class="article-title-left">论养生之道</span>
<span class="article-title-right">2022/12/04</span>
</div>
<div class="article-desc">
<a href="">晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、大保健、学外语样样精通!!!</a>
</div>
<div class="article-end">
<span class="article-end-left"># 重金求子</span>
<span class="article-end-right"># 全国可飞</span>
</div>
</div>
</div>
<!--右区结束 -->
</body>
</html>
最原始的样子

.

.
a标签不是一个块级标签,所以a标签里面的文本,没法用text-align: center; 让a标签的文字居中
.
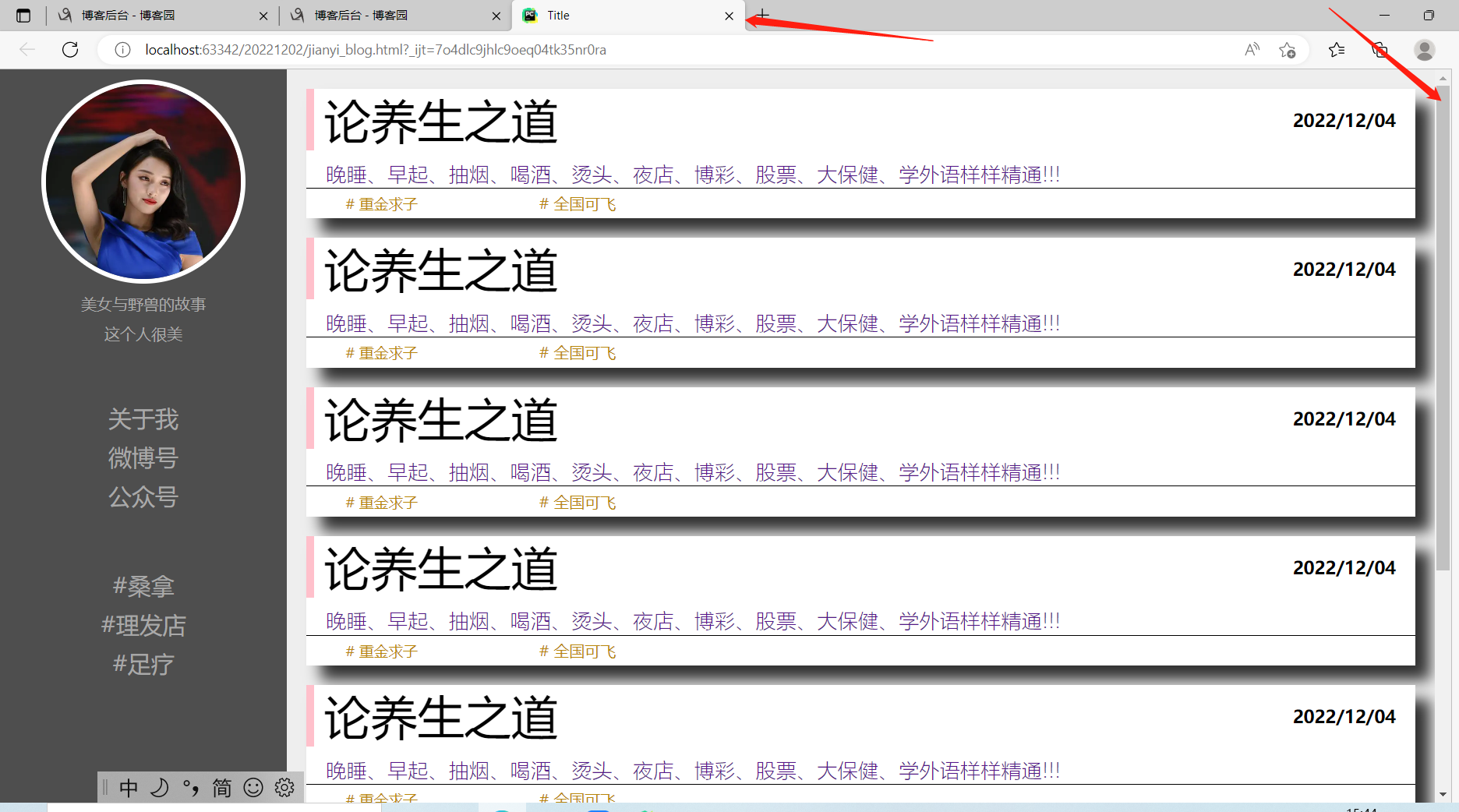
最终样子

.
.
css文件代码
/*这是博客园首页的样式*/
/*页面通用样式*/
body { margin: 0; /*取消body标签与页面的留白*/
background-color: #eeeeee; /*背景颜色调一下*/
}
a {text-decoration: none} /*取消a标签的下划线*/
ul {list-style-type: none;
padding-left: 0;}
/*取消无序列表样式特征-左边的小点子*/
/*让ul无序列表标签的贴到页面边上*/
------------------------------------------------------------
/*首页左侧样式*/
.blog-left {
float:left;
width:20%;
height:100%;
background-color: #4e4e4e;
position: fixed;
left:0;
top:0;
}
.blog-avatar {
border: 5px solid white;
height:200px;
width: 200px;
border-radius: 50%;
margin: 10px auto;
overflow: hidden;
} /*设置头像框大小等*/
.blog-avatar img {max-width:100%} /*让图片等比例缩放到和头像框一样宽*/
.blog-title,.blog-info {
color: darkgray;
text-align: center; /*标签里面的文本居中*/
margin: 10px auto;}
.blog-link ,.blog-course {
text-align: center; /*标签里面的文本居中*/
margin: 60px auto;} /*调上下距离 左右居中*/
.blog-link ul>li ,.blog-course ul>li {
margin: 8px;} /*调一下li标签间的距离用padding也能调*/
.blog-link a,.blog-course a {
color: darkgray;
font-size: 24px;} /*调一下a标签间的距离*/
----------------------------------------------------
/*首页右侧样式*/
.blog-right {
float:right;
width:80%;
height:100%;}
.article-list {background-color: white;
margin: 20px 20px 20px 20px; /*距离要慢慢调到合适的位置*/
box-shadow: 15px 15px 15px rgba(0,0,0,0.8);}
/* 给标签加阴影 10px控制阴影大小的 */
.article-title-left {
font-size: 48px;
border-left: 8px solid pink; /* 养生之道左边加个边框 */
padding-left: 10px;} /* 调整一下左边的距离 */
.article-title-right {
font-size: 18px;
font-weight: bolder;
float: right; /* span标签 日期飘到右边去 */
margin: 20px 20px;}
.article-title {margin-bottom: 10px;} /* 控制与下面标签的距离 */
.article-desc {
font-size: 20px;
font-weight: lighter; /* 字体变细一下 */
padding-left: 20px; /* 调整一下离左边的距离 */
border-bottom: 1px solid black;} /* 加了一道黑色细杠 */
.article-end {
padding-left: 40px; /* 调整一下离左边的距离 */
padding-bottom: 5px;
padding-top: 5px;}
.article-end-left {
color: darkgoldenrod;
font-size: 15px;}
.article-end-right {
color: darkgoldenrod;
font-size: 15px;
margin-left: 120px;} /* 调整一下全国可飞,离左边span标签的距离 */
a:hover {color: pink} /*鼠标停在a标签上,a标签的颜色变为粉色!!*/
作业
1.整理今日内容及博客
2.复习面向对象即MySQL
3.尝试练习前端页面搭建
4.预习JavaScript编程语言



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY